BigCommerce에서 더 많은 고객에게 다가가기: 디자인 및 기능에 대한 15가지 팁
게시 됨: 2023-04-28BigCommerce는 세계의 많은 B2C 및 B2B 전자 상거래 매장을 지원하는 높은 등급의 플랫폼이지만 모든 브랜드의 성공을 보장하지는 않습니다.
성공적인 BigCommerce 웹 사이트의 공통점 중 하나는 뛰어난 전자 상거래 디자인이며 그 이유는 당연합니다.
잘 디자인된 사이트는 매력적일 뿐만 아니라 원활하고 직관적인 사용자 경험을 제공합니다. 이러한 기능을 통해 고객은 사이트에서 즐겁게 쇼핑할 수 있으므로 웹사이트 트래픽과 전환이 크게 증가할 수 있습니다.
전환율이 높은 BigCommerce 매장에 대한 방문자의 경험을 개선하기 위해 주요 시각 및 UX 디자인 전자상거래 원칙을 정리했습니다.
전자 상거래 디자인 모범 사례 및 팁
1. 올바른 테마를 선택하고 브랜드에 맞게 사용자 정의하십시오.
온라인 상점이 너무 많기 때문에 브랜드에 대상 청중과 공감할 수 있는 고유한 페르소나가 있는지 확인하는 것이 중요합니다. 브랜드의 가치와 스타일을 반영하도록 전자 상거래 디자인을 사용자 정의하면 강력하고 기억에 남는 정체성을 확립하는 데 도움이 될 수 있습니다.
BigCommerce는 무료 및 프리미엄 옵션을 포함하여 선택할 수 있는 광범위한 테마 라이브러리를 제공합니다. 일부 테마는 패션이나 전자 제품과 같은 특정 산업 및 사용 사례에 맞춰져 있는 반면 다른 테마는 보다 일반적이고 다재다능합니다. 각 테마는 플랫폼의 직관적인 도구를 사용하여 사용자 정의할 수 있습니다.
BigCommerce를 사용하면 테마의 작동 방식과 제품이 사이트에서 어떻게 보이는지에 대한 데모 페이지를 통해 테마의 모양과 느낌을 미리 볼 수 있습니다. 이렇게 하면 브랜드의 색상 팔레트, 타이포그래피 및 레이아웃과 일치하도록 수정할 수 있는 테마를 더 쉽게 찾을 수 있습니다.
예를 들어 Inhaven은 브랜드 아이덴티티에 맞게 맞춤형 아이콘 및 색상과 함께 필터링된 옵션을 사용합니다.

2. 일관된 페이지 레이아웃 사용
레이아웃에 대해 말하자면, 잘 구성되고 시각적으로 매력적인 사이트는 웹 사이트 전체에서 응집력 있는 경험을 만들고 사용자에게 친숙함을 제공하기 때문에 효과적인 전자 상거래 디자인의 중요한 측면입니다.
일관된 레이아웃은 모든 페이지에서 동일한 머리글 및 바닥글, 테마 글꼴 스타일 및 크기, 이미지 및 클릭 유도 문안의 규칙적인 배치와 같은 다양한 형태를 취할 수 있습니다.
이것은 웹 사이트 구축의 간단한 부분처럼 보일 수 있지만, 쉽게 역효과를 낼 디자인 아이디어를 구현하고 수행할 수 있습니다.
BigCommerce 레이아웃으로 작업할 때 일부 회사에서 흔히 볼 수 있는 다음과 같은 실수를 주의하십시오.
- 디자인을 지나치게 복잡하게 만들기: 레이아웃에 너무 많은 요소를 추가하면 고객이 원하는 것을 탐색하거나 찾는 것이 어려울 수 있으므로 너무 많이 추가하지 마세요.
- 모바일 반응성 무시: 데스크톱 방문자만을 위해 디자인하지 않도록 주의하십시오. 대다수는 아니더라도 상당 부분의 청중이 모바일 장치에서 웹 사이트에 액세스합니다.
- 부실한 구성 및 분류: 고객 구매 데이터 및 키워드 조사에 의존하여 제품을 적절하게 분류하고 이름을 지정합니다.
