Shopify 2.0에 대해 알아야 할 모든 것(및 수행할 작업)
게시 됨: 2022-08-03Shopify를 사용하여 전자 상거래 상점을 만드는 것을 고려하는 비즈니스 소유자 또는 마케팅 담당자라면 이 기사에 주의를 기울여야 합니다.
새로운 기능, 왜 좋은지, 업데이트를 활용하기 위해 해야 할 일을 포함하여 Shopify 2.0에 대해 알려드리겠습니다.
따라서 이제 막 시작하여 조사를 하고 있거나 이미 Shopify 업그레이드를 고려 중인 사용자라면 알아야 할 모든 내용을 읽어보십시오.
이 게시물에서 다루는 내용:
- Shopify 스토어에 대한 간략한 개요
- Shopify 2.0이란 무엇이며 새로운 기능은 무엇입니까?
- 새로운 테마 아키텍처는 무엇입니까?
- 개발자가 알아야 할 사항은 무엇입니까?
- Shopify 2.0에서 상점을 설정하는 방법
- Shopify 1.0에서 상점을 만든 경우 어떻게 해야 합니까?
- Shopify Store를 2.0으로 업그레이드해야 합니까?
1. Shopify 스토어에 대한 간략한 개요

출처: Online Store 2.0 소개: 개발자를 위한 의미
여기 계신다면 이미 Shopify 스토어가 있거나 구매를 고려하고 있는 것입니다. 후자라면 Shopify 온라인 스토어가 적합한 플랫폼인지 궁금할 것입니다.
이 경우 "Shopify 대 WooCommerce — 귀하에게 가장 적합한 것"이라는 기사를 읽는 데 관심이 있을 수 있습니다.

2020년 Shopify 구매자는 4억 5700만 명으로 2018년 2억 1800만 명에서 증가했습니다(출처: Shopify).
Exposure Ninja에서는 Shopify와 함께 일하는 것을 좋아합니다. 많은 지원과 함께 사용하기 쉬운 온라인 상점을 찾는 전자 상거래 비즈니스에 적합합니다.
뛰어난 기능을 통해 판매를 추적하고 수익 보고서를 작성하며 구매 주문을 생성할 수 있습니다.
원래 Shopify 스토어에는 70개의 플러그 앤 플레이 사용자 정의 테마가 포함되어 있어 누구나 15분 만에 온라인 스토어를 쉽게 설정할 수 있습니다.
테마를 편집하고 사용자 정의 페이지를 만드는 것이 항상 간단한 것은 아니지만 Shopify 온라인 스토어 2.0은 이를 바꾸기를 희망합니다. 이제 Shopify 판매자는 테마 편집기와 테마 앱 확장이 포함된 훨씬 더 유연한 온라인 스토어를 기대할 수 있습니다.
2. Shopify 2.0이란 무엇이며 새로운 기능은 무엇입니까?
Shopify 온라인 스토어 2.0은 Shopify 온라인 스토어 플랫폼의 주요 업데이트입니다.
2021년 6월에 출시된 업데이트된 온라인 스토어 2.0은 Shopify가 더 많은 사용자 정의 가능한 공간과 많은 개발자가 환영할 만한 공간으로 상당한 변화를 보였습니다.
사용자 경험을 한 눈에 보는 Shopify는 사용 편의성 덕분에 플랫폼을 사용하는 많은 사용자를 잊지 않았습니다. 그들은 변화가 "더 쉽고 유연"하다고 확신합니다.
그렇다면 주요 새 기능은 무엇입니까?
- "섹션"은 이제 홈페이지뿐만 아니라 모든 페이지에서 사용할 수 있습니다.
- 그들은 테마 앱 확장을 도입했습니다
- 이제 테마 편집기 인터페이스를 통해 앱 블록을 사용할 수 있습니다.
- 테마 앱 확장에 자산 추가
- 메타필드 개선
- 파일 선택기는 이미지 파일을 지원합니다.
- 새 파일 API
- 테마 편집기 개선 사항
- 액체 입력 설정.
업데이트에는 이전 기본 테마인 Debut보다 35% 빠른 " Dawn "이라는 새로운 참조 테마가 포함됩니다. Shopify 온라인 스토어 2.0은 개발자의 테마 제출도 가능하며 사용자 지정 옵션 및 지원이 개선되었습니다.
새로운 기능 목록을 살펴보고 이것이 도대체 무엇을 의미하는지 궁금하시다면 저희와 함께 하십시오. 온라인 스토어 2.0에 대해 알아야 할 모든 것을 안내해 드립니다.
이 eBook을 읽기 전에는 웹 디자인 에이전시를 고용 하지 마십시오 .

