주목해야 할 UI 디자인 패턴의 최신 트렌드
게시 됨: 2021-02-15사용자로서 우리는 매일 많은 웹사이트를 방문하며 여기에서 기업은 사용자를 끌어들이기 위해 특별한 창의성을 보여줘야 합니다. 신생 기업은 사용자가 더 오랜 기간 동안 여기에 머물 수 있도록 뛰어난 시각적 매력과 웹 솔루션의 유용성에 중점을 둡니다. 따라서 최신 트렌드의 UI 디자인 패턴을 주시하는 것은 최고의 위치를 유지하는 데 필수적입니다.
이러한 UI 트렌드는 사용자의 요구 사항을 만족시키는 것뿐만 아니라 상당한 보안 수준을 제공하는 데에도 초점을 맞추고 있습니다. 이러한 트렌드의 훌륭한 조합은 사용자를 만족시키고 비즈니스를 성공적으로 유지하면서 장기적으로 지속될 것입니다.
이제 주목해야 할 UI 디자인 패턴의 가장 인기 있고 최신 트렌드에 대해 이야기하겠습니다.
- 미니멀리즘
- 다크 모드
- 3D 애니메이션 및 그래픽
- 잉크 트랩 글꼴
- 음성 사용자 인터페이스(VUI)
- 유리형성
- 분할 화면
- 비대칭 그리드
- 파스텔 색상
- 아이콘
- 2D 일러스트레이션
- 인공 지능(AI)
- 레트로 미학
- 온보딩
- 낮은 키 그라데이션
- 초현실적인 사진
- 에어 제스처 제어
- 전체 화면 영상
- 마지막 생각들
미니멀리즘

UI 디자인에서 미니멀리즘의 힘은 자랑스럽게 자리잡고 있으며 그렇게 빨리 페르소나를 잃지 않을 것입니다. 매일 사람들은 할인 알림이 있는 광고를 많이 봅니다. 소비자는 압력을 피하기 위해 여러 가지 풍부한 인터페이스로 소통하며, 웹 디자이너는 그래픽을 더 간단하고 쉽게 사용할 수 있도록 항상 신선하고 흥미로운 것을 찾고 있습니다. 다른 구성을 시도하는 동안 색상의 총량을 제한합니다.
권장사항: 언제 온라인 전자상거래 웹사이트 재설계를 고려해야 합니까?
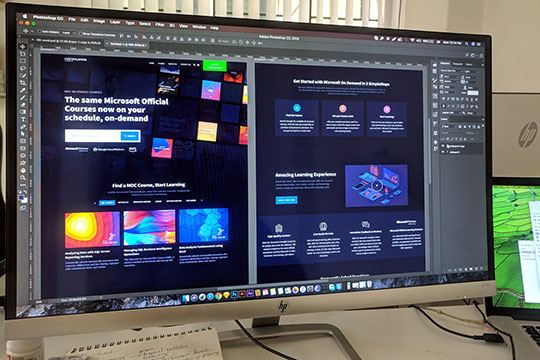
다크 모드

다크 모드는 디자이너가 기대해야 할 최고의 벤치마크 트렌드 중 하나가 되었습니다. Instagram, Apple 및 Android와 같은 많은 주요 브랜드에서 어두운 모드를 테마로 제공하고 있습니다.
다크모드가 핫한 이유?
- 모던하고 날렵하며 클래식한 외관을 자랑합니다.
- 어두운 배경은 다른 디자인 시스템과 요소를 강조합니다.
- 저조도 조건에서는 더 쉽습니다.
- OLED 및 AMOLED 화면 유형의 배터리 전원을 절약합니다.
또한 대부분의 애플리케이션에서 사용자는 필요할 때마다 어두운 테마를 활성화하도록 선택할 수 있습니다.

3D 애니메이션 및 그래픽

최근 몇 년 동안 모바일 및 웹 인터페이스 모두에서 3D 그래픽이 크게 발전했습니다. 그러나 많은 디자이너들이 동적 이미지에서 3D 애니메이션으로 이동하여 앱 화면과 웹 사이트를 더욱 창의적이고 매력적으로 보이게 했습니다. 이러한 그래픽을 만드는 것은 높은 기술과 창의적인 사고가 필요하기 때문에 매우 어렵습니다. 또한 시간이 많이 걸립니다. 그러나 그것은 모든 고통의 가치가 있습니다.
3D 디자인은 언제나 아름답고 사용자는 그것을 보지 않고 지나치지 않습니다. 3D 이미지에는 유연성이 있습니다. 그들은 현실적으로 보이며 이는 사용자에게 큰 이점입니다. 3D 그래픽은 때때로 사진 콘텐츠가 비싸지는 경우 이름을 저장할 수 있습니다. 반면 디자이너에게는 항상 실험의 여지가 있습니다.
잉크 트랩 글꼴

