Pinterest PWA: 올바른 방법으로 모바일 성능 향상
게시 됨: 2022-06-18전자 상거래 비즈니스 성장을 가속화할 솔루션을 찾고 있다면 M-커머스 및 PWA에 투자하도록 제안하는 게시물을 확인해야 합니다. 이러한 제안은 신뢰할 수 있는 실제 수치를 기반으로 합니다. 모바일 기반 전환 증가에서 사이트 성능 향상으로 이어지는 사용자 경험 개선에 이르기까지 PWA 개발은 M-커머스 전략에 대한 천국과도 같은 매치입니다. 이에 대해 자세히 알아보려면 Pinterest PWA에 대한 오늘의 사례 연구: 이 미래의 웹 앱을 활용하여 모바일 성능을 높이고 시간이 지남에 따라 ROI를 확대하는 방법을 방문하시기 바랍니다.
내용물
Pinterest 개요

이미지를 사랑하는 사람, 영감을 찾는 사람, 아이디어를 찾는 사람을 위한 소셜 플랫폼인 Pinterest는 레시피, 가정 장식 아이디어, 의상 아이디어, 힘을 실어주는 인용구, 귀여운 동물에 대한 아이디어를 모아 모든 사람이 참여하고 모험을 즐길 수 있도록 합니다. 그리고 더 많은.
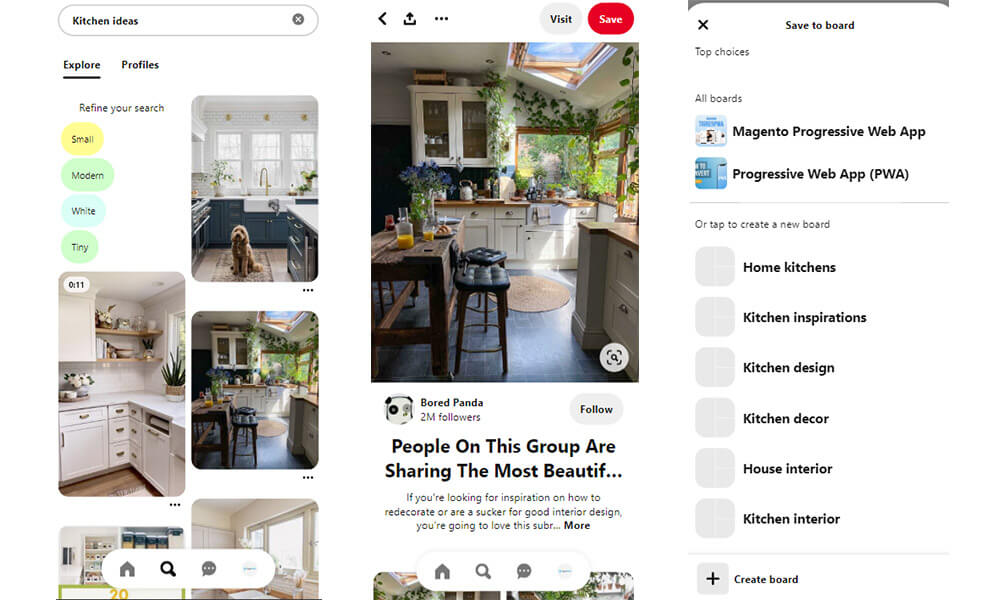
Pinterest의 각 게시물을 핀이라고 합니다. Pinterest에는 수십억 개의 핀이 있으며 핀을 사용하려면 텍스트가 아닌 jpg 또는 png 형식으로 업로드해야 하므로 이 플랫폼은 시각적 검색 엔진 역할을 합니다. 핀을 개인 또는 공개 보드에 저장하고 영감을 한 곳에 정리할 수 있으므로 다음 번에 원하는 것을 쉽게 검색할 수 있습니다.
Pinterest는 12년 전에 Paul Sciarra, Evan Sharp 및 Ben Silbermann에 의해 설립되었습니다. Pinterest는 스스로를 "세계의 아이디어 카탈로그"라고 부릅니다. Pinterest 덕분에 사람들은 아직 이름이 지정되지 않은 경우에도 아이디어를 훨씬 쉽게 찾을 수 있습니다.
발견에서 전환까지의 단계를 줄임으로써 Pinterest는 대부분의 소셜 미디어 사이트보다 더 빠르게 브라우저를 리드로 전환하고 리드를 판매로 전환할 가능성이 높습니다. 4억 3천 3백만 명이 넘는 개인이 매월 Pinterest에서 활동하고 있으며 약 1천만 명의 고유 방문자가 있어 가장 빠르게 성장하는 플랫폼 중 하나입니다.
Pinterest와 PWA가 함께하는 이유는 무엇입니까?
이 모든 것은 Pinterest가 주목해야 할 전 세계 청중을 확보했기 때문에 시작되었습니다. 그래서 그들은 모바일 웹으로 눈을 돌렸습니다. Pinterest는 앱과 웹사이트가 최적의 성능을 발휘하지 못한다는 사실을 알고 있었습니다. 온라인 환경이 탄력을 받으면서 경쟁에서 벗어나기 위해 뭔가를 해야 했습니다.
