모바일 장치용으로 웹사이트를 최적화하는 10가지 팁
게시 됨: 2022-04-29이 기사에서는 웹사이트를 모바일 장치에 맞게 쉽게 최적화할 수 있도록 몇 가지 팁을 제공합니다. 모바일이 지금 산소만큼 중요하다는 말이 있다면 틀린 말은 아닐 것입니다. 우리를 믿지 않습니까? 우리가 방금 만든 제안을 숫자로 말하게 하십시오.
2020년에만 휴대폰을 가진 사람이 51억 9천만 명이 넘고 전 세계 인구의 60% 이상이 인터넷에 접속할 수 있습니다.
이 외에도 미국인의 74% 이상이 휴대전화를 집에 두고 오는 것을 불편해한다는 연구 결과도 있다.
모바일은 오늘날의 세계에서 가장 필수적인 요소가 되었지만 예상치 못한 방식으로 우리의 삶을 형성하기도 했습니다. 좀 더 흥미로운 사실을 여러분과 공유해 봅시다.
Google 검색의 60% 이상이 휴대전화를 통해 이루어지며, 몇 년 전에는 이 비율이 현재의 절반인 35%에 불과했습니다.
- 무엇을 해야 합니까?
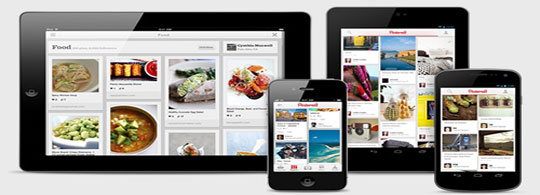
- 1. 모바일 화면을 염두에 두고 구조를 설계합니다.
- 2. 내비게이션 메뉴는 단순하게 유지해야 합니다.
- 3. 콘텐츠는 색상과 일치해야 합니다.
- 4. 웹사이트는 캐시되어야 합니다.
- 5. 디자인은 심미적이어야 합니다.
- 6. 다양한 테스트 도구를 사용하여 웹사이트의 모바일 친화성을 확인합니다.
- 7. 적절한 웹 호스트 선택
- 8. 콘텐츠는 이해하기 쉽고 정확해야 합니다.
- 9. 이미지를 최적화해야 합니다.
- 10. 팝업 제거
- 최종 평결
무엇을 해야 합니까?

지금은 휴대폰에서 잘 보이는 웹사이트에 투자하는 것에 대해 생각할 때입니다. 왜? 여기에 답이 있습니다.
웹사이트 트래픽의 60% 이상이 모바일 장치를 통해 생성됩니다. 진지하게 노트북을 열 시간이 있는 사람은 운영 체제를 열고 브라우저를 클릭하여 무언가를 검색하기 때문입니다. 가능한 한 훨씬 더 쉬운 방법으로 스마트폰 사용으로 일을 할 수 있습니다.
IT에 대한 어느 정도 지식이 있는 사람이라면 Google에서 도입한 모바일 퍼스트라는 새로운 정책이 있다는 사실을 알고 있어야 합니다.
점점 더 많은 사용자가 데스크톱 컴퓨터에서 또는 큰 화면에서 작은 화면 및 모바일 장치로 이동하고 있습니다. 그래서 구글은 모바일 친화적인 웹사이트에 우선순위를 둘 것입니다.
모바일 퍼스트를 우선시하는 것이 좋은 선택이 아닙니까?
한 가지 사례 연구를 공유하겠습니다. Abdul 씨는 웹 디자인이 필요했던 사업가로, 의류를 주축으로 하는 패션 산업과 관련된 비즈니스를 소유하고 있습니다. 그는 전자상거래 웹사이트를 만들었고 사람들이 와서 노트북을 열고 데스크톱에서 쇼핑할 것이라고 생각했습니다. 그러나 이것은 사실이 아닙니다.
웹사이트는 트래픽이 매우 적고 반송률이 높았으며 Google 검색 엔진 결과에서 웹사이트의 성능이 좋지 않았습니다. 이는 스마트폰을 기반으로 웹사이트 디자인의 우선순위를 정하지 않을 때 발생합니다.
다음은 모바일 장치에 맞게 웹 사이트를 완벽하게 최적화하는 데 도움이 되는 몇 가지 팁입니다.
추천: 어떤 대가를 치르더라도 피해야 할 로고 디자인 실수 20가지
1. 모바일 화면을 염두에 두고 구조를 설계합니다.

