방문자 로드를 줄이고 전환율을 높이는 실용적인 팁
게시 됨: 2020-04-03
[편집자 주: 이 게시물은 원래 2014년 5월 5일에 게시되었으며 Kahneman의 시스템 1 및 시스템 2에 대한 토론과 웹사이트 방문자 로드를 줄이기 위한 추가 팁을 포함하도록 업데이트되었습니다.]
우리는 종종 웹사이트가 사용자가 쉽게 전환할 수 있도록 인지 부하를 추가하지 않아야 한다고 강조합니다. 이 게시물에서 우리는 Daniel Kahneman에 따른 두 가지 뇌 작동 모드와 다양한 유형의 사용자 부하(및 이를 최소화하는 방법)에 대해 이야기합니다.
노벨상을 수상한 심리학자 다니엘 카너먼( Daniel Kahneman )의 주장을 지나치게 단순화하기 위해 우리의 모든 뇌에는 두 가지 작동 모드가 있습니다 .
우리가 양치질을 할 때, 시리얼을 먹을 때, 기차를 탈 때 활성화되는 시스템이 있습니다. 그 시스템은 빠르고 무의식적이며 자동입니다. 그것은 매우 유용하며, 우리가 한 종으로서 우리가 존재하는 한 오래 살아남은 이유의 일부입니다. 우리 조상들이 수상한 소리를 듣고 포식자가 근처에 있다고 생각하면 도망치거나 숨으라고 했던 모드입니다. 느리고 신중하며 의도적인 사고 과정이 그들을 잡아먹었을 것입니다.
그것이 시스템 1 입니다.
또한 우리가 328을 17로 나누려고 할 때, Moby Dick에 대한 10페이지 분량의 에세이를 작성하려고 할 때 또는 Google Analytics에서 내부 방문을 차단할 정규식을 작성하는 온라인 마케팅 예를 사용할 때 활성화되는 시스템이 있습니다. 그 시스템은 느리고 의식이 있으며 노력에 크게 의존합니다. 시스템 1과 마찬가지로 매우 유용합니다. 항상 사용할 수는 없습니다.
시스템 2 입니다.
우리의 두뇌가 자주 실패하는 이유는 복잡한 작업에 시스템 1을 사용하거나 즉각적인 조치가 필요한 작업에 시스템 2를 사용하려고 할 때입니다.
모드의 특이한 점은 일상적인 작업의 경우 우리의 두뇌는 시스템 1을 "선호"한다는 것입니다. 일상 활동에 대해 시스템 1 작업과 시스템 2 작업 중에서 선택하도록 하면 일반적으로 기본적으로 시스템 1.
온라인 마케터에게 시스템 2는 죽음 입니다. 방문자는 귀하와 거래하는 대신 다른 웹사이트로 전환할 수 있습니다. 귀하의 사이트를 사용하는 것이 시리얼을 먹는 것보다 328을 17로 나누는 것에 더 가깝다면 방문자는 시리얼을 먹는 것과 같은 사이트로 이동할 것입니다.
사용하기 쉽게 만드는 것은 복잡하다
마케터의 임무는 사용자가 작업을 수행하도록 돕는 것입니다. 방문자가 필요한 정보를 얻을 수 있도록 최대한 빠르고 쉽게 만들어야 합니다.
그것은 간단한 것처럼 들리지만 실제로는 다소 복잡해질 수 있습니다.
사용자에게 부담을 줄 수 있는 다양한 유형을 이해함으로써 스스로 더 간단하게 만들 수 있습니다.
- 시각적 하중 은 디자인과 관련이 있습니다. 페이지를 시각적으로 이해하기 위해 사용자에게 얼마나 많은 부담을 주고 있습니까?
- 모터 부하 는 움직임에 관한 것입니다. 사용자가 작업을 수행하기 위해 마우스/포인터 및 키보드/키패드를 사용하는 데 얼마나 많은 부담을 주고 있습니까?
- 인지 부하 는 페이지를 이해하는 데 필요한 정신적 처리량에 관한 것입니다. 당신이 말하려는 것을 이해하기 위해 방문자에게 얼마나 많은 지적 부담을 가하고 있습니까?
- 메모리 로드 는 사용자가 사이트를 사용하기 위해 무언가를 기억할 때 수행해야 하는 작업의 양과 관련이 있습니다. 귀하의 사이트를 사용하는 데 사용자의 메모리에 얼마나 많은 부담이 가합니까?
이러한 부하 유형을 처리해 보겠습니다.
시각적 하중
사람은 시각 처리를 위한 여러 기계를 가지고 있기 때문에 시각은 모든 부하 유형 중에서 가장 저렴합니다. 즉, 여전히 방문자에게 스트레스를 주지 않도록 해야 합니다. 시각적 부하를 최소화하려면 다음 몇 가지 사항을 고려해야 합니다.
어포던스
페이지의 어떤 요소가 대화형이고 어떤 요소가 그렇지 않은지 즉시 명확해야 합니다. 따라서 버튼은 클릭할 수 있는 것처럼 보여야 합니다. 일반적으로 인터랙티브 요소는 튀어나와야 하고 읽을 수 있는 요소는 억제되어야 합니다.
읽기 쉬움
귀하의 사이트를 읽기 쉽게 만드십시오.
- 소제목과 제목에 더 큰 글꼴 크기를 사용하여 명확한 시각적 계층 구조를 설정합니다.
