Shopify 메타필드: Shopify 2.0에 대해 알아야 할 모든 것
게시 됨: 2022-08-16Shopify 판매자는 이제 Online Store 2.0으로 알려진 새로운 버전의 Shopify Store 덕분에 매장 디자인과 고객을 위한 쇼핑 경험을 향상할 수 있는 다양한 옵션을 갖게 되었습니다. 상점 소유자로서 항목, 컬렉션, 블로그 등에 대한 자신의 웹 페이지 레이아웃을 만들 수 있습니다. 또한 고유한 상점 자료를 표시하기 위해 고유한 메타필드를 정의할 수 있습니다.
이 문서에서는 Shopify 메타필드를 구축하고 매장에 메타필드 값을 표시하는 방법을 알아봅니다. 또한 Shopify 메타필드를 사용하여 사이트에 사진을 표시하는 방법을 알아보세요.
>>> 읽어보기:
Shopify 블로그: 비용 – Shopify 스토어를 유기적으로 홍보하는 효과적인 방법
Shopify 위치: Shopify 스토어의 인벤토리를 관리하기 위해 만들고 사용하는 방법
Shopify 스토어에 대한 수동 결제 방법을 생성 및 비활성화하는 방법
메타필드란 무엇입니까?
메타필드 또는 사용자 정의 필드를 사용하면 기능과 모양을 사용자 정의하여 온라인 상점에 대한 추가 정보를 표시할 수 있습니다. 다양한 방법으로 맞춤형 정보를 표시하거나 내부 추적을 위해 메타필드를 활용할 수 있습니다.
예를 들어 고객이 제품에 대해 다운로드할 수 있는 pdf 설명서를 추가하거나 제품의 원산지를 언급할 수 있습니다. 이러한 항목에 대해 메타필드를 사용해야 하는 경우입니다.
메타필드 제품을 생성하려면 아래에 필요한 데이터를 제공해야 합니다.
- 네임스페이스 는 충돌을 피하기 위해 사용되는 메타필드의 모음입니다.
- 키 : 메타필드의 이름입니다.
- 값 – 각 제품에 할당된 값이 프런트엔드에 표시됩니다.
- 사람들이 메타필드의 중요성을 이해하는 데 도움이 되도록 설명 을 제공하세요(선택 사항).
메타필드의 사용자 정의 필드
1. Shopify 제품 메타필드

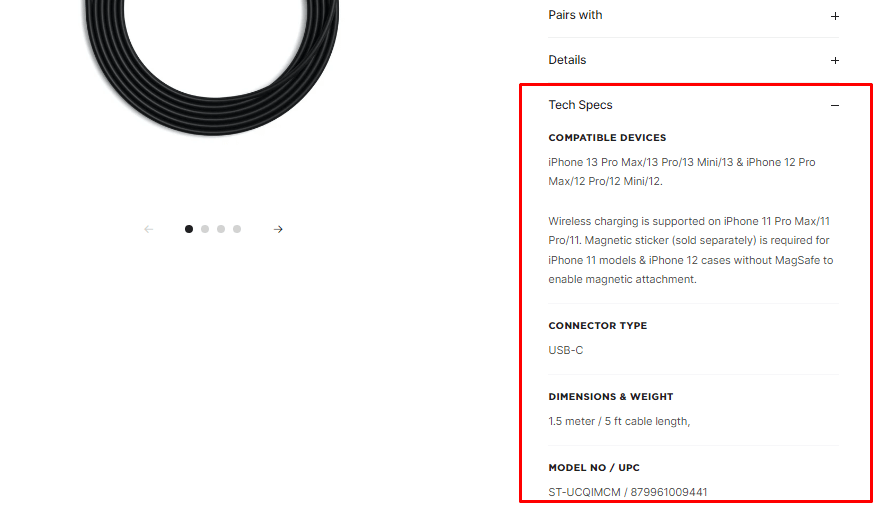
판매자가 제품 페이지에서 각 제품에 대한 자세한 정보를 표시할 수 있으므로 Shopify 제품 메타필드가 가장 일반적인 메타필드입니다.
예를 들어, 메타필드를 적절하게 사용하면 다음 전자 상점과 같은 기술 사양을 표시할 수 있습니다.
2. Shopify 변형 메타필드

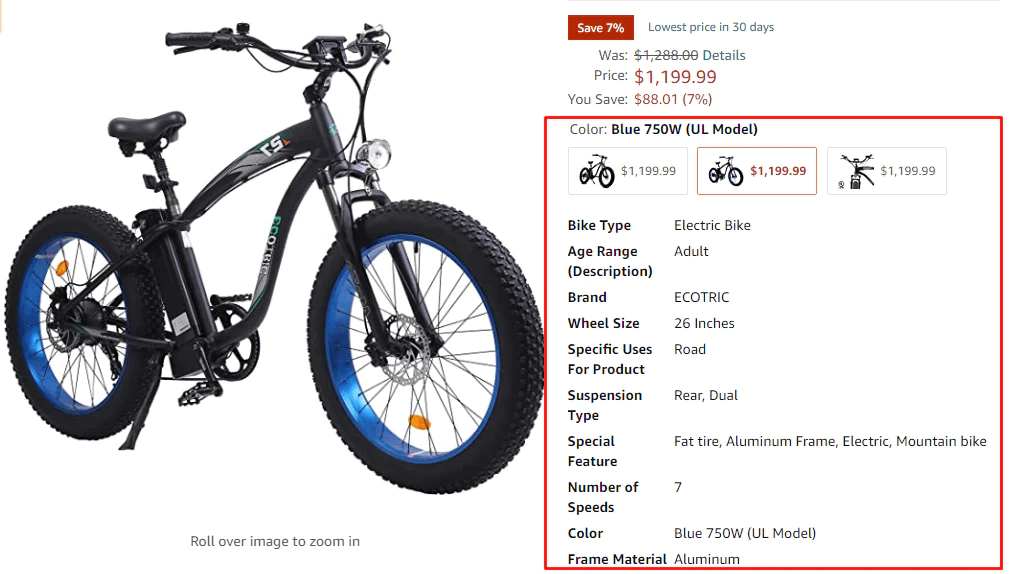
Shopify 공급업체는 Shopify 변형 메타필드를 사용하여 각 제품 버전에 대한 세부 정보를 추가할 수 있습니다.
아래 이미지에서는 색상 변화에 따라 의자의 특성이 달라집니다.
3. Shopify 컬렉션 메타필드

