반응형 웹사이트 디자인: 그것이 무엇이며 어떻게 작동합니까?
게시 됨: 2020-10-29반응형 웹사이트 디자인은 모바일 친화적인 기능과 콘텐츠, 미디어로 디자인된 웹사이트를 의미합니다. 반응형 웹사이트는 스마트폰, 태블릿, 데스크톱 등 사용자가 사용하는 모든 장치에 맞게 변경 및 조정됩니다. 반응형 웹 디자인은 더 이상 권장 사항이 아니며 브랜드 인지도를 높이고 사용자 경험(UX)을 개선하며 전환율을 높이는 데 필수적인 투자입니다.
더운!! Claue 버전 2.0이 출시되었습니다.

데모 보기
Claue Magento Theme 2.0이 많은 성능 개선과 독점 기능으로 출시되었습니다. 특히, 무료 번들을 One step Checkout Extension M2로 보완했습니다. 확장 기능을 사용하면 고객이 한 단계에서 체크아웃할 수 있습니다! 다음은 우리가 가장 기대하는 몇 가지 변경 사항입니다.
- Luma 테마를 기반으로 합니다.
- 스마트한 원스텝 체크아웃으로 무료($200 이상 절약)
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자
기술적인 관점에서 반응형 웹사이트 디자인은 백분율을 기반으로 합니다. 반응형 웹 디자인 회사는 이미지, 열 및 텍스트 상자와 같은 웹 사이트 요소의 비율과 크기에 조정 비율을 할당합니다. 이러한 요소에 할당하는 비율 덕분에 반응형 웹 사이트의 레이아웃은 사용자의 장치 화면에 맞게 원래 웹 사이트의 모든 항목을 자동으로 조정하고 크기를 조정합니다.
1. 반응형 웹사이트 디자인이 비즈니스에 중요한 이유는 무엇입니까?
반응형 웹사이트 디자인은 웹 디자이너, 사용자 인터페이스 디자이너 및 웹 개발자가 존재하는 모든 단일 장치에 대해 밤낮으로 웹사이트를 구축하는 일을 덜어줍니다. 비즈니스 소유자의 경우 검색을 선택하는 장소와 방식에 관계없이 더 광범위하고 참여도가 높은 청중에게 다가갈 수 있습니다.
주요 이점은 다음과 같습니다.
- 장치에 최적화된 디자인: 반응형 웹 디자인 접근 방식을 사용하면 모든 이미지, 글꼴 및 기타 HTML 요소가 적절하게 조정되어 뷰어의 화면 크기를 최대화합니다.
- 리디렉션이 필요 없음: 여러 장치를 위한 디자인에 대한 다른 옵션을 사용하려면 뷰어를 적절한 버전의 웹사이트로 보내기 위해 리디렉션을 사용해야 합니다. 리디렉션이 필요 없이 시청자는 보고 싶은 콘텐츠에 최대한 빨리 액세스할 수 있습니다.
- 웹사이트에 더 오래 머무름: 스마트폰의 웹사이트 이탈률은 거의 42%입니다(태블릿의 경우 26%에 불과함). 또한 5초 이내에 로드되는 웹 페이지는 75% 더 긴 시청 세션을 보장합니다.
- Google 순위 개선: 모바일 우선 인덱싱은 실제로 웹사이트 순위에 영향을 줄 수 있으며 검색 엔진 결과 페이지(SERP)에서 사용자에게 모바일 친화적인 디자인을 제공하는 웹사이트를 선호하여 순위가 낮아질 수 있습니다.
- 소비자에게 긍정적인 브랜드 인지도와 신뢰 구축: 쇼핑객의 57%는 모바일 웹사이트가 제대로 디자인되지 않은 비즈니스를 추천할 가능성이 없다고 말합니다.
- 시간과 비용 절약: 반응형 웹사이트 디자인은 가격 면에서도 효과적입니다. 하나의 사이트가 두 개의 사이트이기 때문에 웹 사이트를 쉽게 관리할 수 있습니다. 두 번 변경할 필요가 없습니다. 대신 단일 웹 사이트에서 작업하고 업데이트할 수 있습니다.
2. 반응형 웹 디자인은 어떻게 작동합니까?
반응형 웹 디자이너는 레이아웃과 유연한 그리드, CSS 미디어 쿼리 및 이미지를 혼합하여 사용합니다. 뷰어가 휴대폰이나 iPad의 큰 화면에서 작은 화면으로 변경되면 반응형 웹 사이트는 해상도, 스크립팅 기능 및 이미지 크기에 맞게 자동으로 조정됩니다. 따라서 웹 사이트 디자이너는 뷰어 장치의 기본 설정에 자동으로 응답하는 기술을 사용합니다.
개발자는 유연한 레이아웃, 유연한 그리드, 미디어 쿼리 등과 같은 다양한 기술을 사용하여 반응형 웹사이트 디자인을 만듭니다.
- Fluid Grid System: 직관적이고 반응이 빠른 CSS(Cascading Style Sheets) 그리드 시스템으로 24개 열로 구성되어 브라우저 지원 기능을 제공합니다. 디자이너가 여러 버전이 아닌 한 버전의 사이트를 업데이트할 수 있으므로 시간과 비용을 절약할 수 있습니다.
- 유연한 이미지: 적응형 이미지라고도 합니다. 고정된 디스플레이 크기에서 이미지가 올바르게 표시되는 데 필요하지 않은 크기 조정 고려 사항은 모바일 웹 사이트에 필요합니다.
- 미디어 쿼리: 화면 해상도에 따라 콘텐츠를 조정할 수 있는 모듈입니다.
반응형 웹 사이트 개발 회사는 세 가지 기술 요소를 활용하여 반응형 웹 디자인 테스트를 활용하여 사용자가 최상의 브라우징 경험을 할 수 있도록 할 수 있습니다.

