Shopify 이미지 최적화: 매장을 위한 8가지 팁
게시 됨: 2022-06-24전자 상거래 비주얼은 종종 구매 결정을 정의합니다. 통계에 따르면 쇼핑객의 75%가 온라인 상점을 탐색할 때 제품 이미지에 의존합니다. eBay의 연구에 따르면 사진은 최대 65% 더 많은 전환을 유도합니다.
품질 이미지로 제품 페이지를 지원해야 하는 것은 당연합니다. 그러나 이미지 최적화와 관련하여 여전히 많은 질문이 있습니다. 몇 개를 사용해야 합니까? 어떤 크기가 가장 좋습니까? 사진이 로딩 속도를 떨어뜨릴 수 있습니까? Google에서 사진을 검색할 수 있게 하는 방법은 무엇입니까? 이미지 덕분에 Shopify 스토어에서 SEO를 개선하는 방법은 무엇입니까? 등등.
이 게시물에서는 Shopify 이미지 최적화와 관련된 가장 일반적인 질문에 대한 답변을 찾을 수 있습니다.
우선 Shopify는 다음과 같이 많은 작업을 수행합니다.
- CDN을 사용하여 이미지 파일을 복사하여 전 세계에 있는 서버에 배포하고 각 매장 방문자는 자신과 가장 가까운 서버에서 렌더링된 사진을 볼 수 있습니다.
- 이는 이미지를 반응형 으로 만듭니다. 즉, 코드에 여러 차원이 표시되고 각 사용자는 장치 화면의 기능에 맞게 크기가 조정된 사진을 볼 수 있습니다.
- 자동으로 압축을 적용 하여 더 빠른 페이지 로드를 위해 리소스를 절약합니다.
이러한 조치는 모두 훌륭하지만 Shopify 스토어 이미지를 최적화할 수 있는 몇 가지 방법이 있습니다. 다음은 고객과 검색 엔진 모두에게 매력적인 매장 사진을 만들기 위해 고려해야 할 8가지 사항입니다.
1. Shopify 이미지 압축에 의존하거나 충분하지 않을 때 다른 도구 사용
이미지는 로딩 속도를 늦추는 데 가장 큰 기여를 하는 반면 속도는 사용자 경험과 SEO에 매우 중요합니다. 페이지를 빠르게 로드하려면 압축 도구를 사용하여 사진 품질과 크기 사이의 적절한 균형을 찾으십시오.
크기를 줄이면 품질이 더 많이 떨어지는 JPEG에 비해 손실 없는 압축이 가능한 PNG 또는 WebP 형식을 사용하는 것이 좋습니다 .
기본 Shopify 이미지 압축이 있습니다. 즉, 페이지에 파일을 업로드하면 Shopify가 자동으로 압축합니다. 그렇기 때문에 Shopify에서는 항상 최고의 품질을 업로드할 것을 권장합니다.
