WordPress 6.3: 기대할 사항 및 새로운 기능을 효과적으로 사용하는 방법
게시 됨: 2023-07-28WordPress 6.3은 WordPress 로드맵 2단계의 두 번째 주요 릴리스이며 흥미로운 새 기능과 개선 사항이 많이 포함되어 있습니다.
WordPress 사용자, 개발자 또는 애호가라면 무엇을 기대하고 새로운 기능을 효과적으로 사용하는 방법을 알고 싶을 것입니다.
여기서는 WordPress 6.3의 새로운 기능과 변경 사항, 사이트 편집 경험을 향상시키는 방법에 대해 논의할 것입니다.
W3Tech에 따르면 모든 WordPress 웹사이트의 71.9%가 최신 버전 6을 사용합니다. WordPress는 기여자와 사용자의 오픈 소스 커뮤니티 덕분에 지속적으로 발전하고 개선되고 있습니다. 워드프레스 6.3의 새로운 기능을 살펴볼까요?
목차
- I. 워드프레스 6.3은 언제 출시되나요?
- II. 워드프레스 6.3의 새로운 기능
- 블록 개선
- 향상된 탐색
- 명령 도구
- 편집기에서 주의 산만 감소
- III. WordPress 개발자를 위한 중요한 변경 사항
- 이미지 로딩 개선
- HTML 5 "async" 및 "defer" 속성 지원
- 개발 모드
- IV. 마무리
워드프레스 6.3은 언제 출시되나요?
WordPress 6.3 RC1의 베타 버전은 2023년 7월 19일에 다운로드 및 테스트할 준비가 되었습니다. 그리고 이 버전은 프로덕션 환경에서 설치 및 실행할 준비가 되지 않았습니다. 그러나 테스트 서버 및 사이트에서 계속 테스트할 수 있습니다. 최종 버전은 2023년 8월 8일에 출시될 가능성이 높습니다.
워드프레스 6.3의 새로운 기능
아직 출시되지는 않았지만 베타 버전을 통해 워드프레스 6.3의 새로운 기능을 엿볼 수 있습니다. 상상할 수 있듯이 WP 개발자는 Gutenberg와 관련된 기능을 향상시키는 데 집중했습니다.
2018년 11월 출시 이후 Gutenberg는 거의 모든 WordPress 업데이트의 중심이었습니다. 이것이 바로 편집자들이 이번 업데이트에서 활용하려고 시도한 것입니다.
한 번 보자.
블록 개선
블록은 구텐베르크의 핵심입니다. 당연히 WordPress 6.3이 출시되면 블록에서 몇 가지 주목할만한 변경/업데이트를 볼 수 있습니다.
이 버전에서는 두 개의 새로운 블록을 볼 수 있습니다. 그들은:
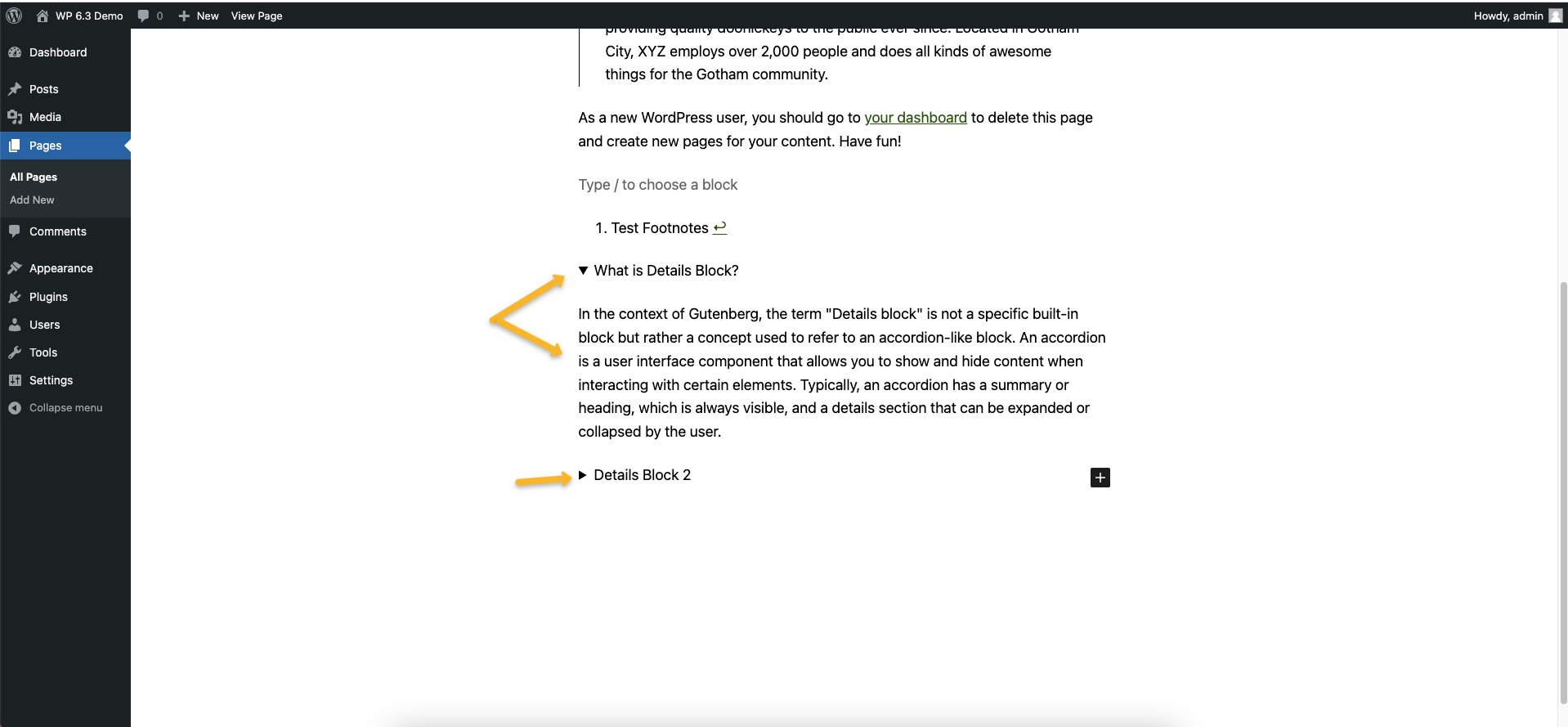
1. 세부 정보: 이 새로운 블록에는 제목과 접을 수 있는 콘텐츠 섹션이 있습니다.세부 정보 블록을 사용하여 광범위한 콘텐츠를 간단하게 표시할 수 있습니다. 예를 들어 코드 스니펫, 스포일러, 제품 사양을 보여주는 데 사용할 수 있습니다.

