WordPress용 이미지를 최적화하는 방법은 무엇입니까?
게시 됨: 2023-08-18WordPress는 메시지를 전달하고 방문자를 참여시키기 위해 이미지에 크게 의존하는 인기 있는 웹사이트 플랫폼입니다. 그러나 큰 이미지 파일은 웹 사이트의 로딩 시간을 크게 늦추어 사용자 경험을 저하시키고 검색 엔진 순위를 낮출 수 있습니다. 성능을 높이고 사용자 경험을 향상시키기 위해 WordPress용 이미지를 최적화하는 것은 이러한 문제를 피하는 데 필수적입니다.
Google과 같은 검색 엔진은 이미지 인식을 사용하여 페이지의 관련성을 결정합니다. 검색 엔진은 최고의 이미지 최적화 기술을 개발하기 위해 웹마스터의 전문 지식에 의존합니다. 검색 엔진 결과 페이지의 이미지를 최적화하려면 기술 및 비기술적 기술이 모두 필요합니다.
대부분의 경우 사용자가 사이트를 더 많이 읽고 탐색하도록 하기 때문에 사이트에서 이미지를 사용하는 것은 정상적이며 권장됩니다. 또한 이미지를 사용하여 검색 엔진의 자연 검색 결과에서 일부 페이지의 위치를 개선하고 Google 이미지와 같은 서비스로 트래픽을 수신할 수 있습니다.
- WordPress 블로그를 위한 최고의 SEO 플러그인
- SEO 및 더 나은 순위를 위한 최고의 SEO 최적화 WordPress 테마
이 기사에서는 품질 저하 없이 더 빠른 웹 성능을 위해 웹용 이미지를 최적화하는 방법을 보여줍니다.
목차
주요 테이크 아웃
- WordPress용 이미지 최적화는 사이트 속도와 사용자 경험을 개선하는 데 매우 중요합니다.
- 모범 사례에는 올바른 이미지 형식 선택, 압축 기술 사용 및 이미지 최적화 플러그인 활용이 포함됩니다.
- 이미지 압축은 이미지 크기를 줄이는 데 필수적이며 로드 시간과 전체 성능에 상당한 영향을 미칩니다.
WordPress 사이트의 이미지를 최적화하는 이유는 무엇입니까?
이미지 최적화는 고성능 WordPress 웹 사이트를 유지 관리하는 데 중요한 측면입니다. 압축 기술을 통해 이미지의 파일 크기를 줄임으로써 긍정적인 사용자 경험을 제공하는 데 필수적인 사이트 속도를 크게 향상시킬 수 있습니다.
WordPress 사이트를 로드하는 데 시간이 덜 걸리면 방문자가 사이트를 이탈할 가능성이 높습니다. 이러한 트래픽 손실은 궁극적으로 수익 감소와 전반적인 성공으로 이어질 수 있습니다. 이미지를 최적화하면 방문자의 참여와 만족도를 유지하는 데 필수적인 웹사이트 성능을 높일 수 있습니다.
이미지 최적화는 WordPress 웹사이트의 성능과 사용자 경험을 개선하는 데 중요한 측면입니다. 시각적 콘텐츠가 사용자 참여에 중요한 역할을 하는 오늘날의 디지털 환경에서는 이미지가 시각적으로 매력적이며 속도와 효율성을 위해 최적화되었는지 확인하는 것이 중요합니다.
이 기사는 WordPress에서 이미지를 최적화하는 방법을 배우는 데 도움이 되었습니다. WordPress 사이트에서 이미지 최적화가 매우 중요한 이유를 살펴보겠습니다.
1. 페이지 로딩 속도 향상
- 최적화된 이미지는 로딩 시간을 단축하여 이탈률을 줄이고 사용자 참여를 유지합니다.
- Google은 페이지 속도를 순위 요소로 간주하여 사이트의 SEO 성능에 영향을 미칩니다.
- 페이지 로딩 속도가 빨라지면 사용자 만족도가 높아지고 전환 가능성이 높아집니다.
2. 대역폭 및 서버 리소스 절약
- 잘 최적화된 이미지는 대역폭을 적게 사용하므로 다양한 인터넷 속도를 가진 사용자가 사이트에 더 쉽게 액세스할 수 있습니다.
- 더 작은 이미지 크기로 인한 서버 로드 감소는 트래픽 급증 시 충돌을 방지하고 원활한 사용자 경험을 보장합니다.
3. 모바일 반응성
- 최적화된 이미지는 반응형 디자인에 매우 중요하며 다양한 장치에서 사이트의 모양과 성능을 보장합니다.
- 모바일 사용자는 웹 트래픽의 상당 부분을 차지하는 장치에서 페이지를 더 빠르게 로드하는 이점을 누릴 수 있습니다.
4. SEO 및 검색 순위 개선
- 검색 엔진은 웹사이트 순위를 매길 때 페이지 로딩 속도, 사용자 경험 및 모바일 친화성을 고려합니다.
- 최적화된 이미지는 사이트의 검색 엔진 순위를 간접적으로 향상시켜 긍정적인 사용자 경험에 기여합니다.
