전자 상거래 상점을 향상시키기 위해 꼭 알아야 할 5가지 Shopify 업데이트
게시 됨: 2023-05-12Shopify를 사용하여 전자상거래 웹사이트를 운영하는 경우 경쟁에서 앞서 나가려면 최신 Shopify 업데이트를 유지하는 것이 중요합니다. 2023년에는 Shopify 매장 수가 전 세계 175개국에 걸쳐 630만 개를 넘어섰습니다. 특히 Shopify는 미국 전자상거래 시장에서 19.8%의 상당한 시장 점유율을 차지하며 지배력을 확립했습니다.
방대한 사용자 기반을 갖춘 Shopify는 사용자의 요구를 충족하기 위해 항상 새로운 기능을 개발하기 위해 노력하고 있습니다. 화이트 라벨 Shopify 개발 파트너로서 우리는 최신 트렌드와 업데이트를 통해 최신 정보를 얻습니다.
이러한 최신 Shopify 업데이트는 온라인 스토어를 개선하고 끊임없이 변화하는 전자상거래 환경에 발맞추는 데 도움이 될 것입니다.
목차
- I. Metafield를 이용한 자동 수집
- 1단계: 제품에 대한 메타필드 생성
- 2단계: 자동 수집 설정
- 3단계: 컬렉션 만들기
- II. 결제 확장성
- III. Shopify 테마에서 섹션 그룹 생성
- IV. Shopify의 메타 개체 필드 기능
- 메타 개체 설정
- 특정 Shopify 부품에 대한 메타필드 참조 생성
- Shopify 온라인 스토어에 메타필드 표시.
- V. Shopify Liquid Prettier 플러그인으로 코드 최적화
- ㅏ. 비주얼 스튜디오 코드
- 비. 정력
- 씨. 웹스톰
I. Metafield를 통한 자동 수집
메타필드를 사용하는 자동화된 컬렉션은 Shopify에서 제품에 대한 보다 정확한 컬렉션을 생성하는 데 도움이 될 수 있습니다. 메타필드는 색상, 크기 또는 재료와 같은 추가 정보를 제품에 추가할 수 있는 사용자 정의 필드입니다.
이제 Shopify에서 자동 컬렉션에 메타필드 조건을 추가할 수 있습니다. 즉, 제품의 메타필드를 기반으로 제품에 대한 보다 정확한 자동 컬렉션을 생성할 수 있습니다.
제품에 메타필드를 추가하면 해당 자동 컬렉션에 제품이 자동으로 추가됩니다.
컬렉션에 메타필드 조건을 추가하려면 다음 단계를 따라야 합니다.
1단계: 제품에 대한 메타필드 생성
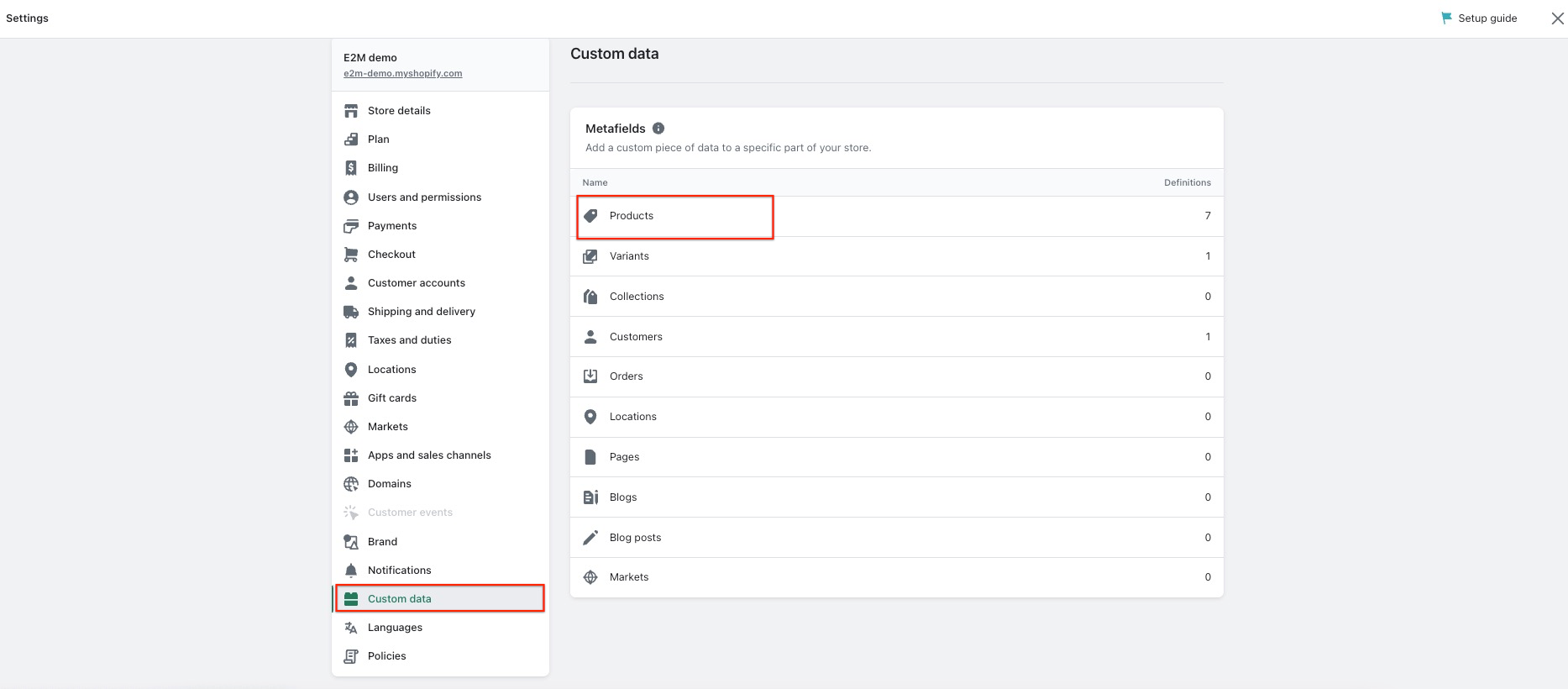
먼저 제품 또는 변형에 대한 메타필드를 생성해야 합니다. Shopify 설정의 "사용자 정의 필드" 섹션으로 이동하여 "사용자 정의 필드 추가"를 선택하십시오.
