웹사이트 팝업을 보다 효과적으로 만드는 5가지 방법
게시 됨: 2022-06-12웹사이트의 홈 페이지에서 팝업을 두드리는 것만으로도 방문자의 관심을 끌기에 충분하다고 생각할 수 있습니다.
당신은 틀렸을거야.
대부분의 경우 그 반대입니다. 귀하의 할인 또는 뉴스레터가 확실히 가치가 있다고 생각하더라도 부적절한 팝업은 웹사이트 방문자가 귀하의 제안을 읽기도 전에 "X"를 검색하게 할 것입니다.
즉, 마케팅 팝업과 관련하여 두 가지 옵션이 있습니다.
방문자에게 얼마나 성가시게 할 수 있는지에 관계없이 팝업을 사용하거나 방문자가 실제로 좋아할 수 있도록 시간과 대상을 지정하는 효과적인 팝업을 만들 수 있습니다.
후자를 수행하는 방법을 보여 드리겠습니다. ;)

효과적인 웹사이트 팝업을 만드는 현명한 방법
웹사이트 팝업과 관련하여 대부분의 마케터는 제안이나 캠페인만 생각합니다.
"어떤 할인을 제공하고 싶습니까?"
“어떤 제품을 홍보하고 싶습니까?”
"더 많은 이메일 구독을 얻으려면 어떻게 해야 하나요?"
이러한 회사 우선적 사고 방식은 팝업이 가능한 한 효과적이지 않은 이유일 수 있습니다.
자산을 먼저 생각하기보다 고객을 먼저 생각하십시오.
그리고 예, 우리는 비즈니스 조언의 거의 모든 부분이 "고객을 최우선으로 생각합니다"로 시작한다는 것을 알고 있지만 웹사이트 팝업에 대해 이를 실제로 염두에 두는 방법은 다음과 같습니다.
생각한다,
- "이 팝업을 보고 싶은 사람은 누구인가요?"
- "고객이 이 팝업을 볼 때 무엇을 하기를 원합니까?"
- "이 팝업은 쇼핑 경험의 이 시점에서 고객에게 어떤 이점을 제공합니까?"
웹사이트 팝업을 보다 효과적으로 만드는 방법을 검토할 때 이러한 고객 우선 질문을 염두에 두십시오.
웹사이트 팝업을 더 효과적으로 만드는 5가지 방법
팝업을 덜 성가시게 만드는 방법을 살펴보겠습니다. 솔직히 말해서 대부분의 경우 타이밍이 중요합니다.

1. 웹사이트 팝업 타이밍에 집중
웹사이트 팝업을 만들고 최적화할 때 타이밍이 중요합니다. 실제로 몇 가지 다른 측면에서 타이밍:
- 캠페인 시작 내 타이밍
- 실제 팝업 트리거 타이밍
팝업은 새로운 마케팅 캠페인이 있을 때 초기 전략의 일부가 되어야 합니다.
캠페인 시작과 기간에 웹사이트 팝업을 구현해야 합니다. 캠페인 초기에 웹사이트 팝업 사용을 간과하면 판매가 거의 끝날 때 처음부터 전략적이지 않았기 때문에 모든 방문자에게 팝업을 표시하고 싶은 유혹을 받을 수 있습니다.
그것은 큰 no-no입니다.
이제 팝업을 기능적으로 트리거할 시기는 이전에 고객에 대해 스스로에게 했던 질문에 따라 다릅니다.
방문자가 첫 번째 팝업을 보기 전에 페이지에서 시간을 보낼 수 있도록 하고 싶습니다.
블로그 게시물 페이지에 도착하면 예를 들어 15초 후에 팝업이 표시되도록 트리거할 수 있습니다. 이를 통해 독자는 귀하의 콘텐츠를 읽을 수 있습니다.
그리고 그들이 15초 전에 이 페이지를 떠난다면 그들이 그 콘텐츠에 별로 관심이 없다는 것을 알게 되므로 더 일찍 실행되었다면 당신의 팝업이 헛된 것이 될 수 있었습니다.
방문자가 8-10초 동안 특정 "쇼핑" 페이지를 탐색하면 할인 팝업을 트리거할 수 있습니다. 이를 통해 방문자는 원하는 페이지에 있는지 확인한 다음 관련 제안을 확인할 수 있습니다.
웹사이트 방문자가 장바구니에 항목을 추가하면 배송 관련 팝업을 트리거할 수 있습니다.
웹사이트 방문자가 여러 페이지를 클릭했거나 한 페이지에서 15초 이상 머물렀을 때 뉴스레터 구독 팝업을 트리거할 수 있습니다.