첫 번째 중요한 기준은 데스크톱이나 큰 화면을 염두에 두어서는 안 된다는 것입니다. 그러나 휴대 전화를 염두에 두고 생각하기 시작하고 모바일 우선 디자인에 대한 직접적인 접근 방식을 가져야 합니다. 여기에서 고려해야 할 주요 사항은 휴대 전화에 매우 작은 공간이 있고 사물이 수직으로 표시된다는 것입니다. 수평적 디자인을 기반으로 한 구조를 가진 데스크탑에 비해 그래서 우선순위를 정할 때는 수직적으로 해야 한다. 사진이 있는 경우 스마트폰 사용자가 쉽게 볼 수 있도록 배치해야 합니다. 클릭 유도 문안은 휴대폰 사용자가 쉽게 액세스할 수 있어야 합니다.
2. 내비게이션 메뉴는 단순하게 유지해야 합니다.

모바일 장치용 웹 디자인을 최적화하는 데 중요한 두 번째 사항은 탐색 메뉴를 단순하게 유지해야 한다는 것입니다. 우리는 이전에 모바일 장치의 화면이 데스크톱이나 노트북보다 작다는 이야기를 한 적이 있습니다. 따라서 내비게이션 메뉴를 쉽게 액세스하고 단순화하는 것이 매우 중요합니다. 많은 개발자들 사이에서 햄버거 메뉴가 널리 사용되어 사용자가 손가락으로 메뉴 요소를 쉽게 선택할 수 있습니다.
3. 콘텐츠는 색상과 일치해야 합니다.

모바일 화면용 웹 디자인 최적화의 세 번째 중요한 측면은 콘텐츠가 색상과 일치해야 한다는 것입니다. 웹사이트에서 사용할 수 있는 콘텐츠는 쉽게 이해하고 쉽게 읽을 수 있어야 합니다. 웹사이트에는 주의를 산만하게 하는 시각적 요소가 없어야 합니다. 또는 사용자가 웹사이트에 작성된 내용을 읽기 어렵게 만드는 밝은 색상을 사용해서는 안 됩니다.
4. 웹사이트는 캐시되어야 합니다.

네 번째 중요한 측면은 웹 캐시입니다. 웹 캐시 기능은 웹사이트에 포함되어야 합니다. 웹 캐싱이 무엇인지 모른다면? 당신을 위해 그것을 정의합시다.

웹 캐싱은 사용자에게 언제든지 제공할 수 있는 페이지 버전을 복사하는 프로세스입니다.
누군가 웹사이트를 열려고 하면 라이브 버전을 제공하는 대신 사용자가 웹사이트를 처음 열었을 때 캐시되거나 로드된 페이지의 복사되거나 캐시된 버전이 표시됩니다. 이러한 방식으로 웹 사이트의 성능이 향상되고 웹 사이트를 로드하는 데 걸리는 시간이 줄어들어 모바일 우선 웹 사이트의 큰 문제가 됩니다. 관련된 리소스가 너무 많기 때문에 웹 사이트를 여는 데 시간이 걸립니다. 웹 사이트에서 진행 중인 업데이트가 많지 않은 경우 항상 캐시를 통합하는 것이 좋습니다.
5. 디자인은 심미적이어야 합니다.

디자인 미학은 모바일 퍼스트 장치와 관련하여 매우 중요합니다. 오늘날 트렌드는 전통적인 디자인보다 더 세련된 디자인을 추구하고 있습니다. 이러한 디자인은 깨끗하고 정확하며 필요한 모든 클릭 유도 문안을 포함합니다. 사람들은 성능 면에서 훨씬 뛰어난 아름다운 웹사이트를 원합니다. 모든 요소는 훌륭하고 반응이 좋은 방식으로 유지되어야 합니다. 이미지 버튼 CTA는 모바일 퍼스트 웹사이트의 경우 속도가 느리기 때문에 적절하게 배치해야 합니다.
6. 다양한 테스트 도구를 사용하여 웹사이트의 모바일 친화성을 확인합니다.

계속 진행하기 전에 다양한 종류의 모바일 장치에서 웹 사이트를 테스트하는 것도 중요합니다. 아시다시피 수천 개의 Android 기기와 많은 iPhone 버전이 있습니다. 다양한 스마트폰과 태블릿에서 웹사이트를 열고 자신을 느껴보세요.
- 어떻게 사용하기 쉬운가요?
- 로딩 시간이 많이 걸리나요?
- 특정 요소는 다른 화면에서 어떻게 보입니까?
- 내용이 이해하기 쉽고 읽기 쉬운가?
- 탐색이 쉬운 방법으로 수행될 수 있습니까?
또한 다양한 테스트 도구를 사용할 수 있으며 그 중 모바일 친화적인 테스트 도구라고 하는 매우 유명한 도구가 있습니다. 모바일 응답성과 관련하여 특정 방식으로 웹 사이트가 어떻게 부족한지에 대한 완전히 새로운 관점을 제공합니다.
당신은 좋아할지도 모릅니다: SEO와 웹 디자인: 그들이 함께 가는지 확인하는 방법?
7. 적절한 웹 호스트 선택

