모든 마케터가 이메일 레이아웃에 대해 알아야 할 사항
게시 됨: 2022-06-29
진실은 다음과 같습니다. 성공적인 이메일 레이아웃을 만드는 데 큰 비결은 없습니다.
훌륭한 이메일은 교향곡과 같습니다. 수십 개의 부품이 함께 작동하여 일부는 뒤에서, 일부는 눈에 띄어 놀랍고 기능적인 경험을 선사합니다.
레이아웃은 수익에도 직접적인 영향을 줄 수 있습니다.
3분의 1의 사람들은 나쁜 디자인이 가장 큰 이메일 불만이라고 말합니다. 한편, 66%의 사람들은 잘못 설계된 이메일, 일반 콘텐츠 또는 모바일에 최적화되지 않은 이메일과 같은 문제가 발생하면 브랜드에 돈을 쓰지 않을 것이라고 말합니다.
기본으로 돌아가자. 이 게시물에서는 2020년 이메일 레이아웃 모범 사례 및 동향을 살펴보고 구독자를 놀라게 하고 전환을 높일 수 있습니다.
2020년 구독자에게 깊은 인상을 주는 13가지 이메일 레이아웃 모범 사례
이메일 레이아웃은 복잡할 수 있으므로 이해하기 쉬운 팁으로 분류했습니다(예제 포함).
1. 모바일은 필수
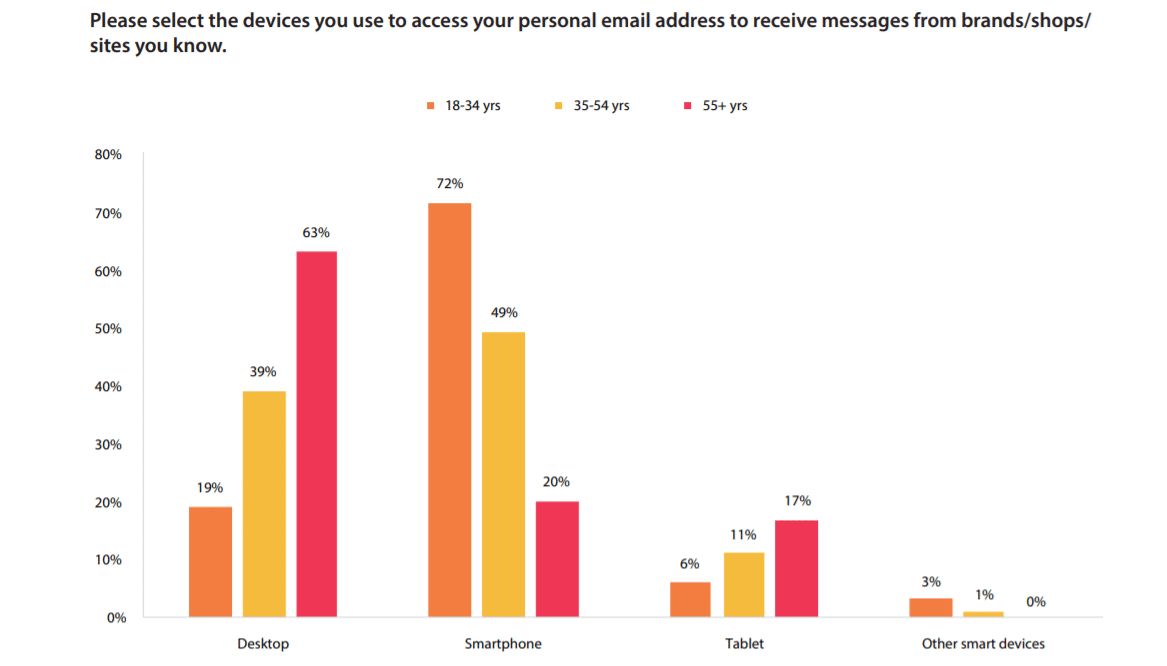
모든 이메일의 약 54%가 모바일 장치에서 열리지만 연령대마다 고유한 습관이 있습니다.

출처: DMA
보시다시피 35세 미만의 사람들은 스마트폰에서 이메일을 여는 경향이 있고 55세 이상의 사람들은 노트북과 데스크탑을 선호합니다.
