워드프레스 6.3이 LCP 성능을 향상시켜 SEO를 개선하는 방법
게시 됨: 2023-08-03WordPress는 2023년 8월에 새 버전을 출시한다고 발표했습니다. 테스트용으로 출시된 베타 버전은 이미 큰 파장을 일으키고 있습니다. 글로벌 WordPress 커뮤니티(개발자와 웹사이트 소유자 모두)는 새로운 업데이트를 간절히 기다리고 있습니다.
모든 WordPress 6.3의 새로운 기능 중에서 LCP(Largest Contentful Paint) 업데이트에 중점을 두고자 합니다. 이 업데이트는 사용자 경험을 향상하고 WP 웹사이트의 Core Web Vitals SEO 점수를 향상시키는 것을 목표로 합니다. LCP의 이점을 더 잘 이해하기 위해 LCP가 무엇이고 어떻게 SEO를 향상시킬 수 있는지 살펴보겠습니다.
목차
- I. 최대 콘텐츠 페인트(LCP)란 무엇입니까?
- II. WordPress 6.3이 LCP 성능을 향상시키는 방법
- Fetchpriority HTML 속성
- 지연 로드 속성
- 플러그인 및 테마에 대한 필요성 감소
- 블록 선택기 API 및 전역 스타일
- III. WordPress에서 LCP 성능을 테스트하고 최적화하는 방법
- LCP 성능을 측정하는 방법은 무엇입니까?
- 웹 페이지에서 LCP 요소를 찾는 방법은 무엇입니까?
- LCP 성능을 최적화하기 위한 모범 사례
- IV. 결론
최대 콘텐츠 페인트(LCP)란 무엇입니까?
간단히 말해서 LCP(Largest Contentful Paint)는 가장 큰 콘텐츠 또는 주요 콘텐츠를 로드하는 데 걸리는 시간을 측정하는 메트릭입니다. LCP를 완전히 렌더링하여 대화식으로 사용할 수 있도록 준비하는 데 걸리는 시간입니다.
LCP는 Google의 Core Web Vitals 측정항목 중 세 가지 중 하나입니다. 다른 두 가지는 CLS(Cumulative Layout Shift) 및 FID(First Input Delay)입니다. 상상할 수 있듯이 LCP는 무엇이든 될 수 있습니다.
그것은 될 수 있습니다:
- 텍스트: 일반적으로 텍스트 노드 또는 인라인 수준 텍스트 요소를 포함하는 블록 수준 요소입니다.
- 이미지: 요소 내부의 요소 또는 이미지의 요소를 포함한 모든 이미지.
- 비디오: 페이지의 모든 비디오.
- 배경 이미지/요소: 종종 배경 이미지가 있는 요소입니다.
당연히 주요 콘텐츠 또는 LCP는 페이지마다 변경됩니다. 그러나 LCP 로드가 빠를수록 좋습니다. 기본적으로 사용자에게 귀하의 웹페이지가 작동하고 있으며 번거로움 없이 사용할 수 있다는 확신을 줍니다. 그리고 WordPress 6.3은 LCP 성능에 몇 가지 개선 사항을 제공하는 가장 최근의 중요한 업데이트입니다.
WordPress 6.3이 LCP 성능을 향상시키는 방법
LCP 시간은 사용자 경험과 검색 엔진 최적화(SEO)에 직접적인 영향을 미치기 때문에 중요합니다. LCP는 웹사이트의 사용자 경험을 이해하기 위한 훌륭한 프록시입니다. 이미 알고 계시겠지만 대부분의 사용자는 사이트의 중요한 요소가 먼저 로드되기를 원합니다. 그리고 LCP는 잠재 사용자에게 이 가치를 제공하는 데 중점을 둡니다.
반면에 LCP는 Google의 Core Web Vitals 메트릭의 트리오 중 하나입니다. 따라서 이것은 2022년부터 중요한 순위 요소였습니다. 즉, LCP 시간이 좋지 않으면 순위가 영향을 받게 됩니다. 그렇기 때문에 LCP 시간을 개선하는 데 집중해야 합니다.
이제 WordPress 6.3이 LCP 성능을 어떻게 향상시키는지 살펴보겠습니다.
1) Fetchpriority HTML 속성
Fetchpriority 는 웹페이지의 HTML 속성입니다. 이 속성은 기본 콘텐츠를 렌더링하기 위해 더 빨리 다운로드할 웹 페이지 리소스를 브라우저에 알려줍니다. 이것은 사용자의 뷰포트에 있는 콘텐츠입니다. 뷰포트는 사용자가 위 또는 아래로 스크롤하지 않고 볼 수 있는 웹 페이지의 일부입니다.
