PWA가 전자 상거래의 미래인 6가지 이유
게시 됨: 2022-05-302015년 PWA(Progressive Web Apps)가 등장한 이후 Twitter, Uber, Instagram 및 Lancome과 같은 회사는 이 기술의 가장 중요한 이점을 활용했습니다. 매우 매력적인 사용자 경험과 새로운 사용자 기반이 결합된 PWA는 최소한의 개발 비용으로 제공됩니다.
전자 상거래의 거인 알리바바는 여러 브라우저에서 총 전환이 76% 증가했다고 보고했습니다. 또한, 브랜드는 " 홈 화면에 추가 "라는 기능을 사용하여 단골 방문자의 참여율을 300% 증가시켰습니다.
전자 상거래 상점 소유자가 되어 Alibaba와 같은 거대 전자 상거래와 같은 PWA 기술의 이점을 충분히 활용하려면 올바른 위치에 있습니다. 이 기사에서는 PWA, 그 이점 및 PWA가 전자 상거래 상점의 미래 기술인 이유에 대해 설명합니다.
바로 뛰어들자.
PWA 란 무엇입니까?
프로그레시브 웹 앱은 HTML, CSS, JavaScript 및 WebAssembly와 같은 웹 기술을 사용하여 구축된 응용 프로그램 소프트웨어 유형입니다. 실제 네이티브 애플리케이션의 느낌과 기능을 가지고 있습니다. 하지만 기다려! 기본 앱이 의미하는 바가 무엇인지 생각해야 합니다. iOS 또는 Android와 같은 특정 장치 플랫폼에 대해 특정 프로그래밍 언어로 구축된 소프트웨어 응용 프로그램입니다.
또한 개발자는 Gatsby 또는 VuePress와 같은 정적 사이트 생성기를 사용하여 매우 매력적인 PWA 상점을 시작합니다. 그리고 이러한 프레임워크는 백엔드에서 전자 상거래 플랫폼에 쉽게 연결할 수 있습니다.
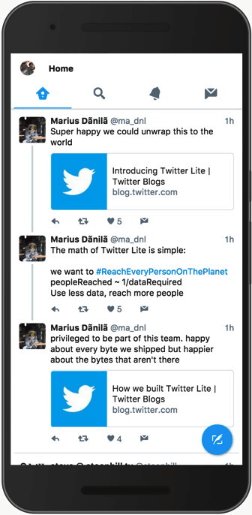
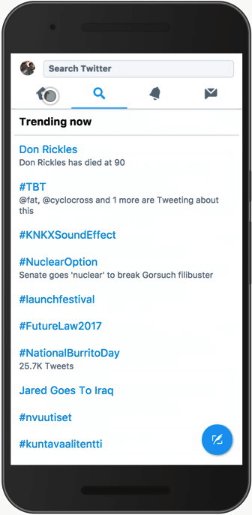
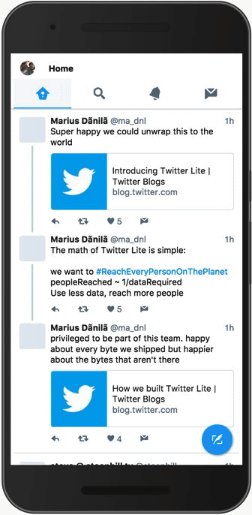
PWA를 도입한 후 Twitter는 즉각적인 로딩, 사용자 참여, 낮은 데이터 소비로 강력한 경험을 제공할 수 있었습니다. Google 보고서에 따르면 PWA를 도입한 후 Twitter에서 경험한 내용은 다음과 같습니다.
- 세션당 페이지 수 65% 증가
- 이탈률 20% 감소
- 보낸 트윗 75% 증가

간단히 말해 PWA는 다음과 같습니다.
