WordPress에서 다단계 옵트인 팝업을 만드는 방법
게시 됨: 2021-09-18WordPress 웹사이트/블로그에서 다단계 옵트인 팝업을 생성하는 데 적합한 플러그인을 찾고 있습니까?
아도릭을 시도하십시오!
Adoric은 WordPress를 위한 최고의 옵트인 양식 플러그인 중 하나로 다단계 팝업을 쉽게 만들 수 있습니다.
이 포스트에서는 웹사이트에서 생성하는 방법을 배우게 될 것입니다. 걱정하지 마세요. 따라하기 쉬운 튜토리얼입니다.
그러나 먼저 다단계 팝업이란 실제로 무엇이며 왜 필요한가요?
다단계 옵트인 팝업이란 무엇입니까?
간단히 말해서, 다단계 옵트인은 여러 단계(일반적으로 2~3단계)로 구분되는 옵트인 팝업 유형입니다.
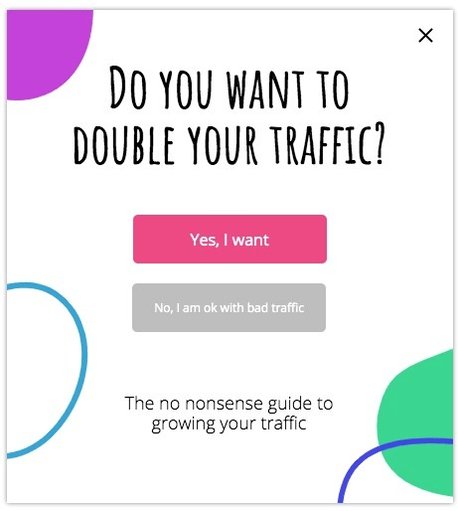
일반적으로 1단계에서 방문자는 제안에 관심이 있는지 묻습니다. 예를 클릭하면 다음 팝업 프롬프트에서 이메일/전화 번호를 요청할 수 있습니다.
그런 다음 마지막으로 3단계에서 방문자에게 이메일을 보내준 것에 대해 감사하는 "감사합니다" 팝업이 나타날 것입니다.
아이디어를 얻으셨나요?
이 그림은 다단계 팝업이 무엇인지 더 잘 이해하는 데 확실히 도움이 됩니다.

다단계 팝업은 2단계 팝업, 예/아니오 팝업 등 다양한 이름으로 불립니다.
다단계 선택 팝업을 사용하는 이유는 무엇입니까?
그렇다면 일반 1단계 팝업을 선택할 수 있었는데 왜 다단계 팝업을 만드는 데 스트레스를 받습니까?
꽤 많은 이유가 있습니다.
첫째, 방문자가 작성하기를 원하는 긴 옵트인 양식이 있는 경우 이를 여러 단계로 나누는 것이 양식 피로를 줄이는 데 도움이 됩니다.
폼피로라고 들어보셨나요? 사용자가 다소 긴 옵트인 양식을 작성하는 데 지치고 지칠 때 발생합니다.
둘째, 다단계 옵트인 팝업은 전환율을 높이는 데 실제로 도움이 될 수 있습니다. 그러나 그것이 어떻게 가능합니까?
심리학자 Bluma Zeigarnik의 연구 결과에 따르면 사람들은 완료된 작업보다 완료되지 않은 작업을 더 쉽게 기억하는 경향이 있습니다. 따라서 그들은 자발적으로 시작한 작업이 무엇이든 꿰뚫어 볼 가능성이 큽니다.
일반 영어로 사용자가 다단계 양식과 상호 작용하기 시작하면 대부분 끝낼 것입니다. 이는 더 나은 전환을 의미합니다.
WordPress에서 다단계 옵트인 팝업을 만드는 방법
지금쯤이면 다단계 팝업이 무엇인지, 그리고 팝업이 필요한 이유를 알게 되셨기를 바랍니다.
다음으로 Adoric을 사용하여 WordPress에서 하나를 만드는 단계를 보여 드리겠습니다.
이 튜토리얼을 쉽게 따라갈 수 있도록 단계를 두 가지 범주로 나누었습니다.
- WordPress 웹사이트에 Adoric 설치 및 활성화
- 다단계 팝업 생성 및 게시
안전 벨트 매세요!
WordPress 웹 사이트에 Adoric 설치 및 활성화
1단계: Adoric 설치 및 활성화
다단계 팝업을 만드는 첫 번째 단계는 WordPress 웹사이트에 Adoric 플러그인을 설치하고 활성화하는 것입니다.
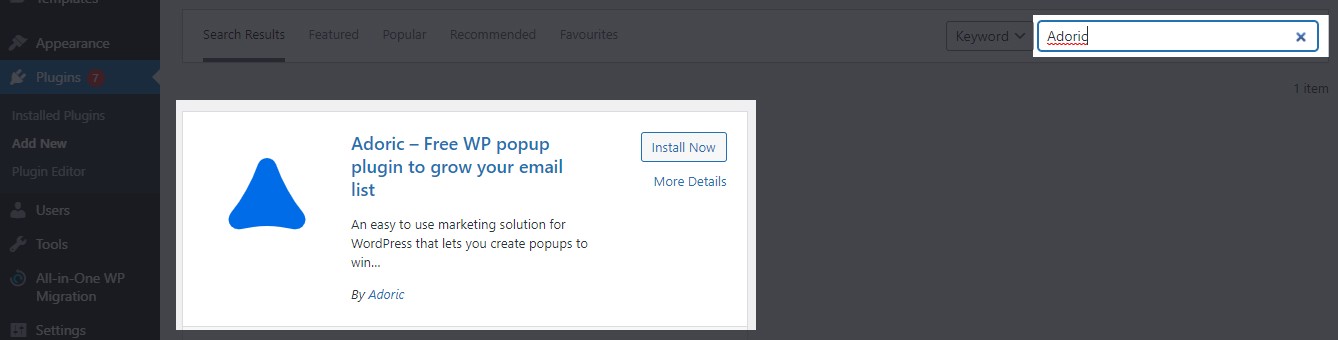
그렇게 하려면 웹사이트 대시보드에 로그인하고 플러그인 >> 새로 추가로 이동합니다. 아도릭을 검색합니다. 찾았으면 설치하고 활성화합니다.

활성화가 완료되면 다음 단계로 진행합니다.
2단계: 무료 계정 만들기
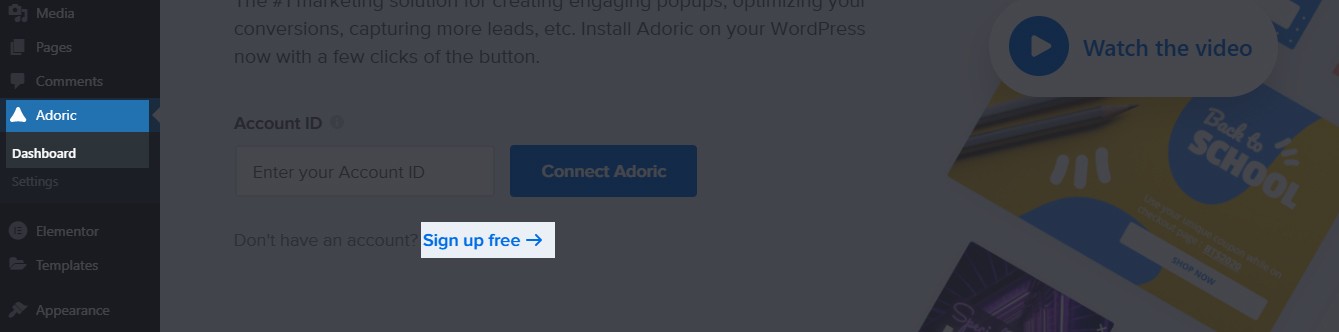
Adoric이 WordPress 웹사이트에서 제대로 작동하려면 계정을 만들어야 합니다. 그렇게 하려면 WordPress 대시보드에서 Adoric >> Dashboard로 이동합니다 .
그런 다음 무료 가입 링크를 클릭합니다.

클릭 시 구독 페이지로 이동합니다.

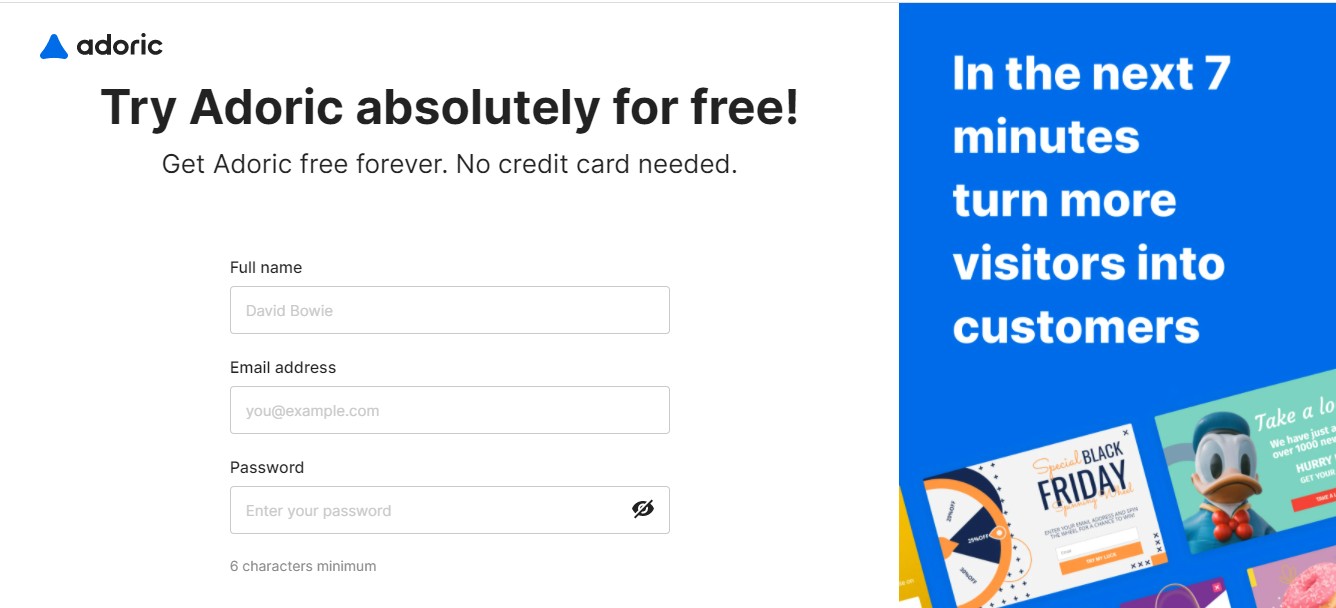
이름, 이메일 주소를 입력하고 계정에 비밀번호를 설정합니다. 그런 다음 웹 사이트 도메인 세부 정보를 제공하라는 메시지가 표시될 때까지 가입 프로세스를 계속합니다.
웹사이트의 URL이 올바르게 입력되었는지 확인하고 계속하십시오.
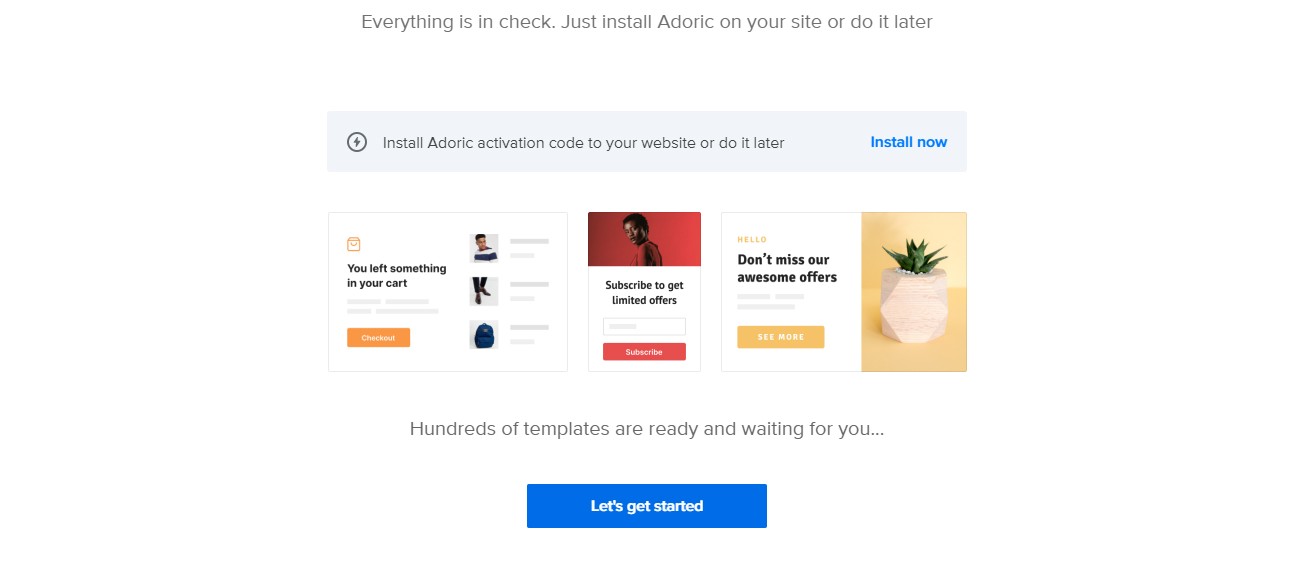
모든 것이 잘 되었다면 다음 페이지가 표시되어야 합니다.