팝업의 타이밍을 전략적으로 조정함으로써 방해가 되는 것보다 더 많은 도움이 되도록 할 수 있습니다.
2. 팝업을 현명하게 배치하고 경험을 완전히 중단하지 마십시오.
팝업을 비효율적으로 만드는 토템폴 다음은 온라인 쇼핑 경험을 방해할 때입니다.
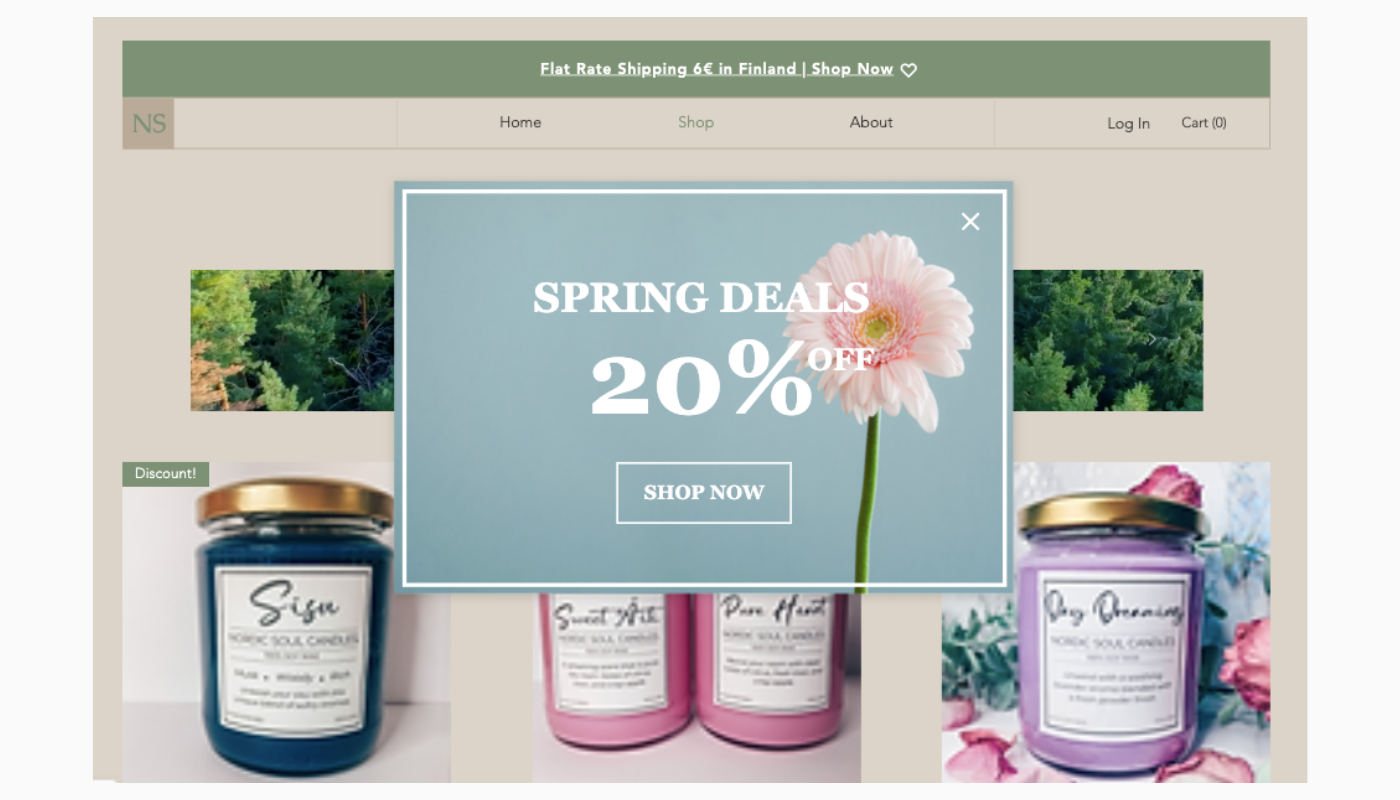
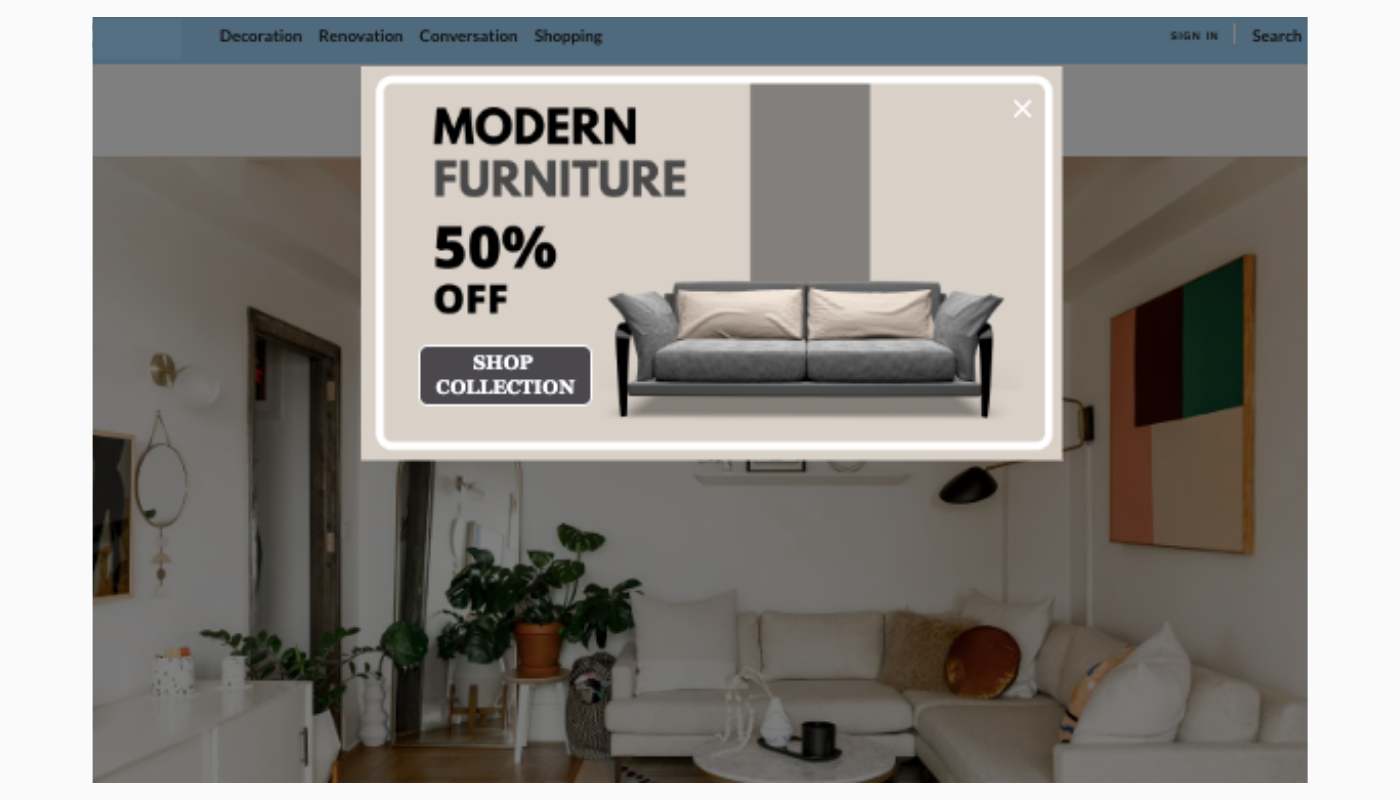
전반적으로 팝업의 위치는 팝업이 인식되는 방식에도 영향을 미칩니다. 팝업이 전체 화면을 차지하는 경우 웹사이트 방문자의 세션을 일시 중지했으며 사용자에게 부정적인 영향을 줄 수 있습니다.
팝업에서 종료 버튼을 찾기 어려운 경우 웹사이트 방문자가 방금 차단한 팝업을 종료하는 방법을 알아내지 않고 페이지를 완전히 떠날 수 있습니다.
또한 모바일 및 데스크탑용으로 팝업을 배치해야 하며 둘 중 하나를 무시하지 마십시오. 예를 들어 모바일에서 팝업 위치 수정을 무시하면 방문자가 그것을 볼 때 어쨌든 완전히 읽을 수 없기 때문에 무의미하다고 생각할 수 있습니다.

따라서 다음과 같은 경우 팝업이 일반적으로 고객을 방해한다는 점을 기억하세요.
- 그들은 전체 화면을 덮습니다
- 그들은 나가기 어렵다
- 그들은 부분적으로 잘립니다.
