웹사이트 테스트 체크리스트: 사용성 테스트, 사용자 승인 테스트 및 AB 테스트 설명
게시 됨: 2020-12-17
요약: 웹사이트 사용성 테스트, UAT(사용자 승인 테스트) 및 AB 테스트를 결합하는 것은 많은 작업처럼 들릴 수 있습니다. 그러나 기능이나 경로를 시작하기 전에 거쳐야 할 웹사이트 테스트 체크리스트가 있으면 실제로 장기적으로 시간과 비용을 절약할 수 있습니다.
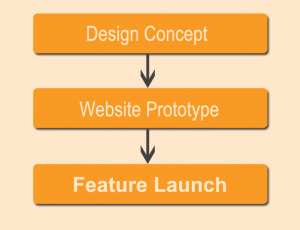
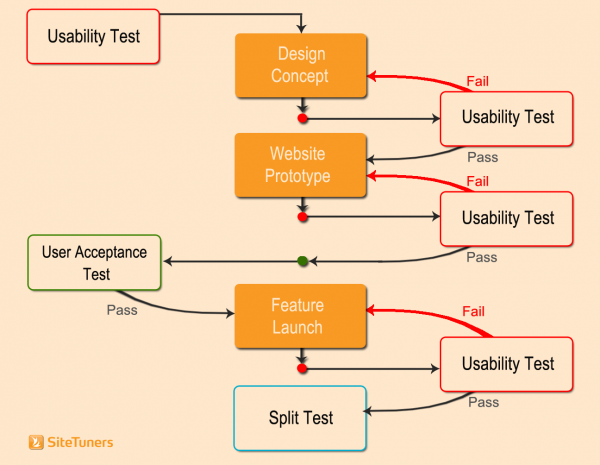
회사에서 제품 탐색 경험을 개선해야 한다고 가정해 보겠습니다. 상사는 사용자가 탐색할 수 있도록 하는 새로운 주요 방법을 개발할 것이며 프로젝트를 주도할 것이라고 말합니다. 많은 마케터에게 이 프로세스는 다음과 같습니다.

기술적으로 말하면 사이트에서 실행할 수 있는 새로운 기능의 모든 구성 요소가 있습니다. 그러나 이를 핵심 단계로 사용하면 프로젝트의 성공 또는 실패를 운에 맡기게 됩니다. 개발 문제가 발생하지 않는다고 가정하더라도 구축 중인 새 탐색 경로는 현재와 같거나 더 나빠질 수 있습니다.
이 모든 것을 피하려면 테스트가 필요합니다. 하지만 어떤 것들이요? 그리고 언제 그 모든 것을 적용합니까?
웹사이트 테스트 체크리스트가 도움이 될 수 있는 곳입니다.
뛰어들어봅시다. 
1. 사용성 테스트 적용
사용성 테스트는 본질적 으로 무언가를 사용하려는 사람들과의 인터뷰이며 웹사이트 테스트 체크리스트에 포함되어야 합니다. 너 …
- ... 경쟁 사이트에 대해 이 작업을 수행할 수 있습니다(그리고 해야 합니다!).
- ... 새로운 기능을 구축할 때 이를 설계 개념에 적용해야 합니다.
- ... 프로토타입을 구축할 때 테스트하고 웹사이트에서 실제 기능을 시작할 때 다시 테스트해야 합니다 .
경쟁 사이트에 대한 사용성 테스트
구축하려는 사이트와 유사한 기능을 사용하는 경쟁 사이트가 있는 경우 몇 사람에게 작업을 수행하도록 요청해야 합니다(사람 수에 너무 집착하지 마십시오. 4-12명이 트릭을 수행해야 함). 그리고 그들에게 그 과정을 이야기하게 하십시오. 그것이 본질적으로 그것입니다.