5. 사용자 참여 및 유지
- 고품질 이미지는 사용자의 관심을 끌고 콘텐츠 참여를 향상시킵니다.
- 로딩 속도가 빠르면 이탈률이 낮아져 방문자가 사이트를 더 많이 탐색하도록 유도합니다.
6. 소셜 미디어 공유
- 최적화된 이미지는 소셜 미디어 플랫폼에서 공유할 때 빠르게 로드되므로 콘텐츠가 더 자주 눈에 띄고 공유됩니다.
- 향상된 사용자 경험은 소셜 미디어에서 공유 및 참여 가능성을 높입니다.
7. 접근성 준수
적절한 대체 텍스트가 포함된 최적화된 이미지는 시각 장애가 있는 사용자의 접근성을 향상시켜 사이트를 더욱 포괄적으로 만듭니다.
8. 저장 효율성
이미지 파일 크기가 작을수록 서버의 저장 공간이 절약되어 호스팅 비용이 절감되고 더 많은 콘텐츠를 수용할 수 있습니다.
9. 사이트의 미래 보장
기술이 발전함에 따라 최적화된 이미지는 관련성을 유지하고 최신 장치 및 화면 해상도에 적응할 수 있습니다.
10. 콘텐츠 전송 네트워크(CDN)
- CDN은 지리적으로 사용자에게 더 가까운 서버에서 이미지를 포함하여 캐시된 콘텐츠를 제공하므로 로딩 시간이 더욱 단축됩니다.
- 최적화된 이미지는 CDN과의 원활한 통합을 위해 필수적이며 이점을 극대화합니다.
이미지 최적화를 WordPress 사이트의 개발 프로세스에 통합하는 것은 성능, 사용자 경험 및 SEO를 향상시키는 전략적 움직임입니다.
로딩 시간을 줄이고, 리소스를 절약하고, 모바일 응답성을 개선하여 방문자에게 매끄럽고 매력적인 브라우징 경험을 제공할 수 있습니다.
이미지 최적화에 저장된 모든 바이트는 더 빠르고 액세스하기 쉬우며 성공적인 웹 사이트에 기여한다는 점을 기억하십시오.
WordPress에서 이미지를 최적화하기 위한 모범 사례
WordPress에는 검색 엔진에 맞게 이미지를 최적화하는 기능이 내장되어 있습니다. WordPress에 이미지를 업로드하고 크기를 확인하고 최적화하면 됩니다. 그러나 Google에서 더 나은 순위를 얻기 위해 이미지를 최적화하기 위해 수행할 수 있는 특정 작업이 있습니다.
이미지를 최적화하는 것은 WordPress 사이트의 속도와 전반적인 성능을 개선하는 데 중요합니다. 이러한 모범 사례를 따르면 이미지를 효과적으로 최적화할 수 있습니다.
다음은 이미지 검색엔진 최적화를 개선하여 Google 이미지에서 더 많은 트래픽을 생성하기 위한 간단하고 구현하기 쉬운 몇 가지 제안입니다.
1. 적절한 이미지 이름 및 설명
WordPress에서 더 나은 이미지 SEO를 위해 적절한 이미지 이름과 설명을 사용할 때 몇 가지 사항을 기억하는 것이 도움이 됩니다.
- 첫 번째는 이미지 이름이 고유하고 설명이 포함되어 있는지 확인하는 것입니다. Google이 검색 엔진 결과 페이지(SERP)에서 이미지를 더 높게 색인화하고 순위를 매기는 데 도움이 됩니다. 예를 들어 "boat_1.jpg"라는 이미지가 있는 경우 사람들이 원하는 사진을 알 수 있도록 파일 이름에 "boat"를 포함해야 합니다.
- 사람들이 이미지를 이해하고 웹사이트나 블로그에서 이미지를 사용하려는 이유를 이해하는 데 도움이 됩니다. 예를 들어 보트 이미지가 있는 경우 보트의 크기, 색상 및 관련이 있을 수 있는 기타 기능에 대한 정보를 포함합니다.
- 마지막으로 각 이미지에 대한 좋은 설명을 포함해야 합니다. 사람들이 이미지를 더 잘 이해하고 WordPress 사이트의 다른 이미지와 구별하는 데 도움이 됩니다.
WordPress 사이트에 이미지를 업로드할 때 파일 이름과 설명에 다음 정보를 포함해야 합니다.
- 파일 이름(.jpg 확장자 제외)
- 이미지의 크기(픽셀)
- 파일 유형(JPEG, PNG, GIF 또는 BMP)
- 이미지의 URL
- 이미지 관리 기능을 제공하는 플러그인을 사용하는 경우 플러그인에도 이 정보가 포함되어 있는지 확인하십시오. 그렇지 않으면 수동으로 입력할 수 있습니다.
항상 의미 있고 관련 있는 이미지 이름을 사용하십시오 . Picture 2.jpg 또는 IMG003.jpg 와 같은 일반적인 이름은 검색 엔진 최적화에 도움이 되지 않으므로 사용하지 마십시오.
optimize-images.jpg 라는 파일을 사용하면 누군가 "이미지 최적화"라는 문구를 검색할 때 Google 이미지에서 순위를 얻을 수 있습니다.
