웹 디자인: 매출 증대를 위한 7가지 이상의 팁
게시 됨: 2019-12-02전자 상거래 산업은 지난 몇 년 동안 빠르게 성장하고 있습니다. 점점 더 많은 기업이 서비스를 온라인으로 이전함에 따라 판매를 위해 설계 및 구축된 웹사이트에 대한 필요성이 커지고 있습니다. 그러나 웹사이트에 트래픽이 많고 검색 엔진 결과 페이지의 순위가 높을 수 있지만 판매 실적이 여전히 좋지 않다면 웹 디자인을 자세히 살펴보는 것이 좋습니다.
최신 업데이트: 성능 개선 및 독점 기능이 포함된 Claue Multipurpose Magento 2 테마 버전 2.0을 출시했습니다. 지금 이 테마를 확인하세요: Claue Magento Theme 2. 0

라이브 데모
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자.

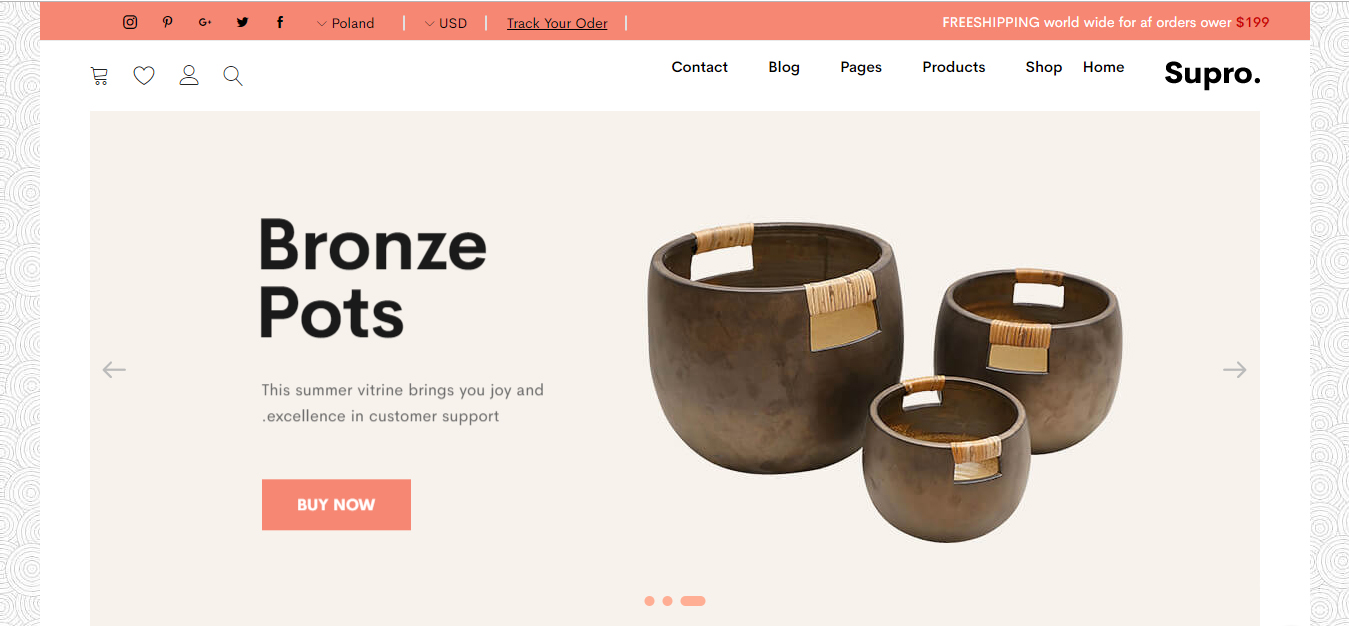
웹 디자인 샘플: Supro – 미니멀리스트 AJAX Magento 2 테마
요컨대, 웹 디자인은 판매에 영향을 미칠 수 있으며 웹 디자인을 조정하여 판매를 유도하는 것이 중요합니다. 이 기사에서는 웹 디자인을 통한 매출 증대를 위한 7가지(또는 그 이상) 팁을 소개하고자 합니다.
1. 효과적인 랜딩 페이지 만들기