그런 다음 시작하기 버튼을 클릭합니다.
3단계: Adoric을 WordPress에 연결
Adoric으로 무료 계정을 만든 후 다음은 WordPress 웹사이트에 연결하는 것입니다.
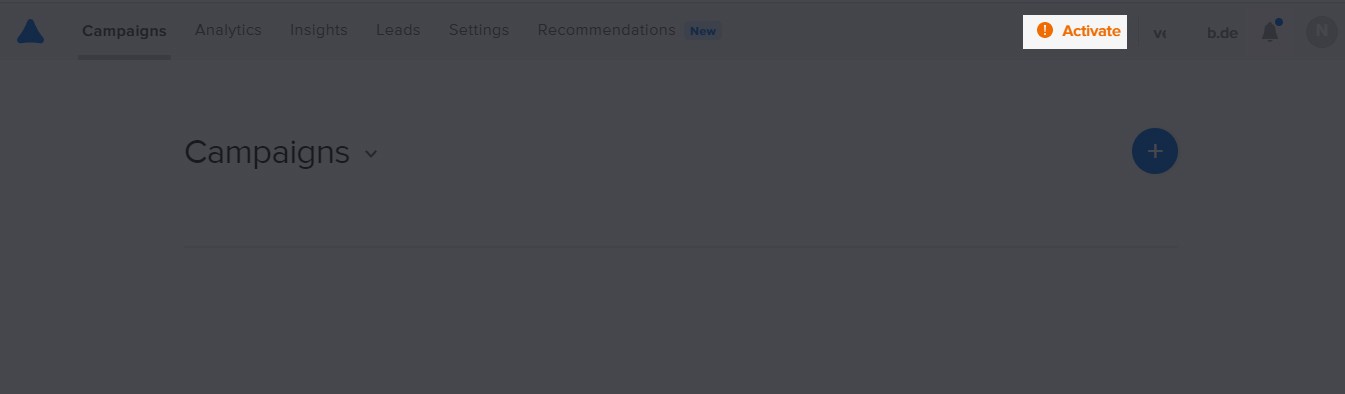
그렇게 하려면 Adoric 계정 대시보드에서 다음과 같이 활성화 링크를 클릭합니다.

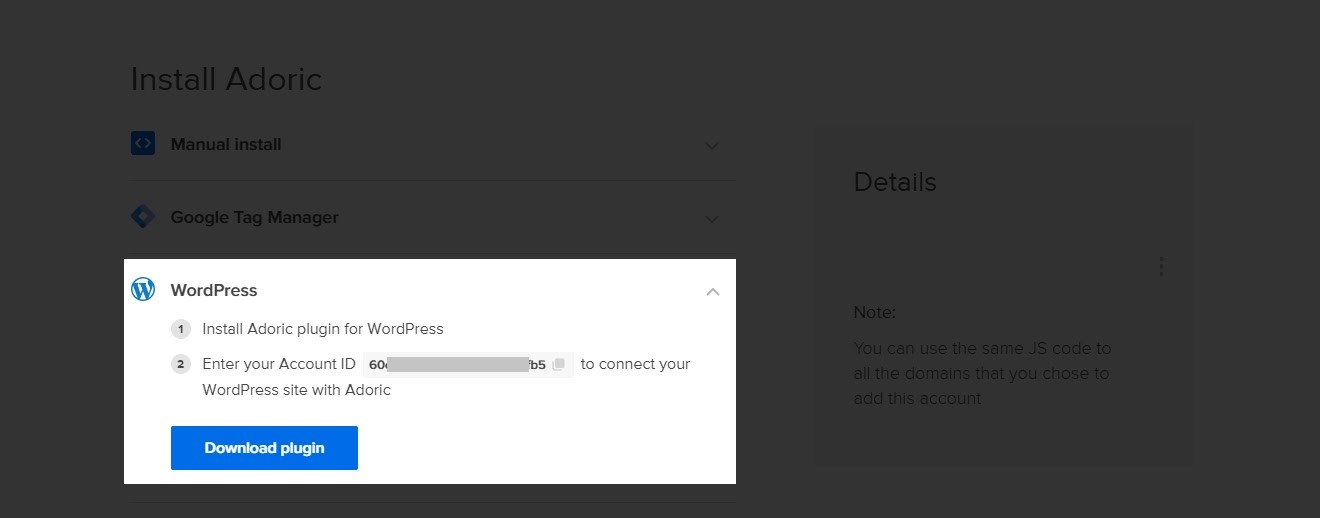
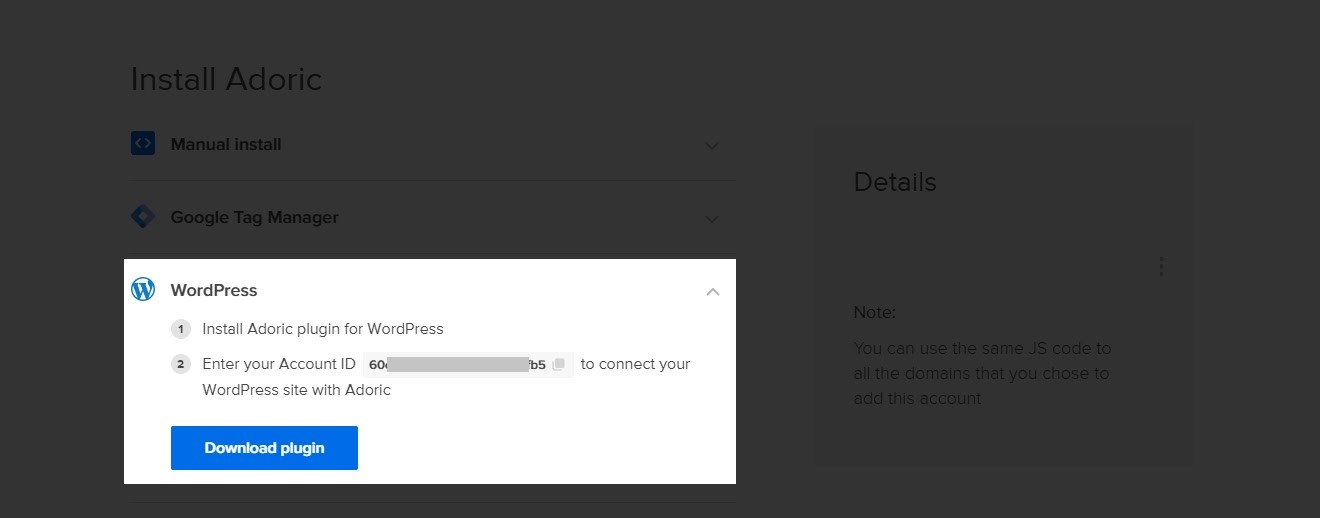
플러그인 활성화 페이지가 나타납니다. 해당 페이지에서 WordPress 드롭다운 메뉴를 클릭한 다음 계정 ID 를 복사합니다 .

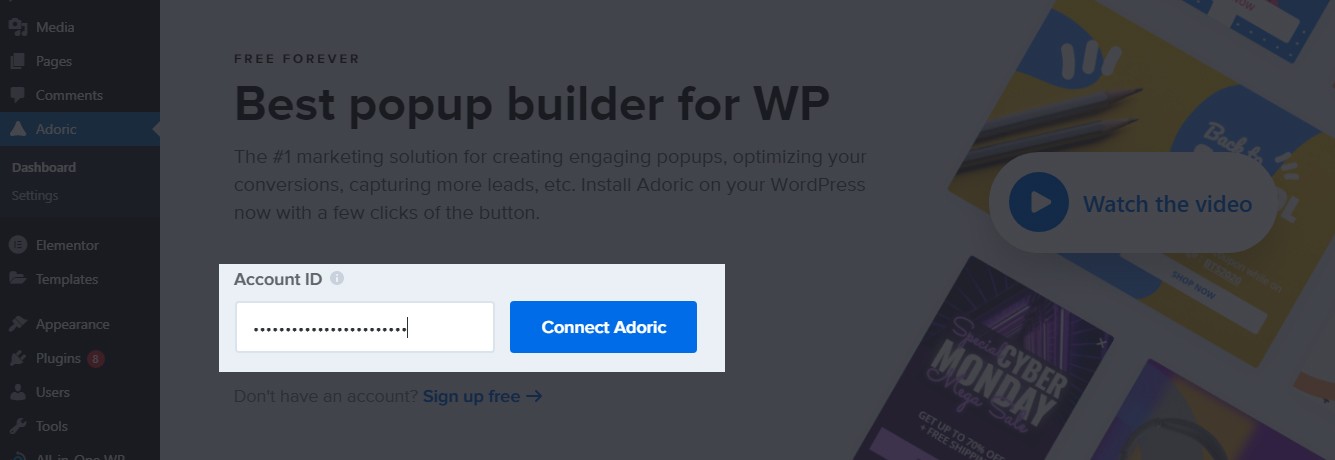
ID를 복사한 상태에서 WordPress 대시보드로 다시 돌아가서 다시 Adoric >> Dashboard로 이동합니다.
복사한 ID를 붙여넣고 Connect Adoric 버튼을 누르세요.