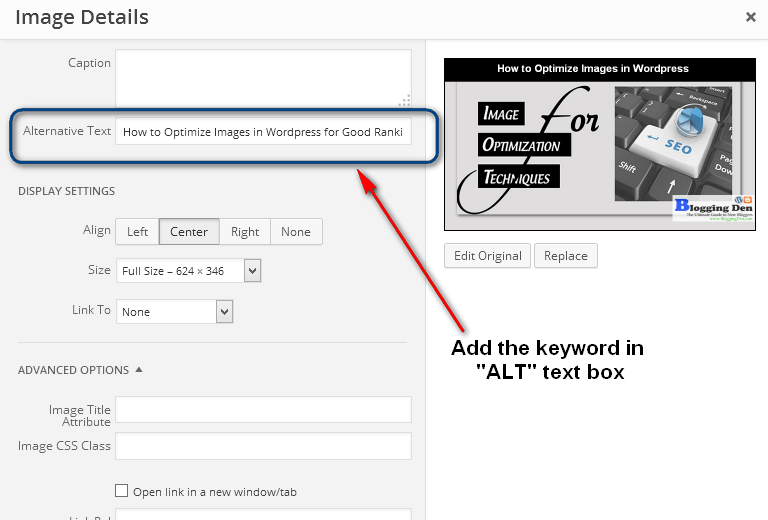
2. 항상 좋은 대체 텍스트 작성
블로깅과 관련하여 ALT 텍스트와 HTML의 두 가지 유형의 텍스트가 있습니다. 사람들이 모바일 장치에서 블로그를 읽을 수 있으려면 모국어로 된 텍스트가 필요합니다. 일반적으로 블로그(또는 전체 웹사이트)에서 이미지를 다운로드해야만 이를 수행할 수 있습니다. 이러한 이미지는 많은 공간을 차지하는 거대한 파일이기 때문에 대부분의 블로거는 이 때문에 이미지를 사용하지 않습니다.
웹사이트 소유자는 사이트의 텍스트 링크가 제대로 작동하는지 확인할 책임이 있습니다. 우리 모두는 콘텐츠 링크에 텍스트뿐만 아니라 이미지도 포함된다는 것을 알고 있습니다. 그러나 WordPress 블로그에서 이미지 SEO에 ALT 태그를 사용하는 경우 이미지에만 alt 속성을 사용하면 안 됩니다. 이미지가 있는 사이트 페이지의 링크로 사용할 수도 있습니다.

"alt" 속성을 갖는 것은 항상 기본입니다. Matt Cutts는 얼마 전에 만든 비디오에서 그것의 중요성을 설명했습니다.
3. 적절한 설명과 제목 사용
이미지 순위를 높이는 방법에는 여러 가지가 있습니다. 그러나 고품질 설명과 제목을 만드는 것이 가장 효과적인 방법 중 하나입니다. 설명과 제목은 콘텐츠 요약 역할을 하여 사람들이 이미지의 내용을 더 잘 이해할 수 있도록 합니다. 또한 이미지 검색 결과를 개선하고 사람들이 무엇을 찾고 있는지 판단하는 데 도움이 됩니다.
이미지의 제목과 설명은 이미지 SEO 전략을 수립할 때 고려해야 할 가장 중요한 두 가지 사항입니다. 제목은 검색 엔진 결과에 표시하려는 사진에 대한 간략한 설명이고 설명은 사진에 대한 자세한 설명입니다. 이미지 SEO에서 설명과 제목의 중요성은 아무리 강조해도 지나치지 않습니다.
설명 태그는 이를 수행하는 가장 효과적인 방법 중 하나이며, 제목은 콘텐츠를 설명하고 독자를 끌어들이는 또 다른 효과적인 방법입니다. 사이트에서 설명과 제목을 사용할 수 있지만 사용 시기와 방법을 알아야 합니다. .
WordPress의 사용자 인터페이스는 업로드하는 이미지에 제목과 설명을 추가할 수 있으므로 사용하기 쉽습니다. 설명 정보를 제공하면 Google에서 이미지의 내용을 이해하는 데 도움이 됩니다.
4. 문맥의 일관성 이미지
WordPress에서 더 나은 이미지 SEO를 위해 컨텍스트에서 Coherence 이미지를 사용하는 몇 가지 방법이 있습니다.
- 첫 번째 방법은 웹사이트에 이미지 소스로 돌아가는 링크를 포함하는 것입니다. Google은 품질 콘텐츠를 웹사이트 순위에 영향을 미치는 한 가지 요소로 간주하기 때문에 검색 엔진에서 웹사이트의 전반적인 순위를 높이는 데 도움이 됩니다.
- WordPress에서 더 나은 Image SEO의 맥락에서 Coherence 이미지를 사용하는 또 다른 방법은 블로그 머리글 또는 바닥글의 일부로 사용하는 것입니다. 사람들이 모든 페이지에서 고품질 이미지를 본다면 귀하의 사이트를 방문할 가능성이 높아지므로 클릭률(CTR)과 참여율을 높이는 데 도움이 됩니다.