관련 문제
마우스 대 터치: 반응형 웹사이트 디자인을 위한 디자인은 또한 마우스 대 터치의 문제를 제기합니다. 데스크탑 컴퓨터에서 방문자는 일반적으로 마우스를 사용하여 항목을 이동하고 선택할 수 있습니다. 스마트폰이나 태블릿 기기에서 사용자는 주로 손가락을 사용하여 화면을 터치합니다. 단순히 마우스로 선택할 수 있는 것이 화면의 작은 지점에서 손가락으로 선택하기 어려울 수 있습니다.
그래픽 및 다운로드 속도: 또한 일부 그래픽, 광고 및 다운로드 속도가 있습니다. 모바일 장치에서는 웹 사이트가 스마트폰에서 로드되는 데 오래 걸리지 않도록 데스크톱 보기보다 더 적은 수의 그래픽을 표시해야 할 수 있습니다. 큰 광고 크기를 작은 광고로 교체해야 할 수도 있습니다.
앱 및 "모바일 버전": 과거에는 웹사이트용 앱(예: iPad 앱 또는 Android 앱) 구축에 대해 생각했을 것입니다. 또는 BlackBerry 전용 모바일 버전이 있을 수 있습니다. 그러나 오늘날 다양한 장치가 사용되면서 모든 장치와 운영 플랫폼에 맞는 앱과 다양한 버전을 만드는 것이 점점 더 어려워지고 있습니다.
3. 반응형 웹사이트 디자인을 만드는 방법
CSS와 HTML로 나만의 반응형 웹사이트 디자인을 만들 수 있습니다. 그러나 이것은 고속도로를 이용할 수 있을 때 긴 뒷길을 택하는 것과 같습니다. 이 경우 고속도로는 CMS 플랫폼 또는 웹사이트 빌더가 됩니다. CMS(콘텐츠 관리 시스템)는 반응형 디자인을 위한 코딩 방법을 포함하여 코딩 지식 없이도 웹사이트를 만들 수 있도록 도와주는 소프트웨어입니다. 반응형 웹사이트 디자인은 반응형 디자인을 용이하게 하는 CMS 또는 사이트 빌더를 사용하여 달성할 수 있습니다. 다음은 몇 가지 일반적인 선택입니다.
마젠토

