전자상거래 이미지 최적화를 위한 팁과 요령
게시 됨: 2022-07-14과학은 세계 인구의 65%가 시각적 학습자임을 확인합니다. 이미지는 사본에 없는 구성 요소를 추가합니다: 속도. 전자 상거래 마케팅에서 "그림은 말의 가치가 있습니다"라는 오래된 격언이 사실로 들립니다.
강한 이미지는 감정적 반응을 이끌어냅니다. 다르게 넣어; 소비자의 요구와 내면의 욕구에 깊이 공감하기 때문에 기억에 남고 참여율을 높이며 매출을 창출합니다.
사람들은 이미지를 공유하고 더 많이 보고 싶어합니다. 실제로 이미지가 있는 웹 콘텐츠는 이미지가 없는 웹 콘텐츠보다 최대 40% 더 많은 공유를 받습니다. 이미지 를 존중하는 사회에서 온라인 비즈니스는 웹사이트 및 마케팅 자료에서 이미지 선택의 우선 순위를 지정하고 전략을 세워야 합니다.
셀카가 Z세대와 어느 정도 밀레니얼 세대에 박차를 가한 스마트폰 유비쿼터스 및 소셜 미디어 앱 덕분에 이전 세대보다 외모에 더 많은 관심을 갖게 되었습니다.
그러나 웹에 이미지를 업로드하는 것은 생각만큼 간단하지 않습니다. 모든 온라인 비즈니스 및 마케팅 관련 노력과 마찬가지로 이미지를 최적화해야 합니다.
이 블로그에서는 이것이 왜 중요한지 설명하고 몇 가지 이미지 최적화 모범 사례를 제공합니다.

전문가와 상담

전자상거래 이미지 최적화란 무엇입니까?
이미지 최적화는 웹사이트에서 이상적인 형식, 크기 및 해상도로 고품질 이미지를 생성 및 업로드하여 사용자 참여를 높이고 웹 페이지가 빠르게 로드되도록 하는 프로세스입니다. 여기에는 Google 봇이 페이지를 올바르게 읽고 순위를 지정할 수 있도록 제품 이미지에 정확하게 레이블을 지정하는 것이 포함됩니다.
전자상거래 이미지를 최적화해야 하는 이유

마케팅 전문가 Neil Patel의 말을 빌리자면, 이미지는 특히 전자 상거래 사이트에서 다른 웹사이트 요소보다 더 많은 바이트를 차지합니다. 따라서 이미지 파일 크기와 복잡성은 웹사이트의 성능을 높이거나 낮출 수 있습니다.
덜 기술적이고 더 분명한 이유 때문에 이미지 품질은 소비자를 끌어들이고 구매를 유도하는 데 매우 중요합니다. 흐리거나 작거나 픽셀화된 이미지는 비전문적이며 즉시 고객을 설득합니다.
반대로 최적화된 이미지는 크롤링 및 색인 생성이 더 쉽습니다. 전자 상거래 웹 사이트가 빠를수록 검색 엔진 결과에서 더 높은 순위를 차지할 가능성이 높아집니다. 품질 저하 없이 이미지를 최적화하면 웹사이트의 대역폭과 디스크 공간을 덜 사용합니다.
이렇게 하면 웹페이지가 가벼워지고 서버와 사용자 브라우저 간의 통신이 빨라집니다. 궁극적으로 웹 사이트 콘텐츠가 더 빨리 로드되고 빠른 웹 사이트는 더 나은 만족도와 향상된 사용자 경험으로 이어집니다.
전자 상거래 웹 페이지의 이상적인 로딩 속도는 2초 미만입니다. 마케팅 데이터에 따르면 소비자가 3초 이상 기다리면 경쟁사로 넘어갈 확률이 40%라고 합니다.
여전히 회의적이라면 Amazon에서 페이지 로드 시간이 100밀리초 개선될 때마다 수익이 1% 증가한다는 사실을 확인했습니다. 또한 로딩 시간이 느리면 Google 검색 결과 페이지(SERP)의 순위가 낮아집니다.
무엇이 좋은 전자상거래 이미지를 만드는가?
좋은 전자 상거래 이미지는 제품을 판매합니다. 소비자가 구매하고 싶은 충동을 느끼게 하는 방식으로 제공됩니다. 비즈니스에 따라 이미지는 Vogue에서 볼 수 있는 것처럼 광택 있는 두 페이지 스프레드가 필요하지 않습니다.
중요한 의사 결정 제품 기능을 보여주기만 하면 됩니다.
다음과 같이 생각해 보십시오. 온라인 쇼핑객은 항상 매장에 가서 직접 제품을 검사할 수 있는 사치를 누리는 것은 아닙니다. 그러나 이커머스 이미지는 마치 실생활에서 보는 것과 같은 기능을 수행할 것으로 기대된다.
DSLR 카메라와 대부분의 이미지 편집 소프트웨어가 이를 가능하게 했습니다. 그러나 이미지가 어떻게 보이는지에 관한 것만은 아닙니다. 또한 기술적으로 온라인에서 수행하는 방식, 즉 이미지 최적화에 관한 것입니다.
좋은 전자상거래 이미지를 만드는 방법?

