핵심 웹 바이탈 이해: 더 나은 사용자 경험을 위해 웹사이트 최적화
게시 됨: 2023-10-27웹 성능 최적화에서 핵심 웹 바이탈의 중요성을 살펴보세요. 이 문서에서는 LCP(콘텐츠가 포함된 최대 페인트), FID(첫 번째 입력 지연), CLS(누적 레이아웃 변경)와 같은 측정항목을 이해하고 개선하는 과정을 안내합니다. 효과적인 최적화 기술을 통해 웹사이트의 성능과 사용자 경험을 향상시키세요.
주의 집중 시간이 줄어들고 온라인 가시성에 대한 경쟁이 치열한 오늘날의 빠르게 변화하는 디지털 세계에서 웹 사이트의 성능은 방문자를 확보하고 유지하는 데 중요한 역할을 합니다. 웹에서 사용자 경험을 측정하는 주요 지표인 핵심 웹 바이탈을 입력하세요.
이 포괄적인 가이드에서는 Core Web Vitals의 세계를 자세히 살펴보고 핵심 웹 바이탈이 무엇인지, 왜 중요한지, 사용자에게 원활한 탐색 환경을 보장하기 위해 웹 사이트를 최적화하는 방법을 이해합니다.
핵심 웹 바이탈이란 무엇입니까?
핵심 웹 바이탈은 Google이 웹사이트의 사용자 경험을 평가하고 수량화하는 데 사용하는 일련의 특정 요소입니다. Web Vitals라는 Google의 대규모 이니셔티브의 일부로 도입된 이러한 측정항목은 웹사이트 소유자와 개발자에게 사용자 관점에서 사이트 성능에 대한 통찰력을 제공하는 것을 목표로 합니다.
Core Web Vitals의 세 가지 주요 구성 요소는 다음과 같습니다.
저는 이 블로그를 위해 2016년 1월부터 Cloudways를 사용해 왔습니다. 저는 자랑스러운 고객이기 때문에 독자들에게 Cloudways를 기꺼이 추천합니다.
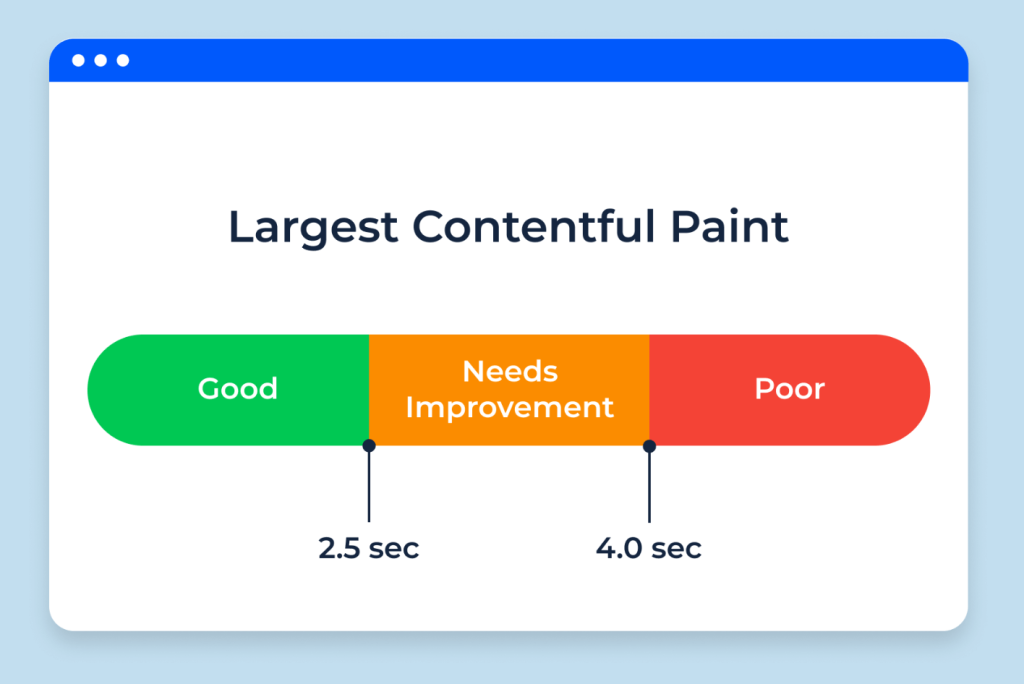
- 콘텐츠가 포함된 최대 페인트(LCP): 이 측정항목은 뷰포트 내에서 가장 큰 콘텐츠 요소가 사용자에게 표시되는 속도를 측정합니다. 이는 로딩 속도에 중점을 두고 귀하의 웹사이트가 빠른 경험을 제공하는지 판단하는 데 도움이 됩니다.