웹 디자인의 랜딩 페이지
랜딩 페이지는 전환으로 가는 길이 시작되는 곳입니다. 리드와 고객을 유치하려면 랜딩 페이지에 강력한 헤드라인이 있어야 합니다. 눈길을 끄는 고품질 이미지나 유익한 동영상도 좋은 터치가 될 것입니다. 그러나 방문 페이지에서 제공하는 모든 이점을 매우 명확한 용어로 정의해야 합니다. 랜딩 페이지의 제안이 매력적이지 않고 충분히 명확하지 않은 경우 신중하게 재고하고 사이트에 깨끗하고 최소한의 효과적인 랜딩 페이지를 제공해야 합니다.
2. 쉬운 탐색

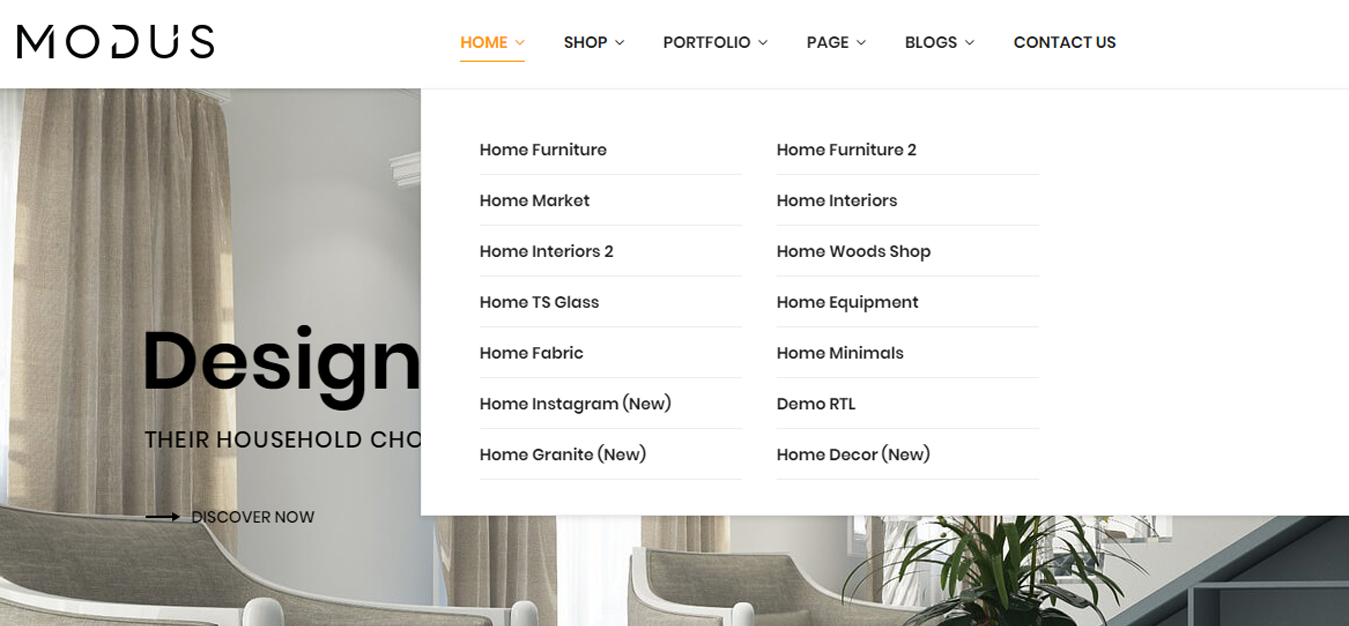
웹 디자인 샘플에 대한 쉬운 탐색: Modus – Woocommerce 테마
가상으로, 귀하의 사이트는 귀하의 웹페이지 목적과 일치하는 많은 인라인 색상으로 뛰어난 인터페이스 디자인을 가지고 있지만 탐색 기능은 열악합니다. 무슨 일이 일어날 것? 방문자가 웹사이트에서 보내는 시간이 줄어들어 탐색이 어렵다고 생각하는 경우 전환 가능성이 높아진다는 사실은 천재가 필요하지 않습니다. 카테고리를 명확하게 나누고, 모든 탐색 요소를 클릭 가능한 링크로 만들고, 작동하는 검색 기능을 설정하는 것은 사이트를 쉽게 탐색할 수 있도록 조정할 수 있는 웹 디자인 요소의 일부일 뿐입니다.
3. 클릭 피로를 피하십시오