인증되지 않은 모바일 웹 사용자에 대한 연구를 통해 오래된 느린 웹 경험에서 가입, 로그인 또는 앱 설치로의 전환율이 1%에 불과하다는 것을 알 수 있습니다. 당시 웹 앱 기술은 빠르게 발전하고 있었기 때문에 사이트 전환율 개선에 상당한 격차가 있었습니다.
2015년 Google은 판매자와 최종 사용자 모두에게 최고의 가치를 제공하는 솔루션으로 PWA를 도입했습니다. 새로운 모바일 웹 경험을 위해 어디에 투자해야 하는지에 대한 Pinterest의 아이디어를 밝힙니다.
PWA가 제공하는 방법은 다음과 같습니다.
- 사용자의 경우: PWA는 전 세계적으로 사용자 경험을 향상시키기 위해 노력합니다. 즉, 인터넷 연결이 낮거나 데이터 처리가 제한된 장소에 거주하더라도 모바일 사이트가 대역폭을 절약하고 빠르게 응답할 수 있습니다. 신속하고 매끄럽고 원활한 사이트 상호 작용이 모든 차이를 만들어내고 즐거운 여정을 주도합니다.
- 판매자의 경우: PWA가 브라우저를 통해 운영 체제에서 작동하므로 중복된 앱 개발 비용을 절약할 수 있습니다. PWA는 기본 앱처럼 작동할 수 있지만 판매자에게 검색 엔진 결과 페이지에 브랜드의 모바일 사이트를 선보일 수 있는 기회를 제공할 수도 있습니다.
PWA 통합을 촉진하는 Pinterest의 과제
데이터에 따르면 Pinterest 사용자의 80%가 기본 앱 대신 모바일 브라우저에서 사이트를 사용했습니다. 앱 설치 비율은 시간이 지남에 따라 증가했지만 모바일 웹과 직접적으로 관련된 수많은 부정적, 불만족, 실망스러운 리뷰와 같은 단점이 있었습니다.
미국 외 사용자의 절반 이상이 제한된 대역폭과 빠른 로딩 속도로 우수한 모바일 웹을 구축하면 전 세계 사용자가 Pinterest에 더 쉽게 액세스할 수 있습니다. 또한 인증되지 않은 사용자가 모바일 앱으로 전환하는 비율이 낮아 네이티브 앱에서 즐거운 경험을 하지 못했습니다.
그러나 앱은 여전히 모바일 웹보다 더 많은 상호작용으로 더 많은 청중을 불러왔습니다. 네이티브 앱 사용자를 모바일 웹으로 전환하는 것은 쉬운 일이 아니었습니다. 그러나 Pinterest는 그보다 더 야심적이었습니다.
또 다른 것은 Pinterest의 이전 모바일 웹이 상호 작용을 시작하는 데 최소 23초가 필요했다는 것입니다. 사용자들은 2017년 변혁 이전에 Pinterest의 모바일 존재를 "모바일 웹에 대한 사악한 저주"로 평가했습니다. 특히 2.5MB 이상의 JavaScript가 인터랙티브하게 유지되도록 메인 스레드가 최종적으로 정착되기 전에 구문 분석 및 컴파일되기에 충분한 시간 동안 전송되었습니다.

Pinterest PWA의 결과

기능 정보
피곤한 상호 작용 시간을 해결하기 위해 새로운 Pinterest PWA는 수백 개의 JavaScript를 줄이고 코어 번들을 초기 650KB에서 150KB로 줄였습니다. 또한 중요한 성능 지표를 향상시키는 데 성공했습니다. 인터랙티브 시간은 6초 미만이 필요하며 첫 번째 페인트는 4.2초에서 1.8초 후에 나타납니다.
일반적으로 모바일 웹은 이제 더 가볍고 반응성이 뛰어납니다. 플랫폼은 이미지로 가득 차 있지만 모든 요소는 짧고 생생하게 정렬됩니다. 페이지 전환도 예상대로 잘 작동하고 있습니다.
결과
2017년의 변화로 인해 새로운 모바일 웹의 주간 활성 사용자가 해마다 103% 증가했습니다.
Pinterest PWA와 기존 모바일 웹 비교:
- 5분 이상 현장에서 보내는 시간 40% 증가
- 사용자 생성 광고 44% 증가
- 광고 클릭률 50% 증가
- 핵심 참여에서 60% 더 높음
기본 앱과 Pinterest PWA 비교:
- 5분 이상 현장에서 보내는 시간 5% 증가
- 사용자 생성 광고 2% 증가
- 광고 클릭률이 남음
- 핵심 참여에서 약 2-3% 더 높음
결과는 온라인 인지도를 구축하여 수익을 높이는 가장 큰 비밀을 밝혀냈고 우수한 사용자 경험이 인상적인 사용자 상호 작용 수준을 유도하고 시간이 지남에 따라 전환을 증가시킨다는 우리의 믿음을 확인시켜주었습니다.