- 단락이 아닌 글머리 기호로 정보를 표시하여 웹 사용자의 스캔 동작을 지원합니다.
- 글꼴 스타일이 일관성이 있는지 확인하고 너무 화려한 스타일은 피하세요. 지나치게 창의적인 글꼴 스타일은 가독성을 저해할 수 있습니다.
- 대상 인구 통계에 맞게 글꼴 크기를 충분히 크게 만드십시오(예: 나이가 많은 청중을 위해 더 큰 글꼴 사용).
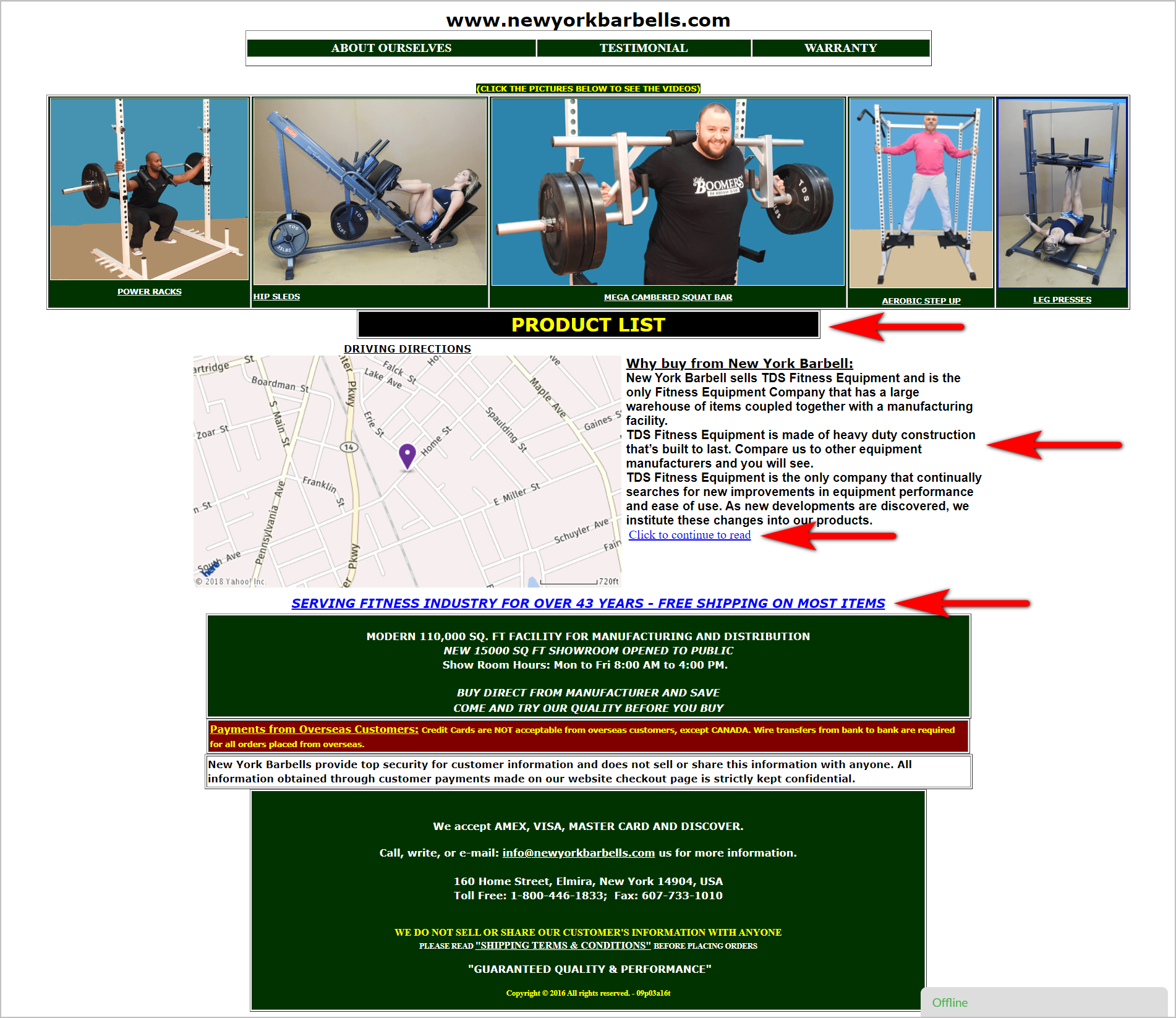
너무 많은 시각적 로드 예
예를 들어 NewYorkBarbells.com의 홈페이지는 시각적으로 사용자를 압도할 수밖에 없습니다(강조를 위해 빨간색 화살표가 추가됨).

- 페이지는 색상과 글꼴 사용에 있어 보다 규칙적이어야 합니다. 다른 색상과 글꼴 유형을 사용하며 명확한 시각적 계층 구조를 설정하지 못합니다.
- 어떤 요소가 대화형이고 어떤 요소가 그렇지 않은지 즉시 명확하지 않습니다.
- 클릭 가능한 요소인 "제품 목록"은 어포던스 기호 가 없고 버튼처럼 보이지 않습니다.
- 파란색 밑줄이 표시된 텍스트의 "계속 읽으려면 클릭"을 클릭할 수 있지만 파란색 밑줄 텍스트인 "Serving Fitness Industry ..."는 클릭할 수 없습니다.