고품질 이미지를 생성하려면 다양한 요소를 고려해야 합니다. 이미지가 고품질(픽셀 데이터 측면에서)이라고 해서 최적화된 것은 아닙니다.
전자 상거래 최적화는 실제로 소비자에게 어필하는 매력적인 이미지를 생성하는 것과 검색 엔진 요구 사항을 충족하도록 기술적으로 최적화하는 것 사이의 균형을 이루는 것입니다.
일반적으로 이미지 최적화 모범 사례에는 다음이 수반됩니다.
- 이미지 계획 및 크기 고려
- 전문 조명 기술로 이미지 촬영
- 후반 작업 이미지 편집 기술을 사용하여 이미지 향상
- 제품 및 카테고리 페이지에 대한 다양한 이미지 요구 사항 이해 그리고
- 검색 엔진 최적화(이미지 SEO)를 위해 이미지를 최적화합니다.
적합한 전자상거래 이미지 크기
이미지는 필요한 공간을 채우는 데 필요한 만큼 커야 합니다. 예를 들어 슬라이드쇼 이미지는 일반적으로 블로그 이미지 및 축소판보다 넓습니다.
들어가기 전에 이미지 해상도와 크기의 차이점을 설명하겠습니다.
- 이미지 크기는 치수, 즉 이미지의 길이와 너비입니다. 그리고
- 이미지 해상도 또는 dpi는 이미지의 평방 인치당 도트 수입니다.
차이점은 이미지 크기가 데스크탑 화면과 모바일 장치에서 이미지가 얼마나 큰지 결정하는 반면 해상도는 프린터 품질을 반영한다는 것입니다.
일반적으로 전자 상거래 웹 사이트는 세 가지 유형의 이미지를 사용합니다. 슬라이드쇼, 블로그 및 축소판(아래 크기는 픽셀을 나타냄):
썸네일(작게)
축소판은 전체 크기의 멀티미디어 콘텐츠에 대한 자리 표시자로 사용되는 작은 축소판 이미지입니다. 크기는 100×200 또는 200×200이며 웹사이트의 제품 카테고리나 제품 검색 결과 목록에서 자주 볼 수 있습니다.
썸네일은 제품의 기본 기능을 전달할 수 있을 만큼만 커야 합니다. 모양, 색상 및 디자인. 일반적으로 쇼핑객이 미리보기 이미지를 클릭하면 전체 크기 이미지가 포함된 전용 제품 페이지로 리디렉션됩니다.
제품 이미지(중)
이 이미지는 제품의 전면, 측면, 하단 등 다양한 관점에서 보여줍니다. 일반적으로 640×640 또는 800×800입니다. 고객을 오도하지 않도록 제품을 실제와 같이 표시하는 것이 중요합니다.
따라서 Adobe Photoshop을 사용하여 제품 이미지를 향상하되 가짜처럼 보이게 하지 마십시오!
상세 이미지(대)
디테일한 클로즈업은 특별한 패턴이 있는 제품이나 특정 패브릭, 질감 및 색상으로 만든 의류에 매우 중요합니다. 확대/축소가 가능한 큰 디테일 이미지의 최소 크기는 800×800 및 1000×1000입니다.
이러한 유형의 이미지는 고객이 기대할 수 있는 품질 수준에 대한 현실적인 기대치를 설정합니다.
무료 상담 예약
이미지 압축과 크기 조정의 차이점 알기
크기 조정은 이미지를 자르지 않고 더 크게 또는 작게 만드는 것을 말합니다. 파일 크기와 이미지 품질에 영향을 미치는 이미지의 크기를 변경합니다. 예를 들어 작은 이미지를 원래 크기보다 크게 조정하려고 하면 픽셀화되어 나타날 수 있습니다.
반면에 이미지 압축은 파일 크기를 줄이고(이미지를 동일하게 유지) 해상도를 유지하여 페이지 로드 시간과 사용자 경험을 개선하는 것을 의미합니다.
이미지에는 두 가지 크기가 있습니다. 이미지 크기, 즉 화면에서 차지하는 공간(픽셀 단위)과 이미지가 차지하는 메모리인 파일 크기(바이트 단위).