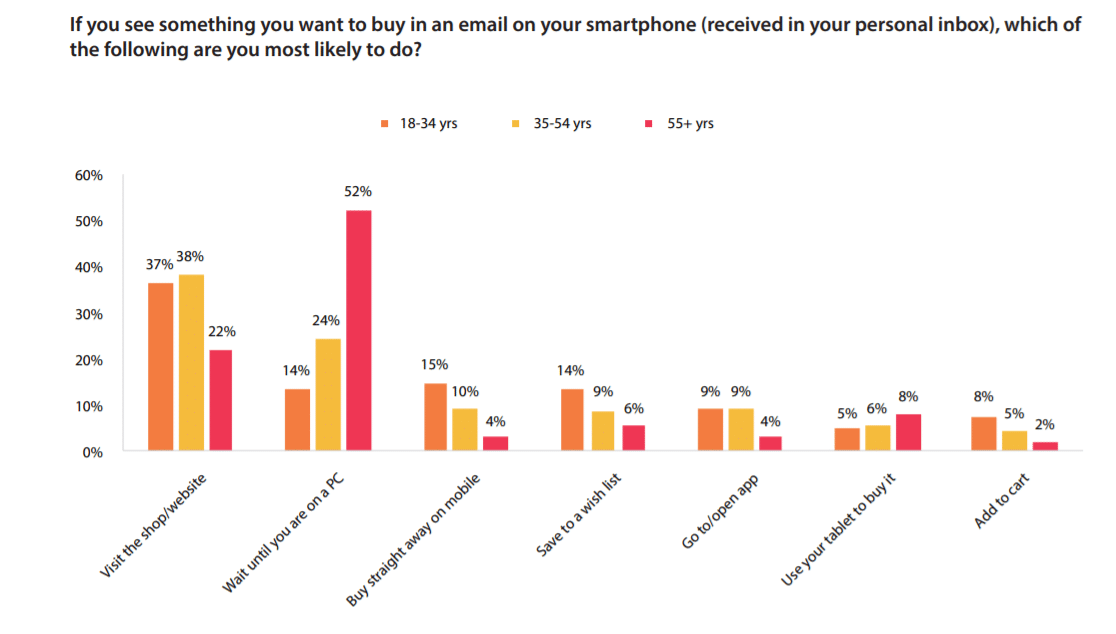
그럼에도 불구하고 사람들은 종종 다른 장치에서 동일한 이메일을 여러 번 엽니다. 예를 들어, 모든 연령대의 대다수는 구매를 완료하기 위해 클릭 유도문안(CTA)을 클릭하지 않습니다. 그들은 데스크탑에 있을 때까지 기다리거나 브랜드 웹사이트로 직접 이동합니다.

출처: DMA
원활한 환경을 만들려면 모바일 친화적인 이메일을 만들지 반응형 이메일을 만들지 결정해야 합니다.
이 둘의 차이점을 아는 것이 중요합니다.
모바일 친화적인 이메일은 모든 기기에서 동일하게 보이지만 단일 열 레이아웃과 같은 기능에 의존합니다.
반응형 이메일은 동적입니다. 구독자가 이메일을 여는 위치에 따라 레이아웃이 변경됩니다.
2. 이메일 레이아웃 접근성 우선순위 지정
미국에서 대략 1,200만 명의 40세 이상의 사람들이 일종의 시력 장애로 고통받고 있습니다. 한편 남성의 8%와 여성의 절반은 색맹이나 색 부족을 앓고 있습니다.
모든 사람이 레이아웃에 액세스할 수 있도록 하는 것이 중요합니다. 다음 팁을 고려하십시오.
간질이 있는 사람들을 위해 번쩍이는 이미지를 피하십시오
연령을 기준으로 구독자 목록을 분류하고 40세 이상 및 65세 이상 연령 그룹을 위한 고유한 이메일 디자인
큰 텍스트를 사용하고 각 줄 사이에 충분한 공백을 둡니다.