- 이 페이지는 텍스트가 많고 웹 사용자의 스캔 동작을 지원하지 않습니다.
사용자가 페이지를 스캔하고 즉시 이해하는 것이 더 쉬울수록 방문자에게 부과하는 시각적 부담은 더 가볍습니다.
모터 부하
모터 부하를 최소화하는 방법을 생각할 때 Fitts의 법칙 을 염두에 두십시오. 상호 작용하려는 대상에 도달하는 데 걸리는 시간은 대상의 크기와 대상 까지의 거리 의 함수라고 명시되어 있습니다.
대상은 사용자가 클릭하거나 탭하려는 버튼, 클릭하려는 양식 필드 또는 확장하려는 아코디언 메뉴일 수 있습니다.
반면에 거리는 사용자의 포인터(예: 마우스 커서, 손가락)가 시작되는 위치에서 대상이 얼마나 멀리 떨어져 있는지에 관한 것입니다.
따라서 포인터에 가까운 큰 목표물은 최소한의 노력을 필요로 하는 반면, 멀리 떨어져 있는 작은 목표물은 더 큰 모터 부하를 부과합니다.
다음은 사용자에게 필요한 물리적 노력을 줄이기 위해 할 수 있는 몇 가지 사항입니다.
- 관련 작업을 함께 그룹화 합니다. 이렇게 하면 한 세트의 관련 작업에 필요한 항목 간에 전환하는 데 많은 작업이 필요하지 않습니다.
- 주요 작업에 필요한 버튼의 크기를 늘 립니다. 이러한 방식으로 포인터가 이동해야 하는 거리는 CTA(클릭 유도문안)의 크기로 보상됩니다.
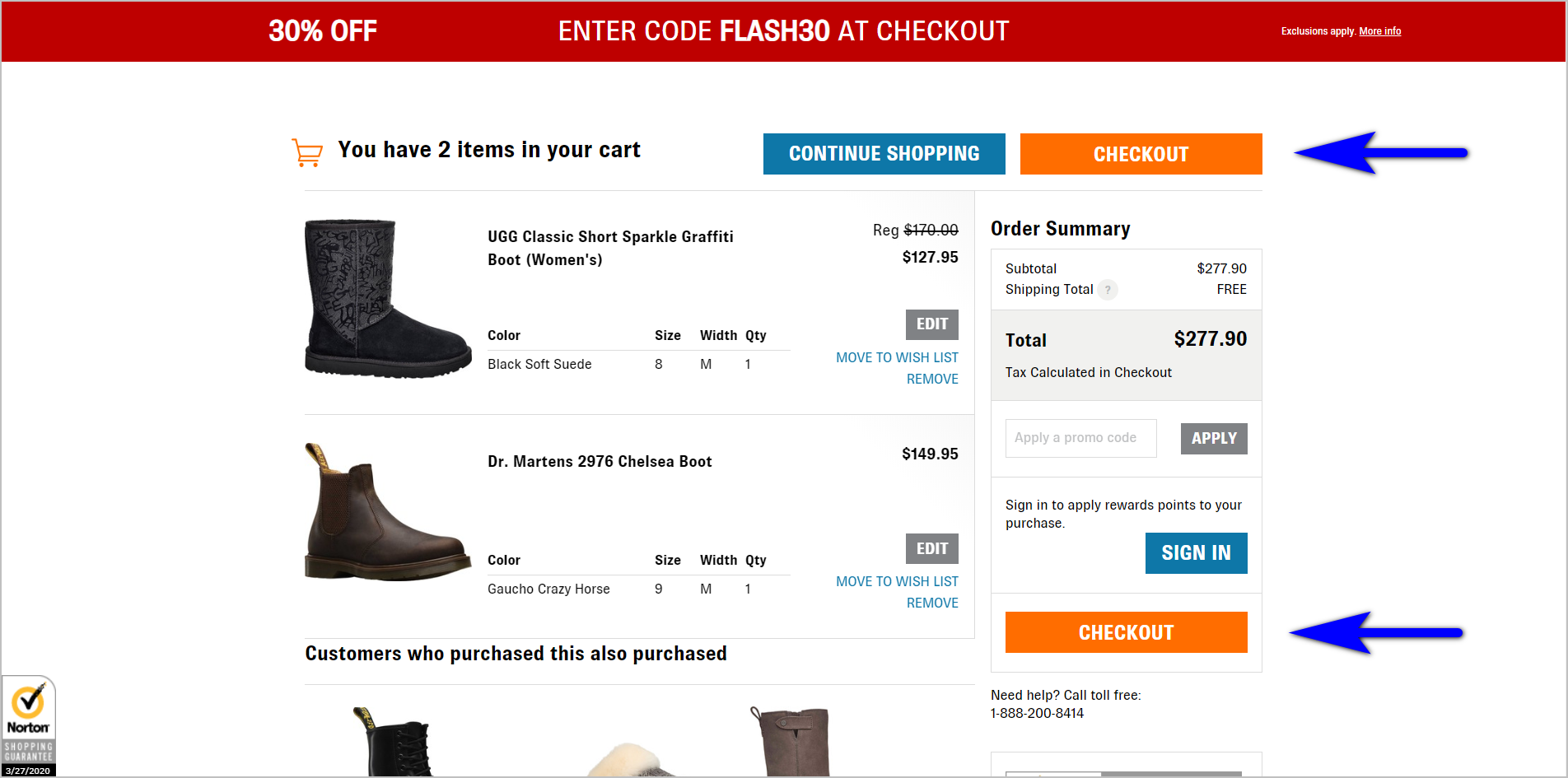
모터 부하 보존 예
Shoes.com의 장바구니는 "결제" 버튼을 시각적으로 눈에 띄게 만들고 버튼을 반복적으로 만들어 모터 부하를 줄입니다. 포인터가 페이지 상단에서 시작하든 페이지 하단으로 시작하든(아마도 사용자가 장바구니의 항목을 검토한 후) 포인터는 CTA 버튼에서 너무 멀리 떨어져 있지 않습니다.

