누구나 사이트 SEO를 개선하기 위해 할 수 있는 10가지 간단한 수정
게시 됨: 2019-07-29SEO (검색 엔진 최적화) — 온라인에 존재하는 거의 모든 비즈니스는 이것이 온라인 마케팅의 중요한 부분이라는 것을 알고 있지만 대부분은 이해하지 못합니다. SEO는 전문 용어와 기술적인 요소가 많기 때문에 뚫을 수 없기 때문에 괜찮습니다. 제대로 배우려면 몇 년이 걸릴 수 있으며 비즈니스를 운영할 때 종종 그런 종류의 여가 시간이 없습니다. 즉, 누구나 할 수 있는 몇 가지 간단한 수정으로 사이트의 SEO를 높일 수 있습니다.
이러한 검사를 완료하려면 몇 가지 외부 도구가 필요하지만 이 가이드에 사용된 모든 도구는 무료이거나 무료 버전입니다. 우리는 Screaming Frog SEO Spider 도구를 사용할 것입니다. 이 무료 버전은 사이트에서 최대 500페이지까지 크롤링합니다. 웹 사이트가 더 큰 경우 모든 크기의 사이트에서 도구를 실행할 수 있는 라이센스를 구입해야 합니다. 제 생각에는 1년에 150파운드로 투자할 가치가 있으며 모든 종류의 이상하고 멋진 웹 사이트 작업에 사용하는 방법에 대한 문서가 온라인에 많이 있습니다.
WordPress용 Yoast SEO 플러그인도 사용할 것입니다. 사이트에 이것이 설치되어 있지 않다면 계속해서 설치하십시오(이미 설치된 플러그인과 충돌할 경우를 대비하여 플러그인을 설치하기 전에 항상 사이트를 백업하십시오). Yoast는 간단하고 강력한 SEO 도구이며 무료 버전은 우리가 사용할 목적에 충분합니다.
이 가이드에서는 WordPress 사이트에서 이러한 수정을 수행하는 방법을 설명하지만 다른 CMS(콘텐츠 관리 시스템)를 사용하는 경우에도 걱정하지 마십시오. 이러한 수정 사항의 원칙은 모든 웹 사이트에 적용되지만 CMS 문서를 참조하여 정확히 구현하는 방법을 결정하는 것이 좋습니다.
- SSL 인증서 구현
- 도메인 리디렉션 구현
- 깨진 페이지 수정
- 깨진 링크 수정(내부 및 외부)
- 영구 리디렉션 사용
- 메타데이터 확인
- H1을 확인하세요
- 사이트맵 확인
- HTTP 페이지 및 HTTP 리소스에 대한 링크
- NOINDEX 태그 확인
1.SSL 인증서 구현
SSL (Secure Sockets Layer) 암호화는 서버와 사용자 브라우저 간에 전달되는 정보를 보호합니다. 이 시대의 모든 웹사이트에는 유효한 SSL 인증서가 있어야 합니다. 웹사이트를 통해 정보(이름, 이메일 주소, 배송 주소 등)를 수집하는 경우 검색 엔진 결과 페이지(SERP)에서 효과적으로 순위를 매기기 위해서는 SSL 인증서가 있어야 합니다. 사용자 정보를 수집하지 않더라도 SSL 인증서를 받는 것이 좋습니다. Google은 보안 사이트를 선호하므로 사이트가 있으면 순위가 올라갈 가능성이 높아지며 사용자도 보고 싶어합니다. 사이트에 SSL 인증서가 없는 경우 사용자의 브라우저는 방문자에게 그들이 제출한 정보가 안전하지 않을 수 있다는 경고를 표시합니다. 이는 진정한 전환 킬러입니다.
유효한 SSL 인증서가 이미 있는지 확인하는 방법이 확실하지 않은 경우 간단합니다. 아무 브라우저에서나 웹사이트로 이동하여 주소 표시줄을 확인하세요. URL 왼쪽에 자물쇠 아이콘이 보이거나 주소가 "https"로 시작하면 유효한 SSL 인증서가 있는 것입니다.

Google Chrome에서 유효한 URL 인증서가 표시되는 방식
둘 중 하나가 표시되지 않으면 SSL 인증서가 없는 것이며 인증서를 구현해야 합니다. 웹사이트에 서버를 추가하는 방법에 대해서는 호스팅 제공업체(웹사이트가 호스팅되는 서버를 관리하는 회사)에 문의해야 합니다. 가치 있는 웹사이트 호스트라면 번거로움 없이 이를 구현할 수 있습니다. 그렇게 할 수 없다면 새 호스트를 찾는 것이 좋습니다. 또한 인증서가 사용 중인 모든 하위 도메인을 포함하는지 확인하십시오. 예를 들어 사이트에 뉴스 하위 도메인(news.mydomain.co.uk)이 있는 경우 인증서에 이 이름을 구체적으로 지정해야 합니다.
WordPress의 경우 설정 > 일반 으로 이동하여 " WordPress 주소(URL) " 및 " 사이트 주소(URL) "를 HTTPS로 업데이트하는 것을 잊지 마십시오.
2. 도메인 리디렉션 구현
내가 작업한 모든 웹사이트 중 절반 이상이 도메인 리디렉션이 누락되었으며 이는 사이트 순위에 큰 차이를 만들 수 있습니다. 모든 웹 사이트는 URL이 제작되는 방식에 따라 여러 상태로 존재합니다. 최소한 SSL 인증서가 없으면(위 참조, 실제로 하나가 있어야 합니다!) http://mydomain.co.uk 및 http://www.mydomain과 같은 두 가지 버전의 사이트가 있습니다. .co.uk. SSL 인증서에는 4개의 HTTP URL과 2개의 HTTPS URL(https://mydomain.co.uk 및 https://www.mydomain.co.uk)이 있습니다. 각 페이지의 여러 버전은 검색 엔진에 혼란을 주어 어떤 페이지에 순위를 매겨야 하는지 알지 못하게 할 수 있습니다. 기껏해야 사이트의 권한을 서로 다른 버전 간에 분할할 수 있습니다. 최악의 경우 검색 엔진은 순위를 매길 페이지를 결정할 수 없으므로 순위를 매기지 않기로 선택할 수 있습니다.
