Shopify Hydrogen 및 Shopify Oxygen 자세히 살펴보기
게시 됨: 2022-04-22Shopify는 비즈니스에서 점점 더 인기를 얻었습니다. 사용자 정의가 매우 쉽고 많은 이점이 있기 때문에 기업은 기회와 고객 경험을 확장하기 위해 이 시장에 뛰어들기를 원합니다. 따라서 온라인 시장은 상당히 경쟁적입니다. 그런 다음 기업은 Shopify의 상점을 더 매력적이고 편리하게 만들어 경쟁자를 확보할 수 있는 방법을 생각해야 합니다. 다행히 Shopify에서 Shopify Hydrogen 및 Shopify Oxygen을 출시하여 프로세스를 더 간단하게 만들었습니다. 따라서 이 기사에서는 Shopify Hydrogen 및 Shopify Oxygen 에 대한 자세한 소개를 제공합니다.
Shopify Hydrogen 및 Shopify Oxygen에 대해 알아야 할 몇 가지 주요 기능

Shopify Hydrogen 개요
Unite 2021에서 발표된 Shopify Hydrogen은 개발자가 정말 독특한 Shopify 상점을 만들 수 있게 해주는 새로운 React 프레임워크입니다. Hydrogen은 판매자에게 강력한 도구와 구성 요소를 제공하는 React 및 JavaScript 기반 플랫폼입니다. 이 추가 용량을 통해 처음부터 시작하여 개인화되고 고유한 매장을 만들 수 있습니다.
Shopify Hydrogen 작동 방식
수소를 사용하여 맞춤형 매장을 만들 것입니다. 여기에는 프레임워크와 사용자 인터페이스 구성 요소가 포함됩니다.
수소용 프레임워크: Shopify Hydrogen은 서버 측 렌더링(SSR), 수화 미들웨어 및 클라이언트 구성 요소에 대한 코드 변환을 포함하는 Vite 플러그인을 제공합니다.
Hydrogen 사용자 인터페이스의 구성요소: Hydrogen은 Shopify의 기능과 개념을 지원하는 구성요소, 후크 및 유틸리티 세트입니다.
정보 출처: Hydrogen은 Shopify Storefront API의 데이터와 함께 작동하도록 설계되었습니다. 구성 요소, 후크 및 유틸리티에 제공되는 데이터는 Storefront API의 GraphQL 유형과 일치하고 준수하는 모양을 갖습니다.
Shopify Hydrogen은 타사 소스에 대한 데이터를 보조할 수 있습니다. 타사 데이터 소스와 함께 Hydrogen 구성 요소를 활용하려면 먼저 타사 소스의 데이터를 Hydrogen 구성 요소, 후크 및 유틸리티에서 예상하는 유형으로 변경한 다음 구성 요소에 전달해야 합니다. 후크 및 유틸리티.
수소를 설정하기 위해 따라야 하는 몇 가지 모범 사례
판매자의 상점을 빠르고 액세스 가능하며 검색 가능하게 유지하려면 다음 요소를 고려해야 합니다.
- 성능
- 접근성
- 테스트
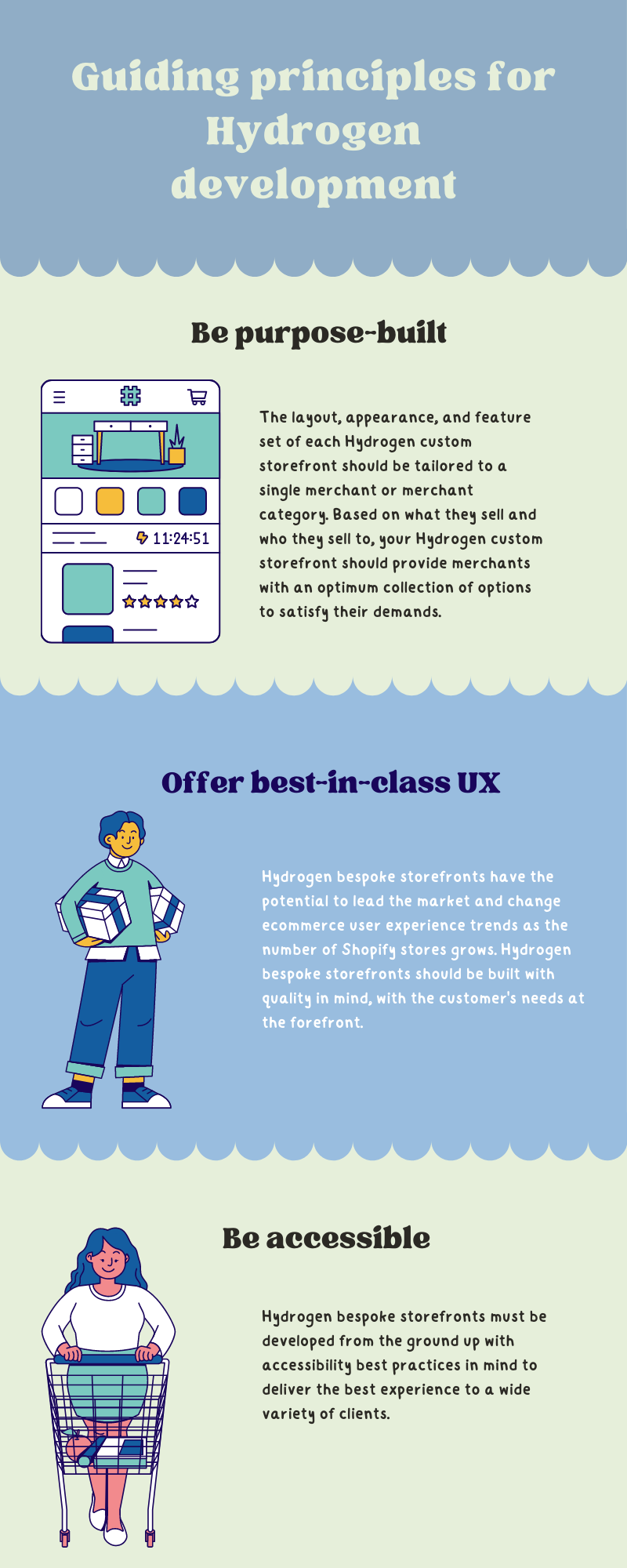