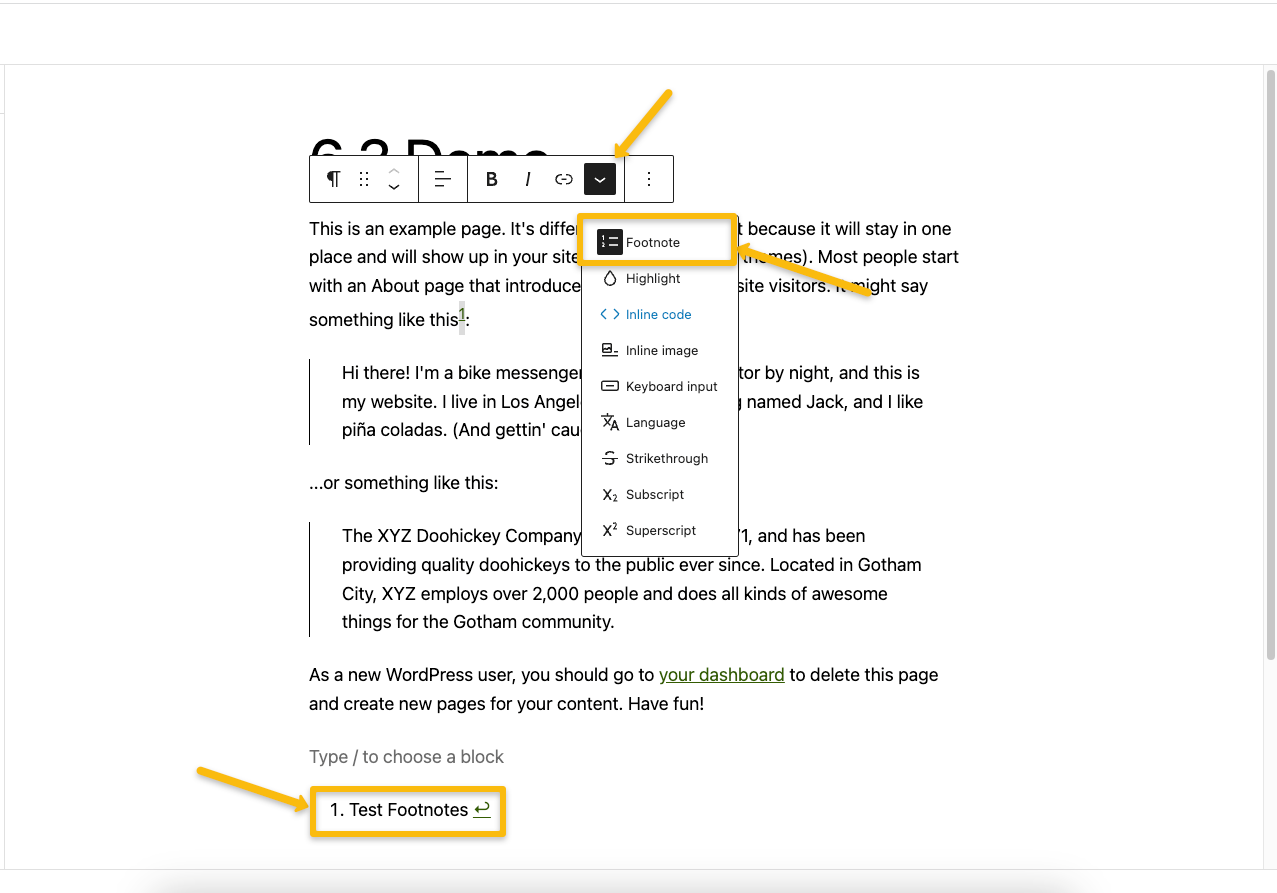
2. 각주: 또 다른 추가 기능은 각주 블록입니다.이 블록을 사용하여 인용을 추가할 수 있습니다. 사용 방법은 다음과 같습니다.
- 인용하려는 텍스트를 선택합니다.
- 블록 도구 모음에서 자세히 옵션을 클릭합니다.
- 각주를 선택합니다.
- 콘텐츠가 끝나면 자동으로 차단 팝업이 표시됩니다.

향상된 탐색
다른 주요 WP 업데이트와 마찬가지로 사이트 편집기에서 상당한 개선 사항을 볼 수 있습니다. 우선, 쉽게 사용할 수 있도록 확장된 기존 탐색 사이드바를 볼 수 있습니다. 개발자는 다음과 같은 요소에 중점을 두어 Editor를 보다 사용자 친화적이고 원활하게 만들기 위해 노력했습니다.
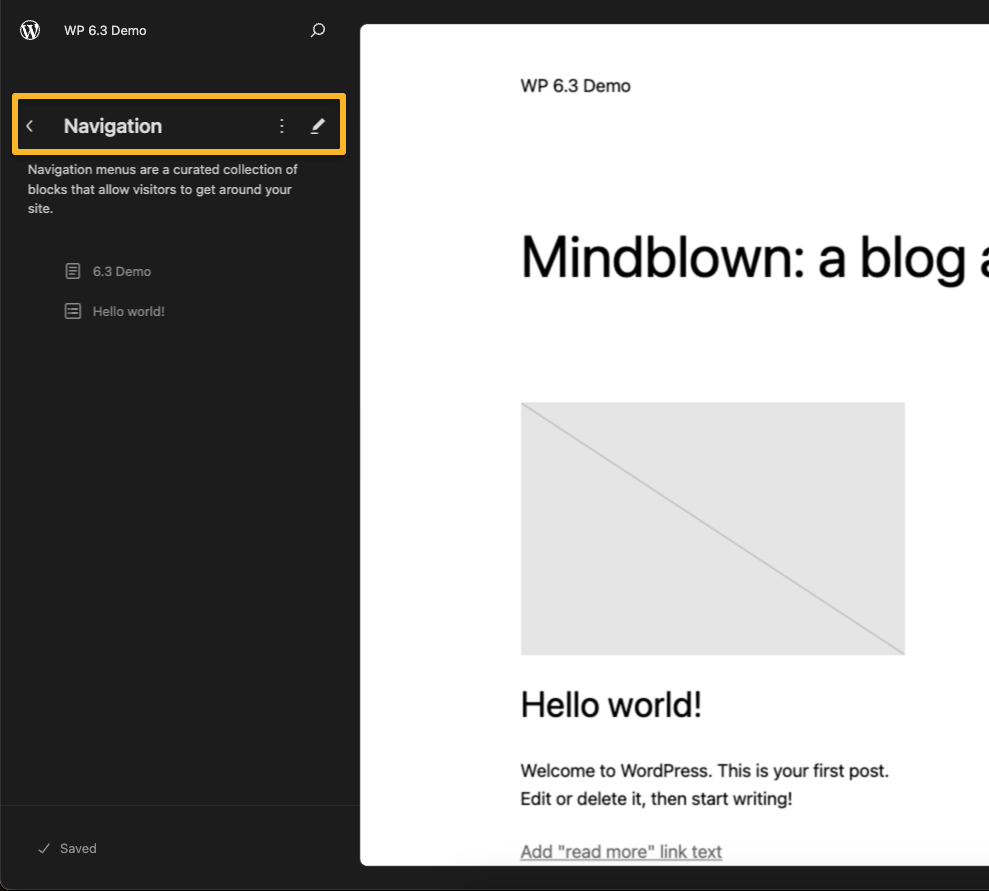
1. 내비게이션:여기에 내비게이션 블록에서 사용할 수 있는 링크가 표시됩니다. 여기에서 메뉴 항목을 재정렬하거나 제거할 수도 있지만 새 링크를 추가할 수도 있습니다.