사이트에서 도메인 리디렉션을 확인하려면 4개의 다른 주소를 각각 방문하세요. 당신이 찾고 있는 것은 그들 중 3명이 당신을 4번째로 리디렉션한다는 것입니다. 이 경우 사이트가 올바르게 설정된 것입니다. 그렇지 않은 경우 검색 엔진에 사이트의 기본 버전을 나타내기 위해 도메인 리디렉션을 구현해야 합니다.
*이를 구현하려면 사이트의 htaccess 파일을 편집해야 하므로 실수로 사이트를 오프라인 상태로 만들 수 있으므로 변경하기 전에 항상 사이트를 백업하십시오.
도메인 리디렉션을 구현할 때 첫 번째 단계는 기본 버전이 될 사이트 버전을 결정하는 것입니다. SSL 인증서가 설치되어 있는 경우(아직 파악하지 못했다면 진지하게 해야 합니다), 이것은 항상 HTTPS 버전이어야 합니다. 그러나 기본 버전에 "www."가 포함되도록 할 것인지 여부. 여부는 개인의 선택이므로 어떤 버전을 기본 버전으로 사용할지 결정하기만 하면 됩니다. 결정을 내리면 두 단계를 완료해야 합니다.
강제 www. 또는 아님
귀하의 사이트 방문자가 항상 www를 사용하도록 하려면. — 또는 그렇지 않은 경우 — WordPress 설정을 변경해야 합니다.
- WordPress 관리자 페이지에 로그인합니다.
- 설정 > 일반으로 이동합니다.
- "WordPress 주소(URL)" 및 "사이트 주소(URL)"에서 주소를 확인합니다. www를 포함하려면. 여기에서 두 주소 모두에 표시되는지 확인하세요. 그렇지 않은 경우 놔두십시오.
- 설정을 저장합니다.
HTTPS 강제 실행
사이트 방문자가 항상 HTTPS를 사용하도록 하려면 htaccess 파일에 일부 코드를 추가해야 합니다(이 작업을 수행하기 전에 사이트를 백업).
- WordPress 관리자 페이지에 로그인합니다.
- Yoast > 도구 > 파일 편집기로 이동합니다.
- .htaccess 섹션으로 이동합니다.
- "RewriteEngine On"이라고 표시된 위치를 찾아 다음 코드의 마지막 두 줄을 추가합니다("RewriteCond"부터 복사).
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - "RewriteEngine On"을 찾을 수 없으면 전체 코드를 htaccess 파일의 맨 위에 추가하십시오.
- 설정을 저장합니다.
3. 404페이지 수정
404 페이지는 사용자가 액세스를 시도할 때 404 오류 코드를 반환하는 페이지입니다. 404 오류는 해당 페이지가 존재하지 않음을 의미하며 방문자를 해당 페이지로 유도하면 사용자 경험이 좋지 않습니다. 수정하는 것은 비교적 간단하지만 먼저 사이트에서 404 페이지를 식별해야 합니다. 무료 도구를 사용하여 이 작업을 수행하는 두 가지 방법이 있으며 둘 다 사용하는 것이 좋습니다.
비명 개구리 사용하기
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 마십시오. 예를 들어 https://exposureninja.com/은 단순히 exposureninja.com이 됨)을 입력하고 크롤링을 시작합니다.
- 완료되면 내부 탭을 사용하여 상태 코드 열을 확인하십시오(이 열을 통해 정렬하여 생활을 더 쉽게 할 수 있음).
- 상태 코드가 404인 페이지를 찾아 이 URL을 기록해 둡니다.

구글 서치 콘솔 사용하기
아직 Google Search Console을 사용하고 있지 않다면 실제로 사용해야 합니다. 시작하는 이유와 방법을 알아보려면 Yoast에 대한 이 훌륭한 기사를 확인하십시오.
- Search Console에 로그인하고 웹사이트 속성을 선택합니다.
- 적용 범위로 이동합니다.
- Google이 사이트에서 404 페이지를 감지한 경우 이 페이지의 표에 요약이 표시됩니다(Google에서 발견한 기타 오류 포함).
- 이 페이지의 세부 정보를 보려면 "제출된 URL을 찾을 수 없음(404)" 항목을 클릭하십시오.
- 모든 URL을 기록해 두십시오.
404를 수정하는 방법
404 페이지에 대한 정확한 수정은 페이지가 더 이상 존재하지 않는 이유에 따라 달라집니다.
페이지가 존재해야 하는 경우
더 이상 존재하지 않는 이유(실수로 삭제되었거나 초안 상태로 설정되었을 수 있음)를 확인하고 페이지를 복원해야 합니다.
페이지가 존재하지 않아야 하는 경우
페이지가 어떤 이유로 삭제되었고 더 이상 사용할 수 없는 것이 맞다면 — 아마도 사용되지 않는 제품이나 서비스이거나 두 개의 서비스가 하나로 통합된 경우 — 페이지를 리디렉션해야 합니다. 이것은 플러그인을 사용하여 WordPress에서 쉽게 수행할 수 있습니다. 내 기본 설정은 리디렉션이지만 리디렉션을 처리하는 다른 플러그인이 많이 있습니다.
플러그인을 설치하기 전에 사이트를 백업하는 것을 잊지 마십시오. 그 다음에:
- WordPress 관리자 페이지에 로그인합니다.