- 마지막으로 게시물과 페이지에서 Coherence 이미지를 사용하여 독자를 위한 매력적이고 시각적으로 매력적인 경험을 만들 수 있습니다. 그것은 그들이 귀하의 사이트에 더 오래 머무르고 귀하의 상점에서 더 많은 구매를 하는 데 도움이 될 것이며, 이는 궁극적으로 귀하가 원하는 것입니다!
이미지 이름 및 ALT 텍스트와 마찬가지로 Google은 페이지 콘텐츠를 사용하여 이미지를 결정합니다. 따라서 SERP에서 최상의 결과를 얻으려면 이미지와 콘텐츠를 연결하십시오.
WordPress에서 더 나은 이미지 SEO를 위해 컨텍스트에서 Coherence 이미지를 사용하는 몇 가지 방법이 있습니다.
- 게시물이나 페이지에 배경 이미지를 추가할 수 있습니다. 이미지의 가시성을 개선하고 검색 엔진에서 쉽게 색인을 생성할 수 있습니다.
- Coherence 플러그인을 사용하여 이미지에 대한 사용자 지정 썸네일 및 인덱스를 만들 수 있습니다. 검색 엔진 결과 페이지(SERP)에서 순위를 높이는 데 도움이 됩니다.
- 또한 콘텐츠 전략의 일부로 Coherence를 사용하여 웹 사이트, 블로그 또는 소셜 미디어 프로필에서 사용할 수 있는 고품질 시각적 자산을 만들 수 있습니다.
- 올바른 이미지 형식 선택
이미지 형식의 선택은 이미지의 크기와 품질에 상당한 영향을 미칠 수 있습니다. JPEG 및 PNG는 WordPress 웹 사이트에서 가장 일반적으로 사용되는 두 가지 형식입니다. JPEG는 다양한 색상의 사진 및 이미지에 적합하고 PNG는 더 높은 이미지 품질을 제공하므로 배경이 투명하거나 텍스트가 있는 이미지에 이상적입니다. 형식을 결정하기 전에 이미지 유형과 용도를 고려하는 것이 중요합니다.
5. 압축 기술 사용
압축 기술은 품질 저하 없이 이미지의 파일 크기를 줄일 수 있습니다. 압축 기술에는 무손실 및 손실의 두 가지 유형이 있습니다. 무손실 압축은 모든 이미지 데이터를 보존하는 반면 손실 압축은 파일 크기를 줄이기 위해 일부 데이터를 버립니다. 적절한 압축 기술을 사용하면 사이트 로드 시간에 상당한 영향을 미칠 수 있습니다.
6. 이미지 품질 최적화
워드프레스에서 더 나은 이미지 SEO를 위해 이미지 로딩 속도를 개선하기 위해 할 수 있는 몇 가지 일이 있습니다.
- 이미지가 고품질이고 SEO에 최적화되어 있는지 확인하세요. 즉, 페이지에서 볼 수 있을 만큼 충분히 크고 파일 크기가 적절하며 캡션이 있어야 합니다. 즉, 웹 사이트나 블로그에 표시될 때 이미지 품질이 저하되는 저해상도 이미지를 사용하지 않아야 합니다.
- 게시물에 이미지가 올바르게 사용되었는지 확인하세요. 이미지는 페이지 콘텐츠의 유일한 소스로 사용해서는 안 되며 대신 텍스트를 보완하고 시각적 컨텍스트를 제공하는 데 사용해야 합니다. 이미지는 검색 엔진이 쉽게 찾을 수 있도록 키워드 및 기타 메타데이터로 적절하게 태그가 지정됩니다. 이 메타데이터에는 파일 이름, 파일 크기, 치수 및 타겟팅하려는 키워드가 포함됩니다.
- alt 및 제목 태그를 사용하여 검색 엔진에서 이미지를 색인화하고 찾을 수 있습니다.
- 마지막으로 바이러스나 기타 맬웨어의 영향을 받지 않고 검색 엔진이 이미지에 액세스할 수 있는 보안 서버에서 이미지를 호스팅해야 합니다.
이미지 품질은 필수적입니다. 더 나은 순위와 SERP의 Google을 얻기 위해 선명한 이미지, 다채롭고 시각적으로 풍부한 사용을 지속적으로 시도합니다.

7. 이미지에 최적화 플러그인 사용
이미지 최적화 워드프레스 플러그인은 이미지 최적화를 단순화하고 자동화할 수 있습니다. 이 플러그인은 고급 압축 기술을 활용하여 이미지의 품질을 유지하면서 파일 크기를 줄입니다. 이미지 최적화를 위한 인기 있는 플러그인에는 Imagify, Smush 및 ShortPixel이 있습니다.
이러한 모범 사례를 따르면 WordPress 사이트에 대한 최적의 이미지 최적화를 보장하여 사이트 속도, 사용자 경험 및 전반적인 성능을 향상시킬 수 있습니다.