사용자가 작업을 완료하는 데 필요한 거리가 작업 완료를 방해한다는 점을 명심하십시오. 사용자는 포기하기 전에 정해진 양의 공간만 허용합니다. 따라서 가능한 한 모터 부하를 최소화하십시오.
사용자가 웹사이트에서 필요한 것을 찾는 것을 어렵게 만들지 마십시오. "전환 비용을 초래하는 5가지 웹 탐색 실수" 읽기 |
인지 부하
인지 부하는 페이지를 이해하는 데 필요한 정신적 처리량입니다. 대화형 작업을 위한 정렬 지점이 여러 개 또는 일관되지 않은 위치가 있는 경우 인지 부하가 발생합니다. 일반적으로 다음을 고려해야 합니다.
유효성
이는 사용자가 필요할 때 정보를 검색할 수 있는 가능성을 나타냅니다. 아이디어는 방문자가 페이지에서 필요한 것을 쉽게 찾을 수 있도록 하는 것입니다. 이는 방문자가 더 일반적으로 사용하는 요소에 더 많은 공간을 제공하거나 페이지에서 시각적 강조를 제공함을 의미할 수 있습니다.

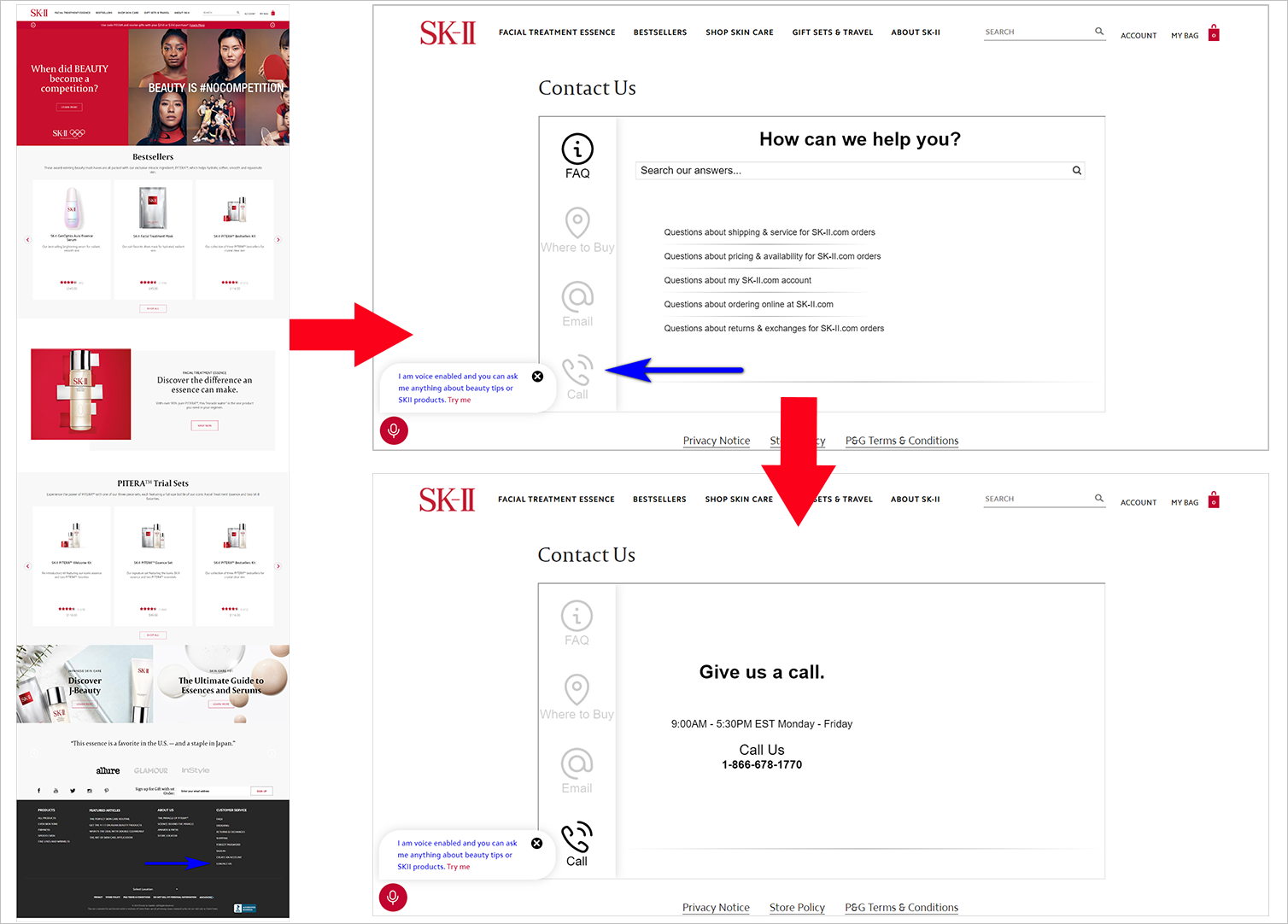
예를 들어 SK-II.com의 전화번호는 찾기 어려울 수 있습니다. 사용자는 페이지 바닥글까지 스크롤하여 "문의하기"를 클릭한 다음 "통화" 아이콘(어포던스 기호도 없음)을 클릭해야 합니다.