- 도구 > 리디렉션 (또는 사용 중인 리디렉션 플러그인)으로 이동합니다.
- " 소스 URL "(리디렉션할 URL) 및 " 대상 URL "(사용자를 리디렉션하려는 URL)을 입력합니다.
- " 리디렉션 추가 "를 클릭합니다.
모든 페이지를 사이트의 한 페이지(예: 홈페이지)로 리디렉션하지 마십시오. 각 404 페이지는 가장 유사한 라이브 페이지로 리디렉션되어야 합니다.

Google 상단으로 이동 무료로
4. 깨진 링크 수정
대부분의 깨진 링크는 위의 404 방법을 사용하여 수정되었습니다. 그러나 일부 깨진 외부 링크가 남아 있을 수 있습니다. 이를 확인하기 위해 Screaming Frog를 사용할 것입니다.
- Screaming Frog를 열고 사이트의 도메인 이름(다시 말하지만 http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
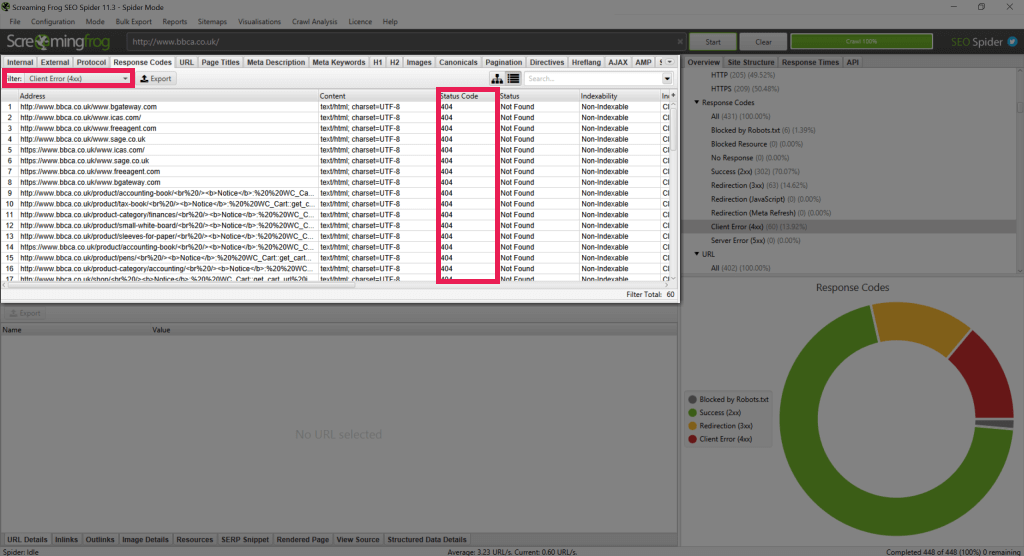
- 완료되면 응답 코드 탭으로 이동하여 오른쪽 메뉴에서 클라이언트 오류(4xx) 를 클릭합니다.
- 이제 4xx 오류를 반환하는 사이트 링크의 모든 페이지 목록이 표시됩니다(404 페이지를 수정하기 위해 위의 단계를 따랐다면 모두 외부 페이지여야 함).
- 표에서 링크를 클릭하고 하단의 Inlinks 탭을 선택하십시오. 이제 어떤 페이지가 깨진 페이지에 연결되어 있는지 알려줍니다.
- 404 오류가 발생하면 페이지에서 링크를 제거하거나 라이브 페이지로 연결되도록 업데이트하세요.
- 403 오류가 발생하면 링크되는 페이지를 확인하세요. 작동하는 경우 조치가 필요하지 않습니다. 작동하지 않으면 링크를 제거하거나 라이브 페이지를 가리키도록 업데이트하세요.
참고 : Screaming Frog의 응답 코드 탭에 500 오류가 있는 내부 페이지가 많이 표시되면 서버가 크롤러에 페이지 정보를 제공하지 못하는 것입니다. 이것이 Screaming Frog의 문제라면 Google도 문제가 될 것입니다. 서버 개선에 대해 호스팅 제공업체에 문의하십시오.
5. 영구 리디렉션 사용
이것은 내가 많은 사이트에서 볼 수 있는 또 다른 문제입니다. “내 페이지에 리디렉션을 넣었습니다. 리디렉션은 작동하지만 교체 페이지의 순위가 전혀 표시되지 않습니다.” 열에 아홉은 잘못된 유형의 리디렉션이 사용되었기 때문입니다.
리디렉션에는 301 영구 리디렉션과 302 또는 307 임시 리디렉션의 두 가지 주요 유형이 있습니다. 다른 유형의 리디렉션이 있지만 주로 보고 사용하는 리디렉션입니다. 301 리디렉션은 웹 크롤러에게 변경 사항이 영구적임을 알려 크롤러가 페이지 권한을 전송하고 인덱스 내에서 페이지를 교환할 수 있도록 합니다. 302/307 리디렉션은 크롤러에게 리디렉션이 일시적인 변경일 뿐임을 알려주므로 원본 페이지를 인덱스에 남겨두고 리디렉션을 통해 페이지 권한을 전달하지 않습니다. 다음과 같은 방법으로 영구 리디렉션을 추가할 수 있습니다.
