전환 의사 결정 프로세스를 지원하는 웹사이트 디자인
게시 됨: 2021-10-13 요약 : 방문자의 전환 결정에 성공적으로 영향을 미치려면
게으른 두뇌에 맞춰 전환 결정을 지원해야 합니다.
너무 많은 선택은 압도적이며 종종 무대응으로 이어집니다.
두뇌 친화적인 웹사이트를 디자인하는 방법에 대한 제안을 사용하여 고객이 행동을 취하도록 설득하는 선택을 하는 방법을 알아보십시오.

저자: 에릭 이츠코위츠
8분 읽기
이 문서에서는 다음 내용을 다룹니다.
전환 결정이란 무엇입니까?
웹사이트의 두뇌와 의사결정
두뇌 친화적인 웹사이트 디자인하기
시각적 강조를 위해 고려해야 할 사항
게으른 두뇌를 위한 전환 결정 지원
마케터로서 두뇌가 어떻게 작동하는지 이해하는 것이 중요합니다.
기술은 빠르게 변화하지만 뇌는 그렇게 많이 변화하지 않습니다. 사실, 그것은 약 50,000년 동안 진화하지 않았습니다. 뇌가 어떻게 작동하는지 이해한다면 뇌의 편향을 활용하고 사람들이 원하는 전환 행동을 하도록 영향을 미칠 수 있습니다.
전환 결정이란 무엇입니까?
온라인 사용자는 특정 목표를 염두에 두고 웹사이트를 방문합니다. 구매 주기의 어느 위치에 있느냐에 따라 그들은 무언가를 성취하려고 합니다. 이것은 제품과 서비스에 대해 배우거나 비교하는 것부터 실제로 구매하는 것까지 다양합니다.
전환 결정은 사용자가 웹사이트에서 원하는 행동을 취하기로 선택하는 순간입니다. 이러한 전환은 미시적일 수 있습니다. 예를 들어 블로그에서 콘텐츠 소비, 리드 마그넷 다운로드, 웨비나 등록, 위시리스트에 항목 추가 등과 같이 사용자가 구매 경로에서 취하는 작은 단계일 수도 있습니다. 또는 거시적일 수도 있습니다. 리드 양식 작성 또는 체크아웃 프로세스 완료와 같은 궁극적인 전환 액션.
전환 결정에 성공적으로 영향을 미치려면 웹사이트를 마케팅 퍼널로 볼 수 있어야 합니다. 청중을 설득하고 유입경로를 통과하지 못하게 하는 장벽을 제거하려면 청중의 온라인 행동을 이해해야 합니다.
웹사이트의 두뇌와 의사결정
뇌는 우리가 하는 모든 것을 통제합니다. 그것은 우리의 생각, 감정, 행동 뒤에 있습니다.
따라서 인간 행동의 잠금을 해제하려면 뇌에서 시작해야 합니다. 이는 인지 과정의 결과로 전환 결정을 내리는 것을 의미합니다.
여기에 문제가 있습니다. 오래된 두뇌는 여전히 인간 두뇌의 지배적인 측면입니다. 그리고 그것의 우선순위는 우리의 반응(우리가 감정으로 느끼는 것)에 대한 기억을 저장하는 것을 포함하는 우리의 기본적인 생존 기능을 조절하는 것입니다.
이러한 이유로 뇌는 무언가를 결정해야 할 때마다 복잡한 정신 과정을 실행하는 것을 좋아하지 않습니다. 그것은 정말로 중요한 결정을 내리기 위해 전두엽의 지루한 논리적 작업을 유보합니다. 자동 프로세스에서 실행되며 간단한 의사 결정에 사용할 인지적 지름길을 개발합니다.
더 읽기

그렇기 때문에 SiteTuners에서는 웹사이트의 인지 부하를 줄여 전환율을 높이는 것의 중요성을 항상 강조합니다. 마지막으로 원하는 것은 웹 사이트를 사용하거나 해독하기가 너무 어려워 방문자의 두뇌가 전두엽 모드로 전환되도록 하는 것입니다.