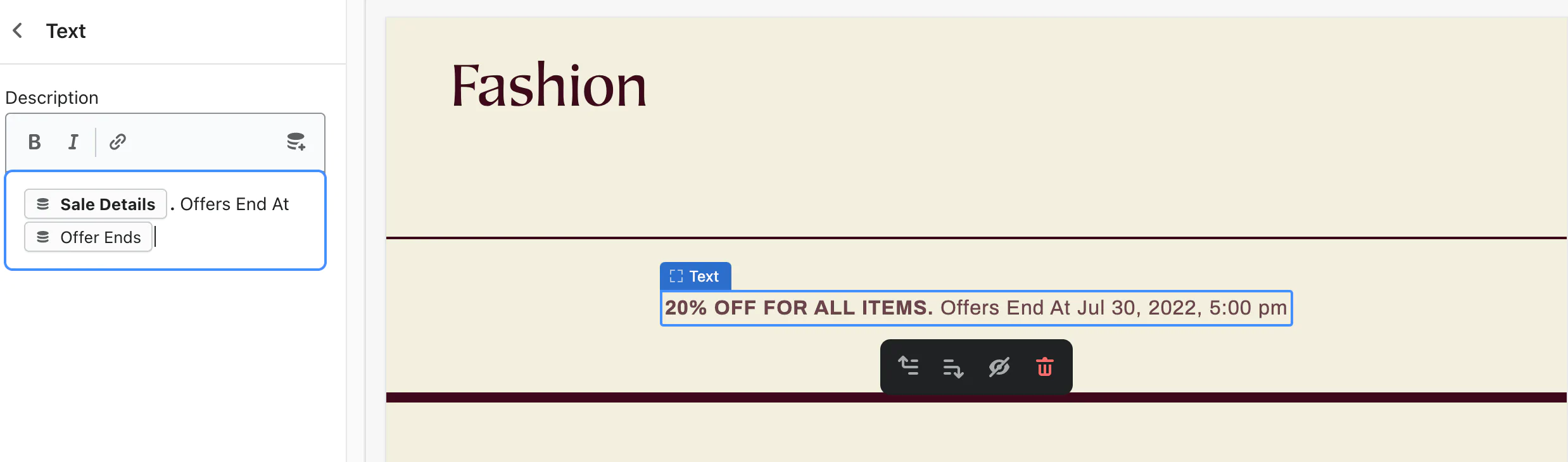
최근에 발표된 종류의 메타필드를 통해 소매업체는 컬렉션 사이트를 더욱 창의적으로 만들 수 있습니다.
판매 판촉의 추가 세부 사항은 이에 대한 좋은 예입니다. 긴박감을 주기 위해 판매 정보에 대한 메타필드 정의와 카운트다운 타이머에 대한 또 다른 정의를 추가할 수 있습니다.
4. Shopify 고객 메타필드