온라인 쇼핑객은 거의 항상 제품 이미지 위로 마우스를 움직여 더 자세히 볼 수 있습니다. 이것은 특히 의류 및 신발 소매업체에 해당됩니다.
사용자가 확대하여 세부 사항을 명확하게 볼 수 있도록 고품질 이미지를 만드는 것이 중요합니다. 정확한 이미지 파일 크기를 결정하려면 전자 상거래 상점을 호스팅하는 플랫폼의 사양을 확인해야 합니다.
그런 다음 압축과 관련하여 두 가지 유형이 있습니다.
- 손실 압축은 이미지 파일 크기를 줄이지 만 품질을 저하시킬 수 있습니다. 그리고
- 높은 이미지 품질을 유지하고 파일 크기를 많이 줄이지 않는 무손실 압축.
손실과 무손실을 사용하는지 여부는 웹사이트와 방문자에게 가장 적합한 것이 무엇인지에 달려 있습니다. 대부분의 전자 상거래 상점의 경우 손실 압축이 허용됩니다. 그러나 예를 들어 사진 웹사이트를 운영하는 경우 무손실 압축이 더 나은 서비스를 제공합니다.
확실하지 않은 경우 언제든지 전자 상거래 웹 사이트 개발자에게 웹 확인을 할 수 있습니다.
올바른 이미지 형식 선택
웹에서 가장 일반적인 세 가지 이미지 형식은 JPEG, GIF 및 PNG입니다.
- JPEG: 이 이미지 형식은 수년 동안 사용되어 온 이유가 있습니다. 압축하기 쉽고 낮은 파일 크기에서 여전히 괜찮은 품질을 생성합니다. JPEG 이미지는 거의 모든 장치와도 매우 호환됩니다.
- GIF: GIF에 적용된 색상 제한은 파일 크기를 매우 작게 유지합니다. 아이콘, 장식용 영상 및 소셜 미디어 게시물과 같은 보다 단순한 이미지에 사용됩니다.
- PNG: GIF보다 더 많은 색상을 지원하고 JPEG 이미지와 같은 재저장으로 시간이 지남에 따라 성능이 저하되지 않기 때문에 인기가 높아지고 있습니다. 그러나 JPEG보다 훨씬 크며 상당한 이미지 압축이 필요합니다.
전자상거래 이미지 최적화 팁:
- JPEG는 대부분의 상황에서 가장 잘 작동하며 가장 작은 파일 크기에 최상의 이미지를 제공합니다.
- 파일 크기가 너무 크기 때문에 큰 제품 이미지에 GIF를 사용하지 마십시오.
- PNG 이미지만 얻을 수 있다면 PNG-24보다 PNG-8을 사용하십시오. PNG의 작은 이미지 파일 크기는 단순하고 장식적인 이미지에 가장 적합합니다.
스톡 사진 피하기
스톡 사진은 웹사이트를 매력적인 비주얼로 채우는 쉽고 저렴한 방법처럼 보이지만 자신의 것이 아닌 이미지를 사용하면 매우 설득력이 없어 보일 수 있습니다. 대부분은 저렴하고 영감을 주지 않는 것처럼 보입니다.
우리는 모두 책상 주위에 붐비는 "동료"의 이미지를 보았고, 압도적인 열정으로 노트북 화면에서 무언가를 가리키고 있습니다. 지루하고 예측 가능하며 부정직합니다. 이미지는 정보 제공, 미적 향상 및 자체 향상 가치를 제공하여 온라인 상점의 매력을 높입니다.
가능하면 항상 독특하고 개인화된 사진을 게시하십시오. 새 사이트를 구축하는 경우 웹 개발 회사에 스톡 이미지를 사용하지 않도록 요청하십시오.
다양한 유형의 사진 사용
다양한 제품은 최상의 조명에서 제품의 속성을 보여주기 위해 특정 제품 사진이 필요합니다. 따라서 온라인 상점 이미지는 다양한 목적에 맞는 다양한 스타일로 제공됩니다.
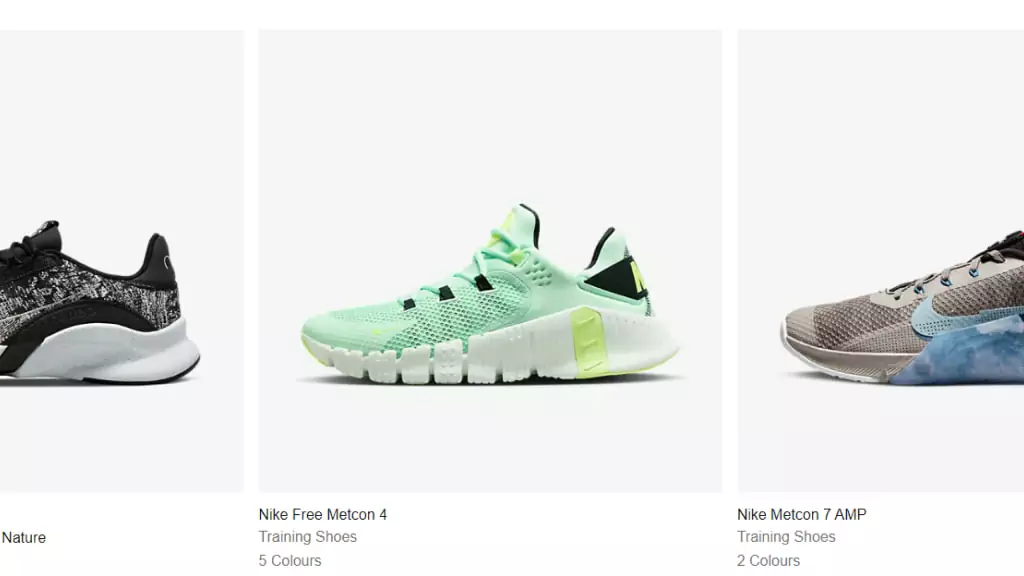
개인샷