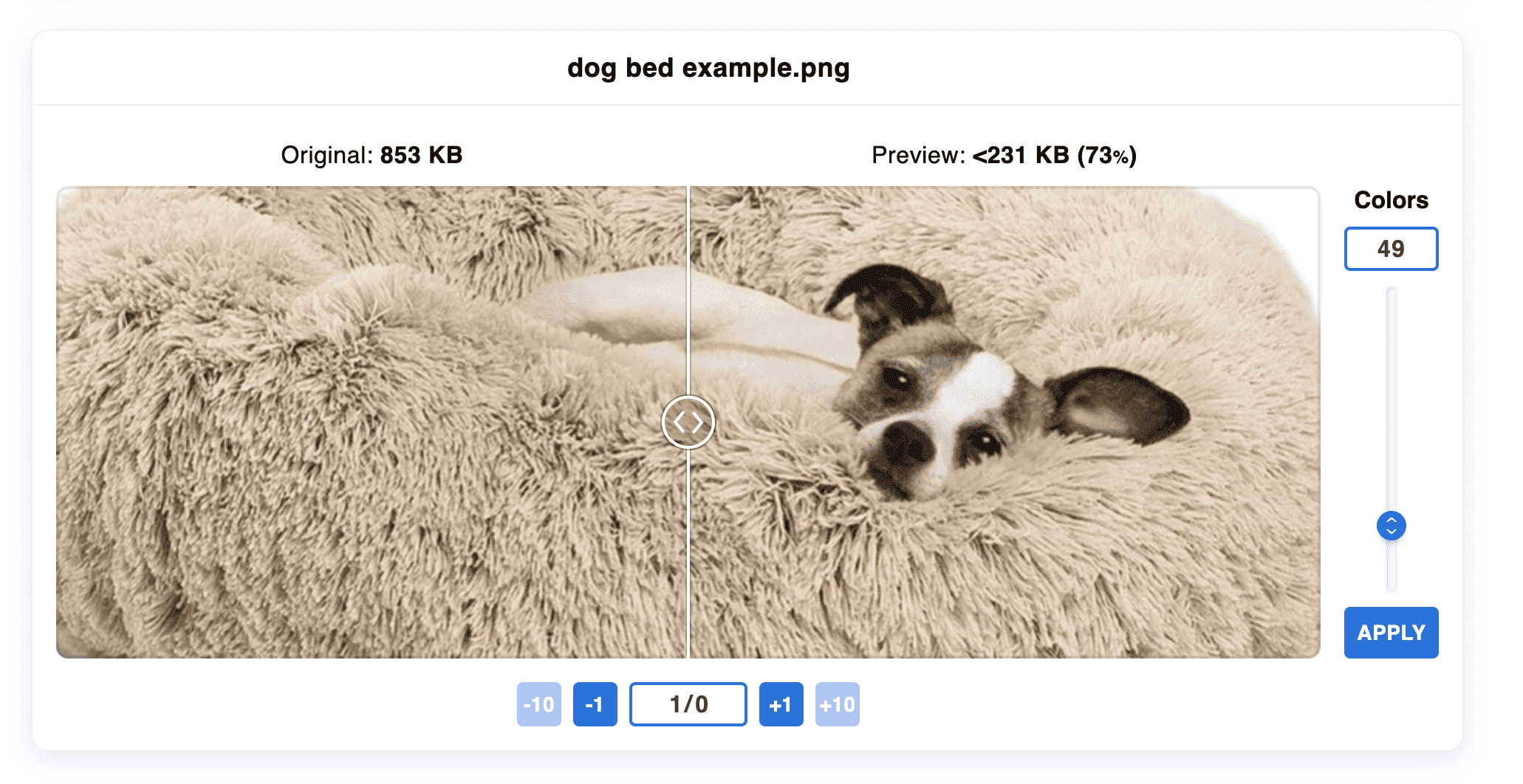
그러나 Shopify가 항상 최상의 작업을 수행하는 것은 아니므로 달성하려는 압축의 양을 선택할 수 없습니다. 때로는 사진이 너무 흐릿하게 보이고 때로는 반대로 자동 압축만으로는 충분하지 않습니다. 자동 압축을 피하려는 판매자는 코드를 편집하고 이미지 비율을 "마스터"로 변경하는 솔루션을 찾았습니다.
Shopify에서 업로드된 사진을 표시하는 방식이 마음에 들지 않으면 이 트릭을 사용할 수 있습니다. 그러나 시각적으로 수동으로 압축하는 것을 잊지 마십시오. 이를 위한 많은 도구(Shopify 이미지 최적화 앱 포함)가 있으며 일부 도구를 사용하면 압축 수준을 조정 하고 결과를 원본 이미지와 비교할 수 있습니다.

상품과 무관한 장식 이미지도 무거워 페이지 로딩이 느려질 수 있습니다. 크기도 최소화해야 합니다. 때로는 컬러 스타일링 요소 역할을 하는 그림 대신 사용자 정의 CSS를 사용하는 것이 좋습니다.
