WordPress에서 쿼리 루프 블록 사용하기 - OSTraining
게시 됨: 2022-08-24WordPress 5.8에서는 쿼리 루프 블록이라는 새로운 기능을 출시했습니다. 확인하지 않았다면 반드시 볼 가치가 있습니다! 이 블로그 게시물을 읽거나 하단의 비디오를 볼 수 있습니다!
따라서 쿼리 루프 블록은 기본적으로 코드를 작성할 필요 없이 약간의 PHP 루프를 작성합니다. 이제 이것은 Latest Post Block과 비슷하지만 훨씬 더 강력하고 더 많은 작업을 수행할 수 있으므로 자세히 살펴보겠습니다. 스크린샷의 경우 사용할 수 있도록 일부 정보가 포함된 데모 WordPress 사이트가 있습니다.

홈 페이지에는 블로그 기사가 있으므로 포스트는 여기 홈 페이지에 있습니다. 나는 이 맨 위의 포스트가 끈적끈적한 포스트라는 것을 지적하고 싶습니다. 그리고 그것이 왜 중요한지는 나중에 설명하겠습니다. 그런 다음 두 페이지를 설정했습니다. 하나는 저자 중 한 명인 "Robbie"에 관한 것이고 다른 하나는 다른 저자인 "Bugs"에 관한 것입니다.


따라서 이 블로그 게시물에는 두 명의 작성자가 있습니다. 우리가 원하는 것은 이 페이지에서 저자가 작성한 모든 블로그를 보여주는 것입니다. 쿼리 루프 블록으로 할 수 있습니다!
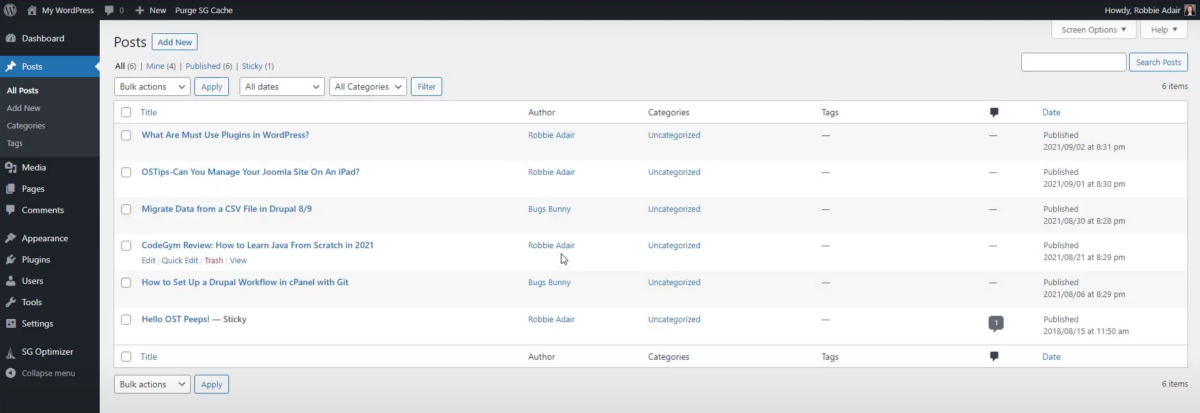
워드프레스의 백엔드에서 다시 한 번 지적하고 싶은 것은 이미 포스트가 있고, 벅스 버니나 로비 아데어가 작성한 것입니다.

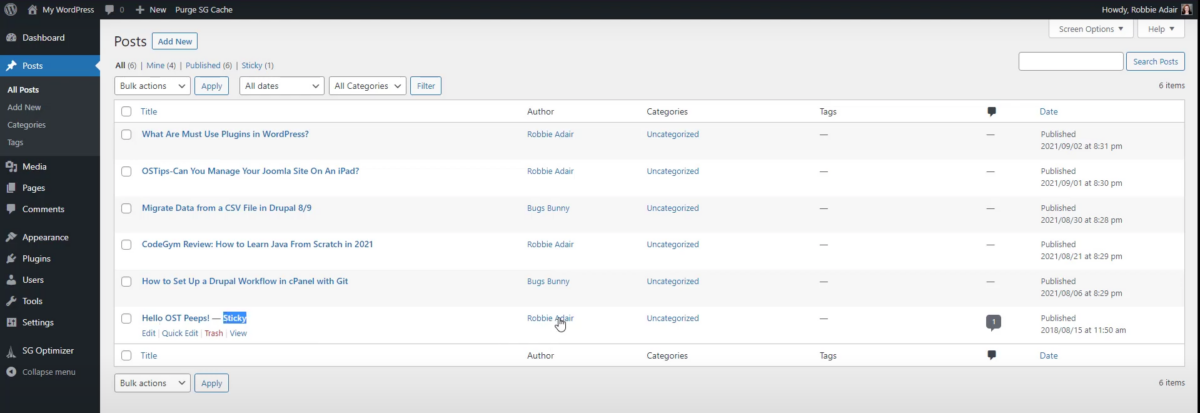
백엔드에서 "Robbie Adair"가 작성한 끈적 끈적한 게시물이 있음을 알 수 있습니다.

그런 다음 Pages 아래를 보면 두 페이지가 있습니다. 그래서 우리는 "버그 정보"와 "로비 정보"라는 두 페이지를 갖게 되었습니다.