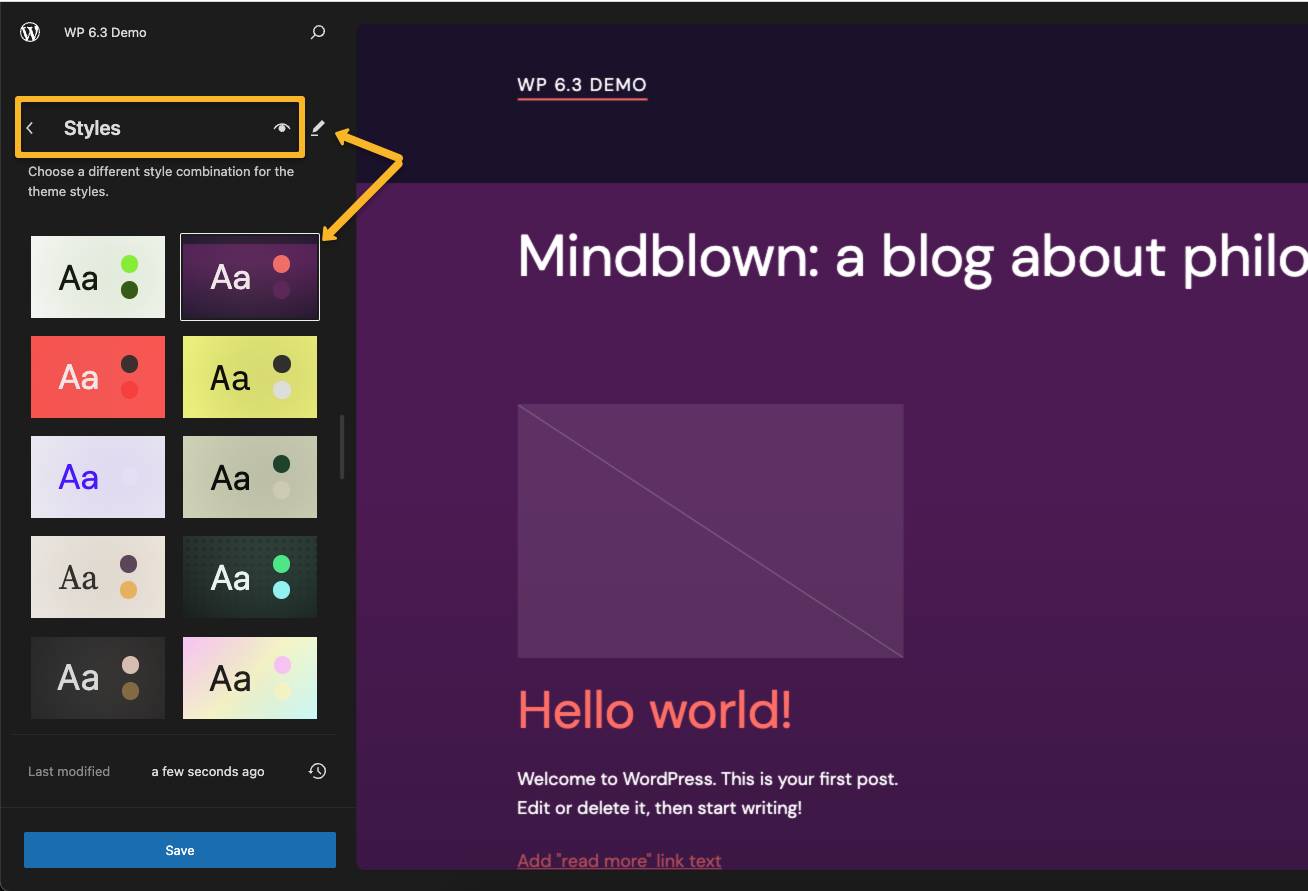
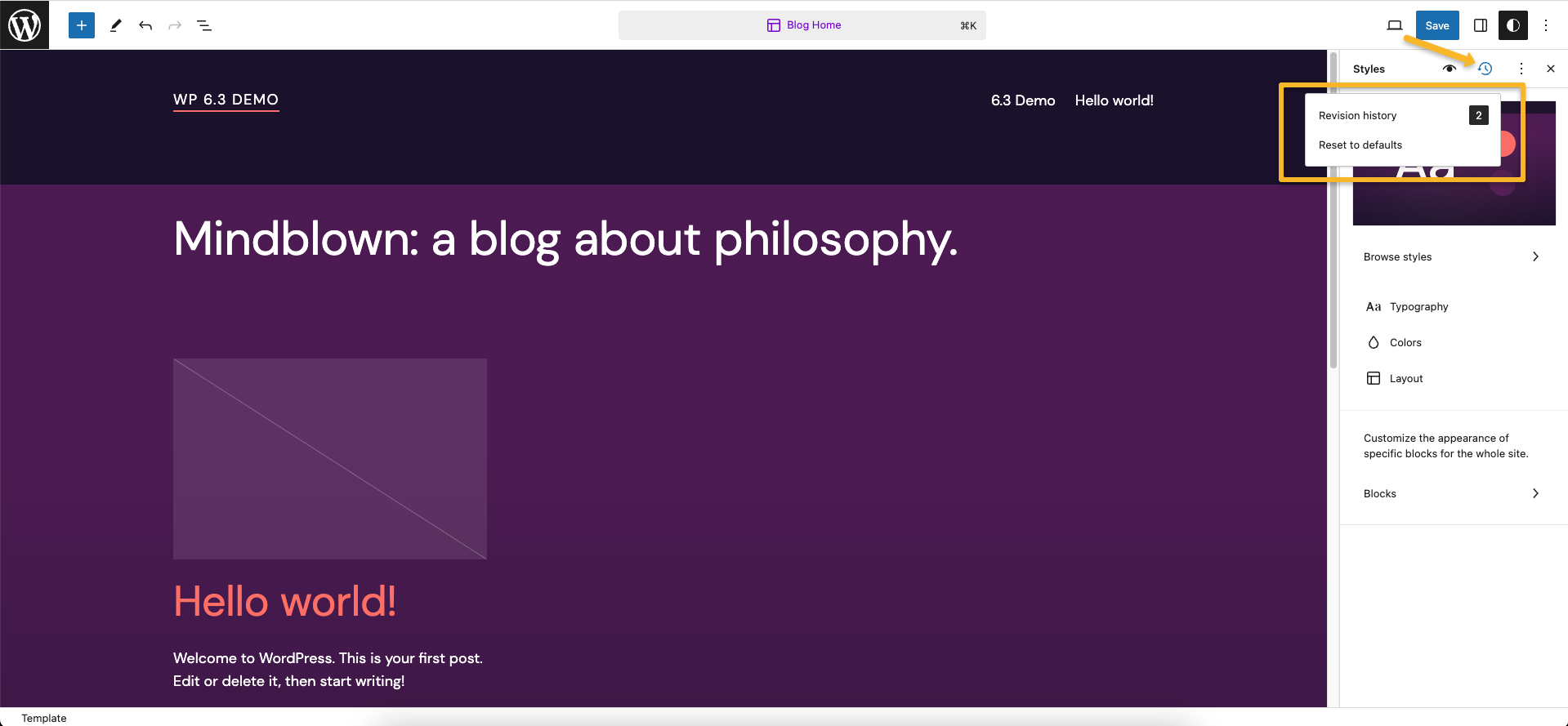
2. 스타일: 게시물 및 페이지에 대한 변경 사항을 실행 취소하기 위해 개정 기능을 이미 사용했을 수 있습니다.이제 사이트 편집기의 스타일 메뉴에서 동일한 기능을 사용할 수 있습니다.
이 기능을 사용하면 테마 스타일의 변경 사항을 확인하고 필요한 경우 취소할 수 있습니다. 방법은 다음과 같습니다.
- 스타일 패널을 엽니다.
- 편집할 스타일 또는 블록을 선택합니다.
- 변경 사항을 저장합니다.