최신 Shopify 업데이트를 통해 이제 메타필드를 사용하여 제품에 대한 중요한 정보를 더 쉽게 추가할 수 있습니다. 다음 네 가지 유형의 메타필드 중에서 선택할 수 있습니다.
- 한 줄 텍스트
- 정수
- 소수
- 참 또는 거짓

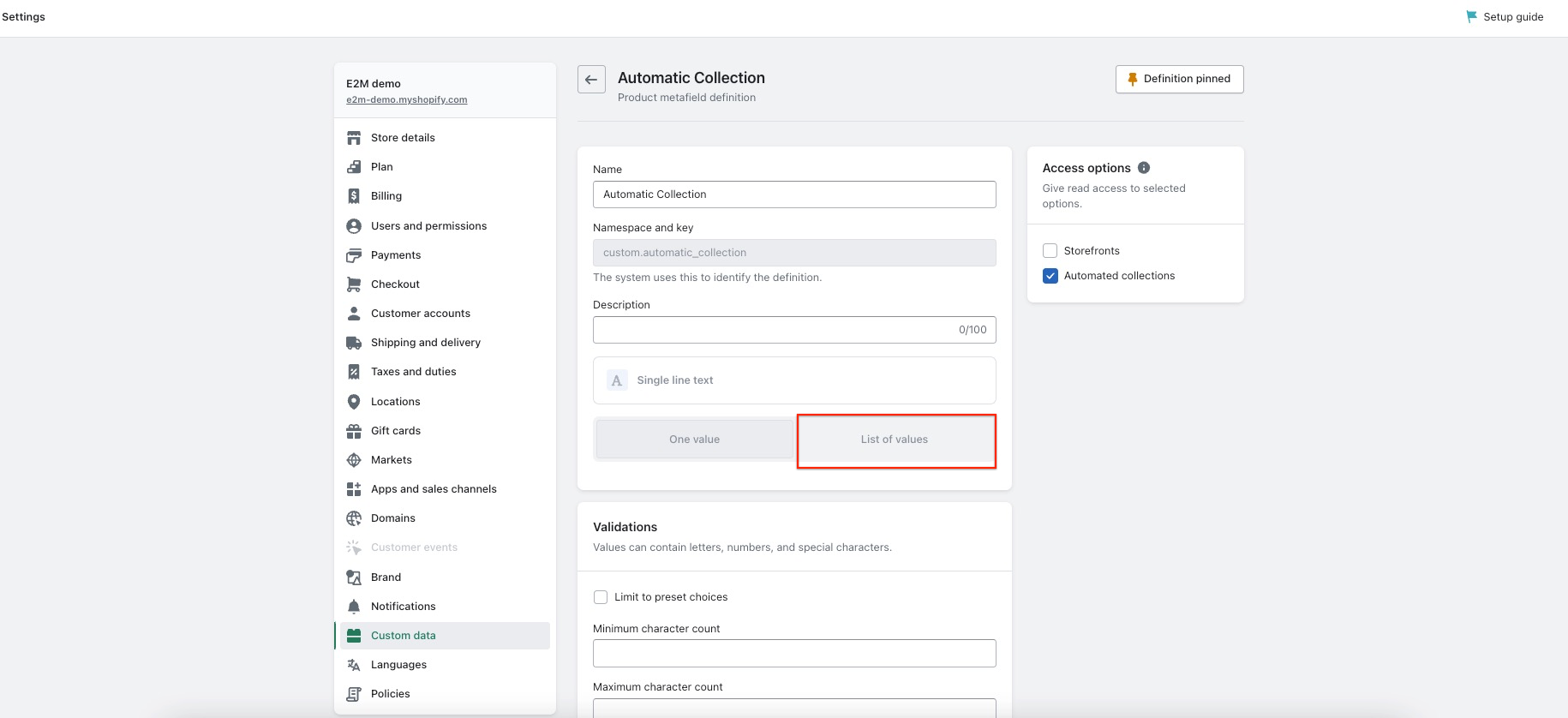
메타필드에 대해 미리 정의된 값을 생성하려면 "값 목록"을 선택합니다.

2단계: 자동 수집 설정
메타필드를 만든 후에는 해당 메타필드 값을 기반으로 자동 수집을 설정할 수 있습니다. Shopify 대시보드의 "자동 컬렉션" 섹션으로 이동하여 "자동 컬렉션 만들기"를 선택합니다.
여기에서 이전에 생성한 메타필드를 선택하고 컬렉션에 대한 조건을 설정할 수 있습니다. 이 Shopify 업데이트를 사용하면 제품을 사용자 지정 컬렉션으로 구성하여 재고 관리를 간소화할 수 있습니다.
3단계: 컬렉션 만들기
자동 컬렉션을 설정한 후 새 컬렉션을 만들 수 있습니다. Shopify 대시보드의 "컬렉션" 섹션으로 이동하여 "컬렉션 생성"을 선택합니다.
"조건" 섹션에서 컬렉션에 사용할 메타필드를 선택하고 해당 메타필드의 값을 설정합니다. 이렇게 하면 메타필드 조건과 일치하는 제품이 컬렉션에 자동으로 추가됩니다.

