Drupal과 Marketo Webhook 통합: 실시간으로 Marketo에서 Drupal로 리드 데이터 동기화
게시 됨: 2022-08-09ANA(Association of National Advertisers)가 "개인화"를 "올해의 마케팅 단어"로 지정하면 이것이 계속 유지되는 전략이라는 느낌이 들 것입니다. 개인화된 콘텐츠는 고객 경험에 인간의 손길을 더해줍니다. 이는 고객의 여정 전반에 걸쳐 귀중한 것입니다. 이는 소비자의 90%가 개인화된 콘텐츠가 더 매력적이라고 생각하고 그렇지 않으면 짜증을 낸다는 통계에 의해 입증됩니다.
마케팅 자동화 소프트웨어 대기업인 Marketo는 B2B 및 B2C 조직이 잠재적인 리드를 참여시키고 육성하는 동시에 마케터가 개인화된 마케팅 캠페인을 만들 수 있도록 지원합니다.
Marketo의 힘을 Drupal과 같은 콘텐츠 관리 시스템과 결합하는 것은 고객에게 완전히 매끄러운 디지털 경험을 제공하는 가장 좋은 방법 중 하나입니다.
Drupal - Marketo MA와 같은 Marketo 통합 모듈을 사용하면 리드 캡처, 추적, 육성, 개인화, 분석 등을 자동화할 수 있습니다. 이제 Drupal 웹사이트는 종종 Marketo의 업데이트된 리드 데이터가 필요한 다양한 타사 서비스에도 연결됩니다. 웹훅을 입력합니다. 최근 프로젝트 중 하나에서 Webhook을 사용하여 Marketo에서 실시간 데이터를 가져와 고객이 로그인할 때 콘텐츠를 더욱 개인화할 수 있습니다. Drupal - Marketo 통합 및 구성 방법에 대해 자세히 알아보려면 Marketo 데이터를 Drupal과 실시간으로 동기화하는 Webhook.
Drupal에서 Marketo 설정

Drupal - Marketo 통합 설정을 진행하기 전에 이 프로세스에서는 이미 Marketo 계정을 설정했으며 플랫폼 작동 방식을 알고 있다고 가정합니다.
Marketo MA Drupal 모듈 설치
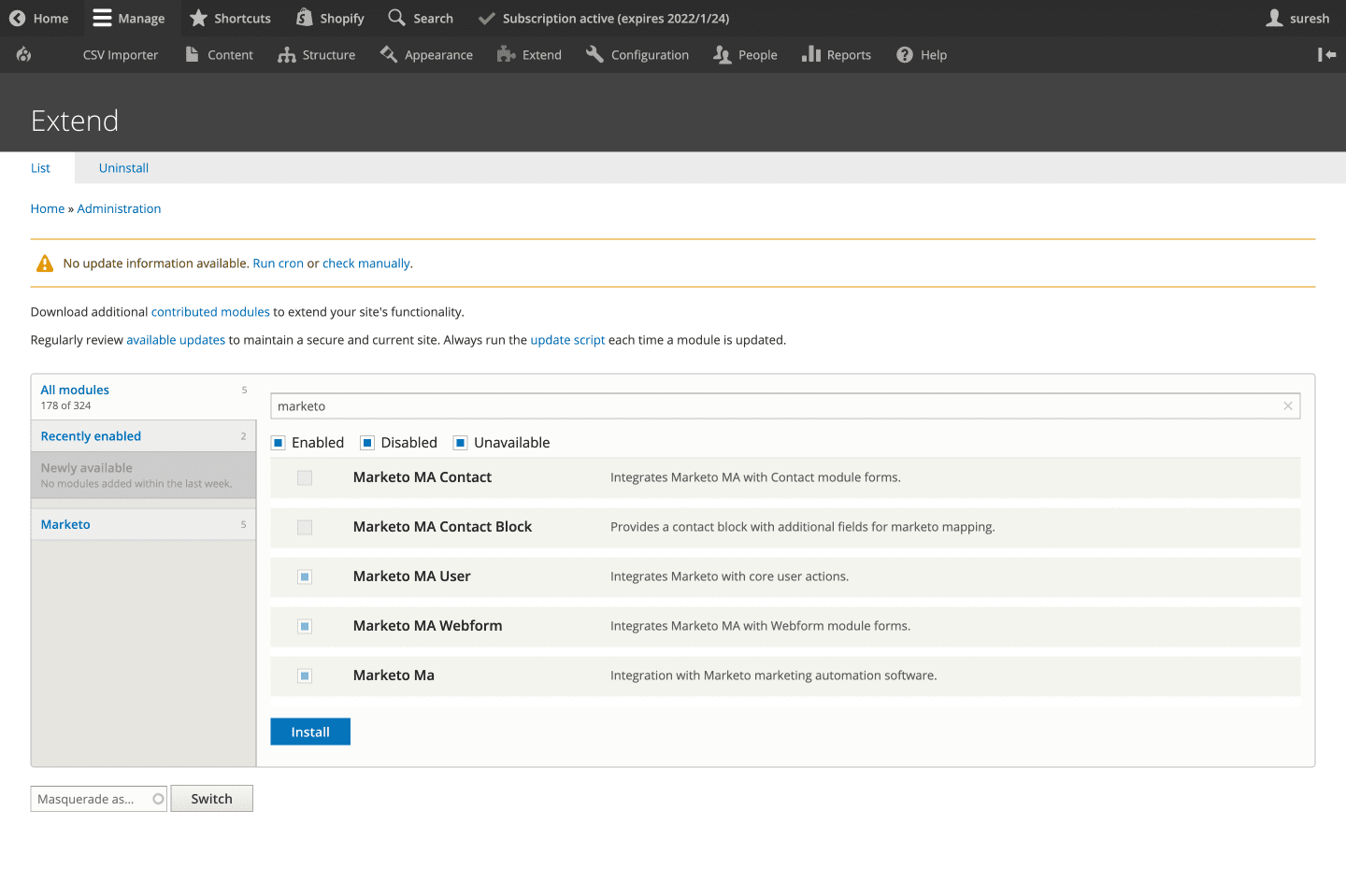
Drupal 관리자 설정에서 여기에서 Marketo MA 모듈을 설치해 보겠습니다. 다음으로 확장 으로 이동하여 다음 모듈을 활성화합니다(아래 화면 캡처 참조).
