핵심 성능 보고서를 측정하는 최고의 도구 3가지
게시 됨: 2021-06-30Google은 Core Web Vitals를 웹페이지의 전반적인 사용자 경험에 기여하는 특정 요소의 집합으로 간주합니다. LCP(Largest Contentful Paint), FID(First Input Delay) 및 CLS(Cumulative Layout Shift)의 세 가지 특정 페이지 성능 및 사용자 상호 작용 통계가 Core Web Vitals를 구성합니다.
Core Web Vitals 외에도 더 많은 지표가 있습니다. 따라서 그들은 고립되어 작동하지 않습니다. 일부 측정은 통제된 실험실 연구를 기반으로 하는 반면 다른 측정은 현장 데이터만 기반으로 합니다. Google은 광범위한 연구를 수행한 후 Web Vitals라는 새로운 메트릭 세트를 제시했습니다.
이는 우리가 이미 잘 알고 있는 측정값과 몇 가지 새로운 측정값이 혼합된 것입니다. 세 가지 핵심 성능 보고서가 가장 중요하며 Google은 특히 사이트 소유자가 가능한 경우 이러한 점수를 모니터링하고 개선할 것을 요청합니다.
- 핵심 성능 지표 지표
- 1. 최대 콘텐츠 페인트(LCP)
- 2. 첫 번째 입력 지연(FID)
- 3. 누적 레이아웃 시프트(CLS)
- 핵심 성능 보고서를 측정하는 최고의 도구
- 1. 페이지 속도 인사이트
- 2. Finteza 등대 보고서
- 3. 구글 서치 콘솔
- 마지막 생각들
핵심 성능 지표 지표

다음은 상위 3가지 Core Web Vitals 측정항목입니다.
권장 사항: 비디오 콘텐츠로 SEO를 증폭하는 방법은 무엇입니까?
1. 최대 콘텐츠 페인트(LCP)

LCP(Largest Contentful Paint)는 웹 사이트의 기본 콘텐츠가 로드되었을 가능성이 있는 시기를 나타내므로 인지된 로드 속도를 측정하기 위한 중요한 사용자 중심 통계입니다. 빠른 LCP는 페이지가 유용하다는 것을 사용자에게 안심시키는 데 도움이 됩니다.
만족스러운 LCP 점수를 구성하는 요소는 무엇입니까?
사이트는 적절한 사용자 경험을 보장하기 위해 2.5초 이하의 최대 콘텐츠 페인트를 목표로 해야 합니다. 모바일 및 데스크톱 장치로 나누어진 페이지 로드의 75번째 백분위수는 대부분의 소비자에 대해 이 목표를 달성하고 있는지 확인하기 위해 측정할 수 있는 훌륭한 벤치마크입니다.
LCP를 최적화하는 방법은 무엇입니까?
LCP를 최적화할 수 있습니다. 최적화하는 가장 좋은 방법은 다음과 같습니다.
- 데스크톱 또는 모바일에 적합한 크기와 크기의 이미지를 선택하세요. 이렇게 하면 과부하를 피하는 데 도움이 됩니다.
- 이미지 CDN을 사용하여 이미지를 더 빠르게 로드합니다.
- 프로세스 속도를 늦추기 때문에 JavaScript를 사용하여 이미지를 로드하지 마십시오.
- 올바른 파일 형식을 사용하십시오. 예를 들어 여러 색상이 있는 이미지에는 JPG를 사용하고 라인 아트에는 PNG를 사용하거나 더 적은 색상의 이미지를 사용합니다.
- 반응형 이미지를 사용하세요. 장치에 따라 다른 이미지 크기를 업로드합니다.
- 슬라이더 이미지를 사용하지 마십시오. 이미지를 더 가볍고 빠르게 로드할 수 있도록 HTML로 만든 정적 이미지를 사용하는 것이 좋습니다.
- 로딩 시간에 영향을 미치지 않는 평판이 좋은 호스팅 서비스를 찾으십시오.
2. 첫 번째 입력 지연(FID)