계정이 연결되면 다단계 팝업 생성을 시작할 차례입니다.
다단계 팝업 생성 및 게시
다음은 WordPress에 다단계 팝업을 만들고 게시하는 단계입니다.
1단계: 팝업 만들기
WordPress를 Adoric 계정에 연결한 후 여기에서 팝업 생성을 시작합니다.
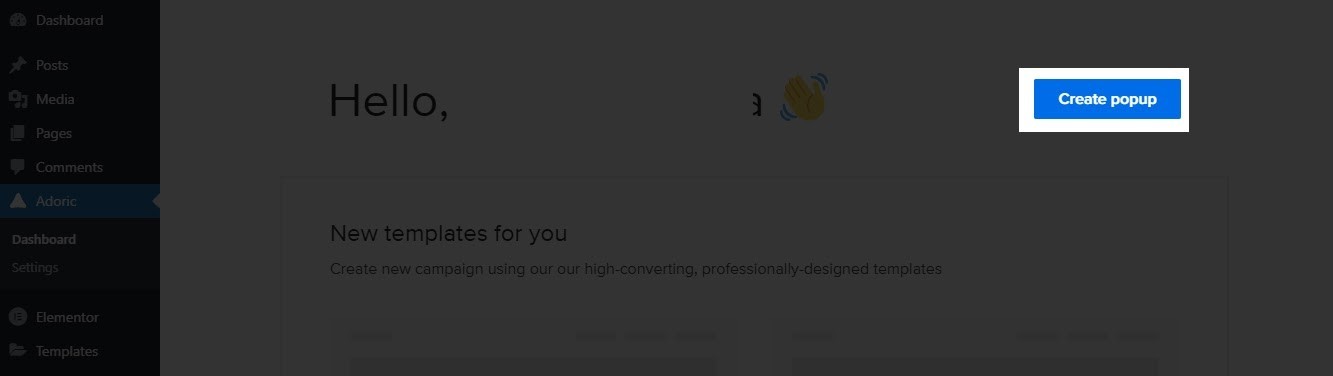
그렇게 하려면 다음과 같이 팝업 만들기 버튼을 클릭하기만 하면 됩니다.


클릭하면 Adoric의 디자인 편집기로 이동합니다. 여기에서 만들려는 다단계 팝업을 만들 것입니다.

이제 처음부터 시작하여 팝업을 빌드할 수 있습니다. 그러나 그것은 시간이 많이 걸리고 다소 지루할 것입니다.
따라서 템플릿 중 하나로 프로세스를 부트스트랩하는 것이 가장 좋습니다.
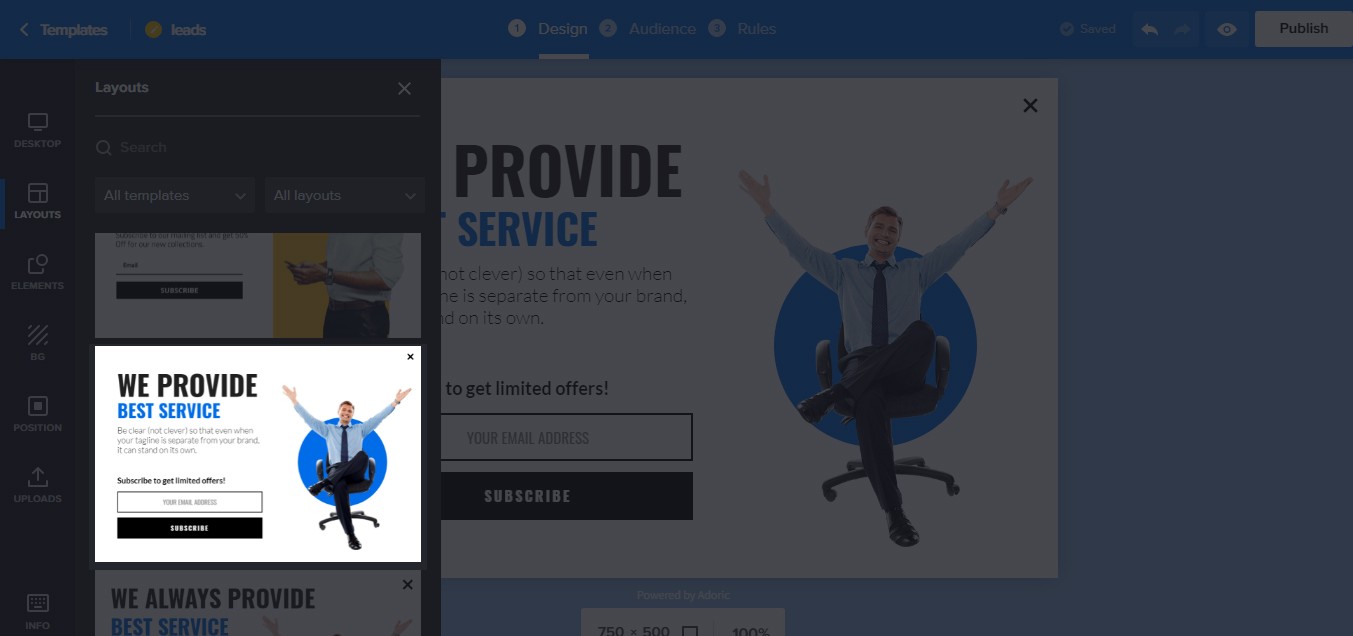
템플릿을 선택하려면 왼쪽 창에서 레이아웃 탭을 클릭합니다.

그런 다음 원하는 템플릿을 찾을 때까지 사용 가능한 템플릿을 스크롤합니다.
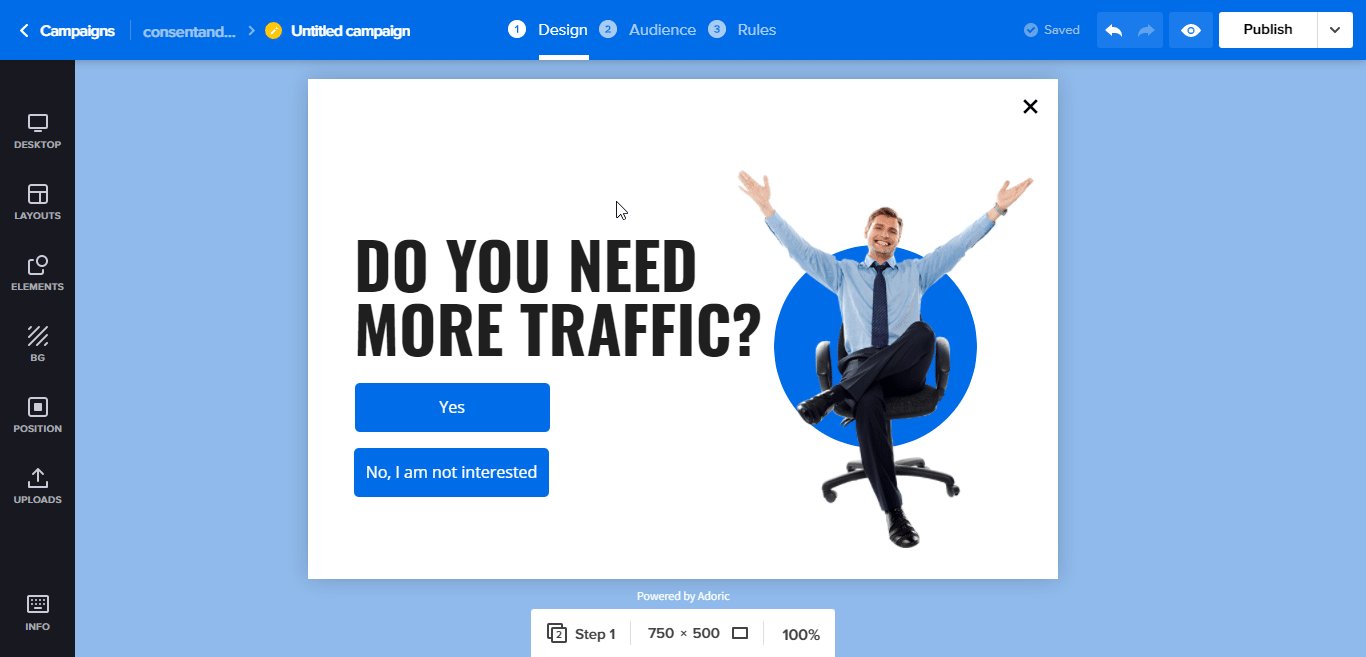
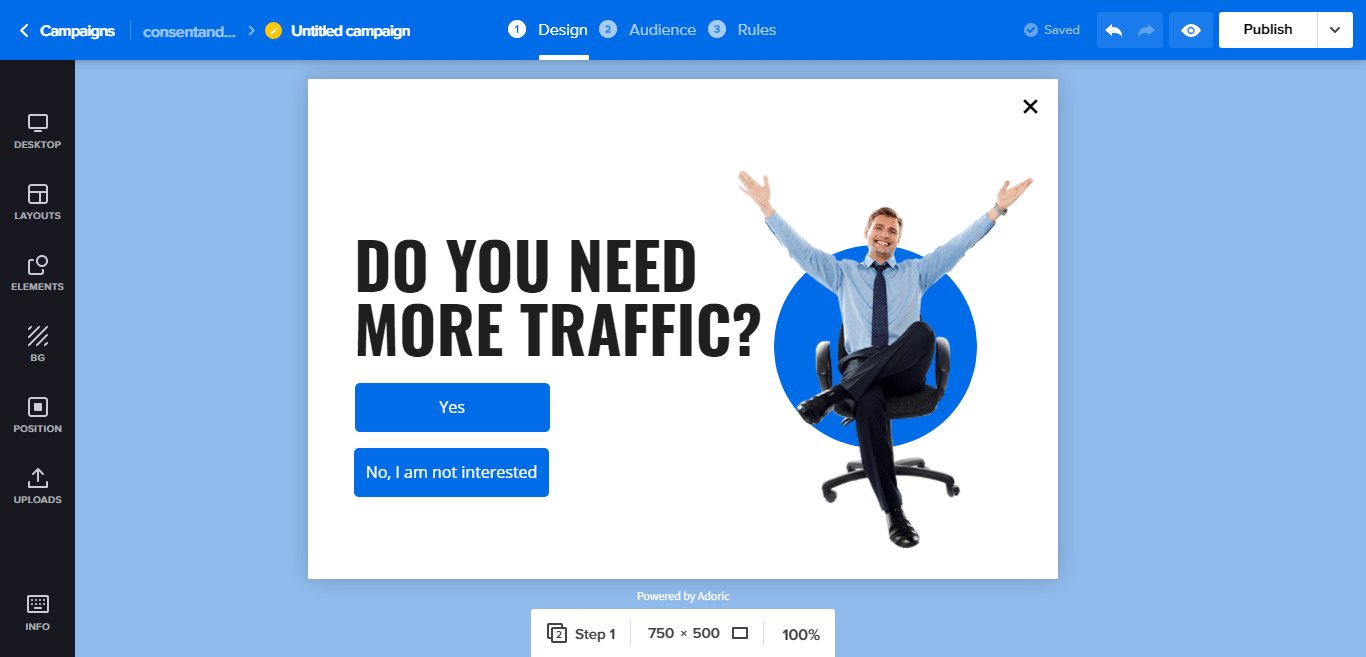
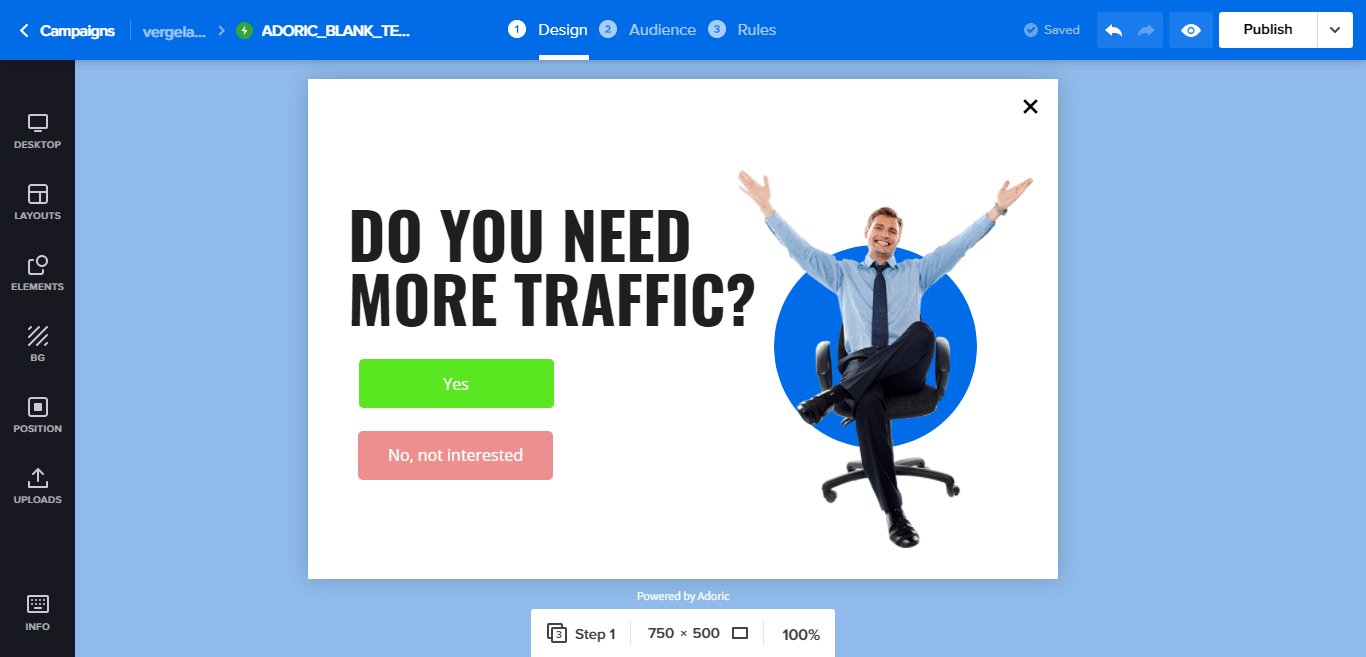
이 튜토리얼에서 사용할 것은 다음과 같습니다.