- Marketo MA 사용자
- Marketo MA 웹폼
- 마케토 MA

API 구성
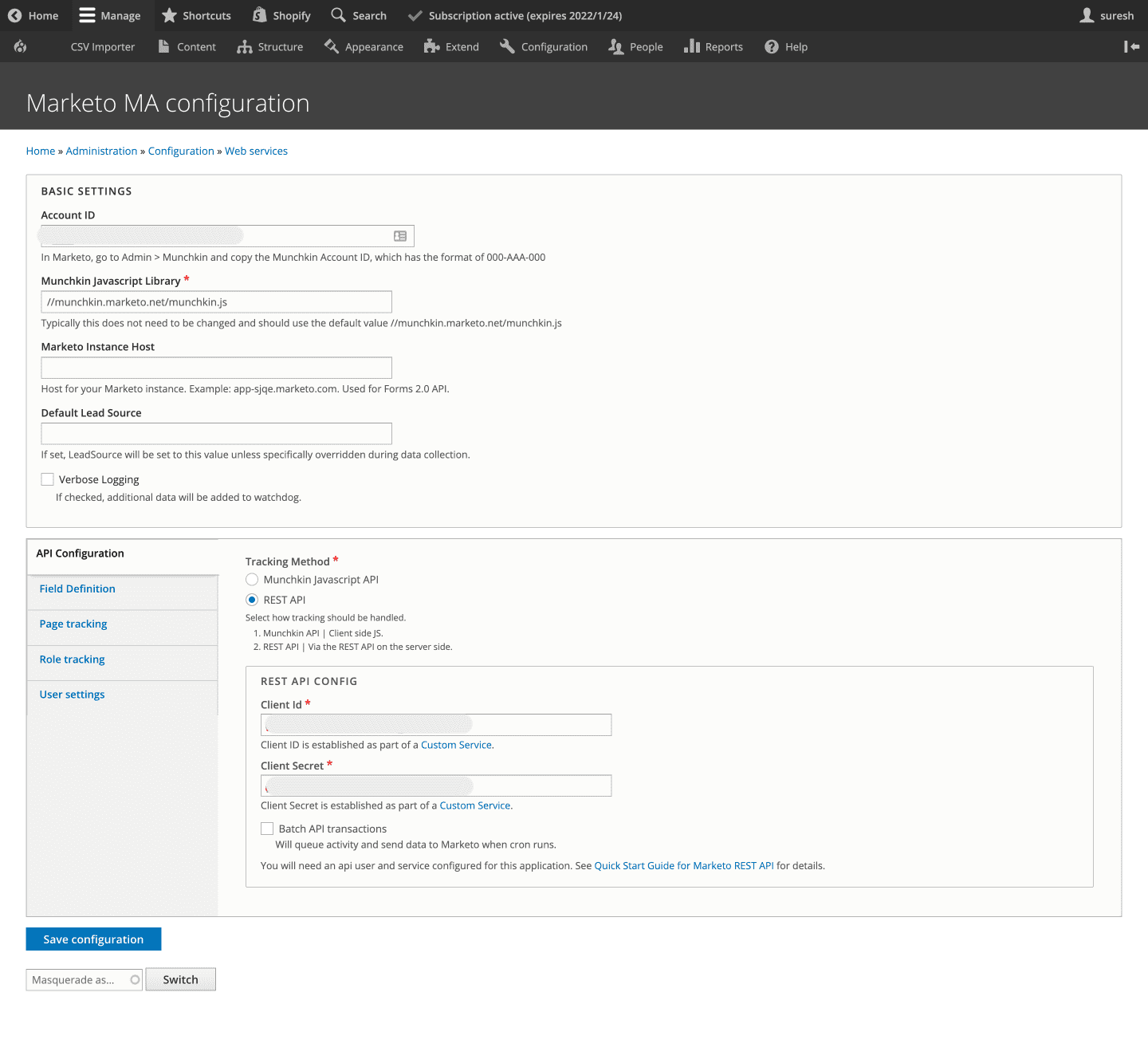
이제 Marketo 계정 ID 및 기타 리드 캡처 세부 정보를 입력하여 Marketo 통합을 활성화하겠습니다. 여기서는 Munchkin JavaScript API 대신 REST API 메서드를 사용하여 리드 데이터를 추적합니다. 따라서 Client ID 및 Client Secret 과 같은 REST API 구성 설정을 입력하십시오.