8. 이미지의 크기 및 형식
WordPress 사이트에서 사용하는 이미지의 크기와 형식은 웹사이트의 이미지 SEO에 상당한 영향을 미칠 수 있습니다.
모든 이미지가 Google에서 제대로 표시할 수 있을 만큼 충분히 높지만 웹사이트에서 너무 많은 공간을 차지하지 않도록 충분히 낮은 해상도인지 확인하세요.
또한 Google이 이미지를 올바르게 인덱싱할 수 있도록 이미지가 올바른 형식인지 확인하려고 합니다. Google 이미지 검색 도구를 사용하여 Google에서 지원하는 형식과 최고의 검색 엔진 결과를 얻을 수 있는 형식을 확인할 수 있습니다.
더 나은 이미지 SEO를 위한 이미지의 크기와 형식은 사용 중인 테마나 플러그인에 따라 다르기 때문에 이 질문에 대한 만능 답변은 없습니다. Smush 플러그인은 WordPress 블로그를 위한 뛰어난 이미지 압축입니다.
그러나 도움이 될 수 있는 몇 가지 일반적인 지침은 다음과 같습니다.
- 이미지는 최소 300dpi의 해상도로 크기를 조정해야 합니다.
- 이미지는 올바른 디렉토리(일반적으로 wp-content/uploads)에 배치하고 파일 확장자(JPG, JPEG, PNG)에 따라 이름을 지정해야 합니다. 쉽게 불러올 수 있도록 ".PNG" 형식을 사용하는 것이 좋습니다. 이 형식은 좋은 품질과 수용 가능한 크기를 가질 수 있기 때문입니다.
- 검색 엔진 인덱싱에 문제를 일으킬 수 있으므로 투명 또는 반투명 PNG를 사용하지 마십시오.
- 이미지에 대한 추가 정보를 제공하기 위해 필요한 경우 캡션을 사용하십시오.
Smush와 같은 도구를 사용할 수 있습니다. 그것 또는 Photoshop의 "웹용으로 저장"을 사용하여 이미지 크기를 최적화하십시오.
팁: TinyPNG 서비스를 사용하여 큰 크기에서 작고 로드하기 쉬운 크기로 PNG를 압축할 수 있습니다.
이미지 압축 및 그 중요성 이해
이미지 압축은 품질을 크게 손상시키지 않으면서 이미지 파일의 크기를 줄입니다. 이는 이미지 최적화의 중요한 측면이며 사이트 로드 시간과 전체 성능에 직접적인 영향을 미칩니다.
- 큰 이미지 파일은 웹 사이트 속도를 저하시켜 사용자 경험을 저하시킬 수 있습니다. 이미지가 제대로 압축되면 파일 크기가 줄어들어 로드 시간이 빨라집니다. 사이트의 속도와 성능을 획기적으로 향상시켜 사이트를 보다 사용자 친화적으로 만들고 청중이 쉽게 접근할 수 있도록 합니다.
- 무손실 및 손실 압축을 포함하여 이미지를 압축하는 다양한 기술이 있습니다. 무손실 압축은 파일 크기를 줄이면서 이미지 품질을 유지하는 반면, 손실 압축은 파일 크기를 더 크게 줄이기 위해 일부 이미지 품질을 희생하는 것입니다.
- 이미지 압축 기술과 도구를 효과적으로 활용하는 것은 사이트를 최적화하고 방문자에게 즐거운 사용자 경험을 제공하는 데 필수적입니다.
WordPress에 적합한 이미지 형식 선택
WordPress 사이트에 이미지를 업로드할 때 이미지 품질과 파일 크기의 균형을 맞추는 올바른 형식을 선택하는 것이 중요합니다. 이 섹션에서는 웹 이미지에 가장 널리 사용되는 두 가지 형식인 PNG 및 JPEG에 대해 설명하고 사용 시기와 사용 방법에 대한 팁을 제공합니다.
ㅏ. PNG 이미지 형식
PNG(Portable Network Graphics) 이미지 형식은 무손실 압축 형식으로 투명도와 고화질을 지원하므로 그래픽 및 로고에 적합합니다. PNG는 종종 JPEG보다 파일 크기가 크기 때문에 로드 속도가 느립니다. 투명한 배경이 필요한 이미지나 이미지에 선명한 선이나 가장자리가 있는 텍스트 또는 그래픽 요소가 있는 경우 PNG를 사용하는 것이 좋습니다.
비. JPEG 이미지 형식
JPEG(Joint Photographic Experts Group) 이미지 형식은 파일 크기가 더 작은 고품질 이미지를 지원하여 더 빠르게 로드할 수 있는 손실 압축 형식입니다. JPEG 형식은 색상 그라데이션이 부드럽고 날카로운 모서리가 적은 사진 이미지에 적합합니다. 그러나 JPEG는 투명도를 지원하지 않으며 너무 많이 압축하면 이미지 품질이 저하될 수 있습니다.