- 미학에 너무 집중: 시각적으로 매력적인 레이아웃이 중요하지만 내비게이션을 타협하거나 너무 많은 이미지로 방문자를 폭격해서는 안 됩니다. 일반적으로 제품당 사진은 3~5장을 넘지 않아야 합니다. 의류의 경우 정면, 측면 및 후면을 표시할 수 있지만 그 이상은 불필요할 수 있습니다.
또한 일관된 레이아웃은 검색 엔진이 더 쉽게 크롤링할 수 있도록 하므로 웹 사이트의 SEO 성능에 도움이 된다는 점을 기억하십시오.
3. 직관적이고 사용하기 쉬운 내비게이션 유지
손쉬운 탐색을 통해 고객은 원하는 것을 빠르게 찾을 수 있으므로 고객 만족도와 참여도가 높아지고 궁극적으로 전환율이 높아집니다.
고객이 이해할 수 있도록 명확하게 레이블이 지정된 범주를 사용하여 이해하기 쉬운 명확하고 간결한 메뉴 옵션을 만듭니다. 이상적으로 메뉴는 고객이 웹사이트 어디에 있든 빠르게 액세스할 수 있도록 항상 표시되어야 합니다.
전자 상거래용 UX 디자인에 추가할 수 있는 또 다른 유용한 기능은 고객에게 웹 사이트 계층 구조 내에서 고객의 위치를 시각적으로 표시하는 탐색 경로 추적입니다. 이를 통해 브라우저에서 뒤로 버튼을 사용하지 않고도 이전 페이지 및 범주로 빠르게 돌아갈 수 있습니다.
Google Analytics와 같은 도구를 사용하여 방문자가 웹 사이트와 상호 작용하는 방식을 확인하고 개선이 필요한 영역을 식별합니다. 여전히 무엇을 해야 할지 확신이 서지 않는 경우 페이지를 테스트하고 구현할 수 있는 변경 사항을 제안하는 온라인에서 사용할 수 있는 다양한 탐색 소프트웨어 옵션이 있습니다.
4. 제품 페이지를 위한 메가 메뉴 만들기
또한 탐색과 관련하여 메가 메뉴는 고객이 여러 페이지를 클릭하지 않고도 한 번에 다양한 제품을 제공하기 때문에 전자 상거래 웹 사이트에서 인기 있는 기능입니다. 이것은 다양한 선택을 제공하는 상점에 특히 유용합니다.
BigCommerce에서 메가 메뉴를 만들 때 염두에 두어야 할 몇 가지 팁이 있습니다.
첫째, 고객이 이해할 수 있도록 메뉴를 구성해야 합니다. 이는 의류, 신발 및 액세서리와 같은 관련 범주 아래 유사한 제품을 함께 그룹화하는 것을 의미합니다. 너무 많은 옵션으로 고객을 압도하지 않도록 각 카테고리의 항목 수를 제한하십시오.
각 범주는 명확하게 표시되어야 합니다. 예를 들어 "아웃도어 의류"와 같은 일반적인 단어 대신 "방수 자켓"과 같은 보다 구체적인 라벨을 사용하십시오.
메가 메뉴에 고품질 이미지를 추가하여 고객이 제품을 빠르게 식별하고 전자 상거래 디자인을 더욱 매력적으로 만들 수 있습니다. 느린 페이지 로딩 시간을 방지하기 위해 이미지가 웹 사용에 최적화되어 있는지 확인하십시오.

