2021년 유행하는 반응형 웹 디자인 프레임워크
게시 됨: 2021-09-13더 많은 사람들이 모바일 장치에서 인터넷을 검색함에 따라 컴퓨터에서만 보기 좋은 정적인 웹 사이트 디자인은 더 이상 비즈니스에 충분하지 않습니다. 웹사이트를 디자인할 때 태블릿, 2-in-1 노트북, 화면 크기가 다양한 다양한 스마트폰 모델도 고려해야 합니다. 당신은 당신의 기사를 하나의 열에 집어넣고 놓을 수 없습니다.
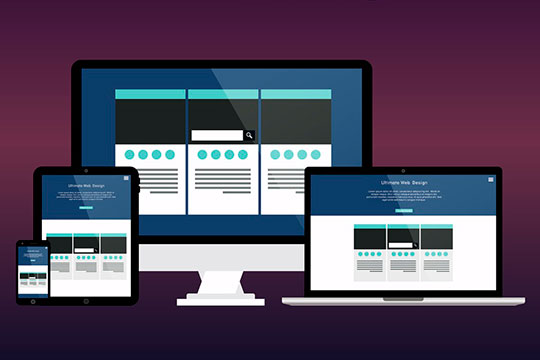
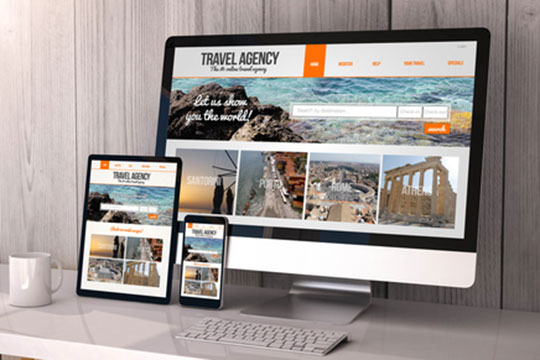
반응형 디자인을 사용하면 태블릿, 스마트폰, 노트북을 포함한 모든 유형의 장치에서 웹 사이트가 멋지게 보일 수 있습니다. 더 높은 전환율은 더 나은 사용자 경험과 직접적인 관련이 있는 더 높은 비즈니스 성장을 의미합니다.
먼저 프레임워크로 이동하기 전에 반응형 웹 디자인을 이해해 봅시다.
- 반응형 웹 디자인이란 무엇입니까?
- 반응형 디자인이 비즈니스에 중요한 이유는 무엇입니까?
- 비용면에서 효율성
- 유연성
- 향상된 사용자 경험
- 검색 엔진 최적화
- 관리 용이성
- 반응형 웹 디자인을 위한 최고의 CSS 프레임워크
- 부트스트랩
- 타키온
- 기반
- 부트스트랩을 위한 머티리얼 디자인
- 테일윈드 CSS
- 순수한
- 몽타주
- 시맨틱 UI
- 마무리하기!
반응형 웹 디자인이란 무엇입니까?

반응형 웹 디자인을 사용하면 화면 크기와 창 크기가 다양한 다양한 장치에서 콘텐츠를 올바르게 표시할 수 있습니다. 그 결과 이미지가 화면에 비해 너무 크지 않고 모바일 방문자가 강제로 확대하지 않아도 됩니다.
반응형 디자인의 궁극적인 목표는 사이트가 다른 장치에 대해 구성되지 않은 경우 발생하는 페이지의 불필요한 확대/축소, 스크롤, 크기 조정 및 패닝을 방지하는 것입니다. 종종 이러한 사이트에서 길을 찾는 것이 매우 어려우며, 이러한 사이트를 사용하려고 시도하는 데 좌절하는 잠재 고객을 잃을 수도 있습니다.
또한 반응형 웹사이트 디자인을 사용하면 스마트폰 사용자를 위해 주문형 모바일 웹사이트를 디자인할 필요가 없습니다. 더 이상 다양한 화면 크기에 대해 여러 웹사이트를 만들 필요가 없습니다. 수많은 웹사이트를 최적화하는 대신 반응형 웹 디자인 서비스 제공업체의 도움을 받아 사용자 개입 없이 다양한 디바이스에 자동으로 적응하는 단일 웹사이트를 만들 수 있습니다.
반응형 디자인이 작동하는 방식에 대한 이 정교한 논의를 살펴보겠습니다.
추천: PowerPoint 템플릿으로 웹사이트를 디자인하는 방법은 무엇입니까?
반응형 디자인이 비즈니스에 중요한 이유는 무엇입니까?