- FID(첫 번째 입력 지연): FID는 사용자가 요소와 상호 작용(예: 버튼 클릭)할 때와 브라우저가 해당 상호 작용에 응답할 때 사이의 지연을 수량화하여 웹 페이지가 상호 작용하는 데 걸리는 시간을 측정합니다. 상호작용성과 반응성을 측정합니다.
- CLS(누적 레이아웃 변경): CLS는 페이지 수명 동안 페이지의 요소가 얼마나 많이 이동하는지 측정하여 시각적 안정성을 수량화합니다. 사용자의 상호 작용을 방해하거나 실수로 클릭할 수 있는 예상치 못한 레이아웃 변경을 고려합니다.
코어 웹 바이탈이 중요한 이유는 무엇입니까?
핵심 웹 바이탈이 중요한 이유를 이해하는 것은 전자상거래 상점, 블로그, 기업 웹사이트 등 온라인 활동을 하는 모든 사람에게 필수적입니다. 이러한 지표는 사용자 경험에 직접적인 영향을 미치며 더 나아가 검색 엔진 순위에서 웹사이트의 성과에도 영향을 미칩니다.
핵심 웹 바이탈에 주의를 기울여야 하는 이유는 다음과 같습니다.
사용자 중심 경험
Core Web Vitals는 웹 사이트가 빠르게 로드되고, 빠르게 응답하며, 상호 작용 중에 시각적 안정성을 유지함으로써 사용자 경험의 우선 순위를 지정하도록 설계되었습니다. 이러한 지표에 초점을 맞춤으로써 방문자에게 원활하고 즐거운 탐색 경험을 제공할 수 있습니다.

SEO 순위 신호
Google은 Core Web Vitals가 2021년 5월부터 순위 신호가 될 것이라고 명시적으로 밝혔습니다. 이는 개선된 Core Web Vitals를 통해 더 나은 사용자 경험을 제공하는 웹사이트가 검색 결과에서 더 높은 순위를 차지할 가능성이 높아 온라인 가시성과 유기적 트래픽이 증가한다는 것을 의미합니다.
이탈률 감소
로딩 속도가 느리거나 응답하지 않는 웹 사이트는 불만을 불러일으키고 방문자가 콘텐츠에 완전히 참여하기 전에 사이트를 떠날 가능성이 높아집니다. 핵심 웹 바이탈을 최적화하면 반송률이 줄어들고 사용자가 사이트에 더 오래 머무를 가능성이 높아집니다.

이제 핵심 웹 바이탈이 무엇이고 왜 중요한지 이해했으므로 이러한 주요 지표를 개선하기 위해 웹사이트를 최적화할 수 있는 방법을 살펴보겠습니다.
콘텐츠가 포함된 최대 페인트(LCP) 최적화

콘텐츠가 포함된 최대 페인트(LCP)는 웹페이지에서 가장 큰 콘텐츠를 로드하는 데 걸리는 시간을 측정합니다. LCP를 최적화하고 빠른 로딩 시간을 보장하려면:
- 이미지 최적화: Squoosh 또는 ImageOptim과 같은 도구를 사용하여 품질 저하 없이 이미지를 압축합니다. 이미지 유형에 따라 적절한 파일 형식(JPEG, PNG 또는 SVG)을 선택합니다.