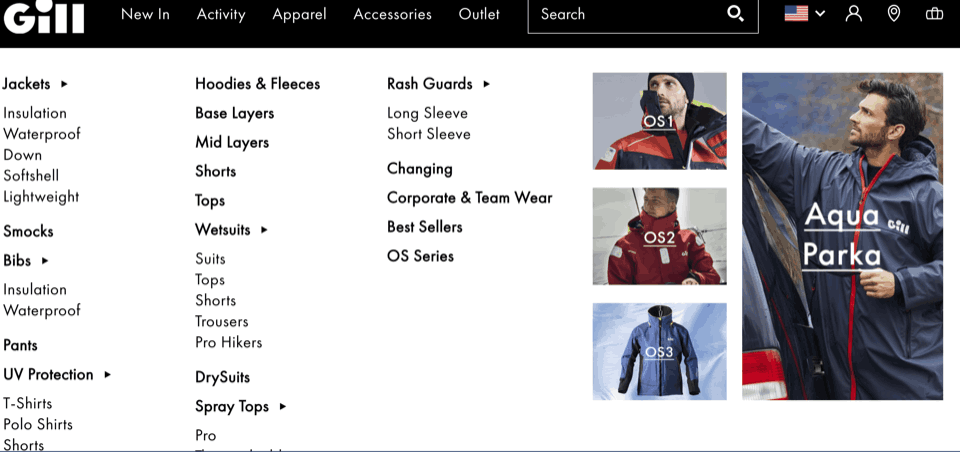
Gill Marine은 논리적이고 읽기 쉬운 방식으로 제품을 분류하는 탁월한 작업을 수행합니다.
5. 웹사이트가 모바일 친화적인지 확인
BigCommerce의 대부분의 사전 제작 템플릿은 모바일에 최적화되어 있어 코딩이나 기술이 필요하지 않습니다. 그러나 항상 다양한 장치에서 테스트하여 다양한 화면 크기에서 잘 보이는지 확인해야 합니다. 예를 들어 반응형 디자인에서도 모바일에서는 텍스트가 너무 크게 보일 수 있으므로 글꼴 크기를 조정해야 합니다.
또는 반응형 웹 페이지를 만든 경험이 있는 전자 상거래 디자인 전문가를 고용하여 특정 요구 사항과 목표에 맞는 맞춤형 웹 사이트를 개발할 수 있습니다.
6. 검색 기능 추가
검색창은 웹사이트의 유용성을 향상시키는 간단하면서도 효과적인 방법입니다. 고객은 원하는 제품과 관련된 키워드를 입력하기만 하면 귀하의 사이트에서 사용 가능한 모든 관련 제품의 결과를 얻을 수 있습니다. 이렇게 하면 고객이 필요한 것을 찾기 위해 긴 제품 목록을 수동으로 스크롤할 필요가 없으므로 상당한 시간을 절약할 수 있습니다.
전자 상거래 디자인에 눈에 잘 띄는 검색 표시줄을 추가하는 것 외에도 쇼핑객은 고객이 용어를 입력할 때 유용한 제안을 제공하는 자동 완성 기능과 관련 검색어를 높이 평가할 것입니다. 이것은 또한 그들이 새로운 제품을 발견하는 데 도움이 될 수 있습니다.
7. 이미지가 풍부한 제품 페이지 만들기
전자 상거래 디자인의 외관을 개선하는 것 외에도 이미지는 고객의 의사 결정을 훨씬 쉽게 만듭니다. 고객이 제품의 기능과 이점을 더 잘 이해할 수 있도록 제품을 명확하고 자세하게 시각적으로 표현하는 것을 목표로 하십시오.
제품 페이지에서 이미지를 사용하는 방법에는 여러 가지가 있습니다.
- 사용 중인 제품 보여주기 : 실제 상황에서 제품이 어떻게 보이는지 보여줌으로써 고객이 제품 작동 방식을 시각화하도록 돕습니다.
- 제품 기능 강조 : 특정 기능의 클로즈업 이미지를 포함하여 고객이 유사한 제품과 차별화되는 점을 식별할 수 있도록 합니다.
- Customer testimonials : 제품을 사용하는 고객의 이미지와 리뷰 또는 피드백을 포함하여 사회적 증거를 만들고 잠재 고객 간의 신뢰를 구축합니다.
- 360도 뷰 : 고객이 제품의 모든 각도를 볼 수 있어 일반적인 전면 이미지보다 더 매력적입니다.