이미지당 하나의 제품이 특징입니다. 제품 카탈로그, 배너 이미지 및 제품 페이지 전체에 사용되어 전체 컬렉션과 별도로 개별 제품을 선보입니다.
나이키의 트레이너 제품 이미지가 그 대표적인 예입니다.
단체샷


단체 사진은 예를 들어 스킨케어 라인과 같은 제품 키트 및 컬렉션에 가장 적합합니다. 이러한 전자 상거래 이미지는 고객에게 제품에 대한 전체 보기를 제공합니다. 또한 편집 능력이 뛰어나 소셜 미디어 게시물 및 광고에 이상적입니다.
스킨케어 라인 르라이브를 살펴보세요.
라이프스타일 샷

라이프 스타일 사진은 일상적인 시나리오에서 제품을 사용하는 사람들을 포착하는 이미지 메이킹 장르입니다. 주요 목표는 제품이 "일상" 생활에서 보여지기 때문에 더 관련성이 높은 제품을 만드는 것입니다.
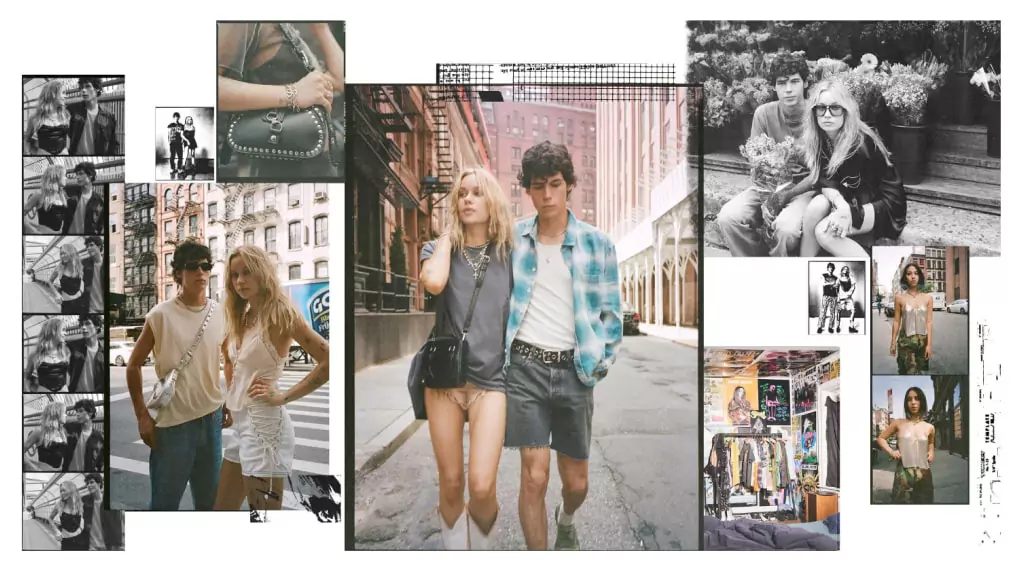
이 장면은 제품 비하인드 스토리를 전달하는 데 도움이 될 수 있습니다. Urban Outfitters와 같은 전자상거래 브랜드는 라이프스타일 사진을 사용하여 제품 페이지를 보완합니다.
독창적인 라이프스타일 이미지는 제품을 더 개인적으로 보이게 하기 때문에 소셜 미디어, 이메일 마케팅 및 광고에 적합합니다.
디테일 샷

