웹사이트 계획: 종합 가이드 2022
게시 됨: 2022-10-17웹사이트 계획 은 다양한 옵션, 색상 및 스타일을 사용할 수 있는 어려운 작업이 될 수 있습니다. 하지만 걱정하지 마세요. 저희가 도와드리겠습니다! 이 종합 가이드에서는 처음부터 끝까지 웹사이트 계획에 대해 알아야 할 모든 것을 보여줍니다. 웹사이트 디자인, 플랫폼 선택, 콘텐츠 전략 수립과 같은 주제를 다룹니다. 또한 웹 사이트 디자인의 최신 동향을 다루므로 현대적이고 매우 효과적인 웹 사이트를 만들 수 있습니다. 그래서 당신은 무엇을 기다리고 있습니까? 지금 웹사이트 계획을 시작하십시오.
웹사이트 기획이란?
웹사이트 기획은 웹사이트의 청사진을 만드는 과정입니다. 여기에는 사이트의 목적과 목표를 파악하는 것부터 구조와 콘텐츠를 매핑하는 것까지 모든 것이 포함됩니다.
웹 사이트에는 다른 모든 계획 결정의 기초로 사용할 수 있는 명확한 목표가 있어야 합니다. 또한 원하는 웹사이트의 종류(상업용 또는 개인용?), 대상 사용자 유형(기술에 정통한지 또는 비기술적인지), 형식(HTML, PDF 등)을 결정해야 합니다. 이러한 요소를 더 잘 이해하면 계획을 구체화할 수 있습니다.
웹사이트 계획의 가장 중요한 측면 중 하나는 웹사이트를 탐색하기 쉽도록 하는 것입니다. 이는 사용자 친화적인 탐색과 일관된 디자인 원칙을 통해 디자인한다는 것을 의미합니다. 또한 사용자가 특정 콘텐츠를 찾든 무작위로 탐색하든 상관없이 사이트에서 정보를 찾는 방법에 대해서도 생각해야 합니다. 또한 사이트의 모든 콘텐츠를 쉽게 검색하고 액세스할 수 있도록 하는 것이 중요합니다.
전반적으로 웹 사이트 계획은 온라인 존재를 개발하는 데 중요한 단계입니다. 시간을 할애하여 올바르게 계획하면 웹사이트가 귀하의 비즈니스를 반영하고 방문자에게 최상의 경험을 제공할 수 있습니다.
웹사이트 계획의 이점은 무엇입니까?

다음을 포함하여 웹 사이트를 계획하면 여러 가지 이점이 있습니다.
보다 효과적이고 효율적인 웹사이트
웹사이트를 만들 때 가장 효과적이고 효율적인 웹사이트는 잘 계획된 웹사이트라는 것을 기억하는 것이 중요합니다. 사이트를 계획하면 탐색하고 이해하기 쉬운 구조를 만들 수 있습니다. 이를 통해 사용자는 필요한 것을 빠르고 쉽게 찾을 수 있으며 방문자를 고객으로 전환할 가능성이 높아집니다.
웹사이트를 계획할 때 사람들이 사이트에서 무엇을 할 수 있기를 바라는지 고려하는 것이 중요합니다. 귀하가 주로 판매 웹사이트라면 귀하의 콘텐츠가 초점을 잘 맞추고 구매자가 필요로 하는 정보를 제공하는지 확인하십시오. 회사나 제품에 대한 정보를 제공하는 경우 사용자가 필요한 정보를 빠르고 쉽게 찾을 수 있는 사용하기 쉬운 구조를 만드는 데 중점을 둡니다.
더 쉽게 변경
잘 계획된 웹 사이트는 변경하기가 더 쉽기 때문에 더 나은 투자 수익을 얻을 수 있습니다. 오래되거나 작동하지 않는 콘텐츠를 재작업하는 데 많은 시간과 비용을 들일 필요가 없기 때문입니다.
또한 사이트를 더 자주 업데이트하고 업계의 변화에 신속하게 대응할 수 있습니다. 이렇게 하면 사이트를 신선하고 관련성 있게 유지하여 새로운 방문자를 더 쉽게 유치하고 기존 방문자를 유지할 수 있습니다. 관리 용이성
잘 계획된 웹사이트는 관리하기도 더 쉽습니다. 즉, 콘텐츠를 업데이트하거나, 레이아웃이나 디자인을 변경하거나, 새로운 기능을 추가할 때 골칫거리가 줄어듭니다. 이러한 모든 작업은 잘 설계된 플랫폼의 도움으로 쉽고 빠르게 처리할 수 있습니다.
이렇게 하면 블로그를 보다 쉽게 관리할 수 있으며 적시에 업데이트를 제공하는 데 있어 답답한 지연을 방지할 수 있습니다.
