Shopware 6용 공식 PWA: 2022년 고객을 WOW로 만드는 방법은 무엇입니까?
게시 됨: 2021-12-01콘텐츠
- PWA 정의 및 사용 이유
- 빠른 성능
- 작은 앱 크기
- 오프라인으로 작업
- 설치, 업그레이드 또는 앱 스토어 게시가 필요하지 않습니다.
- SEO 친화성
- 브라우저 간 및 기기 간 호환성
- 저렴한 개발 및 유지 관리
- 보안
- Shopware PWA의 장점
- Shopware PWA의 단점
- 프로그레시브 웹 앱 예제 및 마케팅 결과
- 알리 익스프레스
- 포브스
- 트위터
- 랑콤
- Shopware PWA를 독특하게 만드는 것은 무엇입니까?
- 무제한 창의력
- 엔터프라이즈급 복잡성을 위해 구축됨
- 기술 스택
- 빠른 통합
- Vue 스토어프론트: Shopware 6용 상위 PWA 스토어프론트
- Vue 스토어 프론트 란 무엇입니까?
- Vue Storefront를 Shopware 6 릴리스용 PWA로 사용하는 이유는 무엇입니까?
- Shopware 6에 PWA 설치
- PWA 구현을 고려해야 하는 이유
모바일 전자상거래에서 웹사이트와 기본 애플리케이션 간의 경계가 모호해지고 있습니다. 전자 상거래 회사를 위한 모바일 앱을 만든 다음 사용자가 다운로드하도록 유도하는 것은 더 이상 관련이 없습니다. 왜요? PWA(프로그레시브 웹 앱)가 등장했고 웹사이트의 장점과 네이티브 애플리케이션을 결합했기 때문입니다. Magento 2용 PWA가 더 일찍 나타났지만 Shopware 매장은 이미 성공적으로 PWA로 전환될 수 있습니다. Shopware 6용 공식 PWA가 출시되면서 훨씬 쉬워졌습니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
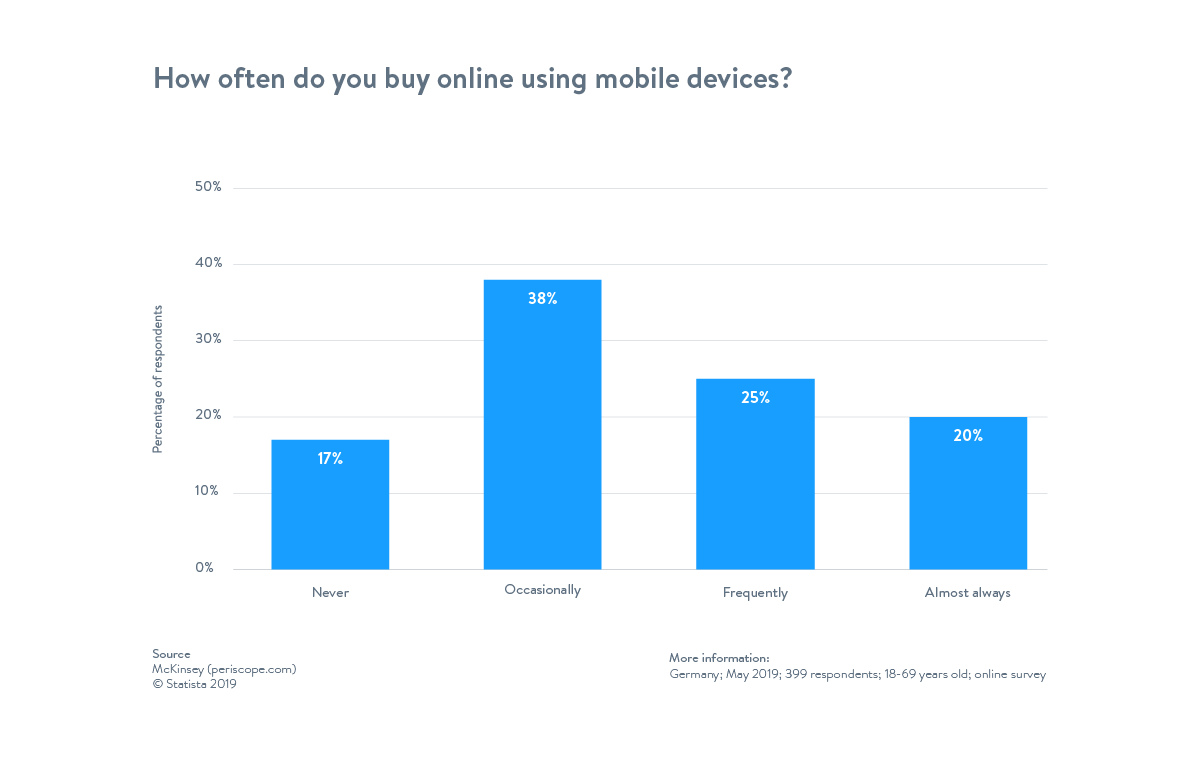
모바일 고객의 수는 꾸준히 증가하고 있습니다. Statista의 아래 이미지에서 사용자의 25%가 모바일 장치를 통해 자주 구매하는 반면 20%는 거의 항상 구매한다는 것을 알 수 있습니다. 그러나 전자 상거래 웹 사이트가 모바일 친화적이지 않은 경우 고객이 제품을 구매하기 위해 기본 앱을 다운로드할 가능성은 거의 없습니다. 수익을 극대화하려면 모든 장치에서 편리한 사용자 경험을 제공하는 기술이 필요합니다.