이 메트릭은 상호 작용을 측정합니다. FID가 100밀리초 이하인 페이지는 만족스러운 사용자 경험을 제공해야 합니다. 첫 번째 입력 지연(FID)은 응답하지 않는 페이지에 참여하려고 시도할 때 사용자가 갖는 경험을 측정하기 때문에 로드 응답성을 결정하는 데 중요한 사용자 중심 통계입니다. FID가 낮으면 페이지를 사용할 수 있음을 나타냅니다.
견고한 FID 점수는 어떻게 생겼습니까?
사이트는 적절한 사용자 경험을 제공하기 위해 100밀리초 이하의 첫 번째 입력 지연을 목표로 해야 합니다. 모바일 및 데스크톱 장치로 나누어진 페이지 로드의 75번째 백분위수는 대부분의 소비자에 대해 이 목표를 달성하고 있는지 확인하기 위해 측정할 수 있는 훌륭한 벤치마크입니다.
FID를 최적화하는 방법은 무엇입니까?
- 긴 작업을 비동기 작업으로 나누어 사용자 입력이 처리될 수 있도록 합니다.
- 클라이언트 측에서 데이터 및 콘텐츠 생성을 최소화합니다.
- 태그 및 분석과 같은 타사 코드의 온디맨드 로딩을 확인하십시오.
- 페이지의 JavaScript 양과 브라우저가 JavaScript 실행에 소요하는 시간을 줄이려면 사용하지 않는 polyfill을 실행하지 마십시오.
- 웹 작업자를 사용하여 백그라운드 스레드에서 JavaScript를 실행하고 기본 스레드의 작업량을 줄이십시오.
- 스크롤 핸들러를 디바운싱하고 입력 핸들러를 사용하여 스타일 변경을 방지하십시오.
3. 누적 레이아웃 시프트(CLS)

시각적 안정성을 측정합니다. CLS가 0.1 이하인 페이지는 우수한 사용자 경험을 제공해야 합니다. CLS(Cumulative Layout Shift)는 사용자가 예상치 못한 레이아웃 변경을 경험하는 빈도를 정량화하기 때문에 시각적 안정성을 측정하기 위한 중요한 사용자 중심 메트릭입니다. 낮은 CLS는 페이지가 즐겁다는 것을 나타냅니다.
견고한 CLS 점수는 어떻게 생겼습니까?
사이트는 적절한 사용자 경험을 보장하기 위해 0.1 이하의 CLS 점수를 목표로 해야 합니다. 모바일 및 데스크톱 장치로 나누어진 페이지 로드의 75번째 백분위수는 대부분의 소비자에 대해 이 목표를 달성하고 있는지 확인하기 위해 측정할 수 있는 훌륭한 벤치마크입니다.
CLS를 최적화하는 방법은 무엇입니까?
- 이미지 및 동영상 콘텐츠에 크기 속성을 포함합니다.
- 이미지 또는 비디오가 로드되는 동안 브라우저가 적절한 공간을 할당할 수 있도록 CSS 종횡비 상자를 사용하십시오.
- 레이아웃 변경을 위해 기존 콘텐츠 위에 콘텐츠를 추가하지 마십시오.
- 변형 애니메이션 대신 속성 애니메이션을 사용합니다.
- 페이지 속도 성능 문제를 방지하려면 사용자 정의 웹 글꼴을 미리 로드하십시오. 글꼴 자산이 페이지 렌더링에서 더 높은 우선 순위를 갖도록 도와줍니다.
- 집계 캐싱 및 CDN을 사용하여 정적 자산을 호스팅합니다.
- iFrame, 인라인 HTML 코드 및 JavaScript 태그를 HTML 폴백과 함께 사용하여 YouTube 비디오 또는 Instagram 게시물과 같은 다른 플랫폼의 웹 콘텐츠를 페이지에 표시합니다.
- 레이아웃 변경을 방지하기 위해 기존 콘텐츠 아래에 동적 콘텐츠를 삽입합니다.
- 기존 콘텐츠 위에 동적 콘텐츠를 삽입하지 않을 수 있는 경우 동적 콘텐츠를 위한 공간을 확보하십시오.
핵심 성능 보고서를 측정하는 최고의 도구

다음은 Core Web Vitals 테스트를 실행하는 데 필요한 3가지 도구입니다.