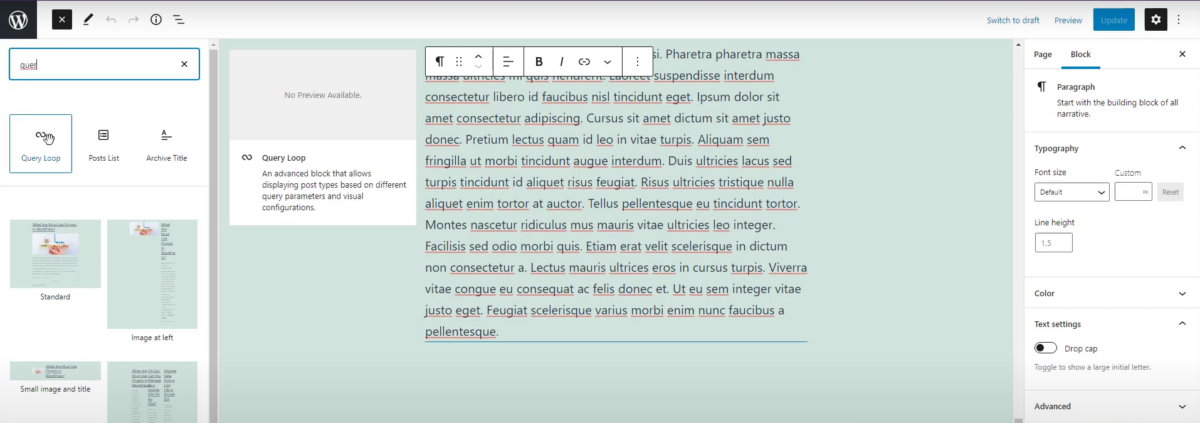
"About Robbie" 페이지부터 시작하겠습니다. 페이지를 열면 이 콘텐츠의 맨 아래로 내려가 새 블록을 추가하고 싶습니다. 그래서 나는 새 블록을 원한다고 추가하고 쿼리 루프에 대해 블록 검색에 "쿼리"를 입력하기 시작하고 쿼리 루프 블록을 찾습니다.

아래에 몇 가지 패턴이 있는 것을 볼 수 있지만 제 기사 맨 아래에 쿼리 루프 블록을 배치하겠습니다.
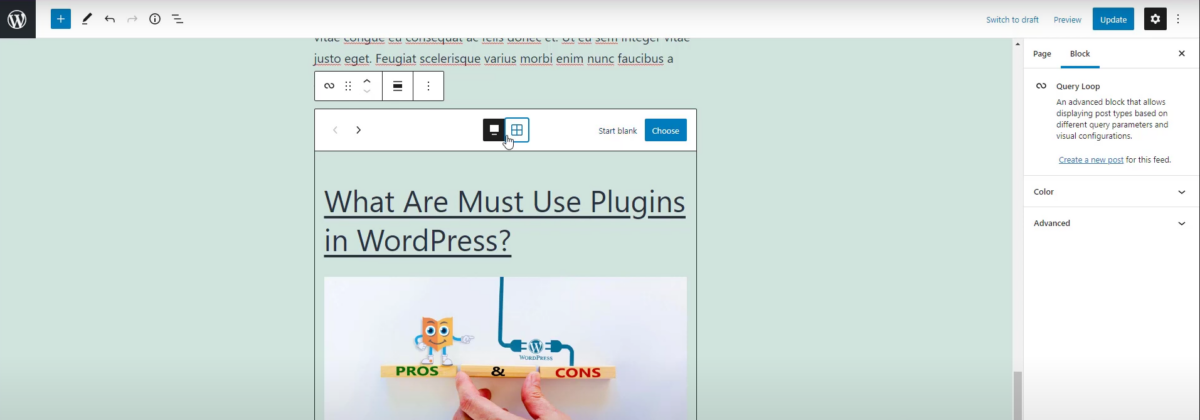
이제 블록을 선택할 수 있고 회전식 보기에 있기를 원합니다. 즉, 단일 기사가 될 것이며 열이 있는 그리드에 블록을 갖기를 원합니다. 원하는 디자인을 알고 있다면 공백으로 시작할 수도 있습니다.

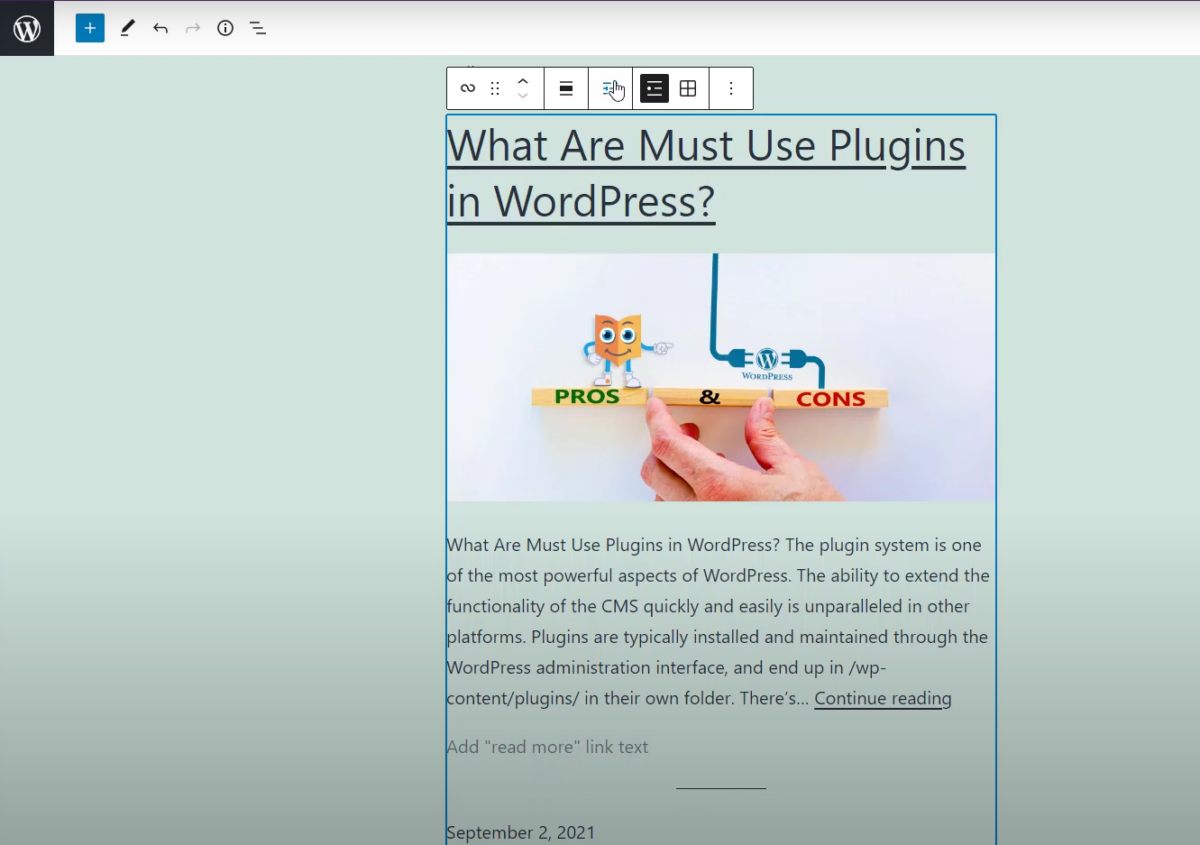
캐러셀부터 시작하겠습니다. 그럼 본격적으로 시작해 보겠습니다. 블록을 선택하면 현재 가지고 있는 것이 제목, 이미지, 발췌문 또는 첫 번째 단락임을 알 수 있습니다. , 더 읽기 링크, 날짜 및 작은 구분선.