목표에 대한 더 나은 이해
귀하의 사이트가 대상 고객에게 효과적이고 매력적이기를 원한다면 웹 사이트 계획은 필수적입니다. 웹사이트를 계획하면 웹사이트의 목적과 목적을 더 잘 이해할 수 있으며 이는 효과적이고 매력적인 사이트를 만드는 데 도움이 됩니다. 효과적인 웹사이트를 만들기 위해서는 목표를 명확하게 이해하는 것이 중요합니다. 웹사이트는 마케팅 및 커뮤니케이션 목적의 플랫폼 역할을 해야 하므로 계획을 시작하기 전에 목표가 무엇인지 확인하십시오.
향상된 선명도

미리 몇 가지 계획을 세우면 방문자가 더 쉽게 이해할 수 있는 보다 명확한 웹사이트를 만들 수 있습니다.
실제로 웹사이트의 명확성은 고객을 유치하고 유지하는 데 있어 가장 중요한 요소 중 하나입니다.
명확하고 이해하기 쉬운 웹사이트는 방문자가 원하는 것을 더 쉽게 찾을 수 있도록 하고 제품이나 서비스에 더 쉽게 접근할 수 있게 하며 사이트에서 보내는 시간을 줄여줍니다.
웹사이트 명확성을 향상시키는 한 가지 방법은 단순하고 선형적인 디자인을 채택하는 것입니다. 이러한 유형의 레이아웃은 제목과 목록을 사용하여 논리적인 방식으로 콘텐츠를 구성하므로 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다.
또한 명확한 제목과 소제목을 사용하면 독자가 기사나 섹션을 끝까지 읽지 않고도 이해하는 데 도움이 됩니다.
웹사이트의 명확성을 향상시키는 또 다른 핵심 요소는 눈에 쉽게 들어오는 텍스트(및 적절한 경우 이미지)를 제공하는 것입니다. 멀리서나 가까이서나 편안하게 읽을 수 있는 글꼴을 사용하고, 산만한 그래픽과 디자인을 피하고,
웹사이트 계획의 다른 유형은 무엇입니까?

다음을 포함하여 웹 사이트에 대해 만들 수 있는 몇 가지 다른 유형의 계획이 있습니다.
기능 사양
기능 사양은 웹사이트의 기능과 작동 방식을 설명하는 문서입니다. 기능 사양의 주요 목표는 다음과 같습니다.
- 웹사이트의 기능과 레이아웃을 팀원들에게 전달
- 팀 구성원이 사이트를 시작하기 전에 사이트 기능을 테스트할 수 있도록 허용
- 웹 사이트의 변경 사항 및 업데이트를 쉽게 추적할 수 있도록 도와줍니다.
기능 사양은 4가지 주요 섹션으로 분류되어야 합니다.
- 특징
- 형세
- 다른 시스템 및 기술과의 통합
- 테스트 및 디버깅
이 문서는 명확하고 간결하며 읽기 쉬운 형식으로 작성되어 사용자가 이해할 수 있고 사이트가 의도한 대로 작동하는지 확인할 수 있습니다.
사이트 맵
사이트 맵은 웹 사이트의 구조와 모든 페이지가 상호 연결되는 방식을 보여주는 다이어그램입니다. 웹사이트 탐색 및 연결 문제를 찾아 수정하고 가장 인기 있는 페이지를 파악하는 데 도움이 될 수 있습니다.
사이트 맵은 일반적으로 두 단계로 생성됩니다. 첫째, 제목과 부제목을 사용하여 웹사이트의 모든 페이지에 대한 개요를 만듭니다. 그런 다음 각 페이지에 내용에 대한 정보를 채웁니다. 이렇게 하면 가장 중요한 페이지를 식별하고 웹사이트를 쉽게 탐색할 수 있습니다. 사이트 맵을 만들 때 다음 사항을 염두에 두는 것이 중요합니다.
- 웹사이트의 모든 페이지에는 목적을 설명하는 제목이 있어야 합니다.
- 각 제목은 하이퍼링크를 사용하여 하나 이상의 다른 제목에 연결되어야 합니다.
- 또한 페이지에 포함된 이미지 또는 비디오의 제목을 포함하여 페이지 콘텐츠에 대한 정보를 포함해야 합니다.
정보 아키텍처
정보 아키텍처는 방문자가 쉽게 찾을 수 있도록 웹 사이트의 콘텐츠를 구성하고 레이블을 지정하는 프로세스입니다. 효과적인 정보 아키텍처를 만들기 위해서는 먼저 웹사이트의 목적을 이해해야 합니다. 이것을 결정했다면 그에 따라 웹사이트의 레이아웃과 구조를 디자인할 수 있습니다.
