디자이너를 위한 프로세스를 자동화할 수 있는 더 나은 프로토타이핑 도구로 웹 디자인을 하는 방법은 무엇입니까?
게시 됨: 2021-04-24Quora에서 이 쿼리를 우연히 발견했을 때 많은 사람들이 프로토타이핑 도구를 사용하여 웹 디자인에서 탁월해지고 싶어한다는 것을 깨달았습니다. 솔직히 웹 사이트 디자인의 개념은 크게 발전했으며 더 역동적이고 반응이 좋아졌습니다. 따라서 작업을 더 쉽게 하기 위해 전체 프로세스를 자동화할 수 있는 프로토타이핑 도구 사용을 고려할 수 있습니다. 많은 옵션이 있지만, 꼭 살펴봐야 할 5가지 최고의 프로토타이핑 및 웹 디자인 도구를 선정했습니다.
- 웹 디자인에서 프로토타이핑이 중요한 이유는 무엇입니까?
- 신뢰할 수 있는 프로토타이핑 도구가 웹사이트 디자인에 어떻게 도움이 됩니까?
- 웹 디자인을 위한 최고의 프로토타이핑 도구를 선택하는 방법은 무엇입니까?
- 2021년 웹 디자인을 위한 5가지 최고의 프로토타이핑 도구
- 1. 원더쉐어 모킷
- 2. 어도비 XD
- 3. 피그마
- 4. UX 핀
- 5. 프로토파이
- 마지막 말
웹 디자인에서 프로토타이핑이 중요한 이유는 무엇입니까?

앱에서 웹사이트 디자인 및 개발에 이르기까지 프로토타이핑은 매우 유용할 수 있습니다. 프로토타입을 만드는 데 시간을 투자하면 최종 제품에서 쉽게 작업할 수 있습니다.
이상적으로는 먼저 클릭할 수 있고 동적인 프로토타입으로 발전하는 종이 또는 대략적인 프로토타입으로 시작합니다. 충실도가 높은 프로토타입을 통해 제품을 미리 보고 사용자 관점에서 테스트할 수도 있습니다. 웹 사이트 개발 시간을 절약할 수 있을 뿐만 아니라 변경 사항을 반복하고 인터페이스의 타당성을 테스트하는 데도 도움이 됩니다.
추천: 따라야 할 좋은 웹 디자인의 7가지 핵심 지침!
신뢰할 수 있는 프로토타이핑 도구가 웹사이트 디자인에 어떻게 도움이 됩니까?

선호하는 플랫폼에서 작동하는 웹 디자인을 위한 리소스가 풍부한 프로토타이핑 도구를 찾았다고 가정해 보겠습니다. 웹 디자인 방법을 배우는 것 외에도 다음과 같은 방법으로 도움이 될 수 있습니다.
- 웹 사이트의 전반적인 구조와 디자인 요소를 순식간에 생각해 낼 수 있습니다.
- 웹 사이트 디자인의 전용 버전을 유지 관리하고 비용이 많이 드는 재작업을 피할 수 있습니다.
- 웹 사이트의 개발 및 배포 기간이 크게 단축됩니다.
- 전문 도구는 제품의 사용자 상호 작용 및 적응 매개 변수를 가속화합니다.
- 예기치 않은 오류를 방지하는 것 외에도 제품의 전반적인 기능을 시연할 수 있습니다.
- 가장 중요한 것은 팀과 협업하여 웹 디자인 및 개발 프로세스를 단축하는 데 도움이 된다는 것입니다.
웹 디자인을 위한 최고의 프로토타이핑 도구를 선택하는 방법은 무엇입니까?