다음 단계에 따라 제품 또는 이형 상품에 대한 메타필드가 포함된 자동 컬렉션을 만드세요. 이렇게 하면 제품을 더 잘 구성하고 고객이 온라인 상점에서 원하는 것을 더 쉽게 찾을 수 있습니다.
자동 수집에 대해 자세히 알아보려면 여기를 클릭하십시오.
II. 결제 확장성
2024년 8월 13일부터 체크아웃하세요. 액체는 체크아웃 페이지에서 더 이상 작동하지 않습니다. 이는 현재 체크아웃으로 체크아웃 페이지를 사용자 정의한 경우를 의미합니다. 이 날짜 이전에 체크아웃 확장성으로 업그레이드해야 합니다.
배송 및 결제 페이지를 맞춤설정하려면 Checkout API를 사용해야 합니다. 이 API 외부에서 수행된 사용자 지정은 지원되지 않습니다.
결제 확장성으로 업그레이드하면 향상된 결제 경험과 향상된 고객 만족도의 이점을 누릴 수 있습니다.
방법은 다음과 같습니다.
- 1단계: Shopify 개발자 웹사이트의 Shopify Checkout API 섹션으로 이동합니다.
- 2단계: Checkout API 및 해당 기능을 숙지합니다.
- 3단계: Checkout API를 사용하여 체크아웃 페이지를 사용자 지정합니다.
- 4단계: 변경 사항이 올바르게 작동하는지 테스트합니다.
이 업데이트를 통해 체크아웃 경험을 개인화하고 고객이 체크아웃 중에 현명한 결정을 내릴 수 있도록 더 많은 정보를 제공할 수 있습니다.
III. Shopify 테마에서 섹션 그룹 생성
Shopify는 테마 레이아웃에서 섹션 그룹을 생성할 수 있는 새로운 기능을 도입했습니다. 섹션 그룹은 상점 소유자가 머리글 및 바닥글과 같은 레이아웃 파일 영역에서 섹션을 추가, 제거 및 재정렬할 수 있게 해주는 JSON 컨테이너입니다.
이 Shopify 업데이트를 사용 하면 테마 레이아웃에서 섹션을 쉽게 사용자 지정하고 재정렬할 수 있습니다.이 기능은 온라인 상점을 위한 보다 능률적이고 효율적인 워크플로를 약속합니다.
섹션 그룹을 추가하려면 다음 단계를 따르십시오.
- 1단계: Shopify 스토어에서 "코드 편집"으로 이동합니다.
- 2단계: "섹션"으로 이동하고 "새 섹션 추가"를 클릭하여 새 섹션을 추가합니다.
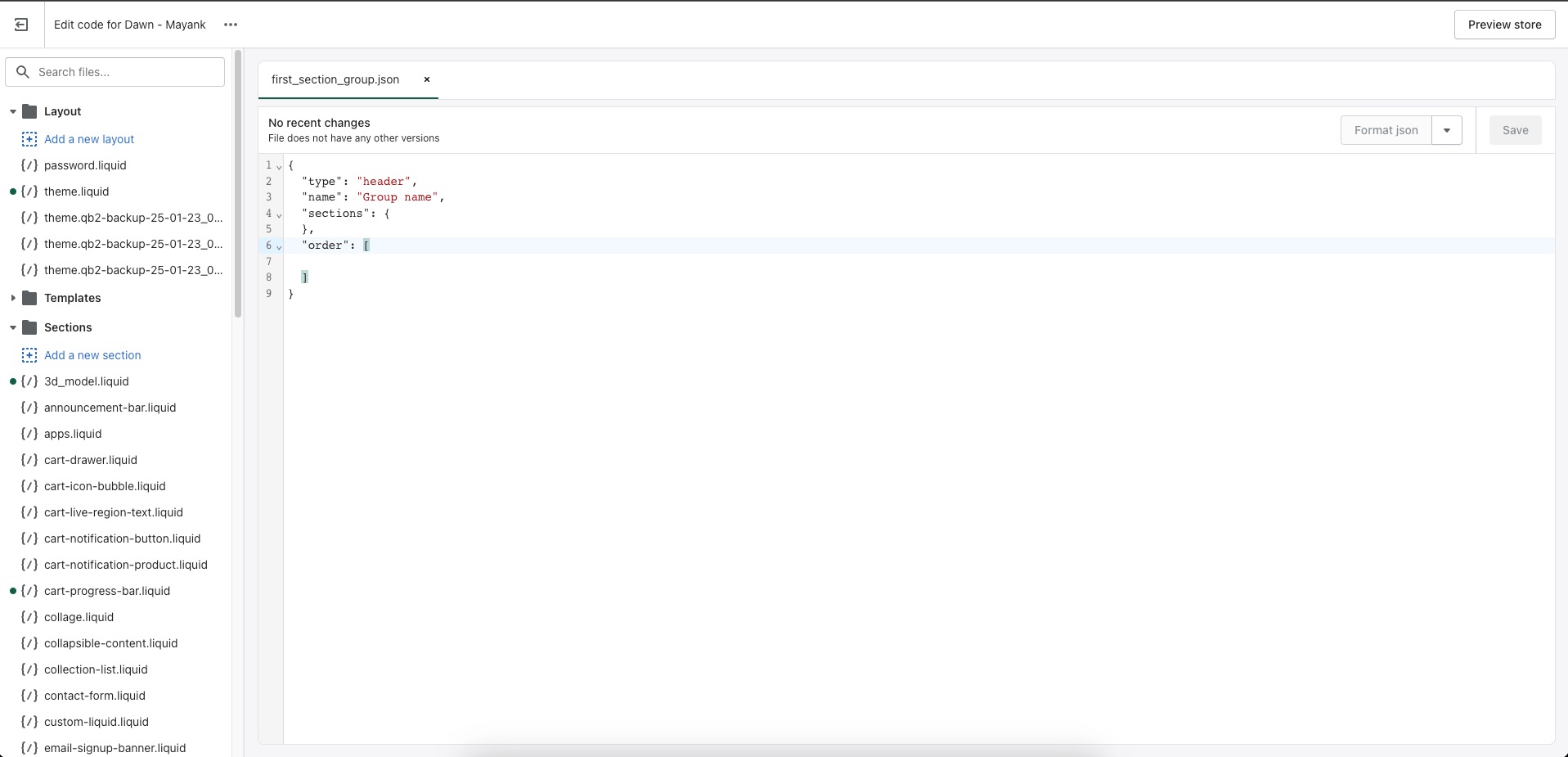
- 3단계: 파일 이름을 추가하고 ".json"을 추가하여 새 JSON 파일을 만듭니다.