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
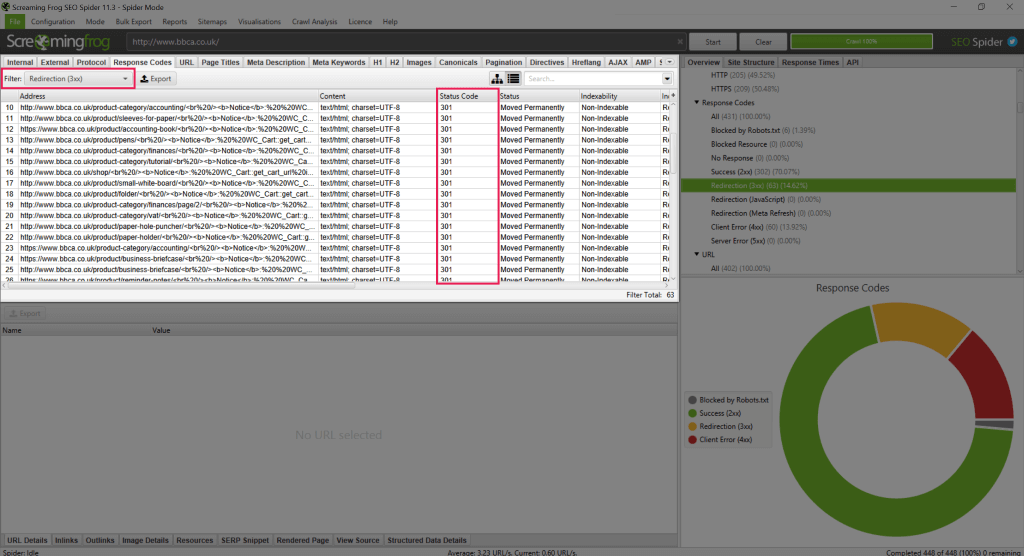
- 완료되면 응답 코드 탭으로 이동하여 오른쪽 메뉴에서 리디렉션(3xx) 을 클릭합니다.
- 이제 리디렉션되는 모든 페이지 목록이 표시됩니다. 모든 내부 페이지를 그룹화할 수 있도록 URL을 정렬합니다. 이 목록에는 귀하가 링크하고 있는 리디렉션된 외부 페이지가 포함됩니다. — 우리는 이에 대해 걱정할 필요가 없습니다.
- 302 리디렉션 인스턴스가 있는지 확인합니다. 찾으면 페이지를 확인하여 일시적인 변경 사항인지 확인하십시오.
- 일시적인 변경이 아닌 경우 302(임시) 리디렉션을 301(영구) 리디렉션으로 교체합니다. WordPress용 리디렉션 플러그인을 사용하고 "404를 수정하는 방법" 섹션의 지침을 따를 수 있지만 새 리디렉션을 추가하기 전에 이전 리디렉션을 삭제해야 합니다.


6. 메타데이터 확인
메타데이터는 사용자가 검색을 수행할 때 Google 및 기타 검색 엔진이 사용자에게 표시하는 정보입니다. 메타데이터는 종종 간과되지만 만들 수 있는 가장 간단하고 쉬운 수정 사항 중 하나입니다. 사이트에 이미 메타데이터가 있을 수 있습니다. 대부분의 CMS는 메타데이터를 자동으로 채우지만 공백으로 두면 Google에서 페이지의 콘텐츠를 사용합니다. 그러나 이들 중 어느 것도 페이지에 대해 고유하게 제작된 메타데이터를 갖는 이점을 제공하지 않습니다.
사이트의 메타데이터를 확인하려면 Screaming Frog를 사용할 수 있습니다.
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
- 완료되면 페이지의 메타데이터를 볼 수 있는 여러 위치가 있습니다.
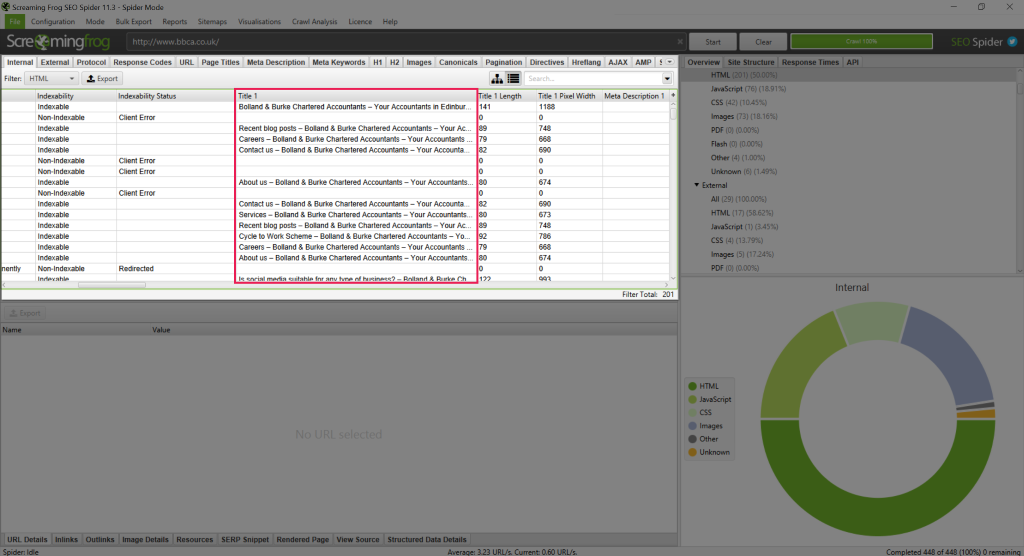
- 내부 탭에는 제목 1 열(페이지/메타 제목)과 메타 설명 1 열이 있습니다.
- 페이지 제목 탭(모든 페이지/메타 제목이 나열됨).
- 모든 메타 설명을 나열하는 메타 설명 탭에서.

여기에서 메타데이터 작성에 대해 자세히 설명하지 않겠습니다. 그 자체가 전체 기사입니다. 하지만 효과적인 메타데이터 작성 방법을 보여주는 가이드가 저희 웹사이트에 많이 있습니다.
멋진 새 메타데이터를 작성했으면 사이트에 업로드해야 합니다.
- WordPress 관리자 페이지에 로그인합니다.
- 메타데이터를 추가할 페이지로 이동합니다.
- Yoast 섹션을 찾을 때까지 아래로 스크롤합니다.
