실시간 피드백이 웹 개발자를 위한 강력한 도구인 이유 2022년 6월 9일
게시 됨: 2022-06-09웹 개발자 는 바쁜 무리입니다. 페이지를 디버깅하거나 코드를 작성하지 않을 때는 새 페이지를 디자인하고 페이지 속도를 높일 수 있는 새로운 방법을 찾고 있습니다. 그리고 이 광범위한 책임과 함께 모든 것을 한 번에 해결하고 싶은 압도적인 충동이 따릅니다. 그러나 웹 사이트에서 발생하는 모든 주요 문제를 실시간으로 식별할 수 있다면 어떨까요? 그리고 무슨 일이 일어나고 있는지뿐만 아니라 왜 일어나고 있습니까? 정답은 실시간 피드백 입니다.
이 기사에서는 웹 개발자(및 웹 디자이너)가 웹 사이트 분석 도구뿐만 아니라 사용자 피드백을 통해 웹 사이트 방문자 자신으로부터 웹 사이트 성능에 대한 새로운 관점을 얻을 수 있는 방법에 대해 설명합니다.
웹사이트는 비즈니스의 얼굴입니다
좋아요. 귀하의 웹사이트는 귀하의 비즈니스의 얼굴이므로 큐레이터(일명 귀하)가 세심하게 관리해야 합니다. 그러나 웹사이트 최적화는 일관되게 수행될 때만 달성됩니다. 웹 사이트 방문자와 실시간으로 수행하는 작업에 대한 유연성, 적응성 및 이해가 필요한 지속적인 프로세스입니다.
도전? 전적으로. 특히 웹사이트 개발자와 디자이너가 완전히 최적화되고 사용자 친화적인 웹사이트를 달성하기 위해 집중해야 하는 다양한 영역이 있기 때문에 다음을 포함합니다.
- 모바일 친화성: 더 많은 방문자가 모바일 장치로 웹사이트에 액세스하므로 액세스 가능하고 완전히 최적화된 모바일 웹사이트를 갖는 것이 점점 더 중요해지고 있습니다.
- SEO: 적절한 SEO 기술을 적용하면 웹사이트 트래픽이 증가하여 더 많은 전환 가능성이 높아집니다.
- 페이지 속도: 웹페이지 로딩 시간은 방문자가 웹사이트를 방문할 때 가장 먼저 알아차리는 부분이며 느린 페이지 속도는 즉시 꺼질 수 있습니다.
- 콘텐츠 마케팅: 트래픽을 증가시킬 뿐만 아니라 청중에게 도달하고 수용하려면 콘텐츠가 눈에 띄고 명확해야 합니다.
- 사용자 경험: 방문자가 웹사이트를 떠나게 만들 수 있는 사용자 경험 장벽을 방지하고 줄여야 합니다.

웹 개발자의 다른 모든 도전 과제가 궁금하다면 이 게시물을 꼭 확인하세요.
이러한 영역에서 기준을 충족하지 못하는 경우 이러한 방치가 웹사이트에 부정적인 영향을 미친다는 사실을 빠르게 알게 될 것입니다. 이것이 바로 웹사이트의 활동을 정기적으로 모니터링하고 적시에 성능 문제를 식별하는 것이 중요한 이유입니다.
정량적 웹사이트 데이터 이상
웹 개발자는 KPI에 얽매이기 쉽지만 때로는 사용자 친화적이고 완전히 최적화된 웹 사이트를 제공하기 위한 핵심은 소프트 데이터(예: 사용자 피드백)도 살펴보는 것입니다.
실제로 해당 시장에는 이 문제를 해결하는 웹 개발자를 위한 몇 가지 피드백 도구가 있습니다.
실제 전자 상거래의 예를 들어 설명하겠습니다.
Mike는 쇼핑을 하고 싶어 새 운동화를 사야 할 때입니다. 그는 쇼핑몰에 갈 시간이 없었기 때문에 휴대전화를 들고 온라인에서 운동화를 검색하기 시작했습니다.
잠시 후 그는 귀하의 웹사이트에서 완벽한 쌍을 찾습니다. Mike에게 좋은 소식이 있습니다. Mike의 사이즈가 재고가 있다는 것입니다. 그는 사이즈를 선택하고 장바구니에 추가하고 세부 정보를 입력한 다음 '지금 결제' 버튼을 누릅니다. 그러나 몇 초 후 초인종이 울리고 Mike는 주의가 산만해져 웹사이트를 떠나 구매를 완전히 포기합니다. 익숙한 소리?