필드 정의
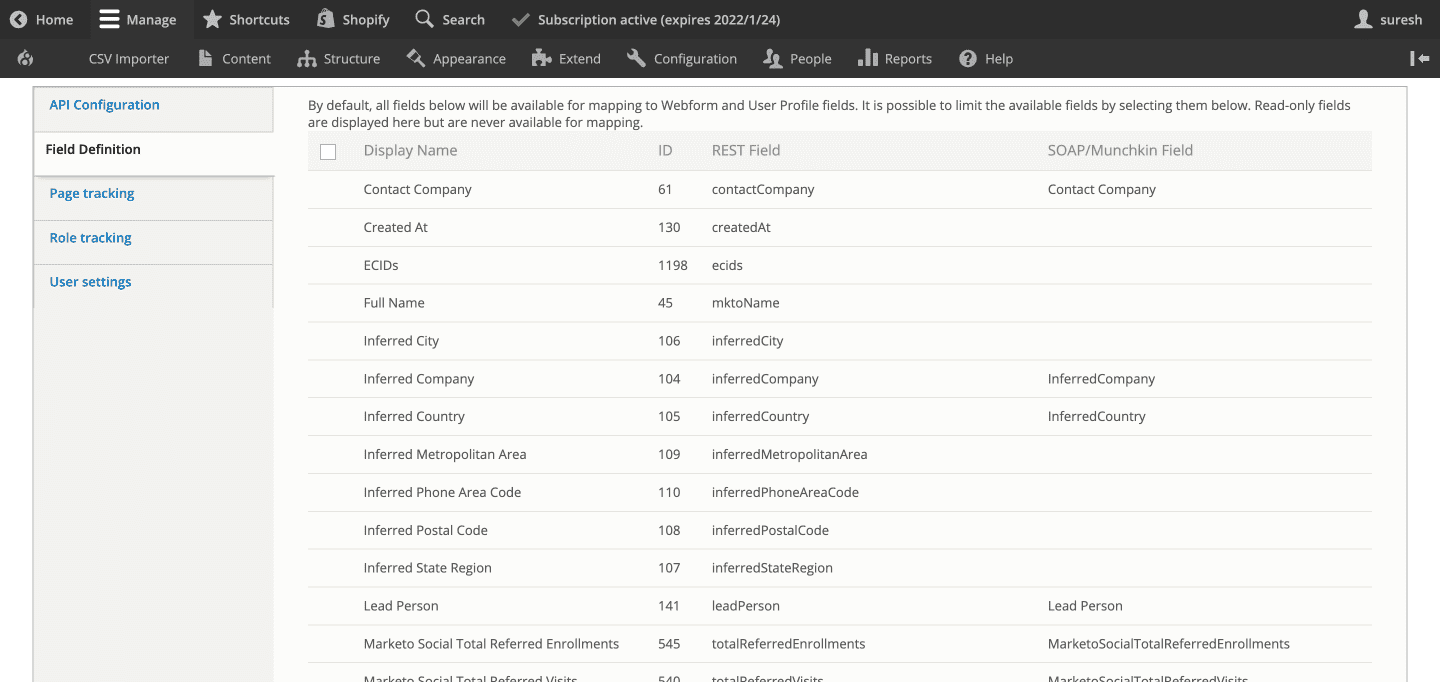
여기에서 사용자 및 Webform 필드를 구성하고 Marketo 계정에 정의된 필드에 매핑합니다(아래 화면 캡처 참조).