복잡한 어휘와 긴 문장 피하기
3. 제목 줄과 미리보기 텍스트를 무시하지 마십시오
사람들은 제목 줄과 미리보기 텍스트를 사본의 일부로 고려하는 경향이 있지만 이 두 요소는 레이아웃에서도 중요한 역할을 합니다.
예를 들어 모바일 화면에서는 30자 또는 35자 뒤에서 제목이 잘립니다.
대부분의 이메일 서비스 제공업체에서는 미리보기 텍스트도 작성할 수 있으므로 이를 무시하지 마십시오. 그렇지 않으면 구독자는 푸시 알림에서 이메일의 첫 문장 또는 두 문장만 보게 됩니다.
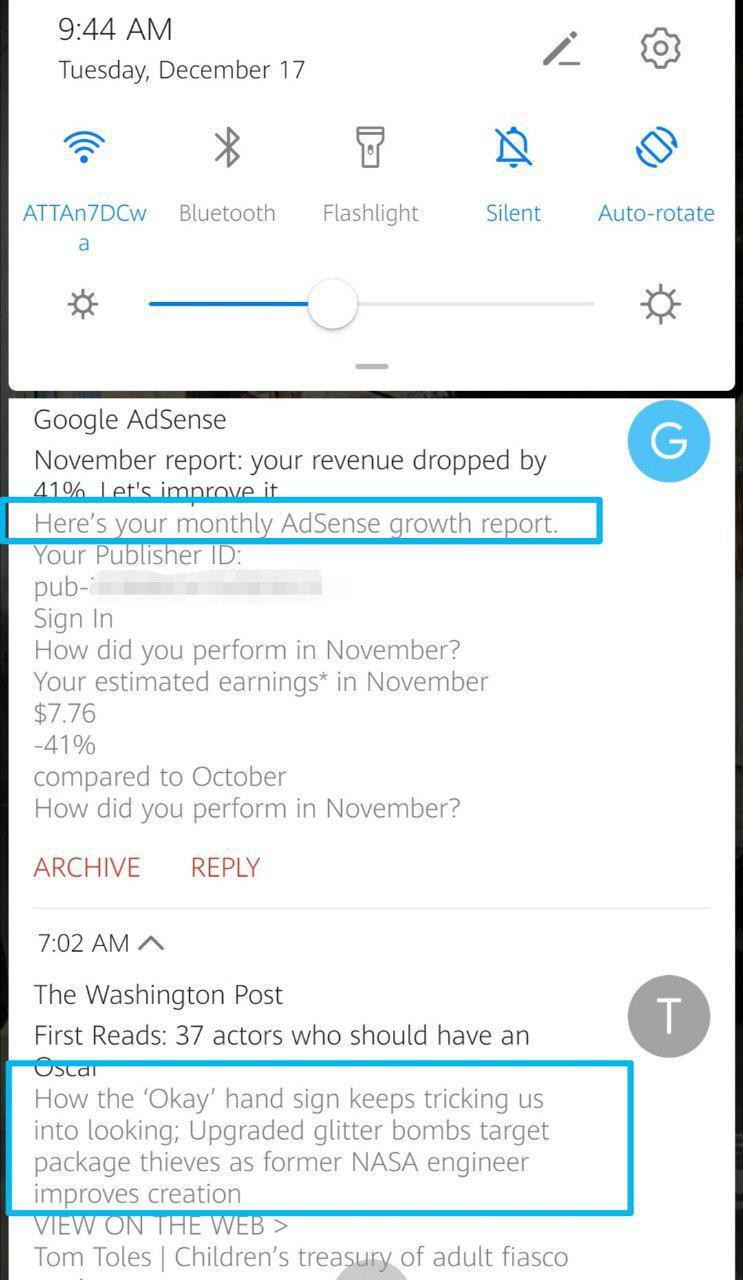
다음은 미리보기 텍스트의 강조 표시된 몇 가지 예입니다. Google 애드센스의 고도로 개인화되고 실행 가능한 제목에도 주목하십시오.

출처: 지메일
4. 이메일 레이아웃에서 원활한 "흐름" 사용
고등학교 사진 수업으로 돌아가서 몇 가지 기본적인 구성 전략을 생각해 보십시오. 받는 사람이 스크롤할 때 CTA로 페이지 아래로 내려가도록 안내하는 이메일 레이아웃을 만듭니다.