클릭 피로는 작업자를 지치게 할 수 있습니다.
전자상거래 사회 곳곳에서 클릭 피로가 발생하고 있습니다. 예를 들어, 의료 산업에서 너무 많은 대화 상자와 로그인 프롬프트가 포함된 제대로 설계되지 않은 전자 의료 기록 시스템은 직원의 피로를 증가시키는 요인이 되고 있습니다. 반면에 웹사이트 방문자는 페이지를 떠나게 됩니다. 따라서 방문자가 웹사이트 전환을 개선하기 위해 구매하거나 행동을 완료하는 데 걸리는 클릭 수를 제한하십시오. 그렇게 하면 사이트에 더 많은 방문자가 유입되어 전환율이 높아지고 판매가 증가할 수 있습니다.
4. 타 플랫폼 대응


웹 디자인은 반응형이어야 합니다
사람들이 인터넷에 액세스하는 방식은 스마트폰과 태블릿의 등장으로 크게 바뀌었습니다. 보다 구체적으로 말하면 컴퓨터로 인터넷을 검색하는 사용자의 수는 감소한 반면 모바일 장치에서 인터넷을 사용하는 사용자는 지난 몇 년 동안 크게 증가했습니다. 따라서 전자상거래 사이트를 구축할 때 모바일 사용자에게 최적화되어야 합니다. 즉, 전자 상거래 웹 사이트 디자인은 반응형이어야 합니다. 귀하의 사이트를 최대한 모바일 친화적으로 만들 시간이 있다면 바로 지금입니다.
5. 로딩 속도 최적화

웹 디자인의 로딩 속도 최적화
페이지가 로드되는 속도는 방문자가 귀하에게서 무언가를 구매하거나 완전히 삭제하는 차이를 나타낼 수 있습니다. 방문자가 부적합한 디자인과 고통스럽게 느린 로드 속도를 만나면 즉시 떠날 것입니다. 더 정확히 말하면, Stanford의 연구에 따르면 인터넷 사용자의 75%가 웹 디자인만으로 비즈니스의 신뢰성을 판단할 것이라고 합니다. 따라서 교훈은 웹 디자인 요소를 현명하게 사용하여 임팩트를 최대화하고 로드 속도를 높이는 것입니다.
6. 놓치기 힘든 클릭 유도문안 버튼

웹 디자인의 CTA 버튼
방문자가 조치를 취할 수 있도록 웹 디자인에 포함된 CTA 버튼이 스크롤 없이 볼 수 있는 부분과 같이 눈에 잘 띄고 쉽게 찾을 수 있는 위치에 있어야 합니다. 빨간색이나 다른 주의를 끄는 색상인 경우에도 도움이 됩니다. 또한 버튼의 콘텐츠는 고객의 요구에 직접적으로 맞아야 합니다. 단순하지만 매력적인 "지금 탐색하십시오!" CTA 버튼에 포함된 길고 보기 싫은 편지를 읽는 것보다 훨씬 낫습니다. 이것은 고객의 호기심을 자극하여 결국 더 많은 판매로 이어질 것입니다.
7. 웹 디자인에 사회적 증거 포함