이미지 출처: Shopware
이 기사에서는 PWA 앱이 무엇인지 설명하고 비즈니스에 가져다주는 이점을 공개합니다. 또한 Shopware 6의 기본 PWA 역할을 하는 Vue Storefront인 프런트 엔드 생성을 위한 가장 시장에서 입증된 PWA 플랫폼에 대해서도 알려 드리겠습니다. 따라서 Shopware 전자 상거래 사이트에 통합하여 얻을 수 있는 이점을 알 수 있습니다.
PWA 정의 및 사용 이유
프로그레시브 웹 애플리케이션은 2015년에 처음 등장했습니다. 간단히 말해서 웹사이트(또는 웹 앱)와 모바일 애플리케이션이 혼합된 것입니다. 웹 브라우저에서 제공하는 기능을 결합하여 기본 모바일 앱 경험을 제공합니다.
그렇다면 PWA는 정확히 무엇입니까? PWA에는 일반 웹사이트의 모든 표시가 있습니다. 인터넷에 연결된 모든 장치의 브라우저에서 열 수 있습니다. URL이 있으며 검색 엔진에서 찾을 수 있습니다. 그리고 당신은 아마도 전에 PWA를 보았을 것입니다. 당신만이 그것에 대해 몰랐습니다. 예를 들어 Instagram, Tinder 또는 Pinterest가 이제 PWA라는 것을 알고 계셨습니까?
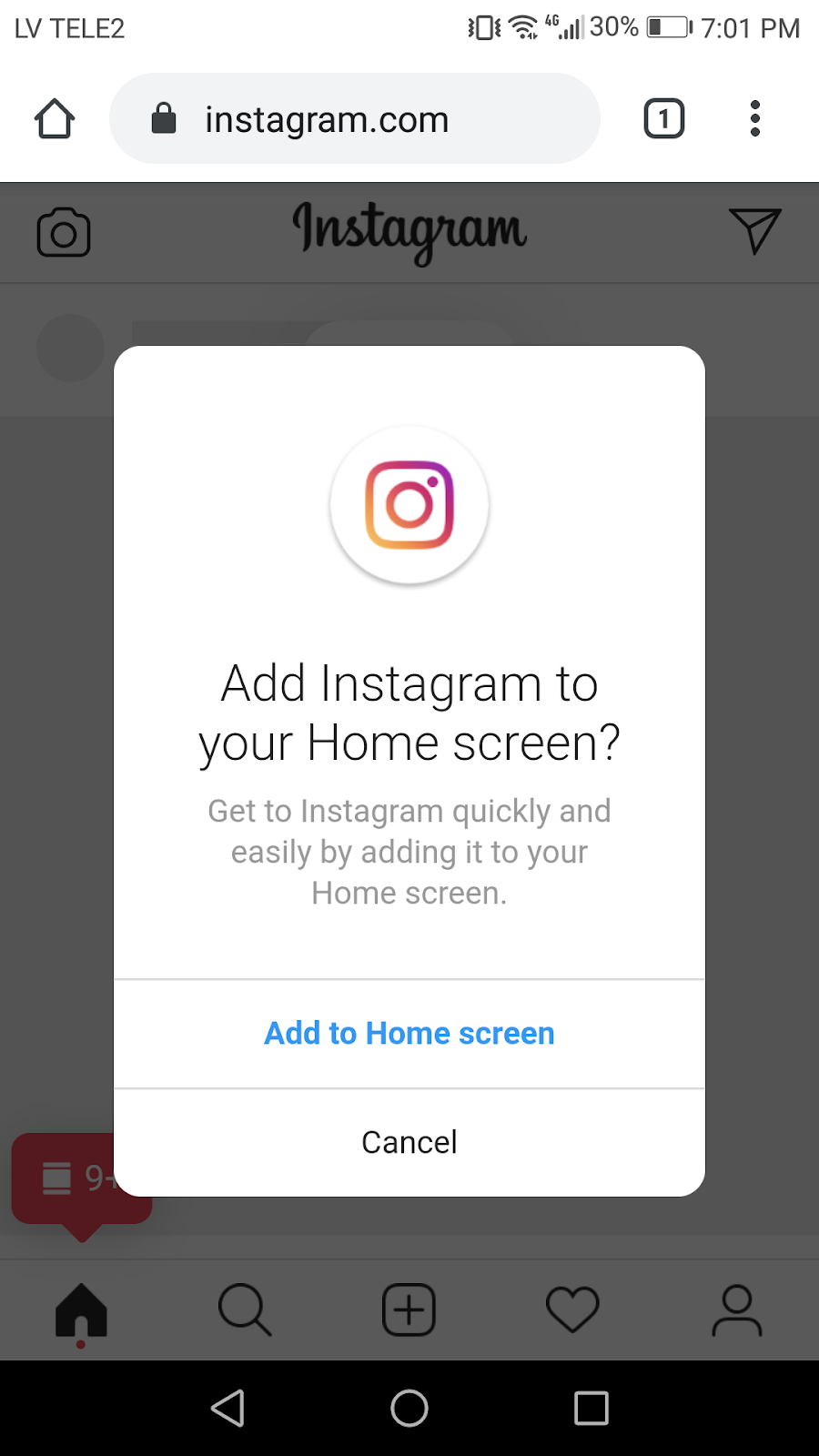
PWA와 일반 웹 사이트 또는 웹 앱의 차이점은 다음과 같습니다. 모바일 브라우저에서 PWA를 열면 기본 앱을 연 것처럼 느껴집니다. 게다가 앱을 다운로드할 필요도 없습니다! 그러나 PWA는 홈 화면에 추가하도록 제안하므로 장치에 앱으로 설치합니다. 일단 그렇게 하면 브라우저 UI가 없으므로 기본 앱 경험을 즐길 수 있습니다.