여기에는 두 가지 주요 옵션이 있습니다.
1. 역피라미드
2. Z자형
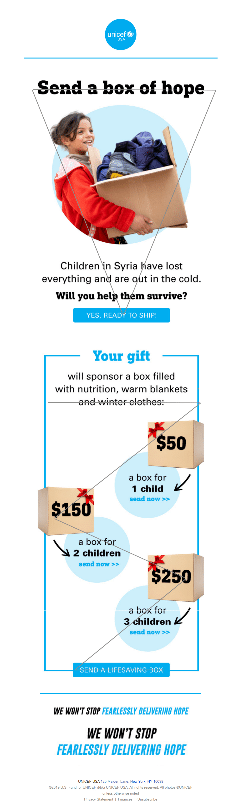
유니세프는 이 이메일에서 두 가지 스타일을 모두 효과적으로 사용했습니다.

출처: 지메일
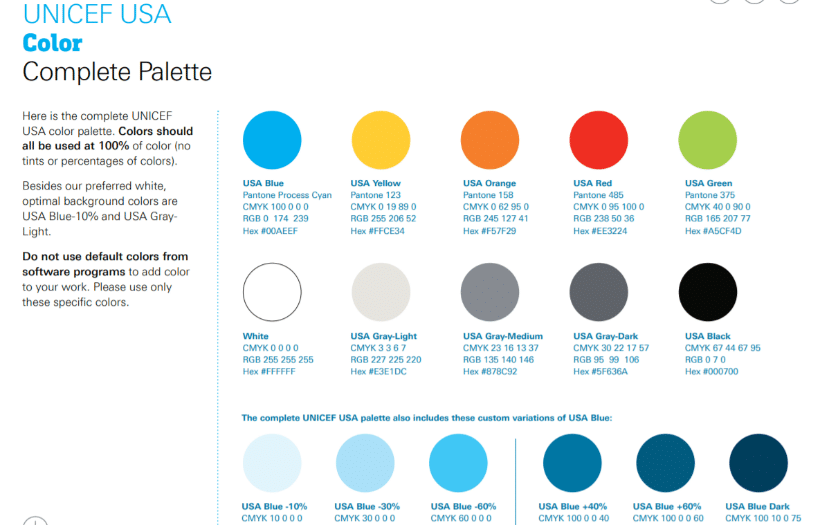
5. 색상과 브랜드 기억하기
여기서 트릭은 브랜드 색상을 밝고 대조되는 색상으로 메쉬하는 것입니다.
대형 브랜드는 계절적 휴가, CTA 버튼 및 독특한 스플래시를 위한 마케팅 자료에 사용할 색상을 훨씬 앞서 계획합니다.
여기에서 색상 심리학을 고려하십시오. 밝은 분홍색이나 네온은 판매 중 긴급성을 전달하는 데 적합할 수 있지만, 예를 들어 뉴스레터와 함께 차분한 분위기를 만드는 데는 음소거된 파란색이나 녹색이 더 좋습니다.
유니세프를 다시 보자. 그들은 일반적으로 모든 UN 기관이 사용하는 "USA 블루"를 고수하지만 주목을 끌기 위해 밝은 색상으로 확장된 팔레트도 있습니다.

출처: 유니세프
다시: 시각 장애가 있거나 색약이 있는 사람들을 위한 접근성을 고려하는 것을 잊지 마십시오.