이제 다음으로 할 일은 템플릿을 편집하고 조정하는 것입니다. 그렇게 하려면 팝업 템플릿에서 요소를 클릭하여 선택합니다. 그런 다음 필요하다고 생각되는 변경을 수행하십시오.

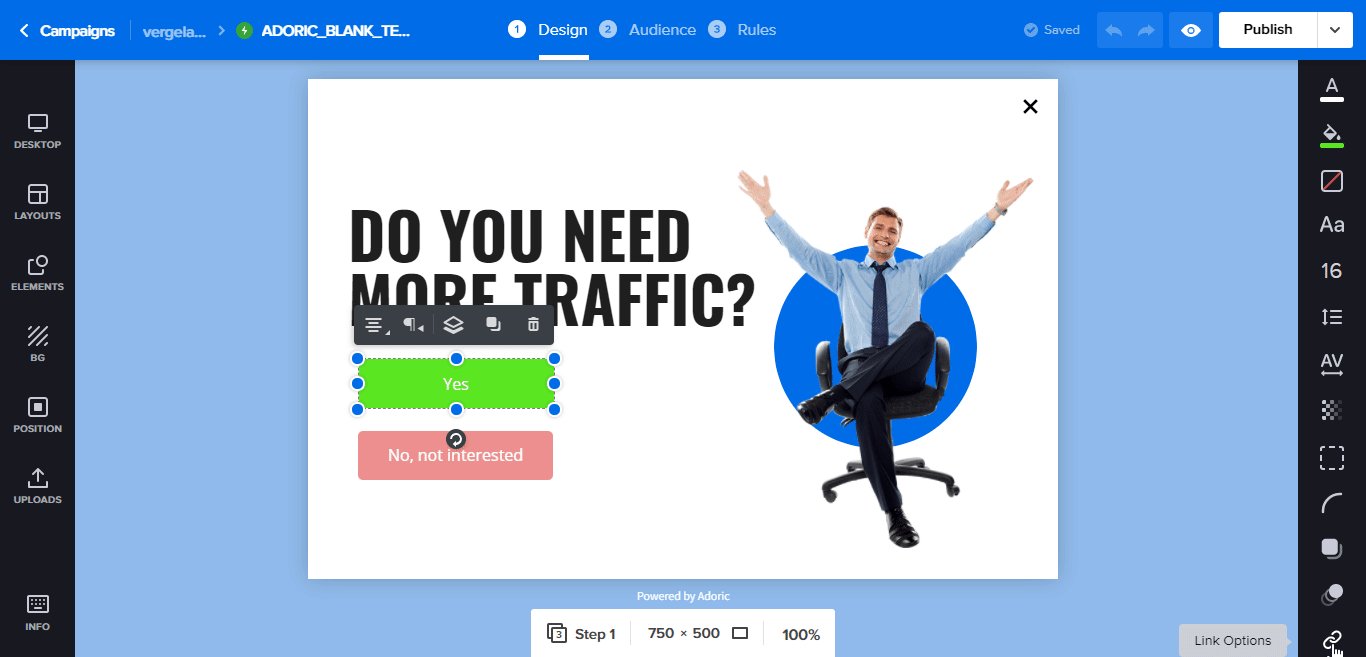
그런 다음 팝업에 CTA를 추가합니다. 이 경우 두 개의 버튼을 추가하겠습니다. 하나는 예 버튼이고 다른 하나는 아니오 버튼입니다.
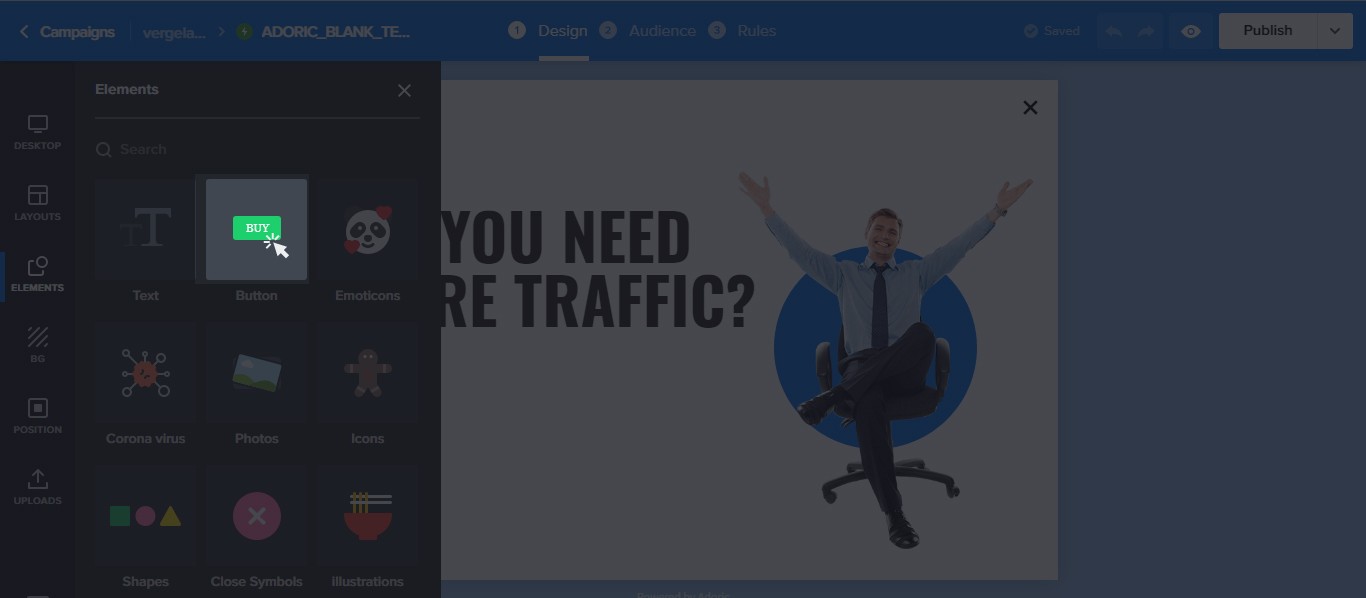
그렇게 하려면 왼쪽 창에도 있는 요소 탭을 클릭하기만 하면 됩니다. 있으면 Button 요소를 클릭합니다. 클릭하면 버튼이 디자인 캔버스에 자동으로 드롭됩니다.

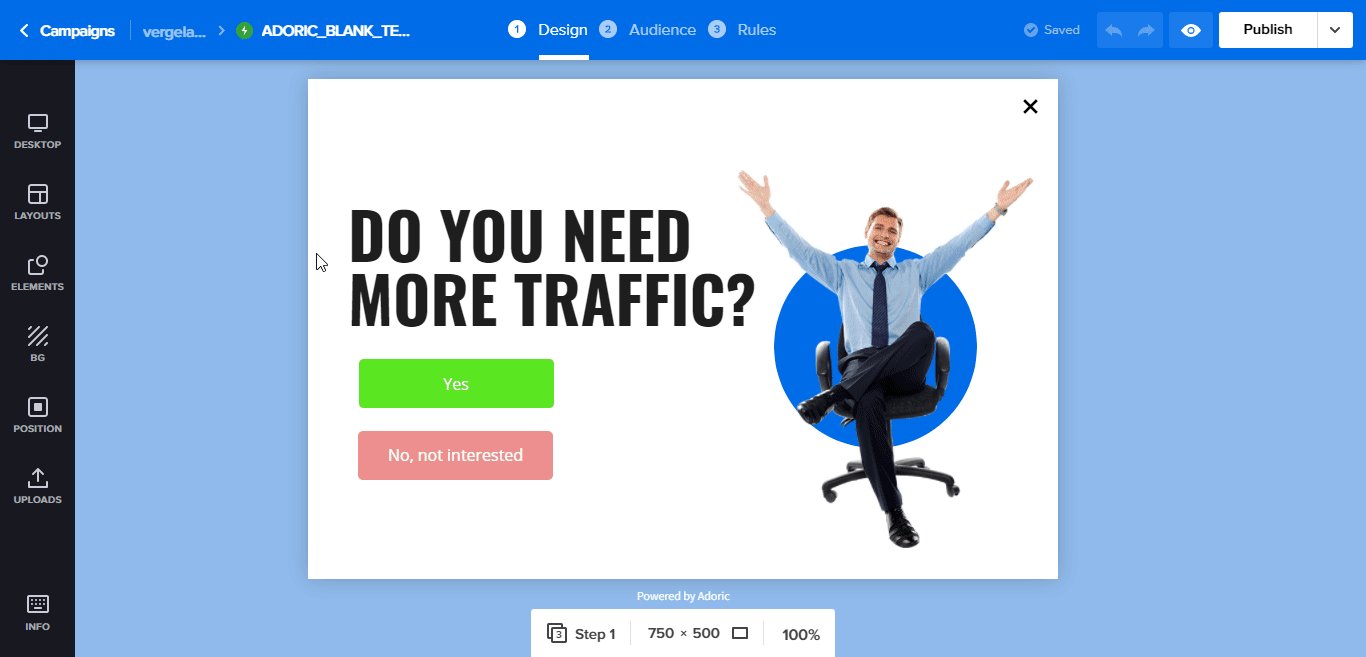
두 개의 버튼을 삽입하고 " 예" 및 "아니오, 관심 없음 "으로 이름을 지정합니다.

