웹 애플리케이션을 위한 8가지 최고의 UX 디자인 원칙
게시 됨: 2023-01-25웹 앱을 위한 좋은 UX 디자인을 논의할 때 대화는 종종 "사용자 중심 디자인", "사용성" 및 "체계적 접근"과 같은 것을 중심으로 하는 것 같습니다. 이 세 가지 용어는 필수적이지만 좋은 UX를 만드는 요소에 대한 이야기의 일부일 뿐입니다. 표면 아래로 내려가 UX 디자인의 핵심을 파헤치면 웹 애플리케이션의 여러 단계에 적용해야 하는 보편적인 원칙을 발견할 수 있습니다.
웹 앱을 위한 UX 디자인 원칙은 최상의 사용자 경험을 만드는 데 도움이 되는 지침입니다. 글꼴과 색상에 관한 것이 아니라 인간의 인식, 심리학 및 수학에 관한 것입니다. 이러한 원칙은 사람들이 생각하고 일하는 방식을 깊이 이해하여 제품에 대한 사용자 중심 디자인을 만들 수 있도록 도와줍니다. 이 기사에서는 이러한 원칙을 밝히고자 합니다. 시작하자.
- 사용자 경험(UX)이 중요한 이유는 무엇입니까?
- 웹 애플리케이션을 위한 8가지 최고의 UX 디자인 원칙
- 1. 사용자에게 집중
- 2. 황금 비율
- 3. 디자인 계층 구조 따르기
- 4. 삼등분의 법칙
- 5. 게슈탈트 원칙
- 6. 일관된 색 구성표
- 7. 일관성
- 8. 접근성
- 요약
사용자 경험(UX)이 중요한 이유는 무엇입니까?

사용자 경험(UX)은 웹 애플리케이션을 사용하는 동안 느끼는 모든 상호 작용과 느낌의 융합입니다. 여기에는 작업을 완료할 수 있는지 여부와 응용 프로그램을 전반적으로 사용하는 것이 즐거웠는지 여부가 포함됩니다.
디자이너는 UX 도구를 사용하여 사용자 만족도를 높입니다. 좋은 UX 디자인은 웹 애플리케이션을 바람직하고 기억에 남으며 사용하기 쉽게 만듭니다. 또한 빠르고 유동적이며 세련된 느낌을 줄 수 있습니다. 좋은 사용자 경험은 사용자가 더 적은 노력으로 더 빨리 목표를 달성하는 데 도움이 되지만 나쁜 경험은 사용자를 좌절시키고 시간을 낭비하게 합니다.
UX 디자인의 궁극적인 목표는 사용자가 자신을 위해 만들어진 것, 즉 자신의 필요를 염두에 두고 설계된 것을 사용하고 있다는 느낌을 주는 경험을 만드는 것입니다.
권장 사항: 더 나은 전자 상거래 사이트 구축을 위한 5가지 UX 지침(인포그래픽).
웹 애플리케이션을 위한 8가지 최고의 UX 디자인 원칙

따라서 사용자에게 긍정적인 경험을 보장하고 시간이 지남에 따라 수익을 늘리고 싶다면 다음과 같은 몇 가지 구체적인 UX 디자인 원칙이 있습니다.
1. 사용자에게 집중
사용자 중심 디자인을 언급하지 않고는 디자인에 대한 논의가 완전하지 않을 것입니다. 사용자를 염두에 두고 UX 디자인을 만든다는 것은 다음과 같은 몇 가지 의미가 있습니다.
- 대상 사용자가 누구인지, 해결해야 할 문제가 무엇인지 이해하려면 사용자 조사부터 시작하세요.
- 제품이 사용자의 요구를 충족하는지 측정하기 위해 사용자 테스트를 계속합니다.
산업 및 웹 제품 유형에 관계없이 사용자 조사 및 테스트는 필수적입니다. 따라서 사용자 중심 원칙을 존중하고 특정 청중의 요구를 충족하는 UX 디자인을 만드십시오.
2. 황금 비율
황금 비율은 수천 년 동안 예술가, 건축가 및 디자이너가 아름다움을 달성하기 위한 표준 비율로 사용했습니다. 이 설계 원칙은 대 피라미드에서 자연 그 자체에 이르기까지 모든 것에서 볼 수 있습니다.
콘텐츠 레이아웃, 타이포그래피 및 색상 선택에 적용하여 웹 디자인에서 보다 만족스러운 사용자 경험을 만들 수 있습니다. 황금 비율을 설명하는 가장 좋은 방법은 예를 들어 설명하는 것입니다. 세 개의 콘텐츠 열이 있는 웹사이트를 예로 들어 보겠습니다. 각 섹션이 콘텐츠를 위한 동일한 공간을 갖도록 화면을 세 섹션으로 나누고 싶습니다.