이미지 출처: Googleusercontent
PWA 앱은 전자 상거래 상점을 포함하여 웹에 존재하는 모든 조직에 좋은 기회를 제공합니다. 이제 비즈니스를 위한 획기적인 PWA의 이점에 대해 자세히 알아보겠습니다.
빠른 성능
Google 페이지 속도 벤치마크에 따르면 로딩 시간이 2초 이상인 경우 사용자의 53%가 e-Store를 떠납니다.
대조적으로 PWA는 엄청나게 빠르기 때문에 페이지 로딩 속도와 관련된 걱정을 잊으실 수 있습니다. 즉, 추가 Service Worker JS 파일을 사용하여 데이터를 캐시합니다. 예를 들어, 더 이야기할 Shopware 6의 공식 PWA인 Vue Storefront는 0.1초에 달하는 e-store 카탈로그 로딩 속도를 달성했습니다.
작은 앱 크기
기본 앱은 상당한 양의 디스크 공간을 사용합니다. 무게는 100MB 이상입니다. 그리고 우리는 사용자가 거의 사용하지 않는 앱(예: 일주일에 한 번)으로 메모리 공간을 더럽히는 것을 좋아하지 않을 것이라고 장담합니다. 사용자가 앱을 다운로드하는 즉시 빠르게 삭제하는 이유입니다. 많은 사람들이 오디오, 이미지, 비디오 및 기타 멀티미디어 콘텐츠에 장치의 메모리를 사용하기를 원하기 때문입니다.
적절하게 개발된 웹사이트는 무게가 가벼워야 합니다. 비디오와 이미지를 고려하지 않으면 크기가 100킬로바이트 미만일 수 있습니다.
PWA는 네이티브 앱을 많이 사용하는 문제를 효과적으로 해결합니다. 훨씬 적은 저장 공간을 소비합니다. 최근 PWA가 된 트위터를 보자.
PWA 사이즈 | 안드로이드 앱 크기 | iOS 앱 크기 |
600KB | 23.5MB | 116.5MB |
안드로이드 앱에 비해 39배, iOS 앱에 비해 194배 줄어든 것이다.
오프라인으로 작업
프로그레시브 웹 앱은 인터넷 연결 여부에 관계없이 미리 캐시된 데이터에 액세스할 수 있습니다. 따라서 사용자는 제품을 검색하고 오프라인으로 주문할 수 있습니다. 인터넷 연결이 복구되면 주문한 상품이 서버로 전송됩니다. 이것은 사용자 경험을 매끄럽게 만듭니다. 인터넷 연결이 좋지 않거나 연결이 전혀 되지 않는 경우 쇼핑 프로세스가 중단되지 않습니다.
또한 읽기: 신뢰할 수 있는 웹 개발 회사를 선택해야 하는 경우 다음 팁을 따르십시오.
설치, 업그레이드 또는 앱 스토어 게시가 필요하지 않습니다.
대중에게 공개해야 하는 경우 인기 있는 앱 스토어에 애플리케이션을 게시하는 것은 불가피한 단계입니다. 시간이 좀 걸립니다. 반대로 사용자는 응용 프로그램을 다운로드하고 설치하고 때때로 업그레이드해야 합니다. 그러나 프로그레시브 웹 응용 프로그램은 핵심적인 웹 응용 프로그램이므로 이 모든 것에서 귀하와 귀하의 고객을 안심시킬 수 있습니다.
SEO 친화성
PWA는 기본 앱 UI와 용량을 제공하지만 여전히 웹 페이지입니다. 따라서 검색 엔진에서 색인을 생성하고 사용자가 공유할 수 있습니다. 또한 Google은 로딩 속도가 더 빠른 사이트의 순위를 높입니다. 따라서 PWA 소프트웨어를 전자 상점에 통합하면 더 많은 사용자가 해당 소프트웨어를 찾을 수 있습니다.
Dinarys는 전자 상거래 비즈니스 개발 전문가입니다. 비즈니스를 위한 PWA 구현에 대한 무료 컨설팅이 필요하면 언제든지 메시지를 작성해 주십시오.
브라우저 간 및 기기 간 호환성
프로그레시브 웹 앱은 데스크톱 컴퓨터, 스마트폰, 태블릿 등 사용하는 모든 브라우저와 장치에서 훌륭하게 실행됩니다. 기본 모바일 앱과 마찬가지로 카메라, GPS 센서 등과 같은 장치 내부와 상호 작용할 수 있습니다.
더 읽어보기: 결제 페이지를 최적화하여 판매를 늘리는 방법
저렴한 개발 및 유지 관리
iOS용 앱과 Android용 앱을 하나씩 개발하기로 결정했다면 약 두 배의 비용을 더 지출해야 합니다. 대조적으로 PWA 기술은 하나의 코드 기반만 사용하지만 Android와 iOS 모두에서 작동합니다.