그런 다음 색상, 글꼴 및 위치를 변경하여 원하는 대로 버튼의 스타일을 지정합니다.
이제 아이디어는 사용자가 예 버튼을 클릭하면 다음 단계로 리디렉션된다는 것입니다. 그러나 아니오 를 클릭하면 팝업이 자동으로 닫힙니다.
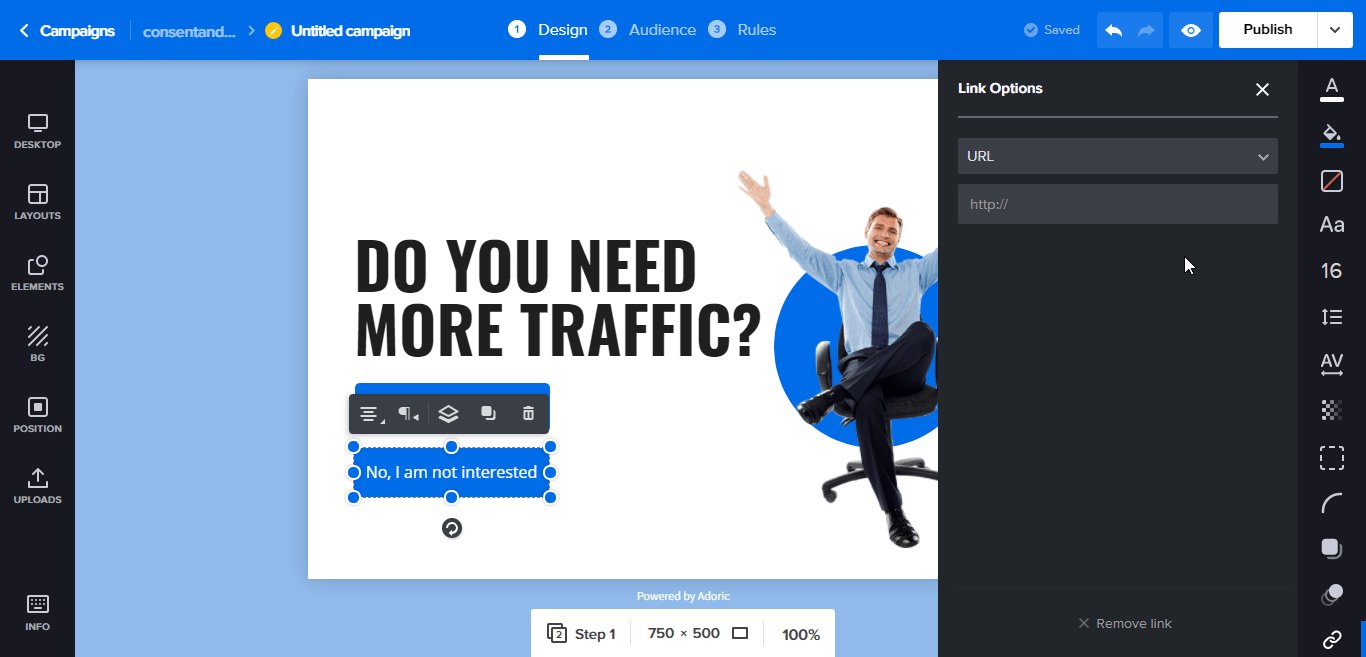
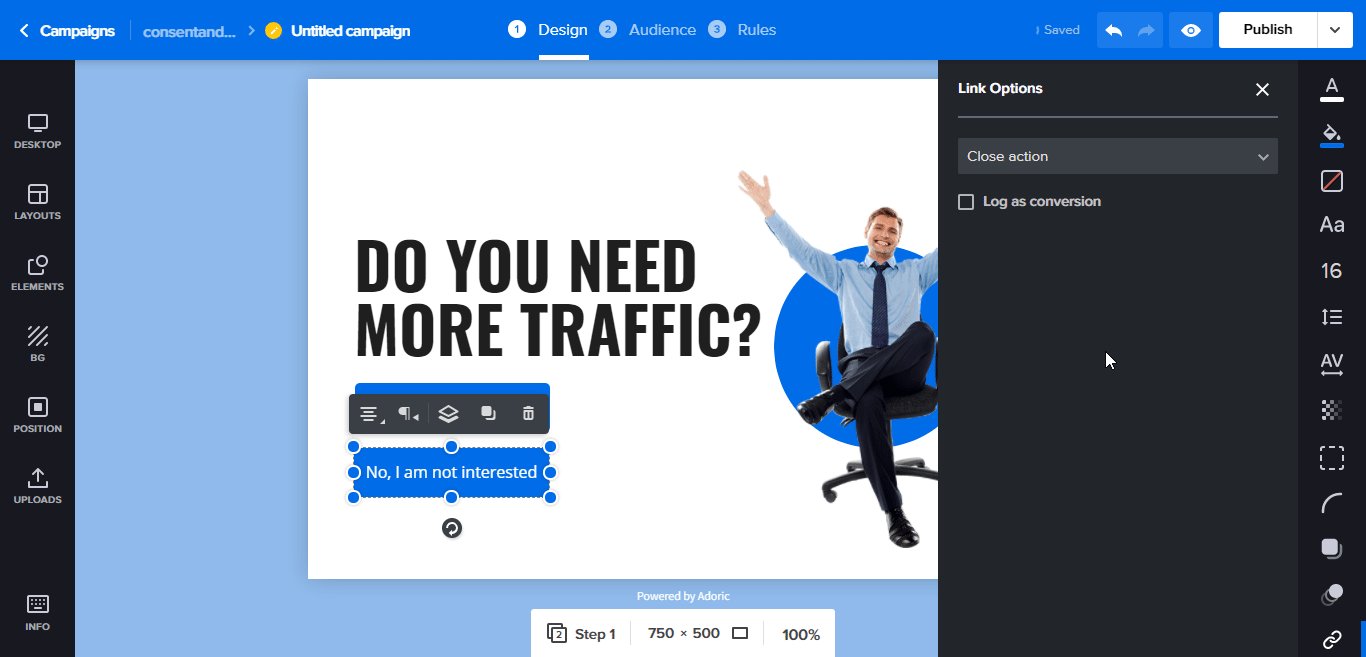
2단계: 아니오를 클릭하면 팝업이 닫히도록 설정
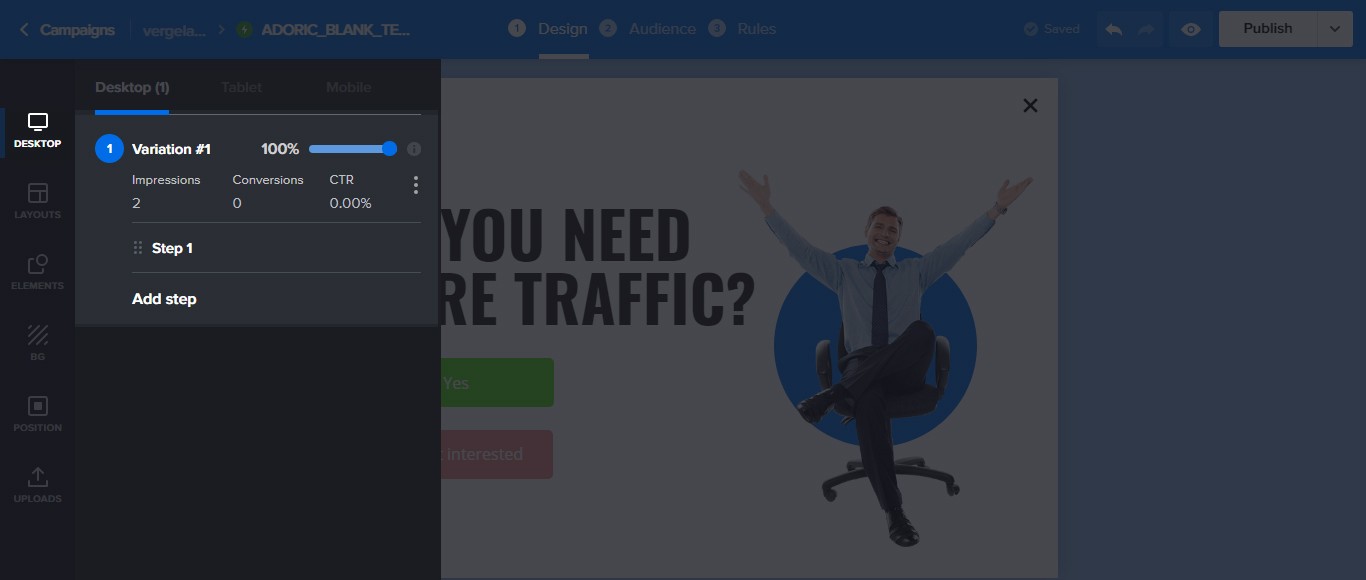
아니오 버튼을 클릭하여 선택합니다. 그런 다음 링크 작업 을 클릭한 다음 닫기 작업으로 설정합니다 .

3단계: 팝업에 단계 추가
팝업에 단계를 추가하려면 데스크탑으로 이동한 다음 단계 추가 를 클릭 하십시오.