이것은 귀하의 고객일 수 있으며 이 '이벤트 흐름'은 웹사이트 데이터에서 볼 수 있는 것과 정확히 같습니다. 그러나 이러한 사건의 원인은 무엇입니까? 해당 설명은 사용자 피드백도 수집할 때만 사용할 수 있습니다.
웹사이트를 최적화하려는 경우 누군가가 클릭하여 웹사이트를 떠난 이유를 알아야 합니다. 웹사이트 분석은 이를 제공하지 않습니다.
이제 조금 뒤로 돌아가서 Mike가 주의를 산만하게 하는 것이 아니라 웹사이트에 문제가 있는 것이 문제라고 가정해 보겠습니다. 이 경우 사용자 피드백 덕분에 다음 시나리오 중 하나가 나타날 수 있습니다.
- Mike는 모바일 장치에서 다크 사이트 설정을 사용하고 있으며 그 결과 귀하의 결제 버튼이 그에게 표시되지 않습니다.
- Mike가 Visa로 결제하려고 하지만 결제 옵션 목록에 이 옵션이 없습니다.
- Mike는 지금 당장 지불할 돈이 없다는 것을 깨달았습니다.
- Mike가 구매하고자 하는 제품의 사양이 불분명하여 적절한 제품인지 확신할 수 없습니다.
- 메뉴 버튼이 다른 양식으로 가려져 Mike는 장바구니에 더 이상 항목을 추가할 수 없습니다.
우리가 이것을 가지고 어디로 가는지 보십니까? 사용자 피드백은 웹사이트에서 발생한 조치의 이유에 대한 통찰력을 제공하여 방문자를 위해 문제를 빠르고 효과적으로 해결할 수 있는 수단을 제공하는 데 도움이 될 수 있습니다.
Beerwulf의 CRO Specialist와 함께하는 이 팟캐스트 에피소드를 시청하세요.
소프트 데이터로 CRO 노력을 인간화
웹사이트 전략에 실시간 사용자 피드백 채택
웹 개발자와 UX 디자이너의 경우 사용자 피드백은 웹사이트에서 특정 문제가 발생하는 이유, 이러한 문제를 얼마나 시급하게 해결해야 하는지, 심지어 방문자에 따라 문제를 해결하는 방법에 대해 많은 정보를 제공할 수 있습니다. 웹사이트에 즉시 수정해야 하는 주요 문제가 발생하면 경보를 울리는 실시간 모니터링 도구 역할을 할 수도 있습니다. 그러나 실제로 웹 사이트 전략에 사용자 피드백을 채택해야 하는 이유 목록은 끝이 없습니다.
이 피드백 데이터를 실제로 수집하고 분석하는 방법에 대한 아이디어를 제공하기 위해 아래에 몇 가지 시작 설문조사 템플릿과 차트가 있습니다.
웹 개발자를 위한 사용자 피드백 템플릿 및 차트
온페이지 피드백 설문조사, 웹사이트 성능 설문조사 및 이탈 의도 설문조사를 포함하여 웹사이트 팀에서 자주 사용되는 몇 가지 인기 있는 사용자 피드백 템플릿이 있습니다. 이러한 각 템플릿은 수동적인 접근 방식(예: 페이지 피드백)이든 보다 적극적인 접근 방식(예: 이탈 의도 설문조사)이든 사용자 피드백을 수집하기 위해 서로 다른 접근 방식을 취합니다. 웹 사이트에서 동시에 사용할 수 있습니다.
이러한 템플릿 외에도 수집 중인 피드백을 분석하는 데 도움이 되는 샘플 차트가 포함되어 있습니다. 피드백 분석은 조직에 피드백 데이터를 통합하고 주요 병목 현상과 추세를 식별할 수 있는 소화 가능한 방법을 제공하기 때문에 이 데이터를 수집하는 것만큼이나 중요한 이유가 분명합니다.
자세히 알아볼 준비가 되셨나요? 아래에서 더 자세히 살펴보겠습니다.