사용자가 웹사이트와 상호작용하는 방식에 대해서도 생각하는 것이 중요합니다. 사이트에서 가장 중요하고 관련성이 높은 섹션을 매핑하고 이러한 섹션을 쉽게 찾을 수 있는지 확인해야 합니다. 또한 사이트를 탐색하는 방법을 알 수 있도록 명확한 레이블과 지침을 제공해야 합니다. 마지막으로, 웹사이트의 모든 콘텐츠가 의도한 목적에 부합하도록 정확하고 최신 정보인지 확인하십시오.
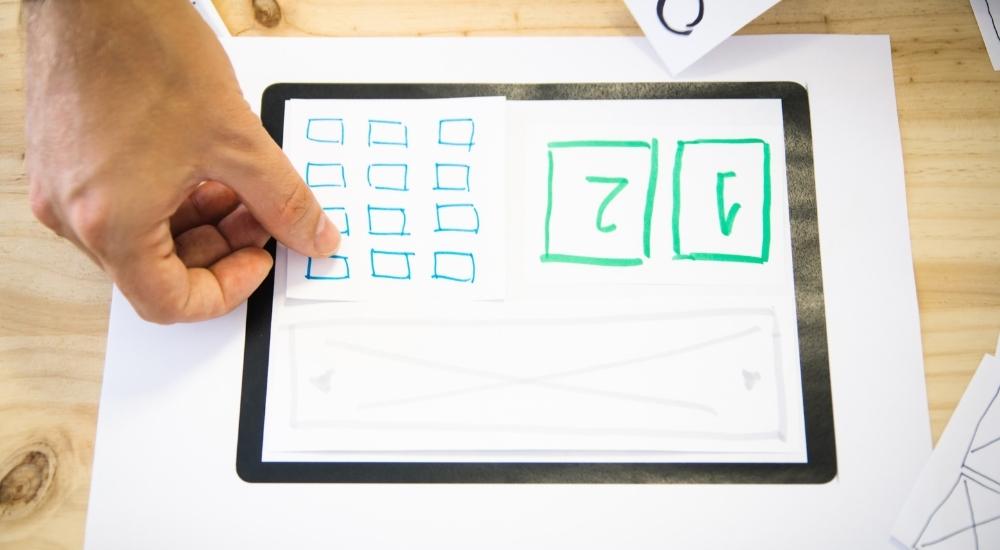
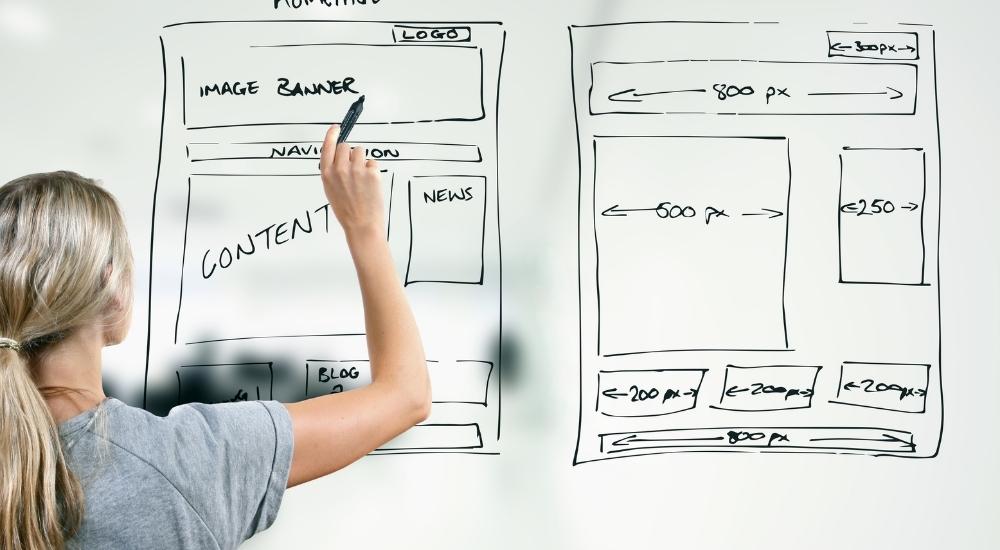
와이어프레임

와이어프레임은 디자인을 시작하기 전에 웹사이트를 시각적으로 표현할 수 있는 좋은 방법입니다. 또한 사용자가 웹사이트와 상호 작용하는 방식을 이해하고 잠재적인 문제나 문제를 식별하는 데 유용한 도구입니다.