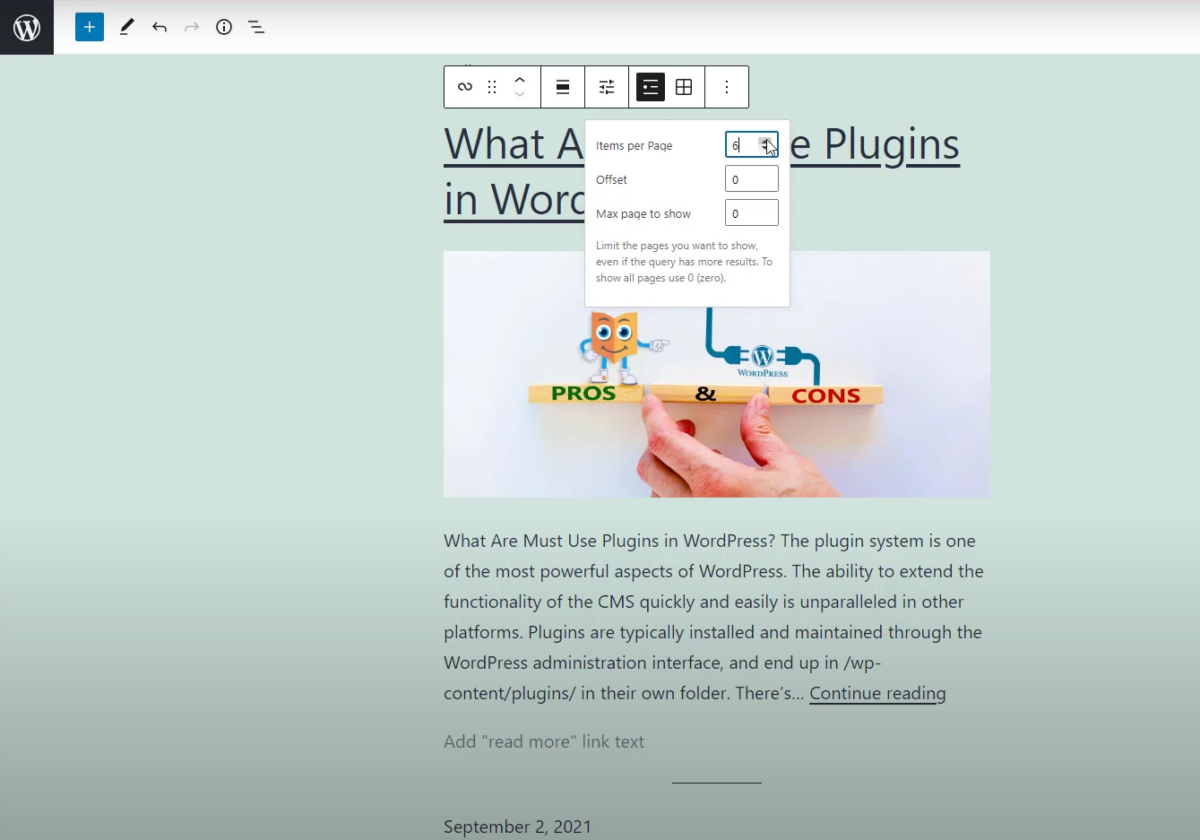
우선 블로그가 이것보다 더 많기 때문에 표시하는 항목의 수를 변경하고 상쇄할 수 있으며 최대 수를 설정할 수 있음을 알 수 있습니다. 지금 당장은 최대 6개까지 올릴 것이므로 실제로 우리가 가지고 있는 모든 블로그를 가져오는 것을 볼 수 있습니다.



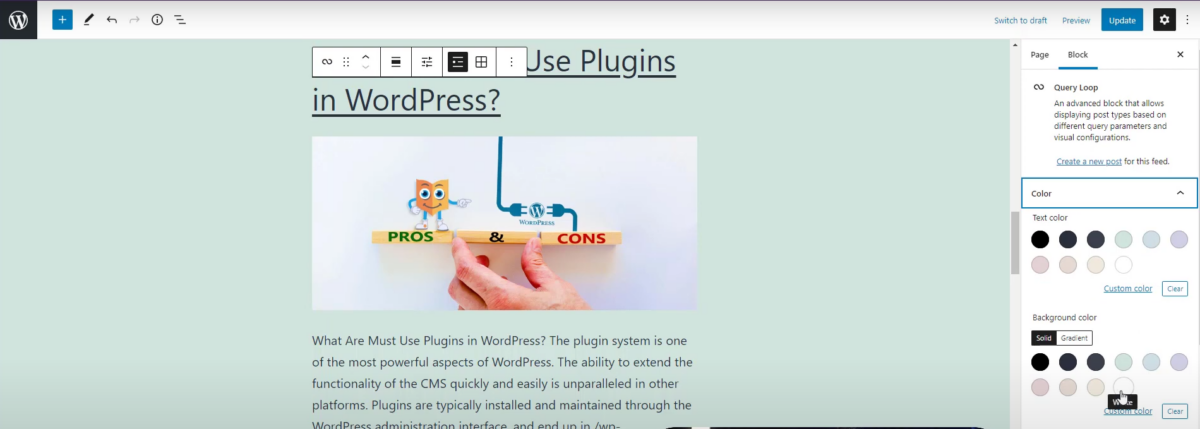
여기에는 고정 게시물이 포함되며 목록에서 볼 수 있습니다. 그래서 우리가 할 일은 쿼리 루프 블록을 다시 선택하는 것입니다. 이제 이 블록이 내 페이지와 조금 다르게 보이도록 눈에 띄게 하고 싶습니다. 내 설정에서 블록을 선택할 때 색상을 변경할 수 있다는 것을 알 수 있습니다. 배경색을 흰색으로 변경하겠습니다. 이 페이지에서 좀 더 눈에 잘 띄기 때문에 다른 것이 있다는 것을 압니다.

