페이지 경험 및 핵심 Web Vitals: CRO 및 SEO를 위한 빠른 가이드
게시 됨: 2021-03-23페이지 경험 및 핵심 Web Vitals: CRO 및 SEO를 위한 빠른 가이드
요약: 준비하세요! Google의 핵심 Web Vitals 가 2021년 5월에 제공됩니다!
알렉산더 스벤손 9분
Core Web Vitals는 더 나은 순위를 통해 우수한 사용자 경험을 측정하고 보상 하려는 Google의 시도입니다.
좋은 UX를 보상하기 위한 Google의 이전 노력:
- 사용자 경험을 최적화하는 사람
- 우수한 사용자 경험을 위한 일반적인 지표
- Google이 웹사이트 만족도를 측정할 수 있습니까?
- Google이 볼 수 있는 기타 사용성 및 페이지 경험 요소
Core Web Vitals 가이드:
- 핵심 Web Vital이란 무엇입니까?
- 핵심 Web Vitals를 위해 웹사이트가 충족해야 하는 임계값은 무엇입니까?
- 이러한 변경 사항이 UX 및 CRO에 좋은가요?
- 페이지 경험을 개선하려면 어떻게 해야 합니까?
이것은 사용자 경험(UX)에 대한 Google의 첫 번째 시도가 아니며 마지막도 아닐 것입니다. 즉, 이것이 좋은 UX에 대한 보상을 제공하려는 이전의 노력과 어떻게 다른지 이해하고 웹 사이트의 CRO와 SEO를 모두 올릴 계획으로 이어질 수 있는지 확인하는 것이 좋습니다.
뛰어들어봅시다.

관련 항목: Google 애널리틱스 4 학습: GA4에 익숙해지기 위한 가이드
CRO 및 SEO 전문가: 누가 사용자 경험을 최적화합니까?
한동안 좋은 사용자 경험은 대부분 전환 분석가와 웹 사용성 전문가의 영역이었습니다. 검색 엔진 최적화(SEO) 전문가는 최소한 전통적으로 잠재고객 규모를 늘리는 일을 처리했습니다. 한편, 전환율 최적화(CRO) 전문가는 해당 청중의 삶을 쉽게 만들기 위해 전략을 세웠습니다.
"전통적인" 전환 전문가는 ...
- VWO 및 Optimizely와 같은 도구를 관리하여 분할 또는 다변수 테스트 실행,
- 웹사이트 설문조사 를 처리하여 가장 큰 사이트 약점이 무엇인지 확인하고
- 사용성 테스트 및 카드 정렬과 같은 UX 연습을 실행하여 경험을 최적화합니다.
"전통적인" 검색 전문가는 ...
- Google Search Console 및 Moz와 같은 도구를 관리하여 사이트 상태 확인,
- 타겟으로 삼을 가장 큰 검색어가 무엇인지 알아보기 위해 키워드 조사 를 하고,
- 콘텐츠 제작 프로젝트 를 실행하여 더 많은 사람들이 웹사이트를 방문하도록 합니다.
시간이 지남에 따라 그 선은 흐려졌습니다 .
Google은 검색 순위에 영향을 미치는 웹 사용성 측정 인 포고스틱(pogo-sticking), 콘텐츠 품질 및 모바일 친화성과 같은 항목을 측정하기 시작했습니다. SEO는 UX 기술을 습득해야 하고 전환 전문가는 검색 최적화 기술을 습득해야 했습니다.
Core Web Vitals는 우수한 사용자 경험을 가진 사이트에 대한 체계적인 보상 시스템에 대한 Google의 다음 시도이며 최적화는 CRO와 SEO 전문가 모두로부터 올 수 있습니다.

관련 항목: 필수 Google 애널리틱스: 온라인 마케팅 담당자가 필요로 하는 설정 및 보고서
좋은 사용자 경험을 위한 일반적인 지표는 무엇입니까?