워드프레스 6.3에는 LCP일 가능성이 가장 높은 이미지에 "높음" 값을 가진 가져오기 우선순위 속성을 자동으로 적용하는 새로운 기능이 있습니다. 일반적으로 뷰포트에서 가장 큰 이미지 또는 콘텐츠 요소입니다. 레이아웃을 계산하기 전에도 이 이미지의 우선순위를 지정하도록 브라우저에 지시합니다. 이를 통해 LCP 로드 시간을 5%-10% 높일 수 있습니다.
하지만 그게 다가 아닙니다. Fetchpriority에는 두 가지 고유한 기능이 있습니다.
- 첫째,
fetchpriority속성은 최소 크기 임계값의 이미지에만 적용됩니다. 즉, 작은 리소스에는 적용되지 않으므로 전체 LCP 로딩 속도가 향상됩니다. - 둘째, 기존의
fetchpriority속성을 무시하지 않습니다. 따라서 이미 가지고 있는 경우fetchpriority해당 속성을 존중합니다.
2) Lazy Load 속성
앞에서 언급했듯이 사용자는 먼저 뷰포트에서 주요 콘텐츠를 볼 필요가 있습니다. 따라서 뷰포트에 필요한 요소를 우선적으로 다운로드 받아야 합니다. 브라우저는 뷰포트 아래의 요소를 다운로드할 필요가 없습니다.
이전에 WordPress는 웹 페이지의 모든 이미지에 lazy load 속성을 구현했습니다. 말할 필요도 없이 페이지 로딩 속도를 최적화하는 최선의 방법은 아니었습니다. 그러나 WordPress 6.3에서는 lazy load 속성이 중요한 이미지에 적용되지 않습니다. 결과적으로 가능한 빨리 로드됩니다.
또한 WordPress 6.3 업데이트는 지연 로딩의 자동 처리를 개선하기 위해 조정되었습니다. 그리고 fetchpriority 속성과 결합된 새로운 지연 로딩 속성은 웹 사이트의 성능을 더욱 향상시킵니다.
3) 플러그인 및 테마의 필요성 감소
예, 매력적인 웹사이트를 만들려면 플러그인과 테마가 필요합니다. 그러나 일부 플러그인과 테마는 사이트 속도를 저하시킬 수도 있습니다. 다행히 WordPress 6.3에는 새로운 사이트 편집 환경이 제공됩니다. 블록을 사용하여 사이트의 레이아웃, 디자인 및 콘텐츠를 사용자 지정할 수 있습니다.
그러면 웹 사이트에 추가 코드와 요청을 추가할 수 있는 플러그인과 테마의 필요성이 줄어듭니다. 이 추가된 코드는 사이트 성능을 저하시킬 수 있습니다. 또한 블록 테마를 활성화하기 전에 미리 볼 수 있으므로 사이트에 가장 적합한 테마를 선택할 수 있습니다.
4) 블록 선택기 API 및 전역 스타일
WordPress 6.3에는 또 다른 고유한 기능이 있습니다. 개발자가 특정 블록을 대상으로 지정하고 스타일을 적용할 수 있는 새로운 블록 선택기 API를 소개합니다.
이렇게 하면 사이트 전체에서 일관되게 유지되는 전역 스타일을 사용자 지정할 수 있습니다. 이러한 기능은 블록의 치수와 위치가 일관되도록 하여 LCP에 영향을 미치는 레이아웃 변경을 방지합니다. 또한 사이트 편집기에서 스타일 개정에 액세스하여 전체 스타일에 대한 변경 사항을 실행 취소하거나 다시 실행할 수 있습니다.
WordPress에서 LCP 성능을 테스트하고 최적화하는 방법
이제 WordPress 6.3이 LCP 성능을 향상시키는 방법을 알았으므로 WordPress 웹 사이트에서 LCP를 테스트하고 최적화하는 방법을 알아보겠습니다.
LCP 성능을 측정하는 방법은 무엇입니까?
물론 첫 번째 단계는 사이트의 LCP 성능을 측정하는 것입니다. 사이트의 LCP 성능을 테스트하기 위해 PageSpeed Insights, Lighthouse 및 Chrome DevTools와 같은 여러 도구를 찾을 수 있습니다.
다음은 우리가 가장 좋아하는 두 가지 도구와 사용 방법입니다.