- 개정 버튼을 클릭합니다.
- 그런 다음 개정 기록을 선택합니다.
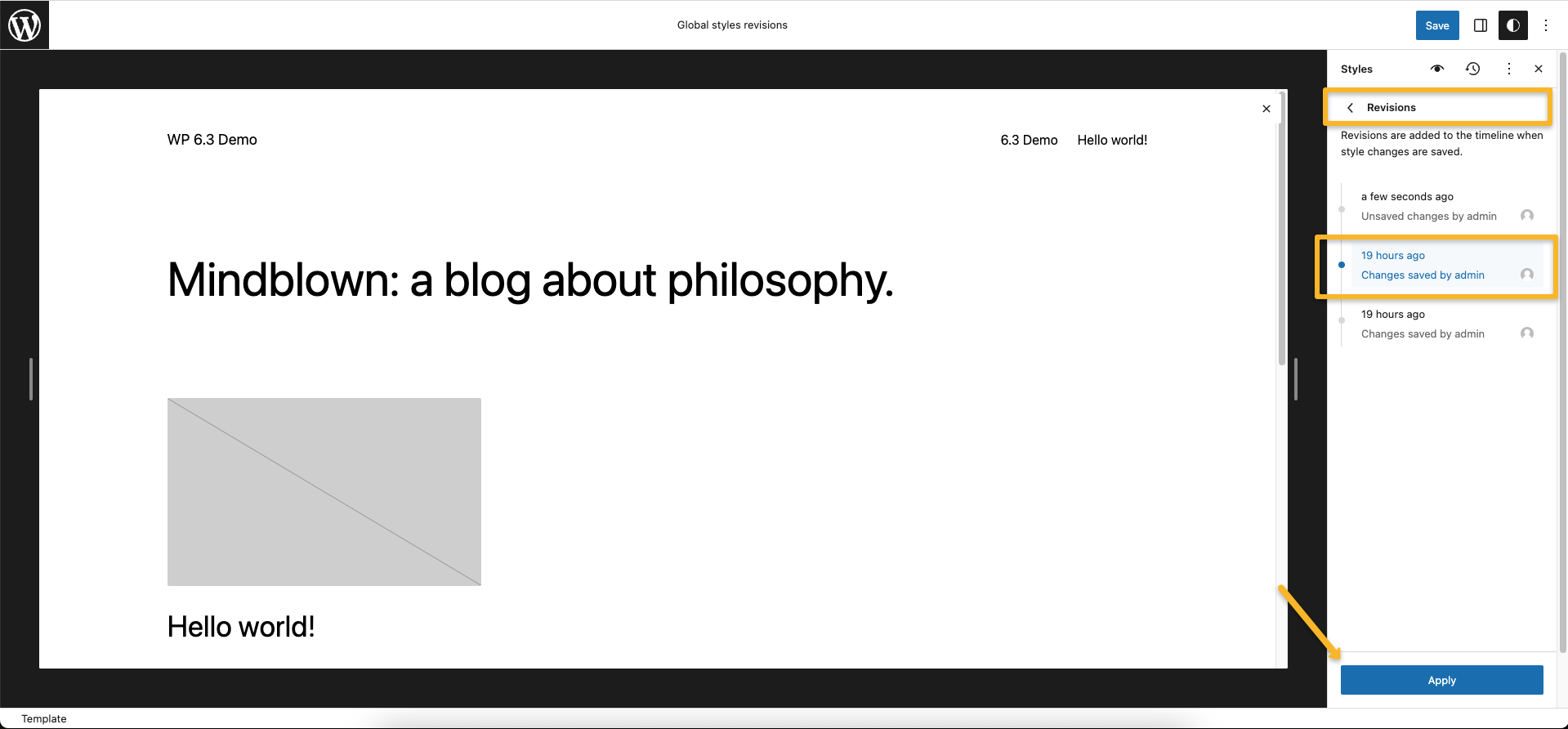
- 다른 버전 간에 전환합니다.
- 이전 버전으로 돌아가려면 적용 버튼을 클릭하십시오.



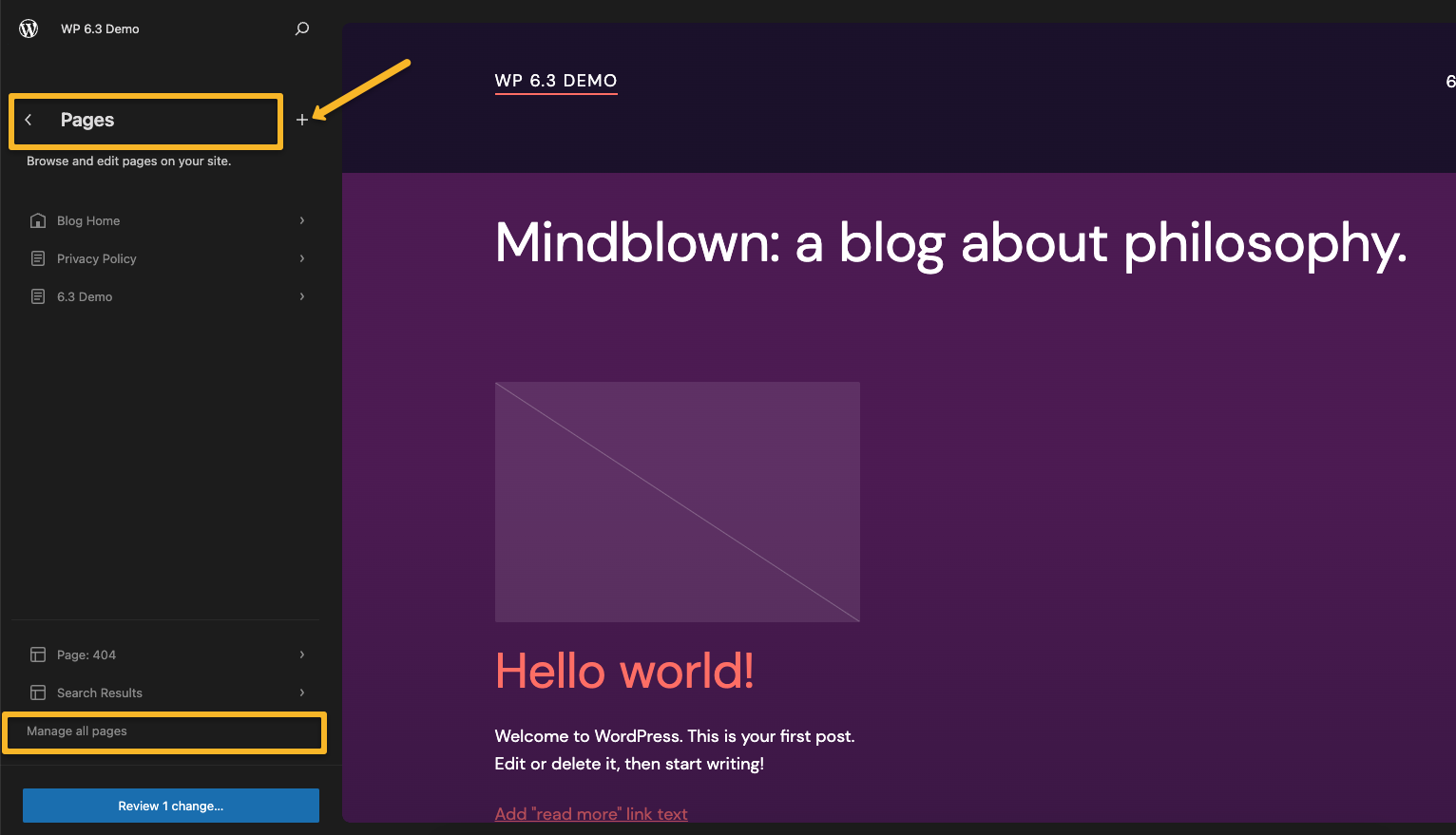
3. 페이지:이 기능을 사용하면 이제 편집기 탐색 메뉴에서 '페이지'를 쉽게 선택할 수 있습니다. 이 메뉴를 클릭하면 가장 최근에 편집한 페이지를 볼 수 있습니다. 즉, 편집을 빠르게 재개할 수 있습니다. + 버튼을 사용하여 새 페이지를 추가하십시오. 더 중요한 것은 사이트 편집기에서 즉시 편집할 수 있다는 것입니다.