PNG와 JPEG 형식 중에서 선택할 때 업로드할 이미지 유형, 투명한 배경이 필요한지 여부, 이미지의 세부 수준 및 이미지의 전체 파일 크기를 고려하십시오. 그래픽과 로고에는 PNG를 사용하고 사진에는 JPEG를 사용하는 것이 좋습니다.
WordPress를 위한 최고의 이미지 최적화 플러그인
WordPress에서 이미지를 최적화할 때 이미지 최적화 WordPress 플러그인을 사용하면 품질 저하 없이 이미지 크기를 크게 줄일 수 있습니다. WordPress에는 각각 고유한 기능과 이점이 있는 여러 플러그인을 사용할 수 있습니다. 플러그인은 대안입니다. 이미지를 업로드하기 전에 최적화하면 이미지 최적화 플러그인을 사용할 필요가 없습니다. 고려해야 할 인기있는 최고의 WordPress 플러그인은 다음과 같습니다.
| 스머시 | 무제한 이미지 압축 | 손실 압축, 대량 스머싱, WebP 이미지 최적화 | 품질 저하 없이 이미지 압축 및 최적화, 모든 주요 이미지 형식 지원, 무제한 이미지 압축이 포함된 무료 요금제 제공 |
| 짧은 픽셀 | 매월 100개의 이미지 압축 | 무제한 이미지 압축, WebP 이미지 최적화, 레이지 로딩 | 품질 저하 없이 이미지를 압축 및 최적화하고, 모든 주요 이미지 형식을 지원하고, 매월 100회의 이미지 압축이 포함된 무료 요금제를 제공합니다. ShortPixel을 사용하면 PNG를 JPG로 자동 변환하고, 이미지의 WebP 버전을 생성하고, PDF 파일을 최적화할 수 있습니다. |
| EWWW 이미지 최적화 플러그인 | 파일 크기 제한 없음 | 대량 스머싱, 지연 로딩, WebP 이미지 최적화 | 품질 손실 없이 이미지를 압축 및 최적화하고 무손실 압축을 사용하며 파일 크기 제한이 없는 무료 요금제를 제공합니다. 손실 및 무손실 압축 옵션도 있습니다. 주요 이점은 EWWW가 파일 크기나 업로드된 이미지 수에 제한이 없다는 것입니다. |
| WP 압축 | 무제한 이미지 압축 | 지연 로딩, WebP 이미지 최적화 | 품질 저하 없이 이미지를 압축 및 최적화하고 다양한 압축 기술을 사용하며 무제한 이미지 압축이 포함된 무료 요금제를 제공합니다. |
| 상상하다 | 월 200개 이미지 | 무제한 이미지 압축, WebP 이미지 최적화, 레이지 로딩 | 품질 손실 없이 이미지를 압축 및 최적화하고, 무손실 압축을 사용하며, 월 200회의 이미지 압축이 포함된 무료 요금제를 제공합니다. Imagify는 WooCommerce, NextGen Gallery 및 기타 널리 사용되는 플러그인과 호환되므로 압축해야 하는 이미지가 많은 사이트에 이상적입니다. Imagify는 이 목록에서 가장 보기 좋은 설정 모듈이 있는 WordPress용 이미지 압축 플러그인입니다. |
최고의 무료 WordPress 이미지 최적화 플러그인은 EWWW Image Optimizer입니다. 최적화를 원하는 경우 이 방법은 WordPress 호스팅 계정의 디스크 공간을 절약하는 데 도움이 되며 각 이미지를 수동으로 검토하므로 최상의 품질로 가장 빠른 이미지를 보장합니다. 전반적으로 이러한 WordPress 이미지 최적화 옵션은 모두 훌륭하며 WordPress 사이트 속도를 높이는 데 도움이 됩니다.
이미지 최적화 플러그인으로 이미지 최적화
원하는 이미지 최적화 플러그인을 설치하면 이미지 최적화가 자동화됩니다. 플러그인은 업로드 시 이미지를 압축하고 크기를 조정하여 품질 저하 없이 이미지를 최적화합니다.
그러나 일부 플러그인은 WordPress 미디어 라이브러리의 기존 이미지를 최적화하기 위해 추가 구성이 필요할 수 있습니다.
플러그인은 이미지를 대량으로 압축하거나 WordPress에 업로드할 때 새 파일을 최적화하는 데 도움이 될 수 있습니다. 이미지 압축 플러그인은 이미지 크기를 크게 줄일 수 있지만 모든 유형의 웹사이트에 적합하지 않을 수 있습니다.
고해상도 이미지나 복잡한 그래픽이 많은 웹 사이트가 있는 경우 최상의 품질과 성능을 보장하기 위해 수동 최적화 기술이 필요할 수 있습니다.
WordPress에 업로드하기 전에 이미지를 최적화하는 기술
이미지를 WordPress에 업로드하기 전에 웹용으로 이미지를 최적화하면 파일 크기를 크게 줄이고 사이트 속도를 개선하며 사용자 경험을 향상할 수 있습니다. 다음은 이미지를 업로드하기 전에 이미지 로딩 속도를 개선하는 몇 가지 기술입니다.