그들에게 정말 중요한 것을 사려고 하지 않는 한 무거운 물건을 들고 싶어할 것 같지 않기 때문입니다. 대부분은 귀하의 웹사이트에서 정보를 파악하기 위해 귀중한 두뇌를 사용하는 것보다 쉬운 길을 택하고 보석금을 내고 싶어합니다.
두뇌 친화적인 웹사이트 디자인하기
고객에게 선택을 제시할 때 두뇌는 게으르고 참을성이 없다는 것을 기억하십시오. 두뇌의 논리적 부분을 작동하는 데 비용이 많이 들기 때문에 대부분의 경우 자동 조종 장치에 있습니다. 두뇌가 움직여서 무언가를 완료하기 위해 노력을 기울이려면 그 일을 충분히 설득력 있고 쉬운 것으로 인식해야 합니다.
고객이 행동을 취하도록 설득하기 위해 두뇌의 게으름을 피하는 세 가지 방법이 있습니다.
선택 최소화
방대한 선택을 제시하는 아마존을 모방하고 싶은 마음이 들 수도 있습니다. 그러나 Amazon의 성공은 운영 우수성과 배송 우위에 달려 있다는 점을 명심하십시오. 특정 우편번호로 1시간 배송을 보장하는 회사와 경쟁하는 데 어려움을 겪을 것입니다.
현실은 너무 많은 선택이 압도적이고 종종 고객의 무행동으로 이어집니다 . 많은 정보를 헤매는 것은 의식적인 두뇌를 포함하고 결과적으로 결정을 회피하는 결과를 낳습니다.
따라서 전염병과 같은 선택 항목으로 가득 찬 페이지를 스크롤하지 마십시오(시각적으로 상당히 다른 물리적 항목을 빠르게 스캔하는 경우가 아니면 스크롤하는 것이 더 편리합니다).
또한 고객이 왼쪽 열의 필터링 시스템을 통해 올바른 제품을 찾을 것이라고 기대하지 마십시오. 일반적으로 고급 사용자(많은 양의 정보를 효율적으로 분류하는 방법을 알고 있는 사용자)만 사용하는 경향이 있습니다.
귀하의 사이트를 방문하는 대부분의 사람들은 필터링 시스템의 인터페이스를 배우는 데 시간과 노력을 투자하기를 꺼릴 것입니다. 그리고 방문자가 그것을 사용하더라도 여전히 너무 많은 결과를 얻을 가능성이 있습니다. (사이트 통계를 확인하여 사이드 패널 필터링 시스템을 사용하는 방문자 수가 귀하가 투자한 부동산 가치가 있는지 확인하십시오.)
선택을 제한하기 위해 할 수 있는 일:
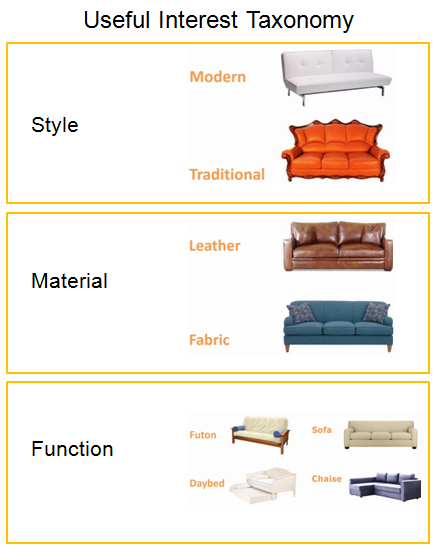
• 유용한 관심 분류법이 있습니다. 예를 들어 고객이 가구를 구매하려는 경우 라이트박스 팝업 시퀀스에 표시되는 스타일, 재료 및 기능에 대해 세 가지 간단한 질문을 하여 선택을 제한할 수 있습니다.

소파 선택에 대한 세 가지 간단한 질문은 여러 가지 다른 사용자 인터페이스 컨트롤이 있는 측면 패널로 제공되는 동일한 정보보다 대답하기 더 쉬울 것입니다. 많은 경우 매우 작은 선택 항목 집합으로 선택 항목을 가져오기 위해 2-4개의 질문이 있는 라이트박스 팝업 시퀀스가 더 좋습니다.
상호 배타적인 선택을 하면 사람들이 한 선택이나 다른 선택에 대해 호감이나 혐오감을 갖게 되므로 의사 결정이 더 쉬워집니다.
• 카탈로그 탐색을 위한 정보 아키텍처를 생성할 때 깊이와 범위를 좁힙니다.
풀다운 메뉴에서 많은 하위 카테고리로 방문자를 압도하지 마십시오. 4~8개의 최상위 범주, 4개 이하의 하위 범주를 제공한 다음 아래로 내려갑니다. 방문자가 목표에 가까워지고 있다고 느끼는 한 추가 클릭은 괜찮습니다. 선택 범위를 빠르게 좁히면 방문자는 기꺼이 이러한 3-4단계 탐색 단계를 수행한 다음 합리적인 제품 세트를 보게 될 것입니다.
선택을 명확하게 하십시오
뇌는 한 선택이 다른 선택과 어떻게 다른지 알아내는 것을 싫어합니다. 따라서 선택 항목을 서로 쉽게 구별할 수 있는지 확인하십시오.
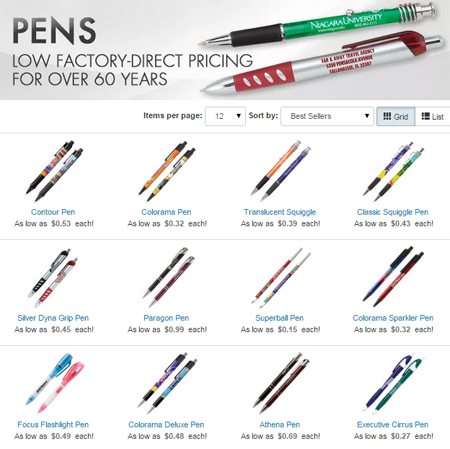
예를 들어, 아래 예에서 펜 선택은 유용하지 않습니다. 작은 썸네일로 표시되며 제품 및 작동 방식에 대한 의미가 없습니다. 이것은 고객에게 선택의 근거가 되지 않습니다.