사용성 테스트를 실행하는 웹 사이트의 경우 UX 점수 에 대한 좋은 측정값이 있습니다.
- 작업 성공률 은 현장에서 작업을 수행할 수 있는 사람의 비율입니다.
- 작업 시간 은 참가자가 주어진 작업을 수행하는 데 걸리는 평균 시간입니다.
웹 설문조사가 있는 사이트의 경우 인지된 유용성에 대한 좋은 고객의 소리(VoC) 지표가 있습니다.
- 만족도 는 사용자가 웹사이트에 제공하는 질적 측정으로 사용자가 경험에 얼마나 만족하는지 순위를 매깁니다.
- SUS(System Usability Scale) 및 NPS(Net Promoter Score) 는 벤치마크에 사용할 수 있는 "UX 점수"의 보다 자세한 변형입니다.
이는 좋은 사용자 경험을 위한 유용한 프록시로서 널리 사용되는 지표 중 일부일 뿐입니다.

사용자 경험을 "측정"하려고 시도하는 Google과 그 스파이더에서 기억 해야 할 점은 해당 데이터에 액세스할 수 없다는 것입니다 .
Google이 웹사이트 만족도를 측정할 수 있습니까?
Google은 하루에 수십억 건의 검색에서 발생하는 엄청난 양의 데이터에도 불구하고 웹사이트를 크롤링하는 스파이더와 검색 요청을 처리하는 서버는 사용자 경험에 있어 매우 실질적인 제한 을 가지고 있습니다.
Google은 존재하는 모든 웹사이트에 대해 만족도 설문조사를 실행할 수 없습니다. 해당 사이트에서도 사용성 테스트를 실행할 수 없습니다.
검색 엔진은 만족도, 성공률 또는 작업 시간을 측정할 수 없습니다.
사용자 경험을 위해 Google은 사이트를 크롤링할 때 스파이더가 "볼" 수 있는 것과 검색 엔진 결과 페이지와 관련된 동작에 의존해야 합니다. 과거에는 이로 인해 좋은 사용자 경험과 어느 정도 상관관계가 있는 측정항목 이 생성되었습니다.
포고-스티킹
사용자가 Google에서 귀하의 사이트를 클릭한 다음 검색 엔진 결과 페이지로 바로 돌아가면 Google은 이를 사용자가 필요한 것을 찾지 못했다는 표시로 간주합니다. (작업 성공률의 약간 열등하지만 확장 가능한 사촌이라고 생각하십시오.)
팬더
Google은 의미 있는 콘텐츠로 웹사이트에 보상을 제공하고 양질의 콘텐츠를 평가하여 콘텐츠 팜을 처벌하려고 했습니다. 이는 일종의 좋은 UX와 일치합니다.
이는 우수한 사용자 경험에 더 나은 순위를 부여하기 위한 초기 시도 입니다. 그러나 그들은 테이블에 꽤 많은 양을 남겨 둡니다. Google의 스파이더가 여전히 크롤링할 수 있고 좋은 UX에 방향적으로 묶일 수 있는지 확인할 수 있는 몇 가지 사항이 있습니다.
Google이 볼 수 있는 다른 사용성 및 페이지 경험 요소는 무엇입니까?
Panda 및 pogo-sticking 외에도 Google의 스파이더는 웹 사이트 설정 방법에 따라 몇 가지 사항을 해석할 수 있습니다.
모바일 친화성
방문자가 모바일로 웹사이트를 방문했는데 사이트가 제대로 렌더링되지 않으면 Google은 순위가 낮은 사이트를 "처벌"합니다.
세이프 브라우징
Google은 멀웨어, 유해한 다운로드 및 사기성 페이지가 있는 사이트에 대해 "페널티 박스"를 사용합니다. 웹마스터는 문제를 수정하고 Google에서 문제가 해결되었는지 확인하도록 할 수 있지만 Google에서 안전하지 않은 페이지가 있음을 감지하는 동안 순위 패널티가 있습니다.