클릭하면 방금 만든 팝업에 추가 단계가 추가되고 이름이 Step 2 로 지정됩니다.
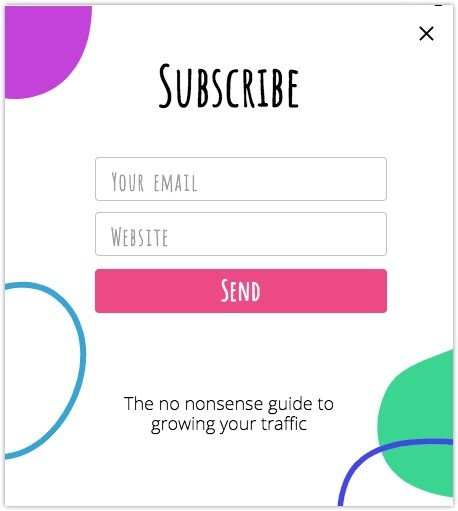
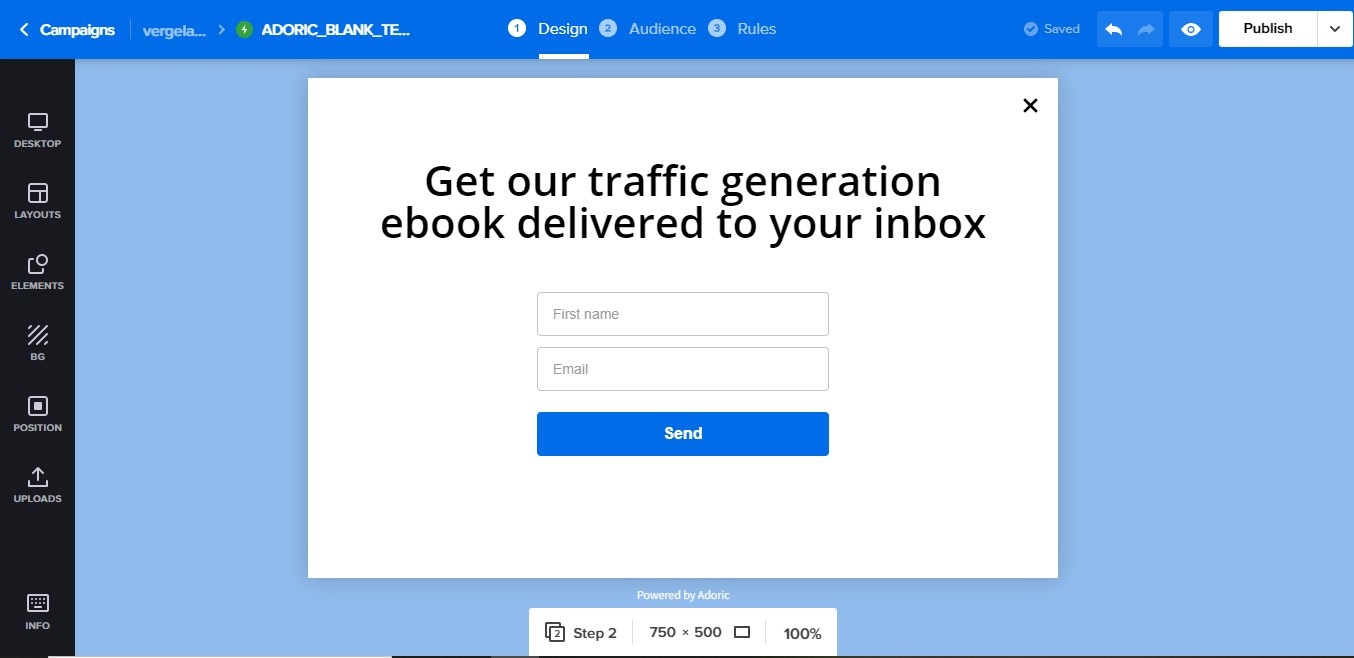
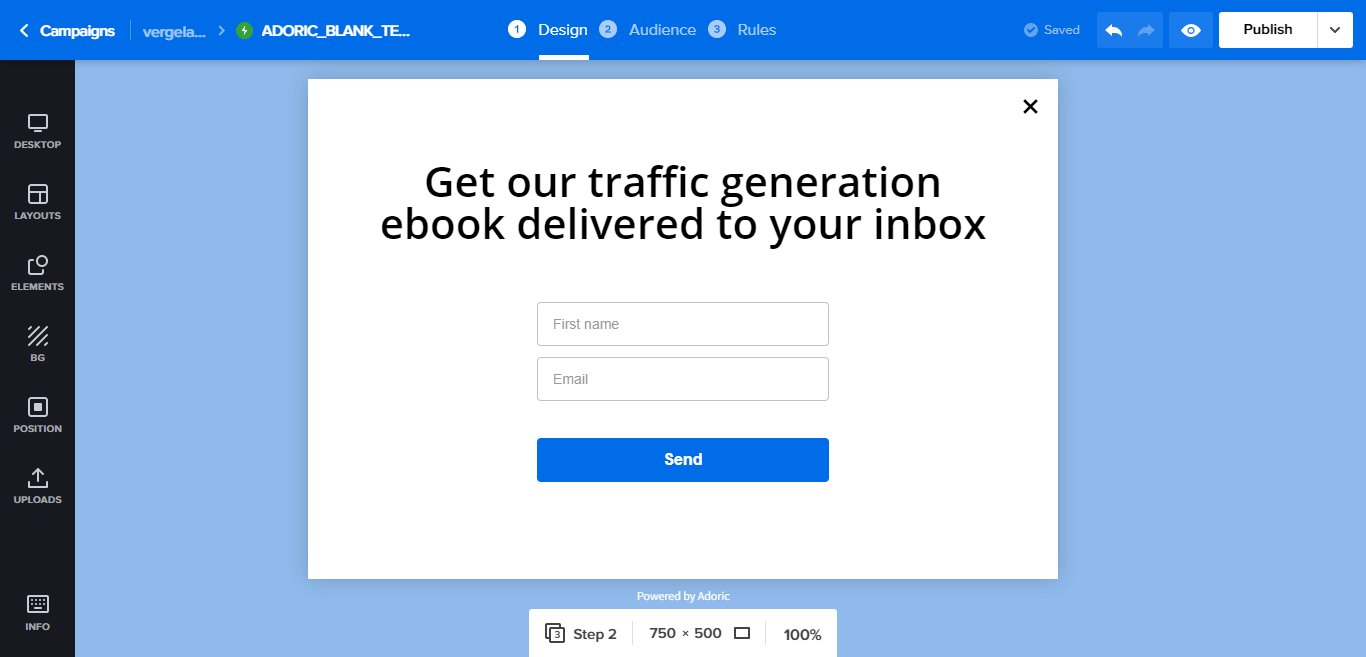
추가된 단계는 초기 디자인과 똑같이 보일 것입니다. 지금 하고 싶은 것은 그것을 편집하고 옵트인 양식을 추가하는 것입니다.

2단계 팝업이 결국 어떻게 생겼는지 보여줍니다.

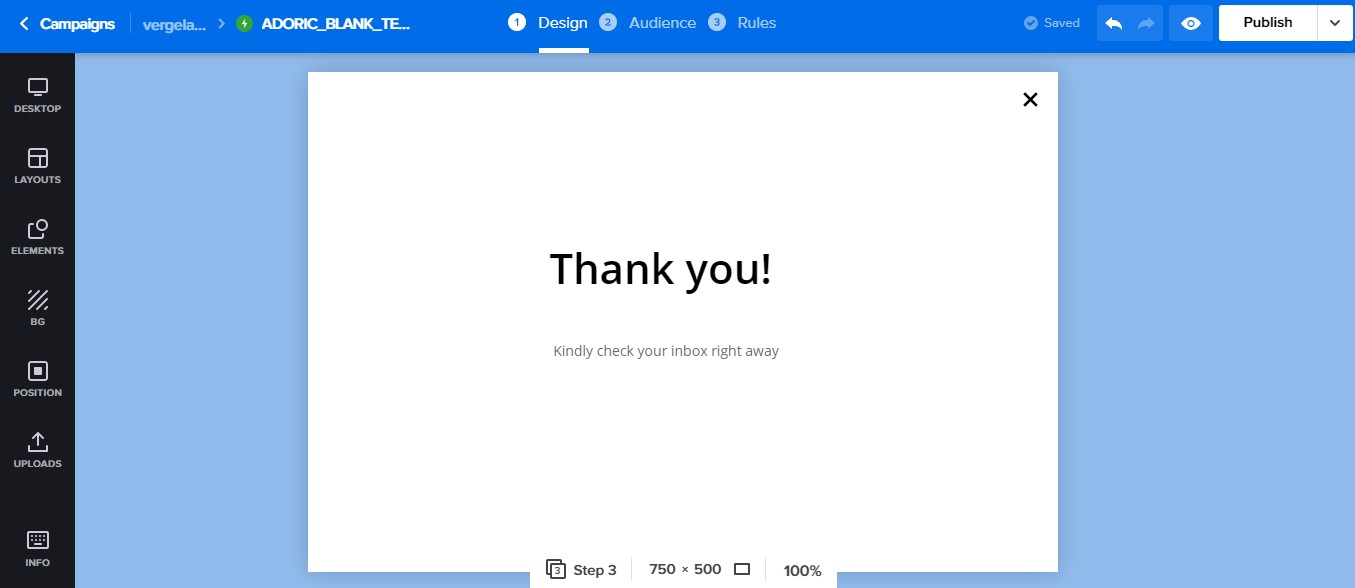
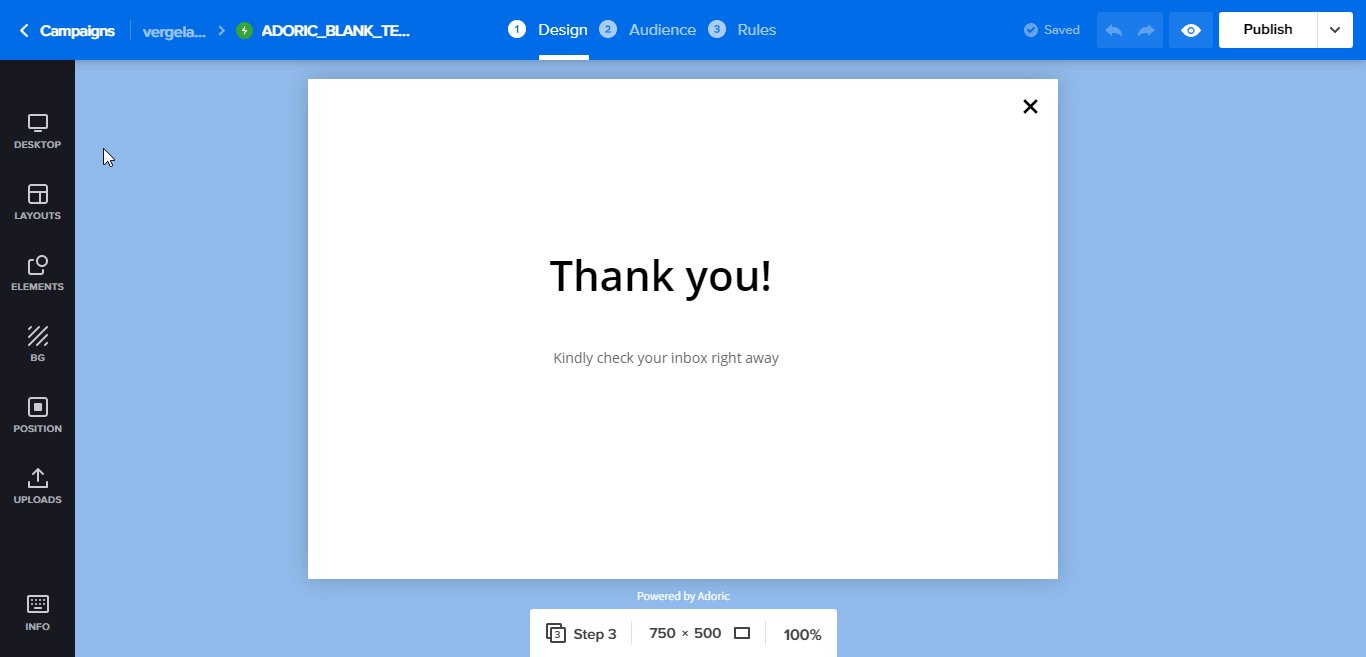
완료되면 팝업에 세 번째 단계를 추가합니다. " 감사합니다 " 팝업이 뜹니다. 이것은 방문자가 이메일을 삭제한 것에 대해 감사를 표하는 곳을 의미합니다.
이전과 마찬가지로 팝업에 다른 단계를 추가한 다음 감사 메시지를 표시합니다.

