스크롤리텔링: 콘텐츠를 시각적으로 변형하고 독자를 참여시키는 방법
게시 됨: 2023-03-13우리는 시각적 인터넷이 더 이상 예전과 같지 않은 시대에 접어들었습니다.
한때 혁명적이었던 H1, H2, 단락 텍스트 및 스토리를 시각화하기 위해 배치된 단일 이미지는 이제 포화된 형식입니다. 우리는 이제 전체 크기 사진, 패럴랙스 스크롤링, 데이터가 많은 애니메이션 몇 개를 사용하여 반응형 스토리텔링을 원합니다.
우리는 우리가 들은 이야기의 말로 확신하기를 원할 뿐만 아니라 가장 상호 작용적이고 흥미로운 방식으로 우리에게 전달되기를 원합니다. 당연히 퍼블리셔와 브랜드는 청중을 참여시키기 위해 형식을 실험하고 있습니다.
좋은 시각화는 건전 해야 합니다. 즉, 디자인이 설명하는 정보에 적합해야 합니다. 유용 해야 하고 보는 사람이 의미를 도출할 수 있어야 하며 보는 사람의 주의를 끌고 즐거운 시각적 경험을 제공하는 미적 매력이 있어야 합니다.
비주얼 스토리텔링은 새로운 개념이 아닙니다. 사실, 사람들이 돌에 안료를 사용하고 동굴 벽에 이야기를 초안한 이후로 주변에 있었습니다. 그러나 스크롤링 스토리, 현대적인 스크롤 형식의 시각적 스토리텔링은 기술 및 시각적 스토리텔링 도구와 같은 요인으로 인해 가장 확실히 발전했습니다.
정의에 따르면 시각적 스토리텔링은 이미지, 비디오, 인포그래픽, 프레젠테이션 및 기타 시각적 요소를 사용하여 이야기를 만드는 것입니다. 정보 소비 시대에 콘텐츠에 주목하는 방법입니다.
스크롤리텔링이란?
스크롤링(Scrolling)과 스토리텔링(Storytelling)의 합성어인 스크롤리텔링은 스크롤하면서 펼쳐지는 멀티미디어 스토리를 다이내믹하게 전달하는 방식이다. 소비되는 이야기에 청중을 참여시키고 적극적으로 연결하는 좋은 방법입니다.
스크롤링은 독자에게 제어, 탐색 및 발견 가능성을 제공합니다. scrollytelling 형식은 상업 부서 및 콘텐츠 스튜디오에서 브랜디드 콘텐츠, 오랫동안 읽은 사설, 네이티브 광고, 콘텐츠 마케팅, 스토리텔링을 통해 메시지를 전달하는 브랜드, 심지어 보고서를 위해 종종 사용되지만 이에 국한되지 않습니다.
일반적으로 scrollytelling 형식을 만드는 것은 랜딩 페이지 빌더를 사용하여 수행됩니다. 이러한 도구는 방문자를 특정 전환 목표로 유도하도록 설계된 웹 페이지를 구축하고 두루마리 디자인에 생명을 불어넣을 수 있습니다.
Microsoft의 연구에 따르면 스크롤링은 데이터 기반 스토리텔링에 사용되는 광범위하고 강력한 기술이 되었습니다. 가장 혁신적인 스토리는 창의적인 방식으로 스크롤링을 사용하며, 웹 기반 시각화 기술의 발전으로 이 역동적인 온라인 스크롤 방식 형식이 계속 발전하고 있습니다.
스크롤리텔링 예시
웹에는 혁신적인 스크롤 방식의 예가 많이 있으며, 일부는 다른 것보다 더 기억에 남습니다. 출판된 scrollytelling과의 기억에 남는 첫 번째 만남 중 하나는 The Wall Street Journal의 Cocainenomics로, Medellin 카르텔 뒤에 숨겨진 이야기를 설명하는 Netflix 시리즈 Narcos 의 대화형 광고였습니다.

Fast Company는 "매우 흥미로운 편집 간식"이라고 부르는 정교한 대화형 작품에서 기대할 수 있는 모든 보고, 그래픽, 사진 및 비디오를 제공한다고 말했습니다.