- 지연 로드 이미지: 이미지가 뷰포트에 들어갈 때만 이미지를 로드하는 지연 로딩 기술을 구현합니다. 이렇게 하면 초기 페이지 로드 시간이 크게 단축됩니다.
- 렌더링 차단 리소스 최소화: 렌더링을 차단하고 필요할 때까지 로드를 연기하는 JavaScript 및 CSS 파일과 같은 리소스를 식별합니다.
- 브라우저 캐싱 활용: 정적 리소스에 대해 적절한 캐시 헤더를 설정하여 브라우저 캐싱을 활용합니다. 이를 통해 특정 자산이 로컬에 저장되므로 재방문객이 웹사이트를 더 빠르게 로드할 수 있습니다.
첫 번째 입력 지연(FID) 향상
FID(첫 번째 입력 지연)는 사용자가 웹페이지와 상호작용한 후 웹페이지가 응답하는 데 걸리는 시간을 측정합니다. FID를 개선하려면 웹 사이트 상호 작용의 다양한 측면을 최적화해야 합니다.
JavaScript 실행 시간 단축
JavaScript 실행은 기본 스레드를 차단하고 응답을 지연시킬 수 있습니다. JS 실행 시간을 줄이려면 다음 단계를 고려하세요.
- JavaScript 파일을 축소하고 압축합니다.
- 사용하지 않거나 불필요한 타사 스크립트를 제거합니다.
- 가능한 경우 외부 스크립트에 대한 브라우저 캐싱을 활용하십시오.
긴 작업 분할
긴 작업을 더 작은 작업으로 나누어 렌더링, 구문 분석, 데이터 가져오기 등 리소스 집약적인 프로세스 중에 브라우저가 응답성을 유지하도록 하세요.
CSS 전달 최적화
렌더링 차단을 방지하려면 중요한 CSS가 인라인 또는 비동기식으로 제공되는지 확인하세요. 사용되지 않는 CSS 규칙을 제거하려면 코드 분할 및 트리 쉐이킹과 같은 기술을 사용하는 것이 좋습니다.
CLS(누적 레이아웃 전환) 개선
CLS(누적 레이아웃 변경)는 페이지가 로드되는 동안 페이지의 레이아웃이 얼마나 변경되는지 측정합니다. 이는 특히 페이지의 특정 요소와 상호 작용하려고 할 때 사용자에게 실망스러울 수 있습니다. CLS를 개선하려면 다음 팁을 고려하십시오.
CSS 그리드 또는 Flexbox 사용
이러한 최신 CSS 레이아웃은 요소가 페이지에 배치되는 방식을 더 효과적으로 제어할 수 있도록 하여 예상치 못한 변화가 발생할 가능성을 줄입니다.
미디어 요소의 크기 설정
이미지, 비디오 또는 기타 미디어에 HTML에 지정된 크기가 없으면 브라우저는 로드할 때 레이아웃을 다시 계산해야 할 수 있습니다. HTML이나 CSS에서 크기를 설정하면 이를 방지할 수 있습니다.
중요한 요소를 미리 로드하세요
글꼴 및 이미지와 같은 중요한 요소를 미리 로드하면 페이지에 필요할 때 해당 요소를 로드하고 사용할 수 있도록 준비하여 레이아웃 변경을 줄일 수 있습니다.
결론
Core Web Vitals는 웹 성능 최적화의 필수적인 부분이 되어 웹 사이트 소유자의 목표를 검색 엔진의 목표와 일치시켜 사용자에게 빠르고 반응성이 뛰어나며 시각적으로 안정적인 경험을 제공합니다.
핵심 웹 바이탈의 중요성을 이해하고 LCP, FID 및 CLS 지표 전반에 걸쳐 최적화 기술을 구현함으로써 웹 사이트의 전반적인 성능을 높이고 사용자 만족도를 높일 수 있습니다. Core Web Vitals 최적화를 통해 사용자 경험을 우선시하여 온라인 영역에서 앞서 나가세요!