와이어프레임에는 기능 및 디자인의 두 가지 주요 유형이 있습니다. 기능적 와이어프레임은 레이아웃, 디자인 및 탐색과 같은 웹사이트의 기능에 중점을 둡니다. 디자인 와이어프레임은 색상, 글꼴 및 이미지를 포함하여 웹사이트의 모양과 느낌에 대한 보다 완전한 그림을 만드는 데 사용됩니다.
와이어프레임을 만든 후에는 더미 데이터를 사용하여 와이어프레임을 테스트하여 설계에 대한 문제나 문제를 식별할 수 있도록 하는 것이 중요합니다. 또한 이러한 와이어프레임을 사용하여 본격적인 개발을 시작하기 전에 팀의 다른 구성원과 설계에 대해 논의할 수 있습니다.
페이지 디자인
페이지 디자인은 색상, 이미지 및 브랜딩 요소를 포함하는 와이어프레임의 보다 자세한 버전입니다. 웹 사이트 또는 앱의 최종 모양과 느낌을 만드는 데 사용되며 디자인의 잠재적인 문제를 식별하는 데 중요한 역할을 합니다.
페이지 디자인은 Adobe Photoshop 및 Illustrator를 비롯한 다양한 소프트웨어 프로그램을 사용하여 만듭니다. 일반적으로 어떤 프로그램을 사용하든 기본 와이어프레임을 만든 다음 Page Designer를 사용하여 보다 세련된 페이지 디자인으로 다듬습니다. Page Designer를 사용하면 페이지에 색상, 이미지 및 로고를 추가할 수 있습니다. 또한 프로젝트에 가장 적합한 레이아웃을 찾을 때까지 다양한 레이아웃과 디자인 스타일을 실험할 수 있습니다.
전반적으로 페이지 디자인은 모든 웹사이트 또는 앱 디자인 프로젝트에서 필수적인 부분입니다. 최종 제품이 전문적이고 잠재 고객에게 매력적으로 보이도록 하는 데 도움이 됩니다. 따라서 특정 프로젝트를 진행하는 방법에 대해 길을 잃거나 확신이 서지 않는 경우 PageMaker와 같은 페이지 디자이너를 활용하여 작업을 올바른 방향으로 진행하십시오.
웹사이트를 계획하는 방법?
웹사이트를 계획할 때 수행해야 하는 몇 가지 주요 단계가 있습니다.
1. 사이트의 목적과 목표를 정의하십시오.
웹사이트를 계획하거나 디자인하기 전에 한 발짝 뒤로 물러나서 사이트의 전반적인 목적에 대해 생각해야 합니다. 웹사이트로 무엇을 달성하려고 합니까? 그것을 위해 어떤 목표가 있습니까?
웹사이트의 목적은 사이트의 디자인과 콘텐츠를 주도하는 것입니다. 프로젝트의 모든 측면이 이러한 목표를 달성하는 데 집중할 수 있도록 처음부터 이를 명확히 하는 것이 중요합니다. 어디서부터 시작해야 할지 모르겠다면 다음 질문에 대해 생각해 보십시오.
- 회사의 사명 선언문은 무엇입니까?
- 잠재 고객이 귀하의 브랜드에 대해 무엇을 알기를 원하십니까?
- 온라인 가시성 및 SEO와 관련하여 귀하의 주요 목표는 무엇입니까?
- 귀하의 웹사이트가 이러한 목표를 달성하는 데 어떻게 도움이 됩니까?
목표를 잘 이해했다면 웹사이트 계획 및 디자인을 시작할 때입니다. 계획을 세우는 것보다 구체적인 계획을 기반으로 설계하면 모든 것이 훨씬 더 쉬울 것입니다. 이렇게 하면 사이트가 목표를 달성하고 고객의 기대를 충족하는 데 도움이 됩니다.
2. 청중과 경쟁자를 조사하십시오.

타겟 고객을 조사하기 전에 사이트의 목적을 이해하는 것이 중요합니다. 달성하려는 것이 무엇인지 명확하게 파악하고 나면 웹사이트를 마케팅할 적합한 사람을 찾는 것이 훨씬 더 쉬워질 것입니다.
타겟 고객을 조사할 수 있는 몇 가지 다른 방법이 있습니다. 설문 조사 및 포커스 그룹을 사용하거나 인구 통계 데이터(예: 연령, 위치 등)를 보고 대상 고객의 관심 및 요구 사항과 어떻게 상관 관계가 있는지 분석할 수 있습니다. 또한 사용자 테스트를 수행하여 사람들이 귀하의 사이트와 상호 작용하는 방식과 도움이 되는 항목 또는 그다지 도움이 되지 않는 항목을 확인할 수 있습니다.