3. 새로운 테마 아키텍처란 무엇입니까?
테마 아키텍처는 전문 용어처럼 들릴 수 있지만 간단히 말해서 편집기가 구성되는 방식을 나타냅니다.
Shopify 온라인 스토어 2.0에는 업데이트된 테마 편집기가 있습니다. 이는 다음 두 가지 이유로 좋은 소식입니다.
- 비 개발자가 모든 페이지를 사용자 정의하는 것이 더 쉽습니다.
- 개발자가 사용자 지정 테마를 구축하고 통합을 구축하는 것이 더 쉽습니다.
온라인 스토어 2.0에 7가지 새로운 기능이 추가되었습니다. 여기에서는 각각에 대해 조금 더 자세히 살펴보겠습니다.
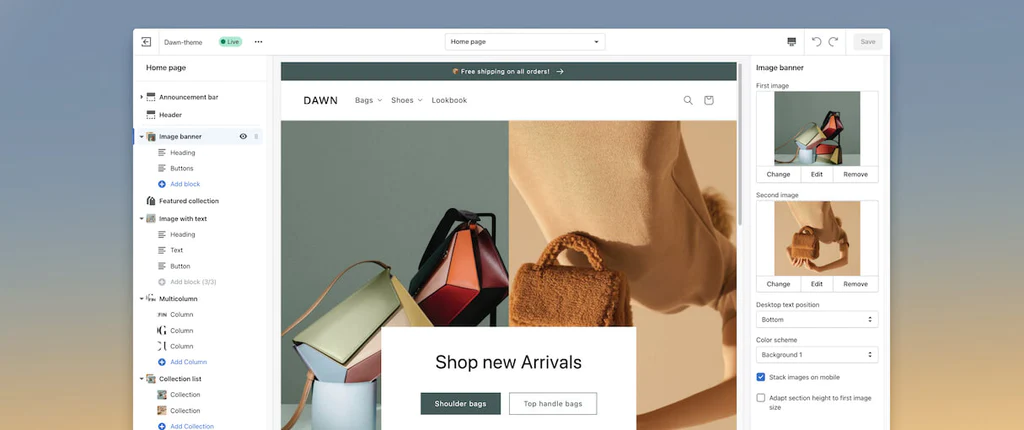
이제 페이지 템플릿에 섹션이 있습니다.
섹션은 배너, 텍스트가 있는 이미지 블록 또는 버튼과 같은 웹 사이트 페이지의 시각적 구성 요소입니다.
이전 버전의 Shopify에서는 홈페이지에서만 새 섹션을 추가하고 페이지에서 원하는 위치로 끌어다 놓을 수 있었습니다.
다른 페이지의 섹션을 사용자 정의할 수 있었지만 개발자의 도움 없이는 불가능했습니다.
이제 판매자는 제품 페이지를 포함하여 사이트의 모든 페이지를 사용자 정의할 수 있으므로 온라인 상점이 비즈니스에 완전히 맞춤화된 느낌을 받을 수 있습니다.
그들은 어떻게 작동합니까?
- 이제 JSON 템플릿 파일을 사용하여 각 페이지를 렌더링할 수 있습니다.
- 다른 제품에 매핑되는 여러 템플릿 파일을 설정할 수 있습니다.
- 판매자는 동일한 상점에서 다른 제품 페이지, 컬렉션 페이지 및 기타 페이지를 가질 수 있습니다.
- 판매자는 테마가 설치될 때 기본적으로 섹션이 표시되어야 하는 섹션 및 순서를 정의할 수 있습니다.
- 이제 동적 섹션을 홈페이지에 추가할 수 있습니다.
앱 블록이 있는 테마 앱 확장
이전 Shopify 온라인 스토어에서는 앱을 테마 편집기와 통합할 수 있는 방법이 없었습니다. 판매자는 기존 테마와의 코드 통합을 위해 개발자를 고용해야 했습니다. 이로 인해 테마 코드 내에서 손상이 발생하여 테마 간에 통합을 수행하기 어려울 수 있습니다.
온라인 스토어 2.0에서는 테마 앱 확장을 통해 개발자가 기능과 확장을 추가할 수 있습니다. 덕분에 이제 Shopify 스토어에 기능을 추가할 수 있습니다.
내장 앱 모듈성
앱 블록을 사용하면 개발자가 통합을 코딩하지 않고도 테마 편집기에 추가할 구성 요소를 빌드할 수 있습니다.