- 제목을 SEO 제목 상자에 복사합니다.
- 메타 설명 상자에 설명을 복사합니다.
- 페이지를 저장합니다.
WordPress 사용자를 위한 유용한 정보 : WordPress 관리 페이지에 로그인하고 동일한 브라우저의 다른 탭에서 편집하려는 페이지의 URL을 입력합니다. 로드되면 페이지 상단에 WordPress 메뉴 표시줄이 표시되고 "페이지/게시물 편집"을 클릭하면 메타데이터를 편집할 수 있는 WordPress 페이지로 바로 이동합니다. 이것은 수백 페이지가 있는 대규모 웹사이트에서 시간을 절약할 수 있는 훌륭한 방법입니다!
7. H1 확인
H1은 페이지 콘텐츠에 사용되는 표제 태그 유형입니다. 이름에서 알 수 있듯이 H1은 첫 번째 제목이며 페이지 제목 역할을 합니다(검색 엔진이 사용자에게 표시하는 메타/페이지 제목과 혼동하지 마십시오).
많은 사이트에서 H1을 서식 장치로 사용하여 텍스트를 더 크거나 굵게 만들지만 이는 나쁜 습관입니다. 각 페이지에는 H1이 하나만 있어야 합니다. 다른 제목에는 H2, H3, H4 등을 사용해야 합니다. 페이지에 몇 개의 H1이 나타나는지 확인하기 위해 Screaming Frog를 다시 사용할 것입니다.
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
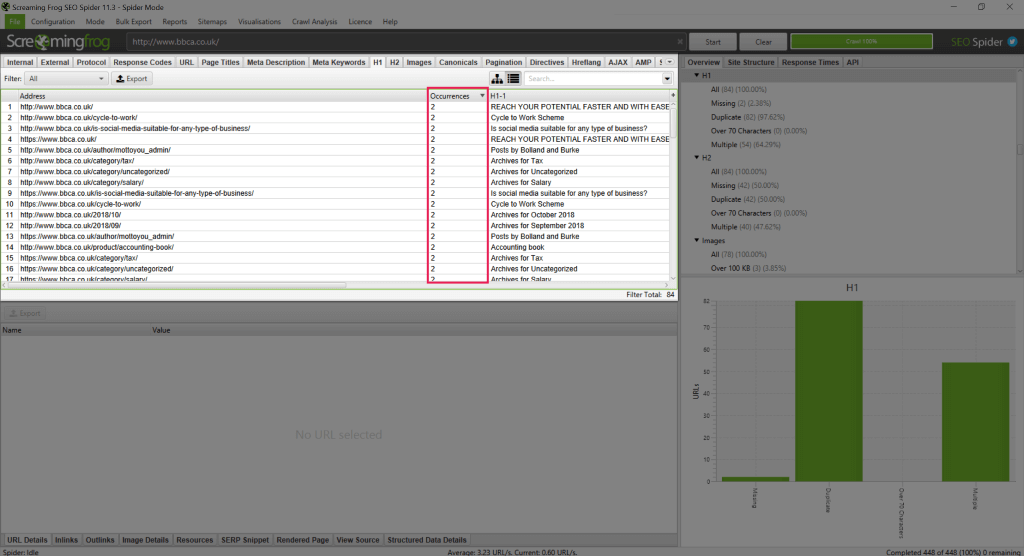
- 완료되면 H1 탭으로 이동하여 발생 열을 사용하여 데이터를 정렬합니다.
- H1이 두 개 이상 있는 페이지를 기록해 두십시오.
- 어떤 것이 기본 제목이 되어야 하는지 결정하십시오. 이것은 페이지 상단에 나타나야 하고 타겟 키워드를 포함해야 합니다.
- 페이지의 다른 H1을 H2, H3 등으로 다시 포맷합니다. 여기에서 계층 구조를 따라야 합니다. H1 페이지 제목 뒤에 H3 형식의 제목이 없습니다.

8. 사이트맵 확인
사이트맵에는 XML 사이트맵과 HTML 사이트맵의 두 가지 유형이 있습니다. XML 사이트맵은 Google과 같은 크롤러가 사이트에서 사용 가능한 페이지를 이해하는 데 사용됩니다. HTML 사이트맵은 사이트 구조를 설명하는 사용자가 사용할 수 있는 페이지입니다.
개인적으로 저는 HTML 사이트맵의 팬이 아닙니다. 크롤러는 SEO 이점을 제공하지 않으며, 사용자가 사이트를 제대로 탐색하는 데 필요한 경우 사이트 구조가 너무 복잡하므로 재설계를 고려해야 합니다. 반면에 XML 사이트맵은 크롤러가 사이트 구조를 이해하고 사이트의 모든 페이지를 인식하도록 하여 SEO 이점을 제공합니다.
