앱을 죽이는 가장 흔한 UX 디자인 실수
게시 됨: 2021-05-18목차
클라이언트와 이해 관계자는 때때로 디자인 프로세스를 오해합니다. 백엔드 개발과 UX 디자인은 다른 분야이므로 디자이너는 모든 것을 알고 모든 것을 고치는 천재여야 합니다.
이것을 염두에 두고 UX 디자인을 처음 접하는 경우 오류가 없는 사람은 없고 일부 프로젝트는 매우 복잡하기 때문에 확실히 실수를 범할 것입니다. 기능적이고 즐거운 모바일 앱을 개발하려면 규율과 실용성이 필요합니다. 생산의 기본에 충실하지 않으면 재앙의 위험에 처하게 됩니다.
몇 가지 좋은 기본 사항을 재확인하는 데 도움이 되도록 근무 시간에 볼 수 있는 가장 일반적인 모바일 UX 디자인 실수 몇 가지를 정리했습니다.
1. 맹목적으로 경쟁자를 베끼다
미술에는 기술이 있습니다. 화가와 조각가는 실제 모델을 가져와 완전히 새로운 것을 만들기 위한 참조로 사용합니다.
앱을 디자인할 때도 마찬가지입니다. 물론 앱을 디자인할 때 다른 앱을 성공적으로 만드는 요소를 복사하고 싶은 마음이 들 수 있습니다. 그러나 자신의 앱에 적합한 것을 적용하기 위해 복사하는 것과 학습하는 것 사이에는 명확한 경계가 있어야 합니다. 질문이 앱에 적합할 수 있는 방법은 무엇입니까? 어떻게 하면 당신만의 고유한 것으로 만들 수 있습니까?

온라인 조언은 일반적으로 좋은 출발점입니다. 그러나 각 앱과 제품은 목표, 대상, 기능, 가치 등이 고유합니다. 이러한 것들이 다른 사람에게 좋은 역할을 하지만 다른 사람에게도 동일한 영향을 미친다는 의미는 아닙니다. 당신의 앱.
기계적으로 반복하지 마십시오! 신뢰할 수 있는 소수의 사람들을 대상으로 비공개 베타를 구축하여 새로운 방식을 만든 다음 앱을 게시하기 전에 인터페이스를 업데이트하거나 대신 고객 피드백에서 아이디어를 얻으세요.
설문 조사를 만들고 리뷰를 읽고 가능한 한 많은 정성적 데이터를 수집하십시오. 그런 다음 이를 사용하여 앱과 관련된 새로운 아이디어를 만드세요. A/B 테스트를 사용하여 청중에게 미치는 영향을 확인합니다. 단순히 복사하는 것만으로는 원본과 같은 성공적인 앱을 보장할 수 없습니다!
기억하십시오 : 좋은 디자인은 혁신적이어야 합니다. 좋은 것은 미적 디자인입니다. 좋은 디자인은 제품을 이해하기 쉽게 만듭니다!
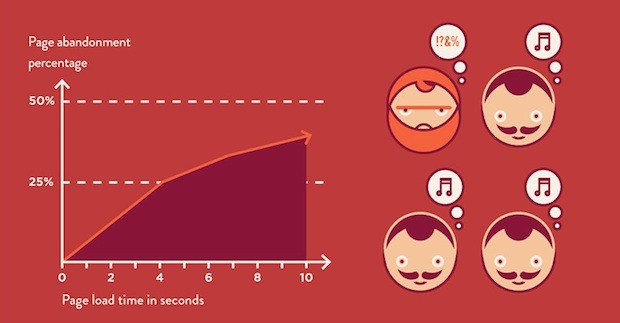
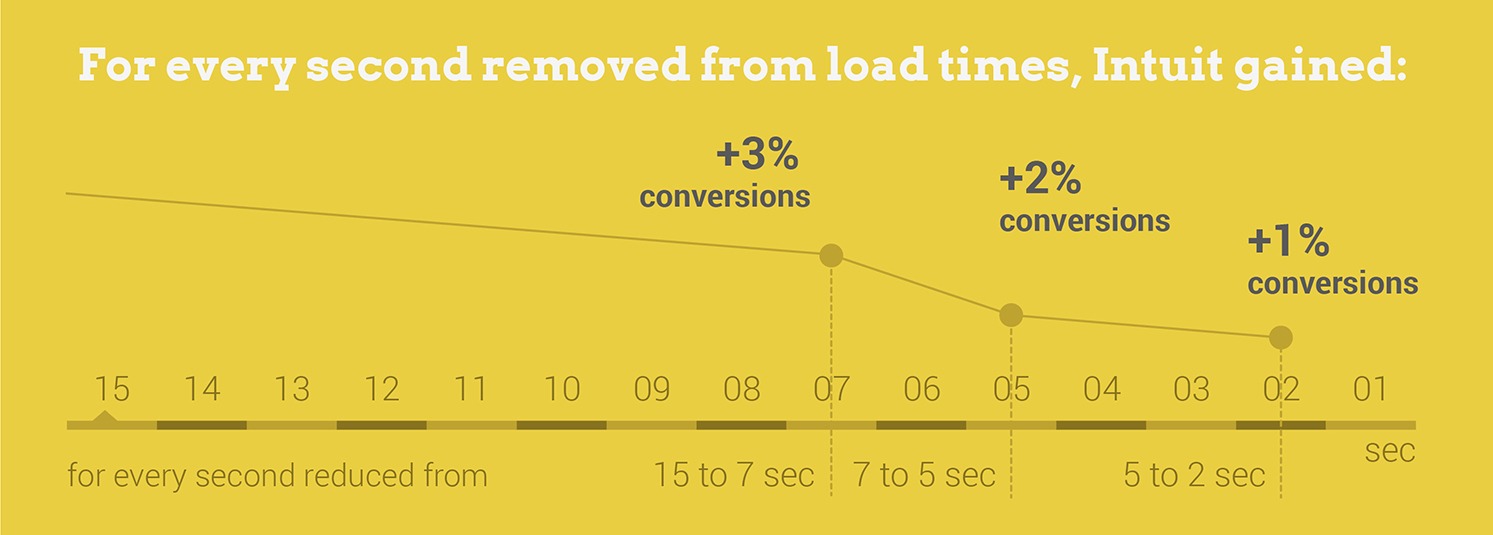
2. 느린 로딩 속도
느린 로딩 속도가 주요 문제입니다. 아무도 다루고 싶지 않은 가난한 경험 일뿐입니다.
최근 연구에 따르면 모바일 사용자의 80%는 페이지가 데스크톱에서 로드되는 속도만큼 빨리 로드되기를 기대합니다. 수천 명의 사용자 행동을 분석한 결과, 모바일 앱이 터치에 즉각적으로 반응하지 않을 때 사용자는 일반적으로 좌절감을 느끼고 다음과 같은 결과가 발생한다는 사실을 발견했습니다.
- 일련의 버튼을 빠르게 눌러 작동시키십시오.
- 그것보다 더 나쁘게도 그들은 다른 일을 하고 있어