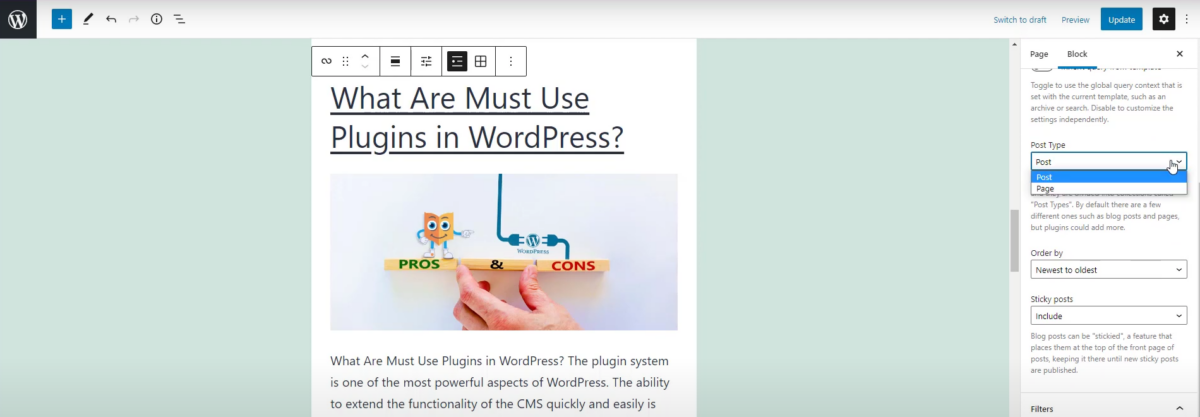
또한 유형에 대해 실제로 "게시" 또는 "페이지"를 선택할 수 있는 블록의 설정 패널을 볼 수 있으므로 이 쿼리 루프 블록으로 가져올 항목을 제어할 수 있습니다. 따라서 페이지를 가져오는 이 기능은 최신 게시물 블록 위에 쿼리 루프 블록을 설정합니다.


또한 "차단" 설정에서 카테고리, 작성자 또는 키워드별로 설정할 수 있습니다. 이 예에서는 "Robbie"가 모든 블로그를 표시하려고 하므로 "Robbie"를 작성자로 선택하겠습니다. 자동으로 고정 게시물을 포함하여 Robbie가 작성한 블로그 게시물만 표시됩니다.
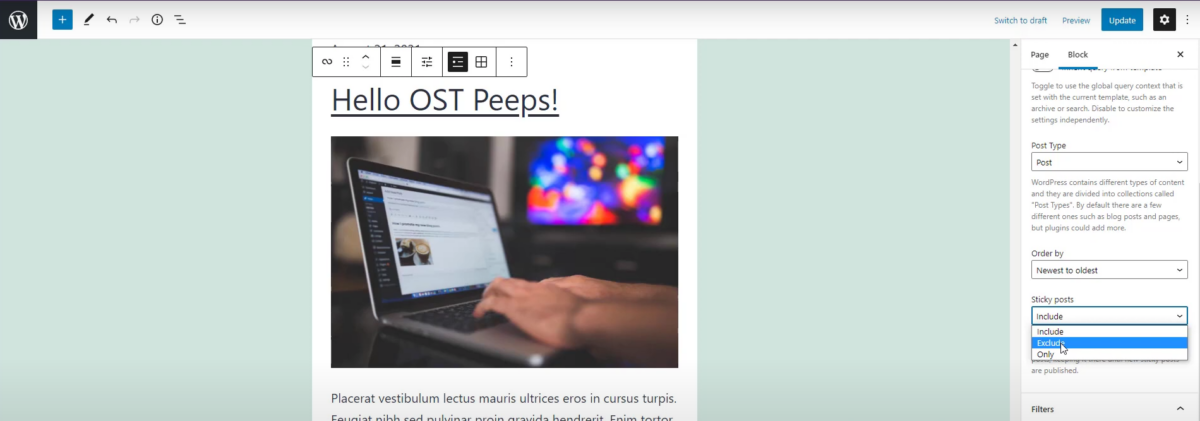
참고 : 고정 게시물을 원하지 않고 제외하도록 설정할 수 있습니다.