HTTPS
검색 엔진은 보안 사이트에 더 나은 순위를 부여하여 https 채택을 촉진하고 있습니다.
방해가 되는 전면 광고 없음
방문자가 사이트에 도착한 직후 사이트가 팝업을 표시 하고 프로세스의 주요 콘텐츠를 가리는 경우 Google은 이를 UX 히트로 간주하고 사이트에 더 낮은 순위를 할당합니다.
이는 현재 검색 엔진이 좋은 UX를 보상하기 위한 시도이지만 올해 또 다른 순위 요소인 Core Web Vitals를 발표하고 있습니다.
입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오.SiteTuners 주간 이메일 구독 |
핵심 Web Vital이란 무엇입니까?
Google은 실제 "영역"을 볼 수 없더라도 우수한 사용자 경험의 "지도"가 필요합니다.
Google은 사용자가 사이트에 불만을 가지고 있는지 여부를 알 수 없기 때문에 검색 엔진은 웹 경험을 위한 프록시 로 포고 고정을 사용합니다. 사이트의 모바일 버전에 대한 사용자의 반응을 볼 수 없기 때문에 모바일 환경의 프록시로 모바일 장치에서 사이트가 렌더링되는 방식을 사용합니다.
Core Web Vitals는 동일한 원칙에 따라 작동합니다.
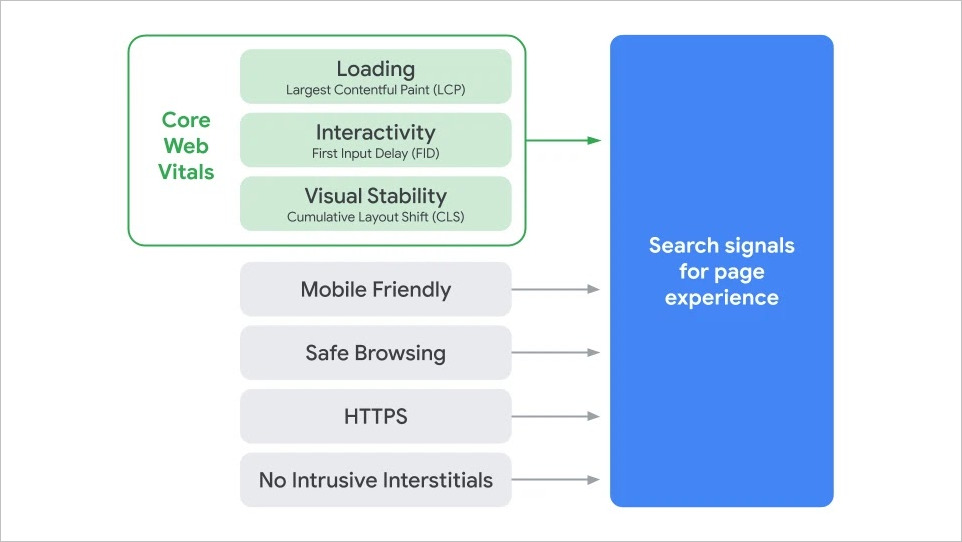
- Google은 사용자가 사이트 로드 속도 에 얼마나 만족하는지 알 수 없으므로 LCP(Large Contentful Paint) 를 프록시로 사용합니다.
- 사이트의 상호 작용 방식이 마음에 드는지 여부를 확인할 수 없으므로 FID(First Input Delay) 를 프록시로 사용합니다.
- 사이트가 귀하의 요구에 충분히 안정적 인지 확인할 수 없으므로 CLS(Cumulative Layout Shift) 를 프록시로 사용합니다.
핵심 성능 평가는 Google의 스파이더가 크롤링, 측정 및 이해할 수 있는 우수한 사용자 경험을 위한 프록시 역할을 할 수 있는 확장 가능한 측정입니다.