웹 디자인, 개발 또는 블로그를 처음 사용하는 경우 반응형 디자인이 중요한 이유가 궁금할 것입니다.
그 질문에 대답하는 것은 간단합니다. 더 이상 한 가지 유형의 장치만을 설계할 수 없습니다. 전 세계 웹 트래픽의 약 절반이 모바일 장치 사용으로 설명될 수 있습니다. 2021년 1분기에 모바일 장치(태블릿 제외)는 전 세계 웹 트래픽의 54.8%를 생성하여 2017년 이후 꾸준히 50% 정도 증가했습니다.
잠재 방문자의 절반 이상이 휴대기기에서 웹을 탐색하기 때문에 단순히 데스크톱 컴퓨터용으로 설계된 페이지를 제공할 수는 없습니다. 이것은 읽고 사용하기 어렵고 좋은 사용자 경험에 도움이 되지 않습니다.
그러나 여기서 끝나지 않습니다. 모바일 장치는 검색 엔진을 방문하는 데 사용되는 가장 일반적인 장치이기도 합니다.
오늘날 휴대폰은 가장 중요한 미디어 채널이 되기 위해 속도를 내고 있습니다. 팬데믹에도 불구하고 전 세계 모바일 광고 지출은 계속 증가하고 있습니다. 2020년에는 2230억 달러였으며 2023년에는 3390억 달러를 넘어설 것으로 추정된다.
YouTube SEO와 같은 유기적인 방법을 사용하든 소셜 미디어에 광고하든 상관없습니다. 대부분의 트래픽은 모바일에서 발생합니다.
모바일에 최적화된 랜딩 페이지와 직관적인 인터페이스가 없다면 마케팅 노력은 최적의 결과를 얻을 수 없습니다. 전환율이 낮으면 리드가 줄어들고 광고 비용이 낭비됩니다.
반응형 웹 디자인에 대한 투자를 생각해야 하는 이유를 설명하는 이러한 이점을 살펴보십시오.
비용면에서 효율성

모바일 및 비모바일 고객을 위해 개별 웹사이트를 유지 관리하는 경우 막대한 비용을 감당해야 할 가능성이 높습니다. 반응형 디자인을 사용하면 추가 모바일 사이트에 대한 비용을 지불할 필요가 없습니다. 방문자 수와 장치 수에 관계없이 하나의 웹 사이트 디자인에 투자하면 됩니다.
유연성

웹 사이트가 반응형 디자인으로 구축된 경우 빠르고 쉽게 조정할 수 있습니다. 결과적으로 두 웹 사이트를 업데이트하고 유지 관리하는 것에 대해 스트레스를 받을 필요가 없습니다. 유연성은 작업을 수행하고 미적 디자인을 변경하거나 웹 사이트의 오류를 수정할 때 큰 이점입니다. 이 작업은 한 번만 수행하면 됩니다.
향상된 사용자 경험

웹사이트 소유자는 사용자 경험을 우선시해야 합니다. 그들이 담당하는 웹사이트는 사람들이 귀하의 웹사이트를 다시 방문할 의향이 있도록 탐색 측면에서 용이성을 제공해야 합니다. 모바일 장치에서 느리게 로드되는 웹사이트나 저해상도 이미지가 있으면 방문자에게 귀하의 비즈니스가 전문적이지 않은 것처럼 보일 수 있습니다.
전문적이지 않은 회사는 결코 누구의 신뢰도 얻을 수 없습니다. 반응형 디자인이 사용자에게 즉각적인 경험을 제공하여 회사에 올바른 기회를 제공하도록 동기를 부여할 것이라는 데는 의심의 여지가 없습니다. 확대/축소 및 스크롤을 제거하여 콘텐츠를 더 빠르게 볼 수 있으므로 방문자의 마음에 훨씬 더 긍정적인 인상을 남길 수 있습니다.
검색 엔진 최적화

SEO 전략은 Google 검색 페이지에서 더 높게 표시되어 Google에서 회사의 순위를 높이는 데 도움이 됩니다. 상위 검색어에 가까워질수록 고객을 확보할 가능성이 높아집니다.
언급한 바와 같이 Google은 검색 엔진 최적화를 위해 모바일 친화적인 사이트를 우선적으로 처리합니다. 이는 반응형 디자인이 SEO에 도움이 될 수 있음을 의미합니다. 반응형 웹 디자인의 효과는 전체적인 SEO 전략의 일환으로 검색 엔진 순위를 높이는 데 도움이 될 수 있습니다.
관리 용이성

대부분의 기업, 특히 소규모 기업은 사업을 운영하느라 바빠 웹사이트를 정기적으로 업데이트할 수 없습니다. 그러나 반응형 디자인을 사용하면 웹 사이트의 모든 측면을 처리할 수 있으므로 빠르고 쉽게 변경할 수 있습니다. 또한 사이트가 하나만 있는 경우 다른 마케팅 요소를 관리하기가 더 간단합니다.