ㅏ. 이미지 크기 조정
일반적인 기술 중 하나는 웹 사이트에 표시될 크기로 이미지 크기를 조정하는 것입니다. 파일 크기를 줄이고 WordPress에서 사이트의 이미지 크기를 조정할 필요가 없습니다.
비. 이미지 압축
또 다른 효과적인 기술은 품질 저하 없이 이미지를 압축하는 것입니다. Adobe Photoshop과 같은 이미지 압축 도구나 TinyPNG 또는 Compressor.io와 같은 온라인 도구를 사용하여 품질을 유지하면서 이미지 크기를 줄일 수 있습니다.
팁: 이미지 파일 크기를 100KB 미만 또는 품질 저하 없이 가능한 한 작게 유지하는 것을 목표로 하십시오.
씨. 설명이 포함된 파일 이름 사용
내용을 정확하게 반영하는 설명 파일 이름을 이미지에 제공하십시오. 검색 엔진이 이미지를 이해하고 화면 판독기에 의존하여 콘텐츠에 액세스하는 시각 장애 사용자를 지원합니다.
디. 이미지 형식 최적화
올바른 이미지 형식을 선택하면 파일 크기에도 상당한 영향을 미칠 수 있습니다. 예를 들어 JPEG는 사진과 복잡한 이미지에 더 적합하고 PNG는 색상이 적은 그래픽과 이미지에 더 적합합니다.
JPEG 이미지는 이미지를 압축하고 품질이 떨어지는 경향이 있는 반면 PNG 이미지는 크기는 크지만 품질은 유지된다는 점을 기억하세요. 이상적인 이미지 형식은 이미지 콘텐츠와 컨텍스트에 따라 다릅니다.
프로 팁: 복잡한 이미지에는 JPEG 형식을 사용하고 투명한 이미지와 단순한 그래픽에는 PNG 형식을 사용하십시오.
이러한 기술을 구현하면 이미지 파일 크기를 크게 줄이고 WordPress용 이미지를 최적화하여 사이트 속도를 개선하고 사용자 경험을 향상할 수 있습니다.
WordPress에 업로드한 후 이미지 최적화
이미지를 WordPress에 업로드한 후에도 몇 가지 기술을 사용하여 이미지를 최적화할 수 있습니다.
- 업로드 후 이미지를 최적화하는 가장 인기 있는 방법 중 하나는 WordPress용 이미지 압축 플러그인을 사용하는 것입니다. 이 플러그인은 품질 저하 없이 이미지를 자동으로 압축하고 크기를 조정할 수 있습니다.
- 강력하게 권장되는 플러그인 중 하나는 새로운 이미지 최적화 프로그램입니다. 이 플러그인은 이미지를 업로드하고 기존 이미지를 최적화할 때 즉시 SEO를 개선할 수 있습니다. WordPress 사이트에 연결하고 설정을 구성해야 합니다. 완료되면 플러그인은 백그라운드에서 워드프레스 이미지를 자동으로 최적화하여 품질에 영향을 주지 않고 가능한 한 작게 만듭니다.
- 업로드 후 이미지를 더 잘 보이게 하는 또 다른 방법은 수동으로 크기를 조정하는 것입니다. Adobe Photoshop 또는 GIMP와 같은 편집 소프트웨어를 사용하여 이미지 크기를 더 낮은 해상도로 조정할 수 있습니다. 파일 크기가 줄어들고 이미지 로드 속도가 빨라집니다.
- 또한 손실 또는 무손실 압축과 같은 압축 기술을 사용하여 파일 크기를 더 줄일 수 있습니다. 손실 압축은 일부 이미지 데이터를 제거하는 반면, 무손실 압축은 정보 손실 없이 데이터를 압축합니다.
그러나 너무 많이 압축하면 이미지 품질이 저하될 수 있다는 점에 유의해야 합니다. 따라서 파일 크기와 이미지 품질 간의 올바른 균형을 찾는 것이 중요합니다.
이미지 최적화에서 지연 로딩의 역할
지연 로딩은 워드프레스용 이미지를 최적화하는 효과적인 기술입니다. 이미지가 사용자 화면에 표시될 때까지 이미지 로드를 지연시킵니다. 그렇게 함으로써 지연 로딩은 초기 페이지 로드 시간을 줄여 더 빠른 페이지 렌더링과 향상된 사용자 경험으로 이어집니다.
- 지연 로드는 페이지를 더 작은 섹션으로 분할하여 작동하며 보이는 섹션만 이미지를 로드합니다. 사용자가 아래로 스크롤하면 보이는 섹션 내의 새 이미지가 로드되고 프로세스가 반복됩니다.
- 이 기술은 대역폭을 절약하고 HTTP 요청 수를 줄여 로딩 시간을 단축하는 데 도움이 됩니다.
지연 로딩은 사이트 속도 향상 외에도 SEO 최적화에도 도움이 됩니다. 검색 엔진은 로딩 속도가 빠른 웹사이트의 우선 순위를 지정하고 더 나은 검색 순위로 보상합니다.