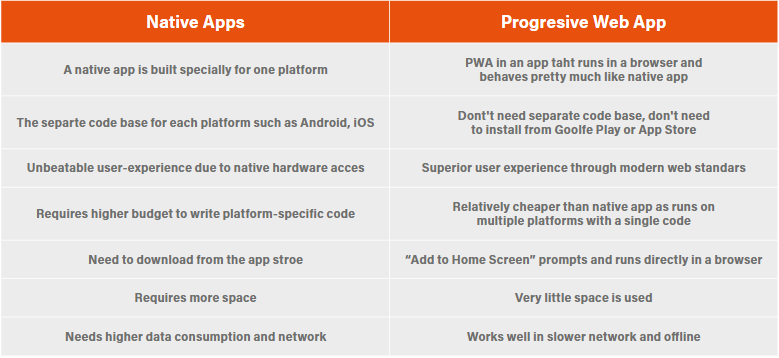
기본 앱과 비교한 PWA 차이점을 요약하려면 아래 이미지를 살펴보세요.

네이티브 웹 앱과 프로그레시브 웹 앱의 차이점
보안
프로그레시브 웹 앱은 기본적으로 HTTPS 프로토콜을 사용하여 SSL 인증 서버에서 제공되어야 합니다. 이것이 서비스 워커를 작동하게 하는 유일한 방법이며 브라우저와 API 간에 전달되는 데이터가 안전하게 암호화된다는 것은 HTTPS를 통해서만 확인할 수 있습니다. Shopware 프로그레시브 웹 앱을 사용하면 전체 데이터가 HTTPS를 통해 전송되므로 최고 수준의 보안을 얻을 수 있습니다. 따라서 Shopware PWA를 사용하면 보안 및 모든 것에 대해 걱정할 필요가 없습니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
Shopware PWA의 장점
세계 최고의 브랜드가 PWA 기술을 성공적으로 공개함에 따라 전자 상거래 업계의 비즈니스 소유자는 이 도구가 기업에 어떻게 도움이 되는지 궁금해할 수 있습니다. 프로그레시브 웹 앱은 다양한 이유로 점점 인기를 얻고 있습니다. 주요 항목에는 다음이 포함됩니다.
- 신뢰할 수 있음. PWA는 인터넷 연결이 좋지 않거나 오프라인 상태에서도 원활하고 효율적으로 작동합니다.
- 속도. PWA는 콘텐츠를 처리할 때 고성능을 보장합니다. PWA 기술을 사용하면 일반 웹사이트보다 사용자 쿼리에 훨씬 더 빠르게 반응할 수 있습니다.
- 장기적인 사용자 충성도. PWA는 사용자 요구를 효율적으로 충족시키는 핵심 핵심 기능을 제공합니다. 고객은 고급 기회를 즐기고 장기적으로 비즈니스를 홍보할 수 있습니다.
- 사용자는 스마트폰, 태블릿, 노트북 또는 데스크톱에서 PWA 앱을 다운로드할 수 있습니다. 거의 모든 운영 체제는 PWA를 지원합니다.
- 사용자는 PWA를 다운로드하거나 설치할 필요가 없습니다. 기본 모바일 앱과 달리 업데이트도 자동으로 설치됩니다.
- 단일 PWA가 iOS 및 Android 기기 모두에서 작동할 수 있으므로 온라인 판매자는 모바일 앱에 막대한 비용을 지출할 필요가 없습니다.
- 기본 모바일 앱과 비교하여 PWA는 브라우저의 기능을 효과적으로 활용하므로 크기가 상당히 작습니다. 따라서 사용자가 웹 사이트를 처음 로드할 때 필요한 모든 구성 요소가 캐시에 이미 설치되어 있으므로 빠른 설치가 가능합니다.
- 캐싱 전략과 서비스 워커는 리소스에 대한 오프라인 액세스를 보장합니다.
- 2019년부터 PWA는 앱 스토어를 우회하거나 Google Play 스토어, Apple App Store 등과 같은 앱 스토어를 통해 두 가지 방법으로 설치할 수 있습니다.
- 팝업 알림 및 오프라인 액세스 및 기타 모든 PWA 기능은 애플리케이션을 설치하지 않고도 작동합니다.
이미 언급했듯이 PWA는 전통적인 웹사이트와 앱을 결합한 것입니다. 따라서 두 시스템의 결합된 이점을 제공합니다. Shopware PWA에서 사용되는 기술에는 JavaScript, CSS 및 HTML이 있습니다. PWA 웹사이트는 일반적인 사이트처럼 보이지만 브라우저를 통해 열면 모바일 애플리케이션으로 작동합니다. 주목할만한 점은 웹사이트나 별도의 페이지를 스마트폰, 태블릿, PC 등 모든 기기의 화면에 추가할 수 있으며 고급 기능을 사용하여 푸시 알림을 활성화할 수 있다는 점입니다.
PWA의 기능은 다양하지만 기본적으로 오프라인 액세스를 포함한 중요한 기능을 지원합니다. 이 기능의 좋은 예는 일반적으로 온라인 서비스이지만 오프라인 작업에도 사용할 수 있는 Google 문서도구입니다.
모바일 장치를 통해 완료되는 구매가 증가하고 있기 때문에 모바일 앱 기능은 전자 상거래 비즈니스에 특히 유용합니다. 따라서 고객의 25%는 쇼핑을 위해 모바일 장치를 자주 사용합니다. 따라서 이미 모바일을 통한 매출이 높은 가맹점이나 이러한 매출을 확대할 계획인 가맹점은 PWA 도입을 고려해야 한다. 또한 전자 상거래 비즈니스에서 사용성 문제로 인해 모바일 전환율이 낮은 경우 PWA가 완벽한 솔루션이 될 것입니다.