Google 검색 센터 블로그의 이미지
로드 속도: 가장 큰 콘텐츠 페인트 또는 LCP는 무엇입니까?
가장 큰 콘텐츠 페인트 또는 LCP는 스크롤 없이 볼 수 있는 콘텐츠를 로드할 수 있는 속도 입니다. 스크롤 없이 사용자가 보는 첫 화면을 채우는 모든 요소가 2.5초 이내에 로드되면 LCP에 대한 Google의 임계값을 통과합니다. 전체 페이지가 로드되는 데 6-10초가 걸리는 경우에도 마찬가지입니다.
작동 이론은 이것이 "느끼는" 페이지 속도라는 것 입니다. 사용자는 스크롤 없이 볼 수 있는 부분에 더 많은 요소가 로드되는지 여부는 신경 쓰지 않지만 첫 번째 화면을 채우는 데 시간이 걸리는 경우에는 신경을 쓸 것입니다.
서버 응답 시간부터 CDN(콘텐츠 배포 네트워크) 및 CSS 축소 여부에 이르기까지 스크롤 없이 볼 수 있는 콘텐츠를 얼마나 빨리 로드할 수 있는지에 영향을 줄 수 있는 다양한 요소가 있습니다.
상호 작용: 첫 번째 입력 지연 또는 FID란 무엇입니까?
첫 번째 입력 지연 또는 FID는 로드된 페이지가 대화형이 되는 속도 입니다. 페이지에 로드된 요소는 설정에 따라 클릭할 수 있게 되기까지 시간이 걸릴 수 있으므로 Google은 100밀리초 만에 요소를 상호작용하게 만드는 사이트에 대해 보상을 제공할 것입니다.
작동 이론은 사용자가 대화식으로 보이는 것을 클릭하고 아무 일도 일어나지 않으면 반응하지 않기 때문에 방문자가 사이트에 불만을 가질 것이라는 것입니다.
FID에 영향을 미치는 요소 중 일부는 사용된 자바스크립트의 양과 서버에서 처리되는 것과는 대조적으로 클라이언트 측에서 처리해야 하는 데이터의 톤이 있는지 여부입니다.
시각적 안정성: 누적 레이아웃 이동 또는 CLS란 무엇입니까?
누적 레이아웃 이동 또는 CLS는 사이트가 얼마나 안정적인지 측정하려는 시도입니다 . 방문자가 페이지에 있는 항목을 클릭하거나 정보를 처리하려고 할 때 요소가 자주 이동할 수 있습니다. Google은 웹사이트 소유자가 로드 후 이동하는 요소의 양을 최소화하기를 기대합니다.
작동 이론은 사용자가 무언가를 클릭하려고 하면 움직이거나 방문자가 특정 문장을 읽고 아래로 밀리면 "레이아웃 전환"이 사용자에게 성가신다는 것입니다.
CLS에 영향을 미치는 요소 중 일부는 이미지, 포함된 콘텐츠, 크기가 없는 iframe 및 동적으로 삽입된 콘텐츠입니다.
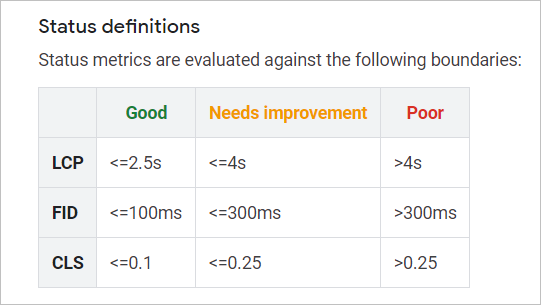
핵심 Web Vitals를 위해 웹사이트가 충족해야 하는 임계값은 무엇입니까?
다음은 LCP, FID 및 CLS에 대해 게시된 경계입니다.