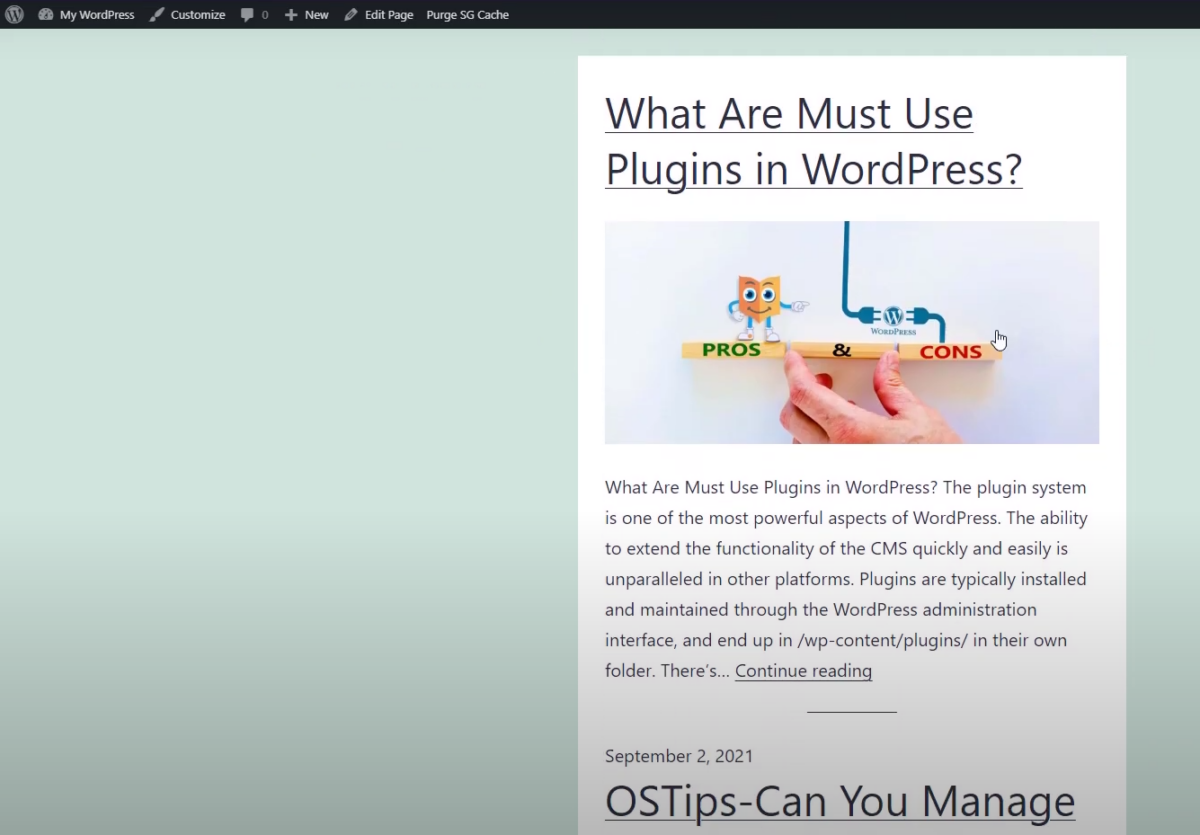
또한 "만"이라고 말할 수 있으므로 스티커 게시물을 가능한 위치에 놓을 수 있습니다. 여기서는 제외하겠습니다. 이제 이 페이지에 있는 Robbie의 블로그 게시물만 볼 수 있습니다. 계속해서 이 페이지를 업데이트하고 프런트 엔드에서 살펴보겠습니다. 그런 다음 백엔드로 돌아가 "버그" 페이지를 살펴보겠습니다. 우리는 거기에서 한 가지 더 할 것입니다.

이제 "버그 정보" 페이지를 편집하고 쿼리 루프 블록을 추가하겠습니다.

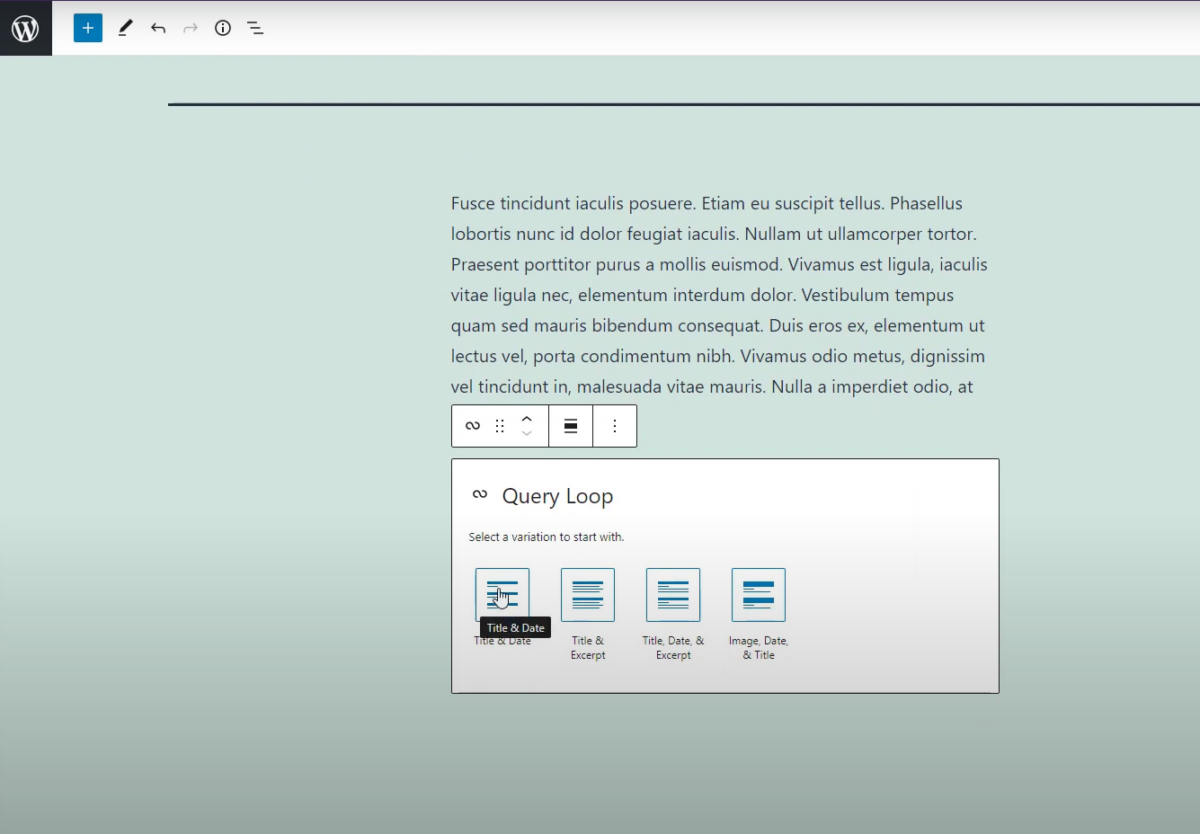
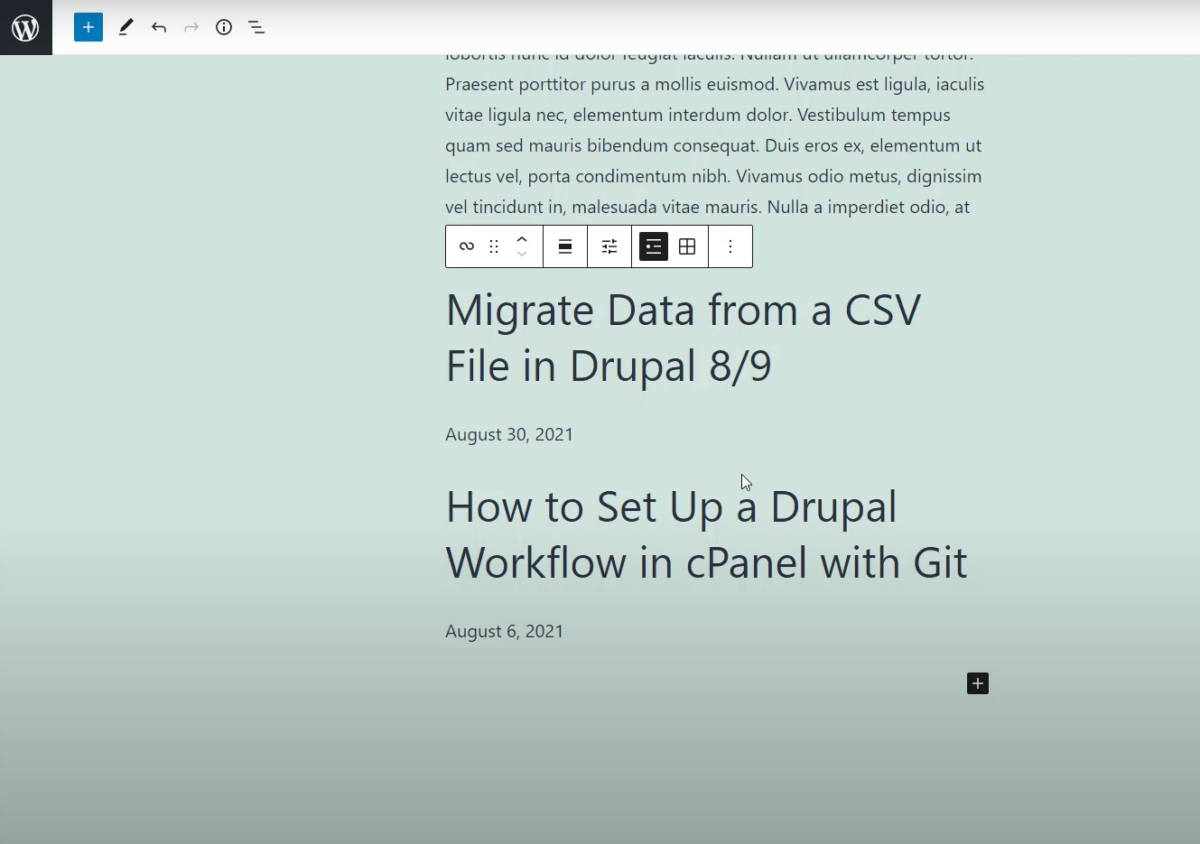
쿼리 루프 블록을 다시 추가할 것입니다. 이번에는 공백으로 시작할 블록을 선택하겠습니다. 공백으로 시작하면 여기에 몇 가지 기본 정보가 표시됩니다. 우리는 "제목 및 날짜" 옵션을 원합니다.