설명이 필요 없는 이 장면은 일반적으로 특정 제품 기능을 강조하는 데 도움이 되는 보석 및 기타 품목에 사용됩니다. Tiffany & Co.는 다이아몬드의 광채를 보여주기 위해 디테일한 샷을 적절하게 활용합니다.
스케일 샷

온라인 쇼핑의 문제 중 하나는 제품 크기를 측정할 수 없다는 것입니다. 대부분의 온라인 상점은 크기 치수를 나열하지만 단순한 이미지라도 속일 수 있습니다.
스케일 샷은 고객이 제품의 크기를 더 잘 이해할 수 있도록 도와줍니다. 제품을 상황에 맞게 배치하면 사용자는 제품이 자신의 삶에서 어떤 모습일지 더 잘 시각화할 수 있습니다. 따라서 사전 지식 없이도 측면을 즉시 이해할 수 있습니다.
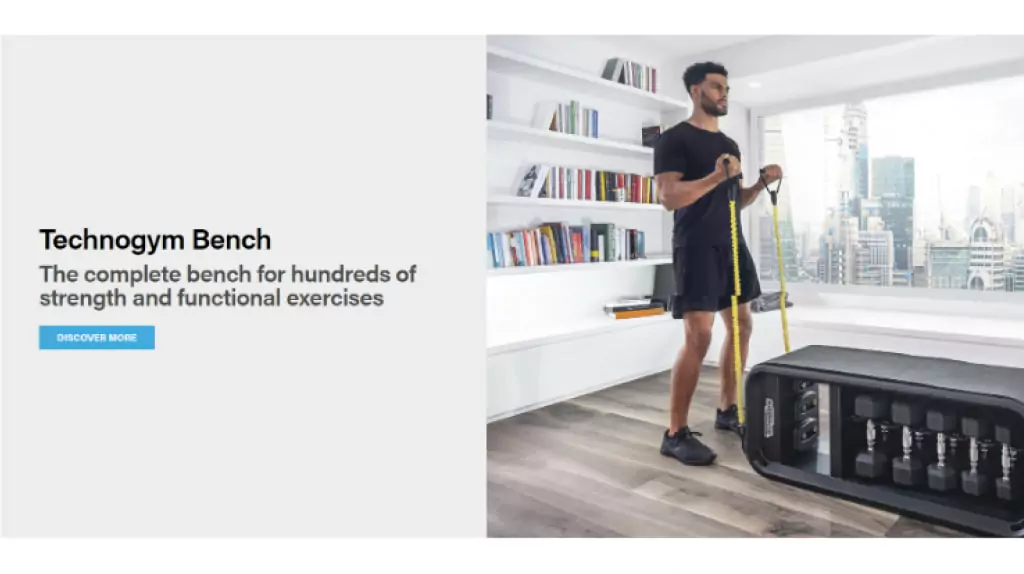
성공적인 온라인 상점 Techno 체육관에는 제품 규모를 더 잘 나타내기 위해 실내에서 장비를 사용하는 모델의 이미지가 있습니다.
이미지 이름 최적화