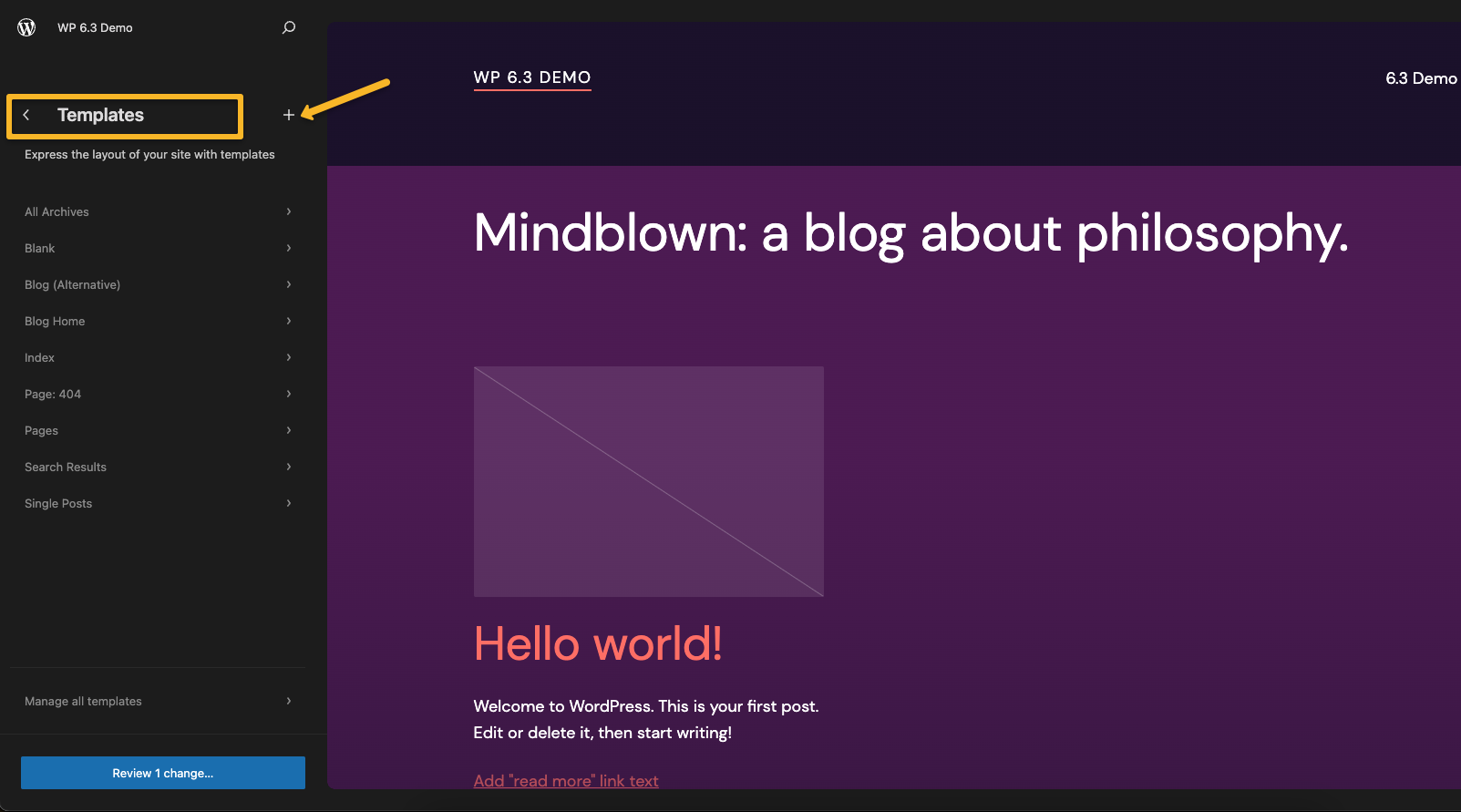
4. 템플릿: 이 기능은 현재 WordPress 버전의 기능과 같습니다.여기에서 사용 가능한 모든 템플릿을 찾고 원하는 템플릿을 편집할 수 있습니다. 여기에서 새 템플릿을 만들 수도 있습니다.

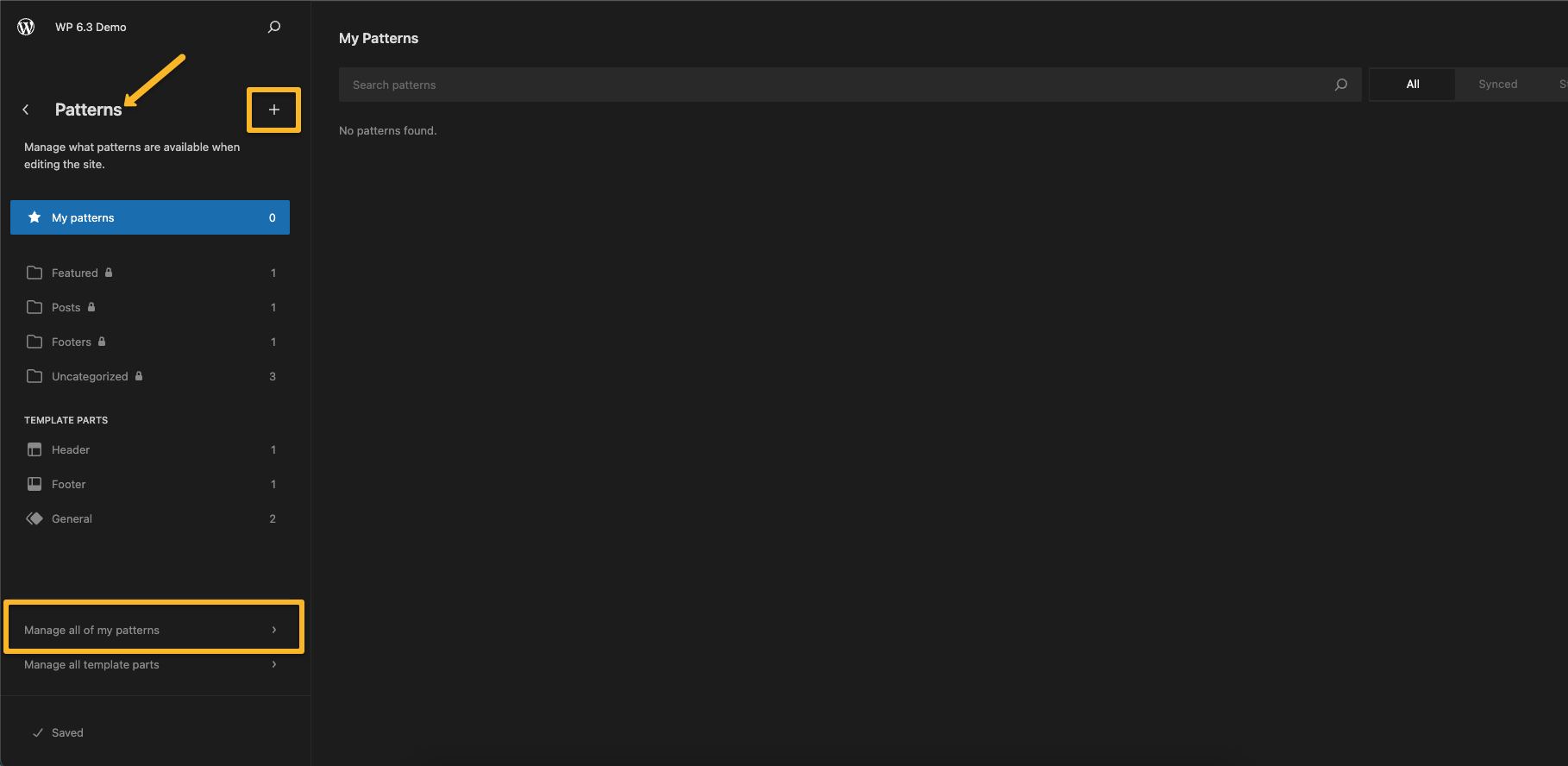
5. 패턴: 6.3 버전에서는 개선된 패턴 관리 방법을 제공합니다.편집기 내에서 모두 볼 수 있습니다. 이 옵션을 클릭하면 동기화 및 동기화되지 않은 패턴을 포함하여 사용 가능한 모든 패턴이 표시됩니다.