2. 설명적인 파일 이름과 대체 텍스트 사용
Shopify에 업로드하는 파일 이름은 페이지의 텍스트와 마찬가지로 검색 엔진에서 크롤링됩니다. 카메라에서 기본적으로 제품 사진의 이름을 지정할 수 있습니다(예: IMG_421.jpg). 이러한 일반 이름을 수정해야 합니다. 가장 좋은 선택은 제품 이름과 브랜드 및/또는 모델을 결합하는 것입니다(예: Smoothie-Blender-Blendjet-2).
제품 이미지의 이름을 지정하는 방식은 제품 페이지의 제목 및 제목에 작성하는 내용과 관련되어야 합니다. 목표는 페이지와 각 개별 이미지에 표시되는 내용을 정확하게 설명하는 것 입니다. 판매하는 제품 유형에 대해 사람들이 사용하는 검색어를 분석하고 해당 용어를 파일 이름에 통합합니다. 그러나 키워드를 남용하지 마십시오. 읽기 쉽고 간단한 문구를 작성하십시오.
이것이 어떻게 도움이 될까요? 설명적이고 키워드가 풍부한 파일 이름은 일반 검색과 Google 이미지에서 순위를 높이는 데 도움이 됩니다.
업로드한 파일 이름은 변경할 수 없습니다. Shopify 이미지 파일 이름을 편집하려면 다시 업로드해야 합니다.
SEO에 더 중요한 것은 대체 텍스트에 지정하는 것입니다. Alt 는 접근성을 위한 img 태그의 속성입니다. 브라우저가 이미지를 렌더링할 수 없거나 렌더링에 실패하면 사용자에게 대체 텍스트가 표시됩니다. 시각 장애가 있는 사용자를 위한 설명 역할도 합니다.