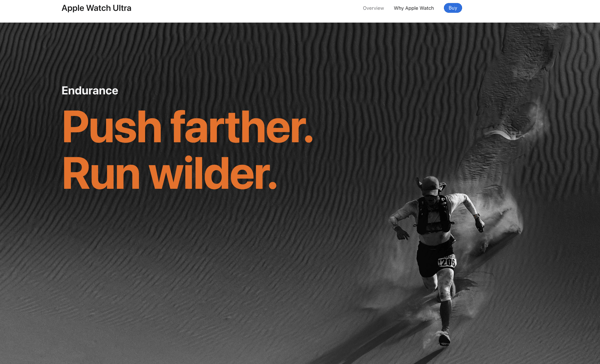
Scrollytelling 사용자에게 친숙할 수 있는 또 다른 좋은 예는 Apple Watch Ultra 랜딩 페이지에 있습니다. 이 웹사이트의 각 섹션에는 시계가 어떻게 만들어졌는지에 대한 시각화, 대화형 다이어그램 및 모든 측면에서 디자인을 볼 수 있는 애니메이션이 포함된 다양한 움직임이 있습니다. Apple Watch Ultra에 관심이 있는 독자는 제품 사양이 너무 많지는 않지만 각 세부 사항은 간결한 장황함으로 강조됩니다.

출처 : 애플
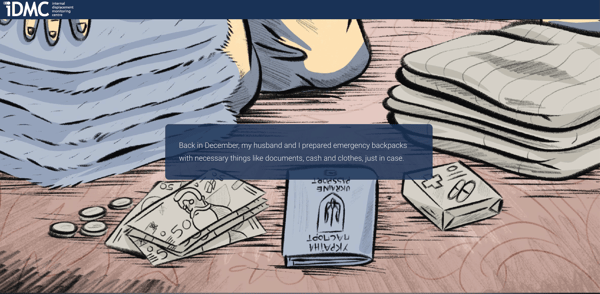
Internal Displacement Monitoring Center는 The Road Was Long: A Voice From Ukraine라는 제목의 작품을 통해 스토리 텔링을 두루마리로 표현했습니다. 여기에서 Kristina라는 여성이 우크라이나 동부의 도시인 하르키우에서 우크라이나 서부의 도시인 Lviv로 이주한 이야기를 들려줍니다. 독자들이 스크롤을 내리면 크리스티나와 그녀의 남편이 전쟁 경험을 통해 남긴 잊혀지지 않는 인용문과 함께 새로운 삽화가 나타납니다.


출처 : IDMC
Scrollytelling 전문가와의 인터뷰
그렇다면 Scrollytelling과 같은 개념의 급속한 발전, 기술 발전, 시청자에게 기대되는 높은 수준의 상호 작용이 있을 때 디지털 제작 팀에 어떤 의미가 있을까요?
더 깊이 이해하기 위해 Scrollytelling 노력으로 많은 상을 수상한 업계 개척자 인 T Brand Studio International의 글로벌 편집 이사인 Nelly Gocheva 에게 Scrollytelling이 디지털 제작 팀에 어떤 의미가 있는지 몇 가지 질문 을 했습니다.
Q: T-Brand Studio의 디지털 콘텐츠 팀에게 '스크롤리텔링'의 등장은 어떤 의미인가요?
A: T Brand Studio 초창기부터 이 형식을 사용해 왔습니다. 출시 당시 뉴욕 타임즈의 뉴스룸은 이미 '스크롤리텔링'에 상당히 익숙해져 있었습니다. 크리에이티브 및 전반적인 참여의 상호 작용을 손상시키지 않으면서 페이지 탐색을 용이하게 하고 사용자 경험을 단순화할 수 있습니다.
