웹사이트 유지 관리: 엔진을 기름칠하는 5가지 SEO 유지 관리 팁
게시 됨: 2014-08-27 나는 일반적으로 차가 켜지지 않거나 라디오로 숨길 수 없는 소음이 있을 때만 차고에 갑니다. 그러나 그것은 내 웹사이트를 취급하는 방식이 아닙니다!
나는 일반적으로 차가 켜지지 않거나 라디오로 숨길 수 없는 소음이 있을 때만 차고에 갑니다. 그러나 그것은 내 웹사이트를 취급하는 방식이 아닙니다!
나는 웹사이트 엔진이 고장나기 전에 기름칠을 하는 것을 좋아합니다. 얼마나 자주 웹 사이트에서 유지 관리를 수행합니까?
적어도 분기에 한 번 항목의 체크리스트를 검토해야 합니다. 사이트에 어떤 일이 발생했는지 또는 무엇을 개선할 수 있는지 알 수 없기 때문입니다.
이 기사에서는 사이트의 SEO와 특별히 관련된 7가지 웹사이트 유지 관리 작업에 대해 간략히 설명합니다.
1. 페이지 제목과 설명이 올바르게 구성되어 있습니까?
페이지 제목(메타 제목이라고 함)은 웹사이트의 콘텐츠 색인을 생성할 때 사용되기 때문에 Google의 관점에서 중요합니다. 예를 들어 이 기사의 경우 다음 두 제목 사이에 큰 차이점이 있습니다.
웹사이트 유지 관리: 엔진을 기름칠하는 7가지 SEO 유지 관리 팁
그리고
엔진 오일을 보충하기 위한 7가지 유지 관리 팁
첫 번째 제목에서 순위를 매기고 싶은 키워드인 '웹사이트 유지보수'와 'SEO 유지보수'를 사용합니다. 두 번째로, 나는 구글이나 잠재적 독자들에게 콘텐츠가 무엇인지 전혀 알려주지 않습니다.
페이지 설명(메타 설명)은 사이트 순위 지정을 위한 Google 알고리즘의 일부로 사용되지 않지만 검색 결과에서 제목 뒤에 표시되므로 훌륭하고 자세한 설명을 작성하는 것이 중요합니다. 설명을 작성하지 않으면 Google이 페이지에서 일부 콘텐츠를 선택하여 대신 설명으로 사용합니다. 이는 좋지 않습니다!
페이지 제목과 설명을 분석하려면 Google로 이동하여 'site:"웹사이트 이름''을 입력하십시오. "웹사이트 이름"을 웹사이트 이름으로 바꾸십시오(따옴표는 포함하지 않음).
페이지 제목이 관련성이 있습니까? Google이 순위를 매기려는 대상을 이해하는 데 도움이 되는 관련 용어가 있습니까? 설명이 충분히 설득력이 있습니까?
조치: 제목에 관련 키워드가 있고 설명이 충분히 매력적인지 검토하고 업데이트하십시오.
2. 색인이 생성되어서는 안 되는 페이지가 있습니까?
귀하의 페이지가 올바른 페이지인 경우에만 Google에서 페이지 색인을 생성하는 것이 좋습니다. '감사합니다' 페이지와 같은 페이지를 색인화하는 이유는 무엇입니까? 이것이 발견된다면 누구에게나 어떤 가치를 제공합니까?
Google을 검색하는 사람들에게 항상 좋은 정보를 제공하기를 원하므로 검색 경험을 개선할 수 있을 때마다 조치를 취해야 합니다.
이전 시점에서는 'site:"웹사이트 이름'' 명령을 사용했습니다. 여기에는 Google에서 색인을 생성한 대부분의 페이지가 표시됩니다. 완전히 정확한 목록은 아니지만 거의 비슷합니다.
원하는 것은 이 목록을 살펴보고 인덱싱하지 않아야 하는 항목을 식별하는 것입니다.
한 번에 10개를 살펴보는 대신 한 번에 100개의 검색 결과를 표시하도록 Google 목록을 변경합니다(Google 검색 설정 참조). 내 목록에서 내가 만난 페이지 중 하나는 감사 페이지와 유사한 '확인'이었습니다. 이 페이지는 아무에게도 쓸모가 없으므로 색인을 제거했습니다.
Yoast WordPress SEO 플러그인을 사용하고 고급 설정 내에서 파일의 색인을 해제하는 옵션이 있습니다. 웹 페이지에 이 옵션이 없으면 개발자에게 색인 없음 플래그를 설정하도록 요청해야 합니다.
고급 팁: Google 결과를 스프레드시트로 추출하려면(위에서 수행) '간단한 Google 결과'라는 플러그인을 사용하세요. 그러면 목록에서 디렉토리 이름만 추출됩니다.
조치: 색인을 생성하지 않아야 하는 페이지를 찾아 색인을 해제하십시오.