기억해야 할 몇 가지 사항은 다음과 같습니다.
ㅏ.동기화되지 않은 패턴 사용
동기화되지 않은 패턴은 독립형 패턴입니다. 원할 때 언제든지 추가할 수 있습니다. 추가한 후에도 변경할 수 있습니다. 동기화되지 않은 패턴이므로 이러한 변경 사항은 원래 패턴에 영향을 미치지 않습니다.
비.동기화되지 않은 패턴 사용
반면 동기화된 패턴을 변경하면 원래 패턴에 영향을 미칩니다. 본질적으로 재사용 가능한 블록입니다. 따라서 재사용 가능한 모든 블록이 여기에 표시됩니다. 이제 대신 "동기화된 패턴"이라고 합니다.
당신은 무엇을 할 수 있나요?
- + 버튼을 사용하여 새 패턴을 추가/생성합니다.
- 모든 내 패턴 관리 옵션을 사용하여 사용자 지정 패턴을 관리합니다.
- 필요에 따라 맞춤형 패턴과 재사용 가능한 블록을 편집하세요.

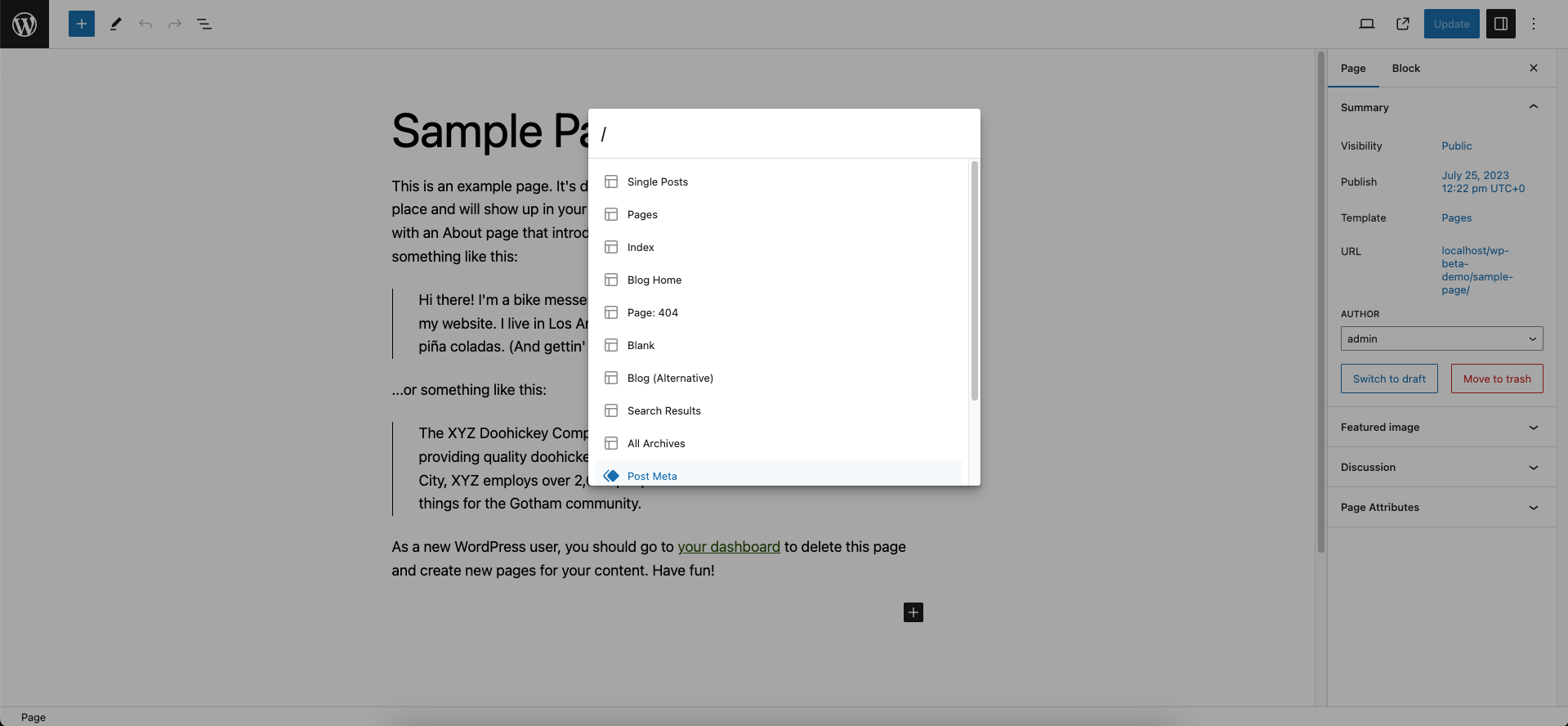
명령 도구
WordPress 6.3에는 새로운 명령 도구도 함께 제공됩니다. 구텐베르크에 있는 실험적인 사령부입니다. 이 도구를 사용하여 원하는 작업을 신속하게 수행할 수 있습니다.
다음과 같이 사용할 수 있습니다.
- 템플릿 사이를 이동합니다.
- 특정 패널을 엽니다.
- 새 게시물 또는 페이지를 만듭니다.