설명적이고 키워드가 풍부한 이미지 파일 이름은 이미지 SEO에 매우 중요합니다. 이미지 이름에 타겟 키워드를 포함하면 웹 페이지의 SERP 순위가 높아집니다.
검색 엔진은 웹사이트의 사본만 크롤링하지 않습니다. 그들은 또한 이미지 파일 이름을 크롤링합니다. 예를 들어 제품 이미지가 빨간 신발이라고 가정해 보겠습니다. 카메라에서 DCMIIMAGE78.jpg라는 이름을 할당했을 수 있습니다.
이것은 검색 엔진에 이미지에 대해 유용한 정보를 알려주지 않습니다. 파일 이름을 red-heels-Gucci-2022.jpeg로 변경하는 것이 훨씬 좋습니다. 이제 검색 엔진은 이미지의 내용을 이해하고 사용자의 검색어와 더 잘 일치시킬 수 있습니다.
Google Analytics를 사용하여 가장 일반적인 이름 지정 패턴을 확인하고 동일한 공식을 이미지 파일 이름 지정 프로세스에 적용할 수 있습니다. 키워드 연구도 도움이 될 것입니다. 이미지 이름이 관련성이 있는지 확인하십시오.
경고: 트래픽을 늘리기 위해 제품과 전혀 관련이 없는 대량의 키워드를 사용하여 빨간 신발 이미지의 이름을 지정하면 Google에서 불이익을 받을 수 있습니다.
이미지 사이트맵 사용

XML 이미지 사이트맵은 검색 엔진이 사이트에서 이미지를 올바르게 스캔하고 색인을 생성하는 데 도움이 되는 파일입니다. Google 이미지 검색 결과에 들어갈 가능성을 높이기 위해 의도적으로 만들어졌습니다.
웹 크롤러는 웹 페이지의 소스 코드에 구체적으로 이름이 지정되지 않은 이미지는 크롤링할 수 없습니다. 따라서 크롤러에게 미확인 이미지를 알리기 위해 웹 개발자는 이미지 사이트맵에 위치를 나열합니다.
웹사이트 콘텐츠 내의 이미지가 이미 웹사이트 XML 맵에 있기 때문에 대부분의 웹사이트에는 XML 사이트맵이 필요하지 않습니다. 이 경우 이미지 XML 맵이 중복됩니다.
웹사이트 XML 사이트맵을 만들 때 이미지 유형, 주제, 캡션, 제목, 지리적 위치 및 라이선스와 같은 관련 세부정보를 추가해야 합니다.
사이트맵을 사용한다고 해서 Google에서 이미지의 색인을 생성하는 것은 아니지만, 특히 포괄적인 SEO 전략이 있는 경우 올바른 방향으로 나아가는 단계입니다.
심도 있는 전자상거래 이미지 최적화를 위해 이미지 게시에 대한 Google의 가이드라인을 볼 수 있으며 Google 웹마스터 도구에는 사이트맵 형식을 올바르게 지정하기 위한 훌륭한 제안이 있습니다.
대체 태그 최적화
대체 텍스트는 이미지가 사용자 화면에 로드되지 않는 경우 웹 페이지의 이미지 대신 표시되는 서면 사본입니다. 검색 엔진이 웹 사이트를 더 잘 크롤링하고 순위를 매길 수 있도록 도와줍니다.
전자상거래 이미지 최적화와 관련하여 웹사이트의 각 제품 이미지에 대해 항상 alt 속성을 입력해야 합니다.
일부 대체 텍스트 팁:
- 키워드를 채우지 않고 평범한 언어로 이미지를 충분히 설명하십시오. 눈을 감고 누군가가 대체 텍스트를 다시 읽어 달라고 하면 이미지의 상당히 정확한 버전을 그려야 합니다.
- 제품에 모델 번호나 일련 번호가 있는 경우 alt 속성에서 사용하십시오.
- 키워드 스터핑을 피하십시오!