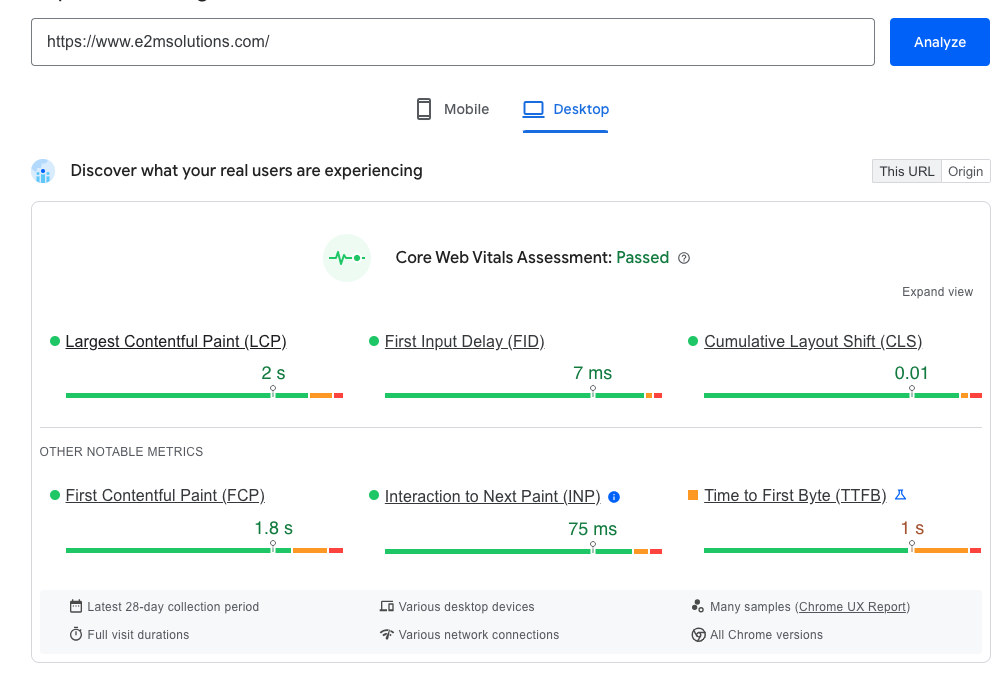
PageSpeed 통계
이것은 아마도 웹사이트의 LCP를 분석하는 가장 좋은 도구일 것입니다. 그리고 이 도구를 사용하는 것은 매우 쉽습니다. 사용 방법은 다음과 같습니다.
1단계: https://pagespeed.web.dev/로 이동합니다.
2단계: 웹페이지 URL 입력
3단계: 분석을 클릭합니다.
데스크톱 및 모바일 사이트 모두에 대한 결과를 얻을 수 있습니다. LCP를 더 잘 이해하려면 둘 다 확인하십시오. 자세한 내용을 보려면진단 으로 이동하여 가장 큰 콘텐츠가 포함된 페인트 요소옵션을 확장하세요.

PageSpeed Insights는 몇 가지 고유한 이점을 제공합니다.
- 웹사이트에 충분한 트래픽이 있는 경우 Google은 Chrome UX 보고서에서 실제 사용자의 LCP 시간을 표시합니다.
- 어떤 LCP 요소가 테스트되고 있는지 알려줍니다. 정확한 최적화에 도움이 됩니다.
- LCP 시간을 개선하기 위한 제안을 제공합니다.
- 시뮬레이션 테스트를 실행할 수 있습니다. 사이트의 성능을 확인하는 데 도움이 됩니다.
Chrome 개발자 도구
또 다른 훌륭한 옵션은 Chrome DevTools입니다. 성능 탭 또는 Lighthouse 감사 기능을 사용할 수 있습니다. 그러나 전자는 더 자세한 보고서를 제공합니다.
성능 탭을 사용하는 방법은 다음과 같습니다.
1단계: Chrome에서 테스트하려는 페이지를 엽니다.
2단계: Chrome 개발자 도구 열기
3단계: 성능 탭 열기
4단계: 성능 보고서 체크박스 확인
5단계: 새로고침 버튼을 클릭합니다.
Chrome DevTools에서 웹페이지의 전체 분석을 볼 수 있습니다. 다른 탭과 LCP로 이동하여 자세한 내용을 볼 수 있습니다.
웹 페이지에서 LCP 요소를 찾는 방법은 무엇입니까?