Shopware PWA의 단점
PWA 구현 후 직면할 수 있는 문제는 다음과 같습니다.
- 현재 일부 운영 체제, 브라우저 또는 장치는 부분적인 PWA 기능만 지원합니다.
- 오프라인 기능은 제한적입니다.
- 시스템 버전이 11.3 이상이어야 하므로 iOS를 완전히 사용할 수 없습니다. 또한 Siri, In-App 결제 등의 기능에 제한이 있습니다.
- PWA는 때때로 배터리 소모를 증가시킵니다.
프로그레시브 웹 앱 예제 및 마케팅 결과
다음은 유명 브랜드에서 만든 최고의 프로그레시브 웹 앱의 사용자 참여 결과입니다.
알리 익스프레스
AliExpress는 국제 온라인 마켓플레이스입니다. 모바일 고객의 수는 다른 기기의 사용자보다 3배 빠르게 증가하고 있습니다. 이 회사는 웹사이트가 사용자의 참여를 유도하고 모바일 앱만큼 빠르게 작동하기를 원했습니다.
더 읽어보기: 온라인 도매 시장을 만드는 방법
또한 모바일 웹을 모바일 앱에 대한 관심을 끌기 위한 도구로 사용하기를 원했습니다. 나중에 AliExpress는 사용자가 모바일 앱을 설치하도록 유도하는 것이 복잡하고 비용이 많이 드는 작업이라는 것을 알게 되었습니다. 따라서 그들은 기본 모바일 앱과 웹 사이트에서 제공하는 광범위한 범위의 이점을 모두 얻기 위해 브라우저 간 PWA를 개발하는 솔루션에 왔습니다.
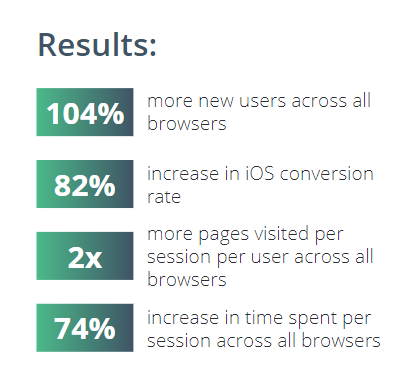
아래에서 볼 수 있듯이 AliExpress는 참여율을 거의 두 배로 늘렸습니다. 그들은 +104%의 신규 사용자를 확보하고 iOS에서 전환율을 82% 향상시켰습니다. 향상된 사용성으로 인해 고객은 세션당 2배 더 많은 페이지를 시청하고 세션당 74% 더 많은 시간을 보내기 시작했습니다.

이미지 출처: 디반떼
포브스
Forbes는 2주마다 발행되는 세계적으로 유명한 비즈니스 잡지입니다. 회사는 모바일 사용자의 사용성을 개선하기 위해 PWA를 개발하고자 했습니다. 특히 그들은 웹 사이트가 더 빨리 작동하고 더 많은 개인화를 제공하기를 원했습니다.

PWA의 도움으로 Forbes는 위에서 언급한 목표를 효과적으로 달성했습니다. 그들의 웹사이트 로딩 시간은 3초에서 12초 사이였습니다. 이제 단 0.8초입니다! Forbes는 또한 사이트 디자인을 Snapchat Stories 레이아웃에 의존하는 새로운 형식으로 변경했습니다.
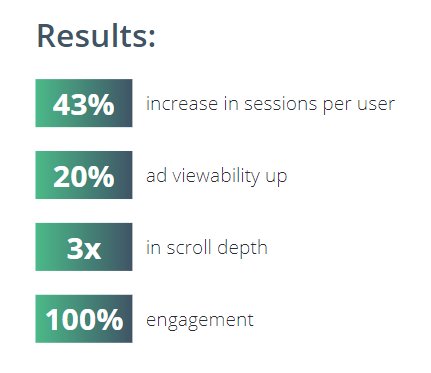
PWA를 구현한 후의 결과는 오래 기다리지 않았습니다. 그들의 사용자는 Forbes를 더 자주 방문하고 더 많이 읽기 시작했습니다. 또한 광고를 더 많이 볼 수 있게 되었습니다. 아래 이미지의 수치를 보십시오.

이미지 출처: 디반떼
트위터
전 세계적으로 알려진 한 소셜 네트워크는 PWA가 모바일에서 웹사이트 사용자를 다시 참여시키길 원했습니다. 푸시 알림을 구현하고 네이티브 앱처럼 작동하도록 해야 했습니다. 즉, 브라우저가 닫힌 상태에서도 사용자가 받을 수 있습니다.
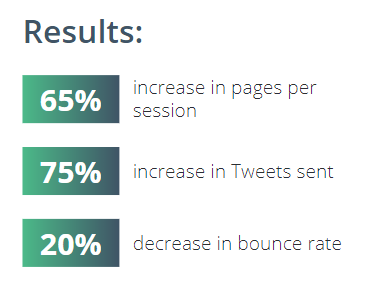
사이트를 PWA로 만들면서 앱은 캐싱을 최대한 활용하여 데이터를 덜 사용하기 시작했습니다. 또한 PWA는 크기를 줄이고 더 빠르게 로드할 수 있도록 이미지 최적화를 수행합니다. Twitter는 또한 앱이 미디어 파일을 다운로드할 때 사용자가 관리할 수 있도록 데이터 절약 모드를 제공합니다. 소셜 네트워크는 더 빠르게 작동하기 시작했고 열악한 인터넷 속도 조건에서 작동하며 모바일 트래픽을 덜 소비했습니다. PWA는 Twitter가 사용자 참여를 늘리고 이탈률을 줄이는 데 도움이 되었습니다.