각 제품 이미지에 대한 대체 텍스트를 작성하는 것이 중요합니다. 파일 이름과 동일한 규칙을 따르십시오. 사진에 어떤 제품 유형과 모델이 있는지 표시하되 페이지 제목, 이미지 이름 또는 다른 곳에 이미 있는 것을 복사하지 마십시오. Google 분석가는 제품 이름을 반복하는 대신 이미지에 있는 내용을 설명하는 것이 좋습니다. 또한 상업적 키워드("안뜰 우산 구매")를 사용하지 마십시오.
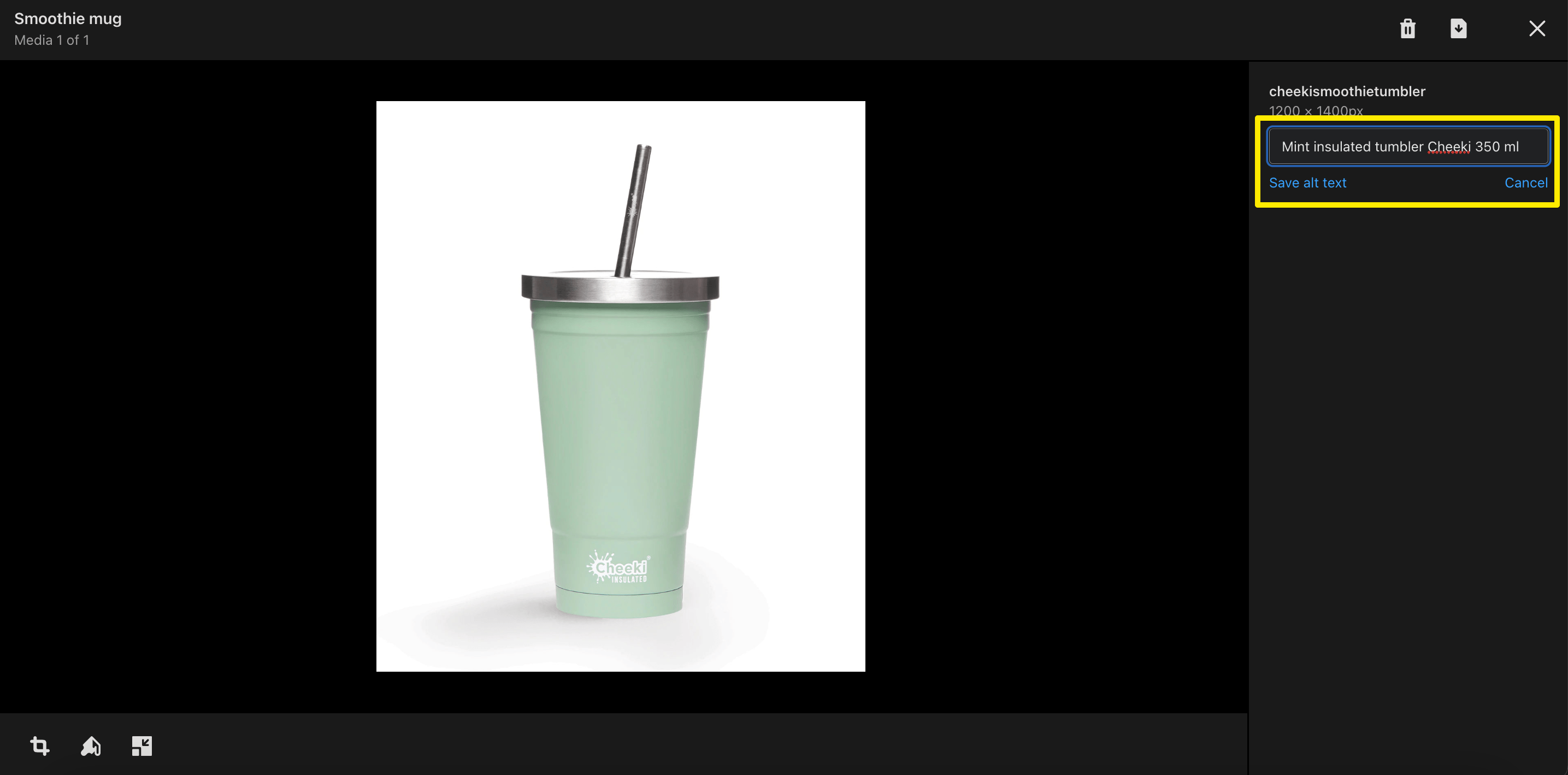
Shopify를 사용하면 대체 텍스트를 쉽게 사용할 수 있습니다. 관리자 패널에서 제품의 미디어 섹션에 있는 이미지를 열면 오른쪽에 alt 필드가 표시됩니다.

이것이 어떻게 도움이 될까요? 유용한 대체 텍스트는 이미지 순위를 높이고 페이지를 더 쉽게 액세스할 수 있도록 합니다.
3. Shopify 이미지가 반응형인지 확인
앞서 언급했듯이 Shopify는 각 사용자의 화면에 적응하는 반응형 이미지를 사용합니다. 그러나 일부 타사 테마는 반응형 영상을 자동으로 지원하지 않을 수 있습니다. Shopify 테마 변경을 고려하고 있다면 테마를 선택할 때 이 점에 주의하십시오.
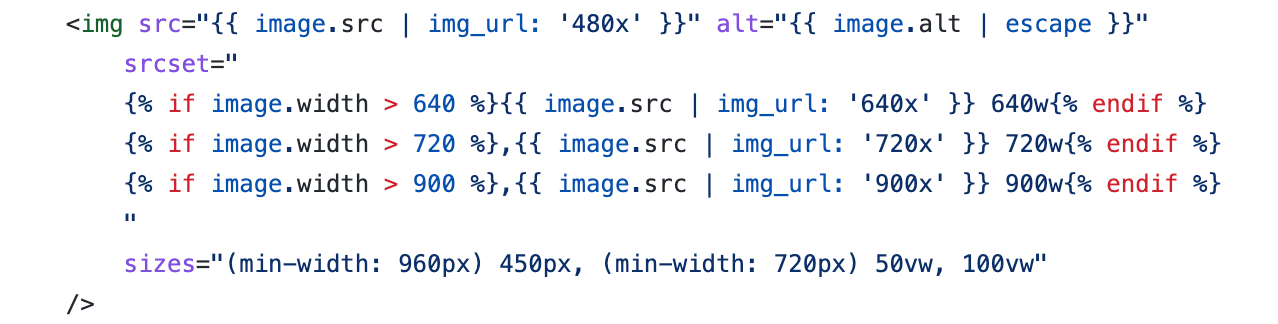
어떤 경우에도 항상 여러 차원을 수동으로 지정할 수 있습니다. 이를 위해서는 테마 코드를 편집하고 img 태그의 srcset 속성을 채워야 합니다. 다음과 같이 보일 수 있습니다.