이것은 판매자에게 무엇을 의미합니까? 간단히 말해서 테마를 변경하고 통합 앱을 가지고 다니는 경우 훨씬 간편하며 개발자가 전체 통합을 다시 빌드할 필요가 없습니다. 또한 제거 시 모든 고스트 코드가 제거되므로 앱을 훨씬 쉽게 제거할 수 있습니다.
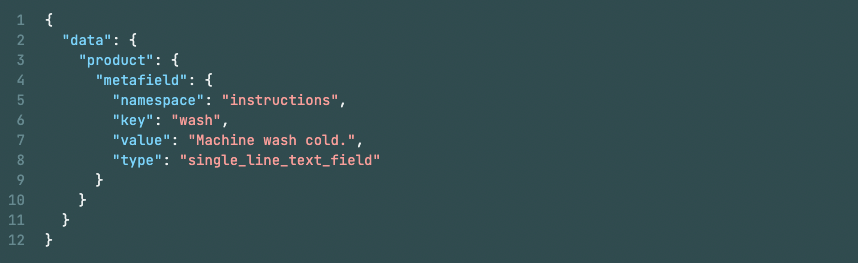
메타필드 변경 사항

메타필드는 웹사이트 내의 특정 자산에 대한 정보 데이터를 추가할 수 있는 공간입니다. 이미지, 목록, 차트 또는 다운로드할 수 있습니다.
이 새로운 테마 편집기를 사용하면 API나 코드를 사용하지 않고도 메타필드와 속성을 추가할 수 있습니다. Shopify 기본 편집 도구의 이전 기능에서는 불가능합니다.
메타필드는 처음부터 더 유연하고 직관적으로 재작업되었습니다. 이제 온라인 스토어 2.0 고급 유형 시스템을 사용하여 몇 분 안에 필요에 맞는 사용자 정의 필드를 만들 수 있습니다. 표준 메타필드가 도입되어 추가 코딩이나 플러그인 설치가 필요 없이 모든 테마가 다양한 시장의 매장에서 바로 사용할 수 있습니다.
파일 선택기
메타필드 파일 선택기를 사용하면 제품 페이지에서 미디어를 쉽게 업로드하고 선택할 수 있습니다. 설정/파일 섹션에 저장된 모든 이미지는 이 새로운 기능과 함께 즉시 사용할 수 있습니다.
메타필드는 이미지나 PDF 파일과 같은 많은 미디어 소스와 함께 작동합니다.
예를 들어 각 테마의 페이지 빌더 콘텐츠 영역에 특정 파일 형식을 코딩하는 대신 메타필드를 사용하면 휴대전화에서 선택한 항목을 업로드하고 설정으로 돌아갈 필요 없이 즉시 제품 페이지에 표시할 수 있습니다.
파일 API
파일 API에 대한 온라인 스토어 2.0 업데이트는 판매자에게 새로운 기능과 파일 업로드를 위한 간소화된 인터페이스를 제공합니다.
이번 릴리스를 통해 개발자는 Shopify의 관리자 패널 내에서 사용하기 쉬운 GraphQL 콘솔을 통해 Shopify 스토어에서 미디어를 생성, 선택 및 업로드할 수 있습니다.
또한 API를 통해 이제 여러 앱에서 특정 제품과 직접 관련이 없는 파일 공간을 사용할 수 있습니다.
액체 입력 설정
유동적 입력 설정을 통해 판매자는 HTML과 유사한 새로운 설정으로 편집기에서 직접 페이지에 맞춤형 유동적 코드를 추가할 수 있습니다. 즉, 전역 변수 및 템플릿별 개체에 액세스할 수 있으므로 수동으로 테마 코드를 변경할 필요가 없습니다.
이 사용자 지정 Liquid 코드를 사용하면 Shopify 판매자가 테마 코드를 방해하거나 앱 개발자를 너무 많이 참여시키지 않고 새로운 온라인 스토어 2.0을 쉽게 사용할 수 있습니다.


Google 상단으로 이동 무료로
4. 개발자가 알아야 할 사항은 무엇입니까?
판매자이고 Shopify 2.0으로 전환해야 하는 기본적인 이유만 알고 싶다면 업데이트된 테마 편집기만으로도 충분합니다.
그러나 Shopify는 개선된 온라인 스토어의 일부로 몇 가지 새로운 개발자 도구를 포함했습니다. 여기에서 간단히 살펴보겠습니다.
GitHub 통합
Shopify GitHub 통합을 통해 개발자는 몇 번의 클릭만으로 GitHub 사용자 계정에 쉽게 연결할 수 있습니다.
테마와 GitHub 간의 통합을 통해 개발자는 변경 시 보다 효율적으로 작업할 수 있습니다. 이제 개발자는 업데이트로 라이브 사이트를 채우기 전에 승인이 필요한 워크플로를 구현할 수 있습니다. 이제 하나의 플랫폼에서 작동하므로 라이브 테마를 채울 때 시간을 절약할 수 있습니다.