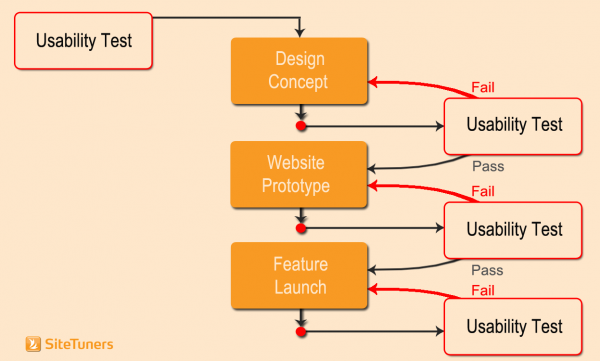
특정 기능이 작동하는 이유와 다른 기능이 기대에 어긋나는 이유에 대한 의견을 얻을 수 있습니다. 이 모든 것이 디자인 컨셉에 반영되어야 합니다. 거기에서 디자인, 프로토타입 및 사이트에서 출시될 때 실제 기능을 테스트해야 합니다.
내부 기능에 대한 사용성 테스트
원칙은 간단하지만 실제로는 때때로 복잡해집니다.
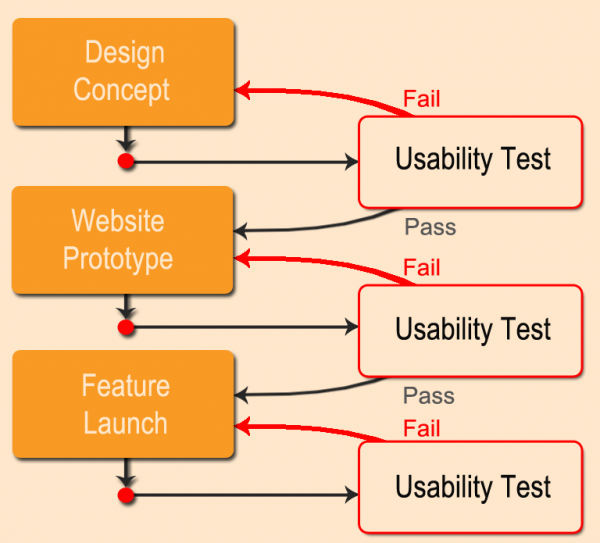
사이트의 디자인 컨셉을 완성하면 12명과 이야기 해야 합니다. 그러나 한 번에 모두가 아닙니다.
- 첫째, 4명의 사람들이 당신의 디자인 컨셉만을 사용하여 작업을 시도하고 수행하게 합니다. 4명과 대화를 나누다 보면 디자인의 가장 큰 문제를 파악할 수 있습니다.
- 그것을 디자인에 적용한 다음 다른 4명과 이야기합니다. 그들은 두 번째 버전에서 가장 큰 문제를 포착할 것이며, 이를 개념의 세 번째 버전에 적용할 수 있습니다.
- 최종 4인 세트가 있는 세 번째 버전에서는 사소한 문제만 남아 있어야 하며 다음 단계로 진행할 수 있습니다.
그리고 그것은 기본적으로 사용성 테스트입니다. 프로토타입이 있을 때 다시 실행하고 기능이 시작될 때 한 번 더 실행합니다.

생각보다 시간이 많이 걸리지 않으며 실제로 대부분의 회사에서 비용을 절감하기 보다는 비용을 절약 할 수 있습니다. 디자인 단계에서 프로토타입 단계로, 또는 프로토타입 단계에서 출시 단계로 이동하면 변경하는 데 더 많은 비용과 시간이 소요되기 때문입니다.
이 프로세스 를 통해 구축 중인 것이 실제로 작업을 효율적으로 수행하는 데 사용될 수 있고 프로젝트 후반에 값비싼 기능 수정이 필요하지 않습니다 . 가장 큰 사용자 경험 문제를 조기에 파악할 수 있습니다 .

'사용성 테스트에 대해 더 알고 싶으세요? 우리는 당신을 덮었습니다."거대한 요컨대 웹 사이트 사용성 테스트 기본 사항" 읽기 |
2. 사용자 승인 테스트(UAT) 적용
물론 사용자 경험에 대해 사람들과 이야기했다고 해서 실제 기능에 버그가 없는 것은 아닙니다. 반짝이는 신제품 탐색 경험은 디자인 및 프로토타입 단계의 사용성 테스트 단계에서 좋을 수 있지만 장바구니를 사이트에 적용할 때 장바구니가 작동하지 않으면 비즈니스에 피해를 줄 수 있습니다.
이것이 웹사이트 사용자 수락 테스트(UAT)가 시작되는 곳입니다.