웹 호스팅은 모바일 우선 설계와 관련하여 매우 중요합니다. 귀하의 웹사이트가 필요한 속도와 리소스를 얻지 못하면 지구상의 어떤 힘도 귀하의 웹사이트가 검색 엔진에서 제대로 작동하지 않도록 막을 수 없기 때문에 귀하에게 적합한 웹 호스트를 선택해야 합니다. 모바일 퍼스트 디자인의 경우 속도가 정말 중요해집니다. 웹사이트 속도를 최신 상태로 유지하는 웹 호스트를 선택하는 것이 정말 필요합니다.
8. 콘텐츠는 이해하기 쉽고 정확해야 합니다.

콘텐츠는 모바일 퍼스트 디자인에서 매우 중요한 역할을 합니다. 공간이 매우 좁고 작기 때문에 다양한 유형의 사용자가 읽기가 정말 어려워지므로 콘텐츠의 크기를 조정하고 필요한 텍스트를 최소화하여 쓰여진 모든 단어가 화면에 완벽하게 표시되도록 해야 합니다.
9. 이미지를 최적화해야 합니다.

이미지는 웹사이트의 가장 중요한 측면 중 하나이며 이미지는 모바일에서 웹사이트를 로드하는 데 많은 시간이 걸리는 이유 중 하나가 됩니다. 웹사이트를 적절하고 적절하게 최적화해야 합니다. 이 점은 데스크톱에서도 중요합니다. 이미지를 최적화하면 웹 사이트 순위에 도움이 되고 전반적인 사용자 경험이 향상됩니다. 이미지는 말로 할 수 없는 이야기를 말해줍니다. 사용자에게 명확한 방식으로 배치해야 합니다. 모호한 이미지가 없어야 합니다. 또한 이미지는 반응성이 높아야 합니다. 반응형 이미지를 사용할 수 있습니다. 즉, 화면 크기에 따라 이미지가 자동으로 조정됩니다.
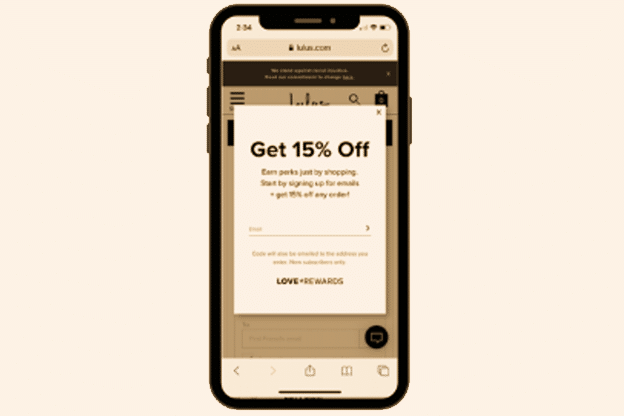
10. 팝업 제거

팝업은 사람들을 귀하의 웹사이트에서 이탈하게 하는 확실한 방법 중 하나이며 매우 높은 이탈률을 초래합니다. 모바일 화면을 열고 일부 광고가 얼굴에 바로 나타나는 것을 좋아하는 사람은 없습니다. 그다지 유쾌하지도 않으며, 귀하의 웹사이트가 모바일 디자인에 적합하지 않다는 메시지를 보냅니다.
또한 다음을 좋아할 수도 있습니다: Windows용 최고의 그래픽 디자인 소프트웨어 13개(무료 및 유료).
최종 평결

따라서 이제 모바일 친화성을 고려한 웹사이트 디자인은 쉽지 않은 작업이라고 볼 수 있습니다. 오히려 프론트엔드 디자이너의 어깨에 얹혀진 막중한 의무입니다. 친밀도를 평가하기 위해 다양한 종류의 테스트 도구를 사용해야 합니다. 또한 도구 외에도 시장 동향을 따라잡고 모바일 장치의 이탈률을 줄이기 위해 다른 장치에서 인간 수준의 테스트를 수행해야 합니다.
이 기사는 올리버 프랭클린이 작성했습니다. 그는 아랍 에미레이트 두바이의 최고 웹사이트 개발 에이전시인 Digital Graphiks에서 근무하는 콘텐츠 전략가입니다. 팔로우: 링크드인 | 페이스북.