여러 프로토타이핑 도구가 있으므로 이상적인 옵션을 선택할 때 다음 사항을 염두에 두십시오.
- 전체 기능 : 먼저 도구에서 제공하는 기능, 벡터, 디자인 위젯, 라이브러리 및 기타 옵션의 범위를 확인합니다.
- 동적 요소 : 상호 작용 또는 반응형 디자인을 묘사하려는 경우 충실도 높은 결과를 얻을 수 있는 도구를 선택해야 합니다.
- 사용 용이성: 도구의 전반적인 학습 곡선이 최소화되어야 문제 없이 사용할 수 있습니다.
- 지원되는 플랫폼 : 모든 플랫폼에서 실행할 수 있고 다른 사람과 협업할 수 있는 웹 기반 도구를 고려하는 것이 좋습니다. 그 외에도 데스크톱 또는 모바일 앱 버전을 확인할 수도 있습니다.
- 고려해야 할 기타 사항 : 또한 전체 예산, 도구에 대한 피드백, 보안 옵션 및 기타 고급 기능을 고려하십시오. 또한 무료 버전을 사용할 수 있는지 여부를 확인하여 사전에 도구를 직접 체험하고 반응이 빠른 고객 지원이 있어야 하는지 확인할 수 있습니다.
2021년 웹 디자인을 위한 5가지 최고의 프로토타이핑 도구

올바른 프로토타이핑 도구로 웹 디자인하는 방법도 배우고 싶다면 다음 옵션을 살펴보는 것이 좋습니다.
1. 원더쉐어 모킷
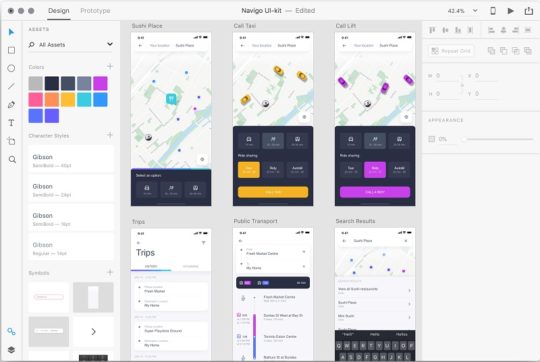
Wondershare Mockitt는 모든 앱 또는 웹사이트 디자인에 사용할 수 있는 최고의 프로토타이핑 도구 중 하나입니다. 가장 좋은 점은 원하는 관점을 선택하고 도구의 다양한 디자인 요소를 사용하여 요구 사항을 충족할 수 있다는 것입니다. 프로토타입을 다른 형식으로 내보내 웹 사이트 개발을 위해 직접 보낼 수도 있습니다.

이미지 출처: Wondershare
- 시간을 절약하기 위해 Mockitt에서 사용할 수 있는 수백 개의 디자인 요소, 위젯 및 템플릿이 있습니다.
- 웹 기반 애플리케이션은 학습 곡선이 없는 직관적인 사용자 친화적 인터페이스를 갖추고 있습니다. 간단한 드래그 앤 드롭 기능으로 모든 종류의 디자인 요소를 쉽게 포함하고 편집할 수 있습니다.
- 또한 대화형 웹 디자인(링크, 전환, 상태 등을 묘사)을 만들 수 있는 수많은 동적 요소가 있습니다.
- 올림픽 게임 클라우드와 통합되어 팀과 협업하고 동료에게 전담 역할을 할당할 수 있습니다.
- 사용자 관점에서 디자인을 즉시 미리 보고 제품의 전용 버전을 유지할 수 있습니다. 원활한 개발을 위해 웹사이트 디자인을 CSS 또는 Swift 코드로 직접 내보낼 수도 있습니다.
| 사용의 용이성 | 쉬운 |
| 가격 | 무료 또는 월 $9.99 또는 연간 $59 |
| 추천 대상 | 초보자와 전문가 |
| 무료 UI 키트 | 광범위한 |
| 위젯 및 라이브러리 | 광범위한 |
| 실행 | 윈도우, 맥, 리눅스, 웹 |
| 전체 평가 | 9 |
당신은 좋아할지도 모릅니다: 웹 디자이너로서 돈을 버는 9가지 주목할만한 팁.
2. 어도비 XD
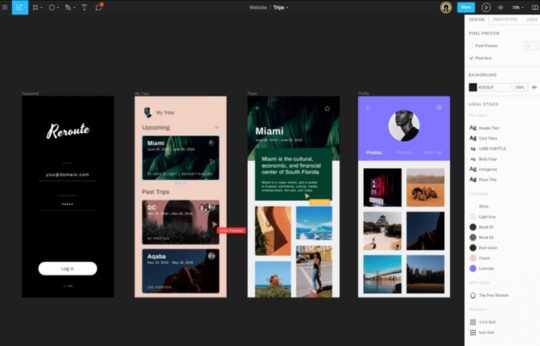
Adobe XD는 디자인 요구 사항을 충족하기 위해 Mac, Windows 또는 웹에서 사용할 수 있는 신속한 프로토타이핑 툴입니다. 다른 Adobe 도구(예: Creative Cloud)와 통합하여 더 나은 결과를 얻을 수도 있습니다.