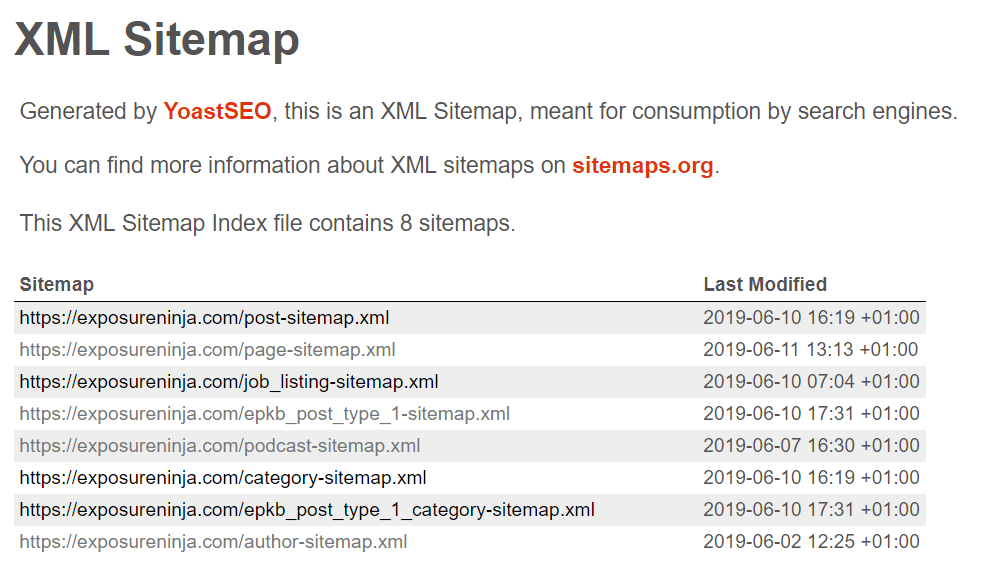
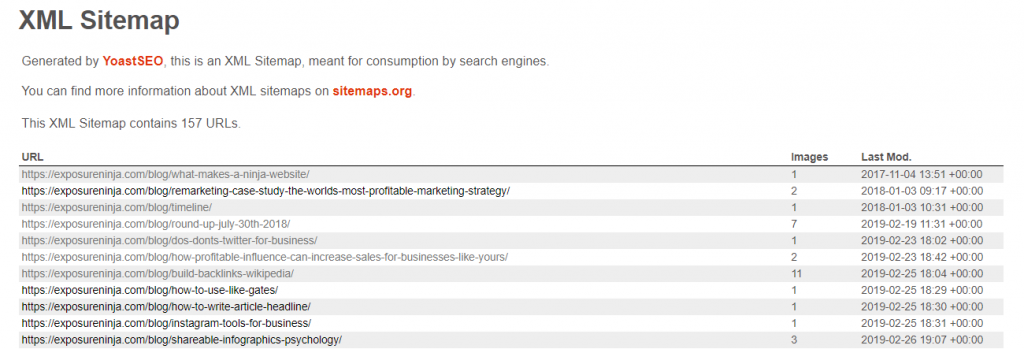
먼저 mydomain.co.uk/sitemap.xml(또는 mydomain.co.uk/sitemap_index.xml)로 이동하여 사이트에 사이트맵이 있는지 확인하십시오. 이 두 링크에서 모두 404가 표시되면 사이트맵이 없는 것일 수 있으며 사이트맵을 생성하려면 웹마스터가 필요합니다. 또는 WordPress를 사용하는 경우 Yoast를 사용하여 만들 수 있습니다. 페이지가 표시되면 축하합니다. 사이트맵이 있는 것입니다! 다른 웹사이트 페이지처럼 보이지 않아도 걱정하지 마세요.
Yoast에서 생성한 사이트맵의 예는 아래를 참조하세요. 다음과 같이 보일 가능성이 높습니다.


그러나 사이트맵을 직접 만들어야 하는 경우에는 어떻게 해야 합니까? 다음은 Yoast를 사용하여 수행하는 방법입니다.
- WordPress 관리자 페이지에 로그인합니다.
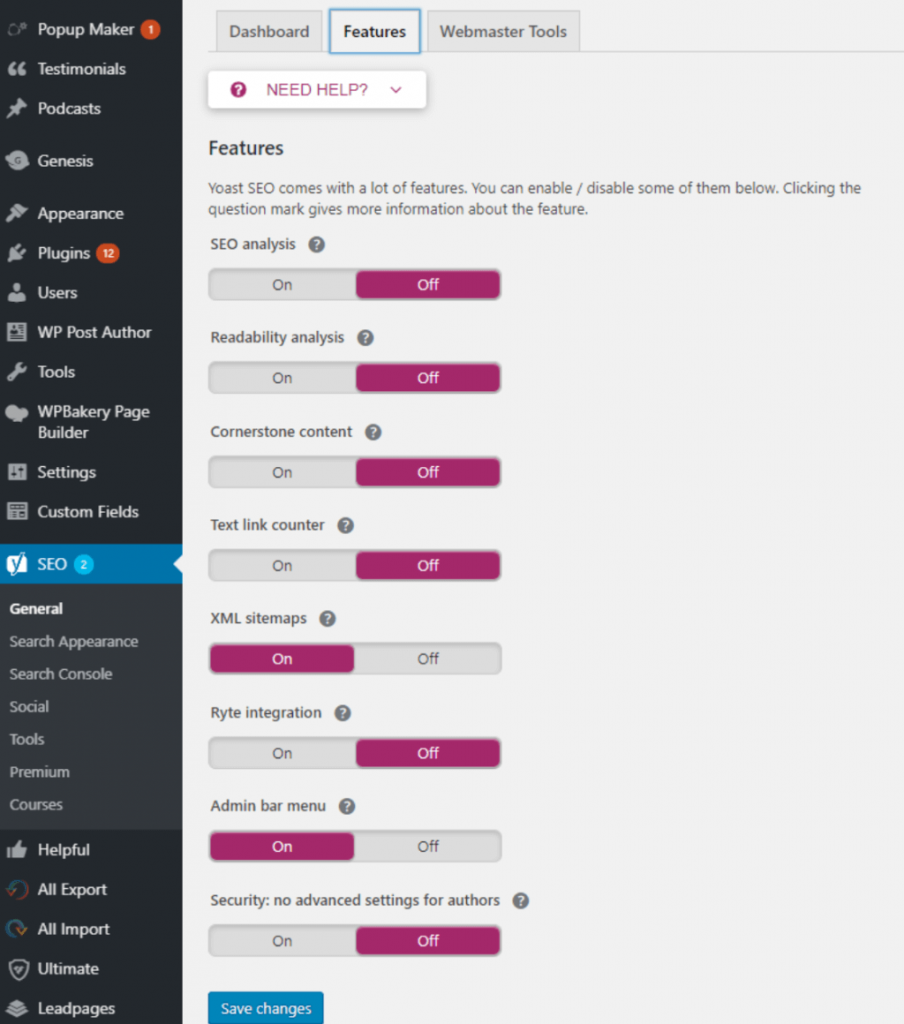
- Yoast > 일반 > 기능 으로 이동합니다.