당신은 좋아할지도 모릅니다: 디자이너를 위한 프로세스를 자동화할 수 있는 더 나은 프로토타이핑 도구로 웹 디자인하는 방법은 무엇입니까?
반응형 웹 디자인을 위한 최고의 CSS 프레임워크
이제 이 블로그 게시물에서 기다려온 주제에 대해 논의할 시간입니다. 여기에서 우리는 향후 몇 년 동안 사용할 수 있는 다양한 정통 반응형 웹 디자인 HTML 및 CSS 프레임워크를 설명하려고 했습니다. 자유롭고 신뢰할 수 있는 오픈 소스인 많은 CSS 프레임워크 목록이 있습니다.
부인할 수 없이 반응형 웹 디자인 프레임워크 간에 완전한 비교 분석을 시도할 때 도전이 될 수 있습니다. 이와 같이 빠른 디자인과 간결한 웹 사이트에 완벽하게 맞는 특정 기능도 있으며, 다른 한편으로 일부 프레임워크는 다양한 기능과 플러그인을 제공할 수 있습니다. 그러나 부피가 크고 사용하기 어려울 수 있습니다. 선택을 정말 쉽게 할 수 있도록 몇 가지 일반적인 프레임워크에 대한 전체 개요가 있습니다.
부트스트랩

부트스트랩 프레임워크는 널리 알려진 HTML, CSS, JS 프레임워크로 모바일 친화적인 반응형 웹 프로젝트를 개발하는 데 적합합니다. Bootstrap은 프런트 엔드 웹 페이지를 만드는 효율적이고 쉬운 방법입니다. 원하는 대로 진행할 수 있도록 광범위한 문서, 데모 및 예제를 제공합니다. Bootstrap 5는 jQuery를 더 이상 지원하지 않고 RTL 지원을 통합하는 등 Bootstrap 4와 다른 몇 가지 중요한 작업을 수행합니다.
Bootstrap은 미리 만들어진 구성 요소 및 유틸리티 클래스와 함께 제공되기 때문에 웹 개발자에게 훌륭한 옵션입니다. 무료 및 프리미엄 부트스트랩 템플릿 외에도 웹 개발에 사용할 수 있는 여러 UI 키트 및 세부 정보가 웹에 있습니다.
타키온

Tachyon은 다양한 스타일 속성의 방대한 세대를 쉽게 들어 올릴 수 있는 다양한 유틸리티 기반 CSS 라이브러리이므로 혼자서 많은 CSS를 작성할 필요가 없습니다. Tachyon의 특별한 스타일 중 하나는 무게가 가벼워 추가 설정이 필요하지 않기 때문에 다양한 이점을 제공합니다. 사용하기 쉬운 유틸리티 라이브러리가 필요한 사람들은 이 라이브러리가 유용하다는 것을 알 수 있습니다.
기반

프런트 엔드 프레임워크로서 Foundation도 주목할 가치가 있습니다. 원활한 웹 사이트를 만드는 것 외에도 모바일 및 웹 앱과 이메일 템플릿을 만들 수도 있습니다. 평균적인 신규 사용자는 Foundation을 배우고 즉시 사용하는 데 아무런 문제가 없습니다. 미디어, 라이브러리 컨테이너, 탐색, 레이아웃 등 외에도 이 뛰어난 프레임워크에는 다른 많은 구성 요소가 있습니다. 또한 Foundation에서 사용할 수 있는 광범위한 플러그인 목록을 통해 개발자는 자신의 요구에 가장 적합한 플러그인을 선택할 수 있습니다.
부트스트랩을 위한 머티리얼 디자인