타겟 고객이 누구이며 그들이 원하는 것이 무엇인지 잘 이해했다면 웹사이트의 콘텐츠가 그들에게 관련성 있고 유용한지 확인하는 것이 중요합니다. 이런 식으로 그들은 계속 돌아와서 친구들에게 추천할 것입니다.
3. 프로젝트의 예산과 일정을 설정합니다.
프로젝트에 대한 예산과 일정을 만드는 것은 몇 가지 이유로 중요합니다. 첫째, 비용을 추적하고 웹 사이트 디자인에 과도하게 지출하지 않는지 확인하는 데 도움이 됩니다. 둘째, 프로젝트가 순조롭게 진행되고 예상치 못한 상황으로 인해 지연되지 않도록 하는 데 도움이 됩니다. 마지막으로 프로젝트에 얼마나 많은 시간과 노력을 투자해야 하는지 더 잘 알 수 있습니다.
웹 사이트 디자인 프로젝트의 예산은 사이트의 크기와 복잡성, 페이지 수, 필요한 사용자 정의 수와 같은 몇 가지 요인에 따라 달라집니다. 이에 따라 계획할 수 있도록 프로젝트를 시작하기 전에 이러한 비용을 정확하게 추정하는 것이 중요합니다.
일정에 관해서는 프로젝트가 얼마나 걸릴지에 대한 현실적인 기대치를 설정하는 것이 중요합니다. 복잡한 웹 사이트는 디자인하고 개발하는 데 몇 개월이 걸릴 수 있으므로 이를 타임라인에 고려하는 것이 중요합니다. 고품질 웹 사이트를 시작할 수 있도록 테스트 및 수정에 충분한 시간을 허용하십시오.
4. 역할과 책임을 할당합니다.
웹 사이트 프로젝트가 원활하게 실행되도록 하려면 관련된 사람들에게 역할과 책임을 할당하는 것이 중요합니다. 이렇게 하면 모든 사람이 자신의 작업이 무엇인지, 누구에게 보고해야 하는지 알 수 있습니다.
채워야 할 역할 중 일부는 다음과 같습니다.
- 프로젝트 관리자: 전체 프로젝트를 감독하고 순조롭게 진행되는지 확인하는 책임이 있습니다.
- 디자이너: 사이트의 전반적인 모양과 느낌을 만드는 책임
- 개발자: 웹사이트를 코딩하고 제대로 작동하는지 확인하는 책임
- 콘텐츠 작성자: 콘텐츠, 제품 설명 및 블로그 게시물을 포함하여 웹사이트의 모든 텍스트를 작성하는 책임
- SEO 전문가: 검색 엔진에 대한 웹사이트 최적화 책임
- 사용자 경험(UX) 전문가: 웹사이트를 사용하고 탐색하기 쉽게 만드는 책임
5. 올바른 플랫폼 및 호스팅 계획 선택

웹사이트 디자인 프로젝트에 대한 모든 세부 사항을 파악했다면 올바른 플랫폼과 호스팅 계획을 선택할 차례입니다. 이는 예산, 팀의 기술 및 사이트의 복잡성과 같은 여러 요소를 기반으로 합니다.

예산이 빠듯하다면 WordPress.com이나 Blogger.com과 같은 무료 플랫폼을 사용하는 것이 좋습니다. 이러한 플랫폼은 사용하기 쉽고 많은 기술 전문 지식이 필요하지 않습니다. 그러나 사용자 정의 테마 또는 플러그인을 사용할 수 없는 등 몇 가지 제한 사항이 있습니다.
지출할 돈이 조금 더 있다면 자체 호스팅 WordPress 사이트 또는 맞춤형 웹 사이트를 선택할 수 있습니다. 이 옵션을 사용하면 사이트를 더 잘 제어할 수 있고 더 많은 기능을 추가할 수 있습니다. 그러나 설정 및 유지 관리에 더 많은 시간과 노력이 필요합니다.
마지막으로, 예산이 많고 요구 사항이 복잡한 경우 웹 개발 에이전시를 고용하여 사이트를 구축하는 것을 고려할 수 있습니다. 이것은 가장 비용이 많이 드는 옵션이지만 최상의 결과도 얻을 수 있습니다.
6. 웹사이트의 구조를 간략하게 설명합니다.
잠재고객 조사를 마친 후에는 웹사이트 구조를 계획할 차례입니다. 목표를 달성하기 위해 어떤 페이지와 기능이 필요합니까? 사용자가 페이지에서 페이지로 이동하는 방법은 무엇입니까?
귀하의 웹사이트는 4가지 핵심 개념에 따라 구성되어야 합니다.