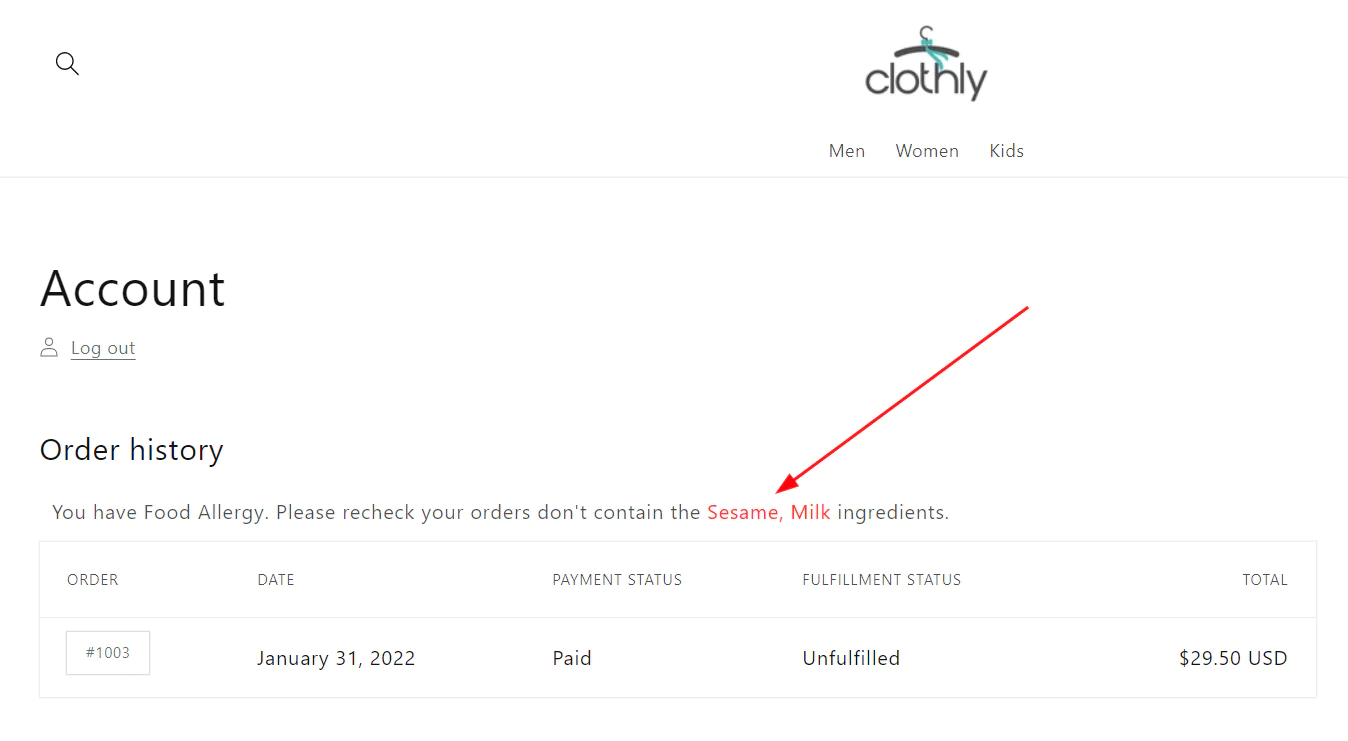
고객 정보에 대한 메타필드를 사용하여 고유하고 구체적인 고객 세부 정보를 기반으로 고객 세그먼트를 생성할 수 있습니다.
메타필드를 기반으로 하는 다음 고객 세그먼트를 필터로 사용하십시오.
- 최근에 특정 제품을 본 고객과 같은 고객 그룹에 맞춤형 이메일을 보냅니다.
- 고객은 계정 사이트에서 미리 알림을 보고 주문을 평가하도록 상기시켜야 합니다.
- 할인을 나누기 위해 충성도 계층을 만듭니다.
5. Shopify 주문 메타필드
이제 이러한 모든 상황 등에서 타사 소프트웨어 대신 Shopify 주문 메타필드를 활용할 수 있습니다.
최신 버전의 Online Store 2.0을 사용하면 Shopify 페이지, Shopify 블로그 및 Shopify 블로그 게시물에 대한 메타필드를 생성할 수 있습니다.

메타필드 목록

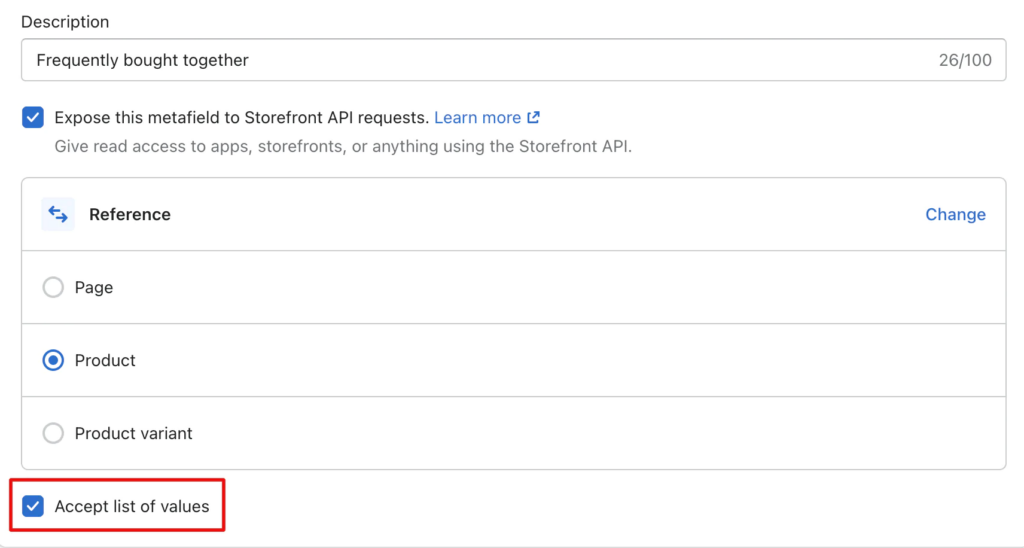
간단히 말해서, Shopify는 이제 이전과 같이 단일 값이 아닌 값 목록을 포함하는 메타필드를 허용하기 때문에 업그레이드입니다. 그러나 모든 콘텐츠 종류가 이 업데이트와 호환되는 것은 아닙니다.
색상, 날짜/날짜 및 시간, 치수, 무게, 볼륨, 번호, 등급, 제품 참조, 파일 참조, 페이지 참조, URL 및 텍스트는 목록 값을 사용하는 Shopify 메타필드 콘텐츠 카테고리입니다.
허용되는 콘텐츠 유형을 선택하면 다음 값 목록에 대한 작은 확인란이 나타납니다.