따라서 앱이 콘텐츠를 로드하는 동안 사용자가 빈 화면에서 기다리게 하지 마십시오. 사람들은 떠나기 전에 최대 10초의 로드 시간만 처리할 수 있으며 몇 초 지연만으로도 불쾌한 UX를 생성하기에 충분합니다. 최악의 경우는 충분히 먹고 앱을 제거하고 다시는 돌아오지 않는 것입니다.

로딩 표시기와 애니메이션을 사용하여 사용자에게 앱이 작동 중임을 알려줍니다. 진행률 표시기가 훨씬 더 좋지만 인터페이스에 설계하기 전에 개발자에게 확인하거나 백업 계획을 세우는 것이 좋습니다(두 번째 팁 참조).

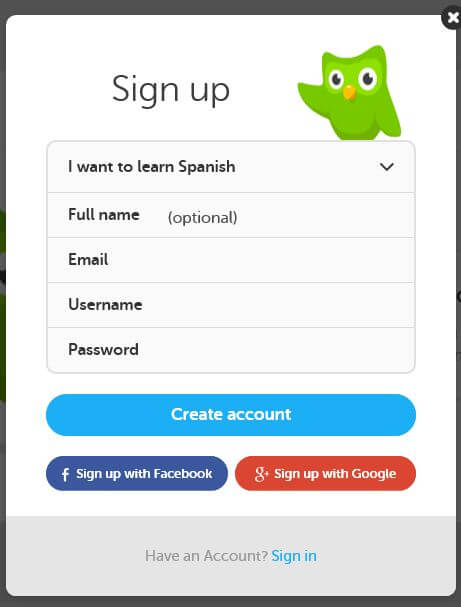
3. 사용자에게 너무 많은 정보를 요구하는 경우
양식이 길수록 사용자가 양식을 채우려는 동기가 줄어듭니다.
예를 들어, 듀오링고는 배우고 싶은 언어와 계정 등록을 위한 충분한 연락처 정보만 요구합니다. 짧고 간단하게 요점까지!