LCP를 아는 것이 최적화의 첫 번째 단계입니다. 홈페이지의 영웅 이미지나 제품 페이지의 큰 콘텐츠 블록 등 무엇이든 될 수 있습니다. 문제는 LCP를 어떻게 찾느냐입니다.
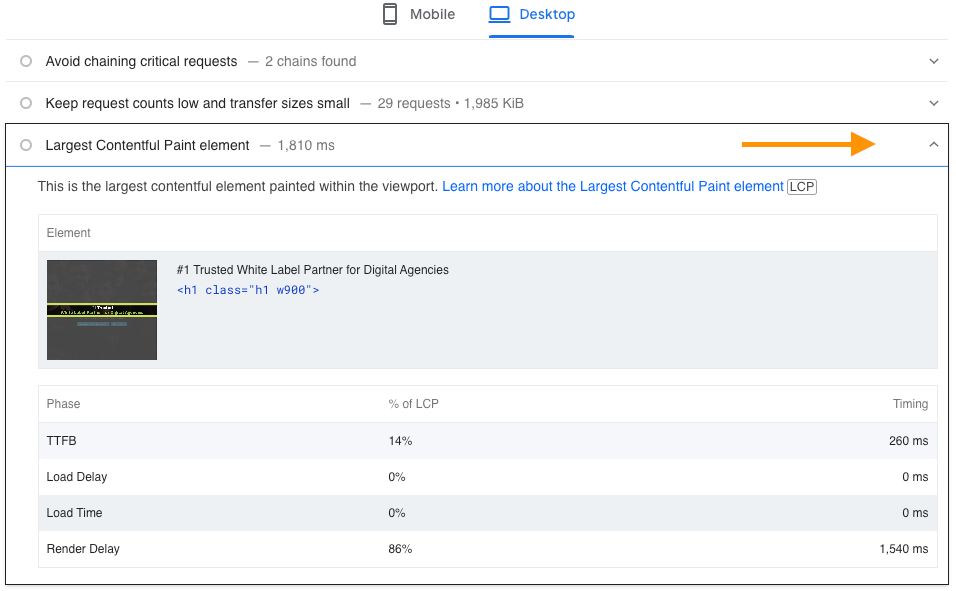
다시 말하지만 PageSpeed Insights 또는 Chrome 개발자 도구를 사용하여 웹페이지에서 LCP를 찾을 수 있습니다. 그러나 PageSpeed Insights를 사용하는 것이 훨씬 쉽습니다. 방법은 다음과 같습니다.
1단계: https://pagespeed.web.dev/로 이동합니다.
2단계: 웹페이지 URL 입력
3단계: 분석을 클릭합니다.
4단계: 진단으로 이동
5단계: 가장 큰 콘텐츠가 포함된 페인트 요소 확장

여기에 LCP 요소가 표시됩니다. 그러나 모바일 및 데스크톱 사이트에서는 다를 수 있습니다. 따라서 두 탭을 모두 확인하십시오.
LCP 성능을 최적화하기 위한 모범 사례
새 업그레이드가 LCP 성능을 관리하지만 이를 더 개선하기 위해 할 수 있는 일이 여전히 많이 있습니다. LCP 성능을 개선하기 위한 몇 가지 모범 사례에 대해 이야기해 보겠습니다.
- 빠르고 안정적인 호스팅 서비스 선택
가장 먼저 할 수 있는 일 중 하나는 안정적이고 빠른 WordPress 호스팅 제공업체를 찾는 것입니다. 웹 호스팅의 품질은 항상 LCP 로딩 시간에 영향을 미친다는 점을 기억하십시오. 2.5초 미만의 LCP 시간을 달성하는 데 도움이 되는 호스팅 서비스를 찾으십시오. 다음은 시작하는 데 도움이 되는 몇 가지 호스팅 옵션입니다.
- WP 엔진
- 필요
- 킨스타
- 드림호스트
- 사이트그라운드
- 가볍고 반응이 빠른 테마 사용
LCP 시간을 향상시키는 또 다른 결정적인 요소는 테마입니다. 신중하게 선택한 WordPress 테마는 웹 사이트에 절실히 필요한 미적 매력을 제공합니다. 그러나 적절한 로딩 속도가 없는 미학의 요점은 무엇입니까? 테마가 LCP 시간을 지연시키는 경우 더 가볍고 반응이 빠른 테마로 변경해야 합니다.
다행히도 그러한 WordPress 테마가 부족하지 않습니다. 미적 및 기능적 요구 사항에 가장 적합한 제품을 찾을 수 있습니다. 가볍고 빠른 주요 테마 중 일부는 다음과 같습니다.