- XML 사이트맵 을 찾아 "켜기"를 클릭합니다.
- 변경 사항을 저장합니다.

9. HTTP 페이지 및 HTTP 리소스에 대한 링크
사이트가 안전하다면 모든 요소도 안전한지 확인해야 합니다. 사이트 소유자는 종종 자신의 사이트에 SSL 인증서를 추가하고 작업이 완료된 것으로 생각하지만, 페이지의 새 HTTPS 버전을 가리키도록 내부 링크를 업데이트하지 않았고 리소스(예: 이미지)를 업데이트하지 않은 경우 페이지를 HTTPS 버전으로 변경하더라도 여전히 문제가 발생하고 사용자는 브라우저에서 보안 경고를 계속 보게 됩니다.
연결
사이트가 여전히 이전 HTTP(비보안) 버전의 페이지에 링크되어 있으면 검색 엔진이 어떤 페이지의 순위를 매길지 혼동할 수 있습니다. 사이트맵을 통해 기본적으로 크롤러에게 보안 페이지가 사용하려는 기본 페이지라고 말하지만 내부 링크는 여전히 비보안 페이지를 가리킵니다. 앞서 언급한 HTTPS로 강제 리디렉션을 구현했다면 도움이 될 것이지만 여전히 링크를 개별적으로 업데이트하는 것이 가장 좋습니다.
다행히도 이러한 링크를 수정하는 것은 쉬운 과정입니다. 먼저 영향을 받을 수 있는 링크를 찾아야 합니다.
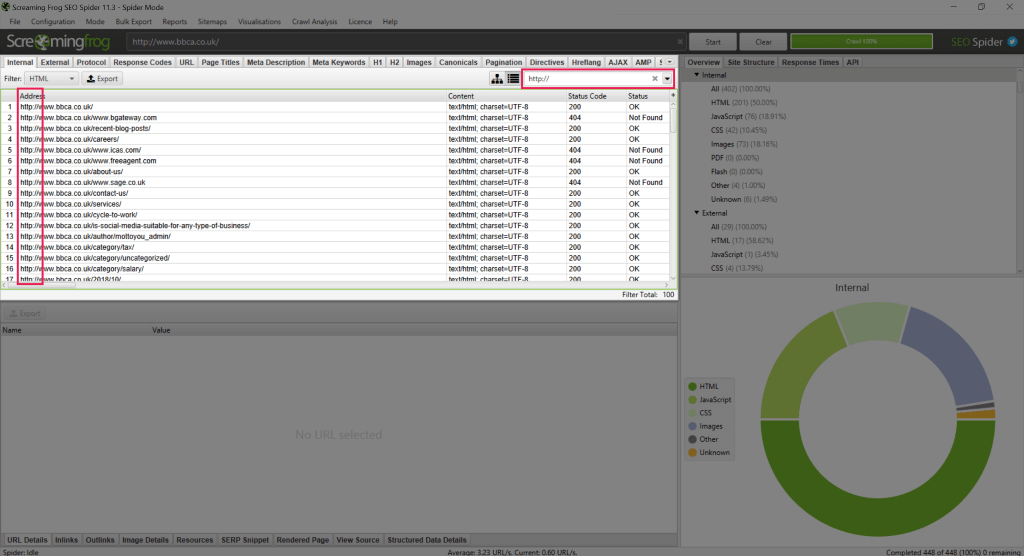
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
- 완료되면 내부 탭으로 이동하여 URL별로 데이터를 정렬합니다. " http:// "로 시작하는 URL을 찾으십시오.
- HTTP로 시작하는 페이지가 있는 경우(최소한 홈페이지가 표시되어야 함) URL과 Inlinks 탭을 클릭합니다.
- 여기에서 페이지의 HTTP 버전에 링크되는 모든 페이지를 볼 수 있습니다. 이것이 비어 있으면 문제가 없습니다. 이것은 단순히 HTTP 버전에 연결되는 페이지가 없지만 크롤러가 강제 HTTPS 리디렉션을 통해 찾았음을 의미합니다.

이제 링크를 업데이트해야 합니다.
개발자가 있는 경우:
팀에 개발자가 있는 경우 찾기 및 바꾸기를 통해 링크를 쉽게 업데이트할 수 있습니다. "<a href="http://mydomain.co.uk"에 대한 모든 언급을 찾아 "<a href="https://mydomain.co.uk"로 바꿉니다. 익숙하지 않은 사람들을 위해 "<a href="는 텍스트가 링크임을 나타내는 HTML 코드입니다.
개발자가 없는 경우:
대기 중인 개발자가 없으면 링크를 수동으로 업데이트해야 합니다.
- WordPress 관리자 페이지에 로그인합니다.
- 링크를 업데이트할 페이지로 이동합니다.
- 링크를 찾아 연결된 HTTP 페이지를 HTTPS 버전으로 업데이트합니다.
자원
안전하지 않은 리소스는 HTTP 소스에서 전달되는 사이트의 이미지 또는 양식입니다. 이 요소는 안전하지 않기 때문에 페이지도 안전하지 않으므로 업데이트해야 합니다. 먼저 이러한 요소를 찾아야 하며 Screaming Frog를 다시 사용할 것입니다.
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
- 크롤링이 완료되면 상단의 보고서 를 클릭하고 안전하지 않은 콘텐츠 를 선택합니다.
- 이렇게 하면 데이터와 함께 .csv 파일을 내보낼 수 있습니다. 해당 파일을 저장하고 스프레드시트로 엽니다.