Shopify Hydrogen 개발을 위한 기본 원칙이 있습니다.

그렇다면 Shopify 산소란 무엇입니까?
간단히 말해서, Oxygen은 Shopify가 Hydrogen으로 만든 매장을 호스팅할 수 있도록 제공하는 호스팅 서비스입니다.
Oxygen은 매장에서 대량의 트래픽을 처리하여 효과적인 플래시 판매 또는 소셜 프로모션을 실행할 수 있도록 지원합니다. 대기업의 웹사이트도 트래픽이 많을 때 충돌할 수 있습니다. 따라서 Oxygen은 귀하의 사이트가 원활하게 운영되도록 돕기 위해 노력합니다.
Shopify Hydrogen을 사용할 때 확실히 받게 될 혜택
Shopify Hydrogen은 맞춤형 매장 구축을 고려 중인 경우 다음과 같은 이점을 제공합니다.
데모 스토어 템플릿
Hydrogen은 Shopify 맞춤형 상점을 간단하게 생성할 수 있는 데모 스토어 템플릿을 제공합니다. 상용구 코드와 함께 제공되며 Shopify 사이트와 원활하게 통합됩니다. 게다가, 그것은 즉시 완전한 구매 경험을 제공합니다.
Tailwind CSS 유틸리티 패키지와 Shopify Hydrogen 프레임워크 덕분에 데모 스토어 템플릿의 스타일을 지정할 수 있습니다. Tailwind의 라이브러리를 사용하거나 자신만의 스타일을 만들 수 있습니다.
성능 최적화
최적의 속도를 위해 Shopify Hydrogen의 아키텍처는 클라이언트 측과 서버 측 모두에서 정적 및 동적 데이터 가져오기를 혼합할 수 있습니다. 최첨단 웹 기술과 웹 개발 접근 방식으로 인해 다음과 같은 기능을 제공합니다.
- 속도와 성능을 위해 동적 정보를 처리하고 API 호출을 최소화하는 내장 캐싱 컨트롤이 있습니다.
- 서버 측에서는 초기 부담을 줄일 책임이 있습니다.
- React Server Components는 의견이 있는 React 프로젝트를 위한 데이터 가져오기 및 렌더링 흐름입니다. React Server Components를 사용한 개발 경험이 훨씬 더 좋습니다. 구성 요소는 빠르게 렌더링되므로 구성할 때 작업을 볼 수 있습니다.
빠른 개발
Hydrogen은 Shopify의 기본 기술 스택과 상거래 기술을 사용하여 개발 프로세스의 속도를 높입니다. Storefront API와 함께 작동하여 빠른 데이터 검색을 제공합니다.

Hydrogen에는 Shopify 관련 구성 요소, 후크 및 상거래 도구가 포함되어 있습니다. 쉽게 액세스할 수 있고 빠르고 사용할 수 있습니다. 또한 맞춤형 상점을 만드는 데 필요한 초기 복잡성과 상용구를 줄이는 데 도움이 됩니다.
리액트.js
Shopify는 React.js를 역동적이고 빠르고 개인화된 상거래의 미래로 승인했습니다. 그리고 Shopify가 React에 투자하기로 한 결정이 업계에 중요한 성명임을 확신할 수 있습니다. 이는 React.js가 상거래의 미래 또는 앞으로 나아갈 방향에 대한 신뢰를 더욱 높여줍니다.