존재하는 블로그 게시물의 제목과 날짜만 알 수 있습니다. 이제 블록 설정으로 이동하여 Bugs Bunny를 작성자로 선택해야 합니다. Bugs는 그가 작성한 것이 두 개뿐이기 때문에 갑자기 적어집니다.

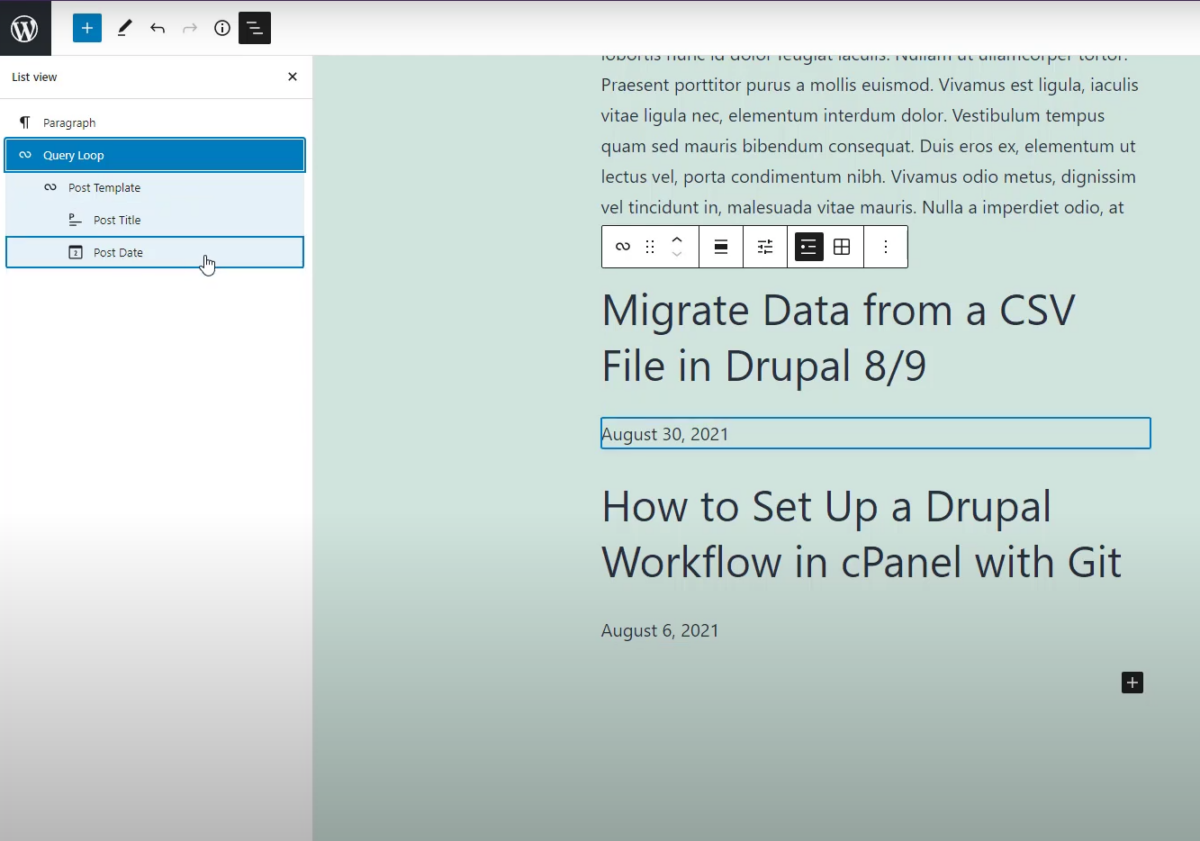
마지막으로 보여드리고 싶은 것은 이와 같이 처음부터 스스로 할 때 요소를 추가할 수 있다는 것입니다. 그래서 당신은 "글쎄, 그것은 이미지와 함께 더 잘 보였다"고 말할 수 있습니다. 개요 내비게이터를 보면 쿼리 루프 블록에 이미 두 개의 블록, 즉 게시물 제목과 게시물 날짜가 포함되어 있다는 더 나은 아이디어를 얻을 수 있습니다.