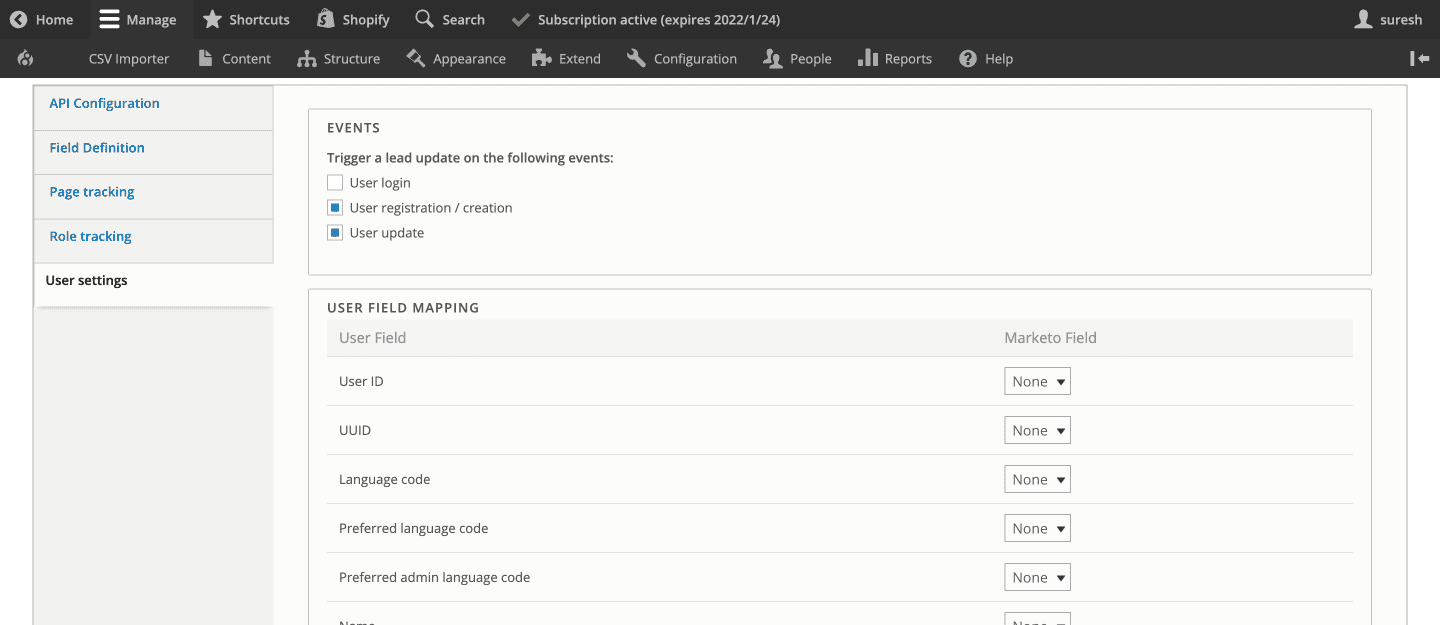
사용자 설정
이 섹션에서 트리거를 활성화하여 사용자 로그인, 등록/생성 및 사용자 프로필 업데이트와 같은 이벤트 중에 Marketo의 리드를 업데이트할 수 있습니다. 업데이트를 트리거해야 하는 사용자 필드를 선택하고 이를 Marketo 필드에 매핑할 수도 있습니다.

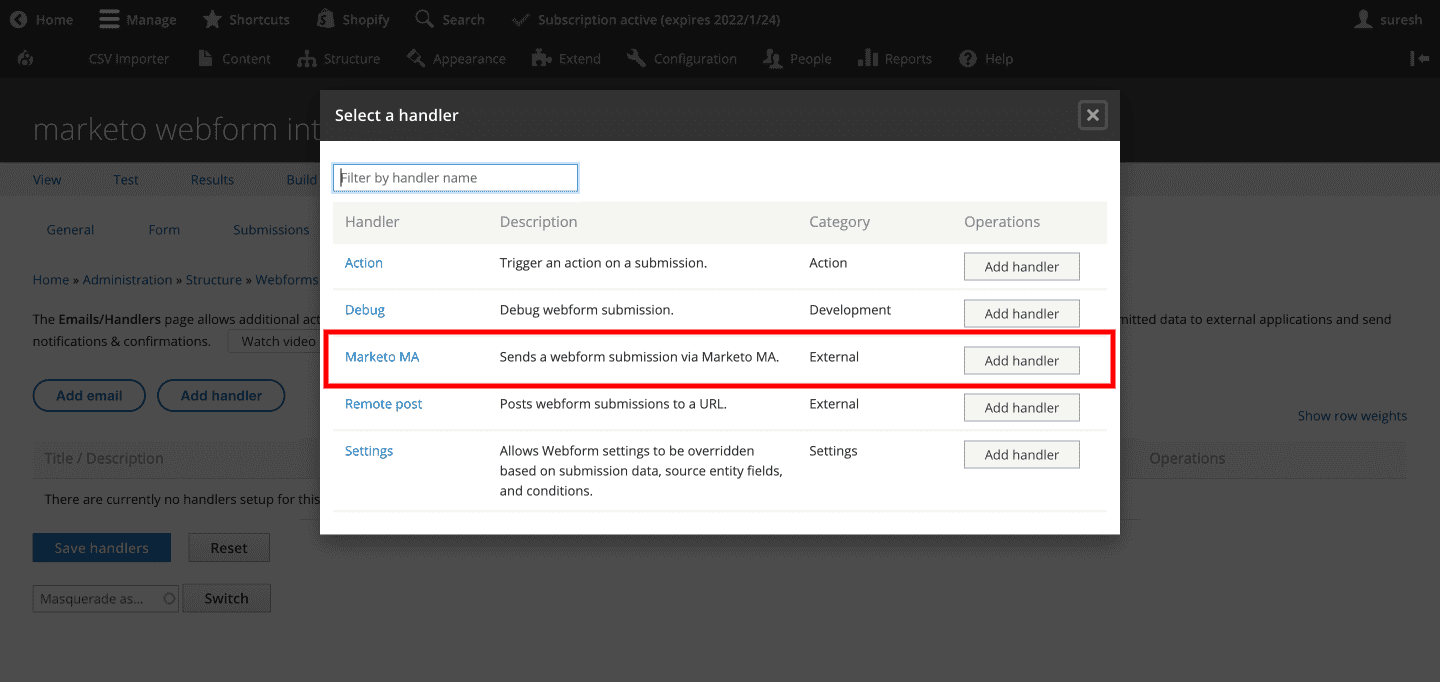
웹 양식 처리기 추가
이제 Marketo MA 웹 양식 처리기를 선택하여 리드가 웹 양식을 통해 캡처되어 Marketo로 전송되는지 확인합니다.