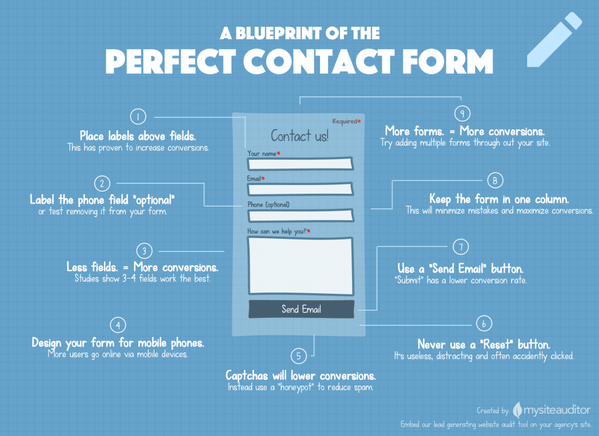
우선순위 정보만 요구하여 양식을 단축할 수 있습니다. 또는 산업에 따라 더 많은 필드를 추가하십시오(너무 많지 않음을 기억하십시오). 예를 들어, 전화 번호는 리드 생성에 중요할 수 있지만 일부 사람들은 원치 않는 전화를 걸 위험을 감수하기를 더 주저할 수 있습니다.
다음은 모바일 앱을 위한 훌륭한 문의 양식의 예입니다.

먼저 사용자의 행동을 학습한 다음 수집해야 하는 필요한 모든 데이터를 정확히 정의하십시오.
예를 들어, Expedia는 양식에서 하나의 필드(회사 이름 - 사용자가 무엇을 입력해야 하는지 혼란스러워함)를 제거하면 1,200만 달러의 매출이 급증한다는 사실을 깨달았습니다. 이러한 유형의 결과는 양식 요소에 대한 A/B 테스트를 정당화하기에 충분한 이유입니다.
4. 복잡한 인터페이스 디자인
이것은 숙련된 UX 디자이너도 범할 수 있는 실수입니다. 사용자는 버튼/텍스트 상자/그래픽이 너무 많은 요소가 많은 앱을 자주 접합니다. 로딩된 화면은 사용자에게 혼란과 불편함을 줍니다.
따라서 앱의 인터페이스를 단순하게 유지하고 각 페이지에 필수 요소만 포함하세요. 가장 인기 있는 앱은 사용자에게 LinkedIn, Instagram, Airbnb, Uber 등과 같은 간단한 인터페이스를 제공합니다.

5. 푸시 알림 남용
푸시 알림은 사용자의 참여를 유지하고 최신 뉴스로 업데이트되는 유용한 기능임에 틀림없습니다. 그러나 앱이 알림 수를 합리적으로 유지하는 경우에만 유리합니다. Invesco에 따르면 미국의 평균 스마트폰 사용자는 하루에 약 46개의 푸시 알림을 받습니다. 그리고 31%의 사용자는 이 기능이 전혀 유용하지 않다고 생각합니다.
따라서 사용자에게 스팸 메일을 보내지 않도록 적절한 균형을 유지하세요.
또한 푸시 알림을 보낼 때 내용도 고려하십시오. 새 메시지 또는 일일 체크인 알림과 같은 알림은 유용하고 필요한 것으로 간주됩니다.
결론
앱을 만들 때 저지를 수 있는 모바일 UX 디자인 실수가 많이 있습니다. 복사 또는 복잡한 인터페이스는 우리가 본 가장 일반적인 실수 중 하나입니다. 또한 피해야 할 다른 문제에는 일관성 없는 UX 디자인, 열악한 앱 아키텍처, 장치 및 기타 앱과의 호환성 부족이 포함될 수 있습니다.
모바일 앱을 디자인하는 것은 시간이 많이 걸리고 복잡한 프로젝트이므로 전문가 팀을 참여시키고 사용자의 의견을 주의 깊게 듣는 것이 가장 좋습니다. 결국 비즈니스에서 앱을 구축해야 하는 첫 번째 이유는 사용자의 참여를 유도하는 것입니다.
더 읽어보기:
모바일 앱의 이점에 대해 모르는 5가지