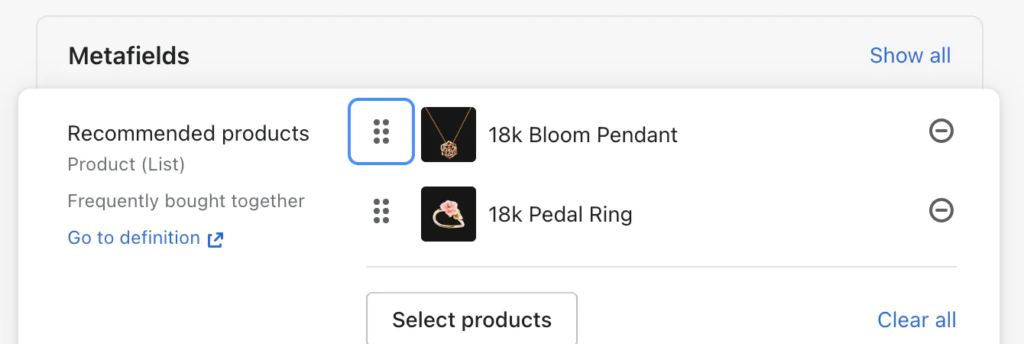
메타필드 목록은 다음을 포함하여 다양한 효과적인 목적으로 사용할 수 있습니다.
- 제품 참조 메타필드를 사용하여 제품 페이지에 자주 함께 구매하는 항목 섹션을 추가하여 상향 판매 및 교차 판매를 수행합니다.
- 페이지 참조를 위한 메타필드가 있는 크기 및 정책 페이지와 같은 잘 알려진 섹션 포함
- 텍스트 메타필드를 사용하여 레시피의 재료 목록을 만듭니다.
- 클라이언트가 다운로드할 수 있도록 중요한 파일을 파일 참조 메타필드에 삽입합니다.
메타필드 제한
이제 Shopify를 통해 기업은 최대 200개의 메타필드 정의를 설정할 수 있습니다.
Shopify 회사가 처음 출시되었을 때 추가할 수 있는 메타필드 정의는 100개에 불과했습니다. Shopify는 한도를 200으로 늘렸습니다.
우리는 이 양이 SMB에 충분할 것이라고 믿습니다. 메타필드를 저장하고 관리하려면 상당한 인벤토리가 있는 메가스토어를 관리하는 경우 타사 도구가 필요할 수 있습니다.
Shopify에서 메타필드를 사용하는 방법
1단계: 메타필드 정의 만들기
Shopify 구성을 사용하여 메타필드를 구축하려면 아래 단계를 따르십시오.
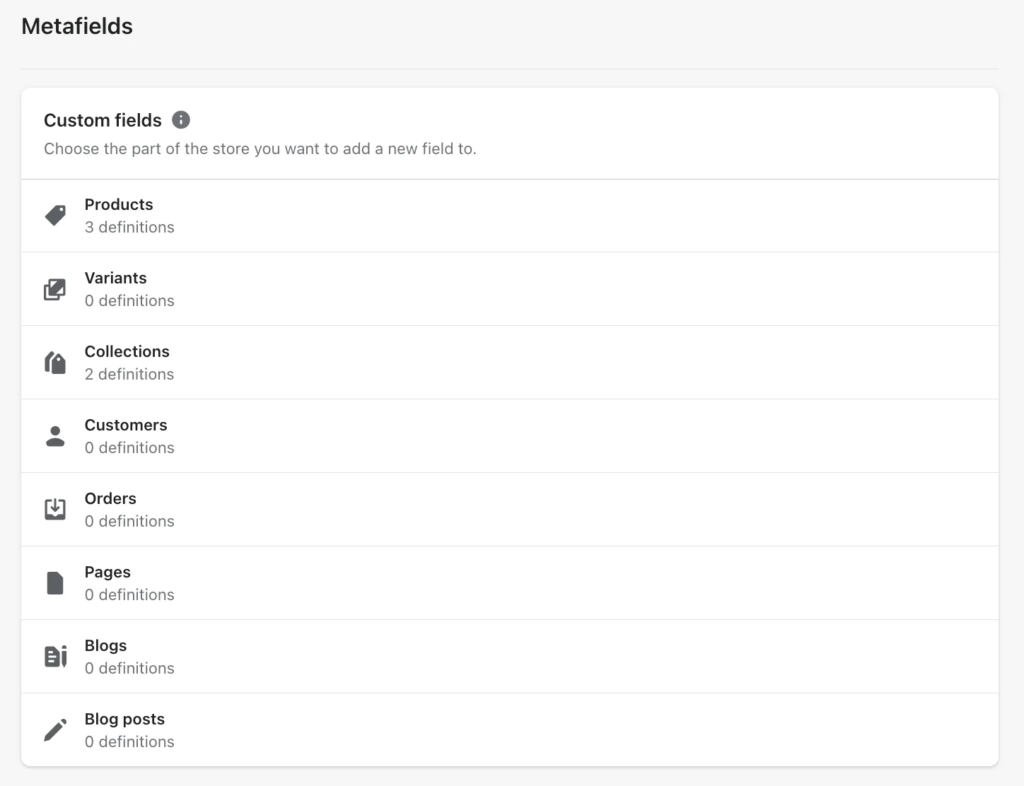
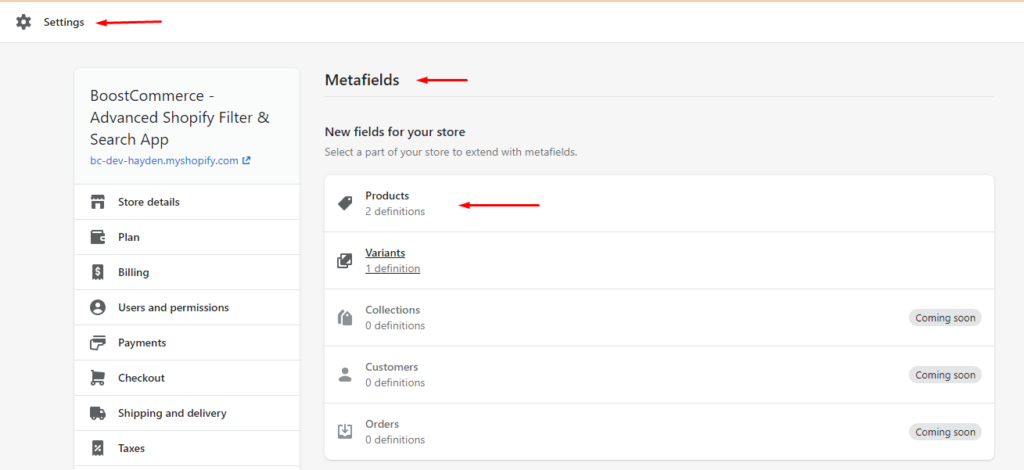
- 설정 > 메타필드 를 선택합니다.
- 메타필드 유형을 선택합니다. 이 가이드에서 " 제품 " 메타필드 유형을 보여줍니다.

