PWA 경험: 웹 및 앱 사용자를 위한 더 나은 솔루션
게시 됨: 2022-05-27PWA는 기업과 개발자가 웹사이트 품질을 개선하고 더 나은 사용자 경험을 제공하는 것에 대해 이야기할 때 자주 나오는 주제입니다. PWA 경험이 일반 웹사이트 및 모바일 앱을 능가하는 이유가 무엇인지 궁금하다면 이 기사에서 가장 구체적인 관점을 보여드릴 것입니다.
내용물
PWA 란 무엇입니까?
PWA는 Progressive Web Application의 줄임말입니다. 개발자는 최신 웹 기술을 사용하여 PWA를 구축하여 앱과 유사한 기능을 제공하면서도 웹 코어를 유지합니다. PWA는 여러 장치에서 액세스할 수 있으며 제공하는 경험은 탁월합니다.
일반 웹사이트에서의 경험

수년에 걸쳐 웹 개발 기술이 개발되었으므로 일반 웹 사이트의 경험은 데스크탑에서 상당히 좋습니다. 모바일에서는 괜찮은 경험을 제공합니다.
1. 웹은 인터넷 사용자에게 가장 일반적입니다.
다른 유형의 기술 성장에도 불구하고 웹은 여전히 사용자에게 가장 인기 있는 인터넷 액세스 플랫폼입니다. 사용자는 모바일, 데스크톱 및 여러 장치에서 웹에 액세스합니다.
Statista에 따르면 모바일은 전 세계 웹 트래픽의 절반을 차지합니다. 2021년 4분기에 모바일은 전 세계 웹사이트 트래픽의 54.4%를 생성했습니다. 데스크톱은 방문의 28.9%를 차지했습니다.
2. "대형 화면 보기"에서 최고의 UI 및 UX
웹은 화면이 큰 장치, 특히 데스크탑/노트북에서 액세스할 때 최상의 품질을 제공할 수 있습니다. 사용자는 많이 움직이거나 확대하지 않고도 쉽게 웹을 탐색할 수 있습니다.
하지만 모바일에서는 UX가 다릅니다. 웹 디자인에 따라 반응하지 않으면 요소가 잘못 배치되어 사용자에게 짜증나는 경험을 할 수 있습니다.
3. 웹 브라우저 요구 사항
데스크톱이든 모바일이든 웹사이트는 액세스하려면 웹 브라우저에도 의존해야 합니다. 그리고 브라우저는 장치의 운영 플랫폼에 따라 달라지며, 이는 웹사이트 경험에도 영향을 미칩니다.
4. 웹사이트 속도의 영향
웹사이트 속도는 사용자 만족도에 큰 영향을 미칩니다. 빠른 웹사이트는 더 많은 방문자를 끌어들일 것입니다. 웹 페이지의 평균 페이지 로드 속도는 데스크톱에서 10.3초, 모바일에서 27.3초입니다. 평균적으로 웹은 데스크톱보다 모바일에서 로드하는 데 87.84% 더 오래 걸렸습니다.
이는 사용자가 컴퓨터에서 더 우수하고 완전한 경험을 하고 있음을 보여줍니다. 이것이 많은 사람들이 데스크탑/노트북에서 웹사이트에 액세스하는 것을 선호하는 이유입니다.
모바일 앱에서의 사용자 경험
모바일 앱의 사용자 경험은 다음과 같은 영향을 미칠 때만 중요합니다.

1. 모바일 앱의 뛰어난 기능
모바일 앱은 다음을 통해 모바일 웹사이트의 단점을 극복할 수 있습니다.
- 쉽게 다운로드 및 액세스
- 빠른 로딩 속도, 더 부드러운 경험
- 휴대폰에 최적화된 인터페이스
- 사용자 참여를 위한 알림 보내기
2. 데스크탑에서는 지원되지 않습니다.
그러나 대부분의 앱은 데스크톱에서 사용할 수 없습니다. 예외는 사용자가 Macbook에서 앱을 사용할 수 있는 Apple이지만 여전히 불편합니다. Android의 경우 Windows 컴퓨터에서 앱을 사용하려면 Android 에뮬레이터를 사용해야 합니다. 이것은 시간과 비용이 많이 듭니다.