빠른
웹 사이트가 느려지면 고객이 떠납니다. 결과적으로 기업은 잠재적인 판매 기회를 놓칠 수 있습니다. PWA는 매우 빠르게 로드됩니다. 또한 사용자 상호 작용에 빠르게 응답합니다. 따라서 웹 사이트 또는 앱의 향상된 성능은 전환, 사용자 경험 및 유지율에 긍정적인 영향을 미칩니다.
믿을 수 있는
네트워크 속도에 관계없이 즉시 로드됩니다. 또한 네트워크 연결에 대한 의존도를 제거합니다. 또한 인터넷 연결이 부적절하거나 존재하지 않더라도 즉각적이고 안정적인 사용자 경험을 보장합니다.
계속해서 PWA의 기능에 대해 자세히 알아보겠습니다.
PWA는 브라우저에서 실행되지만 다음과 같은 주요 기능을 통해 사용자에게 기본 앱 경험을 제공합니다.
- 푸시 알림: 메시징 전략의 좋은 일부로 사용되는 경우에만 전자 상거래 제품 및 서비스에 대한 고객의 관심과 동기를 유지할 수 있습니다.
- 반응형 및 브라우저 호환성: 모든 유형의 화면에 맞도록 제작되었습니다. 사용자가 액세스하는 위치에 관계없이 PWA는 데스크톱, 태블릿, 모바일 등과 같은 모든 종류의 장치에 적용할 수 있습니다.
- 검색 가능성 및 쉬운 설치: 이러한 앱은 URL을 통해 공유할 수 있습니다. 따라서 쉽게 찾을 수 있습니다. 설치는 쉽고 사이트를 방문하여 장치의 홈 화면에 추가해야 합니다.
- 앱과 유사한 인터페이스: 기본 앱의 탐색 및 상호 작용을 모방하는 것과 같은 기능이 있습니다.
- 자체 업데이트: 앱이 최신 상태로 유지되도록 자동으로 업데이트할 수 있습니다.
- 안전: 이러한 앱은 HTTP를 통해 제공되므로 승인되지 않은 사용자는 콘텐츠에 액세스할 수 없습니다.
전자 상거래 상점에서 PWA를 사용할 때의 이점
보고서에 따르면 모바일 웹 상거래는 2025년까지 전체 소매 전자 상거래 매출의 44.2%를 차지할 것으로 예상됩니다. 간단히 말해 전자 상거래의 모바일 점유율이 빠르게 증가하고 있습니다.
기업은 모바일 전자 상거래 시장에서 점유율을 확보할 수 있는 가장 좋은 방법을 찾고 있습니다.
PWA를 사용하면 이제 기업에서 PWA와 동일한 기능을 사용할 수 있습니다.
속도 및 접근성
다음은 몇 가지 중요한 통계입니다.
- 온라인 쇼핑객의 53%는 전자상거래 페이지가 3초 이내에 로드될 것으로 기대합니다.
- 소비자의 21%는 온라인 쇼핑 시 느린 로딩 페이지가 불만의 주요 원인이라고 말합니다.
의심할 여지 없이 빠른 로딩 속도는 필수적이며 PWA는 부드럽고 빠른 사용자 경험을 위해 설계되었습니다. 앱은 오프라인이나 느린 인터넷 연결에서도 작동합니다.
더 나은 전환
PWA는 고객에게 더 나은 사용자 경험을 제공하며 더 나은 사용자 경험은 더 높은 전환율과 상호작용 비율을 의미합니다. 예를 들어 Alibaba는 PWA를 도입한 후 다양한 브라우저에서 전환율이 76% 증가했습니다.
개발 비용 및 시간 감소
기본 앱은 개발 및 유지 관리가 필요합니다. 동일한 잠재고객에게 도달하려면 Android 및 Apple iOS 앱을 모두 만드는 것이 필수적입니다.
전자 상거래와 어떻게 작동합니까?
이제 전자 상거래 상점에서 PWA 상점 첫 화면을 사용할 때의 몇 가지 중요한 이점을 살펴보았습니다. 다음은 고려해야 할 PWA 예입니다.