- 정의 추가 를 선택합니다.
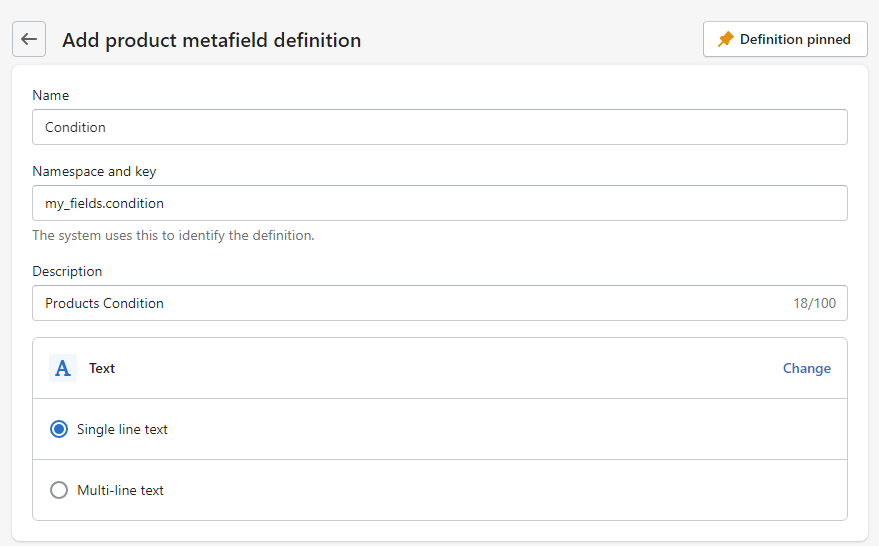
- 콘텐츠 유형을 선택하고 이름, 네임스페이스 및 키를 제공합니다. 설명은 필요하지 않습니다.
Namespace & Key : 앞서 언급했듯이 네임스페이스는 폴더 이름으로 기능하며 키는 메타필드의 이름입니다. 이 두 항목 사이에 마침표(")를 넣으십시오.
어떤 이름, 네임스페이스 또는 키를 선택하든 아무 것도 변경되지 않습니다. 그것의 유일한 목적은 다른 메타필드를 관리하고 두각을 나타내도록 지원하는 것입니다.
네임스페이스 " my fields "와 " condition " 키가 아래 예에서 사용되었습니다.
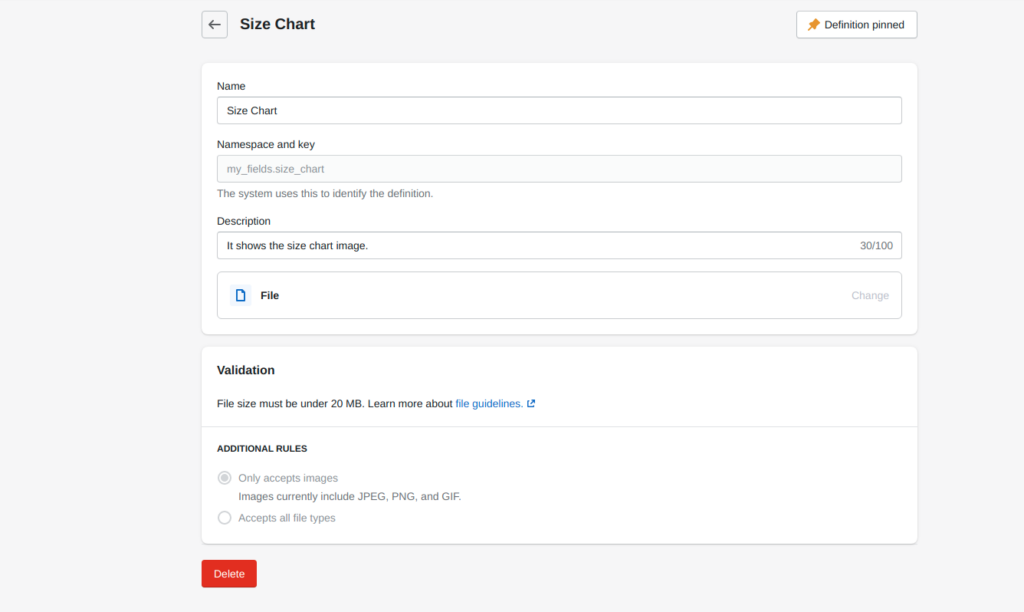
메타필드의 형식과 값은 콘텐츠 유형에 따라 결정됩니다. 이 그림에서는 "텍스트" 형식을 선택합니다. 각 형식에 사용할 수 있는 다른 구성 선택 사항이 있지만 필수 사항은 아닙니다.

5. 저장 을 클릭하여 단일 메타필드 정의 생성을 마칩니다.