4. 여러 장의 제품 사진을 보여주고 일관성을 유지하십시오.
Shopify에서 제품 사진을 사용하는 목표는 더 많은 고객을 유치하는 것입니다. 제품당 하나의 이미지로 제한하지 마십시오. 다양한 각도와 실제 설정에서 항목을 보여주는 다양한 사진을 포함하십시오. 이렇게 하면 판매하는 제품에 대한 신뢰를 높이고 방문자에게 제품 품질에 대해 더 잘 알릴 수 있습니다.

eBay 목록에 대한 연구에 따르면 두 개의 제품 이미지가 있는 경우 하나의 이미지만 있는 경우에 비해 전환율이 두 배로 증가했습니다. 그러나 그 위에 몇 명이 필요합니까? 페이지당 얼마나 많은 제품 이미지가 있어야 하는지에 대한 보편적인 답은 없습니다. a/b 테스트를 실행하여 가장 전환율이 높은 항목을 확인할 수 있습니다 . 제품 기능을 보여주기 위해 더 많은 이미지를 사용하거나 매장을 더 빠르게 만들기 위해 더 적은 수의 이미지를 사용할 수 있습니다. 히트맵을 사용하여 방문자가 어떤 유형의 제품 사진과 상호 작용하는지 확인할 수도 있습니다.
컬렉션 페이지에도 동일하게 적용됩니다. 컬렉션 페이지에 얼마나 많은 제품이 표시되는지 실험해 보세요. Shopify는 최대 한도를 50으로 설정합니다.
제품당 여러 이미지를 사용 하는 경우 컬렉션 페이지에 표시되는 미리보기 이미지가 일관된지 확인하세요 . 예를 들어 어떤 제품은 앞모습으로, 어떤 제품은 뒷모습으로 보인다면 좋지 않습니다. 또한 제시된 모든 제품을 같은 스타일로 촬영하면 더욱 깔끔해 보입니다. 또한 비디오 또는 3D 모델을 사용하는 경우 고품질 이미지로 축소판을 생성할 수 있습니다. 그렇지 않으면 Shopify에서 자동으로 해당 축소판을 생성합니다.
5. 확대/축소 가능한 이미지 추가
연구에 따르면 고품질 사진을 확대하는 기능은 3배의 전환율로 이어집니다(제품의 여러 보기 및 색상을 볼 수 있는 기능 포함). Shopify 사진을 확대/축소하는 방법에는 여러 가지가 있습니다.
팀에 개발자가 있거나 전문가를 고용할 수 있는 경우 JavaScript, 특히 JS 라이브러리 JQuery 또는 JS 프레임워크 Vanilla를 사용하여 확대/축소 기능을 빠르게 추가할 수 있습니다.
이를 위해 Shopify 앱을 선택할 수도 있습니다.
- 전체 페이지 줌은 이미지에 확대 및 축소 아이콘을 추가하여 사용자가 제품의 전체 화면 보기를 즐길 수 있도록 합니다. 비용은 월 $2.99이며 30일 무료 평가판이 포함되어 있습니다.
- Magic Zoom Plus는 마우스 오버 시 확대 미리보기 및 클릭 시 전체 보기를 허용합니다. 평생 라이선스 비용은 69달러이지만 앱은 360도 제품 회전과 같은 추가 기능에 대해 월별 요금을 청구할 수도 있습니다.