화면을 분할하기 위해 기존 방법을 사용하는 경우 각 열의 너비를 300픽셀(콘텐츠와 일치)로 만들 수 있습니다. 이것은 충분히 잘 작동하지만 황금 비율을 사용하면 더 잘할 수 있습니다.
첫 번째 단계는 열 사이에 원하는 공간을 결정하는 것입니다(100픽셀 사용). 그런 다음 100을 1.618(황금 비율 숫자)로 나눕니다. 100 / 1.618 = 열 너비당 62픽셀! 이제 각 열 사이에 얼마나 많은 공간이 있어야 하는지 알 수 있습니다.
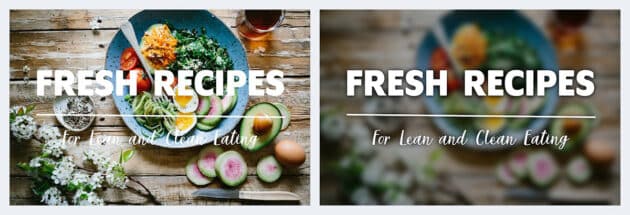
3. 디자인 계층 구조 따르기
웹 앱용 UX를 설계할 때 고려해야 할 필수 사항은 계층 구조입니다. 디자인 계층은 단추, 그림, 텍스트와 같은 디자인 요소의 순서뿐만 아니라 크기, 색상 및 대비입니다.
앱 화면에 가능한 한 많은 요소를 배치하여 모두 표시되고 쉽게 접근할 수 있도록 하는 것은 매우 유혹적입니다. 그러나 그것은 종종 사용자를 혼란스럽게 하고 복잡한 화면에서 무엇을 해야 할지 파악하는 데 도움이 필요합니다. 의도한 컨텍스트에 대해 추가하는 디자인 요소를 지속적으로 확인하는 것이 도움이 됩니다.

Adobe에서 위의 예를 확인하십시오. 왼쪽 그림의 텍스트는 텍스트 색상이 배경과 겹쳐서 읽기 어렵습니다. 오른쪽 이미지와 비교하면 배경이 흐려져 사물이 꽤 선명하고 쉽게 인식될 수 있습니다.

당신은 좋아할지도 모릅니다: UI 대 UX 디자인: 사용자 인터페이스와 사용자 경험의 차이.
4. 삼등분의 법칙
Rule of Thirds는 화면을 수직과 수평으로 분할하여 생성된 선을 따라 필수 요소를 배치하는 예술적 지침입니다. 이렇게 하면 사용자가 사이트를 처음 접할 때 볼 수 있는 자연스러운 초점이 만들어집니다. 적은 노력으로 빠르게 방향을 잡을 수 있도록 도와줍니다.
삼등분의 법칙에 따라 이미지를 9개의 동일한 부분으로 나누어야 합니다(3개의 동일한 간격의 수평 영역과 3개의 동일한 간격의 수직 영역). 결과적으로 선이 교차하는 이미지 영역이 생기고 이 영역에 필수 요소를 배치하면 가장 눈이 즐거운 경험을 만들 수 있습니다.
이 접근 방식의 기본 아이디어는 대상을 중앙에서 벗어나 보는 사람의 시선을 산만하게 하는 것을 방지하는 데 도움이 된다는 것입니다.

5. 게슈탈트 원칙
디자인은 항상 사람에 관한 것입니다. 그래서 UX 디자인에는 항상 주목해야 할 사회적 측면이 포함되어 있습니다. 디자인의 게슈탈트 원칙은 그러한 측면 중 하나입니다.
우리는 세상을 볼 때 일반적으로 유사한 요소나 패턴을 식별하여 대상을 이해합니다. 이것은 게슈탈트 원리가 작동하는 방식에 대한 간단한 설명입니다. 다음은 더 나은 UX 디자인을 만드는 데 도움이 되는 게슈탈트 원칙의 세 가지 주요 예입니다.
a) 근접성의 원리
사람들은 서로 가까이 있는 물체를 하나의 집단으로 인식합니다. 예를 들어 상품 이미지를 가격 가까이에 배치하면 사용자는 이러한 요소를 연결하고 이 가격이 특정 항목과 관련이 있음을 이해할 것입니다.
나) 유사성의 원칙
사람들은 유사한 요소를 동일한 기능을 가진 단위로 인식합니다. 예를 들어, 동일한 색상, 크기 또는 글꼴의 버튼을 만들면 사용자는 동일한 수준의 중요도를 공유한다고 생각할 것입니다(예).