디자이너로서 새로운 종류의 타이포그래피와 잘 지내고 싶다면 잉크 트랩 글꼴이 최고이며 엄청난 트렌드입니다. 잉크 트랩은 소형 인쇄에 사용되는 특정 유형의 서체일 뿐입니다. 디테일과 모서리가 제거됩니다.
잉크 트랩이 없으면 여분의 잉크가 스며들어 가장자리를 망칠 수 있으므로 잉크 트랩은 필수적입니다. 처음에 잉크 트랩은 작은 포인트 크기로 인쇄하도록 설계되었지만 오늘날에는 정반대의 시각을 볼 수 있습니다. 일부 인기 있는 웹사이트에서 이 글꼴의 특대형 볼드 버전을 찾을 수 있으며, 이 글꼴은 매력과 창의성을 더합니다.
음성 사용자 인터페이스(VUI)

음성 사용자 인터페이스(VUI)를 통한 커뮤니케이션은 현재 웹을 지배하고 있는 UI 및 UX 디자인 패턴의 가장 훌륭한 트렌드 중 하나입니다. 오늘날 디자이너들은 사용자에게 음성 인터페이스를 공통적으로 제공하는 최신 기술과 트렌드에 대처하기 위해 노력하고 있습니다.
예를 들어 오늘날 우리는 문장과 단어를 다른 언어로 번역할 수 있는 여러 앱을 볼 수 있습니다. 버튼을 탭하면 작동하며 장치가 음성을 녹음하고 음성을 요약하기 시작합니다. 이러한 방식으로 다른 언어를 사용하는 사람들과 쉽게 상호 작용할 수 있습니다. 음성 사용자 인터페이스의 가장 좋은 예는 Google 번역입니다.

유리형성

작년에 네오모피즘은 웹 디자인 관행에서 많이 사용되었습니다. 더 나은 사용자 경험을 만들기 위한 몇 가지 일반적인 접근 방식의 조합을 강조합니다. 2021년에 웹 디자이너는 유리모형으로 알려진 새로운 장난감을 얻었습니다. 이러한 추세는 흐림 효과 또는 흐린 배경에서 비롯됩니다. 사용자가 이러한 요소를 볼 때 마치 유리를 통해 보는 것 같습니다.
분할 화면

분할 화면 및 페이지의 추세는 최근 몇 년 동안 큰 의미를 갖습니다. 트렌드는 색상 조합의 영역을 열어주기 때문에 매우 효과적인 경향이 있습니다. 분할 화면은 차이 또는 동등성을 표시해야 하는 경우에 유용합니다.
비대칭 그리드

결코 멈추지 않는 그리드로 실험하십시오. 비대칭 또는 깨진 그리드는 현재 사용할 수 있는 최상의 옵션입니다. 이를 위해서는 심도 있는 연구와 테스트가 추가로 필요한 창의성이 필요합니다.

파스텔 색상

오늘날 단순한 웹 디자인과 미니멀리즘이 웹을 장악하고 있기 때문에 디자이너들은 디자인에 파스텔 색상을 사용하고 있습니다. 이런 식으로 그들은 디자인의 온유함과 가벼움을 강조합니다. 이렇게 예쁜 컬러들은 다양한 컨셉에 아주 잘 어울리는 컬러들입니다. 또한 전자 상거래 플랫폼과 같은 여러 웹 사이트에 적합한 분위기를 조정합니다.

아이콘

아이콘은 고객과 시각적으로 상호 작용할 수 있는 훌륭한 도구입니다. 일반 아이콘은 UI 디자인 패턴에서 강력한 추세로 간주됩니다. 아이콘은 적은 공간에 정보를 전달할 수 있는 유일한 도구입니다. 이 때문에 많은 기업들이 아이콘을 특별히 언급하고 있다.
2D 일러스트레이션

일러스트레이션은 사용자 트렌드의 맨 위에 있습니다. 이전에 웹 디자이너는 디자인과 관련하여 미니멀리즘을 고수했습니다. 이러한 방식으로 그들은 웹 페이지가 사용자에게 덜 과부하되도록 만들려고 노력했습니다. 그러나 이제 웹 디자이너는 특이한 디자인 각도를 시도하고 있습니다. 파스텔이나 화사한 색상을 사용하여 일러스트가 점점 고급스러워지고 큰 효과를 내고 있습니다. 디자인 전문가는 디자인에 SVG 형식을 사용할 것을 권장합니다.
당신은 좋아할지도 모릅니다: UI 대 UX 디자인: 사용자 인터페이스와 사용자 경험의 차이.
인공 지능(AI)