- 4단계: JSON 파일에서 "Type", "Name", "Sections" 및 "Order"의 네 가지 특성을 추가합니다.이러한 속성은 필수이며 요소가 없으면 JSON 파일이 저장되지 않습니다. 누락된 것이 있으면 오류가 발생합니다.
- 5단계: "header", "footer", "aside" 또는 "custom" 값 중 하나를 가질 수 있습니다.<이름>"을 "유형" 속성으로 지정합니다.
- 6단계: "이름" 속성은 섹션 그룹에 할당해야 하는 모든 이름이 될 수 있습니다.
- 7단계: "Section" 속성에는 Shopify Customizer에서 추가한 모든 값이 있습니다.추가한 콘텐츠를 기반으로 Shopify에서 자동으로 생성합니다. 해당 JSON 파일을 수동으로 편집하지 않는 것이 좋습니다.
- 8단계: "주문" 속성은 특정 섹션에 추가한 블록 수를 정의합니다.커스터마이저에서 순서를 변경하면 자동으로 변경됩니다. 순서 속성은 블록의 순서를 정의합니다.

- 9단계: 이제 섹션 그룹 JSON 파일을 만들었으므로 이를 사용자 지정 프로그램에 연결하는 방법과 사용자 지정 프로그램에 표시되는 방법에 대한 질문이 발생합니다.이를 위해 액체 파일에 다음 코드를 추가할 수 있습니다.
- {% 섹션 "Section_group_file_name" %}
- 10단계: 그러면 섹션 그룹 파일이 사용자 정의 프로그램에 연결됩니다.연결되면 아래 이미지와 같이 해당 섹션 그룹에 여러 섹션을 추가할 수 있습니다.
전반적으로 이 새로운 기능은 귀하와 같은 Shopify 스토어 소유자에게 레이아웃 파일에서 섹션을 만들고 관리하기 위한 뛰어난 유연성과 사용자 지정 옵션을 제공합니다.
메모:
- Shopify에서 생성된 섹션 그룹은 기본적으로 커스터마이저에 표시되지 않습니다. 섹션 그룹을 추가하려면 액체 코드의 파일에서 수동으로 추가해야 합니다.
- 그러나 Shopify는 최근 특정 섹션 그룹에서 사용자 지정 ".liquid" 섹션을 표시할 수 있는 섹션 스키마에 새로운 기능을 도입했습니다.
- 스키마의 "enabled_on" 및 "disabled_on" 특성을 사용하여 이 작업을 수행할 수 있습니다. 이 Shopify 업데이트를 통해 사용자 지정 ".liquid" 섹션을 더 잘 구성하고 특정 섹션 그룹에서 사용할 수 있습니다.
- 예를 들어 "group1.json" 및 "group2.json"이라는 두 개의 섹션 그룹과 "section_file.liquid"라는 섹션 파일이 있는 경우 스키마에서 "enabled_on" 특성을 사용하여 "section_file.liquid"를 만들 수 있습니다. ” 섹션은 “group1”에서만 볼 수 있습니다.
- 반면에 "disabled_on" 속성을 사용하여 "group1"의 "section_file.liquid" 섹션을 숨기고 다른 모든 그룹에 표시할 수 있습니다.
- "enabled_on" 및 "disabled_on" 특성은 "템플릿" 및 "그룹"의 두 가지 인수를 허용합니다. 두 가지를 동시에 사용하거나 둘 중 하나를 사용할 수 있습니다. "템플릿" 인수는 모든 유형의 페이지를 허용하고 [""]는 모든 페이지를 허용합니다.
- "groups" 인수를 사용하면 머리글, 바닥글, 따로 및 사용자 지정과 같은 섹션 그룹 유형을 추가할 수 있습니다. <이름>. [“”]는 모든 유형의 섹션을 허용합니다.
- 템플릿 및 그룹 인수와 함께 "enabled_on"을 사용하면 섹션이 해당 템플릿의 섹션 그룹에만 표시됨을 의미합니다. "disabled_on"에서도 동일하게 작동하지만 그 반대의 경우도 마찬가지입니다.
여기에서 "enabled_on" 및 "disabled_on"에 대해 자세히 알아보십시오. 여기에서 섹션 그룹에 대해 읽을 수도 있습니다.
IV. Shopify의 메타 개체 필드 기능
Shopify의 메타 개체 필드 기능을 사용하면 스토어에 대한 구조화된 정보를 쉽게 추가하고 저장할 수 있습니다. 이를 통해 기능, 사양 및 사이즈 차트와 같은 제품에 대한 정보를 저장할 수 있으며 Shopify 관리자에서 검색하고 편집할 수 있습니다.
이 기능은 제품, 컬렉션, 고객, 주문 및 스토어의 다른 부분에 사용할 수 있습니다. 이 업데이트를 통해 매장을 보다 쉽고 효율적으로 관리하고 업데이트할 수 있습니다.
메타 개체는 StoreFront API 및 메타 개체 API뿐만 아니라 Shopify Admin을 통해 액세스할 수 있습니다. 이 기능을 사용하면 타사 응용 프로그램이 메타 개체에 액세스하고 상호 작용할 수 있습니다.