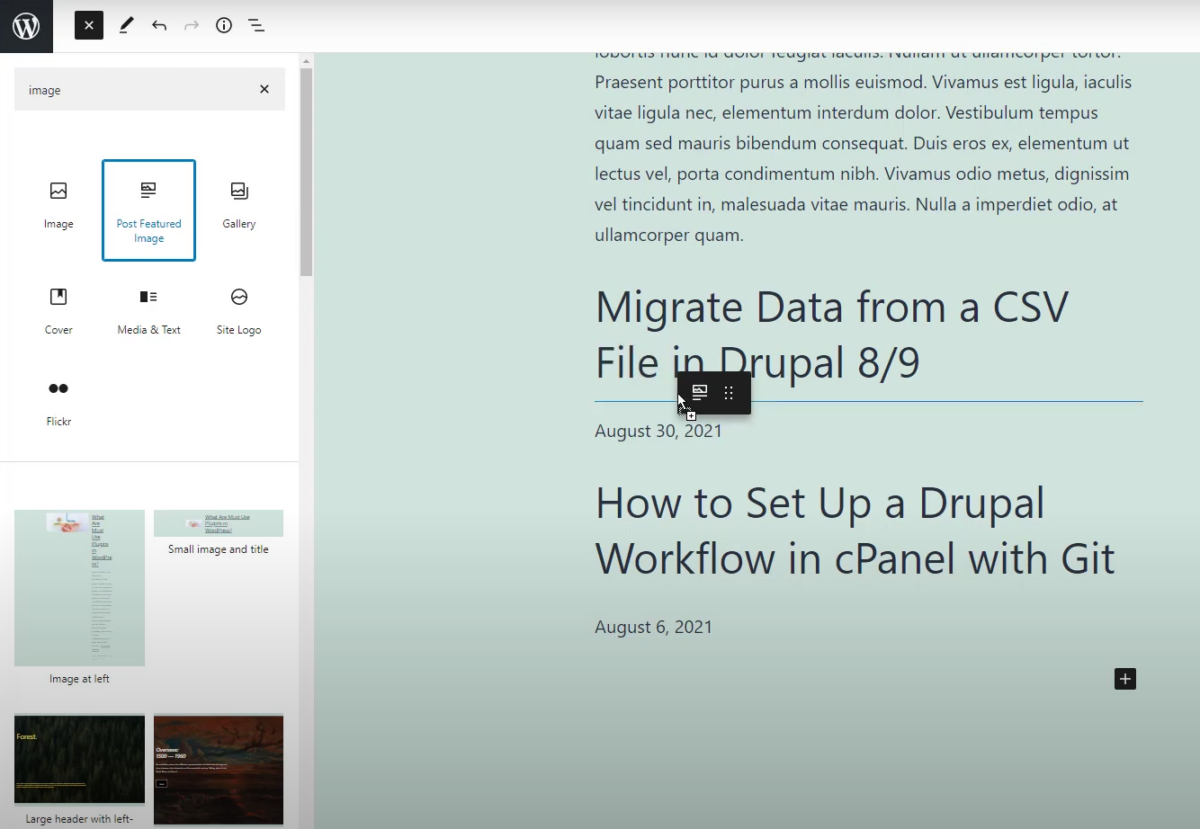
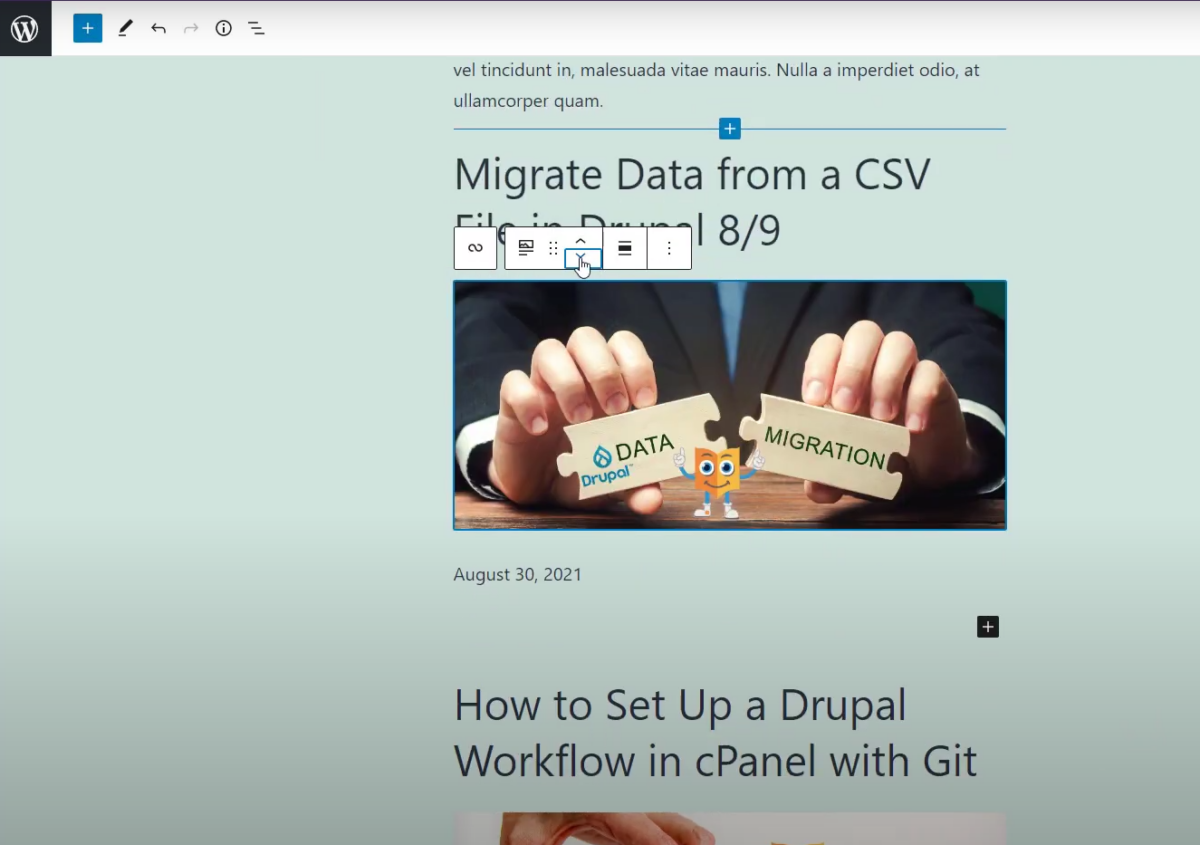
그래서 우리는 실제로 여기에서 다른 블록을 추가할 수 있습니다. 추천 게시물 이미지를 거기에 넣고 싶을 수도 있습니다. 편집기에서 원하는 위치에 끌어다 놓기만 하면 됩니다.