Shopify CLI 도구
이전에는 개발자가 CLI를 사용하여 Node.js, Ruby on Rails 앱 및 앱 확장을 생성했을 수 있습니다. Shopify 온라인 스토어 2.0에서는 CLI를 사용하여 개발 테마를 업데이트할 수 있습니다.
개발 테마는 스토어의 Shopify 관리 부분에서 숨겨져 개발자가 작업할 수 있습니다. 이러한 개발 테마는 테마 제한에 포함되지 않지만 Shopify는 7일 후 개발 테마에서 비활성 상태가 확인되면 자동으로 삭제합니다.
새로운 CLI 도구는 귀하 또는 귀하의 개발자가 테마 개발, 테마 편집 및 새 테마의 모양을 제어할 수 있도록 합니다. 새 테마 프로젝트 내에서 실시간으로 발생하는 변경 사항을 확인하고 편집기를 사용하여 상호 작용하고 사용자 지정할 수 있습니다.
테마 체크
새로운 개발자 도구 중에는 효율적인 새 테마 개발을 위해 코드 내 문제를 식별하기 위해 텍스트 편집기와 통합되는 언어 서버인 Theme Check가 있습니다.
Shopify CLI 도구와 함께 번들로 제공되므로 개발자는 이들을 함께 설치해야 합니다. 실패한 검사의 문서에 대한 링크를 포함하는 오류 메시지와 함께 신중하게 설계되었습니다.
새벽

출처: Online Store 2.0 소개: 개발자를 위한 의미
Dawn은 새로운 Shopify 온라인 스토어 2.0에서 표준으로 제공되는 새로운 참조 테마입니다. 이전 기본 테마는 Debut였으며 Dawn은 이전 버전보다 훨씬 빠르고 유연하며 간소화되어 개발 프로세스가 훨씬 원활해졌습니다.
Dawn에는 이미 모든 페이지에 대한 JSON 템플릿이 있으므로 새 테마 내에서 섹션을 잠금 해제할 때 모델로 사용할 수 있습니다.
최소한의 Javascript로 구축되었기 때문에 속도가 빠르므로 Shopify는 개발자가 기본 브라우저 기능을 활용하여 HTML 및 CSS 레이아웃을 렌더링하도록 권장합니다.
5. Shopify 2.0에서 상점을 설정하는 방법

Shopify 2.0에서 스토어를 설정하는 것은 이전 버전의 Shopify와 동일합니다. 빠르고 쉽지만 시작하기 전에 다음 사항에 대해 생각해야 합니다.
- 귀하의 비즈니스 이름은 무엇입니까? 바로 매장명을 물어보는데, 변경이 불가능하니 신중하게 선택하세요. 그러나 나중에 선택한 도메인으로 변경할 수 있습니다.
- 브랜드 색상, 글꼴 및 로고. Shopify 테마 스토어에서 테마를 선택하지만 특정 테마 구성 요소를 브랜딩으로 교체하고 싶을 것입니다.
- UPC, 변형, 배송 세부 정보 및 가격을 포함하여 판매하려는 제품의 이미지 및 설명.
- 사용자가 지불하기를 원하는 방식입니다.
- Shopify는 Paypal, Visa, Mastercard, AMEX, Apple Pay, Amazon Pay 및 Google Pay를 포함한 대부분의 옵션을 허용합니다.
- 사이트 구조; 어떤 페이지를 포함하고 싶은지, 어떤 페이지에 담고 싶은지. 탐색 및 새 페이지를 설정할 때 이를 알아야 합니다.
- 페이지에 포함하려는 메타데이터 및 SEO 요소와 같은 추가 요소.
SEO를 염두에 두고 Shopify 스토어를 설정하는 방법에 대한 전체 가이드를 보려면 팟캐스트, 초보자를 위한 Shopify SEO를 듣거나 아래 비디오를 시청하십시오.
Shopify 1.0에서 상점을 만든 경우 어떻게 해야 합니까?
이미 Shopify 온라인 스토어가 있고 Shopify 2.0으로 업그레이드하려는 경우 다음 세 가지 방법을 사용할 수 있습니다.
Shopify 테마 스토어를 방문하여 새로운 Shopify 테마 중 하나를 다운로드하십시오.
기존 테마가 온라인 스토어 2.0을 사용하여 업데이트된 버전을 제공하는지 확인하십시오.
현재 테마 템플릿을 새 아키텍처로 마이그레이션합니다.