AI 또는 인공 지능은 거의 모든 다른 제품에 통합되어 있습니다. 과연 디자이너를 대체할 수 있을지 의문이다. 어색한 측면에서는 계속해서 우리에게 도움이 될 것입니다. 유명한 예는 완벽한 답장을 생성하여 작업을 잘 수행하는 Google의 AI 기반 스마트 답장입니다. 이는 특히 영어를 사용하는 경우 답장이 환경과 대조를 이루도록 잘 구분되어 시간을 크게 절약해 줍니다.
AI로 인해 제품은 사용자의 행동에 대해 훨씬 더 많이 학습할 것이며 이는 향후 더 나은 경험을 만드는 데 도움이 될 것입니다. 이것은 더 높은 전환율을 만들 것입니다.

레트로 미학

이를 위해서는 과감한 타이포그래피를 염두에 두고 80년대로 돌아가 90년대 2021년 UI의 파스텔 컬러로 돌아와야 한다. 여기에서 창의력을 발휘하고 복고적이면서도 심미적으로 보이는 디자인을 만들어야 합니다.
온보딩

애플리케이션에 대한 아이디어를 얻는 데 도움이 되는 제품에 대한 간략한 프레젠테이션입니다. 주요 기능을 쉽게 이해할 수 있습니다. 그러나 경우에 따라 온보딩은 디자이너가 결코 무시할 수 없는 UX 트렌드에서 매우 중요해졌습니다.
온보딩은 비현실적이며 모바일 애플리케이션의 가장 중요한 디스플레이를 포함합니다. 이를 해결하면 사용자는 특정 애플리케이션이 무엇을 할 수 있는지에 대한 훨씬 정교한 아이디어를 얻을 수 있습니다. 온보딩을 매우 간단하게 유지하는 것이 좋습니다. 글꼴에 세심한 주의를 기울이고 더 쉽게 읽고 공부할 수 있도록 해야 합니다. 사용자에게 제품을 제공해야 하므로 고해상도 사진과 그래픽을 사용하십시오.
낮은 키 그라데이션

일반적인 디자인 트렌드는 자동화로 이동하고 있으며 디자이너에게 필요한 모든 것을 갖추고 있습니다. 요소는 앞으로 나아가는 방식으로 배포됩니다. 그중 하나는 색상의 정교함과 단순화입니다. 전체 아이디어는 웹 사이트에 빛을 비추는 것을 스마트하게 자동화하는 것입니다.

초현실적인 사진

사실적인 제품 사진은 관심을 충분히 끌 수 있습니다. 요즘 사람들은 발걸음을 멈추고 응시하게 만드는 그런 사진을 찾습니다. 이러한 요소를 추가하는 것은 오늘날 즉시 사용 가능하며 매우 유행하는 것입니다. 인기 브랜드는 이 전략을 사용하여 하룻밤 사이에 큰 성공을 거두고 있습니다.
에어 제스처 제어

에어 제스처 컨트롤은 2021년에 확실히 디자인을 지배할 UI 디자인 요소의 중요한 패턴 중 하나입니다. 사용자 경험을 크게 향상시킵니다. 터치 스크린의 도입으로 다양한 제스처 컨트롤이 자리를 잡았습니다. 그러나이 모든 것은 터치 컨트롤로 수행됩니다. 그러나 이제는 허공에서 손을 움직이면 휴대전화에서 작업을 수행할 수 있는 공중 제스처로 대체되고 있습니다. 흥미롭지 않니?
전체 화면 영상

전체 화면 비주얼은 이제 사용자의 관심을 끌고 있습니다. 모든 웹사이트의 중심에 있는 것이 가장 좋은 방식으로 고객을 끌어들인다는 사실이 밝혀졌습니다. 또한 이러한 추세는 이미 두드러지기 시작했으며 2021년에는 더욱 주목을 받을 것입니다.
2021 년 모바일 앱에 구현해야 할 10가지 디자인 트렌드.
마지막 생각들

2021년 디자인 시스템과 트렌드는 단순한 UI와 UX 패턴, 파스텔 색상, 대담한 타이포그래피, 미니멀리즘, 3D 비주얼이 혼합되어 있습니다. 따라서 더 나은 사용자 경험을 만드는 데 성공하려면 사용 가능한 최상의 조합을 선택해야 합니다. 우리는 UI가 사용자의 목표 달성에 초점을 맞추고 있다고 믿습니다. 이를 위해서는 최신 트렌드를 주시하는 것이 매우 중요합니다.