이러한 도구의 주요 목표는 개발 주기 전체에서 성능을 평가하는 것입니다. 결과적으로 애플리케이션을 프로덕션에 배포하기 전에 표준을 설정하고 규정 준수를 확인할 수 있습니다.
또한 웹 사이트에서 사용자 행동을 복제하고 반복 가능한 디버깅 결과를 제공할 수 있습니다.
이러한 Core Web Vitals 도구를 사용하여 TBT(총 차단 시간)를 계산할 수 있습니다. TBT(총 차단 시간)는 웹사이트가 사용자 참여를 금지하면서 차단된 총 시간입니다.
Core Web Vitals를 측정하기 위한 최고의 도구는 다음과 같습니다.
당신은 좋아할지도 모릅니다: 당신의 SEO를 과급할 수 있는 16가지 최고의 무료 웹사이트 분석/분석 도구.
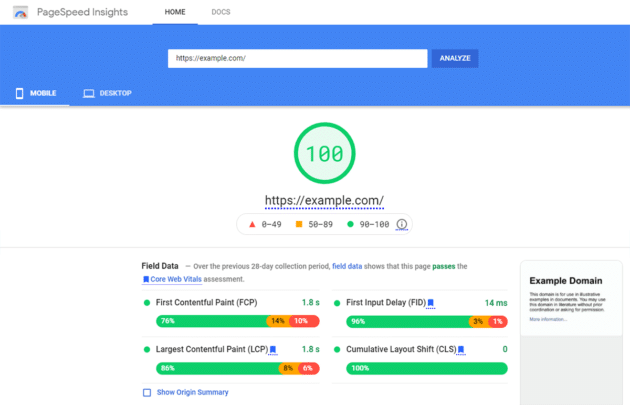
1. 페이지 속도 인사이트

의심할 여지 없이 Page Speed Insights는 모든 유형의 웹마스터, 개발자 및 사이트 소유자를 위한 강력한 도구입니다.
그러나 우리는 많은 사람들이 이 테스트에서 만점을 받기 위해 웹사이트를 최적화하는 데 집중하는 것을 보았습니다.
페이지 속도 통찰력에 익숙하지 않은 경우 웹사이트의 성능을 평가하기 위한 도구입니다. 모든 URL을 평가할 수 있습니다. URL을 입력하면 Google은 평가한 URL에 대해 100점의 전체 점수를 제공합니다.
Google은 또한 몇 가지 성능 향상을 기반으로 URL의 성능을 개선하는 방법을 제공합니다.
웹 페이지의 전반적인 품질을 개선하기 위한 Google의 오픈 소스 자동화 기술인 Lighthouse는 Page Speed Insights 점수를 계산하는 데 사용됩니다. 성능, 접근성, 프로그레시브 웹 앱 및 기타 기준은 모두 이 플랫폼을 사용하여 평가할 수 있으며 등대에 대해 자세히 볼 수 있습니다.
Google Page Speed Insights의 권장 사항:
- 렌더링 차단 리소스를 제거해야 합니다.
- 중요한 요청을 연결하면 안 됩니다.
- 요청 수와 전송 크기를 줄입니다.
- 사용자 타이밍에 대한 표시 및 조치.
- 타사 코드의 영향을 줄입니다.
- 효율적인 캐시 정책으로 정적 자산을 제공할 수 있습니다.
- 키 요청을 미리 로드합니다.
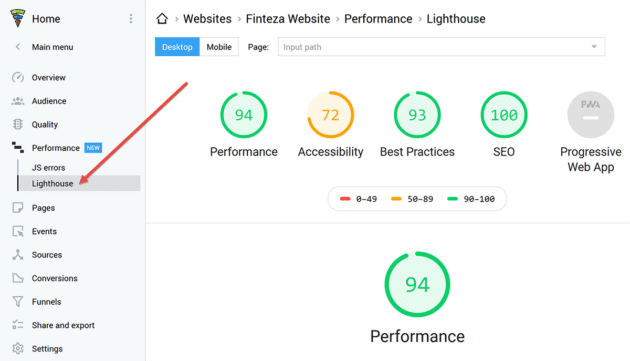
2. Finteza 등대 보고서