메모:
Shopify에서 메타필드가 제대로 작동하려면 고정해야 합니다(위 이미지의 오른쪽 상단 모서리). 새로 만들 때 이미 고정되어 있습니다.
타사의 Shopify 메타필드 앱을 사용하는 경우 앱의 대시보드에서 바로 메타필드에 대한 새로운 정의를 추가할 수 있습니다.
2단계: 제품 설정의 메타필드에 값 추가
이제 각 제품에서 새로 형성된 메타필드를 강화해야 합니다. 두 가지 방법이 있습니다.
- 메타필드를 별도로 추가
- 대량으로 메타필드 추가
메타필드를 별도로 추가
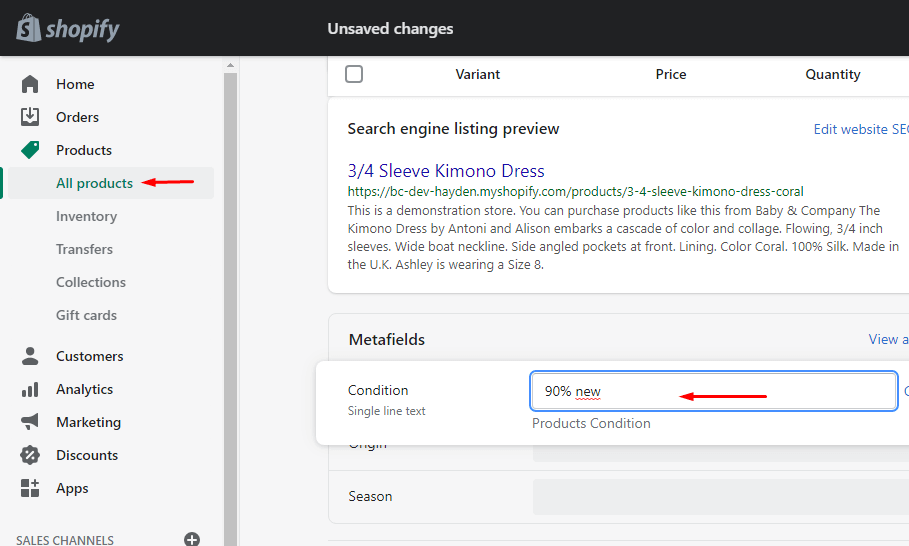
1. Shopify 관리자에서 제품 > 모든 항목을 선택하고 메타필드를 추가할 제품 을 선택하여 자세한 정보를 확인합니다.
2. 아래로 스크롤하여 제품 설정 페이지에서 " 메타필드 " 섹션을 찾습니다.
3. 메타필드 에 값 을 추가합니다.

그러나 수천 개의 상품에 메타필드를 추가해야 하는 경우 이 솔루션은 시간이 많이 걸릴 수 있습니다. 따라서 메타필드를 대량으로 추가하는 과정을 안내해 드리겠습니다.
대량으로 메타필드 추가
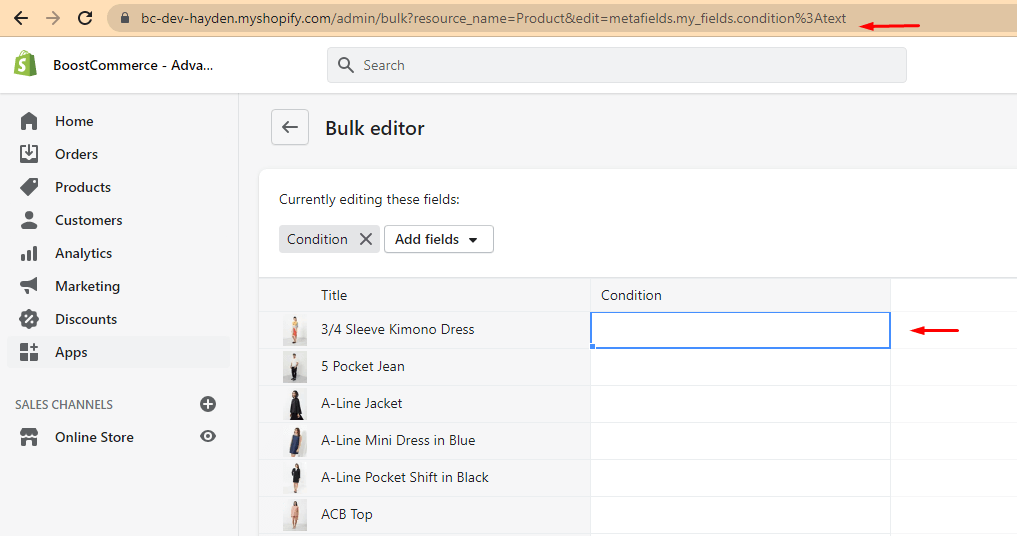
- 브라우저에 다음 URL 형식을 입력하여 시작하십시오.
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
수정해야 합니다 {namespace}.{key}:{vaule_format} 업데이트하려는 메타필드의 이름 공간 및 키 사양에 따라 방금 만든 메타필드 사양을 사용하여 이 모든 지식을 얻을 수 있습니다.
이전 그림을 유지하면서 메타필드 " Condition "을 대량으로 변경하려면 다음 URL을 입력해야 합니다.
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. URL을 입력하면 Bulk Editor 페이지(기존 접근 방식으로는 불가능)가 나타납니다. 이제 한 번에 여러 항목에 데이터를 추가할 수 있습니다.