가용성 또는 검색 가능성 문제의 또 다른 예는 클릭 유도문안이 불명확하거나 눈에 띄지 않기 때문에 사용자가 페이지에서 무엇을 해야 하는지 궁금해하는 경우입니다. 따라서 탐색 요소가 시각적으로 눈에 띄는지 확인하십시오. 사용자가 무언가를 찾을 수 없다면 존재하지 않을 수도 있음을 기억하십시오.
정렬점
정렬 지점이 더 많으면 웹 페이지가 더 위협적으로 보이므로 몇 개만 유지하십시오. 이것은 양식에서 특히 중요합니다. 두 양식에 동일한 수의 필드가 있는 경우 정렬 지점이 더 많은 양식이 더 많은 인지 부하를 갖습니다.
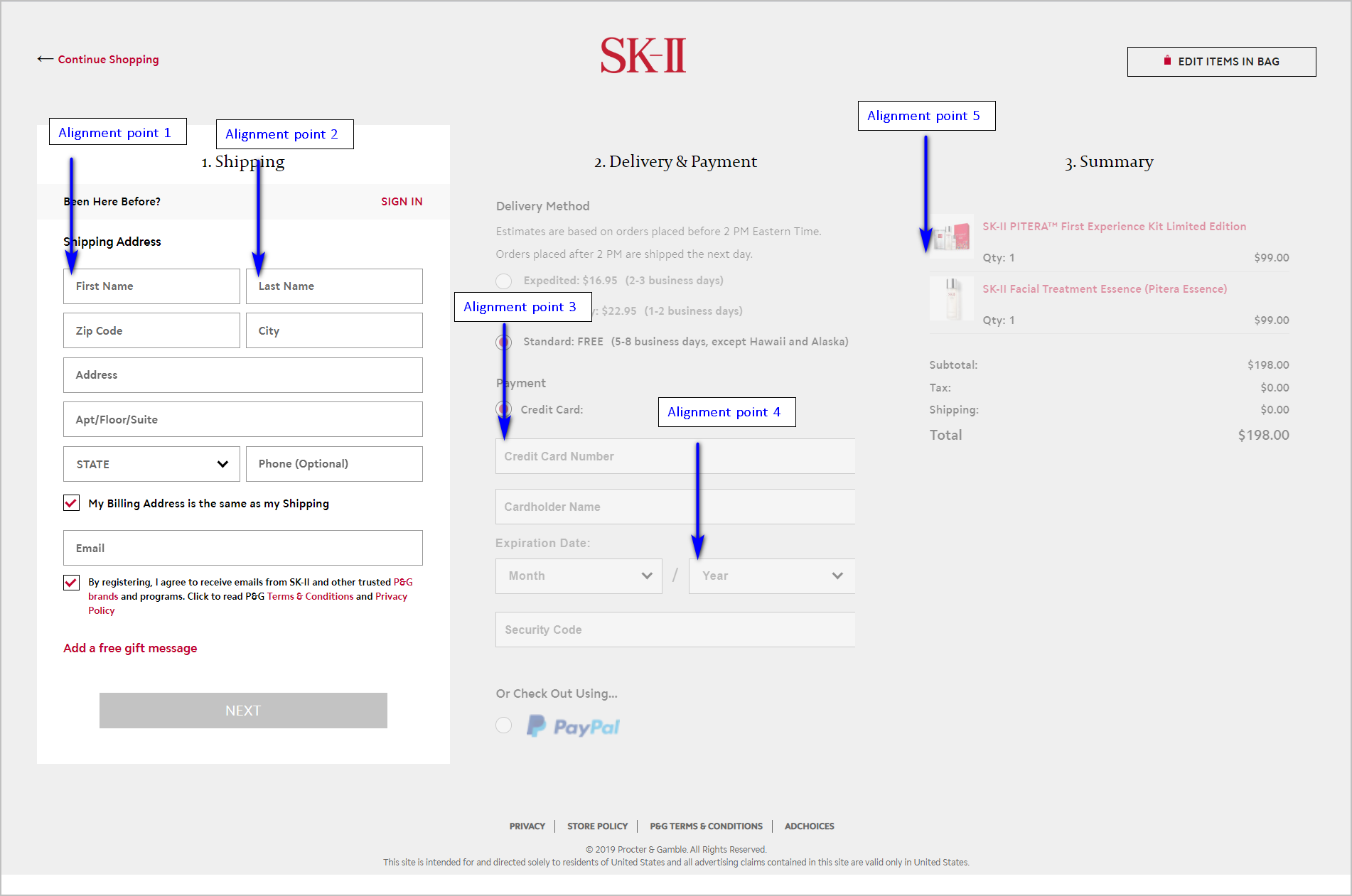
예를 들어 SK-II.com의 결제 양식에는 여러 정렬 지점이 있습니다. 그러나 사이트는 사용자가 첫 번째 단계를 완료할 때까지 페이지의 다른 섹션을 비활성화하여 불필요한 인지 부하를 방지합니다. 그렇지 않으면 페이지가 너무 복잡해 보입니다.