- '장식 이미지'에 대체 텍스트를 추가하지 마십시오. 페이지 구분선 및 브랜드 그래픽(웹사이트를 멋지게 보이게 하지만 맥락적 의미나 의미가 없는 모든 것) 이상적으로 장식 이미지는 콘텐츠로 추가되는 것이 아니라 코드에 포함되어야 합니다.
좋은 alt 태그는 검색 엔진에 더 많은 정보와 더 나은 정보를 제공하므로 전자 상거래 웹사이트의 순위가 높아집니다!
가능한 경우 제품 이미지에 흰색 배경을 사용하십시오.
확실히 가장 창의적이지는 않지만 흰색 배경을 사용하면 웹 전체에 일관성이 생기고 다음과 같은 이유로 거의 표준 절차입니다.
- 흰색 배경의 이미지는 컬렉션 페이지를 균일하게 유지합니다.
- 편집하는 동안 시간과 비용을 절약합니다.
- Google 쇼핑 및 Amazon과 같은 마켓플레이스에는 흰색 배경이 필요합니다.
- 고객은 이미지의 초점이기 때문에 제품에 더 많이 연결되어 있다고 느낍니다. 즉, 산만하지 않습니다. 그리고
- 색상은 제품의 실제 색상을 반영하므로 흰색 배경에 더 선명하게 나타납니다.
Adobe Photoshop과 같은 이미지 편집 소프트웨어를 사용하여 제품 이미지의 배경을 흰색 배경으로 수동으로 바꿀 수 있습니다. 방법을 보여주는 YouTube 자습서가 있습니다.
썸네일 이미지를 잊지 마세요
미리보기 이미지는 검색, 관련 동영상 트래픽, YouTube 채널 최적화에 중요합니다. 온라인 상점은 특히 모바일에서 웹 페이지를 더 빠르게 로드하기 위해 더 큰 이미지 대신 이 이미지를 사용합니다.
다음은 유용한 썸네일 팁입니다.
- 썸네일을 구매자 의도에 맞춥니다. 당신이 당신의 제품에 대해 소비자에게 가장 중요한 것이 무엇인지 이해하고 있다고 가정해 봅시다. 고객이 온라인에서 검색할 때 즉시 알아볼 수 있도록 미리보기 이미지에서 이러한 요소를 증폭해야 합니다.
- 축소판 내에서 크기를 최대화합니다. 대부분의 쇼핑객(약 79%)은 모바일을 사용하여 구매합니다. 따라서 갤러리 썸네일은 모바일에서 화면 공간만큼 가치가 있습니다. 즉, 크기를 최대화하고 가능한 한 합리적인 디자인 공간을 많이 차지해야 합니다.
- 다양한 제품 각도를 제공합니다. 제품의 착용 또는 사용 방식을 시각적으로 가장 잘 보여주는 각도를 고려하고 의도한 용도와 일치하는 방식으로 사진을 찍습니다. 일부 전자 상거래 상점에서는 복잡한 제품 구매를 지원하기 위해 비디오를 제공하기도 합니다.
이미지에 구조화된 데이터 추가
Google에 따르면 구조화된 데이터는 다음과 같습니다.
“페이지에 대한 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식. 예를 들어 레시피 페이지에서 재료, 조리 시간과 온도, 칼로리 등은 무엇인지 등입니다.
구조화된 데이터는 검색 엔진에 이미지에 대한 추가 정보를 제공하고 검색 결과의 이미지 섹션에 표시될 가능성을 높입니다. SEO의 경우 검색 엔진이 이미지의 컨텍스트를 이해하고 검색자에게 정확한 결과를 반환하는 데 도움이 되는 특정 텍스트 그룹으로 이미지에 태그를 지정합니다.
구조화된 데이터에는 이미지 제목, 캡션, 제품 설명, 가격, 재고, 브랜드 및 기타 정보가 포함될 수 있습니다. Google 검색 센터에서 구조화된 데이터 권장사항에 대해 자세히 알아보세요.
웹사이트 콘텐츠 캐시