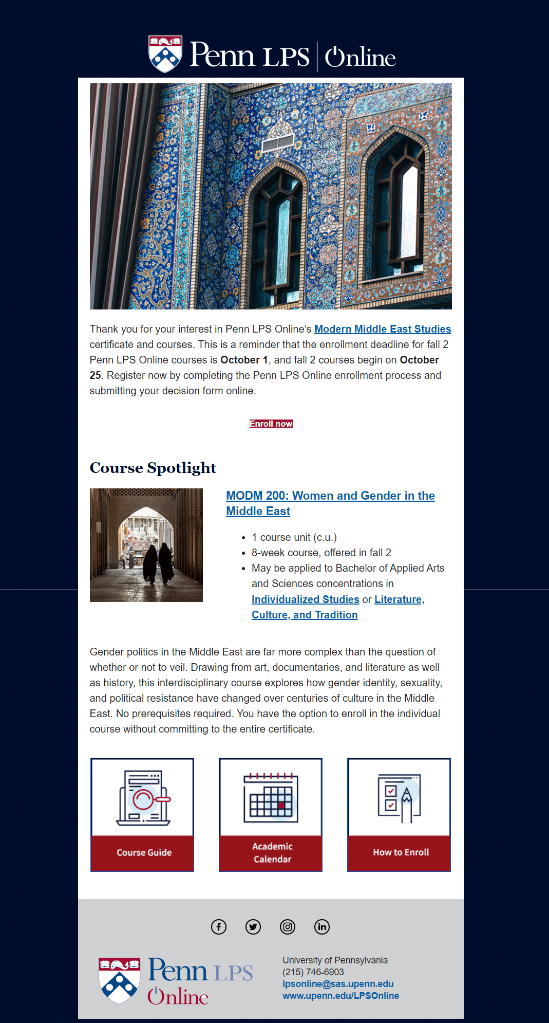
6. 관련 이미지 선택
이미지는 여러 수준에서 중요합니다. 선택한 그래픽은 주의를 끌고 메시지를 설명하며 수신자와 관련이 있는 데 도움이 될 수 있습니다.
단지 그것을 위해 이미지를 포함하지 마십시오. Nielsen Norman의 디자인 전문가는 브랜드와 조직에 고품질 이미지라도 임의의 이미지가 포함될 때 이메일 구독자가 혼란스럽거나 좌절한다는 사실을 발견했습니다.
대신, Penn LPS Online이 아래에서 한 것처럼 제품 또는 메시지에서 전달하려는 개념과 직접 관련된 이미지를 선택하십시오.


출처: 지메일
7. GIF로 관심 끌기
비디오는 이메일 참여를 높이는 데는 훌륭하지만 불행히도 대부분의 이메일 클라이언트는 내장 재생 기능을 지원하지 않습니다. GIF는 비디오에 대한 완벽한 대안을 제공합니다.
GIF를 사용하면 복잡한 주제를 쉽게 설명할 수 있으며 ROI를 109%까지 높일 수 있습니다.
GIF를 만들 때 이메일 속도가 느려지지 않도록 하세요. 모바일 리더에게는 적합하지 않습니다. 또한 구식 이메일 클라이언트는 GIF를 지원하지 않을 수 있습니다.
DavidsTea는 효과적인 GIF를 사용하여 병이 어떻게 작동하는지 설명했습니다.

출처: 정말 좋은 이메일
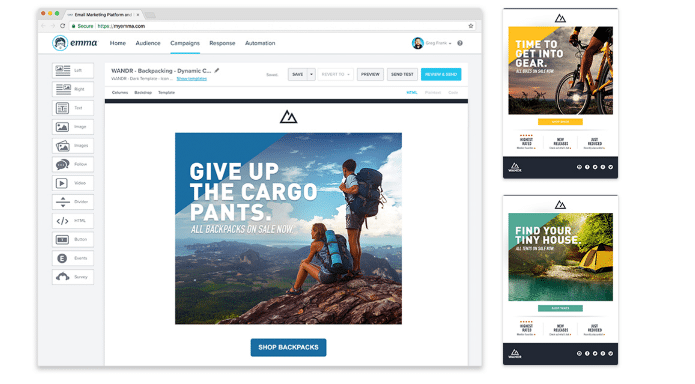
8. 동적 이메일 레이아웃 고려
모든 사람에게 동일한 이메일 레이아웃을 보낼 필요는 없습니다. 사실 안하는게 제일 좋습니다. 67%의 사람들은 브랜드가 개인화된 콘텐츠를 제공할 것으로 기대하고 42%는 콘텐츠가 개인화되지 않은 경우 짜증을 냅니다.
다행히 Emma와 같은 이메일 클라이언트를 사용하면 모든 구독자에게 고유한 동적 이메일을 보낼 수 있습니다.