일관성 및 조직
같은 기능을 다른 곳으로 옮기면 사용자는 멈추고 생각하게 된다. 모호하고 보기 힘든 영역에서 많이 사용되는 기능을 제공하면 사용자가 멈추고 생각하게 됩니다. 웹 규칙을 따르고 함정을 피할 수 있습니다.
불필요한 인지 부하의 예
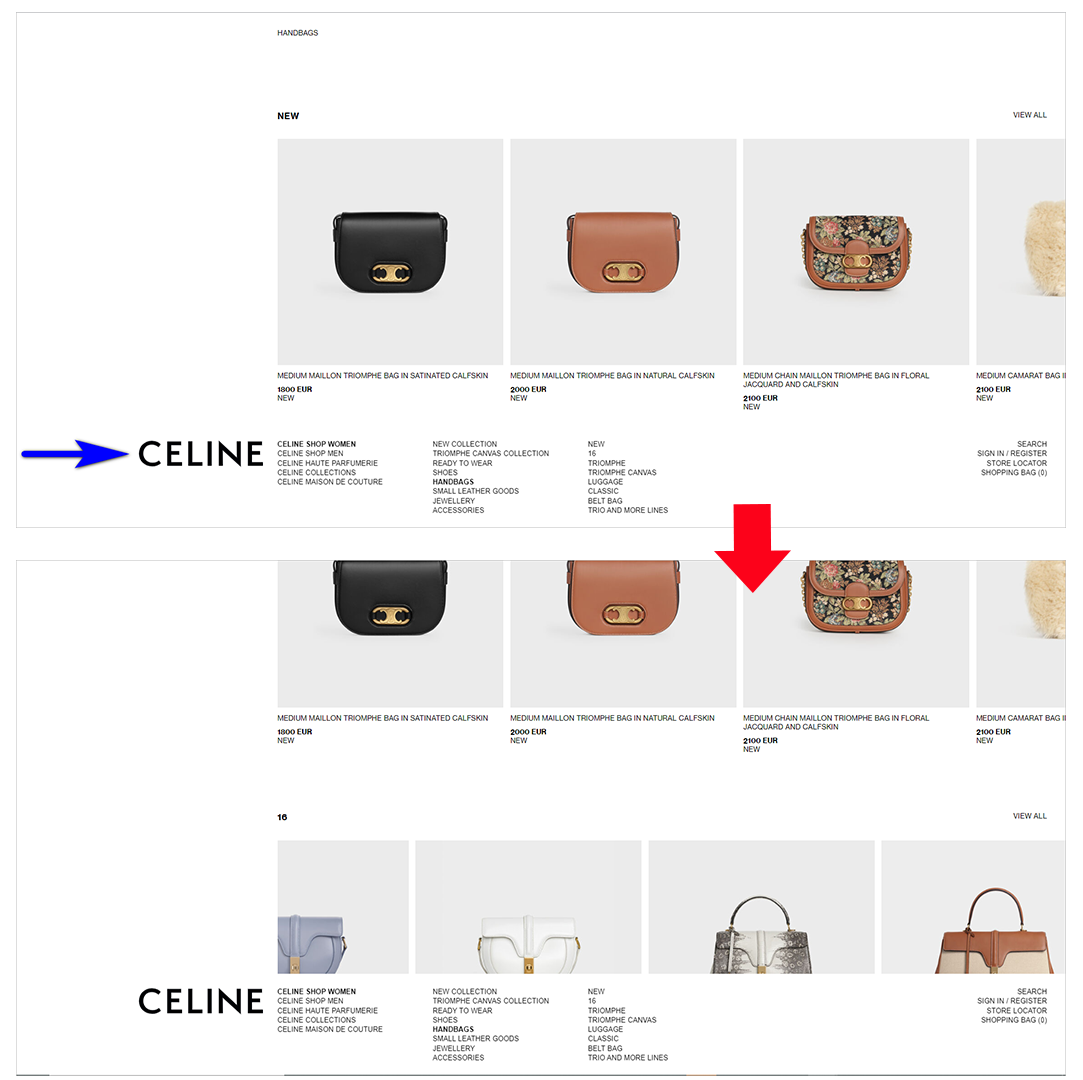
예를 들어 Celine.com은 방문자에게 웹 규칙에서 크게 벗어나 시스템을 배우도록 요청합니다.

- 일반적으로 페이지의 왼쪽 상단 모서리(또는 패션 사이트의 경우 페이지 상단 중앙)에 있는 회사 이름/로고는 왼쪽 하단 모서리에 있습니다.
- 탐색 항목은 하단에 있습니다. 탐색 요소의 이러한 비 전통적인 배치는 또한 잘못된 바닥 문제를 일으킵니다. 사용자가 스크롤을 아래로 내려 스크롤해야 스크롤 없이 볼 수 있는 부분에 더 많은 콘텐츠를 볼 수 있다는 사실이 즉시 명확하지 않습니다.