개츠비

널리 사용되는 프레임워크인 Gatsby는 React로 정적 PWA 사이트를 구축하는 데 사용됩니다. 우수한 문서와 강력한 개발자 커뮤니티를 갖춘 Gatsby는 전자 상거래 앱 개발을 위한 최고의 선택입니다. 개발자는 웹사이트와 앱을 빠르게 구축할 수 있습니다.
뷰 스토어프론트

가장 빠르게 성장하는 플랫폼에 구애받지 않는 PWA 중 하나인 Vue Storefront는 BigCommerce와 같은 대부분의 전자 상거래 플랫폼에서 사용할 수 있습니다. Vue Storefront는 Github의 스타 수가 증가하면서 빠르게 인기를 얻고 있습니다. 또한 Vue Storefront Slack 채널에는 1200명이 넘는 회원이 있습니다.
신

인기 있는 PWA 플랫폼인 Deity는 마이크로 서비스 지향 플랫폼입니다. 엔터프라이즈 PWA 요구 사항을 해결하기 위한 모듈식 접근 방식을 기반으로 합니다. 따라서 다양한 프론트엔드와 함께 활용할 수 있습니다.
Deity Falcon은 모든 규모의 기업이 확장 가능하고 강력한 웹 및 모바일 경험을 사용자에게 제공할 수 있도록 합니다.
이유: PWA가 전자 상거래의 미래인 이유는 무엇입니까?
전 세계 웹 트래픽의 약 절반이 휴대폰에서 발생했습니다. Statista에 따르면 2021년 4분기에 모바일 장치는 전 세계 웹사이트 트래픽의 54.4%를 생성했습니다. 이러한 수치는 판매자가 청중을 참여시킬 수 있는 최고의 쇼핑 경험을 제공하는 데 필수적입니다.

모바일 트래픽은 증가하고 있지만 전환은 그렇지 않습니다. 수천 개의 전자 상거래 사이트가 아직 이 기술을 채택하지 않고 있다는 것은 경쟁에서 앞서 나갈 수 있는 드물고 흥미로운 기회를 놓치는 것을 의미할 수 있습니다.
다음은 새로운 전자 상거래 상점을 기대하는 경우 고려해야 할 주요 이유입니다.
1. 푸시 알림으로 사용자 참여 증대
PWA는 네이티브 앱과 유사한 모바일 장치에 푸시 알림을 보내는 것과 같은 기능을 제공합니다. 결과적으로 기업은 이러한 모바일 장치를 가장 많이 사용하는 잠재고객에게 다가갈 수 있습니다. 이러한 방식으로 매우 매력적인 사용자 경험을 만들 수 있습니다.
즉각적인 알림과 작은 메시지로 브랜드는 청중에게 큰 영향을 미칩니다. 또한 그들의 관심을 끌 수 있습니다. 이메일과 같은 전통적인 마케팅과 비교하면 개인의 전화에 직접 나타납니다. 결과적으로 그들은 군중 속에서도 눈에 띕니다.
PWA의 푸시 알림은 단순한 문자 메시지 그 이상입니다. 하나 또는 두 개의 클릭 유도문안 버튼이 포함되어 있으며 프로모션 이미지가 있는 제품 또는 서비스를 참조합니다.

또한 Google 보고서에 따르면 Lancom은 Progressive Web App을 구축한 후 푸시 알림을 통한 전환율이 8%-12%에서 증가했습니다.

2. 개발 비용 절감 및 시장 출시 시간 단축
PWA를 사용하면 PWA 웹사이트 이외의 플랫폼을 개발, 유지 관리 및 마케팅할 필요가 없습니다. PWA는 바로 사용할 수 있는 솔루션과 함께 제공되므로 맞춤형 솔루션보다 비용이 저렴합니다. 자원 소비 감소가 주요 원인입니다. 기성 솔루션은 프로세스를 단축하고 다양한 기술을 준비합니다.