6. 이미지 사이트맵 만들기
사이트맵은 검색 결과에 표시하려는 모든 상점 페이지의 목록입니다. Shopify 사이트맵에 대한 기사에서 논의한 바와 같이 Shopify는 생성 및 형식 지정 프로세스를 자동화하므로 사용자가 할 수 있는 유일한 일은 사이트맵을 검색 엔진에 제출하는 것입니다. 그러나 Shopify 생성 파일에는 유연성이 없으며 이미지가 포함되어 있지 않습니다.
별도의 이미지 사이트맵을 만드는 것이 좋습니다. 이것은 검색 엔진이 귀하의 제품 사진을 발견하고 좋은 순위를 매길 수 있도록 돕는 또 다른 방법입니다. 이러한 파일을 만들려면 Image Sitemap과 같은 앱을 사용할 수 있습니다.
7. 지연 로딩 구현
Shopify 스토어에 이미지가 많은 경우 비동기식으로 로드할 수 있습니다. 지연 로딩 기술은 페이지에 있는 모든 것을 즉시 로드하지 않고 점진적으로 수행하여 사용자가 페이지로 스크롤할 때 콘텐츠 조각을 표시합니다. 특히 2021 Core Web Vitals 업데이트가 전체 페이지가 로드되는 속도가 아니라 첫 번째 렌더링이 준비되는 속도(즉, 스크롤 없이 볼 수 있는 콘텐츠를 의미)를 평가한다는 점을 고려 하면 이는 훌륭한 로딩 속도 보호기 및 SEO 부스터 입니다.
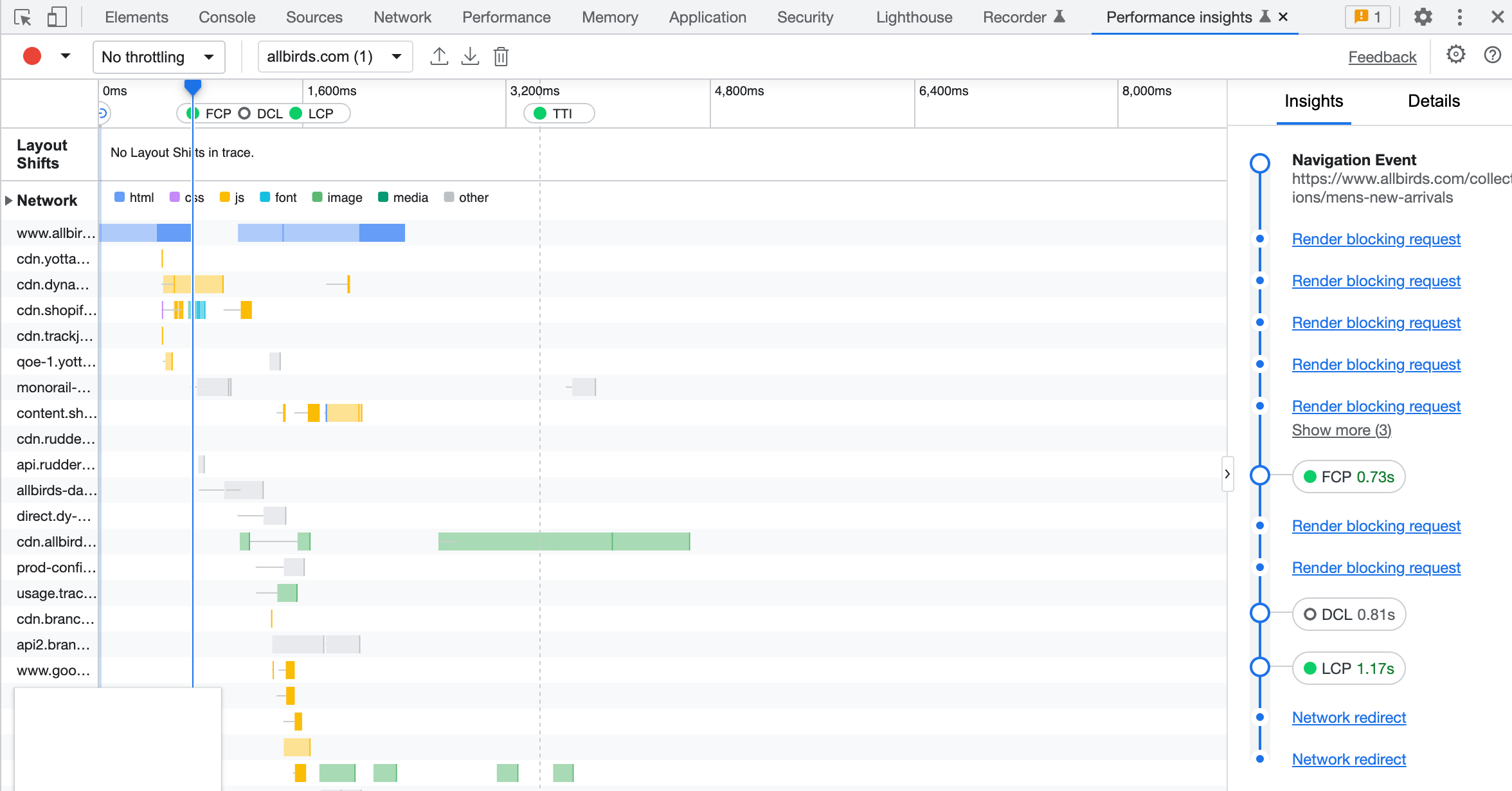
Chrome 개발자 도구의 성능 개선 도우미를 사용하여 검사를 실행할 수 있습니다. 페이지 렌더링을 차단할 수 있는 항목과 LCP(검색 엔진에 중요한 가장 큰 콘텐츠가 포함된 페인트)를 로드하고 페이지가 렌더링되는 데 걸리는 시간을 시각화합니다. 대화형(TTI, 대화형 시간 참조).