c) 폐쇄의 원칙
사람들은 완전한 대상을 보기 위해 틈을 메움으로써 환경을 이해하는 경향이 있습니다. IBM 로고가 좋은 예입니다. 로고는 단순히 분리된 선의 배열입니다. 그러나 인간의 뇌는 분리된 요소를 보고 부족한 정보를 채울 수 있기 때문에 회사 이름으로 읽힌다.

이미지 출처: IBM.
6. 일관된 색 구성표
색 구성표는 UX 및 UI 관점에서 뿐만 아니라 브랜드를 군중에서 돋보이게 만드는 방법으로 거대한 것입니다. 하나의 색상을 사용하여 앱의 UX 디자인에서 관련 요소를 나타낼 수 있습니다. 위에서 언급한 유사성의 원칙에 따라 작동합니다.
유사한 기능을 가진 요소에 유사한 색 구성표를 사용하고 특정 시각적 호소력을 만들 수 있습니다.
7. 일관성
일관성은 웹 디자인의 필수 원칙 중 하나입니다. 웹사이트 전체에서 동일한 글꼴, 색상 또는 이미지를 사용하는 것뿐만 아니라 방문자를 위한 일관된 경험을 구축하는 것이기도 합니다.
일관성을 유지하면 방문자가 사이트와 더 쉽게 상호 작용하고 길을 찾을 수 있습니다. 또한 웹 사이트 이미지가 안정적이고 기대에 부응하여 사용자와의 신뢰를 구축하는 데 도움이 됩니다.

웹 애플리케이션에서 사용되는 몇 가지 일반적인 패턴은 다음과 같습니다.
- 탐색 패턴: 기본 탐색은 사이트 전체에서 일관되어야 사용자가 사이트를 탐색하는 동안 인식할 수 있습니다. 또한 탐색은 동일한 웹사이트 또는 애플리케이션의 다른 페이지와 일관성이 있어야 합니다.
- 입력 필드: 검색 상자 및 로그인 양식과 같은 필드에는 사이트 또는 앱의 모든 페이지에서 유사한 입력이 있어야 사용자가 자습서를 읽거나 다른 사람에게 설명을 요청하지 않고도 필드를 채우는 방법을 알 수 있습니다.
당신은 또한 좋아할지도 모릅니다: 비즈니스 웹사이트를 위한 아름다운 UX를 디자인하는 8가지 멋진 방법.
8. 접근성
접근성은 장애에 관계없이 모든 사용자가 제품을 사용하고 이해할 수 있는 용이성입니다. 이 목록의 마지막이지만 가장 중요하지 않습니다. 디자인 프로세스의 모든 단계에서 이를 염두에 두어야 합니다. 웹 사이트에 액세스할 수 없으면 심각한 결과를 초래할 수 있습니다. 예를 들어 장애가 있는 사람은 사이트를 전혀 사용하지 못할 수 있습니다. 아니면 아주 어렵게만 사용할 수도 있습니다.
접근성은 데스크톱 컴퓨터, 스마트폰, 태블릿 등 모든 장치와 다양한 운영 체제(Microsoft Windows, macOS, Linux 등)가 지원되는지 확인하는 것과도 관련이 있습니다.
요약

요약하면 UX 디자인 원칙은 개발자와 디자이너에게 정보 아키텍처 및 흐름을 지원하는 지침(규칙이 아님)입니다. 엄격한 디자인 템플릿은 일부 웹 애플리케이션에만 적용할 수 있습니다. 결론은 열린 마음을 유지하고 특정 상황에 맞는 다양한 원칙을 실험하는 것입니다.
이 기사는 Olga Galik이 작성했습니다. Olga는 사람들이 좋아하는 앱을 만드는 데 도움을 주는 Uptech의 비즈니스 개발 관리자입니다. 그녀는 항상 기술에 매료되어 IT 커뮤니티와 Uptech의 경험을 공유합니다. LinkedIn에서 그녀를 팔로우할 수 있습니다.