프로토타입이 사용성 테스트를 통과한 후 사이트에서 기능이 출시되기 전에 회사의 다양한 내부 리소스가 확인할 항목의 체크리스트 가 있어야 합니다. 이 체크리스트는 웹사이트 테스트 체크리스트의 일부를 손상시켜야 합니다.
이것은 실제로 출시하기 전에 하게 될 "실제 세계" 테스트에 가장 가까운 것입니다. UAT는 아래 시나리오보다 더 많은 내용을 다루지만 최소한 다음과 같은 경우를 이해해야 합니다.
- … 계획된 기능은 사양에 따라 수행되며 사용자가 의도한 작업을 수행할 수 있습니다.
- ... 시작하는 것이 합리적으로 잘 수행되고 합의된 페이지 로드 시간 임계값 내에 속합니다.
- ... 계획 중인 조정은 사이트의 다른 영역과 호환되며 웹사이트의 다른 부분에 문제를 일으키지 않습니다.
또한 운전자가 있어야 합니다. 사람들에게 이 기능이 작동하고 사이트의 다른 기능을 방해하지 않는다는 점을 사람들에게 상기시켜 줄 사람이 있어야 합니다 .
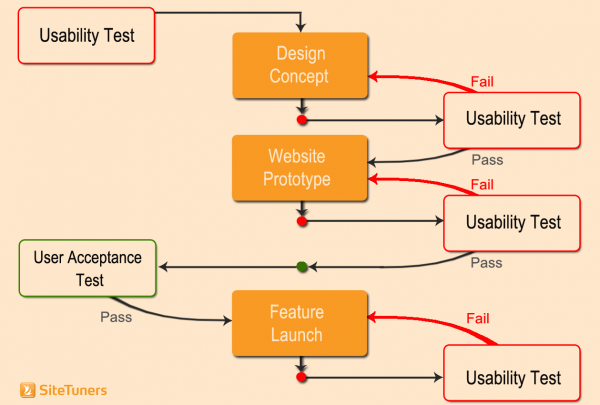
UAT를 고려하면 전체 프로세스는 다음과 같습니다.

일부 기능의 경우 해당 단계에서 중지할 수 있습니다. 그러나 구축 중인 항목이 트래픽 및 전환에 대한 상당한 관심을 끌도록 설계된 경우 테스트를 한 번 더 추가해야 합니다.
3. AB 테스트 적용 / 분할 테스트
충분한 수의 사용자와 대화하고 작업을 수행할 수 있는지 확인하고 기능이 중단되지 않고 계획대로 작동하는지 확인하기 위해 테스트를 실행한 후에도 여전히 몇 가지 작업이 남아 있습니다. 바로 최대 효과를 위해 페이지를 최적화하는 것 입니다.
AB 테스트 또는 분할 테스트는 프로세스의 마지막 단계에 있으므로 이제 기능 출시가 다음과 같이 표시됩니다.

AB 테스트 또는 분할 테스트는 다른 블로그 게시물에서 이야기한 것입니다. 이점, 테스트 기간, 피해야 할 사항 및 기타 뉘앙스에 대한 자세한 입문서가 필요한 경우 여기에서 분할 테스트 기본 사항을 읽을 수 있습니다.
그러나 일반적인 아이디어는 이전 테스트 후에 방금 시작한 페이지의 두 가지 버전과 시작했던 것과 약간 다른 도전자 페이지가 있다는 것입니다. 클릭 유도문안 또는 제품 영역의 제목을 다시 작성합니다.
분할 테스트는 트래픽을 두 페이지 로 나누고 머지 않아 선택한 기준에 따라 어느 페이지가 더 나은지 보여주는 통계를 얻게 됩니다.
웹사이트 테스트 체크리스트의 중요성
사용성 테스트, 사용자 승인 테스트 및 AB 테스트를 결합하면 일반적으로 가능성이 거의 없는 테스트 프레임워크가 있습니다.
더 많은 작업처럼 들리지만 실제로 대부분의 작업은 작동하지 않는 페이지를 다시 실행하거나 다른 기능을 손상시키는 기능에서 발생합니다. 테스트를 구현하는 것은 일반적으로 시간 손실로 이어지지 않습니다. 대부분의 대규모 프로젝트의 경우 중간에 대상을 변경하거나 시작 직전에 "패닉 변경"을 하지 않기 때문에 실제로 시간을 절약할 수 있습니다.
세 가지 테스트를 통해 재작업을 최소화할 수 있습니다. 그들은 사용자가 자신의 작업을 수행할 수 있는지 확인합니다. 그리고 아마도 가장 중요한 것은 방문자 전환 가능성을 극대화 한다는 것입니다.
이 게시물은 원래 2015년 8월에 게시되었으며 포괄적으로 업데이트되었습니다.