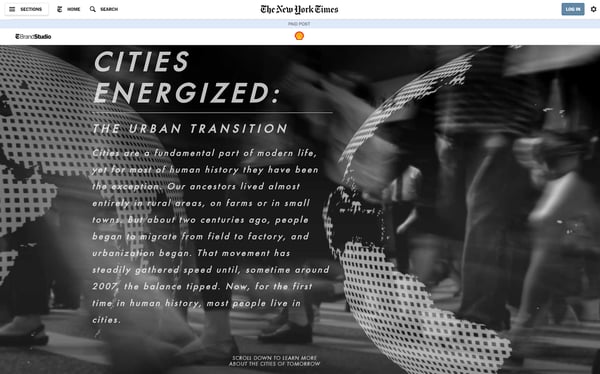
연속 스크롤이 필요한 긴 형식의 기사 또는 일반적으로 빌드된 문서에 특히 유용합니다. 예를 들어 애니메이션을 활성화하거나 비디오를 자동으로 재생하거나 데이터 비주얼리제이션의 여러 단계 또는 세그먼트를 통해 독자를 이동할 수 있습니다.
아래 는 콘텐츠, 특히 데이터의 지속적인 전환에 스크롤이 통합되는 'scrollytelling'의 가장 좋아하는 초기 예입니다.

Q: Scrollytelling 형식이 강력한 비즈니스 모델이 된 이후 디지털 프로듀서의 기술에 어떤 변화가 있었습니까? 고품질의 Scrollytelling을 제공하기 위해 어떤 재능과 리소스를 찾아야 합니까?
A: 디자인과 개발은 따로 기능할 수 없기 때문에 구상 과정의 맨 처음부터 함께 진행되어야 한다고 생각합니다. 따라서 저에게는 개발과 실행의 가능성(및 제한 사항)을 알고 있는 디자이너 또는 크리에이티브 리드와 함께 작업하는 것이 중요하며 각각 디자인 감성을 가진 개발자가 필요합니다.
하루가 끝나면 세련된 디자인으로 원활한 사용자 경험을 보장하기를 원하며 이는 사일로에서만 일어날 수 있는 일이 아닙니다.
Q: 정보화 시대는 우리가 콘텐츠를 소비하는 방식을 근본적으로 변화시켰습니다. 새롭고 떠오르는 '스크롤리텔러'와 디지털 콘텐츠 팀에게 어떤 조언을 해주시겠습니까? 더 많은 상호 작용이 항상 더 좋습니까, 아니면 '적을수록 좋습니다'?
A: 상호 작용 수준 또는 복잡성은 여러 요인에 따라 달라집니다. 예를 들어 모바일 우선 경험을 만들고 있습니까, 아니면 사람들이 서로 다른 플랫폼과 장치에서 콘텐츠와 다르게 상호 작용하기 때문에 데스크톱에 대해 이야기하고 있습니까?
하지만 그 핵심은 여러분이 전하고 싶은 이야기, 콘텐츠 전략, 대상 청중 등입니다. 그리고 여기에서 창의적인 실행, 형식 및 상호 작용 수준을 결정할 수 있습니다. 저는 '형태는 기능을 따른다'는 옛말의 진정한 신봉자입니다.
디자인과 개발, 사랑 이야기
스크롤리텔링은 제대로만 한다면 강력한 시각적 스토리텔링 도구가 될 수 있습니다. 이 형식이 점점 더 편재해짐에 따라 기술 및 디지털 콘텐츠 팀은 이에 적응해야 합니다. 스크롤링 스토리의 가장 좋은 예는 콘텐츠 제작자, 디자이너 및 개발자 간의 협업을 통해 만들어집니다.
완벽한 조화는 디자인과 개발이 얽히는 곳입니다. 올바른 팀, 리소스 및 기술을 사용하면 scrollytelling은 확장 가능하고 흥미로운 일이 될 수 있습니다. 의심의 여지가 없습니다. 스크롤 형식이 제공할 수 있는 끝없는 효과와 창의적인 배출구를 통해 많은 이해 관계자에게 건전하고 유용하며 아름다울 수 있습니다.
이러한 높은 수준의 디지털 제작 수단을 실험하는 데 관심이 있다면 적절한 웹 디자인 소프트웨어로 시작해야 합니다. 필요에 맞는 것을 찾고 시작하는 데 시간을 낭비하지 마십시오.
이 기사는 원래 2019년에 게시되었습니다. 새로운 정보로 업데이트되었습니다.