다음 항목이 포함된 시작 키트를 받게 됩니다.
Hydrogen의 얼리 어답터는 사이트를 시작하고 실행하기 위한 기본 템플릿을 받게 됩니다. 다음은 시작 패키지에 포함된 목록입니다(예: 버튼, 토글, 탐색). 얼리 어답터로서 스스로 조각을 구성해야 할 것이 거의 확실하지만 시작하는 데 사용할 수 있는 사전 구축된 구성 요소가 있습니다.
당신의 팀이 수소 건설을 도울 수 있습니다
Shopify는 전자 상거래 개발 커뮤니티의 도움을 찾고 있습니다. 강력한 내부 개발 팀이 있다면 Shopify의 도움으로 처음부터 제품 비전을 설계할 수 있습니다.
생성한 구성 요소를 재사용할 수 있습니다.
스타터 키트로 시작하면 최종 사이트 전체에서 필요에 따라 재사용할 수 있는 초기 부품을 설계할 수 있습니다.
그러나 Shopify Hydrogen의 몇 가지 잠재적인 단점에 직면해야 합니다.

처음부터 만든 개발자가 많이 사용하는 워크플로
Shopify 프레임워크는 헤드리스가 되는 이점을 제공하지만 모든 것은 개발자가 Hydrogen에서 생성해야 합니다. 유감스럽게도 이는 비기술적인 팀 구성원이 사이트의 프론트엔드 레이어를 변경할 수 없음을 의미합니다. 12월 Shopify 타운 홀 이벤트를 기준으로 2022년 계획에는 장단기 드래그 앤 드롭 도구가 없습니다. 결국 이 전략은 이미 많은 수의 개발 리소스가 있는 전자 상거래 팀에 적합할 수 있습니다.
현재 사용할 수 있는 스토어 미리보기가 없습니다.
자신만의 미리보기 환경을 만들고 싶지 않다면 지금 만들고 있는 수소 매장의 실시간 미리보기를 볼 수 없습니다. 이로 인해 전자 상거래 팀의 비기술적 구성원이 구현하기 어려울 수 있습니다.
React 서버 구성 요소 사용
Hydrogen의 출력은 React 서버 구성 요소(PWA)를 사용하기 때문에 정적 프로그레시브 웹 앱이 아닙니다. 프로그래머는 Shopify 서버용 코드를 작성해야 합니다. 참고로 React Server 구성 요소는 매우 뜨겁고 새롭습니다. "베타" 버전이라고 할 수 있습니다. 좋은 아이디어지만 대부분의 개발자는 아직 이를 수용하지 않았습니다.
자체 콘텐츠 관리 시스템(CMS)을 연결해야 합니다.
오늘날 Shopify와 Sanity는 협력하여 Hydrogen 매장에 콘텐츠 관리 시스템(CMS) 기능을 제공하고 있습니다. Sanity는 개발자 중심의 타사 CMS로 팀이 로우 코드 콘텐츠 관리를 위한 콘텐츠 데이터 스키마(그림, 텍스트, 비디오)를 구성할 수 있도록 합니다.
오늘의 앱 지원은 최소한입니다.
Shopify는 잠재적인 앱 지원을 위한 이상적인 시나리오를 정의했지만 타사 앱 에코시스템은 현재 초기 단계에 있습니다. 당분간 API는 모든 것에 사용할 수 없습니다. 그리고 생성한 항목은 Shopify 앱 스토어와 즉시 호환되지 않습니다. 사용하는 각 Shopify 앱에 대해 고유한 미들웨어를 설계해야 합니다.
수소는 액체 대체물이 되기까지 갈 길이 멀다
많은 판매자가 최근 Shopify 테마에 투자했습니다. 그런 다음 Shopify는 Shopify Liquid 테마 및 이러한 테마가 현재 제공하는 비기술적 대상에서 초점을 변경합니다. 헤드리스 옵션으로 Hydrogen을 찾고 있다면 이 프레임워크가 Liquid를 따라잡는 데 시간이 걸릴 수 있다는 점을 염두에 두십시오.
결론
Shopify Hydrogen 및 Shopify Oxygen에 대한 기본적인 이해가 있기를 바랍니다. 놀라운 기능이 많이 있으므로 온라인 상점의 효율성을 높이기 위해 뛰어들 가치가 있습니다. 따라서 귀하의 비즈니스는 고객의 요구를 충족시키고 인터넷 환경에서 더 많은 발전 기회를 가져올 수 있습니다. 그러나 이 기술에 대해 여전히 혼란스럽다면 Magesolution이 귀하의 비즈니스를 지원하는 파트너가 될 의향이 있습니다. 이 분야에서 많은 경험을 바탕으로 최고의 서비스인 Shopify 솔루션 을 제공할 자신이 있습니다. 따라서 질문이 있는 경우 당사에 문의 하여 더 많은 정보를 얻으십시오.