피드백
사용자가 페이지에서 무언가와 상호작용하거나 오류가 발생하면 페이지는 발생한 일을 보여주는 메커니즘을 제공해야 합니다.
피드백이 시각적으로 눈에 잘 띄는지 확인하여 사용자가 검색하거나 웹사이트에서 방금 취한 작업을 인식했는지 궁금해하지 않아도 됩니다.
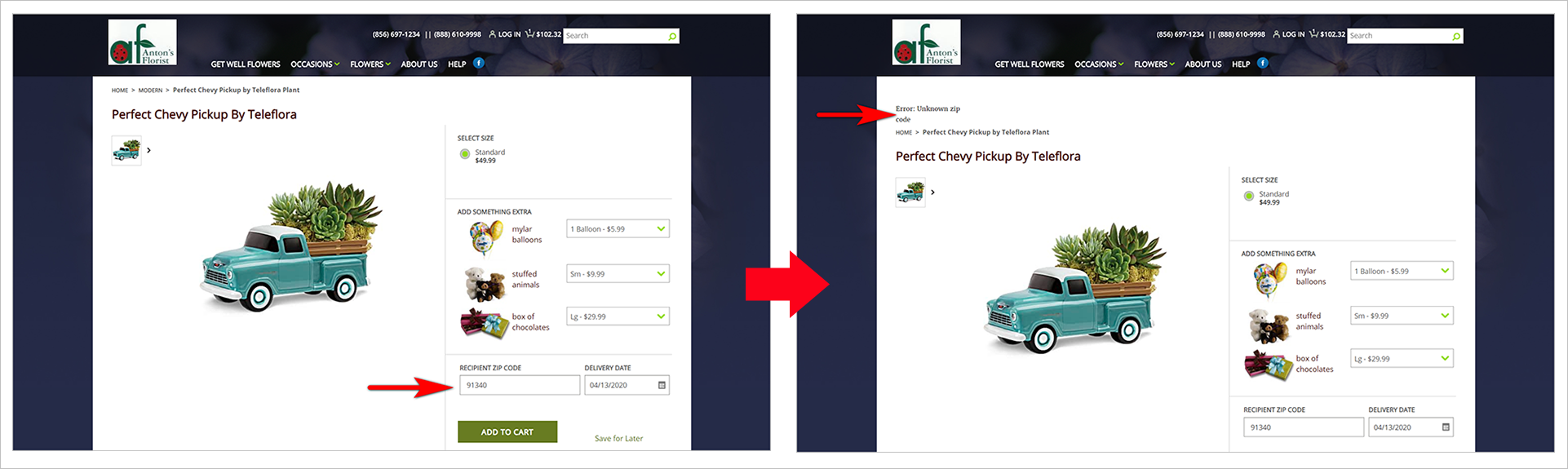
예를 들어, AntonsFloristNJ.com의 제품 세부 정보 페이지는 회사에서 제공하지 않는 우편 번호를 입력하는 경우 사용자에게 피드백을 제공하지 않습니다. 사용자가 "장바구니에 추가"를 클릭하면 "오류: 우편 번호를 알 수 없음"이라는 메시지가 이동 경로 위에 나타납니다. 메시지가 작업 블록에서 멀리 떨어져 있기 때문에 사용자가 놓칠 수 밖에 없습니다. 사용자가 방금 수행한 작업과 관련이 없는 것처럼 보입니다. 또한 오류 메시지는 공개 콘텐츠라기보다 내부 스크립트처럼 보입니다.

페이지를 디자인할 때 Steve Krug의 책 제목인 Don't Make Me Think를 기억하십시오. 페이지를 직관적이고 사용 가능하게 만들어 사용자의 정신적 노력이 최소한으로 필요합니다.
메모리 로드
메모리 부하는 무언가를 작동시키기 위해 기억해야 하는 부담으로 인해 발생합니다.
웹사이트에서는 필요할 때 정보를 사용할 수 있도록 함으로써 이러한 문제를 피할 수 있습니다.
방문자가 양식을 작성하기 위해 지침을 따라야 하는 경우 해당 지침은 다른 페이지에 있어서는 안 됩니다. 양식 자체에 있어야 합니다. 일련의 단계가 있는 마법사가 있는 경우 사용자가 단계를 수행할 때 해당 단계가 표시되어야 합니다. 방문자는 다른 페이지의 단계를 기억할 필요가 없습니다.
양식 자동 채우기 작업을 수행할 수 있는 기술적인 부분이 있다면 사용자의 메모리 부하를 줄일 수 있습니다. 여러 사이트에서 사용하는 경향이 있는 정보를 입력하기 시작할 때 양식 필드를 지원합니다. 메모리 로드를 보존하는 동안 소름 끼치는 요인 임계값을 넘지 않도록 테스트에 주의하십시오.