Search Console 고객센터의 이미지
이러한 변경 사항이 UX 및 CRO에 유용한가요?
높은 수준에서 좋은 핵심 성능 평가 점수는 사용자 경험과 전환에도 방향적으로 좋습니다. 예를 들어 페이지 로드 시간과 이탈 및 전환과 같은 측정항목 간의 관계를 뒷받침하는 많은 연구가 있습니다.
세부적인 수준에서는 상당히 다를 것입니다.
고려해야 할 요소
연간 예산 에 따라 페이지 로드 시간과 LCP를 개선하기 위해 CDN 라이센스보다 탐색 카드 종류에 비용을 지출하는 것이 전환에 더 좋을 수 있습니다.
개발 리소스 의 크기에 따라 JavaScript 청크를 검토하여 FID를 개선하는 것보다 장바구니 환경을 수정하는 것이 더 나은 시간 투자일 수 있습니다.
그러나 일반적으로 Core Web Vitals와 교차하는 사용자 경험 측면에서 작업하는 것이 좋은 경향이 있습니다.
계획을 세울 때 특정 유형의 프로젝트에 대한 추가 혜택으로 생각하십시오. 추가 전환을 가져오는 페이지 속도 프로젝트에 대해 고민하고 있지만 회사에 몇 가지 개발 시간이 소요되는 경우 전환 이득 외에 LCP의 순위 이점을 사용하면 해당 프로젝트의 우선 순위를 정하는 데 도움이 될 수 있습니다.
그리고 구글이 사이트의 사용성 테스트와 고객의 소리 점수에 대한 직접적인 질적 데이터가 없음에도 불구하고 좋은 UX에 대한 보상을 시도하는 것은 더 큰 계획에서 환영할 만한 변화입니다.
페이지 경험을 개선하려면 어떻게 해야 합니까?
Google Search Console에 익숙하다면 이를 사용하여 핵심 성능 평가 지표를 확인하여 적어도 Google에서 귀하의 웹사이트가 강하거나 약하다고 인식하는 위치를 파악하기 시작할 수 있습니다. 가장 큰 격차가 무엇인지 확인한 후에는 공격 계획을 수립할 수 있습니다.
몇 개의 주요 페이지가 있는 경우 PageSpeed Insights 가 좋은 출발점이 될 수 있습니다. LCP, FID 및 CLS에 대한 점수를 제공한 다음 페이지에 따라 자바스크립트 축소, 스크롤 없이 볼 수 있는 부분의 이미지 로드 지연 또는 크기가 없는 이미지와 같은 잠재적인 프로젝트에 대한 특정 개선 사항을 제안합니다.
LCP, FID 및 CLS에 영향을 미치는 프로젝트 유형에 대한 보다 심층적인 정보가 필요한 경우 web vitals 사이트가 훌륭한 리소스입니다.
일반적으로 스크롤 없이 볼 수 있는 로드 시간, 상호 작용 및 시각적 안정성에 영향을 주는 프로젝트가 시간이 지남에 따라 최소한 몇 개는 있어야 합니다. 앞으로 이러한 유형의 프로젝트는 전환과 Google에서의 순위를 모두 향상시키는 경향이 있습니다.
종합: 누가 핵심 Web Vitals 및 페이지 경험을 소유합니까?
전통적인 SEO 전문가와 UX 또는 CRO 전문가 사이에는 여전히 몇 가지 차이점이 있습니다. 즉, 어느 쪽이 궁극적으로 페이지 경험을 향상시키는지는 중요하지 않습니다. 어떤 부서에서 작업을 수행하든 영향은 전반적인 검색 엔진 트래픽과 만족도 및 전환율 모두에 도움이 될 것입니다.
자신을 SEO로 보든 UX 전문가로 보든 상관없이 핵심 성과 및 페이지 경험을 다룰 때입니다.
SiteTuners 주간 이메일 구독입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오. 주간 전략, 기술 및 제안 받기 |