이는 메타 개체를 사용하여 상점과의 광범위한 사용자 정의 및 통합을 생성할 수 있음을 의미합니다.
메타 개체 설정
메타 개체 설정은 간단한 프로세스입니다. 메타 개체에는 개체의 구조를 설명하는 필드 그룹과 메타 개체의 내용 또는 데이터라는 두 가지 핵심 요소가 있습니다.
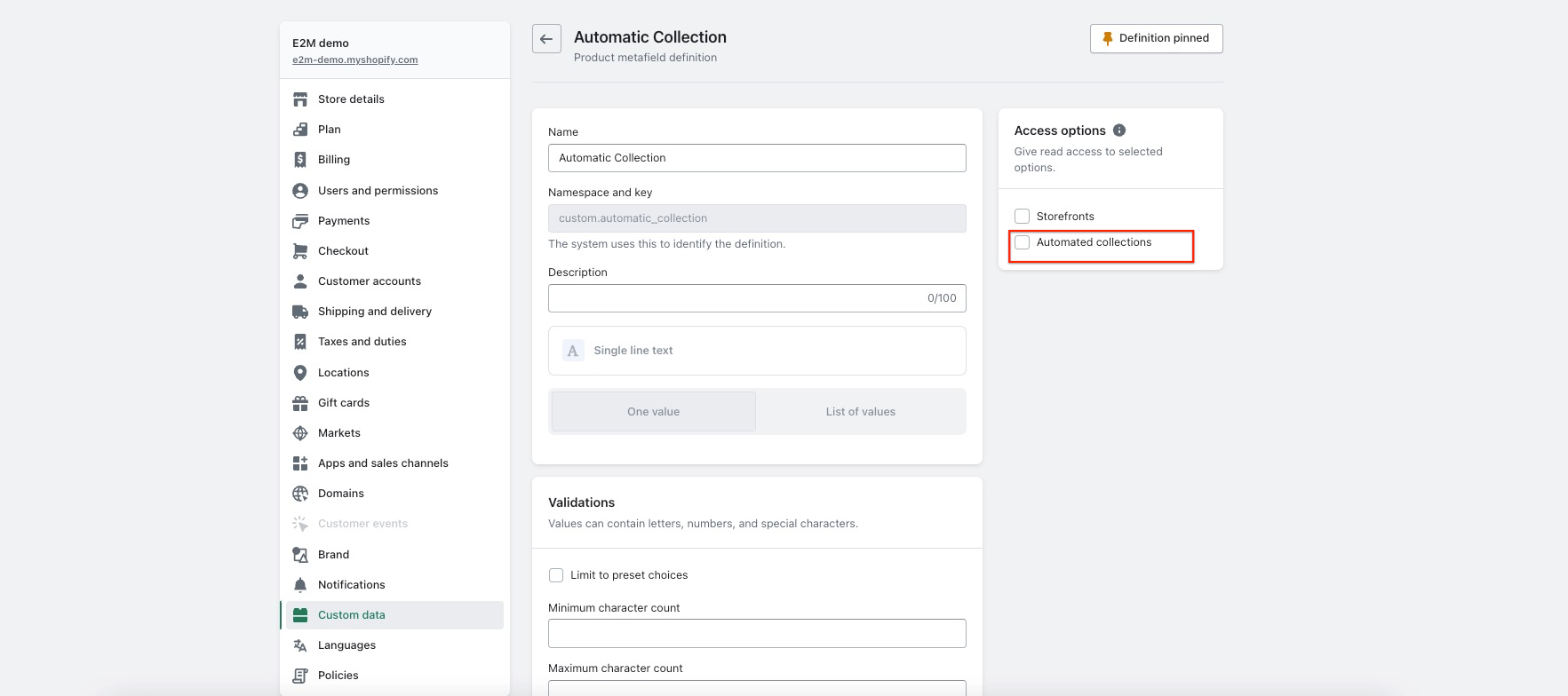
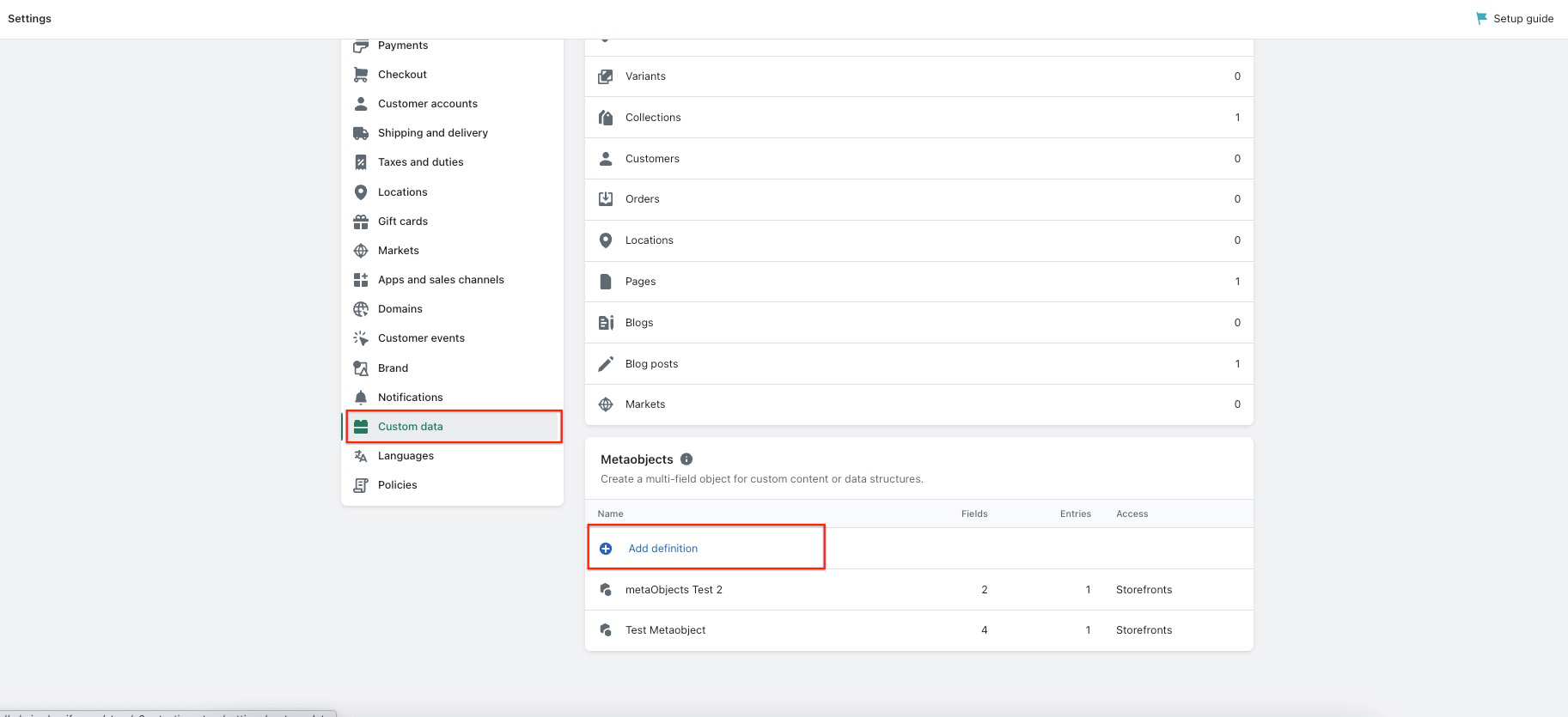
- Shopify 관리자의 설정 > 사용자 지정 데이터 섹션에서 메타 개체의 구조를 관리할 수 있습니다. 여기에서 필드를 추가하거나 제거하고 해당 데이터 유형을 정의할 수 있습니다.

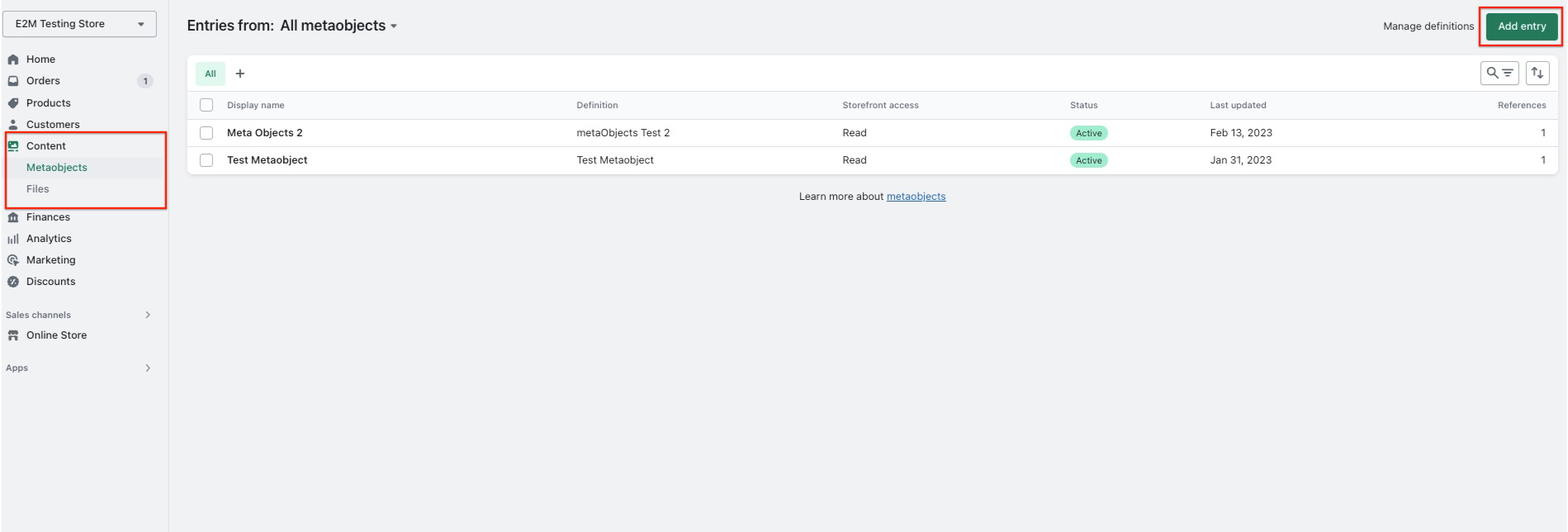
- 그런 다음 Shopify 관리자의 콘텐츠 > 메타 개체 섹션에서 메타 개체의 콘텐츠 또는 데이터를 관리할 수 있습니다. 여기에서 각 메타 개체에 저장된 정보를 추가하거나 편집할 수 있습니다.

메타 개체가 올바르게 작동하도록 하려면 최신 Shopify 업데이트로 업데이트를 유지하는 것이 중요합니다.
Shopify에서 메타 개체를 생성할 때 올바르게 작동하도록 몇 가지 사항을 염두에 두는 것이 중요합니다.
- 먼저 Shopify 관리 대시보드 내에서 식별하는 데 도움이 되도록 각 메타 개체에 명확하고 간결한 이름을 지정해야 합니다. 다음으로 API에서 메타 개체를 식별하는 데 사용할 유형을 메타 개체에 할당해야 합니다.
- 이름 및 유형 외에도 Meta Object를 구성하는 필드를 정의해야 합니다. 이러한 필드는 메타 개체에 추가할 수 있는 콘텐츠 유형을 결정합니다.
- 각 필드에는 이름, 설명, 유형, 유효성 검사 규칙 문자 제한, 최소값 및 최대값 또는 현재 값을 비롯한 고유한 세부 정보가 있습니다.