1. 새 테마 다운로드
- Shopify 테마 스토어를 방문하십시오.
- "테마 아키텍처"로 필터링합니다.
- "온라인 스토어 2.0"을 선택합니다.
- 원하는 테마를 선택하고 "테마 시도"를 누르십시오.
- Shopify 사이트에 테마를 게시하는 경우에만 비용을 지불하면 됩니다.
2. 현재 테마 업데이트
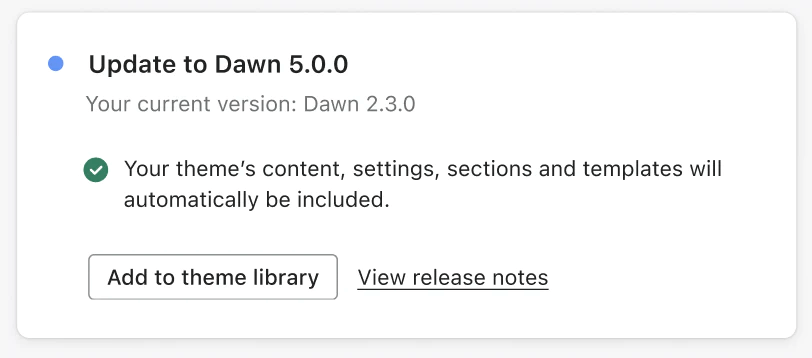
 Shopify 테마 스토어를 방문하여 위와 같이 "온라인 스토어 2.0"으로 필터링합니다. 테마를 업그레이드할 수 있는 경우 거기에서 볼 수 있습니다.
Shopify 테마 스토어를 방문하여 위와 같이 "온라인 스토어 2.0"으로 필터링합니다. 테마를 업그레이드할 수 있는 경우 거기에서 볼 수 있습니다.- 또는 Shopify 관리자에 알림이 있어야 합니다(아래에 테마가 명시되어 있음).
- 알림을 클릭하고 "테마 라이브러리에 추가"를 클릭합니다.
- 테마 편집기를 사용하여 테마에 대한 모든 사용자 정의는 복사되어 업데이트된 테마에 적용됩니다. 여기에는 다음이 포함됩니다.
- 수정된 테마 설정
- 섹션 또는 블록 추가, 재정렬, 제거 또는 숨기기와 같은 수정된 페이지 레이아웃
- 새 템플릿
- 앱 삽입 또는 앱 확장의 설정을 추가, 제거 또는 수정했습니다.
3. 테마 템플릿 마이그레이션
이것은 긴 과정이며 개발자가 아닌 이상 권장하지 않는 과정입니다.
- Shopify CLI 도구 또는 코드 편집기를 사용합니다. CLI를 설치해야 할 수도 있습니다.
- 작업하려는 계정의 공동 작업자 또는 "직원"으로 로그인했는지 확인하십시오.
- 테마의 사본을 만드십시오.
- 현재 테마 코드를 Liquid 입력 설정에서 JSON 템플릿으로 변환합니다.
- Liquid 코드 또는 HTML을 새 JSON 템플릿에서 사용할 섹션으로 이동합니다.
- Shopify.dev에서 전체 프로세스를 읽을 수 있습니다.
Shopify 스토어를 2.0으로 업그레이드해야 합니까?
이에 대한 짧은 대답은 아니오 입니다.
Shopify는 여전히 원본 버전과 호환되는 많은 테마를 제공합니다.
그러나 추가된 사용자 정의, 새 페이지 템플릿 및 사용자 정의 페이지를 찾고 있는 상점 소유자라면 2.0으로 전환하는 것이 좋은 옵션이 될 수 있습니다.
Shopify의 최신 조언은 앱을 사용할 계획이라면 앱 확장을 사용하여 온라인 스토어와 통합해야 한다는 것입니다. 통합하려면 테마 확장을 사용해야 하기 때문에 새 앱을 제출하는 경우에 해당합니다. Shopify는 향후 모든 앱에서 이를 요구 사항으로 만들 계획입니다.
Shopify 비즈니스 소유자? 성공적인 Shopify 마케팅 전략을 만드는 방법에 대한 블로그를 읽는 것을 좋아할 것입니다.
다음에 읽을 내용
- 사용할 최고의 전자 상거래 플랫폼
- Shopify vs WooCommerce – 당신에게 가장 적합한 것은 무엇입니까?
- 성공적인 Shopify 마케팅 전략을 만드는 방법
- Shopify 전자 상거래 상점을 위한 PPC 가이드
- 웹 디자인 에이전시를 선택하기 전에 알아야 할 11가지
- 전자 상거래 상점의 매출을 높이는 6가지 방법