부트스트랩을 기반으로 하는 MDB는 머티리얼 디자인 모양과 느낌으로 사전 구성되어 제공됩니다. 탁월한 CSS 지원이 제공되며 jQuery, Vue, Angular 및 React와 같은 다양한 JavaScript 프레임워크와 호환됩니다. 도서관은 모든 사람이 완전히 무료로 사용할 수 있습니다. 그러나 테마, 미리 만들어진 템플릿 및 비즈니스 고객을 위한 전담 지원이 포함된 프리미엄 플랜을 사용할 수 있습니다.
테일윈드 CSS

Tailwind 프레임워크는 반응형 사이트를 개발하기 위한 최신 유틸리티 기반 절차를 제공합니다. 유틸리티 섹션 라이브러리를 사용하여 CSS를 작성할 필요 없이 최신 웹 사이트를 만들 수 있는 옵션이 있습니다. 최종 CSS 파일의 크기를 줄이기 위해 Tailwind CSS를 사용하면 도움이 될 것입니다. 반대로 기본 배열을 사용하면 거대한 파일이 될 수 있습니다. 그러나 개발자는 즉시 사용 가능한 디자인 스타일과 HTML 요소에 스타일을 추가할 수 있는 기능 때문에 Tailwind를 선호했습니다.
순수한

웹 프로젝트와 관련하여 Pure는 군중들 사이에서 눈에 띕니다. Pure는 단지 몇 개의 CSS 모듈로 구성되어 있기 때문에 설치 공간이 작습니다. 모바일 개발 외에도 이 시스템에는 최소한의 스타일도 포함됩니다. 응용 프로그램은 요구 사항에 따라 다양한 유형으로 설계할 수 있습니다. CSS 구성 요소 외에도 Pure는 포괄적인 기능 세트를 제공합니다. 또한 이 CSS 프레임워크는 뛰어난 사용자 정의 프로그램으로 향상되어 개발자가 자신의 관심사와 필요에 따라 CSS 프레임워크를 디자인할 수 있습니다.
몽타주

Montage의 HTML5 지원으로 최신 웹사이트 구축을 처음부터 빠르게 시작할 수 있습니다. Montage의 요소는 다양한 기능을 포함하는 확장 가능한 웹사이트를 구축하는 데 도움이 됩니다. 그것은 잊을 수 없게 만드는 독특한 기능을 가지고 있습니다. 또한 선언적 구성 요소 모델, 선언적 데이터 바인딩, 재사용 가능한 구성 요소, HTML 템플릿 및 기타 여러 기능이 있습니다. 또한 이러한 고유한 요소를 통해 HTML5 응용 프로그램을 데스크톱이든 스마트폰이든 여러 장치에서 실행할 수 있습니다.
시맨틱 UI

Semantic UI는 소개된 이후 인기 있는 프레임워크가 되었습니다. 시맨틱 디자인은 다른 프레임워크에 쉽게 포함되므로 타사 스타일 가이드를 쉽게 통합할 수 있습니다. 많은 시맨틱 요소 중에서 이동 경로, 양식 등과 같은 버튼, 다이버, 컬렉션 및 로더를 찾을 수 있습니다. 팝업에서 드롭다운, 스티키 본에 이르기까지 정교한 범위의 모듈을 사용할 수 있습니다. 결론적으로 우리는 Semantic이 웹사이트 개발을 위한 매우 강력한 프레임워크 중 하나라고 말할 수 있습니다. 사용하기 쉽기 때문에 개발자들 사이에서 널리 사용됩니다.
당신은 또한 좋아할 수 있습니다: 왜 귀하의 비즈니스는 맞춤형 웹 디자인을 고려해야 합니까?
마무리하기!

반응형 웹사이트를 개발하기 위해서는 좋은 웹 디자인 프레임워크가 필요하며 이는 필수 요소입니다. 위에 나열된 모든 프레임워크는 웹 개발 프로젝트를 시작하는 데 사용할 수 있습니다. HTML5의 장점부터 캐스케이드의 기본에 이르기까지 다양합니다. 또한 프레임워크 중 하나를 선택하기 전에 프로젝트의 요구 사항에 가장 적합한 프레임워크를 선택해야 합니다.
이 기사는 Helen Ruth가 작성했습니다. Helen은 저명한 회사인 Sparx IT Solutions의 숙련된 선임 웹 디자이너입니다. 미학적으로 만족스럽고 사용하기 쉬운 웹사이트를 만드는 것이 그녀의 전문 분야입니다. 글쓰기와 블로깅은 그녀가 가장 좋아하는 자유 시간 활동 중 일부입니다.