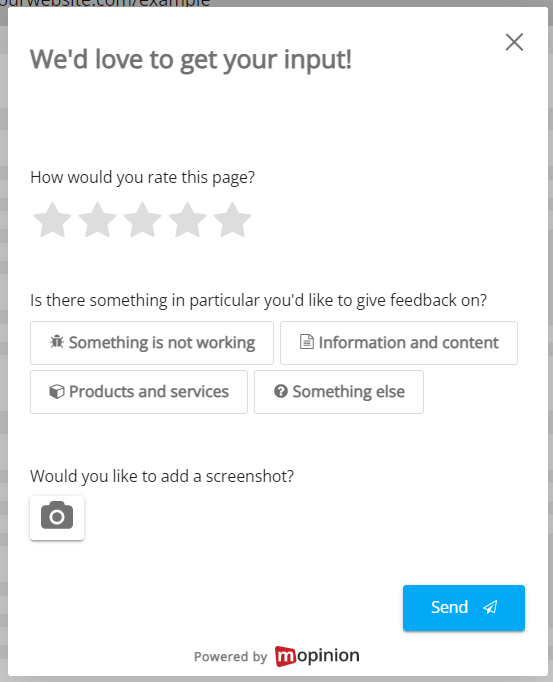
1. 온페이지 피드백 설문조사
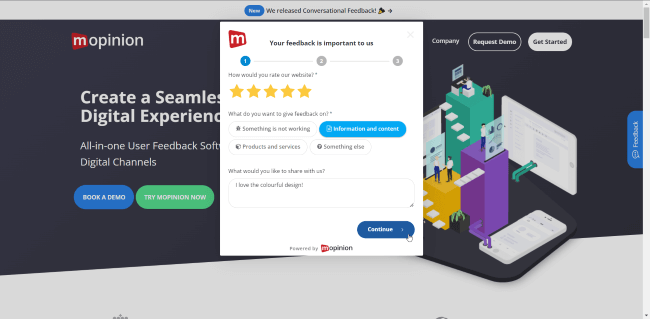
온페이지 피드백 설문조사는 웹사이트의 모든 접점에서 피드백을 수집하는 데 이상적입니다. 피드백 버튼으로 배포되어 방문자가 어느 페이지에 있는지에 관계없이 방문자가 항상 사용할 수 있습니다. 또한 이러한 유형의 설문조사의 장점은 비침습적이어서 온라인 여정을 방해하지 않는다는 것입니다.
일반적으로 방문자는 페이지에서 오류가 발생하거나 내용이 명확하지 않거나 제품 및/또는 서비스에 대한 질문이 있는 경우 이 설문조사를 작성합니다. 피드백에 대한 이러한 인기 있는 이유를 충족하기 위해 방문자가 선택할 카테고리를 만들 수 있습니다. 나중에 카테고리를 필터링하고 그에 따라 우선 순위를 지정할 수 있으므로 나중에 데이터를 더 쉽게 분석할 수도 있습니다. 
스크린샷을 수집하는 것도 '문제를 재현'하는 효과적인 방법입니다.
방문자가 페이지에서 오류를 발견했지만 말로 표현할 수 없는 방식으로 무슨 일이 일어나고 있는지 설명할 방법이 필요하다고 가정해 보겠습니다. 시각적 피드백 요소가 포함된 설문조사는 방문자(시간과 노력을 절약할 수 있으므로)와 귀하 자신(무엇을 겪고 있는지 시각적으로 보여주기 때문에) 모두 이 프로세스를 훨씬 쉽게 만듭니다.
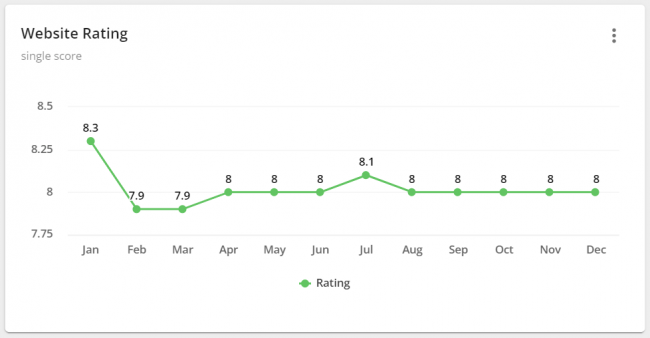
이 데이터를 분석하려면 여러 가지 방법이 있습니다. 등급 자체를 추적하여 조치가 필요함을 나타낼 수 있는 급격한 상승 또는 하락을 모니터링할 수 있습니다.
또한 시간이 지남에 따라 이 평가를 측정하고 특정 유입경로를 변경하여 더 긍정적인 평가를 얻었는지 확인할 수 있습니다. 아래 차트를 참조하십시오. 