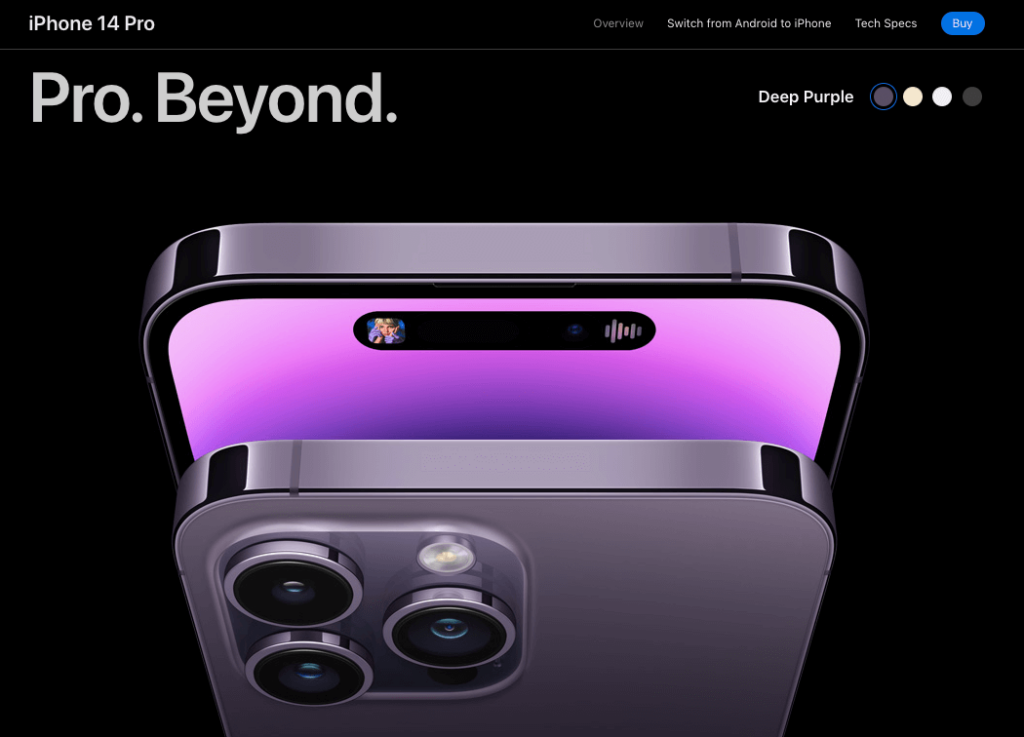
고품질 이미지는 전자 상거래 웹 사이트에서 참여를 높이고 궁극적으로 판매를 촉진하는 매우 효과적인 방법입니다. 예를 들어 Apple의 온라인 상점은 제품 이미지와 관련하여 타의 추종을 불허합니다. iPhone은 올바른 각도와 조명으로 아름답게 보입니다.


8. 고품질 시각 자료 및 그래픽 사용
이미지가 풍부한 전자 상거래 디자인을 권장하는 만큼 시각적 요소는 제품을 최상의 조명으로 보여줄 때 가장 효과적이라는 점을 기억하는 것이 중요합니다. 저렴하고 품질이 낮은 사진은 브랜드에 대한 방문자의 인식에 부정적인 영향을 미칠 수 있으므로 전문적인 제품 사진에 투자하는 것이 좋습니다.
고해상도 사진, 벡터(SVG) 아이콘 및 로고, 일러스트레이션 및 인포그래픽과 같은 기타 그래픽을 사용해야 합니다.
그러나 웹 사이트의 로딩 시간을 늦출 수 있는 데이터가 많은 시각적 개체를 염두에 두십시오. 이 문제를 방지하려면 이미지를 압축하거나 CDN(Content Delivery Network)에 저장해야 합니다. 이는 웹사이트가 빠르고 효율적으로 로드되도록 하는 데 도움이 됩니다.
9. 모든 페이지에 제품 필터링 옵션 추가
제품 필터링은 고객이 원하는 제품을 찾기 위해 검색 범위를 좁힐 수 있도록 도와주는 훌륭한 방법으로 시간을 절약하고 전반적인 쇼핑 경험을 향상시킵니다.
메가 메뉴와 마찬가지로 제품이 많은 대형 매장에 특히 유용한 전자 상거래 디자인 기능입니다.