클로에
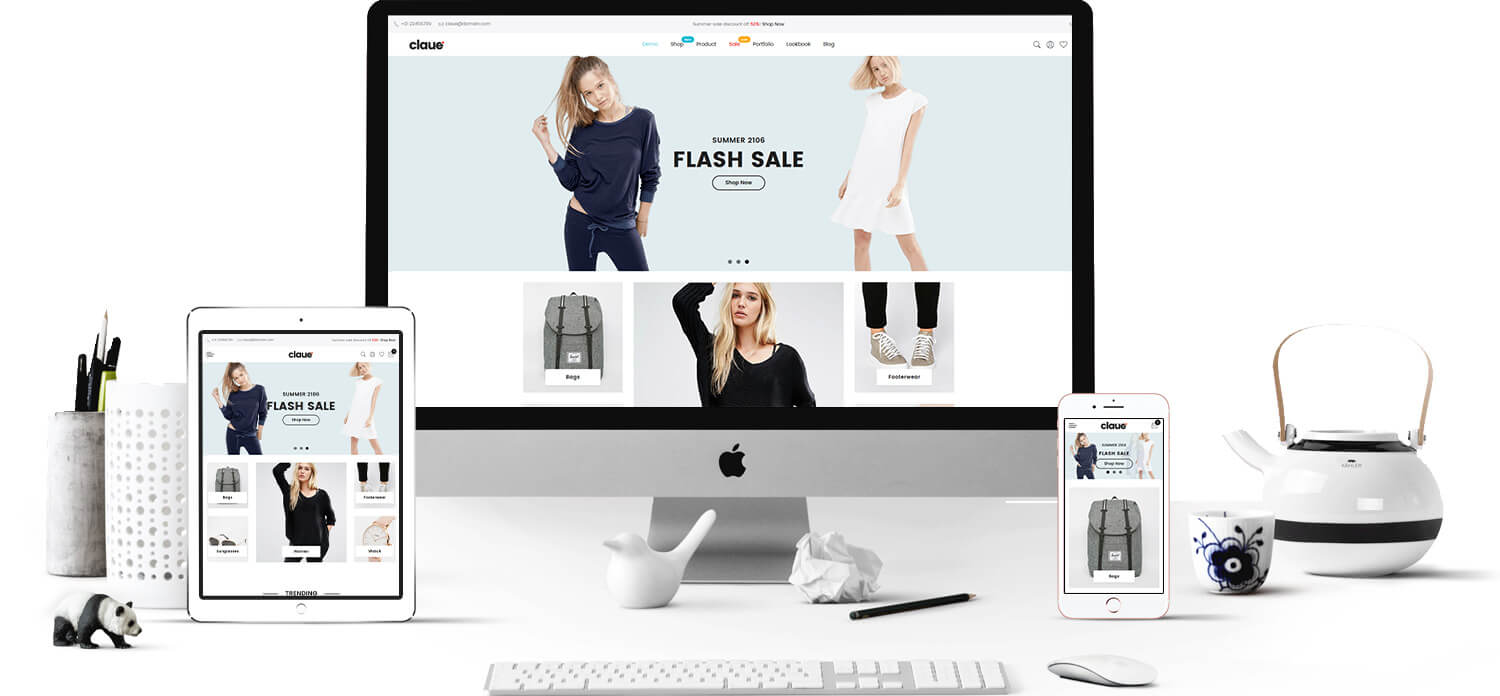
Magento는 오픈 소스 전자 상거래 CMS 및 검색 엔진 최적화 친화적인 플랫폼입니다. 웹 사이트가 PC와 모바일 장치 모두에서 완벽한 품질로 작동하는 매우 반응이 빠른 플랫폼입니다. Magento 전자 상거래 상점의 모양을 사용자 정의하는 가장 쉬운 방법 중 하나는 Magento 테마를 사용하는 것입니다. PC부터 스마트폰까지 모든 기기에 최적화된 반응형 Magento 테마를 무료로 다운로드할 수도 있습니다.
워드프레스

WordPress는 세계에서 가장 인기 있는 CMS이며 가장 간단한 웹 사이트 빌더 중 하나를 제공하여 이 최상급을 유지합니다. WordPress에는 반응형 디자인의 수천 가지 테마와 템플릿이 제공됩니다. ( 여기에서 더 반응이 빠른 WordPress 테마 찾기)
정사각형 공간

Squarespace는 매력적인 사이트 디자인과 강력한 도구를 제공하는 인기 있는 사이트 빌더입니다. Squarespace는 65개의 모바일 최적화 템플릿을 제공합니다. Squarespace 편집기 내에서 데스크탑에서 태블릿, 모바일 보기로 전환하여 디자인이 다양한 장치에 원활하게 반응하도록 할 수도 있습니다.
많은 소비자가 모바일 장치에서 쇼핑하고 탐색하므로 반응형 웹 사이트 디자인은 전자 상거래 비즈니스에 절대적으로 필요한 것입니다. 그렇지 않으면 리드, 고객 및 수익을 놓칠 수 있습니다. 지금 바로 반응형 웹 디자인을 시작하십시오.