Pinterest PWA는 기본 앱을 모방하는 데 점점 더 가까워지고 있습니다. 따라서 기능에 실행 가능한 변경 사항이 없습니다. 그러나 저장 공간 사용으로 인해 iOS 사용자는 56MB, Android 사용자는 9.6MB로 PWA가 제공하는 것과 동일한 경험을 제공하고 축소 및 압축된 150KB의 다운로드에 대한 부담을 덜게 됩니다. 환상적인 홈 화면 추가 기능 덕분입니다.
Pinterest 모바일 앱 개편에서 무엇을 배울 수 있습니까?
2017년 여름 웹플랫폼 개발자와 그로스 엔지니어로 구성된 팀이 탄생한 여름, 심플함과 접근성에서 영감을 받아 프로젝트 듀플로(Project Duplo)라는 이름을 붙였습니다. 측정을 위해 이전 사이트의 성능을 확인할 때 모바일 웹은 가입의 10% 미만을 처리할 수 있는 반면 데스크톱 웹은 그 양의 5배를 처리할 수 있었습니다.
이 프로젝트의 특별한 점은 Pinterest 엔지니어들이 세계에서 가장 큰 PWA이기도 한 새로운 모바일 사이트를 구축, 통합 및 출시하는 데 3개월이라는 짧은 시간이 걸렸다는 것입니다. 그래서 그들은 그것을 어떻게 했습니까? 돌이켜보면 프로그레시브 웹앱이라는 용어가 나온 지 2년이 지난 시점에서 얼리 어답터가 되는 것에 대한 고민을 공유했다.
프레임워크 공개
Pinterest 기능에서 전체 재작성 프로세스를 만들고 제공하는 짧은 시간에 대한 설명은 Gestalt입니다. 이 오픈 소스 UI 라이브러리는 분기 내에 프로젝트를 제공하는 데 도움이 됩니다. Gestalt의 구성 요소 제품군을 사용하면 CSS를 건드리지 않고도 일관되고 쉽게 멋진 페이지를 만들 수 있는 고유한 디자인 언어를 구축할 수 있습니다.
그런 다음 특정 간격 페이지에 대한 특정 레이아웃 구성 요소를 사용하여 모바일 웹 전용으로 다른 제품군을 구축했습니다. 버그가 없는 빠른 UI 개발을 위해 PageContainer의 기본 경계는 FixedHeader의 경계를 제외하고 FullWidth를 제외해야 합니다. 그리고 Pinterest에서 일어나는 모든 웹 개발에는 React 16이 사용되었습니다.
PWA가 생성 및 관리를 위해 Workbox 라이브러리와 함께 기존 사용을 활용하여 명성을 얻으면서 그들은 Service Worker에 세심한 주의를 기울였습니다. 오늘날 Pinterest는 모든 JavaScript 또는 CSS 번들과 해당 애플리케이션 셸의 UI를 조정하기 위해 캐시 우선 전략을 우선시합니다.
속도를 가속화한 방법
성능과 속도는 특히 Pinterest 변환의 최상위 진원지였습니다. 최적화 후 Pinterest는 JavaScript 파일의 크기를 490KB에서 190KB로 줄였습니다. 경로에서 기본 수준의 코드 분할을 수행한 다음 구성 요소 수준에서 코드 분할과 함께 <Loader> 구성 요소의 사용을 요청했습니다.
클라이언트-서버 측에서 사전 로드 시스템을 사용하는 것은 초기 페이지 로드 및 클라이언트 측 경로의 변경을 개선하여 로드 속도를 높이는 데 도움이 되므로 작동합니다.
빠른 경험을 보장하면서도 네이티브와 유사한 Pinterest는 정규화된 redux 스토어에 의존했습니다. 이 스토어는 Pin 또는 사용자의 작업과 같은 단일 모델 소스를 보유하여 가까운 순간에 경로를 변경하는 역할을 합니다.
구체적인 보기에서는 콘텐츠가 제한된 핀만 볼 수 있습니다. 추가 정보를 보려면 클릭하기로 결정할 때까지 먼저 읽어 보십시오. 그렇게 하면 서버에서 세부 정보를 가져올 수 있는 충분한 시간이 됩니다. 이 모든 것은 Pin 데이터가 질량에 대해 정규화되기 때문에 가능합니다.
주요 내용
Pinterest PWA는 PWA 채택에 앞장서서 엄청난 성공을 거두었습니다. 그들은 사용자의 불만을 듣고 적절한 책임을 지고 네이티브 앱이 가져올 수 있는 것과 거의 유사한 성능과 변환을 수행하는 새로운 모바일 웹을 개발했습니다.
이 고무적인 사례 연구를 통해 열린 마음으로 PWA에 대해 더 많이 배우고 PWA가 강하고 위험한 상태를 유지하는 데 어떻게 도움이 되는지 알아보기 바랍니다. 현재 최고의 전자 상거래 플랫폼인 Magento의 PWA 개발 분야에서 10년 가치의 전문가를 찾고 있다면 Tigren을 확인하는 것을 잊지 마십시오.
프리미엄 Magento PWA 솔루션에 대해 자세히 알아보려면 Tigren에 연락하여 문제가 있는 부분을 알려주십시오.