간단히 말해서, PWA는 한 팀에서 구축, 유지 관리 및 서비스하는 단일 플랫폼에서 모든 채널에 서비스를 제공할 수 있는 고유한 기회를 제공합니다. 프로그레시브 웹 애플리케이션 개발 서비스는 비용과 시장 출시 시간을 획기적으로 줄이는 동시에 모든 고객에게 동일한 사용자 경험과 기능을 제공합니다.
3. SEO 개선
PWA는 웹 기반이고 검색 엔진에서 모든 것을 검색할 수 있기 때문에 PWA 내의 콘텐츠는 Google과 Bing에서 쉽게 공유하고 순위를 매길 수 있습니다. 반대로 검색 엔진 로봇은 기본 앱을 크롤링할 수 없습니다. PWA는 초고속 로딩 시간, 수신 거부율 감소, 최소 데이터 사용량 및 매우 매력적인 경험과 같은 이점을 제공합니다. SEO 순위의 기본 부스터가 되었습니다. 올바르게 수행되면 Google은 잘 설계된 PWA를 일반 웹사이트보다 높은 순위로 매깁니다.
기술적 SEO와 관련하여 PWA가 최선의 선택입니다. 그들은 JavaScript의 유연성을 활용합니다. 즉, Google은 게시된 단일 페이지를 JavaScript 사이트로 간주합니다. 따라서 Google은 AJAX 또는 JavaScript 사이트를 크롤링하는 것처럼 PWA 사이트를 크롤링합니다. 그러나 검색 엔진이 크롤링을 올바르게 검색하는 기능은 역사적으로 좋지 않았습니다. 다행히도 PWA에 대해 걱정할 것은 없습니다. 따라서 모범적인 아키텍처를 갖춘 PWA는 그에 합당한 최고의 SEO 순위를 얻습니다.
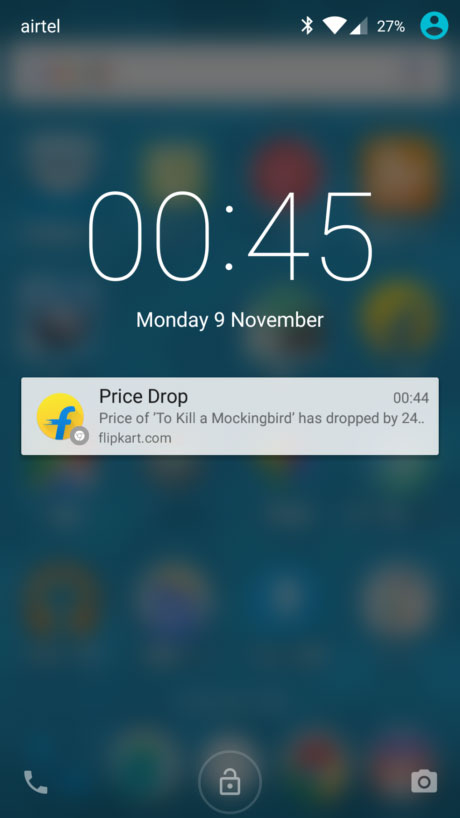
4. 홈 화면에 추가(A2HS)
이미 논의한 바와 같이 PWA는 기본 앱과 동일한 기능으로 매우 매력적인 사용자 경험을 제공합니다. 또한 홈 화면에 설치하여 사용자가 직접 액세스할 수 있습니다.
PWA는 이미 웹 링크를 방문하고 프롬프트를 수락하는 것처럼 간단하게 다운로드 프로세스를 만들었습니다. 홈 화면에 추가 기능은 앱 스토어 프로세스를 거치지 않고 앱 스토어에서 다운로드하는 것과 동일한 결과를 얻습니다. PWA가 홈 화면에 설치된 후에는 추가 업데이트가 필요하지 않습니다. 이러한 앱은 백그라운드에서 자동으로 업데이트되어 고객이 항상 최신 콘텐츠를 볼 수 있도록 합니다.