이미지 출처: 어도비
- Adobe XD는 웹 사이트, 앱 및 기타 제품을 쉽게 제작할 수 있는 전용 UX 및 UI 키트를 제공합니다.
- 웹 사이트 디자인에 사용할 수 있는 수백 개의 크기 조정 가능한 구성 요소와 동적 요소가 있습니다.
- 사용자는 Photoshop, Sketch 또는 Illustrator에서 디자인을 가져와 다른 형식으로 직접 내보낼 수 있습니다.
- Adobe Creative Cloud와 통합하여 팀과 쉽게 작업하거나 다른 사람과 디자인을 공유할 수 있습니다.
- 또한 웹 디자인 및 기타 애플리케이션용 Adobe XD용 플러그인 수백 개를 쉽게 찾을 수 있습니다.
| 사용의 용이성 | 보통의 |
| 가격 | 월 $9.99 |
| 추천 대상 | 장점 |
| 무료 UI 키트 | 광범위한 |
| 위젯 및 라이브러리 | 보통의 |
| 실행 | Windows, Mac, Linux, 모바일 및 웹 |
| 전체 평가 | 8 |
3. 피그마
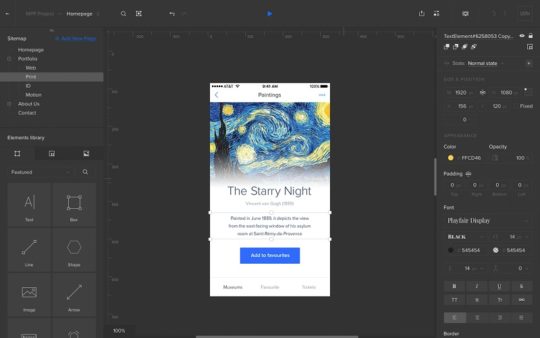
Figma는 거의 모든 플랫폼에서 사용할 수 있는 경량 프로토타이핑 및 웹사이트 디자인 도구입니다. 이 응용 프로그램은 이미 거의 모든 주요 그래픽 및 디자인 형식과 호환되며 타사 도구에서 프로젝트를 가져올 수 있습니다.

이미지 출처: 피그마
- 웹 디자인 프로토타이핑 도구를 사용하면 이동 중에 데스크탑 또는 모바일에 최적화된 와이어프레임을 만들 수 있습니다.
- 다양한 페이지를 연결하고 다양한 상태를 설정하고 모든 종류의 전환을 묘사할 수 있는 몇 가지 동적 요소가 있습니다.
- Figma는 자동 오버레이 및 애니메이션 GIF를 만들 수 있는 'Smart Animate' 기능으로도 유명합니다.
- 자동 레이아웃 기능 외에도 Figma는 처음부터 새로운 벡터를 디자인할 수 있는 자유를 제공합니다.
- 또한 팀과 함께 작업하고 이메일이나 링크를 통해 다른 사람과 디자인을 즉시 공유할 수 있는 협업 옵션을 제공합니다.
| 사용의 용이성 | 쉬운 |
| 가격 | 무료 또는 월 $12 |
| 추천 대상 | 초보자 |
| 무료 UI 키트 | 제한된 |
| 위젯 및 라이브러리 | 광범위한 |
| 실행 | 윈도우, 맥, 리눅스, 웹 |
| 전체 평가 | 8 |
4. UX 핀
웹 사이트 디자인을 위한 고급 프로토타이핑 도구를 찾고 있다면 UXPin을 살펴보십시오. 상황에 맞는 문서화부터 디자인 시스템까지 올인원 UX 지원을 제공하지만 다른 옵션보다 약간 비쌉니다.