이미지 출처: 디반떼
랑콤
Lancom은 프랑스의 고급 향수 및 화장품 제조업체이자 국제 유통업체입니다. 모바일 사용자의 수는 꾸준히 증가하고 있습니다. 그러나 모바일의 전환율은 데스크톱보다 현저히 낮았습니다. Lancom의 고객들은 모바일 구매 과정에서 수많은 불편을 겪었습니다.
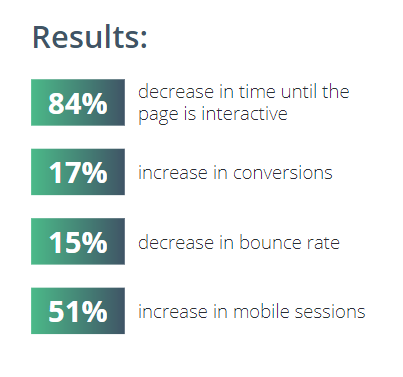
Lancom은 전환율을 높이고 멋진 사용자 경험을 제공하기 위해 사이트를 PWA로 전환하기로 결정했습니다. 그들이 달성한 결과는 다음과 같습니다.

이미지 출처: 디반떼
Shopware PWA를 독특하게 만드는 것은 무엇입니까?
Shopware PWA를 설치하면 얻을 수 있는 이점은 다음과 같습니다.
무제한 창의력
Shopware PWA 프론트엔드는 매우 유연하며 강력한 UI 라이브러리를 사용하여 개발되었으므로 제한 없이 창의적인 디자인과 기능을 사용할 수 있습니다. Shopware PWA를 사용하면 백엔드에 대한 걱정 없이 디자인을 만들고 전반적인 사용자 경험을 개선할 수 있습니다.
엔터프라이즈급 복잡성을 위해 구축됨
최소 페이지 로드 시간(1초 미만)과 직관적인 프론트엔드와 함께 복잡한 기능이 필요합니다. Shopware PWA는 이러한 모든 사항을 고려하여 구축되었으며 주문 추적을 위한 WMS 또는 제품의 PIM 시스템을 통합할 수 있습니다.
기술 스택
Vue.js 앱은 Nuxt.js 위에서 실행되므로 프론트엔드 개발이 매우 친절합니다. Shopware PWA는 Vue.js 커뮤니티가 따르는 최신 프론트엔드 기술과 모범 사례를 통합하기 위해 처음부터 구축되었습니다.
빠른 통합
마케팅 전문가 또는 영업 관리자는 제품 페이지에서 콘텐츠 관리, 초개인화 또는 전체 고객 여정에서 사용자 행동 추적에 편리한 도구를 사용합니다. Shopware PWA에서 이러한 도구를 쉽게 통합할 수 있습니다.
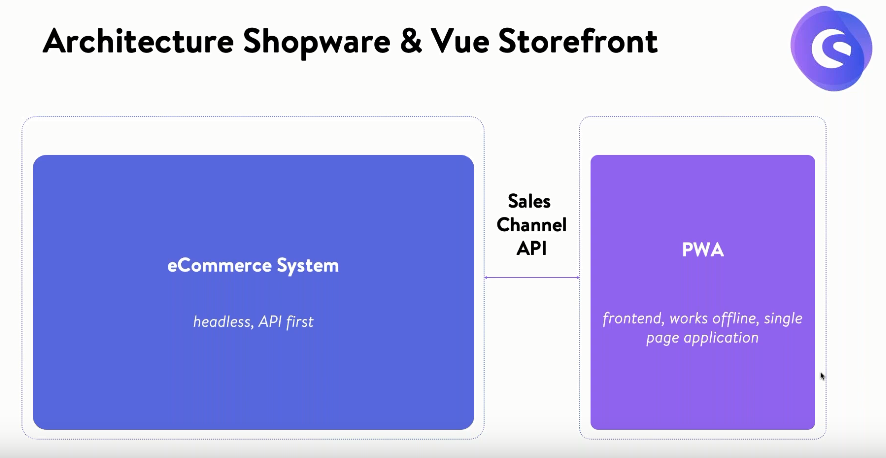
Vue 스토어프론트: Shopware 6용 상위 PWA 스토어프론트
Vue Storefront는 Shopware 6을 위한 최초의 독점 PWA입니다. 이 솔루션은 유명한 웹 프레임워크인 Vue.js에서 만들어졌습니다. 플랫폼과 독립적으로 구현할 수 있으며 API를 통해 다른 백엔드에 연결할 수 있습니다. PWA에 대한 자세한 설명은 이 문서에서 자세히 볼 수 있습니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
Vue 스토어 프론트 란 무엇입니까?
Vue Storefront는 전자 상거래를 위한 진보적인 오픈 소스 PWA 프레임워크입니다. 온라인 상점 UI를 구축하기 위한 것이며 모든 백엔드(예: Shopware 백엔드 또는 Magento)와 호환됩니다. 모든 PWA 이점을 제공하므로 쇼핑 경험과 사용자 참여를 개선하는 도구로도 사용됩니다. 2017년 4월부터 온라인 상점 소유자와 개발자 사이에서 그 인기가 빠르게 증가하고 있습니다. 증가하는 개발자 커뮤니티와 오픈 소스 코드로 인해 Vue Storefront는 짧은 시간에 테스트 및 코드 수정을 받습니다.