이것이 루프이기 때문에 거기에 있는 모든 게시물에 대해 수행한 것을 알 수 있습니다. 제목 아래에 해당 이미지를 원하면 이 위치를 이동할 수 있습니다. 간단히 이동하면 됩니다.

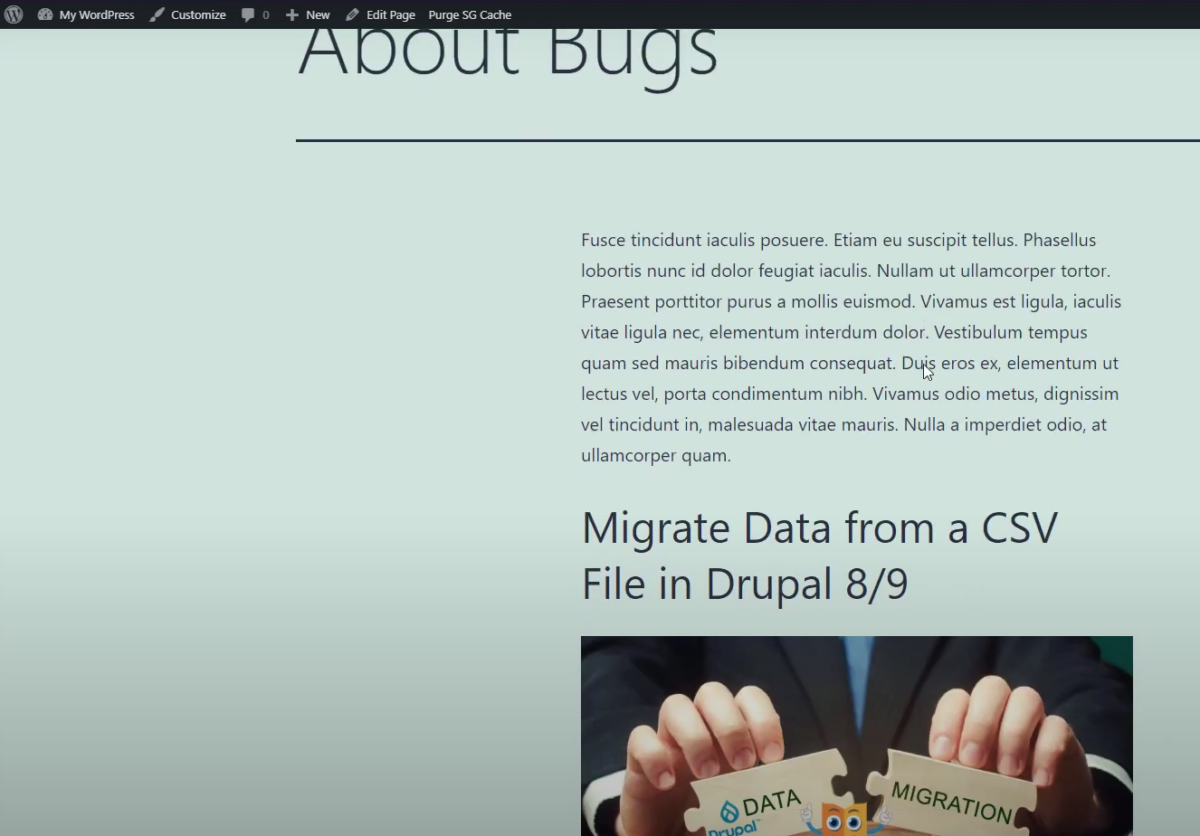
페이지를 있는 그대로 업데이트하고 돌아가서 프런트엔드의 버그 정보 페이지를 새로 고쳐봅시다. 이것은 우리가 빈 공간에서 만든 것과 비슷하다는 것을 알 수 있습니다.

Query Loop Block에 대한 간략한 설명입니다. WordPress에 새로 추가된 정말 멋진 기능입니다. 사용해 보시고 이 블록으로 무엇을 할 수 있는지 확인하시기 바랍니다! 나는 당신이 그것이 제공하는 다재다능함에 상당히 만족할 것이라고 생각합니다.