웹 디자인에 사회적 증거 포함
사용 후기와 리뷰는 다른 사람들이 당신보다 먼저 갔고 그들이 그렇게 해서 기뻤음을 보여주므로 새로운 고객이 뛰어들 수 있다는 확신을 갖게 됩니다. 귀하의 웹 디자인은 과거에 귀하의 제품을 사용한 만족스러운 고객의 평가를 통합해야 합니다. 후기가 과거 고객의 실제 신원과 함께 제공되는 한 신뢰할 수 있으므로 방문자가 더 신뢰할 수 있습니다. 사회적 증거를 보여주는 또 다른 좋은 방법은 "베스트 셀러" 섹션을 포함하는 것입니다. 이렇게 하면 신뢰가 강조되고 결과적으로 전환율이 높아집니다.
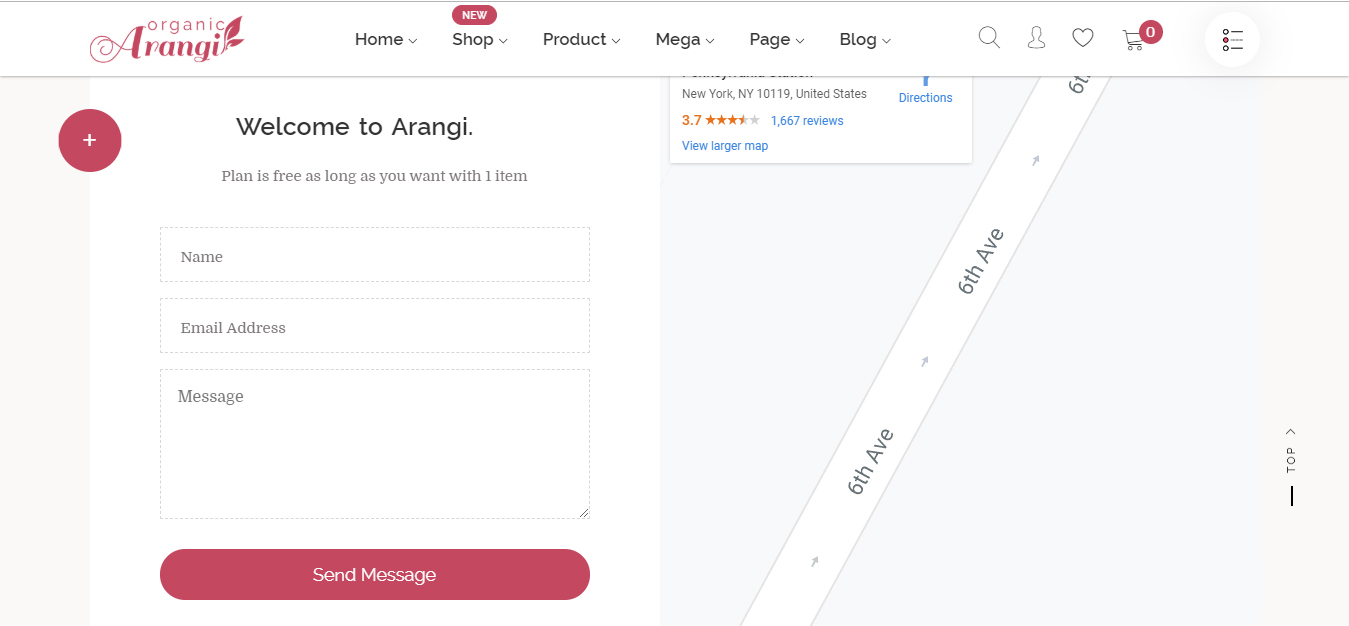
8. 연락처 양식 디자인을 짧고 우아하게 유지

웹 디자인 샘플의 간단한 문의 양식: Arangi 테마
"연락처" 형식을 짧고 달콤하게 유지하는 것이 중요합니다. 이름, 이메일 주소, 우편번호만 묻습니다. 이 정보는 제품을 알리고 판매율을 높이는 데 충분합니다. 더 많은 필드를 입력하면 방문자가 너무 많은 정보를 요구한다고 생각하지 않기를 바랍니다. 게다가 사람들은 길고 과도한 양식을 작성하는 것을 싫어합니다. 그들은 추가 필드를 채우는 것보다 다음 사이트로 이동하는 것을 선호합니다. 간단히 말해서, 연락처 양식 디자인이 더 단순할수록 더 나은 판매율을 달성할 수 있다는 것을 기억하십시오.
판매를 늘리기 위한 웹 디자인을 위한 7개 이상의 간단한 팁을 요약할 수 있습니다. 웹 디자인은 의심할 여지 없이 판매에 상당한 영향을 미치며 웹 디자인을 최적화하는 것은 사이트를 유지하고 개발하는 데 가장 중요합니다. We – MageSolution은 웹 디자인을 최적화하고 아름답게 할 수 있는 많은 테마와 확장 기능을 제공합니다. 자세한 내용은 MageSolution에서 확인하십시오.