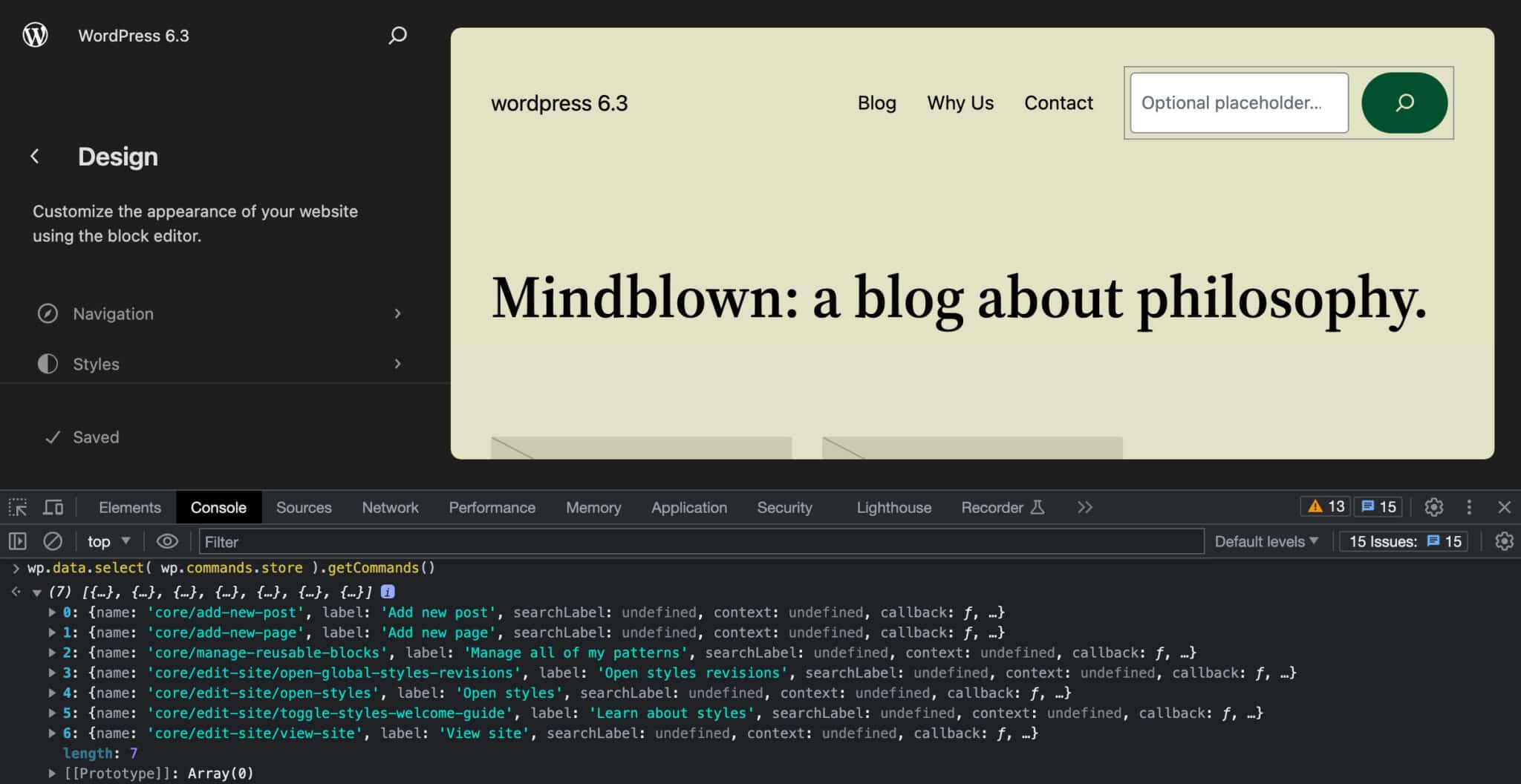
사이트 편집기 상단에서 이 도구를 찾을 수 있습니다. 또는 CTRL+K 키를 사용하여 명령 도구를 열 수 있습니다.일단 열리면 입력을 시작하여 원하는 것을 검색할 수 있습니다.


사용 가능한 명령 목록을 얻으려면 브라우저의 콘솔에서 wp.data.select( wp.commands.store ).getCommands()를 실행해야 합니다.

편집기에서 주의 산만 감소
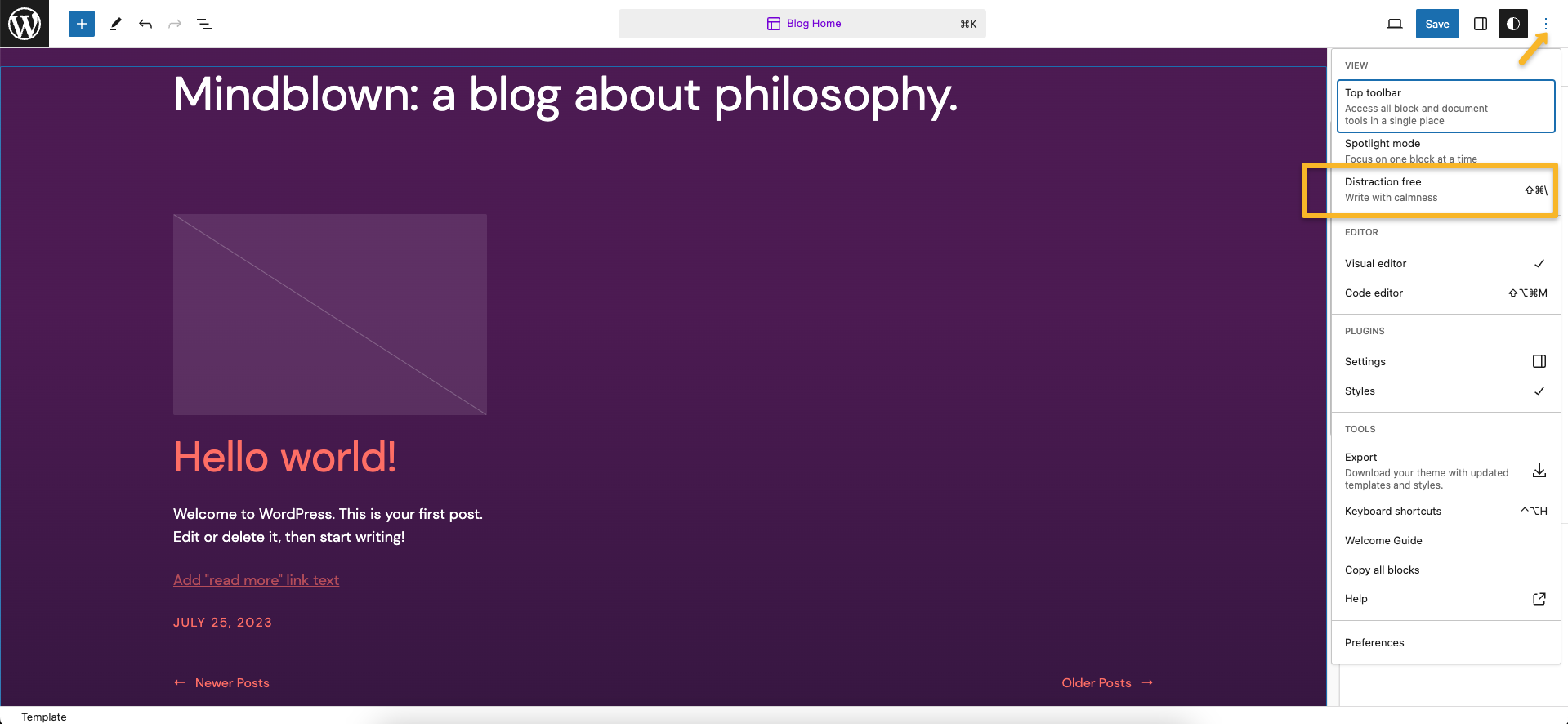
앞에서 언급했듯이 사이트 편집기는 몇 가지 업그레이드를 받고 있습니다. 최고의 업그레이드 중 하나는 Distraction-Free 모드를 포함합니다. 이전에는 콘텐츠 생성을 위해 페이지 및 게시물 편집기에서만 사용할 수 있었습니다.