지연 로드 기술을 사용하면 웹 사이트의 성능을 높이고 검색 엔진에서 가시성을 높일 수 있습니다.
WordPress의 이미지 품질과 파일 크기 균형 조정
WordPress 사이트의 이미지를 최적화하려면 이미지 품질과 파일 크기 간의 적절한 균형을 찾아야 합니다. 이 균형을 이루기 위해 압축 기술을 사용하고 적절한 이미지 형식을 선택하는 것이 좋습니다.
압축 기술에는 무손실 압축과 손실 압축의 두 가지 유형이 있습니다. 무손실 압축은 이미지 품질에 영향을 미치지 않고 파일 크기를 줄이는 반면, 손실 압축은 일부 이미지 데이터를 삭제하여 파일 크기를 줄여 약간의 품질 손실을 초래합니다.
가능한 최고의 이미지 품질을 유지하는 것이 중요한 경우 무손실 압축이 더 나은 옵션입니다. 그러나 파일 크기를 줄이는 것이 우선이라면 손실 압축이 적합합니다.
이미지 형식을 결정할 때 이미지 자체와 용도를 고려하십시오. PNG 형식은 로고와 같이 배경이 투명한 이미지에 더 적합합니다. 그러나 이미지에 다양한 색상과 다양한 색조 값이 있는 경우 JPEG 형식이 더 나은 옵션입니다.
이미지 품질과 파일 크기의 균형을 효과적으로 맞추려면 이미지 압축 플러그인을 사용해야 합니다. 이 플러그인을 사용하면 품질을 손상시키지 않고 이미지를 압축할 수 있습니다. 인기 있는 옵션으로는 ShortPixel, Smush 및 Imagify가 있습니다.
이미지 최적화가 WordPress 사이트 속도에 미치는 영향
이미지 최적화는 WordPress 사이트의 속도와 성능을 개선하는 데 매우 중요합니다. 이미지의 크기와 품질은 사이트 로드 시간, 사용자 경험 및 검색 엔진 순위에 상당한 영향을 미칠 수 있습니다.
이미지를 최적화하면 품질 저하 없이 이미지 크기를 줄일 수 있으므로 페이지 로드 시간이 빨라지고 사용자 경험이 더 원활해집니다.
이미지 크기를 줄이는 것 외에도 지연 로딩은 한 번에 이미지를 로드하지 않고 필요할 때만 이미지를 로드하여 사이트 속도를 향상시킬 수 있습니다. WordPress 테마가 이 기능을 지원하는 경우 지연 로딩을 활성화하는 것이 사이트 성능을 향상시키는 간단하고 효과적인 방법입니다.
이미지를 최적화할 때 이미지 품질과 파일 크기 간의 적절한 균형을 찾는 것이 중요합니다. 무손실 압축 기술을 사용하면 파일 크기를 줄이면서 이미지 품질을 유지할 수 있는 반면, 손실 압축은 약간의 품질 저하를 감수하면서 파일 크기를 더 줄일 수 있습니다.
이미지를 최적화하는 것은 WordPress 사이트의 속도와 사용자 경험을 향상하는 데 중요합니다. 모범 사례를 따르고 이미지 최적화 도구를 활용하면 사이트 성능을 개선하고 방문자를 만족시키며 검색 엔진 순위를 높일 수 있습니다.
자주 묻는 질문(FAQ)
사이트 속도를 개선하기 위해 WordPress용 이미지를 어떻게 최적화할 수 있습니까?
WordPress 웹사이트의 이미지를 최적화하는 것은 사이트 속도를 높이고 사용자 경험을 향상하는 데 매우 중요합니다. 다음은 이미지를 효과적으로 최적화하기 위한 몇 가지 팁입니다.
WordPress 사이트에서 이미지 최적화가 중요한 이유는 무엇입니까?
이미지 최적화는 WordPress 웹사이트의 사이트 속도, 사용자 경험 및 전반적인 성능을 크게 향상시킵니다. 이미지의 파일 크기를 줄이면 로딩 시간이 빨라지고 방문자가 더 원활하게 탐색할 수 있습니다.
WordPress에서 이미지를 최적화하기 위한 모범 사례는 무엇입니까?
WordPress에서 이미지를 최적화할 때 다음 모범 사례를 따르는 것이 필수적입니다. – 특정 요구 사항에 따라 JPEG 또는 PNG와 같은 올바른 이미지 형식을 선택합니다. – 압축 기술을 사용하여 이미지 품질을 손상시키지 않고 파일 크기를 줄입니다. – 이미지 최적화 플러그인을 활용하여 최적화 프로세스를 자동화하고 효율성을 극대화하십시오.
이미지 압축이란 무엇이며 이미지 최적화에 중요한 이유는 무엇입니까?
이미지 압축은 시각적 품질에 큰 영향을 미치지 않으면서 이미지의 파일 크기를 줄이는 것을 말합니다. 파일 크기가 작을수록 로드 시간이 빨라지고 사이트 성능이 향상되므로 이미지를 최적화하는 데 필수적입니다.
WordPress에 적합한 이미지 형식을 어떻게 선택합니까?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