- 엘리멘터
- GeneratePress
- 아스트라
- 만년설
- 자크라
- 캐싱 플러그인 사용
캐싱은 웹 사이트의 서버 응답 시간을 향상시킬 수 있습니다. 일반적으로 브라우저는 웹 페이지를 로드하기 위해 여러 단계를 거칩니다. 그러나 캐싱을 사용하면 재방문자가 웹사이트에 쉽게 액세스할 수 있습니다. 캐싱은 데이터를 저장하여 웹 페이지를 더 빠르게 제공하는 데 도움이 됩니다.
WordPress 웹 사이트의 경우 캐싱 플러그인을 사용할 수 있습니다. WP Rocket, WP Super Cache 및 W3 Total Cache는 캐싱 플러그인의 몇 가지 예입니다. 필요에 따라 무료 또는 유료 플러그인을 선택할 수 있습니다.
- CSS 및 JavaScript 파일 축소 및 압축
CSS 및 JavaScript 파일을 축소하고 압축하면 사이트 코드에서 불필요한 문자와 공백을 제거하는 데 도움이 됩니다. 결과적으로 크기를 줄이는 데 도움이 됩니다. 귀하의 WordPress 웹 사이트에서 그렇게하는 것은 매우 쉬울 것입니다.
종종 플러그인을 사용하여 CSS 또는 JavaScript를 축소할 수 있습니다. 예를 들어 WP Super Minify와 같은 플러그인을 설치할 수 있습니다. 플러그인을 설치한 후 설정으로 이동합니다.
이제 WP Super Minify 옵션을 선택하십시오. JavaScript 압축 및 CSS 압축 확인란을 선택하고 변경 사항 저장 버튼을 클릭하기만 하면 됩니다. 그리고 끝났습니다. 물론 원하는 경우 다른 플러그인을 찾을 수 있습니다.
- 콘텐츠 전송 네트워크 사용
사이트 서버가 최종 사용자(웹사이트 방문자)와 가까울수록 로드 속도가 빨라집니다. 그러나 그렇지 않은 경우 콘텐츠 전송 네트워크 또는 CDN을 사용해야 합니다.
CDN은 사이트의 정적 자산을 글로벌 네트워크에 배포하는 데 도움이 됩니다. 최종 사용자는 CDN의 가장 가까운 위치에서 파일을 다운로드할 수 있습니다. 이는 웹 사이트의 다운로드 속도를 높이는 데 도움이 됩니다. 아직 선택하지 않은 경우 신뢰할 수 있는 CDN을 선택할 수 있습니다.
- 불필요한 플러그인 및 위젯 피하기
이것은 쉬운 일이 아닙니다. 웹사이트에서 사용하는 플러그인과 위젯이 적을수록 더 빨리 로드할 수 있습니다. 이렇게 하면 LCP 시간을 높일 수 있습니다. 웹사이트에 대한 철저한 감사를 실행하고 더 이상 사용되지 않는 플러그인 및 위젯을 확인하고 해당 플러그인을 제거하거나 업데이트하십시오.
플러그인이나 위젯을 추가하기 전에 웹사이트에서 제공하는 목적을 명확하게 정의하십시오. 사용자 경험과 기능을 향상시키는 데 중요한지 여부를 고려하십시오. 단지 미용 목적이라면 첨가하지 않도록 하십시오. 웹사이트의 목표와 일치하는 요소만 포함하세요.
결론
가장 큰 콘텐츠가 포함된 페인트(LCP)는 Google의 세 가지 중요한 핵심 성능 보고서 중 하나입니다. 원활한 사용자 경험을 보장하려면 LCP 시간을 가능한 한 줄여야 합니다.
페이지 속도는 Google의 주요 순위 요소가 아닐 수 있지만 SEO 성능에는 매우 중요합니다. 더 빠른 페이지는 사용자 경험을 향상시키고 이탈률을 줄이며 클라이언트 웹 사이트의 유기적 트래픽을 증가시킬 수 있습니다. 그리고 이를 염두에 두고 WordPress 6.3 업데이트는 몇 가지 흥미로운 변경 사항을 적용했습니다.
SEO 프로젝트에 도움이 필요하십니까? E2M은 많은 디지털 에이전시의 신뢰할 수 있는 화이트 라벨 SEO 파트너입니다. 번거로움이나 오버헤드 없이 고객에게 고품질 SEO 서비스를 제공할 수 있도록 도와드립니다.