팝업 위치 지정을 위한 팁:
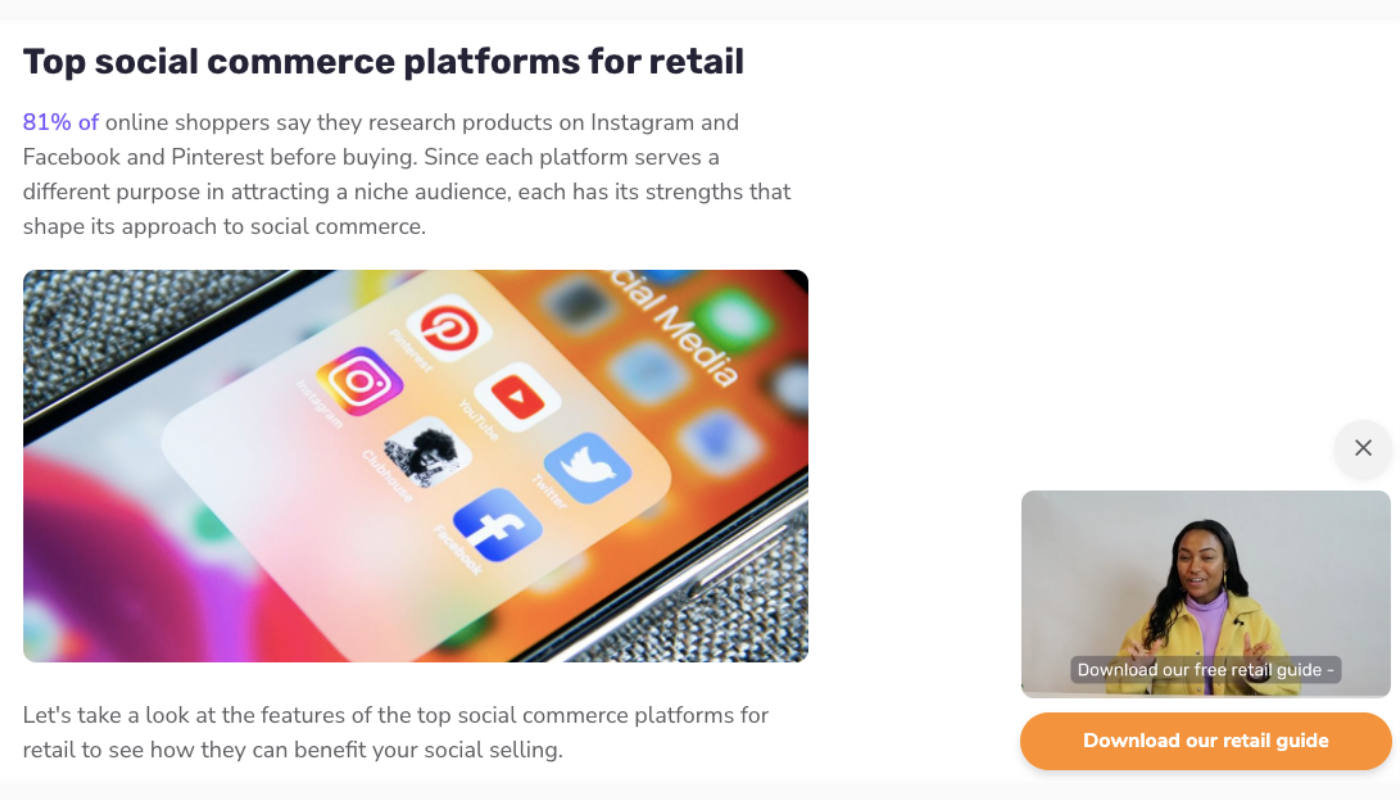
- 팝업을 스크롤 막대 근처의 오른쪽 하단 모서리에 고정하거나 배너로 고정하여 친숙한 위치에 표시합니다.
- 전체 화면 팝업을 자동으로 실행하지 않음
- 쉽게 종료할 수 있도록 팝업의 오른쪽 상단 모서리에 'X' 표시가 있는지 확인하세요.
- 팝업이 모바일 및 데스크탑 화면에 맞는지 확인
3. 웹사이트 팝업을 다시 찾기 쉽게 만듭니다.
때때로 웹사이트 방문자는 팝업 내용을 등록하기도 전에 클릭하여 팝업을 종료할 수 있습니다.
따라서 방문자가 팝업을 종료하면 팝업을 최소화하는 것이 좋습니다. 그래서 그들이 나중에 깨달았을 때 "흠, 일찍 그 팝업에서 본 할인은 뭐였지?" 최소화된 아이콘을 쉽게 클릭할 수 있습니다.

팝업의 최소화된 보기가 웹사이트 페이지의 텍스트를 덮지 않는 것이 매우 중요하다는 것을 기억하십시오. 그렇다면 고객이 무엇을 하든지 보기를 차단하는 성가신 팝업을 제거할 수 없을 때 고객에게 좋지 않은 경험을 하게 됩니다.