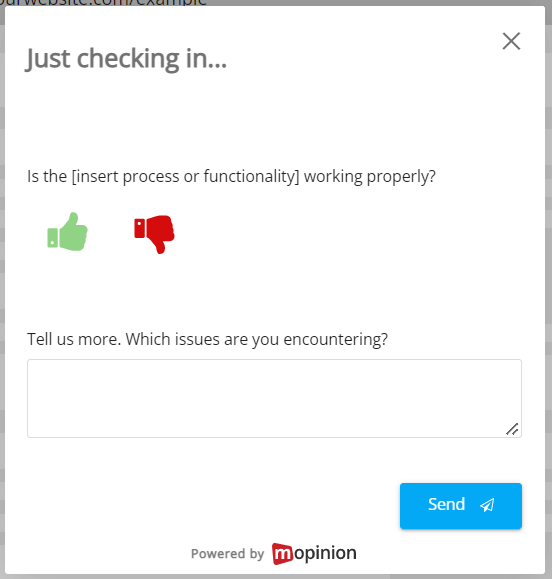
2. 웹사이트 성능 조사
피드백을 실시간 모니터링 도구로 사용하고 싶으십니까? 사용자 피드백은 예를 들어 웹 사이트가 작동하는지 여부에 대한 간단한 통찰력을 제공할 수 있습니다.
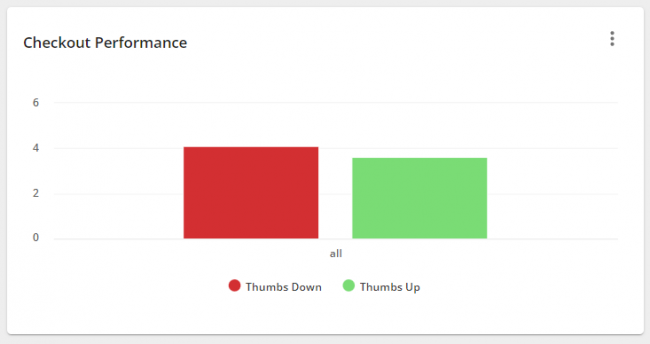
훌륭한 웹사이트를 보유하고 있으면서도 때때로 버그를 경험할 수 있습니다. 이 유형의 설문조사를 통해 빠르게 살펴보고 아직 경험하지 못한 웹사이트 문제가 있는지 식별할 수 있습니다. 간단한 좋아요/싫어요 설문조사 요소를 사용하면 이러한 개발 상황을 실시간으로 쉽게 모니터링할 수 있습니다. 좋아요를 누르면 모든 것이 정상임을 알려주고 싫어하면 내부 경보를 울려 작업의 우선 순위를 지정하는 데 도움이 됩니다. 
이 피드백을 분석하는 것은 쉽습니다. 아래 차트를 예로 들어 보겠습니다. 간단한 막대 차트로 받은 긍정적인 피드백과 부정적인 피드백의 양을 쉽게 모니터링할 수 있습니다. 하나의 개별 퍼널 또는 프로세스에 대한 펄스를 유지하려는 경우 이 피드백을 다른 퍼널로 나눌 수도 있습니다. 
3. 이탈 의도 조사
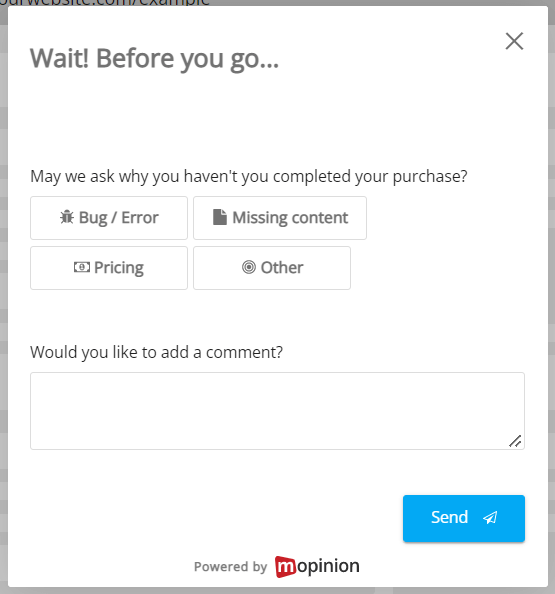
이 게시물의 앞부분에서 설명한 예를 다시 생각해 보십시오. 불쌍한 Mike는 구매를 완료할 수 없었습니다. 디자인 문제, 지불 충돌 또는 콘텐츠 분쟁 등 Mike는 전환을 방해하는 장애물에 직면했습니다.