메모리 로드 절약 예
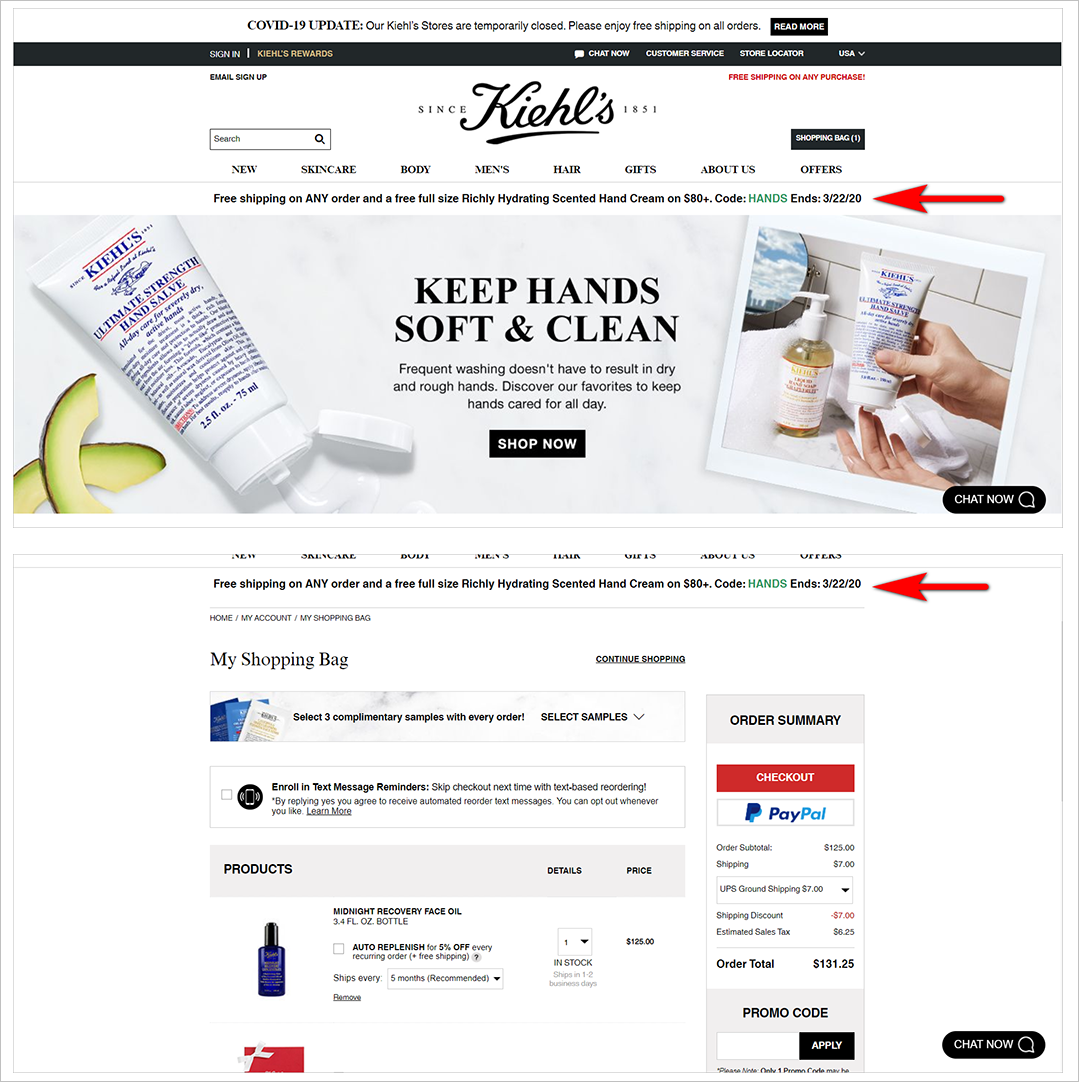
사용자가 입력해야 하는 페이지에 사용 가능한 프로모션 코드를 표시하는 것은 온라인에서 메모리 로드를 절약하는 한 가지 방법입니다. 예를 들어 Kiehls.com은 홈페이지에서 장바구니까지 프로모션 코드 배너를 유지합니다. 이렇게 하면 사용자가 코드를 외우거나 장바구니 페이지에 도달했을 때 홈페이지로 돌아갈 필요가 없습니다.

목표는 항상 사용자가 사이트에서 수행해야 하는 작업을 최소화하는 것입니다. 여기에는 인터페이스에서 작업하기 위해 너무 많은 것을 기억하도록 요청하지 않는 것이 포함됩니다.
가능하면 시스템 2를 피하십시오
기억하십시오: 시스템 2는 전환이 죽는 곳입니다.
방문자가 사이트를 사용하기 위해 너무 어렵게 생각하게 하면 사용자는 사용하기 쉬운 사이트를 떠나 작업하게 됩니다.
종종 페이지의 요소 수를 줄이는 것만으로도 네 가지 유형의 방문자 로드에 대해 놀라운 결과를 얻을 수 있습니다. 다음 팁을 시도하고 따르십시오.
- 페이지의 텍스트를 최대한 줄이십시오.
- 시각적 산만함, 특히 움직임을 제거하십시오.
- 가능한 선택의 수를 최소화하십시오. 방문자가 쉽게 처리할 수 있는 3~4개의 간단한 선택을 제시하십시오.
- 웹 규칙을 따르고 사용자가 시스템을 배우도록 하지 마십시오.
더 나아가 방문자 로드가 가능한 한 낮은지 확인하려면 시각적, 운동, 기억 및 인지 로드 측면에서 가장 많이 사용되는 페이지를 평가해야 합니다. 네 가지 부하 유형 모두에 대해 원활한 경험을 할 수는 없지만 관련된 절충안을 이해하면 매우 신중한 결정을 내릴 수 있습니다.