4. 브랜드 웹사이트 팝업 디자인
90년대에 스팸성 웹사이트 팝업이 어떻게 생겼는지 기억하는 사람이 있습니까? 빨간색과 노란색의 놀라운 색조가 당신에게 튀어나와 기본적으로 "사기"라고 외치나요?
음, 브랜드 색상을 염두에 두고 웹사이트 팝업을 디자인할 때 이 잊혀지지 않는 참조를 피할 수 있습니다. 하지만 빨간색과 노란색 브랜드 색상은 불쾌하지 않습니다!
일부 팝업 빌더 를 사용하면 웹사이트에서 사용하는 정확한 색상 16진수 코드를 쉽게 선택하여 팝업으로 전송할 수 있습니다.
 팝업이 눈에 띄기를 원하지만 브랜드 색상과 글꼴 사이의 명확한 연결은 팝업이 더 매력적이고 매력적으로 느껴지도록 하는 데 큰 도움이 될 수 있습니다.
팝업이 눈에 띄기를 원하지만 브랜드 색상과 글꼴 사이의 명확한 연결은 팝업이 더 매력적이고 매력적으로 느껴지도록 하는 데 큰 도움이 될 수 있습니다.
웹사이트 팝업 디자인으로 더 많은 고객을 유치하고 싶으십니까?
팝업에 비디오를 사용하는 것을 고려하십시오. 부스 영감과 시청자의 행동을 유발하는 짧은 마케팅 비디오를 사용할 수 있습니다.
팝업에 쇼핑 가능한 비디오 를 포함하면 사용자는 비디오에서 좋아하는 제품을 직접 클릭하고 특정 제품 페이지로 리디렉션할 수 있습니다.
5. 직접적이고 설득력 있는 CTA 작성
당신의 말은 강력합니다. 방문자의 관심을 끌기 위해 팝업을 사용하려는 경우 제공하는 내용과 방문자가 수행하기를 원하는 내용이 명확해야 합니다.
팝업의 목표가 방문자를 특정 제품으로 안내하는 것이라면 방문자를 직접적으로 이동시키는 대담한 "지금 쇼핑", "컬렉션 보기" 또는 "자세히 보기" 버튼을 제공하는 것이 좋습니다. .
고객으로서 관심을 가질 만한 제안이 있는 팝업을 보지만 웹사이트에서 해당 제안을 찾는 방법을 모르는 것보다 더 나쁜 것은 없습니다.
고객을 제안 페이지로 직접 안내하는 버튼을 추가하는 것은 고객 여정을 원활하게 만들고 전환 가능성을 높이는 한 가지 방법입니다.

반대로, 마케팅 팝업이 체크아웃할 할인 코드를 광고하는 경우 웹사이트 방문자가 체크아웃할 때 코드를 복사하여 붙여넣도록 권장합니다.
이 말과 함께 고객이 수동으로 코드를 클릭하고 복사할 수 있는지 확인하십시오.
팝업의 목표가 이메일 가입을 얻는 것이라면 좀 더 설득력 있는 CTA를 만들고 싶을 것입니다.
첫 구매에 대한 할인은 일반적으로 방문자가 목록에 이메일 주소를 제출하도록 하는 좋은 인센티브입니다. 그러나 할인을 제공하지 않고도 리드 캡처 팝업을 효과적으로 만들 수 있습니다.
월간 영감, 가이드, 팁, 독점 회원 할인 또는 제품 출시 정보는 방문자의 이메일을 받는 대가로 방문자에게 제공할 수 있는 매력적인 혜택입니다.
다음은 웹사이트 팝업에 대한 매력적인 CTA를 만드는 방법에 대한 몇 가지 빠른 팁입니다.
- 긴박감을 조성하십시오(예: "5시간 후에 제안이 만료됩니다").
- "궁극의", "고통 없는", "서사시", "무료", "검증된"과 같은 대담한 형용사 사용
- 욕구, 부족함, 영감, 보안, 성공을 반영하는 고객 감정에 호소
효과적인 웹사이트 팝업을 위한 더 많은 영감
성가신 것보다 팝업을 더 효과적으로 만들기 위해 팝업에 무엇이 들어가는지 알았으니 이제 팝업 디자인에 대한 영감을 얻을 때입니다.
6 팝업 템플릿 예제 에 대한 블로그 게시물을 확인하여 비즈니스에 보다 효과적인 웹사이트 팝업을 위한 완벽한 시작점을 찾으십시오.