Vue Storefront 프로젝트에 대한 몇 가지 수치:
- GitHub의 6000개 이상의 별.
- 오늘의 제품 보상을 받았습니다.
- 베를린 엑스포 2019에서 "전자 상거래 혁신"상을 수상했습니다.
- Slack 채널의 2000명 이상의 개발자.
- 18개 시간대의 180명 이상의 활성 기여자.
- 50개 이상의 공식 파트너.
- GitHub의 상위 Magento 리포지토리에서 2위를 차지했습니다.
- GitHub의 최고 전자 상거래 리포지토리에서 7위를 차지했습니다.
Vue Storefront는 헤드리스 전자 상거래 아키텍처를 기반으로 합니다. 온라인 샵의 프론트엔드와 백엔드가 분리되어 있다는 뜻입니다. Vue Storefront는 프런트 엔드 부분을 처리하고 Shopware, Magento, Spree, Episerver, Coreshop 등을 포함한 다양한 백엔드와의 통합을 지원합니다. 헤드리스 아키텍처의 장점은 언제든지 스토어의 백엔드를 교체할 수 있다는 것입니다. 예를 들어 Magento 1에서 Magento 2로 마이그레이션할 수 있으며 프런트 엔드에는 변경 사항이 없습니다.
Vue Storefront는 시장에서 검증된 유일한 PWA 매장입니다. 유명 브랜드를 위한 20개 이상의 PWA 프로젝트가 이를 사용하여 개발되었습니다. 그 중에는 Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero 등이 있습니다.
Vue Storefront는 중요한 전자 상거래 지표를 크게 향상시킬 수 있습니다. 고객이 이 PWA 플랫폼을 사용하여 달성한 최고 기록 지표는 다음과 같습니다.
- 모바일 사용자 참여 60% 증가.
- Heroku 클라우드 플랫폼과 결합 시 0.12ms 페이지 로딩 속도.
- 2G에서도 2초 페이지 로딩 속도.
- 기본 Android 앱에 비해 앱 크기 90% 감소
- 트래픽이 가장 많은 Vue Storefront 스토어는 월 천만 명 이상의 사용자를 처리합니다.
- Vue Storefront와 연결된 가장 큰 데이터베이스에는 100만 개 이상의 제품이 포함되어 있습니다.
Vue Storefront를 Shopware 6 릴리스용 PWA로 사용하는 이유는 무엇입니까?
Shopware 6 업데이트는 처음부터 다시 설계되었으며 완전히 새로운 기술 기반을 받았습니다. 변경 사항이 너무 극심하여 제조업체는 Shopware 5에서 Shopware 6으로 업데이트하는 "원 클릭" 마이그레이션 도구를 제공할 수 없습니다.
버전 6의 Shopware 기술의 주요 변경 사항 중 하나는 API 우선 접근 방식을 통합하는 것입니다. 다양한 API를 통해 모든 상점 기능을 제어하고 자동화하기 위해 타사 소프트웨어를 Shopware에 연결하는 작업을 단순화합니다. 결과적으로 Shopware 6 업데이트를 통해 다양한 e-shop 프론트 엔드와 판매 채널을 연결할 수 있습니다. 이것이 Vue Storefront가 Shopware와 호환되는 이유입니다.
Vue Storefront는 Shopware 6용 기본 프로그레시브 웹 앱 프레임워크입니다. Vue Storefront는 다른 PWA 솔루션에 비해 귀하와 귀하의 고객에게 보다 원활한 경험을 제공합니다. 다음은 Shopware 6 웹 사이트에 Vue Storefront를 사용하는 것이 더 나은 이유에 대한 몇 가지 기술적인 세부 사항입니다.
Vue Storefront와 Shopware는 모두 Vue.js인 프론트엔드에 동일한 기술을 사용합니다. 그것은 우리에게 무엇을 주는가? 이에 대한 적절한 비유는 같은 언어를 사용하는 경우 항상 협력하기가 더 쉽다는 것입니다. 따라서 이것은 일반적인 인간의 의사 소통뿐만 아니라 다른 소프트웨어 구성 요소의 상호 작용에 관한 경우입니다. 이 때문에 Vue Storefront와 Shopware 간의 통합이 보다 쉽고 안정적으로 진행됩니다.
저장소에 대한 모든 변경 사항은 자동으로 PWA로 전송됩니다.
Shopware 6 및 Vue Storefront는 동일한 소스에서 제공됩니다. 상점에서 일부 기술적인 문제가 발생하는 경우 Shopware 측이나 PWA 측에서 발생할 수 있습니다. 외부 PWA를 사용하는 경우 개발자가 할 수 있는 일은 문제를 자체적으로 해결하거나 Shopware 지원팀으로 안내하는 것입니다. 그러나 기본 PWA를 사용하는 경우 Shopware 개발자는 CMS 및 PWA와 관련된 문제를 해결하기 위해 포괄적인 지원을 제공할 수 있습니다.