- 홈페이지: 사용자가 사이트의 다른 모든 페이지를 미리 볼 수 있는 웹사이트의 기본 페이지입니다. 또한 귀하가 누구이며 무엇을 하는지에 대한 정보를 포함해야 합니다.
- 섹션: 귀하의 웹사이트에는 귀하가 다루는 다양한 지식 영역(예: 교육, 비즈니스 및 건강)에 해당하는 섹션이 있어야 합니다. 각 섹션에는 특정 주제에 대한 자세한 정보가 포함된 자체 홈페이지가 있어야 합니다.
- 게시물: 웹사이트에 게시된 모든 콘텐츠는 하나 이상의 게시물에 있어야 합니다. 게시물은 블로그 게시물 또는 기사일 수 있으며 카테고리(예: 금융, 기술 등)로 나눌 수 있습니다.
- 페이지: 페이지는 특정 페이지(예: 문의 양식 또는 제품 목록)에만 존재하는 특수 섹션입니다. 특정 유형의 콘텐츠(예: 이미지 또는 비디오 갤러리)를 표시하는 데 사용되며 포함된 소셜 미디어 링크를 포함할 수도 있습니다.
7. 각 페이지에 대한 와이어프레임을 만듭니다.

와이어프레임은 본질적으로 웹사이트의 청사진입니다. 사이트에 있는 각 페이지의 레이아웃, 디자인 및 계층 구조를 간략하게 설명합니다. 와이어프레임 생성은 웹사이트 구축을 시작하기 전에 시각적으로 웹사이트를 계획할 수 있는 좋은 방법입니다. 이렇게 하면 모든 것이 원하는 대로 보이고 모든 요소가 제대로 구성되어 있는지 확인하는 데 도움이 됩니다.
와이어프레임을 생성할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
- 각 페이지에 논리적이고 일관된 레이아웃이 있는지 확인하십시오.
- 사이트가 전문적이고 세련되게 보이도록 타이포그래피를 효과적으로 사용하십시오.
- 이미지를 작고 눈에 잘 띄지 않게 유지하여 페이지의 콘텐츠에서 사라지지 않도록 합니다.
- 사이트가 친숙하고 사용하기 쉽게 느껴지도록 표준 웹 디자인 규칙을 고수하십시오.
8. 페이지를 디자인하십시오.
페이지 디자인은 아름다운 웹사이트를 만드는 데 있어 중요한 부분입니다. 와이어프레임에 대한 승인을 받으면 웹사이트의 실제 페이지 디자인을 시작할 때입니다. 여기에서 색상, 이미지, 브랜딩 및 기타 시각적 요소를 추가합니다.
페이지를 디자인할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
- 웹 사이트의 전체적인 모양과 느낌이 전체적으로 일관적인지 확인하십시오. 이것은 사람들이 더 쉽게 탐색하고 혼란을 줄이는 데 도움이 될 것입니다.
- 모든 장치에서 읽을 수 있는 명확하고 읽기 쉬운 글꼴을 사용하십시오.
- 브랜드를 잘 나타내고 웹사이트의 톤이나 스타일과 잘 어울리는 고품질 이미지를 선택하세요.
- 사람들이 귀하의 사이트와 어떻게 상호작용하기를 원하는지 생각해 보십시오. 사람들이 페이지에서 페이지로 클릭하거나 스크롤할 것입니까? 그에 맞게 디자인 해주세요!
9. 웹사이트를 개발하십시오.
웹사이트를 만드는 것은 많은 계획과 준비가 필요한 복잡한 과정입니다. 페이지를 먼저 디자인하여 개발을 시작하는 것이 중요합니다. 페이지가 디자인되면 코드를 작성하고 웹사이트에 모두 넣어야 합니다.
사용할 수 있는 다양한 코딩 언어가 있으며 필요에 맞는 언어를 찾는 가장 좋은 방법은 온라인 개발자와 상담하는 것입니다. 그들은 프로젝트에 적합한 언어를 선택하고 올바르게 사용하는 방법을 가르쳐 줄 것입니다. 기본 사항을 마스터하면 웹 사이트를 계속해서 쉽게 개발할 수 있습니다.
10. 사이트 콘텐츠 계획
웹사이트의 콘텐츠는 방문자를 끌어들이고 계속 재방문하게 하는 것입니다. 사이트에 포함할 콘텐츠를 계획하는 데 시간을 보내는 것이 중요합니다. 이것은 블로그 게시물 및 기사에서 비디오 및 이미지에 이르기까지 무엇이든 될 수 있습니다.
콘텐츠를 계획할 때 다음을 고려하는 것이 중요합니다.
- 어떤 주제를 다룰 예정인가요?
- 타겟 고객은 누구입니까?
- 어떤 톤이나 스타일을 설정하고 싶습니까?