이제 이 설정을 통해 Drupal 사이트에 리드 캡처, 추적 및 육성 기능을 추가할 수 있습니다. 이제 Drupal에서 Marketo 플랫폼으로 리드를 보낼 준비가 되었습니다.
Marketo에서 Drupal로 업데이트된 리드 데이터를 가져오도록 Webhook을 구성하는 방법
리드는 다양한 출처에서 올 수 있습니다. 귀하의 리드 중 일부는 웹사이트의 웹 양식을 통해 들어오는 반면 다른 리드는 다양한 마케팅 채널을 통해 Marketo 대시보드에 직접 입력될 수 있습니다.
때때로 Drupal 사이트에서 캡처되어 전송된 사용자 데이터가 Marketo 대시보드에서 업데이트될 수 있습니다. 해당 사용자를 위해 Drupal 콘텐츠를 개인화 하기 위해 Marketo에서 실시간으로 업데이트된 데이터가 필요하면 어떻게 됩니까?
사용 사례
최근에 고객의 Drupal 웹사이트에서 콘텐츠 개인화 요구 사항을 위해 Webhook을 만들어야 했습니다. 사용자가 한 번 로그인하면 이벤트, 회원 로그인 및 쇼핑과 같은 여러 사이트 영역에 액세스할 수 있는 싱글 사인온 시스템이 있습니다. 이제 로그인한 후 인구 통계, 직무 수준 등과 같은 콘텐츠 세분화를 기반으로 Drupal 웹사이트에서 콘텐츠가 개인화됩니다. 이를 위해 Drupal 사이트에는 Marketo 시스템과 실시간으로 동기화되는 업데이트된 사용자 데이터가 필요했습니다.
실현 가능하지 않은 솔루션 중 하나는 API 호출을 통해 사용자 로그인 시 Marketo에서 리드 데이터를 가져오는 것입니다. 그러나 이 방법은 프로세스 속도를 늦출 뿐만 아니라 API 요청이 청구됨에 따라 비용도 더 많이 듭니다.
솔루션 - 웹훅
웹훅은 기본적으로 특정 이벤트에 의해 트리거되는 API 요청입니다. Marketo를 사용하면 웹훅을 등록하여 다양한 타사 애플리케이션에 연결할 수 있습니다. 이 사용 사례의 경우 Marketo에서 Drupal 웹 사이트로 실시간 데이터를 가져오도록 웹훅을 구성했습니다. Drupal Marketo 통합을 위해 웹훅을 구현하기 위해 취한 단계를 살펴보겠습니다.
1단계: 사용자 지정 모듈 생성 및 API 경로 정의
먼저 Drupal 설정에서 HTTP 기본 인증 모듈을 활성화해야 합니다.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]2단계: API용 컨트롤러 생성 및 사용자 정의 필드에 데이터 저장
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }3단계: Webhook 및 Marketo 통합 생성
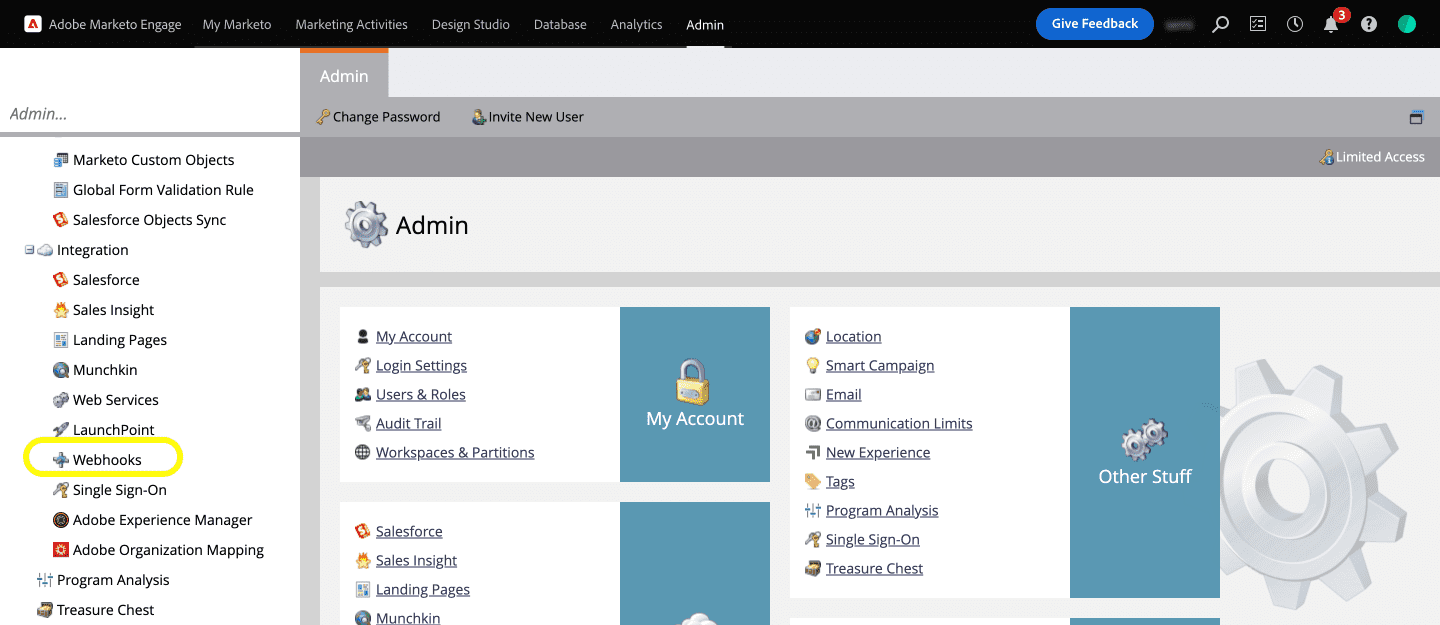
그러나 먼저 Webhook을 등록해야 합니다. Marketo에 Webhook을 등록하려면 먼저 Marketo 대시보드로 이동하여 Admin >> Integration 메뉴에서 Webhook 옵션을 클릭합니다(아래 화면 캡처 참조).