- 메타 개체가 생성되면 이에 대한 항목 작성을 시작할 수 있습니다. 이러한 항목은 상점의 제품, 컬렉션, 고객, 주문 및 기타 부분에 추가할 수 있습니다. 상점의 다른 영역 내에서 또는 타사 앱을 통해 메타 개체를 참조할 수도 있습니다.
- 온라인 상점에 메타 개체를 표시할 때 몇 가지 다른 접근 방식을 취할 수 있습니다. 예를 들어 메타 개체를 제품 페이지에 직접 표시하거나 체크아웃 프로세스에서 사용자 지정 필드를 만드는 데 사용할 수 있습니다.
궁극적으로 Meta Objects는 상점에서 구조화된 데이터 및 스키마 마크업을 관리하기 위한 유연하고 강력한 도구를 제공하는 것을 목표로 합니다. 모범 사례를 따르고 메타 개체를 신중하게 디자인하면 Shopify 업데이트가 고객을 위한 보다 효과적이고 효율적인 전자 상거래 경험을 만드는 데 도움이 될 수 있습니다.
특정 Shopify 부품에 대한 메타필드 참조 생성
제품, 주문 또는 고객과 같은 Shopify의 특정 부분에 대해 작업하려면 메타필드 참조를 생성하여 메타 개체를 사용할 수 있습니다.
예를 들어 제품 페이지에 표시하려는 "제품 기능" 메타 개체가 있는 경우 이 특정 메타 개체를 참조하는 제품 메타 필드를 만들 수 있습니다.
이 참조를 통해 특정 제품에 대한 고유한 "제품 기능"을 보여줄 수 있습니다. 예를 들어 제품 A에는 "지속 가능성", 제품 B에는 "재료"와 같은 참조 항목을 추가할 수 있습니다.
이 Shopify 업데이트는 효율성을 높이고 더 나은 사용자 경험을 만드는 데 도움이 되므로 탁월합니다.
여기를 클릭하여 참조 메타 개체에 대해 자세히 알아볼 수 있습니다.
Shopify 온라인 스토어에 메타필드 표시.
온라인 상점에 메타 개체를 표시하려면 테마 편집기를 사용하여 메타 필드를 테마에 연결하거나 테마 코드를 편집하여 메타 개체를 추가하는 두 가지 옵션이 있습니다.
가장 효율적인 방법을 사용하려면 최신 Shopify 업데이트를 유지하는 것이 필수적입니다.
각 옵션에 대한 단계는 다음과 같습니다.
테마 편집기를 사용하여 메타필드를 테마에 연결:
- Shopify 관리자로 이동하여 온라인 스토어 > 테마를 클릭합니다.
- 편집할 테마를 찾아 사용자 지정을 클릭합니다.
- 메타 개체 참조를 표시할 템플릿 부분으로 이동합니다.
- 블록이 있는 기존 섹션을 선택하거나 블록이 있는 새 섹션을 추가합니다.
- Meta Object 참조에 연결하려는 블록을 클릭하십시오.
- 블록 이름 옆에 있는 동적 소스 연결 아이콘을 클릭합니다.
- 이 블록과 함께 표시할 메타 개체 참조를 선택하십시오.
테마 코드를 편집하여 메타 개체 추가:
- 코딩 경험이 있는 경우에만 이 옵션을 시도하십시오.
- Shopify 관리자로 이동하여 온라인 스토어 > 테마를 클릭합니다.
- 편집할 테마를 찾고 작업 > 코드 편집을 클릭합니다.
- 왼쪽 메뉴에서 메타 개체 참조를 추가할 템플릿으로 이동합니다.
- Liquid를 사용하여 페이지 템플릿에서 메타필드를 참조하십시오.
- 변경 사항을 저장하고 테마를 미리 보고 메타 개체 참조가 예상대로 표시되는지 확인하십시오.
테마가 메타필드를 지원하지 않는 빈티지 테마인 경우 코드를 편집하여 메타필드 유형을 추가해야 합니다.
이 업데이트를 통해 페이지 디자인을 보다 쉽게 사용자 정의하고 상점의 고유한 모양을 만들 수 있습니다.
V. Shopify Liquid Prettier 플러그인으로 코드 최적화
Shopify Liquid Prettier 플러그인(1.0.0)을 사용하면 개발자가 즉시 일관된 코드 스타일로 코드 형식을 지정할 수 있습니다. Shopify 업데이트를 위한 유용한 도구이므로 스타일 지침을 논의할 필요가 없습니다.
이 플러그인은 브라우저, 터미널 또는 선호하는 코드 편집기에서 사용할 수 있습니다. 이를 통해 시간을 절약하고 손쉽게 고품질 코드를 유지할 수 있습니다.
Visual Studio Code, Vim 및 WebStorm을 포함하여 널리 사용되는 몇 가지 텍스트 편집기에서 사용할 수 있습니다.
시작하려면 선호하는 편집기에서 플러그인을 설치하고 구성하세요. 이렇게 하면 더 깨끗하고 읽기 쉬운 코드를 만들고 디버깅 및 유지 관리 작업을 간소화할 수 있습니다.
ㅏ. 비주얼 스튜디오 코드
전 세계 개발자들이 Visual Studio Code를 사용합니다. 서식 코드, Shopify Liquid Prettier Plugin 및 Prettier에 도움이 될 수 있는 두 가지 확장 프로그램에 대해 알아보겠습니다.
Shopify Liquid Prettier 플러그인
Shopify Liquid Prettier 플러그인은 Shopify Liquid의 내장 기능으로, Liquid 코드의 형식을 지정하는 데 도움이 됩니다. 이 플러그인을 사용하려면 스토어의 settings.json 파일에 다음 코드를 추가하면 됩니다.