전자 상거래용 UX 디자인에서 구현할 수 있는 몇 가지 필터링 옵션이 있습니다.
- 키워드
- 카테고리
- 브랜드
- 가격 범위
- 등급
BigCommerce 사용자 정의 제품 필드가 제한되어 있기 때문에 더 많은 사용자 정의 옵션을 제공하는 외부 데이터 및 콘텐츠 관리 도구를 사용할 가치가 있습니다. 이렇게 하면 카탈로그 목록을 대량으로 변경하여 고객과 관련된 제품 사양 및 기타 정보를 추가, 편집 또는 삭제할 수 있습니다.
10. 관련 상품 표시
고객은 종종 보고 있는 주요 제품을 보완하거나 향상시키는 추가 항목 구매에 관심이 있으므로 동일한 브랜드, 제품 라인 또는 제품 범주에 관련 제품을 표시하면 좋은 교차 판매 또는 상향 판매 기회가 제공됩니다.
예를 들어 고객이 카메라를 보고 있는 경우 관련 제품에는 카메라 가방이나 삼각대 또는 추가 액세서리가 포함된 번들이 포함될 수 있습니다.
관련 제품은 주요 제품 정보 아래, 장바구니 페이지 또는 웹사이트의 전용 섹션과 같이 전자상거래 디자인의 다양한 위치에 표시될 수 있습니다. 고객이 더 많이 탐색하도록 장려하므로 제안 사이를 쉽게 탐색할 수 있도록 하십시오.
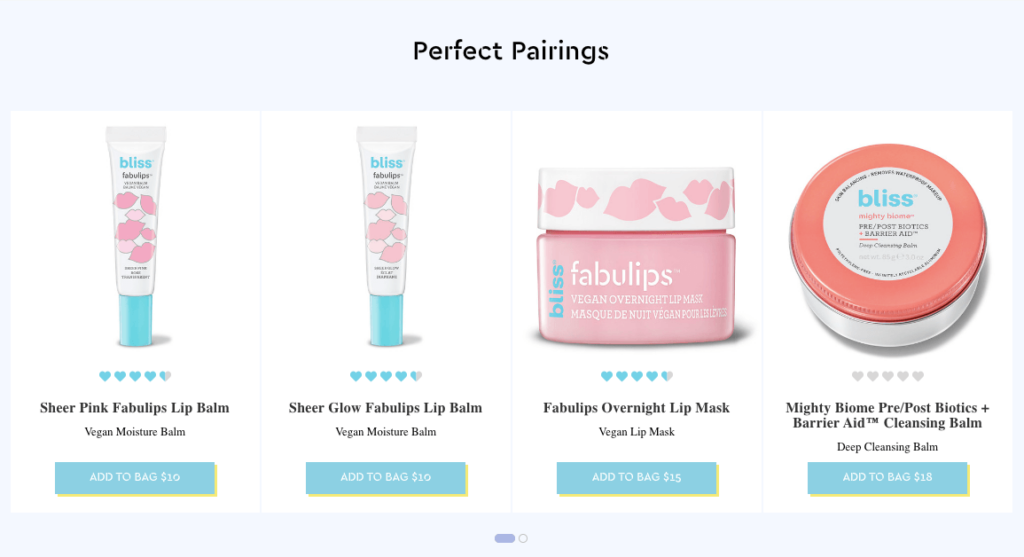
아래에서 화장품 브랜드 Bliss가 관련 제품을 "완벽한 페어링"으로 포장하는 방법을 확인하십시오.

11. 리뷰 및 평가 통합
리뷰와 평가는 잠재 고객과의 신뢰를 구축하는 강력한 전자 상거래 디자인 도구입니다. 그들은 쇼핑객들에게 다른 사람들이 제품이나 서비스에 대해 말한 것을 감을 잡고 구매를 하도록 장려하는 귀중한 사회적 증거를 제공합니다.
귀하의 평가를 눈에 잘 띄게 표시하고 읽기 쉽고 탐색하기 쉬운 방식으로 표시하십시오. 이는 제품 페이지, 전용 리뷰 섹션 또는 위에서 언급한 제품 이미지에 있을 수 있습니다.