이미지 출처: UXPin
- 코드를 작성할 필요 없이 UXPin을 사용하면 처음부터 웹사이트 디자인의 전체 프로토타입을 작업할 수 있습니다.
- 링크 및 기타 대화형 디자인 요소를 사용하여 완전히 클릭 가능한 프로토타입을 만들 수 있습니다.
- 사용자는 Sketch 프로젝트를 직접 가져오고, 디자인의 실시간 미리보기를 얻고, 다른 형식으로 내보낼 수 있습니다.
- 프로토타입의 고유한 링크를 생성하고 즉시 다른 사람과 공유할 수 있습니다.
- 기타 고급 기능으로는 버전 기록, 클라우드 통합, 비밀번호 보호 등이 있습니다.
| 사용의 용이성 | 딱딱한 |
| 가격 | 월 $19(편집자당) |
| 추천 대상 | 장점 |
| 무료 UI 키트 | 광범위한 |
| 위젯 및 라이브러리 | 광범위한 |
| 실행 | 윈도우, 맥, 웹 |
| 전체 평가 | 7 |
5. 프로토파이
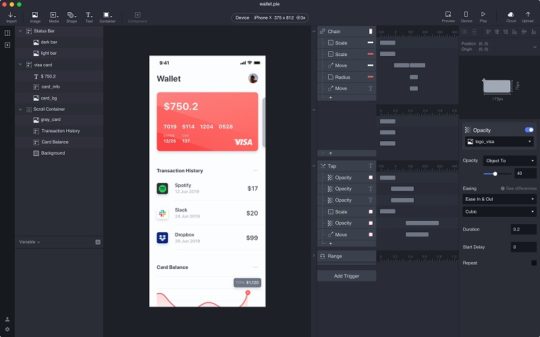
마지막으로 짧은 시간 안에 역동적인 프로토타입을 만들고 싶다면 ProtoPie를 사용해 볼 수도 있습니다. 이 웹 사이트 디자인 솔루션은 주로 초보자가 사용하며 모든 종류의 프로토 타이핑 기능을 한 곳에서 제공합니다.

이미지 출처: 프로토파이
- Figma, Sketch 또는 Adobe XD에서 ProtoPie로 프로젝트를 직접 가져올 수 있는 전용 플러그인이 있습니다.
- 디자인 요구 사항에 맞게 추가하고 사용자 지정할 수 있는 다양한 대화형 라이브러리 및 디자인 요소가 있습니다.
- 동적 요소가 추가되면 링크를 포함하고, 상태를 설정하고, 변수를 할당하는 등 충실도가 높은 프로토타입에서 작업할 수 있습니다.
- 공유 가능한 공간을 만들어 팀과 함께 작업하고 다양한 버전의 디자인을 유지할 수 있습니다.
- 원하는 경우 프로젝트를 HTML, JPG, PDF 등과 같은 다양한 형식으로 내보낼 수도 있습니다.
| 사용의 용이성 | 쉬운 |
| 가격 | 월 $11 |
| 추천 대상 | 초보자 |
| 무료 UI 키트 | 제한된 |
| 위젯 및 라이브러리 | 제한된 |
| 실행 | Windows, Mac, 모바일 및 웹 |
| 전체 평가 | 6.5 |
SEO를 위한 웹 디자인 : 웹사이트 디자이너를 위한 필수 SEO 팁.
마지막 말

자! 이러한 옵션을 살펴본 후 웹 디자인을 위한 최상의 프로토타이핑 도구를 선택할 수 있습니다. 많은 시간을 들이지 않고 웹 디자인하는 방법을 배우고 싶다면 Wondershare Mockitt를 선택해야 합니다. 수많은 동적 요소를 제공하여 선호하는 플랫폼에 대한 웹 사이트의 전체 프로토타입을 만들 수 있습니다. 뿐만 아니라 팀과 협업하고 웹 개발을 위해 프로토타입을 직접 보내는 데에도 도움이 됩니다.