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
저장할 때 Liquid 코드에 서식을 자동으로 적용하려면 이 구성을 추가하세요.
더 예뻐
Prettier는 Visual Studio Code Marketplace에서 다운로드할 수 있는 확장입니다. Shopify Liquid와 함께 Prettier를 사용하려면 Shopify Liquid Prettier 플러그인을 리포지토리에 로컬로 설치해야 합니다.
플러그인을 설치하려면 npm 또는 Yarn을 사용할 수 있습니다.
npm install –save-dev prettier @shopify/prettier-plugin-liquid
원사 추가 –dev prettier @shopify/prettier-plugin-liquid
플러그인을 설치한 후 Prettier는 플러그인에 설정된 규칙에 따라 코드를 자동으로 포맷합니다. 이렇게 하면 시간을 절약하고 코드 형식의 일관성을 보장하여 더 쉽게 읽고 유지 관리할 수 있습니다.
Shopify 업데이트를 유지하면 앱 또는 테마가 새로 도입된 기능 또는 변경 사항과 계속 호환되도록 할 수 있습니다.
비. 정력
Vim은 유명한 텍스트 편집기이기도 합니다. 코드 서식을 지정하는 데 도움이 되는 플러그인인 Shopify Liquid와 함께 Vim Prettier를 사용하는 방법을 살펴보겠습니다.
- 1단계: Vim 설치
시작하려면 컴퓨터에 Vim을 설치해야 합니다. 여기에서 제공되는 공식 Git 리포지토리에서 최신 버전의 Vim을 다운로드할 수 있습니다.
- 2단계: Vim Prettier 설치
다음으로 Vim 내에서 Prettier를 사용하여 코드 형식을 지정할 수 있는 플러그인인 Vim Prettier를 설치해야 합니다. 여기 공식 Git 리포지토리에서 플러그인을 찾을 수 있습니다.
- 3단계: Shopify Liquid Prettier 플러그인 설치
Shopify Liquid와 함께 Prettier를 사용하려면 Shopify Liquid Prettier 플러그인을 리포지토리에 로컬로 설치해야 합니다. npm 또는 Yarn을 사용하여 이 작업을 수행할 수 있습니다. 다음 명령을 실행하여 npm을 사용하여 플러그인을 설치합니다.
npm install –save-dev prettier @shopify/prettier-plugin-liquid
또는 Yarn을 사용하여 플러그인을 설치할 수 있습니다.
원사 추가 –dev prettier @shopify/prettier-plugin-liquid
플러그인을 설치한 후 Prettier는 플러그인에 설정된 규칙에 따라 코드를 자동으로 포맷합니다. 이렇게 하면 시간을 절약하고 코드 형식의 일관성을 보장하여 더 쉽게 읽고 유지 관리할 수 있습니다.
또한 Shopify 업데이트를 유지하면 코드가 최신 버전의 Shopify 및 기타 종속성과 호환되도록 유지하는 데 도움이 될 수 있습니다.
씨. 웹스톰
WebStorm은 고급 코딩 지원, 디버깅 도구 및 널리 사용되는 웹 기술 지원을 제공하는 웹 개발용 통합 개발 환경(IDE)입니다.
WebStorm에서 Shopify Liquid Prettier 플러그인을 사용하려면 다음 단계를 따라야 합니다.
- 1단계 : JetBrains 플러그인 마켓플레이스에서 Prettier 플러그인을 설치합니다.https://plugins.jetbrains.com/plugin/10456-prettier에서 플러그인을 찾을 수 있습니다.
- 2단계 : 저장소에 Shopify Liquid Prettier 플러그인을 로컬로 설치합니다.npm 또는 Yarn을 사용하여 설치할 수 있습니다. npm을 사용하여 설치하려면 다음 명령을 실행하십시오.
- npm install –save-dev prettier @shopify/prettier-plugin-liquid
- 또는 Yarn 사용을 선호하는 경우 다음 명령을 실행합니다.
- 원사 추가 –dev prettier @shopify/prettier-plugin-liquid
- 3단계 : WebStorm을 다시 시작합니다.
- 4단계: WebStorm 환경 설정에서 Prettier를 검색하고 "액체" 파일을 포함하도록 "파일에 대해 실행" 옵션을 업데이트합니다.저장 시 자동으로 파일 형식을 지정하려면 "저장 시" 확인란을 선택할 수도 있습니다.
- 5단계: 설정을 저장하여 플러그인을 활성화합니다.
이러한 단계를 통해 WebStorm에서 Shopify Liquid Prettier 플러그인을 사용하여 Liquid 코드의 형식을 자동으로 지정하고 코드의 가독성을 높일 수 있습니다.
WebStorm에서 Shopify Liquid Prettier 플러그인을 업데이트하여 Shopify 업데이트를 유지하는 것이 중요합니다. 플러그인을 정기적으로 업데이트하면 새로운 기능과 개선 사항을 활용할 수 있으므로 Shopify 앱 코드의 형식이 일관되게 올바르고 읽기 쉽습니다.
결론
보시다시피 Shopify 업데이트는 온라인 스토어 운영 방식을 크게 개선할 수 있습니다. 이러한 업데이트로 무장하면 경쟁자를 따돌릴 수 있습니다. 이제 화이트 라벨 Shopify 개발 서비스를 통해 이러한 귀중한 업데이트를 활용하는 것이 그 어느 때보다 쉬워졌습니다.
E2M은 귀하의 성공을 위해 최선을 다하고 있으며 이러한 업데이트에 대한 귀하의 질문에 기꺼이 도움을 드릴 것입니다. 우리는 귀하의 비즈니스를 믿고 새로운 차원으로 도약하기를 원합니다. 도움이 필요하시면 저희에게 연락하세요.
이러한 귀중한 업데이트를 활용하고 최신 Shopify 혁신으로 스토어를 최신 상태로 유지하십시오.