4단계: 모든 단계 연결
모든 단계가 준비되면 이제 다음으로 할 일은 모든 단계를 연결하는 것입니다.
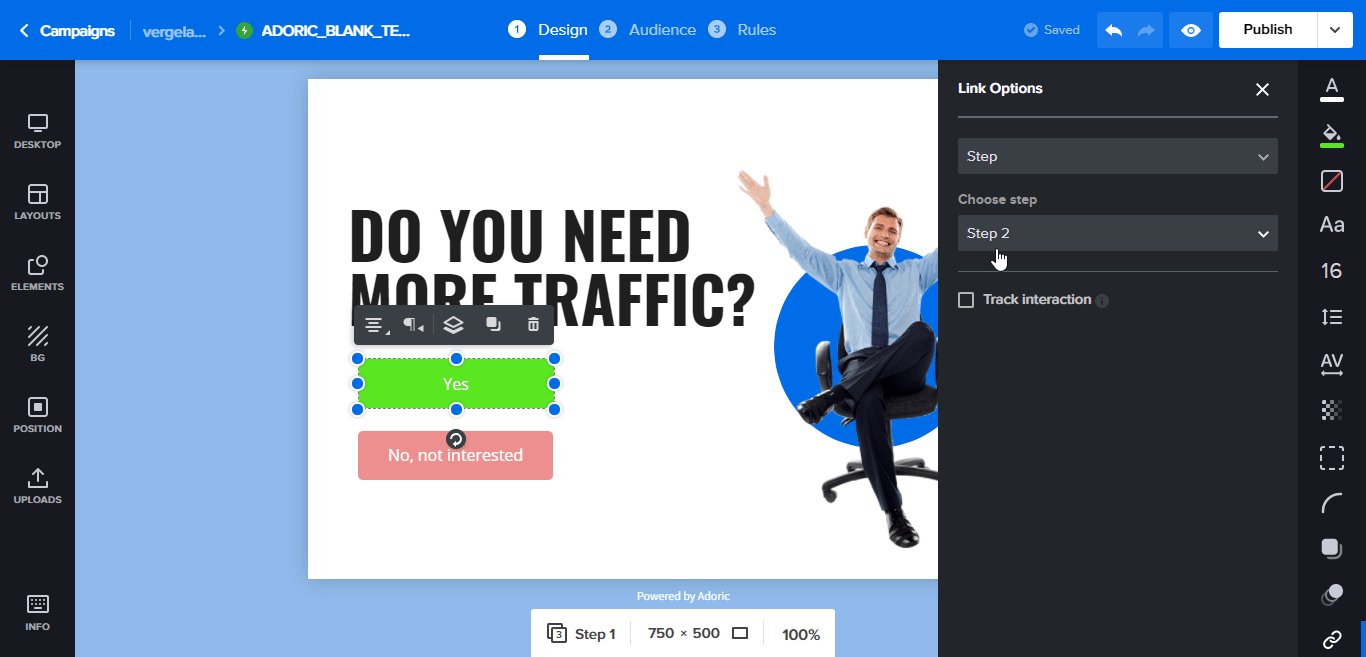
그렇게 하려면 첫 번째 팝업(1 단계)을 열고 " 예" 버튼을 선택한 다음 링크 옵션에서 단계를 선택합니다. 2단계 로 설정되어 있는지 확인합니다 .

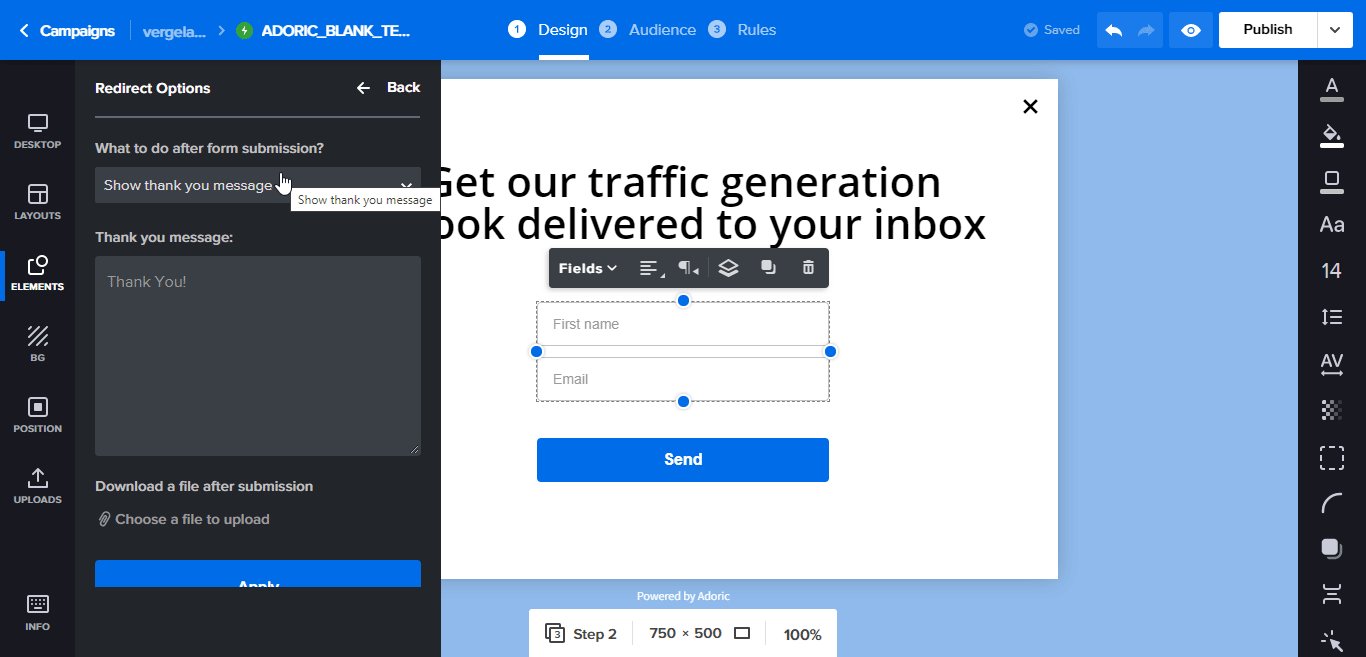
그런 다음 2단계 팝업을 엽니다. 가입 양식을 클릭한 다음 리디렉션 을 클릭합니다.
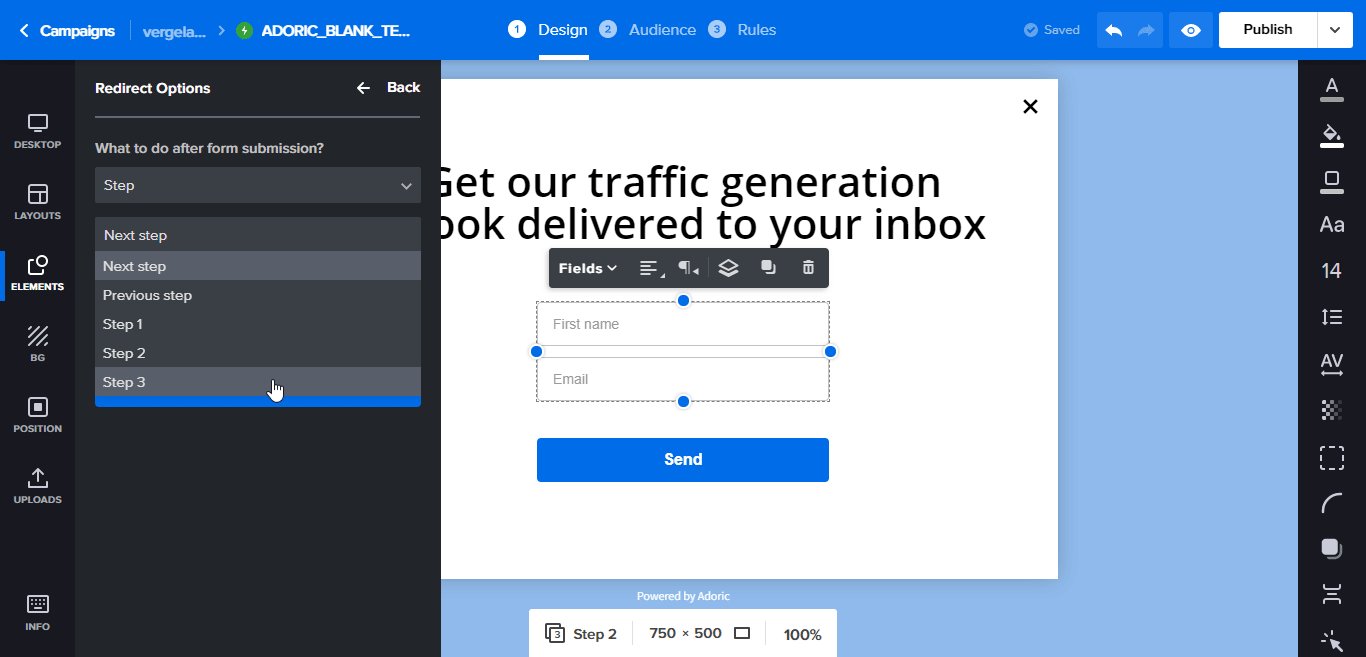
제출 버튼을 클릭했을 때 수행할 작업을 선택하라는 메시지가 표시됩니다. 단계 로 설정한 다음 단계 3 을 선택하십시오.
완료되면 적용 버튼을 누르십시오.