이미지 콘텐츠 캐싱은 이미지 최적화 이상으로 확장되며 전체 웹 개발 및 전자 상거래 전략의 일부여야 합니다. 이미지와 관련하여 모든 웹 콘텐츠에 적용되지만 추가 로컬 또는 전 세계적으로 분산된 서버와 사용자 브라우저에 이미지 복사본을 저장하는 프로세스입니다.
따라서 이러한 이미지는 웹사이트 서버가 아닌 추가 서버에서 직접 제공됩니다.
캐싱이 없으면 방문자가 웹 사이트 페이지에 도착하여 다른 사람과 동일한 이미지를 클릭할 때마다 동일한 제품을 보고 싶어하는 수백 명의 다른 사람들과 동일한 요청을 하기 때문에 서버 속도가 느려집니다.
캐싱은 어셈블된 웹 페이지와 구성 요소(멀티미디어 및 이미지)의 복사본을 다른 위치에 저장하여 이 문제를 해결하므로 새로운 방문자가 동일한 이미지 파일을 볼 때마다 브라우저가 서버로 돌아갈 필요가 없습니다.
사실, 캐싱은 웹 페이지를 최대 10배에서 100배 더 빠르게 로드할 수 있습니다!!
최적화된 웹사이트 만들기

적응형 전자상거래 디자인
구현하는 데 더 많은 시간이 소요되지만 적응형 웹 사이트 디자인의 주요 이점 중 하나는 특정 화면 크기에 맞게 설계된 여러 고정 레이아웃이 있다는 것입니다. 따라서 단순히 장치에 큰 이미지를 표시하는 것이 아니라 사용자 화면의 해상도와 크기에 따라 이미지를 최적화합니다.
적응형 디자인과 반응형 디자인의 주요 차이점은 반응형 디자인은 장치의 화면 크기에 따라 레이아웃을 변경하는 반면 적응형 디자인은 각 장치에 대해 다른 웹사이트 레이아웃을 만들어야 한다는 것입니다.
자바스크립트 사용
적응형 디자인이 너무 비싸다면 반응형 웹사이트 디자인에서 JavaScript(웹 프로그래밍 언어)를 사용하여 사용자의 화면 크기를 감지하십시오.
이렇게 하면 단순히 작은 크기로 큰 이미지를 표시하는 것이 아니라 필요할 때 모바일에 최적화된 이미지가 표시됩니다.
JavaScript의 장점은 사용자가 온라인 상점을 탐색할 때 실시간으로 이미지 최적화가 수행된다는 것입니다.
지연 로딩
주문형 로딩이라고도 하는 지연 로딩은 사용자가 사이트를 진행하면서 페이지가 점진적으로 로드되는 온라인 콘텐츠에 사용되는 최적화 기술입니다.
따라서 전체 웹 페이지를 로드하고 한 번에 렌더링하는 대신 지연 로드의 개념은 필요한 섹션만 로드하고 나머지는 사용자가 필요할 때까지 지연시키는 개념입니다.
이를 통해 보다 유창한 탐색과 짧은 페이지 로드 페이지가 가능합니다. 또한 사용자 경험을 향상시킵니다.
전자상거래 플랫폼이 이미지를 최적화합니까?

Shopify, Wix, Magento 등과 같은 웹사이트 빌더는 이미지를 자동으로 압축합니다. 그러나 항상 필요한 기교를 제공하지는 않습니다. 때때로 압축이 너무 공격적이어서 이미지 품질이 저하될 수 있습니다.
가장 좋은 방법은 원본 고해상도를 사용하여 이미지의 크기를 조정하고 최적화한 다음 웹사이트에 업로드하거나 이미지 콘텐츠 전송 네트워크(CDN)를 사용하는 것입니다.
CDN은 변환, 최적화 및 전 세계 장치로의 이미지 전달을 전문으로 하기 때문에 이미지 최적화를 위한 최고의 도구입니다.
이미지 CDN은 어떻게 작동합니까?
웹 서버는 일반적으로 한 대상에 있습니다. 그러나 CDN은 웹사이트의 콘텐츠를 저장하고 사용자에게 전달하는 전 세계적으로 분산된 서버로 구성됩니다. 따라서 LA의 사용자가 귀하의 웹사이트에 액세스하기를 원하지만 귀하가 시카고에 있는 경우 가까운 CDN 서버에서 이를 얻을 수 있습니다.
이미지 CDNS는 이미지를 실시간으로 최적화하여 전송에 더 적합하게 만듭니다. 이것은 더 빠른 로드 시간과 더 나은 사용자 경험을 제공하여 더 나은 SEO로 이어집니다.

전문가에게 이미지 최적화를 맡기십시오
잘 선택된 웹사이트 라이프스타일과 제품 이미지는 방문자에게 지속적인 인상을 남깁니다. 그것은 당신의 경쟁 우위를 주장하고 웹사이트 고객에게 당신의 제품이 구매할 가치가 있다고 확신시킵니다.
요약하자면, 이미지 최적화는 검색 엔진에 중요한 컨텍스트 정보를 제공하고 페이지 로딩 시간을 단축하여 사용자 참여와 검색 엔진 순위를 높이는 SEO의 중요한 부분입니다.
따라서 전자 상거래 상점이 온라인에서 성공할 수 있는 최고의 기회를 제공하려면 고품질의 최적화된 이미지를 만들어야 합니다. 이미지 최적화 기술에 대한 간략한 입문서가 시작하는 데 도움이 될 것입니다.
또는 전자 상거래 웹 사이트 페이지를 캡처하고 개선하는 데 도움이 필요한 경우 올바른 위치에 왔습니다. 동지 디지털 마케팅 에이전시는 가시적인 결과를 생성하고 반복 판매를 높이는 온라인 입지를 구축하는 데 도움을 줄 수 있습니다.