지연 로딩을 적용하려면 img 태그에 loading: 'lazy' 를 삽입해야 합니다. TinyIMG(많은 SEO 기능 포함, 모든 유료 플랜에서 자산 사전 로드 사용 가능) 또는 Loadify(지연 로드는 월 $3.99에 제공됨)와 같은 Shopify용 이미지 최적화 앱의 도움으로 이를 자동화할 수 있습니다.
8. 가상 사진을 고려하라
기술이 발전함에 따라 혁신적이고 인터랙티브한 쇼핑 경험에 대한 수요가 증가하고 있습니다. 다양한 사진과 동영상을 포함하여 다양한 각도에서 실제 사용되는 제품을 보여줄 수 있을 뿐만 아니라 가상 사진을 구현할 수도 있습니다.
무슨 뜻인가요? 실제 제품을 촬영하지 않고도 디지털 디자인을 기반으로 이미지를 생성하거나 수정하는 소프트웨어 솔루션이 있습니다. 또한 고객이 다양한 각도에서 제품을 관찰하고 보다 몰입감 있는 경험을 할 수 있도록 제품을 3차원으로 만들 수 있습니다.
상점에서 수요에 따라 맞춤화 옵션을 제공하는 경우 특히 유용할 수 있습니다. 예를 들어 다양한 색상과 변형된 모양으로 제공될 수 있는 소파를 판매합니다. 각각의 개별 주문에 대해 생산하기 때문에 가능한 모든 유형의 소파가 준비되어 있지는 않지만 가상 사진 소프트웨어의 도움으로 다양한 모양과 색상 옵션을 보여줄 수 있습니다. Threekit과 같은 솔루션을 확인하여 매장에서 어떻게 작동하는지 파악하십시오.
Shopify 이미지를 손쉽게 최적화
이러한 권장 사항을 따르면 페이지의 전환율이 높아지고 로딩 속도가 향상되며 일반 및 이미지 검색 순위가 높아집니다. Shopify 스토어에 대한 수동 이미지 최적화를 사용하거나 아웃소싱하기로 결정했지만 올바른 도구와 SEO 앱을 사용하면 많은 시간을 절약하고 스토어를 이미지와 같은 완벽한 존재로 더 빠르게 만들 수 있습니다.
더 많은 Shopify SEO 팁을 찾고 있다면 최적화 가이드를 확인하십시오.