그러나 그 순간에 그를 멈추고 무엇이 잘못되었는지 물어볼 수 있다면 어떨까요? 이탈 의도 설문조사를 사용하면 그렇게 할 수 있습니다. 그리고 추가된 보너스: 이탈 의도 설문조사는 전환율을 크게 높일 수 있습니다. 
일부 피드백 솔루션(예: Mopinion)에 내장된 지능형 행동 트리거 덕분에 페이지를 떠나려는 방문자의 피드백을 캡처할 수 있습니다. 이 동작은 '닫기' 버튼이나 URL 쪽으로 마우스를 드래그하는 것과 같은 동작으로 인식됩니다. 방문자가 이러한 행동을 보일 때 방문자가 즉시 볼 수 있는 방식으로 표시되는 이탈 의도 설문조사를 트리거할 수 있습니다. 
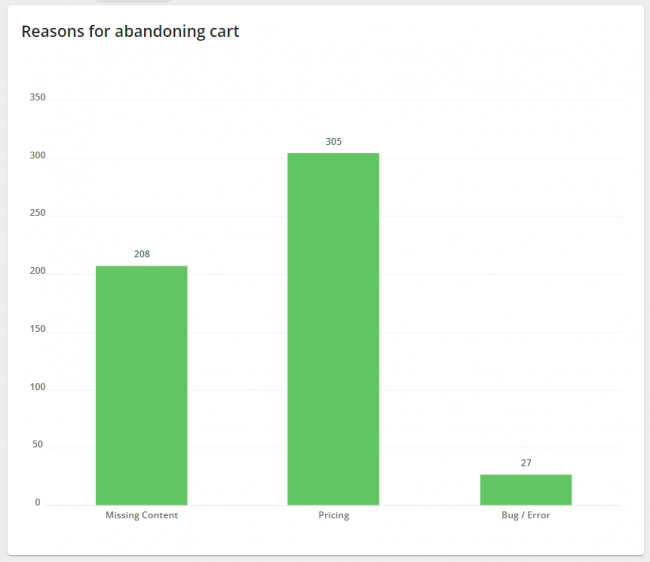
이 마지막 설문 조사는 양식에서 사용하려는 요소에 따라 분석하기도 매우 쉽습니다. 위의 예에서는 카테고리를 기본 설문조사 요소로 사용했습니다. 이를 분석하기 위해 각 범주에서 제공하는 피드백의 양을 측정하는 차트를 만들 수 있습니다. 차트에서 직접 수행할 수 있는 Mopinion과 같은 도구를 사용하는 경우 이러한 각 범주에 대해 자세히 알아볼 수 있을 뿐만 아니라 문제가 무엇인지 신속하게 식별할 수도 있습니다.
자세한 내용이 필요하십니까? 각 카테고리와 함께 제공되는 공개 코멘트를 자세히 살펴보고 방문자가 경험하고 있는 것과 그들이 겪고 있는 장애물을 발견하십시오.
Mopinion으로 실시간 피드백 통찰력 수집

Mopinion은 웹 개발자가 웹사이트 및 모바일 피드백을 수집하고 분석하는 데 도움이 되는 올인원 사용자 피드백 도구입니다. 그것은 당신이 원하는 대로 피드백 설문 조사를 구축, 디자인 및 구성할 수 있는 사용하기 쉬운 인터페이스를 가지고 있습니다. 웹 개발자는 피드백 설문 조사를 통해 특정 웹 방문자 그룹을 대상으로 하고 전환에 어려움을 겪는 이유에 대한 통찰력을 얻을 수도 있습니다. 수집된 피드백 항목은 고급 분석을 위해 사용자 지정 가능한 대시보드 및 차트에서 시각화할 수 있습니다. 또한 팀은 스마트 알림을 통해 이러한 피드백 항목을 적시에 공유하고 조치를 취할 수 있습니다.
사용자 피드백의 힘을 활용할 준비가 되셨습니까?
Mopinion이 작동하는 모습을 볼 준비가 되셨습니까?
Mopinion의 올인원 사용자 피드백 플랫폼에 대해 자세히 알고 싶으십니까? 부끄러워하지 말고 우리 소프트웨어를 사용해 보세요! 조금 더 개인적인 것을 선호합니까? 데모를 예약하세요. 피드백 전문가 중 한 명이 소프트웨어를 안내하고 질문에 답변해 드립니다.