여전히 각 항목에 대한 값을 채워야 하지만 각 제품에 가서 별도로 값을 추가하는 것보다 훨씬 빠릅니다.
Shopify 앱을 사용하여 메타필드를 대량으로 수정할 수도 있습니다.
예를 들어 Metafields Guru 는 처음 1000개 제품에 대해 무료 편집 지원을 제공합니다. 일괄 편집은 모든 앱의 프리미엄 기능이므로 앱 구매를 선택하기 전에 비즈니스에 대한 비용과 유용성을 고려해야 합니다.
메타필드를 대량으로 여러 번 수정해야 하거나 1000개 이상의 상품이 있는 경우 이러한 응용 프로그램을 사용하는 것이 더 합리적입니다.
3단계: Shopify 스토어에 메타필드 표시
Online Store 2.0 출시와 함께 이제 Shopify 공급업체는 두 가지 방법으로 프런트 엔드에서 메타필드를 표시할 수 있습니다.
- Adapt 테마 편집기(Online Store 2.0 테마에만 사용 가능)
- 테마에 코드 추가(모든 테마 버전에서 사용 가능)
테마에 코드를 추가하여 제품 메타필드 표시
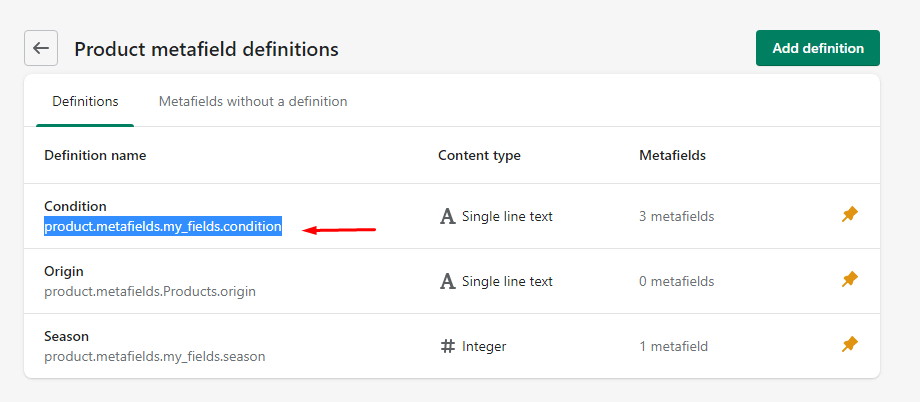
1. 메타필드 설정 페이지 로 돌아가서 나중에 사용할 수 있도록 이 줄을 복사하거나 저장합니다.

2. 온라인 스토어 열기 > 테마 > 작업 > 코드 편집
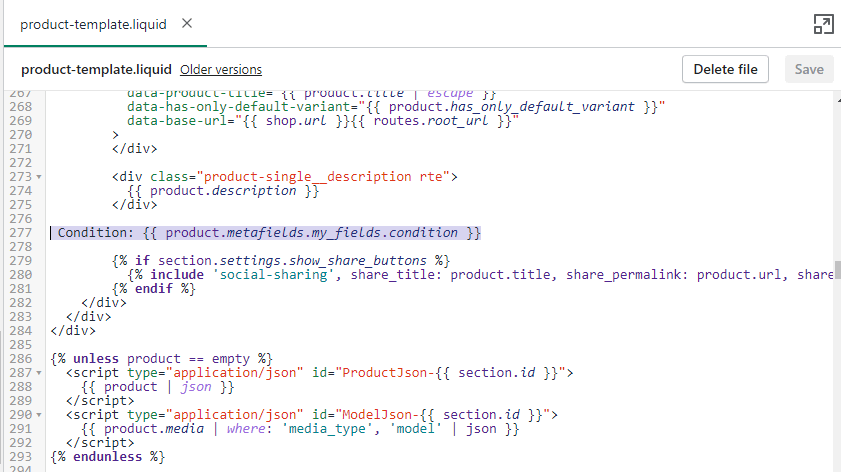
3. 섹션 폴더 에서 product-template.liquid 를 찾습니다.
4. 아래와 유사한 코드를 추가합니다.

Condition: {{ product.metafields.my_fields.condition }}
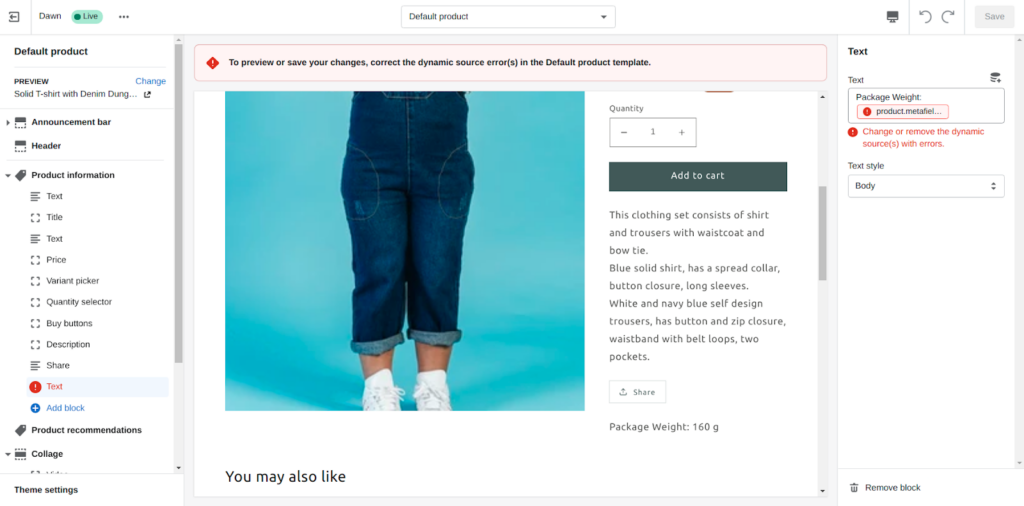
5. 저장 을 누르고 결과를 보려면 제품 페이지를 확인하십시오.
Shopify 2.0 메타필드 삭제
더 이상 사용하지 않는 메타필드는 상점에서 제거할 수 있습니다. Shopify 2.0 메타필드는 다음 두 가지 방법으로 빠르고 쉽게 삭제할 수 있습니다.
정의 및 모든 메타필드 값 삭제
이렇게 하면 메타필드와 관련된 모든 값을 삭제할 수 있습니다. 현재 테마의 블록이나 섹션과 관련이 없는지 확인하려면 이 옵션을 선택하여 메타필드를 삭제하기 전에 확인해야 합니다.
정의만 삭제