12. 소셜 공유 버튼 통합
소셜 공유 버튼을 전자 상거래 디자인에 통합하면 참여를 늘리고 판매를 촉진하는 데 유용한 도구가 될 수 있습니다. 전 세계 쇼핑객의 43%가 소셜 네트워크를 통해 온라인으로 제품을 조사하므로 간편한 공유 옵션을 제공하면 제품이 더 많은 잠재 고객에게 도달하는 데 도움이 될 수 있습니다.
제품 페이지와 결제 페이지에 소셜 공유 버튼을 눈에 띄게 배치하여 쇼핑객이 친구 및 팔로워와 구매를 쉽게 공유할 수 있도록 하세요. 또한 할인이나 무료 배송과 같은 인센티브를 제공하는 데 도움이 될 수 있습니다.
멘션이나 공유가 있는지 소셜 미디어 채널을 모니터링하고 더 많은 공유를 장려하기 위해 해당 사용자와 소통하는 것을 잊지 마십시오.
13. 제품에 "위시리스트에 저장" 버튼 추가
이 전자 상거래 디자인 옵션을 사용하면 사용자가 즉시 구매하지 않고도 관심 있는 제품을 쉽게 저장할 수 있으므로 부담이 줄어들고 사용자가 원하는 속도로 항목을 탐색하고 저장할 수 있습니다.
위시리스트 버튼은 또한 사용자가 원하는 제품에 대해 상기시켜 주기 때문에 사용자가 매장을 다시 방문했을 때 구매할 가능성을 높입니다.
전자 상거래를 위한 UX 디자인 이점 외에도 위시리스트는 제품 권장 사항을 개선하고 인벤토리 결정을 알리고 마케팅 전략을 최적화하는 데 사용할 수 있는 비즈니스에 귀중한 통찰력을 제공합니다.
14. SEO 친화적인 페이지 제목 사용
전자상거래 디자인 요소는 아니지만 SEO 친화적인 페이지 제목은 검색 엔진 결과 페이지에서 웹사이트의 가시성과 순위를 개선하는 데 필수적입니다.
또한 방문자가 웹 사이트나 제품 페이지에 도착하면 나머지 시각적 요소가 로드되기 전에도 올바른 위치에 있음을 알려줌으로써 디자인을 지원합니다. 이것은 온라인 쇼핑객이 매우 참을성이 없기 때문에 사용자 경험을 향상시키는 데 중요한 기능입니다.

SEO 제목은 따분할 필요가 없습니다. 브랜드의 개성과 제품 키워드를 기억에 남는 제목으로 결합하는 방법을 찾을 수 있습니다.
15. 원활한 체크아웃 프로세스 보장
마지막으로, 이미 쇼핑을 마친 후 체크아웃하기 위해 고군분투하는 좌절감을 모두가 알고 있습니다. 그렇기 때문에 전자상거래 디자인은 빠르고 쉬운 체크아웃 프로세스를 촉진해야 합니다.
이를 수행하는 한 가지 방법은 불필요한 단계를 제거하고 결제 프로세스를 단일 페이지 또는 화면으로 통합하는 것입니다. 또한 필요한 단계에 대한 명확하고 간결한 지침을 제공해야 합니다.
또한 팝업이나 불필요한 광고와 같이 고객이 구매를 포기하게 만들 수 있는 방해 요소를 최소화하십시오.
체계적이고 깨끗하며 쉽게 탐색할 수 있는 BigCommerce 스토어
처음부터 시작하든 기존 웹사이트를 개편하든 관계없이 Coalition Technologies가 도움을 드릴 수 있습니다. 당사의 전자 상거래 디자인 서비스는 각 클라이언트의 고유한 요구 사항을 충족하도록 맞춤화되어 BigCommerce 스토어가 대상 고객 및 비즈니스 목표에 최적화되도록 합니다.
우리는 전환율이 높은 BigCommerce 사이트 구축에 성공한 입증된 실적을 보유하고 있습니다. 당사 서비스에 대해 자세히 알아보거나 당사 전문가 중 한 명과 프로젝트에 대해 논의하려면 지금 당사에 문의하십시오.