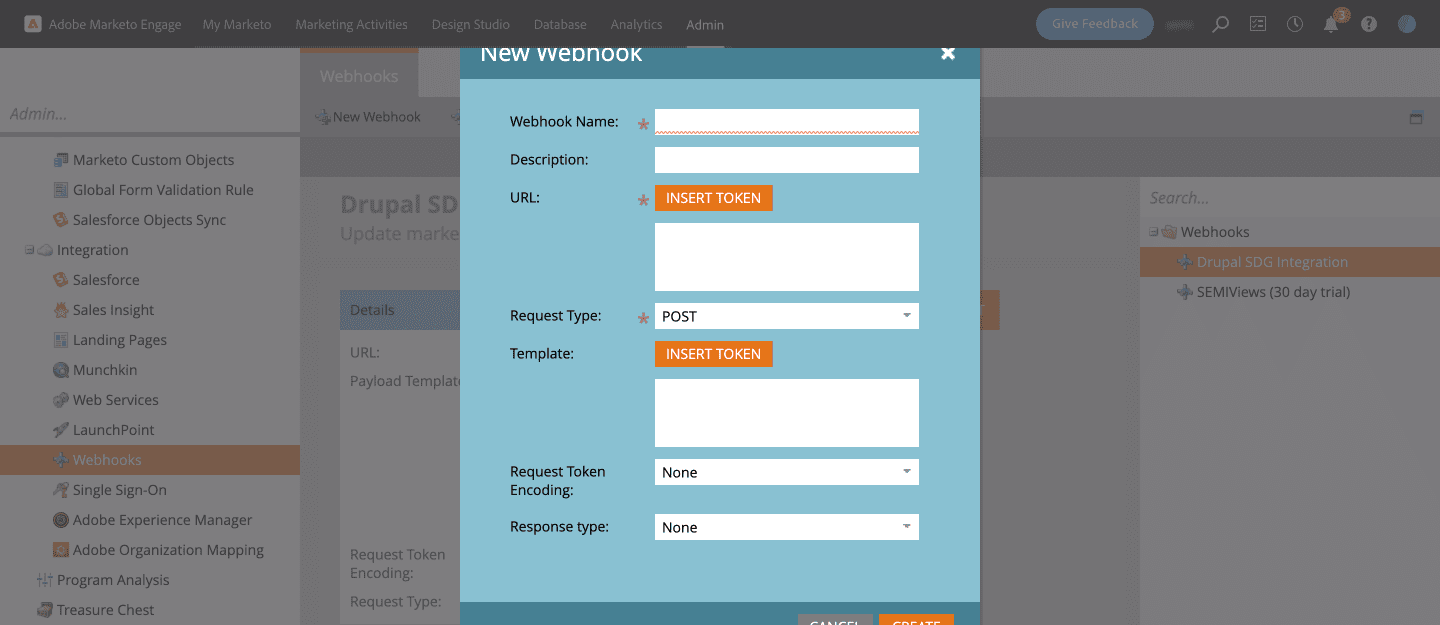
그런 다음 웹훅 이름, 설명, URL, 요청 유형, 템플릿 등과 같은 세부 정보를 입력할 수 있는 대화 상자가 열리는 새 웹훅 을 만듭니다.

Webhook에 이름과 이해하기 쉬운 설명을 지정합니다. 웹 서비스 요청을 제출할 URL을 입력합니다.
예를 들면 다음과 같습니다.
https://www.specbee.com/webhooks/marketo 는 웹훅의 API 엔드포인트입니다.