- 어떤 종류의 콘텐츠가 타겟 청중에게 어필할 것인가?
- 얼마나 자주 사이트를 새 콘텐츠로 업데이트하시겠습니까?
11. 사이트의 SEO 및 마케팅 계획

검색 엔진 최적화(SEO)는 검색 엔진 결과 페이지(SERP)에서 더 높은 순위를 차지하도록 웹사이트를 최적화하는 프로세스입니다. 이는 사람들이 귀하의 사이트를 더 쉽게 찾는 데 도움이 되고 더 많은 방문자를 유치하는 데 도움이 되기 때문에 중요합니다.
SEO에 맞게 웹사이트를 최적화하려면 다음이 필요합니다.
- 타겟팅할 올바른 키워드를 선택하세요.
- 제목, 제목 및 콘텐츠를 포함하여 웹사이트 전체에서 이러한 키워드를 사용하십시오.
- 웹사이트가 탐색하기 쉽고 사람들이 찾고 있는 모든 관련 정보를 포함해야 합니다.
- 다른 웹사이트 및 소셜 미디어 프로필에 대한 링크를 포함합니다.
- 디렉토리 및 검색 엔진에 귀하의 웹사이트를 제출하십시오.
- 마케팅은 웹사이트 운영의 또 다른 중요한 측면입니다.
12. 사이트를 시작하고 결과를 추적합니다.
사이트를 시작하기 전에 모든 것이 제대로 작동하는지 테스트하는 것이 중요합니다. 여기에는 사이트의 모든 링크, 양식 및 기타 대화형 요소 테스트가 포함됩니다.
이를 수행하는 한 가지 방법은 WebSimulator와 같은 웹 서버 시뮬레이터를 사용하는 것입니다. WebSimulator를 사용하면 실제로 인터넷에 업로드하지 않고도 컴퓨터에서 사이트를 테스트할 수 있습니다. 즉, 오류를 확인하고 웹 사이트의 모든 구성 요소가 올바르게 작동하는지 확인할 수 있습니다. 또한 이 도구를 사용하여 다양한 사용자 프로필과 트래픽 패턴을 시뮬레이션하여 다양한 시나리오에서 사이트가 어떻게 작동하는지 확인할 수 있습니다.
웹사이트를 테스트하는 또 다른 방법은 Google PageSpeed Insights 또는 Pingdom Speed Test와 같은 온라인 도구를 사용하는 것입니다. 이러한 도구는 페이지가 로드되는 속도와 보안 수준에 대한 자세한 정보를 제공합니다. 또한 웹 사이트 디자인 또는 레이아웃의 문제를 식별하는 데 도움이 됩니다.
13. 사이트에 대한 유지 관리 계획을 만듭니다.
웹 사이트의 유지 관리 계획을 만드는 것은 웹 사이트를 원활하게 실행하는 데 필수적입니다. 여기에는 웹 사이트 파일을 정기적으로 백업하고, 소프트웨어와 플러그인을 업데이트하고, 발생할 수 있는 모든 문제를 해결하는 것이 포함됩니다.
해커나 맬웨어로 인한 피해는 비즈니스에 심각한 손실을 초래할 수 있으므로 보안 문제를 주시하는 것도 중요합니다. 종합적인 유지 관리 계획을 수립하면 웹 사이트가 지속적으로 안정적이고 최적으로 작동하도록 할 수 있습니다.
사이트에 새 콘텐츠를 추가하기 위한 일정을 만드는 것도 좋은 생각입니다. 이렇게 하면 방문자가 귀하가 제공하는 제품에 계속 참여하고 관심을 가질 수 있습니다. 콘텐츠를 정기적으로 업데이트하면 잠재 고객이 웹사이트를 가장 먼저 기억할 수 있습니다.
14. 사이트를 정기적으로 백업하십시오.

웹사이트를 정기적으로 백업하는 것은 데이터를 안전하게 유지하는 데 필수적입니다. 웹 사이트에 문제가 발생하면 백업에서 복원하여 가동 중지 시간을 최소화할 수 있습니다. 웹사이트를 백업하는 방법에는 여러 가지가 있지만 가장 널리 사용되는 방법 중 하나는 BackupBuddy와 같은 WordPress 플러그인을 사용하는 것입니다.
BackupBuddy는 웹사이트 파일 및 데이터베이스의 백업을 생성하는 데 도움이 되는 WordPress 플러그인입니다. 또한 정기적인 백업을 예약하고 이메일 주소로 보낼 수 있습니다. BackupBuddy의 또 다른 훌륭한 기능은 몇 번의 클릭만으로 백업에서 웹사이트를 복원할 수 있다는 것입니다.