- 내보낸 데이터를 사용하여 사이트에서 안전하지 않은 콘텐츠를 식별하고 CMS 내의 관련 페이지로 이동한 다음 보안 리소스를 가리키도록 콘텐츠를 업데이트합니다.

Google 상단으로 이동 무료로
10. NOINDEX 태그 확인
Noindex 태그는 사이트에 존재하는 HTML 태그이며 검색 엔진 크롤러에 페이지가 검색 엔진에 의해 인덱싱되지 않아야 함을 알려줍니다. 페이지가 실수로 인덱싱되지 않는 경우는 매우 드물지만 전례가 없는 것은 아닙니다. 나는 과거에 색인이 생성되지 않은 전체 사이트를 보았으므로 확인할 가치가 있습니다.
- Screaming Frog를 열고 사이트의 도메인 이름(http(s) 또는 www를 포함하지 않음)을 입력하고 크롤링을 시작합니다.
- 완료되면 내부 탭으로 이동하여 인덱싱 가능성 상태 열을 사용하여 데이터를 정렬합니다.
- 값이 " noindex "인 페이지의 경우 URL을 확인하고 현재 색인이 생성되지 않았지만 검색 결과에 나타나야 하는 페이지를 기록해 두십시오.
이것들이 있으면 페이지에서 noindex 태그를 제거해야 합니다.
- WordPress 관리자 페이지에 로그인합니다.
- 업데이트할 페이지로 이동합니다.
- Yoast 섹션까지 아래로 스크롤하고 고급 옵션(톱니바퀴 아이콘)을 클릭합니다.
- " 검색 엔진이 검색 결과에 이 페이지를 표시하도록 허용하시겠습니까? ", 드롭다운 메뉴에서 " 예 "를 선택합니다.
- 페이지를 저장합니다.
보너스 팁
중복 콘텐츠를 피하기 위해 블로그 아카이브와 같이 색인을 생성하지 않으려는 페이지가 여러 개 있을 수 있습니다. Yoast를 사용하여 사이트의 섹션을 빠르고 쉽게 NOINDEX할 수 있습니다.
- WordPress 관리자 페이지에 로그인합니다.
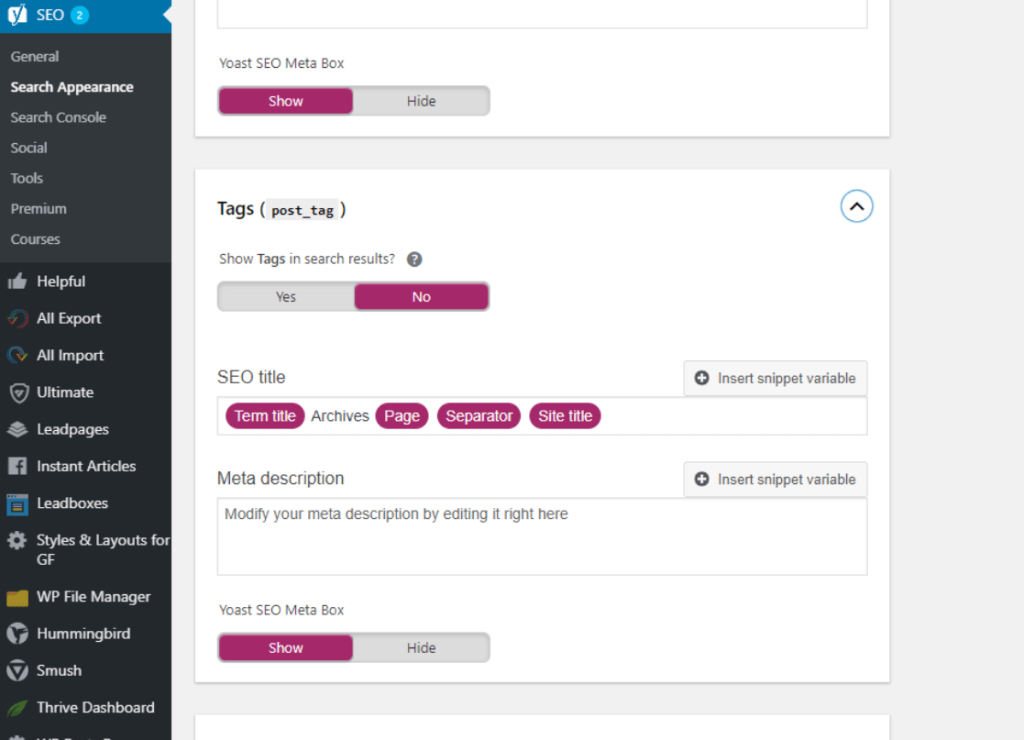
- Yoast > 검색 모양 으로 이동합니다.
- 상단의 탭을 사용하여 제거하려는 콘텐츠 그룹을 찾습니다.
- " 검색 결과에 사이트 섹션을 표시하시겠습니까? " 옵션을 " 아니요 " 로 설정하면 페이지 자체의 설정을 재정의하지 않는 한 해당 그룹 내의 모든 페이지에 색인이 생성되지 않습니다.

그게 다야 — 사이트의 SEO를 높이는 데 도움이 되도록 직접 구현할 수 있는 10가지 간단한 수정 사항입니다. 이를 구현하면 사이트 상태와 가시성을 향상시킬 수 있으므로 노력할 가치가 있습니다. 이 작업을 완료했고 더 많은 정보가 필요한 경우 SEO 및 콘텐츠 마케팅에 대한 다른 훌륭한 가이드를 확인하세요. 그 동안 전문가 팀의 무료 검토를 위해 사이트를 제출하지 않으시겠습니까? 우리는 당신이 당신의 구석에 있는 닌자로 무엇을 할 수 있는지 정확히 보여줄 것입니다.