아래와 같이 기본 인증을 위해 Drupal 사용자 이름과 비밀번호를 추가합니다.
https://사용자 이름:[이메일 보호]/webhooks/marketo
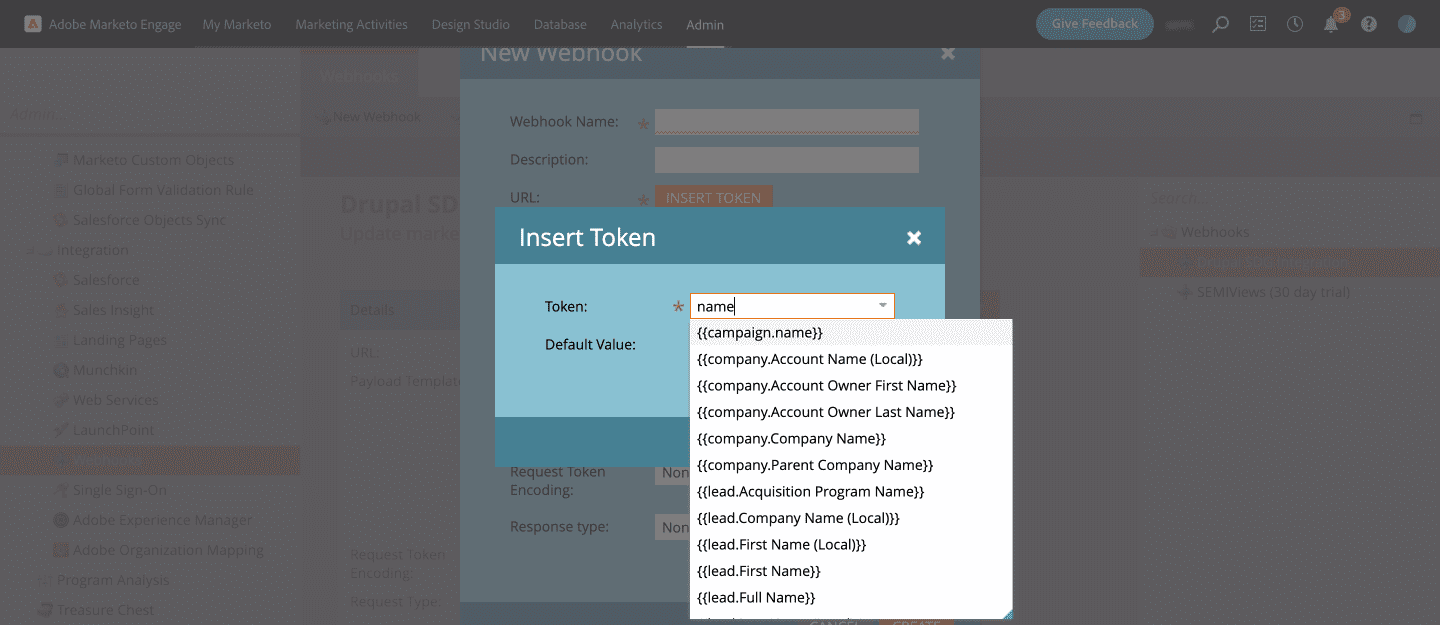
템플릿 옆에 있는 토큰 삽입 버튼을 클릭하여 요청과 함께 전달하려는 Marketo 개체의 필드를 추가합니다.
예: "field_job_function": "{{lead.Job Function:default=NA}}". 기본값을 선택한 키로 설정하십시오. 우리의 경우 'NA'. 데이터가 없으면 NA를 반환합니다.

4단계: 스마트 캠페인 만들기
Webhook Marketo 통합을 생성하려면 이제 스마트 캠페인 을 설정해야 합니다. Webhook 호출, 특정 이벤트 후 이메일 발송 등과 같은 Marketo 프로그램을 실행할 자체 스마트 캠페인을 Marketo에서 정의할 수 있습니다. 스마트 캠페인 구성은 스마트 목록, 흐름 및 일정의 세 부분으로 구성됩니다. Smart List 아래의 Webhook에 트리거를 추가해야 합니다.