3. robots.txt 검토
Google이 사이트에 방문하면 robots.txt라는 파일이 있는지 확인합니다. 이 파일은 귀하의 사이트에 대한 정보를 Google에 제공합니다. 예를 들어 Google이 사이트맵을 가리키도록 하고 색인을 생성하지 말아야 할 디렉토리도 알려줍니다.

이전 요점에서 개별 게시물을 인덱싱하지 않는 것에 대해 이야기했습니다. 그러나 전체 디렉토리를 '인덱스 없음'으로 지정하려면 어떻게 해야 합니까?
다음은 전체 디렉토리를 허용하지 않는 방법의 예입니다.
허용하지 않음: /wp-admin/ 허용하지 않음: /wp-includes/ 허용하지 않음: /wp-content/plugins/
다음은 사이트맵에 대해 Google에 알리는 웹사이트의 예입니다.
사이트맵: http://www.wpbeginner.com/post-sitemap.xml 사이트맵: http://www.wpbeginner.com/page-sitemap.xml
조치: 사이트에서 색인이 생성된 페이지를 검토하고 색인이 생성되지 않아야 하는 전체 디렉토리가 있는 경우 Google 봇이 이 디렉토리를 크롤링하지 못하도록 하세요.
4. Sitemap 검토
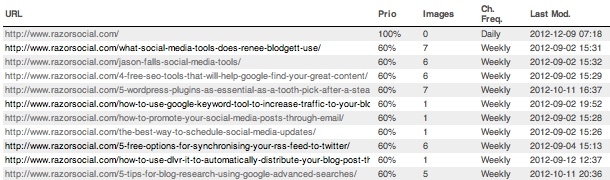
Google이 사이트에서 색인이 생성된 페이지를 매우 쉽게 찾을 수 있도록 하려면 색인을 생성할 파일의 디렉토리 목록을 제공해야 합니다. 이를 사이트맵이라고 합니다. 아래 이미지를 참조하세요.
사이트맵에서 색인을 생성할 페이지, 색인을 다시 생성하려는 빈도 및 마지막으로 수정한 시간을 Google에 알립니다. 파일이 마지막으로 인덱싱된 이후에 수정되지 않은 경우 Google은 다시 인덱싱하는 데 시간을 낭비할 필요가 없습니다.

조치: 웹사이트에 대한 사이트맵이 있는지 확인하십시오. 현재 사이트맵이 없으면 만드십시오. Google이 사이트맵을 올바르게 읽고 있는지 확인하려면 Google 웹마스터 도구를 확인하세요. 그러면 Google이 사이트에서 찾은 사이트맵과 함께 오류/문제가 표시됩니다.
5. 웹사이트 성능 평가
웹사이트의 속도는 정말 중요하므로 평가할 가치가 있습니다. 이를 측정하는 다양한 도구와 방법이 있습니다. 이러한 도구 중 하나는 Pingdom입니다. 웹사이트 주소를 제공하면 Pingdom이 다운로드 속도를 보여줍니다. 홈페이지를 테스트해야 하지만 길고 이미지로 가득 찬 블로그 게시물도 테스트해야 합니다.
이 도구를 실행하면 페이지에 로드된 모든 요소의 긴 목록과 로드 시간이 표시됩니다. 이것을 높은 수준에서 보려면 '페이지 분석' 섹션을 선택하면 정말 흥미로운 정보를 볼 수 있습니다.
다음은 도메인별로 페이지를 로드하는 데 소요된 시간을 볼 수 있는 부분입니다. 이 스크린샷에서 대부분의 요소가 RazorSocial.com에 있음을 알 수 있습니다. 그러나 일부는 외부 웹사이트에서 가져온 것입니다. 'www1.moon-ray.com'은 당사의 마케팅 자동화 솔루션인 OntraPort입니다. 로드 시간의 10% 이상이 이 도구와 관련되어 있습니다.
또한 사이트 방문자가 소셜 미디어에 공유하는 업데이트를 최적화하는 도구를 테스트하기 위해 최근 'Naytev'를 구현했습니다. 보시다시피 로드 시간의 2.75%를 차지합니다. 이 도구를 제거하면 다운로드 시간을 줄일 수 있습니다.
콘텐츠 유형별로 분류된 로드 시간을 볼 수도 있습니다. 보시다시피 이미지는 로드 시간을 많이 차지합니다.
조치: 성능 문제를 일으키는 영역을 식별하고 수정하십시오. 개발자의 도움이 필요할 수 있지만 일부 문제는 스스로 해결할 수 있습니다. 예를 들어, 이미지 수를 줄이고, 이미지 크기를 줄이고, 지연을 일으키는 플러그인을 제거합니다.
요약
웹사이트 유지보수는 정말 중요합니다. 정기적인 유지 관리를 하지 않으면 차가 무너지고 웹사이트도 망가집니다.
웹사이트 상태 확인을 마지막으로 수행한 것이 언제입니까? 목록에 어떤 다른 작업을 추가하시겠습니까?
Shutterstock의 유지 관리 사진
당신의 의견을 듣고 싶습니다.