동적 콘텐츠는 구독자에 대해 수집한 데이터를 사용하여 매우 개인화된 캠페인을 보냅니다. 예를 들어 구독자가 Android용 Gmail에서 이메일을 여는 경향이 있고 파란색 CTA 버튼에 가장 잘 응답하는 경우 해당 구독자는 특별히 코딩된 캠페인을 받게 됩니다.
백엔드에서는 하나의 이메일만 디자인하면 됩니다. 인공 지능(AI)이 어려운 작업을 제어합니다.
다음은 동적 콘텐츠가 어떻게 보이는지에 대한 스냅샷입니다.

출처: 엠마
9. 여백은 친구다
큰 텍스트 블록은 독자를 놀라게 하는 경향이 있습니다.
공백을 사용하여 사본을 나누고 이메일 주위에 독자를 안내하십시오.
공백은 이메일을 읽기 쉽게 만들 뿐만 아니라 사람들이 모든 단어를 읽는 것이 아니라 콘텐츠를 스캔한다는 생각을 보완합니다.
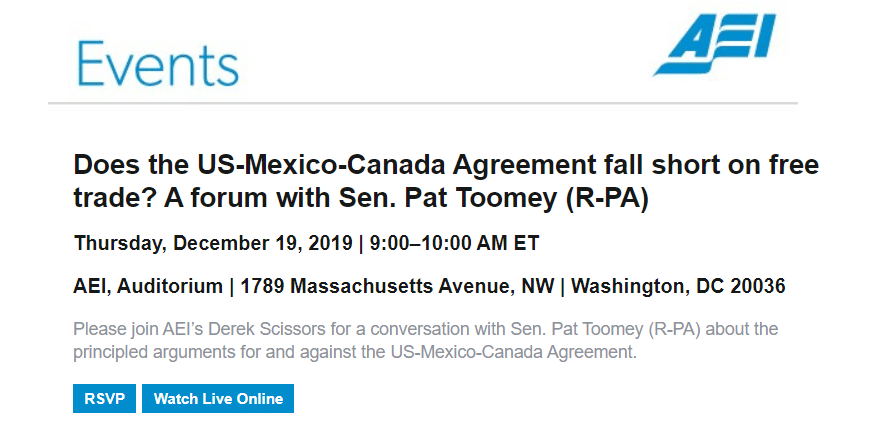
10. 클릭 가능한 CTA 버튼 사용
하이퍼링크는 모바일 화면에서 클릭하기 어려울 수 있습니다. 특히 텍스트가 작거나 링크가 너무 가까운 경우에는 더욱 그렇습니다.
대신 하나의 명확한 CTA와 크고 밝은 버튼으로 이메일 레이아웃을 디자인하십시오.
Nielsen Norman Group은 대비되는 색상도 중요하다는 것을 발견했습니다. CTA 버튼이 섞여서는 안 됩니다.
그들은 또한 CTA 버튼 카피가 중요하다는 점에 주목합니다. "시작하기"는 너무 모호하고 종종 독자를 오도하는 느낌을 줍니다. 대신 “RSVP now” 또는 “Shop here”와 같이 명확하고 실행 가능한 단어를 선택하십시오.
American Enterprise Institute는 두 가지 명확한 CTA를 제공하므로 링크 뒤에 무엇이 있는지 의심의 여지가 없습니다.

출처: 지메일
11. 양방향 콘텐츠 포함
대화형 콘텐츠는 구독자가 이메일을 탐색하지 않고도 클릭할 수 있어 유용하므로 참여도가 높아집니다.
리뷰, 게임, 퀴즈 등에 대화형 콘텐츠를 사용할 수 있습니다.