하지만 이제는 사이트 편집기에서도 사용할 수 있습니다. 켜져 있으면 이 모드는 모든 측면 및 상단 패널을 숨기고 블록 도구 모음을 비활성화합니다. 따라서 콘텐츠 제작에 집중할 수 있습니다.
즉, 상단 도구 모음도 업그레이드됩니다. 더 많은 공간을 차지하는 대신 이제 단일 상단 패널에서 볼 수 있습니다.

WordPress 개발자를 위한 중요한 변경 사항
WordPress 6.3은 또한 WP 개발자를 위한 몇 가지 변경 사항 및 성능 향상을 제공합니다. 이 버전에서 몇 가지 변경 사항을 볼 수 있습니다. 그러나 고려해야 할 몇 가지 사항이 있습니다.
이미지 로딩 개선
이것은 WordPress 6.3 버전에서 가장 중요한 업그레이드 중 하나입니다. 이 버전에서는 값이 "high" 인 “fetchpriority” 속성이 이미지에 할당되어 LCP(Largest Contentful Pain) 이미지인지 여부를 판단합니다.
이미 알고 계시겠지만 LCP는 웹사이트가 사용자에게 화면에 가장 큰 콘텐츠를 표시하는 데 걸리는 시간을 측정하는 측정항목입니다. “fetchpriority” 속성은 나머지 레이아웃이 계산되기 전에 로드할 LCP 이미지의 우선 순위를 지정합니다. 즉, 페이지 속도 최적화의 주요 요소인 이미지가 더 빨리 로드됩니다.
또 다른 중요한 개선 사항은 “loading” 특성을 사용하여 이미지의 지연 로드를 자동으로 처리하는 것입니다. WordPress 5.5에서 처음 도입되었습니다. 그리고 6.3에서는 모든 잔여 문제가 수정되었습니다. 이렇게 하면 WordPress 웹사이트의 전반적인 성능이 향상됩니다.
워드프레스 6.3에서는 새로운 함수 “wp_get_loading_optimization_attributes()” “fetchpriority” 및 “loading” 속성을 모두 제어합니다. 지금은 다음 두 가지를 모두 사용할 수 있습니다.
-
“loading”값으로"lazy" - 값이
"high"인“fetchpriority”
HTML 5 “async” 및 “defer” 속성 지원
“async” 와 “defer” 모두 HTML 5 속성입니다. HTML 구문 분석을 일시 중지하지 않고 JavaScript를 다운로드하도록 브라우저에 지시합니다. 그러나 그들은 다르게 작동합니다.
“async” 속성이 있는 스크립트는 로드되는 즉시 비동기적으로 실행됩니다. 브라우저는 스크립트가 로드되면 HTML 구문 분석을 일시 중지합니다. 반면에 “defer” 속성이 있는 스크립트는 HTML 구문 분석이 완료된 후에만 로드됩니다.
그렇다면 워드프레스 6.3에서 변경된 사항은 무엇입니까?
“wp_register_script()” 또는 “wp_enqueue_script()” 함수의 “$in_footer” 부울 매개변수를 사용하여 “async” 및 “defer” 속성으로 스크립트를 등록할 수 있습니다. 이 매개변수가 오버로드되면 이제 새로운 “$args” 배열 매개변수를 허용합니다. 이렇게 하면 스크립트에 대한 로딩 전략을 지정할 수 있습니다. $in_footer 부렌 매개변수를 추가하면 wp_footer 함수에 스크립트가 배치됩니다.
예를 들어 HTML 구문 분석을 차단하지 않고 스크립트를 비동기적으로 로드하려는 경우 “async” 특성을 사용할 수 있습니다.
아래 함수를 사용하여 “async” 속성으로 스크립트를 로드할 수 있습니다.
wp_register_script(
'관습',
'/path/to/custom.js',
정렬(),
'1.0.0',
정렬(
'전략' => '비동기',
)
)
출력 <script async src= "~/custom.js" ></ script>
이것은 백그라운드에서 스크립트를 다운로드하고 준비가 되는 즉시 실행하도록 브라우저에 지시합니다. 그러나 이것은 또한 DOM이 완전히 로드되기 전에 스크립트가 실행되거나 다른 스크립트와 순서가 맞지 않을 수 있음을 의미합니다.
HTML 구문 분석을 차단하지 않고 DOM이 준비된 후 다른 스크립트와 순서대로 실행되도록 스크립트를 연기적으로 로드하려는 경우 “defer” 특성을 사용할 수 있습니다.
아래 함수를 사용하여 “defer” 속성으로 스크립트를 로드할 수 있습니다.
wp_register_script( '관습', '/path/to/custom.js', 정렬(), '1.0.0', 정렬( 'in_footer' => 참, '전략' => '연기'', ) ) 산출 <스크립트 연기 src="~/custom.js"></ 스크립트>
이는 백그라운드에서 스크립트를 다운로드하고 DOM이 완전히 빌드된 후에만 실행하도록 브라우저에 지시합니다. 이것은 DOM 요소나 다른 스크립트에 의존하는 스크립트에 유용합니다.
이러한 변경 사항을 통해 이제 스크립트가 예기치 않은 순서로 로드되는 것을 방지할 수 있습니다.
개발 모드
WordPress 6.3에는 새로운 개발 모드가 있습니다. 새로운 WP_DEVELOPMENT_MODE 상수를 사용하여 이 모드를 활성화할 수 있습니다. 이 상수는 다음 값 중 하나를 사용합니다.
-
“core”– 핵심 개발을 나타냅니다. -
“plugin”– 플러그인 개발을 나타냅니다. -
“theme”– 테마 개발을 나타냅니다. -
“all”세 가지 개발 유형을 모두 나타냅니다.
빈 문자열이 표시되면 웹 사이트가 개발 환경으로 사용되지 않음을 나타냅니다.사이트 상태 도구의 정보패널에서 WP_DEVELOPMENT_MODE 의 현재 값을 확인할 수도 있습니다.
또 다른 대안은 새로운 “wp_in_development_mode()” 사용하여 웹사이트가 개발 모드인지 확인하는 것입니다. 그리고 “$mode” 매개변수 덕분에 개발 모드의 유형도 확인할 수 있습니다. 또한 이 개발 모드는 WordPress 동작의 일부 하위 수준 측면에 영향을 미칠 수 있음을 기억하십시오.
상상할 수 있듯이 이 개발 모드는 프로덕션 환경에서 유용하지 않습니다. 개발 설치에서만 사용하십시오.
마무리
WordPress는 새로운 업데이트를 출시할 때 항상 일관되었습니다. 그리고 WordPress 6.3은 실망하지 않을 것입니다. 2023년 8월에 출시될 예정인 이 업데이트는 사이트 편집기를 더욱 사용자 친화적으로 만들고 개발자를 위한 성능을 향상시킵니다.
그러나 시간과 번거로움을 줄이고 싶다면 언제든지 화이트 라벨 WordPress 개발 솔루션을 사용할 수 있습니다. 빠르고 안전하며 SEO에 최적화된 멋진 WordPress 웹사이트를 만들 수 있도록 도와드립니다. 연락하세요!