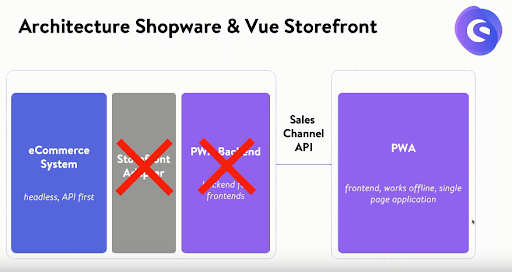
Shopware와 PWA 사이에 추가 미들웨어가 없습니다. 다른 플랫폼은 PWA 통합용 어댑터를 PWA와 Shopware CMS 간에 데이터를 전송하기 위한 미들웨어로 사용합니다.

이미지 출처: 유튜브
그러나 Vue Storefront와 Shopware의 기본 통합의 이점은 미들웨어 어댑터가 필요하지 않다는 것입니다. 그 결과 더 높고 안정적인 성능과 소프트웨어 오류 가능성이 줄어듭니다.

이미지 출처: 유튜브
결과적으로 Shopware와 Vue Storefront가 직접 통신할 수 있습니다.
Shopware 6에 PWA 설치
Shopware PWA 설치를 시작하기 전에 Shopware 6의 최신 버전을 구성해야 합니다. 작업을 완료하려면 최신 버전의 npm & yarn이 필요합니다.
설치 프로세스를 시작하기 전에 다음을 확인하십시오.
- 샵웨어/플랫폼은 샵웨어/개발 또는 샵웨어/프로덕션 내에서 실행됩니다.
- [이메일 보호됨]^12이(가) 설치되었습니다.
- yarnpackage 관리자가 설치되었습니다.
아래 단계에 따라 장치에 Shopware 및 PWA를 설치하십시오.
샵웨어 설치.
- Shopware 6 인스턴스가 제대로 실행되고 있는지 확인합니다(가능한 경우 안정적인 6.2 사용 가능).
- SwaqShopwarePwa를 yourcustom/plugins 디렉토리에 복사합니다.
- Initiatebin/console 플러그인:install --activate SwagShopwarePwa를 활성화하여 플러그인을 설치합니다.
- bin/console dal:refresh:index를 사용하여 인덱스를 업데이트합니다.
- 관리자 패널의 판매 채널 설정에서 API 액세스 키를 복사합니다.
- 판매 채널 설정에서 도메인이 올바르게 구성되었는지 확인하십시오. 여기에는 PWA 인스턴스 URL이 포함되어야 합니다(적절한 도메인이 없으면 v6.2에서 고객 등록이 불가능합니다).
PWA만 시도해야 하는 경우 Shopware 설정 단계를 건너뛸 수 있습니다. 공개 인스턴스를 활용하도록 사전 구성됩니다.
PWA 설치.
- Shopware-pwa를 선택한 디렉토리에 복사합니다.
- 루트를 시작하고 --types를 빌드합니다.
- 프로젝트 외부로 이동합니다.
- 자신의 프로젝트 디렉토리를 만들고 mkdir my-project로 이동하고 my-project로 이동합니다.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif 일반적으로 설치된 CLI를 사용하는 경우.
- 개발 시작
- http://localhost:3000에서 애플리케이션에 액세스할 수 있습니다.
맞춤형 Shopware 인스턴스에서 Shopware PWA를 실행하려면 다음을 수행하십시오.
- 생성한 새 프로젝트의 루트 내부에 새 fileshopware-pwa.config.js를 추가합니다.
- 당신의 필요에 따라 그것을 채우십시오
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- npx @shopware-pwa/cli init(orshopware-pwa init) 및 thenyarn dev를 다시 시작합니다.
Shopware PWA를 개발해야 하는 경우:
- 생성한 프로젝트 내에서 Yarn dev 대신 shopware-pwa devin을 실행합니다. Shopware-pwa/packages/default-theme에서 파일 및 구성 요소를 관찰하고 프로젝트에서 해당 변경 사항을 즉시 적용합니다.
PWA 구현을 고려해야 하는 이유
PWA는 소프트웨어 개발의 미래입니다. Airbnb, Alibaba, Forbes, Twitter와 같은 대기업이 PWA로 전환했다는 사실은 그 잠재력이 크다는 것을 증명합니다. 모든 비즈니스는 PWA를 사용할 것입니다. 현재 PWA를 통합하는 것은 고객에게 깊은 인상을 주고 경쟁업체와 차별화할 수 있는 기회입니다. 전자 상거래 참신함의 얼리 어답터 중 하나가되고 싶습니까?
확실히, PWA 생성에 투자할지 말지는 당신의 선택일 뿐입니다. 따라서 PWA의 이점이 이 기술을 구현하는 비용을 훨씬 초과한다고 확신할 수 있습니다. 결국 믿을 수 없을 정도로 빠르고 가볍고 안전한 앱을 얻게 됩니다. 게다가, PWA 개발은 웹사이트, iOS 및 Android 앱 개발의 필요성을 대체합니다.
유일한 문제는 Shopware 6, Magento 또는 기타 CMS용 PWA 구현이 많은 코딩을 요구하는 복잡한 작업이라는 것입니다. 하지만 해결책이 있습니다!
Dinarys에서 우리는 진보적인 웹 앱 구축을 포함하여 전자 상거래 사이트 개발에 대한 확고한 전문 지식을 보유하고 있습니다. 고객 리뷰 플랫폼인 Clutch는 우리를 2019년 최고의 웹 개발자로 선정했습니다. PWA, 전자 상거래 사이트를 개발하거나 재설계하려는 경우 언제든지 저희에게 연락하십시오.