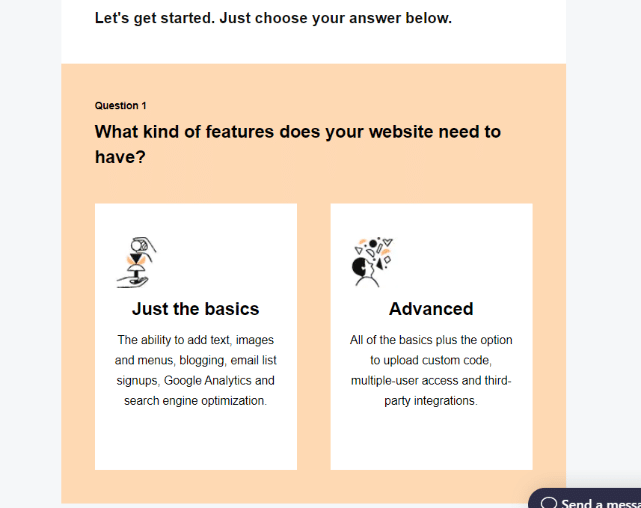
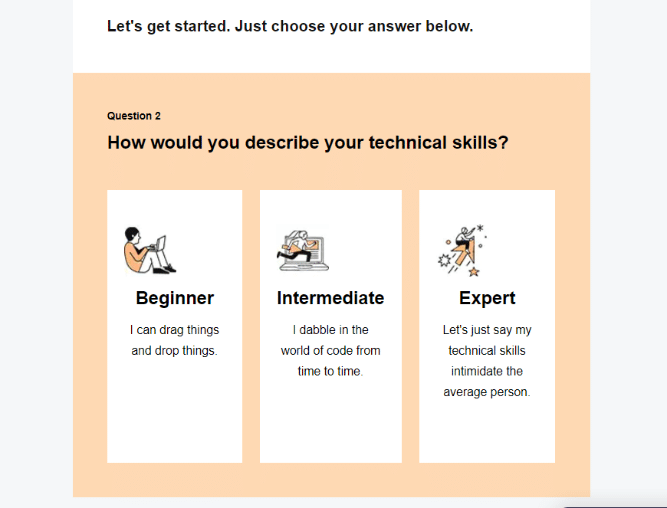
다음은 GoDaddy에서 제공하는 대화형 퀴즈의 예입니다. 답변을 클릭하면 다양한 질문으로 이동합니다.


출처: 정말 좋은 이메일
12. 랜딩 페이지를 잊지 마세요
많은 마케터가 이메일과 동일한 레이아웃과 디자인으로 방문 페이지를 최적화하는 것을 잊습니다.
구독자는 이메일에서 CTA 버튼이나 링크를 클릭하면 원활한 경험을 기대합니다. 가능하면 번개처럼 빠르게 열리는 모바일 페이지를 활용하십시오.
이메일 레이아웃에 사용한 것과 동일한 음성, 어조 및 색상을 사용하는 것을 잊지 마십시오. 방문 페이지의 콘텐츠가 버튼이나 링크의 기대치에 부합하는지 확인하는 것도 마찬가지로 중요합니다.
즉, 클릭 미끼를 피하고 링크 반대편에 있는 내용을 명확하게 설명하여 신뢰를 구축하십시오.
UNICEF는 휴가 기부 이메일 뒤에 표시할 모바일 친화적 랜딩 페이지를 준비했습니다.

출처: 지메일
13. 많은 이메일 레이아웃 테스트 실행
마지막으로 레이아웃이 모든 구독자에게 완벽하게 보이도록 하는 유일한 방법은 테스트를 실행하는 것입니다.
Emma를 사용하면 레이아웃을 디자인할 때 다양한 이메일 클라이언트에 대한 테스트를 실행할 수 있으므로 추측할 필요가 없습니다.
다음으로 A/B 테스트를 실행하여 청중의 다양한 세그먼트에서 어떤 유형의 레이아웃이 가장 잘 수행되는지 확인하려고 합니다. 당신이 배우는 것은 당신을 놀라게 할 수 있습니다.
마무리
이메일 레이아웃에는 몇 가지 움직이는 부분이 포함됩니다. 때로는 문자 그대로이기도 합니다. 최상의 경험을 위해 다음 사항을 기억하십시오.
모바일 경험 및 접근성 우선순위
CTA를 명확하고 가시적으로 만드십시오.
원활한 흐름 및 경험 만들기(방문 페이지 포함)
다양한 이메일 클라이언트 및 구독자 기본 설정에 대한 테스트 실행
이메일을 한 단계 업그레이드하고 싶으신가요? Emma의 동적 콘텐츠에 대해 자세히 알아보고 구독자만큼 고유한 이메일을 만드십시오.