5단계: 다단계 옵트인 팝업 게시
이 시점에서 다단계 팝업이 준비되었습니다. 이제 공개하는 일만 남았습니다. 오른쪽 상단에 있는 게시 버튼을 클릭하면 됩니다. 그리고 붐, 팝업이 귀하의 웹사이트에 실시간으로 표시됩니다.
추가 세팅
기본적으로 게시된 팝업은 웹사이트의 모든 페이지에 나타납니다. 당신은 그것을 원하지 않을 수도 있습니다.
고맙게도 Adoric의 트리거 및 타겟팅 기능을 사용하면 특정 페이지에 표시되도록 할 수 있습니다.
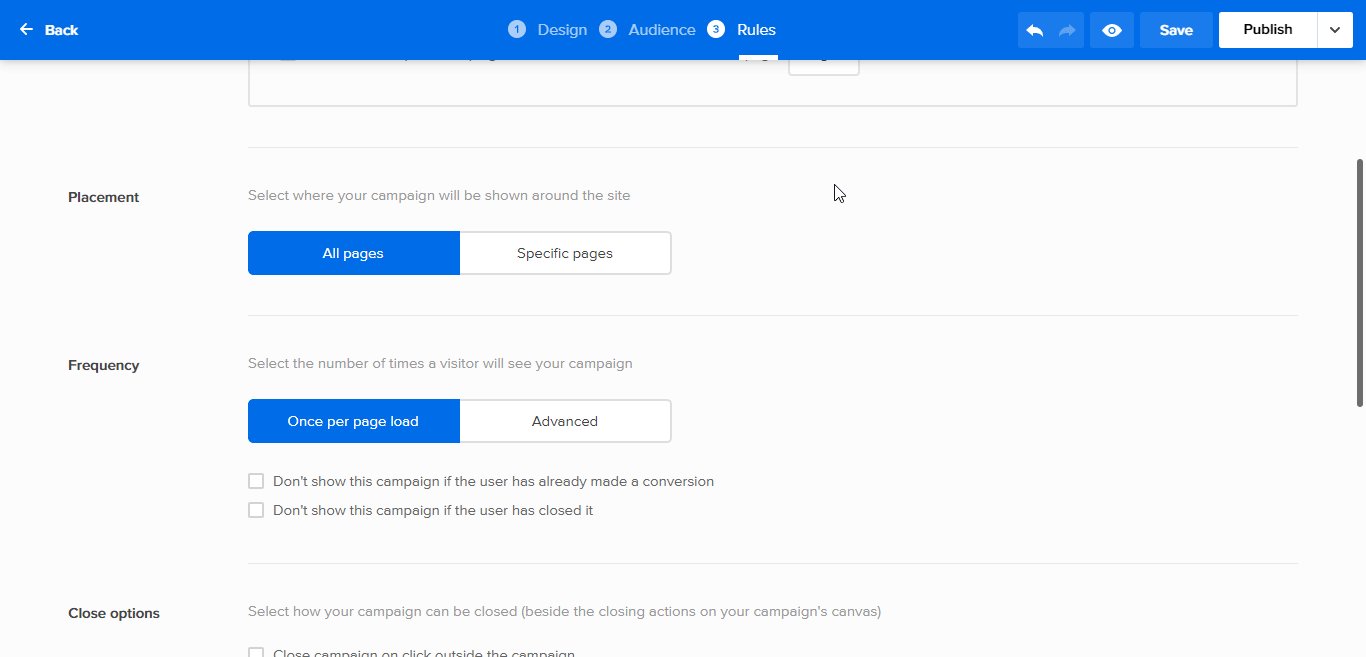
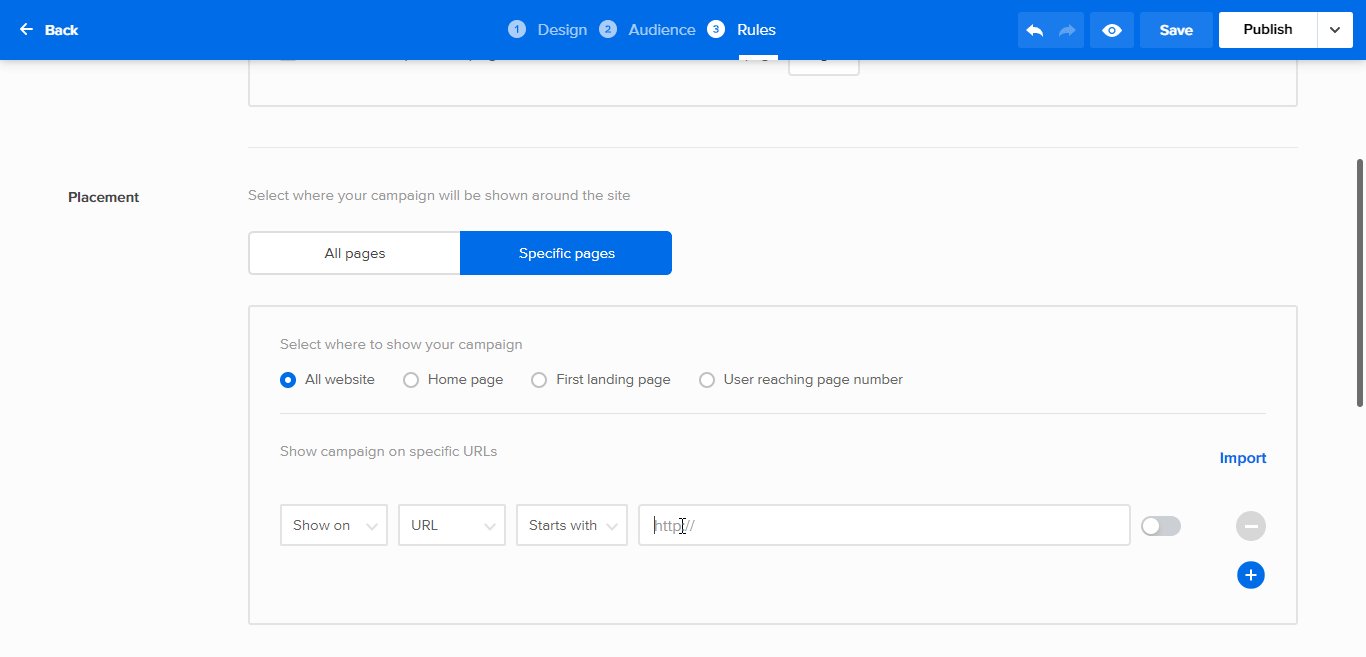
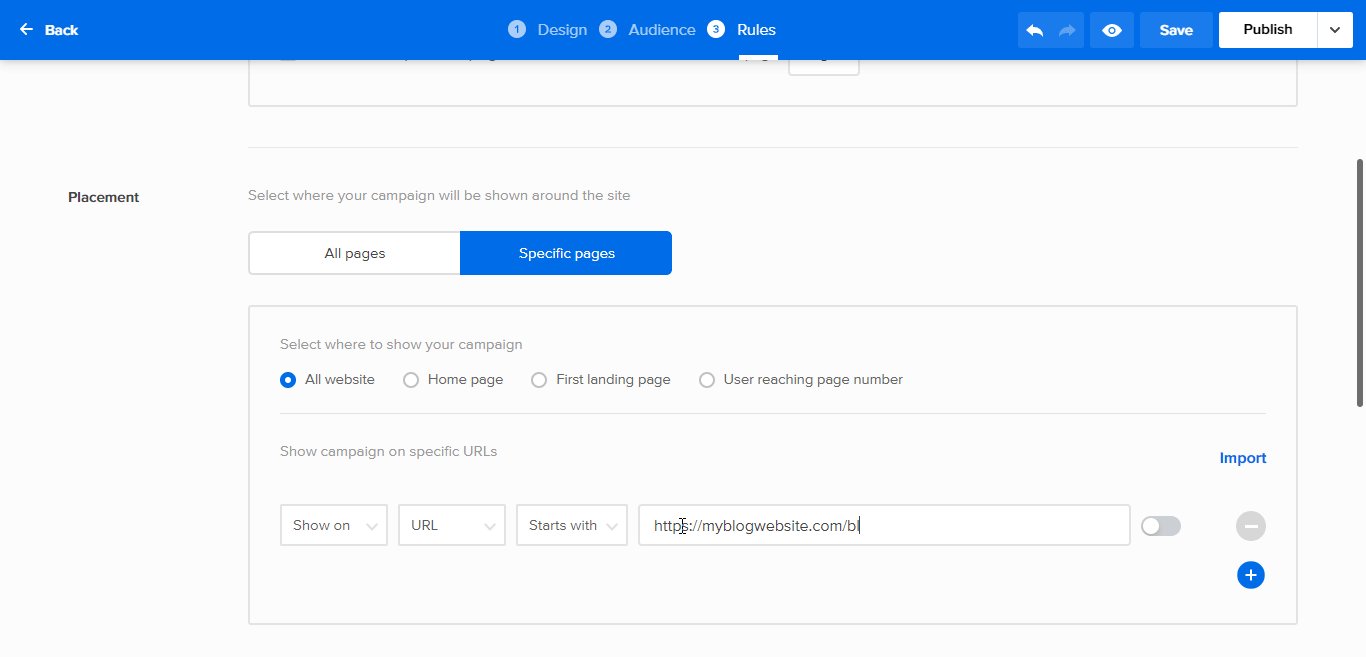
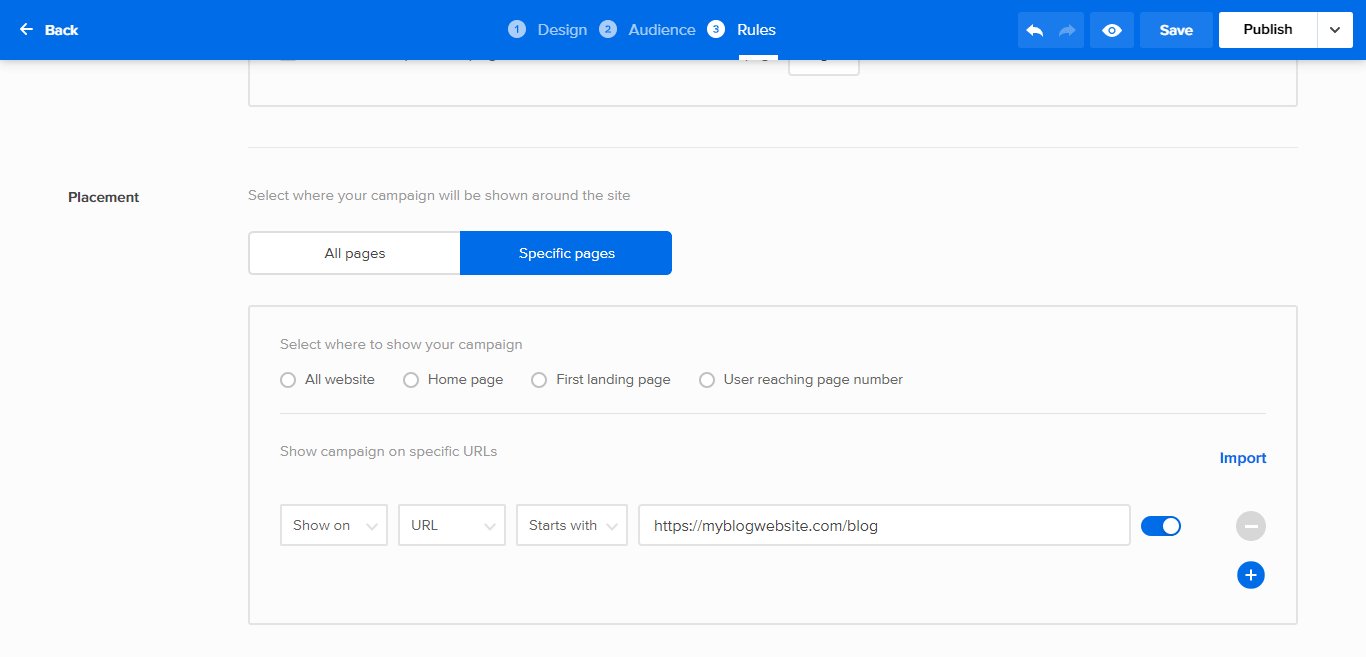
그렇게 하려면 상단의 규칙 탭을 클릭하고 게재위치 까지 아래로 스크롤하고 특정 페이지 버튼을 클릭하고 아래 지침을 따릅니다.

또한 방문자가 당사의 Exit-intent 기술을 사용하여 웹사이트를 떠나려고 시도하는 경우 팝업이 나타나도록 할 수도 있습니다.
그렇게 하면 전환율과 참여율을 높이는 데 도움이 됩니다.
결론
그래서 거기에 있습니다. WordPress 웹사이트에 다단계 옵트인 팝업을 추가하는 쉬운 단계. 당신이 통찰력을 찾았기를 바랍니다.
Adoric과 함께 할 준비가 되셨습니까? 지금 바로 무료 계정에 가입하세요.
무료로 Adoric을 사용해 보세요