Finteza 등대 보고서는 웹사이트에 대한 기본적인 일반 감사에 사용됩니다.
이 보고서는 사이트를 더 빠르게 만들고, 취약성을 최소화하고, 웹 페이지를 Google 제안과 일치시켜 궁극적으로 프로젝트의 검색 엔진 순위를 높이는 데 도움이 됩니다.
또한 다양한 방법으로 온라인 프로젝트를 평가하고 발생하는 문제를 해결하는 방법에 대한 조언을 받을 수 있습니다. 데스크톱 및 모바일 버전에 대한 보고서를 생성할 수 있습니다.
Lighthouse 웹사이트를 평가하기 위한 매개변수는 다음과 같습니다.
- 소프트웨어가 사이트의 로딩 속도를 다른 웹사이트의 로딩 속도와 비교하는 성능입니다.
- 도구가 웹 사이트의 사용자 친화적인 정도와 같은 사용자 경험을 측정하는 접근성.
- SEO 또는 검색 엔진 최적화는 사이트의 검색 엔진 순위를 높이는 데 도움이 되는 팁을 제공합니다. 이 보고서는 15개 검사 결과를 기반으로 하며, 대부분은 표준, 제목 및 메타 태그와 같은 기본 표시입니다.
- 모범 사례는 Google의 "모범 사례"를 사용하여 웹사이트를 최적화하기 위한 팁을 제공합니다. 예를 들어 보고서는 콘솔의 브라우저 문제, 화면 비율, 사진 해상도를 조사합니다. 글꼴; 및 HTTPS 사용 - 총 15개 기준.
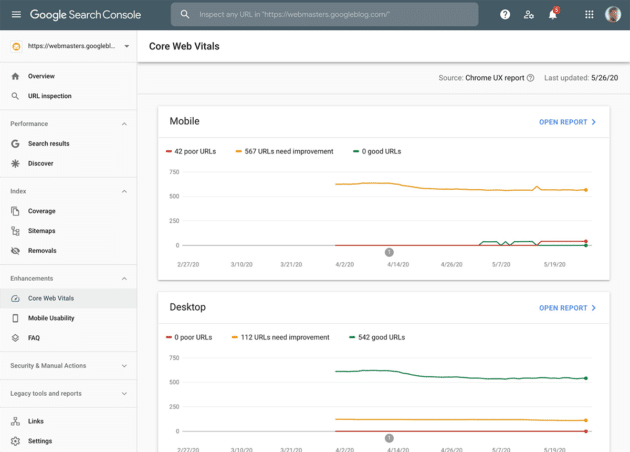
3. 구글 서치 콘솔

Google은 최근 웹사이트 속도 및 성능 측정에 대한 Google의 접근 방식을 확장하는 새로운 메트릭으로 Core Web Vitals를 추가하는 것을 포함하여 Search Console에 계획된 업데이트를 발표했습니다.
검색 콘솔은 새로운 핵심 필수 보고서로 구성됩니다. CrUX의 실제 데이터를 사용하여 웹사이트를 검사하고 개선이 필요한 웹사이트를 식별합니다.
URL의 성능은 상태, 메트릭 종류 및 URL 그룹의 세 가지 범주로 나뉩니다. 가장 큰 콘텐츠 페인트, 첫 번째 입력 지연 및 누적 레이아웃 이동의 핵심 메트릭을 설명합니다.
지표를 분석한 후 등대 및 페이지 속도 통찰력을 사용하여 URL 성능을 최적화할 수 있습니다.
당신은 또한 10 최고의 무료 SEO 도구를 좋아할 것입니다 .
마지막 생각들

핵심 성능 보고서가 현재 가동 중입니다. 따라서 웹마스터는 부정적인 영향을 최소화하기 위해 Core Web Vitals에 맞게 사이트를 최적화하기 위한 즉각적인 조치를 취해야 합니다. 사이트를 Core Web Vital 친화적으로 만드는 가장 좋은 방법은 사이트 속도를 높이고 모바일 친화적으로 만드는 것입니다. 또한 전반적인 사용자 경험을 개선하는 데 도움이 되므로 SEO를 무시해서는 안 됩니다.