메타필드 정의의 값은 상점에서 삭제하더라도 온라인 상점에 계속 남아 있습니다. 이 옵션을 사용하여 메타필드 정의를 제거한 후 테마 편집기에서 몇 가지 실수를 발견할 수 있습니다.
Shopify 스토어에 추가 메타필드 오류가 있는 경우 메타필드 오류 수정 가이드에서 솔루션을 찾거나 문제에 대한 지원을 받을 수 있는 대체 방법을 찾을 수 있습니다.
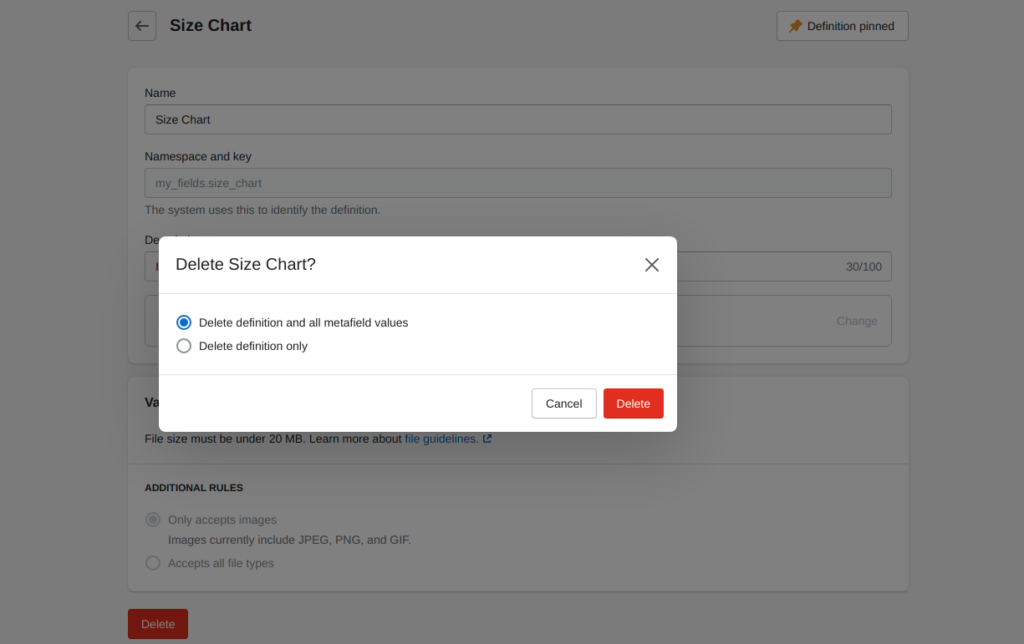
스토어에서 메타필드를 삭제하는 단계
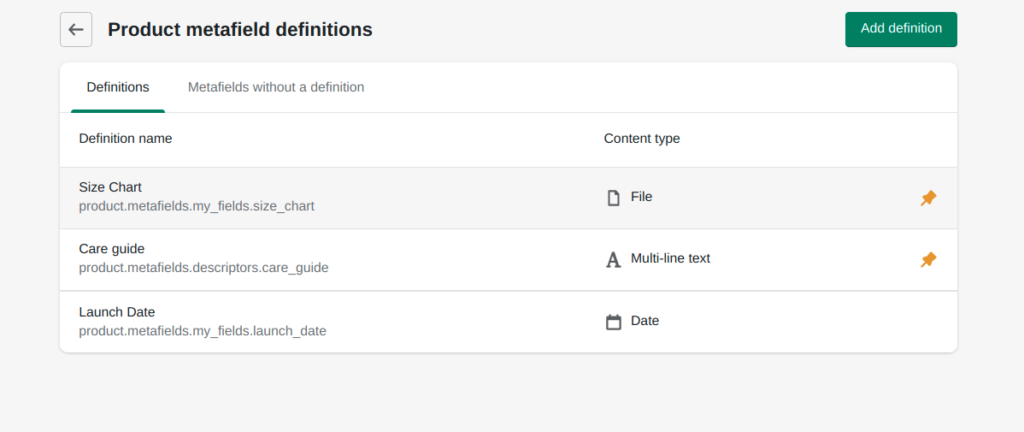
- 1단계 : Shopify 관리자에서 설정 > 메타필드 로 이동합니다.
- 2단계 : Shopify 스토어에서 삭제할 메타필드(예: Size Chart )를 선택합니다.

- 3단계 : 삭제 버튼을 누르십시오.

- 4단계 : 삭제 옵션에서 정의 및 모든 메타필드 값 삭제를 선택합니다.

- 5단계 : 스토어에서 메타필드를 영원히 삭제 합니다.
마지막 단어
Shopify에서 메타필드를 사용하는 방법을 배우는 것은 어려울 수 있습니다. 그러나 올바르게 수행하면 제품 관리, 추가 정보 제공, 필터 및 검색 사용과 같은 전자 상거래 사이트의 많은 중요한 영역에서 도움이 될 수 있습니다. 이 게시물을 읽은 후 이제 Shopify 메타필드를 사용하는 방법을 이해하셨기를 바랍니다. Shopify에 대한 유익한 게시물을 제공 하는 것 외에도 . Magesolution – by AHT Tech JSC는 수백 개의 기업이 고객의 높은 요구 사항을 충족하기 위해 Shopify 스토어를 구축 및 수정하도록 도왔습니다. 지금 바로 문의 하세요!