비즈니스용 앱만 있는 경우 도달할 수 있는 고객 수를 제한할 수 있습니다. 결국 데스크톱 사용자의 수가 모바일 사용자보다 많기 때문입니다. 통계에 따르면 인터넷 트래픽의 48,88%가 데스크톱 장치에서 발생합니다. 47.59%는 스마트폰에서 나옵니다.
3. 앱 다운로드 및 업데이트
때때로 응용 프로그램을 장치에 다운로드하는 데 많은 시간이 걸리며 이 프로세스에는 네트워크 중단, 소프트웨어 결함 등과 같은 많은 문제가 있을 수 있습니다.
이것은 많은 사람들이 번거롭다고 느끼므로 사용자 경험에 영향을 줄 수 있습니다. 따라서 쉬운 앱 다운로드도 주목해야 할 필수 요소 중 하나입니다.
PWA 경험 – 기업을 위한 궁극적인 솔루션
웹 및 앱과 비교할 때 PWA 경험은 여러 장치에서 확실히 능가합니다.
데스크탑에서의 PWA 경험
PWA의 로딩 속도가 번개처럼 빠르기 때문에 PWA 성능은 표준 웹사이트와 같거나 그 이상입니다. 이는 PWA 기술을 채택한 기업의 사례를 통해 쉽게 입증할 수 있습니다.
그들은 다음과 같은 많은 구체적인 이점을 얻었습니다.
Kubota는 전자 상거래 PWA를 출시하여 일일 방문 수는 192%, 월 평균 방문 수는 26% 증가했습니다.
Blue의 PWA는 월간 활성 사용자를 154%, 전환율을 169% 증가시킵니다. 페이지 로드 속도가 85% 빨라졌습니다.
의류 브랜드 George는 전환율이 31% 증가했습니다. 그들의 PWA는 이전 사이트보다 3.8배 빠릅니다.
PWA는 기업이 이탈률을 줄이고 세션 기간을 연장하는 데 도움이 됩니다. 이것은 PWA가 훨씬 더 나은 사용자 경험을 제공한다는 것을 의미합니다.
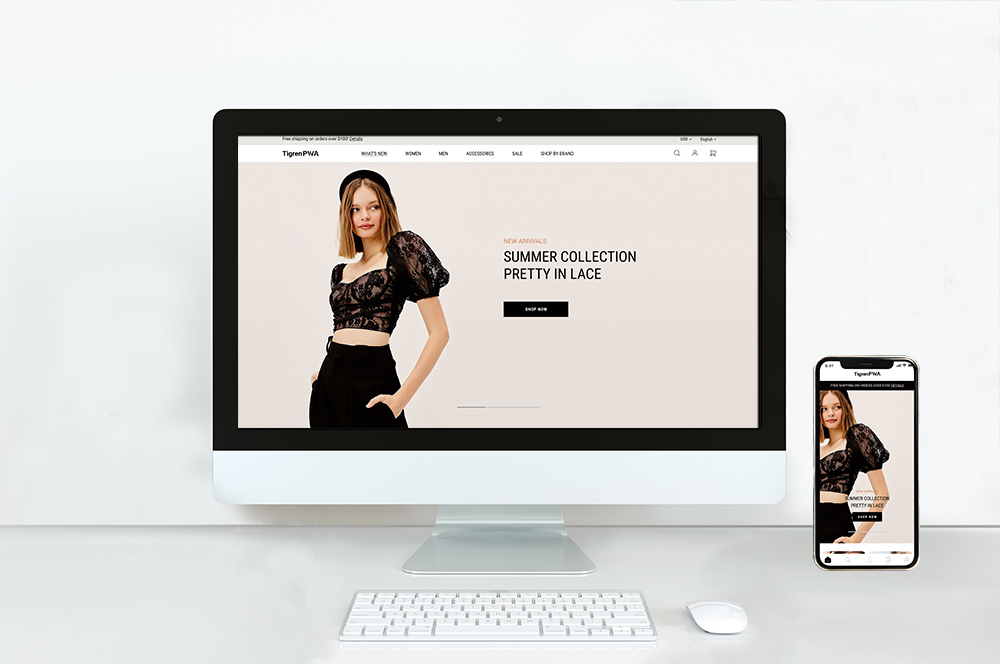
모바일에서의 PWA 경험

PWA는 사용자에게 두 가지 옵션을 제공합니다. 웹 브라우저를 통해 액세스하거나 설치한 사용자를 위해 모바일 홈 화면에서 바로 액세스할 수 있습니다. 사용자는 권한을 요청할 때 "홈 화면에 추가"를 선택하여 PWA를 설치할 수 있습니다. 다운로드에 시간을 들이지 않고도 더 빠른 모바일 앱으로 사용할 수 있습니다.
PWA는 일반 웹과 네이티브 앱의 한계를 해결합니다. 동시에 두 가지를 결합하여 완벽한 UX를 만듭니다.
이것이 많은 기업이 이미 웹사이트와 앱을 보유하고 있지만 여전히 PWA를 원하는 이유이기도 합니다. Lancom, BMW, Uber, Starbucks 등은 이 긴 목록에 있는 이름 중 일부입니다.
PWA를 구축하는 방법?
좋은 PWA를 만들려면 먼저 상점의 목표를 추구하고 기존 솔루션을 고려하십시오. 이 단계에서는 적합한 솔루션을 제공할 수 있는 회사인 합법적인 PWA 제공업체를 정확하게 선택해야 합니다.
Tigren으로 최고의 PWA 경험 달성
평판이 좋은 PWA 개발 회사를 찾고 있다면 지금 Tigren 이 최고의 선택입니다.

7년 이상의 PWA 개발을 통해 다양한 산업 분야의 고객을 위해 우수한 PWA를 많이 구축했습니다.
Tigren에 오십시오. 우리는 중소 예산의 사람들에게 적합한 다양한 프리미엄 서비스를 제공하므로 비용과 서비스 품질에 대해 너무 걱정할 필요가 없습니다.
결론
비즈니스의 성패는 사용자에게 제공되는 서비스에 달려 있습니다. Progressive Web Apps는 소비자의 기대치를 통합하는 엄청난 문제 해결 도구임이 입증되었습니다. 따라서 Progressive Web Apps는 궁극적인 사용자 경험을 제공하는 모바일 앱의 미래임이 분명합니다. 자신의 비즈니스를 위한 PWA를 주저하지 마십시오. 티그렌으로 연락주시면 우수한 PWA 구축을 도와드리겠습니다.
더 읽어보기:
프로그레시브 웹 앱 장단점 공개
프로그레시브 웹 앱을 사용하는 방법? 사용자를 위한 간단한 가이드
iOS 사용자에 대한 현재 프로그레시브 웹 앱 제한 사항
프로그레시브 웹 앱 기능: 알아야 할 장단점
프로그레시브 웹 앱 아키텍처 살펴보기