Google 보고서에 따르면 Flipkart는 기본 앱을 제거한 고객의 60%가 Flipkart PWA를 다시 사용하는 것으로 나타났습니다. PWA를 통한 빠른 설치는 사용자 참여와 성공에 차이를 만드는 것으로 입증되었습니다.
5. 빠른 로딩 및 즉각적인 성능
캐싱은 기본 앱에 비해 PWA의 중요한 기능 중 하나입니다. 이 기능은 반복적인 요소를 저장하여 속도를 높이고 나중에 브라우저에 삽입할 수 있습니다. 이것은 전자 상거래 사이트를 보다 사용자 친화적으로 만들고 페이지를 빠르게 로드합니다.
인터넷 사용자는 특히 모바일 우선 및 모바일 온라인 사용이 증가함에 따라 항상 우수한 속도를 요구합니다. 조사에 따르면 방문자의 53%는 페이지 로딩 3초 후에 웹사이트를 떠납니다.
또한 PWA는 매우 부드럽고 빠른 사용자 경험을 제공합니다. 단 1초 이내에 로드할 수 있어 진정한 즉각적인 속도 경험을 제공하고 처음부터 사용자의 관심을 끌 수 있습니다.
또한 PWA는 서버와 사용자 장치 모두에서 훨씬 적은 디스크 공간을 사용하고 있습니다. 또한 더 빠른 로딩 시간, 더 적은 데이터 사용량, 더 적은 저장 공간과 같은 이점을 제공합니다.
예를 들어, BookMyShow의 PWA는 로드하는 데 3초 미만이 소요되며 전환율이 80% 이상 증가하는 것을 목격했습니다. PWA는 Android 앱보다 54배, iOS 앱보다 180배 작습니다.
6. 데이터 소비 감소
느린 인터넷 연결에서도 PWA가 더 빨리 로드됩니다. 새로운 개방형 웹 API를 활용하여 데이터를 덜 사용하지만 빠르게 로드하는 모바일 웹 경험을 제공합니다. 따라서 다양한 방식으로 사용자를 참여시킵니다.
마무리
모든 사람의 삶은 거의 모든 면에서 휴대폰에 크게 의존하고 있습니다. 인터넷과 기기를 검색하는 데 시간을 보내는 방법부터 쇼핑하는 방법에 이르기까지 모든 것이 점차 바뀌었습니다. 오늘날 최상위 사용자의 요구 사항은 매력적인 사용자 경험, 높은 로딩 속도, 정보에 대한 즉각적인 액세스, 네트워크 독립성입니다.
PWA가 몰입형 사용자 경험과 성공적인 결과를 제공한다는 점을 무시할 수 없습니다. 예를 들어 Alibaba, Flipkart 및 Twitter와 같은 골리앗은 PWA를 사용하여 시장을 지배합니다.
PWA를 시작하는 것은 새로 시작하거나 오래된 전자 상거래 상점에 항상 탁월한 선택이 될 수 있습니다.
본격적인 PWA를 선택하든 "홈 화면에 추가"기능 이상을 선택하든 PWA 채택은 비즈니스 규모에 관계없이 최우선 순위가 되어야 합니다.
또 뭔데? 최소한의 투자로 모든 비즈니스는 대상 고객과 전환율에 있어 급격한 변화를 경험할 수 있습니다. 마지막으로 더 나은 결과를 공유할 수 있습니다.
전문적이고 신뢰할 수 있는 프론트 엔드 개발 회사의 숙련된 프로그레시브 웹 앱 개발자 팀은 프로그레시브 웹 앱 개발 서비스를 통해 전자 상거래 비즈니스가 사용자 참여와 수익을 300% 이상 향상하도록 도울 수 있습니다. 또한 사용자가 웹사이트를 방문하는 동안 몰입형 앱 경험을 제공할 수 있습니다.
이 주제에 대한 생각, 아이디어 또는 제안을 공유하고 싶다면 아래에 댓글을 남겨주세요.