웹사이트 계획에 유용한 도구는 무엇입니까?
다음을 포함하여 웹사이트를 계획하는 데 사용할 수 있는 유용한 도구가 많이 있습니다.
마인드맵 소프트웨어
마인드 매핑 소프트웨어는 웹사이트 구조와 콘텐츠를 시각적으로 표현하는 데 사용할 수 있습니다. 인기 있는 마인드 매핑 소프트웨어에는 FreeMind, MindManager 및 XMind가 있습니다.
마인드 매핑 소프트웨어를 사용하면 다음과 같은 이점이 있습니다.
- 웹사이트의 레이아웃과 섹션 간의 관계를 더 잘 이해하는 데 도움이 될 수 있습니다.
- 또한 콘텐츠 또는 디자인 개념에 대한 새로운 아이디어를 브레인스토밍하는 데 도움이 될 수 있습니다.
- 마인드 매핑은 또한 프로젝트 계획 및 관리에 유용한 도구가 될 수 있습니다.
순서도 소프트웨어

순서도 소프트웨어를 사용하여 웹사이트의 정보 흐름과 여러 페이지가 연결된 방식을 표시할 수 있습니다. 인기 있는 순서도 소프트웨어에는 Microsoft Visio, SmartDraw 및 Gliffy가 있습니다.
순서도는 웹사이트의 콘텐츠를 구성하고 방문자가 쉽게 이해할 수 있도록 하는 데 매우 유용한 도구가 될 수 있습니다. 또한 웹 사이트 디자인 또는 탐색의 문제를 식별하고 이에 대한 솔루션을 찾는 데 도움이 될 수 있습니다.
순서도는 웹사이트 디자이너만을 위한 것이 아닙니다. 삶의 다른 부분 간의 관계를 이해하려는 사람은 누구나 이 도구를 사용하여 혜택을 볼 수 있습니다. 예를 들어 순서도를 사용하여 하루를 계획하거나 시간을 더 잘 관리할 수 있습니다.
사이트맵 생성기
검색 엔진에서 웹사이트의 가시성을 향상시키려면 사이트맵이 필수입니다. 사이트맵은 각 페이지에 대한 제목과 링크를 포함하여 웹사이트의 모든 페이지에 대한 데이터베이스입니다. 이렇게 하면 검색 엔진이 페이지를 보다 쉽게 색인화할 수 있으므로 방문자가 원하는 것을 빠르고 쉽게 찾을 수 있습니다.
XML-사이트맵 생성기는 가장 인기 있는 사이트맵 생성기 중 하나입니다. 사용이 간편하고 사이트맵을 빠르고 쉽게 만들 수 있습니다. GSiteCrawler는 XML-Sitemap Generator보다 더 포괄적인 것을 원하는 경우에도 훌륭한 옵션입니다. 이를 통해 표준 사이트맵뿐만 아니라 각 페이지 및 해당 링크에 대한 설명을 포함하는 상세 사이트맵도 생성할 수 있습니다.
웹 디자인 템플릿
웹 디자인 템플릿은 웹사이트의 기본 구조를 만드는 데 유용한 도구가 될 수 있습니다. 사용하기 쉽고 디자인을 개발하면서 확장할 수 있는 기본 프레임워크를 제공하는 경우가 많습니다.
가장 인기 있는 웹 디자인 템플릿에는 HTML5 Boilerplate 및 Template Monster가 있습니다. 이러한 템플릿은 HTML, CSS 및 JS를 사용하여 웹 사이트를 개발하기 위한 시작점을 제공합니다. 또한 설치 및 사용 방법에 대한 지침이 함께 제공되므로 신속하게 실행할 수 있습니다.
디자인을 어디서부터 시작해야 할지 잘 모르겠거나 더 복잡한 디자인으로 들어가기 전에 기본 구조를 만들고 싶다면 웹 디자인 템플릿을 사용하는 것이 좋은 시작 방법입니다.
마무리
이상으로 기사를 마칩니다. 지금까지 알 수 있듯이 웹 사이트 계획과 관련하여 많은 주제가 있습니다. 하지만 걱정하지 마세요! 이러한 요소를 염두에 두면 비즈니스를 위한 뛰어난 웹사이트를 쉽게 만들 수 있습니다.
오늘날 온라인에서 사용할 수 있는 옵션이 너무 많기 때문에 비즈니스를 위한 새 웹사이트를 만들 때 어디서부터 시작해야 하는지 알기가 어렵습니다. 그러나 저희 Tigren은 웹사이트 기획 및 유지보수와 같은 종합적인 전문 서비스를 저렴한 가격으로 제공하여 프로세스를 단순화했습니다. 지금 연락하고 무료 컨설팅을 받으세요!