이 경우 고객에게 다음과 같은 일련의 질문을 하여 제품 수를 제한하고 분명한 선택을 제시할 수 있습니다.
- 끝이 뾰족한 펜을 원하는지 여부
- 그들은 일반 볼펜을 원합니까
- 그들은 주위에 고무 그립이 있는 것을 찾고 있습니까, 아니면
- 그들은 전통적인 만년필을 원합니까?
이렇게 하면 고객에게 질적으로 다른 펜을 제시할 수 있으며 고객은 어떤 것이 자신에게 유용한지 즉시 알 수 있습니다.
선택을 명확하게 하기 위해 할 수 있는 일:
- 선택을 명확하게 하기 위해 시각 자료를 사용하십시오. 보다 추상적인 개념의 경우 선택 항목을 독특하고 명확한 이미지로 나타냅니다. 고객에게 유럽 대 아시아를 보여주고자 하는 여행 사이트라면 에펠탑과 후지산의 사진이 있을 수 있습니다. 방문객에게 분주한 도시의 풍경을 보여주면 방문객은 그곳이 세계의 다른 도시가 아니라 도쿄라는 것을 알아차리기 전에 조금 씨름해야 할 것입니다.
- 유사한 사진을 제거하십시오. 비슷한 모양의 물건은 떼어내거나 제거하세요.
- 중요한 구분에 초점을 맞추거나 확대/왜곡 하십시오 - 나머지 부분과 구별되는 대상의 오른쪽 부분에 초점을 맞춥니다.
강조된 시각적 편견
우리 뇌가 받아들이는 정보의 90%는 시각 채널을 통해 처리되므로 사람들은 시각을 이해하는 데 탁월 합니다.
고객이 전환 결정을 내리도록 유도하는 한 가지 방법은 시각적 편향을 조작하여 판매하려는 제품을 강조하는 것입니다.

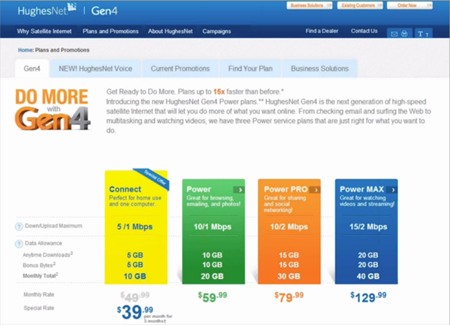
HughesNet이 고객이 이용하기를 원하는 계획에 주의를 환기시키는 방법에 주목하십시오. 그들은 상자와 하단의 숫자를 나머지보다 크게 만들어 강조 표시합니다. 또한 페이지의 색상 중 가장 불쾌한 네온 버전이 있습니다. 또한 오른쪽 상단에 '특별 제안' 문구가 있습니다.
이 모든 방법을 통해 목록에서 계획의 우선 순위(가로 목록에서 사람들은 일반적으로 왼쪽에서 오른쪽으로 읽기 때문에 기본적으로 첫 번째 위치가 가장 중요함)를 통해 사용자의 시각적 경험을 편향시키고 있습니다 .
시각적 강조를 위해 고려해야 할 사항:
- 화면 위치 - 위쪽 및 왼쪽이 일반적으로 더 중요합니다.
- 시각적 공간의 양 - 특정 개체에 부여하는 부동산, 여백 및 테두리의 양.
- 이미지 고정 – 페이지의 특정 부분에 주의를 끌기 위해 이미지를 사용
- 영역의 배경색
- 대비 또는 고유성 – 예를 들어 장바구니 페이지에 6개 또는 7개의 버튼이 있는 체크아웃은 끔찍하지만, 하나의 버튼을 빨간색으로 만들고 나머지는 회색으로 설정하면 더 눈에 띄게 됩니다. 유사한 개체가 많이 있는 경우에도 대비 또는 고유성이 있는 작업을 수행할 수 있습니다.
- 모션(핵 옵션) – 사람은 모션을 볼 수 없으므로 아껴서 사용하십시오 . 움직임이 있는 경우(배너를 슬라이딩하거나 트위터 피드를 스크롤하거나) 그래픽과 텍스트가 표시되지 않습니다. 의도적으로 관심을 끌기 위해 모션을 사용하고 있고 클릭 유도문안을 지원한다면 사용해 보세요. 그러나 주요 CTA와 관련이 없는 경우 동작을 해제하면 주의가 산만해지지 않습니다. 전환율에 도움이 됩니다.
게으른 두뇌를 지원하여 전환 결정 지원
선택을 제시할 때 두뇌는 게으르고 사물과 씨름하는 것을 꺼린다는 점을 명심하십시오. 다음을 수행하여 고객이 더 쉽게 선택할 수 있도록 합니다.
- 옵션 수 제한
- 옵션이 다른 옵션과 다른 점을 보여주고,
- 그들이 행동하기를 원하는 선택을 시각적으로 강조하십시오.
전환 전문가와 상담
30분만 시간을 주시면 더 나은 결과를 얻을 수 있도록 도와드리겠습니다.