- 마케팅 활동 및 프로그램 내에서 새 스마트 캠페인을 만듭니다.
- 스마트 캠페인에 이름과 설명을 지정합니다. 여기에서 우리는 그것을 Drupal 통합 이라고 불렀습니다.
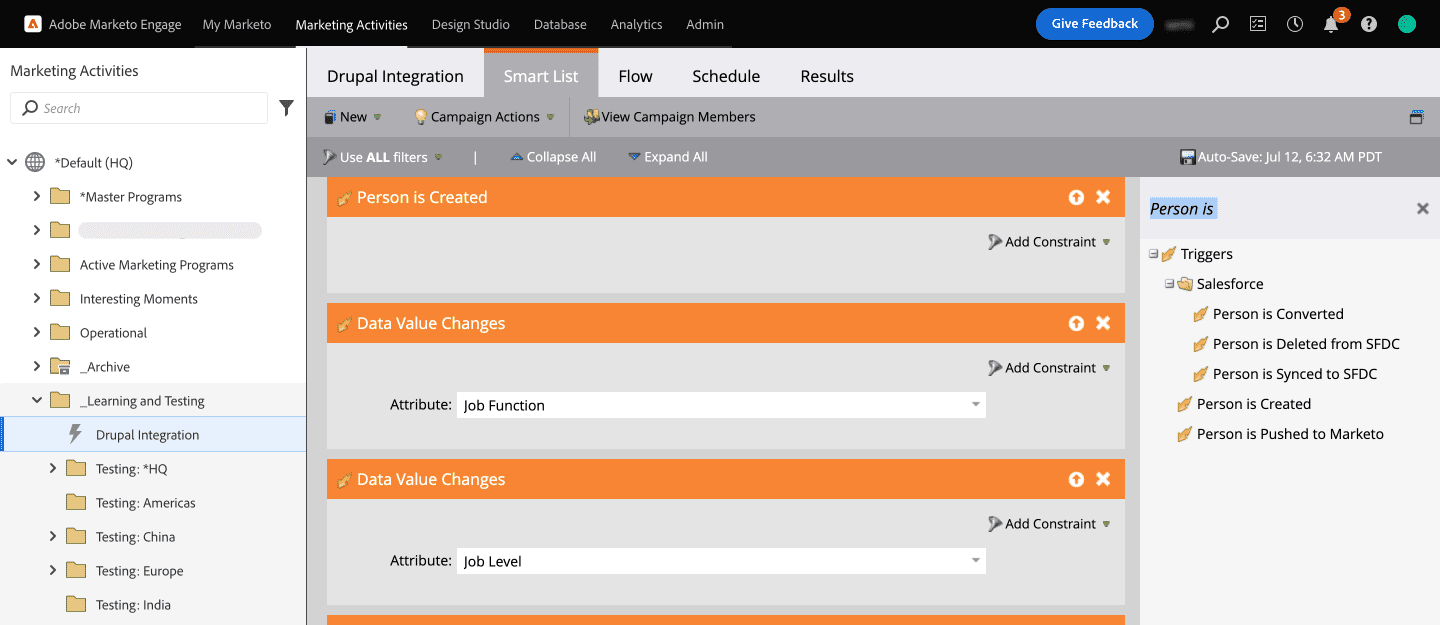
- 스마트 목록에서 사용 가능한 모든 트리거를 찾을 수 있습니다. 필요한 트리거를 스마트 목록으로 끌어다 놓습니다. 여기에서는 Person is Created 트리거를 선택했지만 새 리드가 생성된 경우에만 트리거됩니다. 이 문제를 해결하기 위해 리드 데이터에 업데이트가 있을 때 실행되도록 데이터 값 변경에 대한 또 다른 트리거를 추가해 보겠습니다.
- 웹훅을 트리거하기 위해 Person 아래에서 Job Function 및 Job Level 속성을 선택했습니다(아래 화면 캡처 참조).

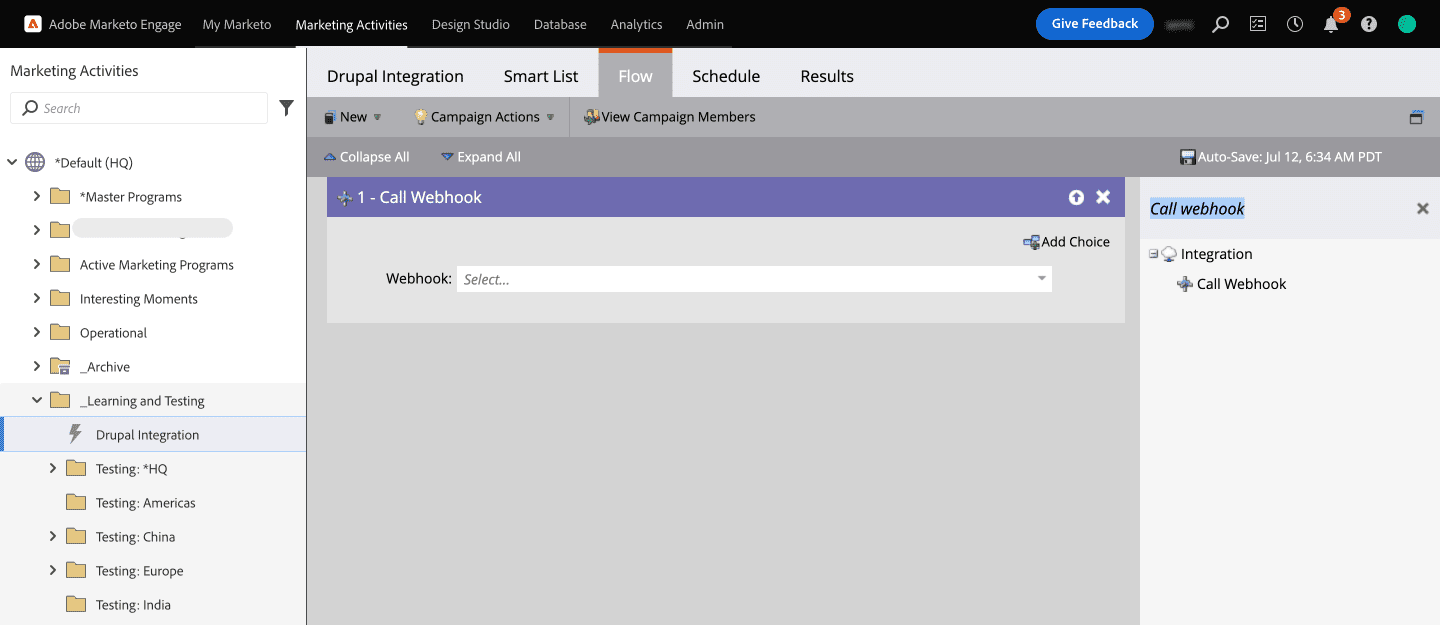
- 이제 Webhook을 호출할 시간입니다. Flow를 클릭하고 오른쪽 창에서 Call Webhook 흐름 작업을 선택하고 흐름으로 끕니다. 생성한 Webhook의 이름을 선택합니다.

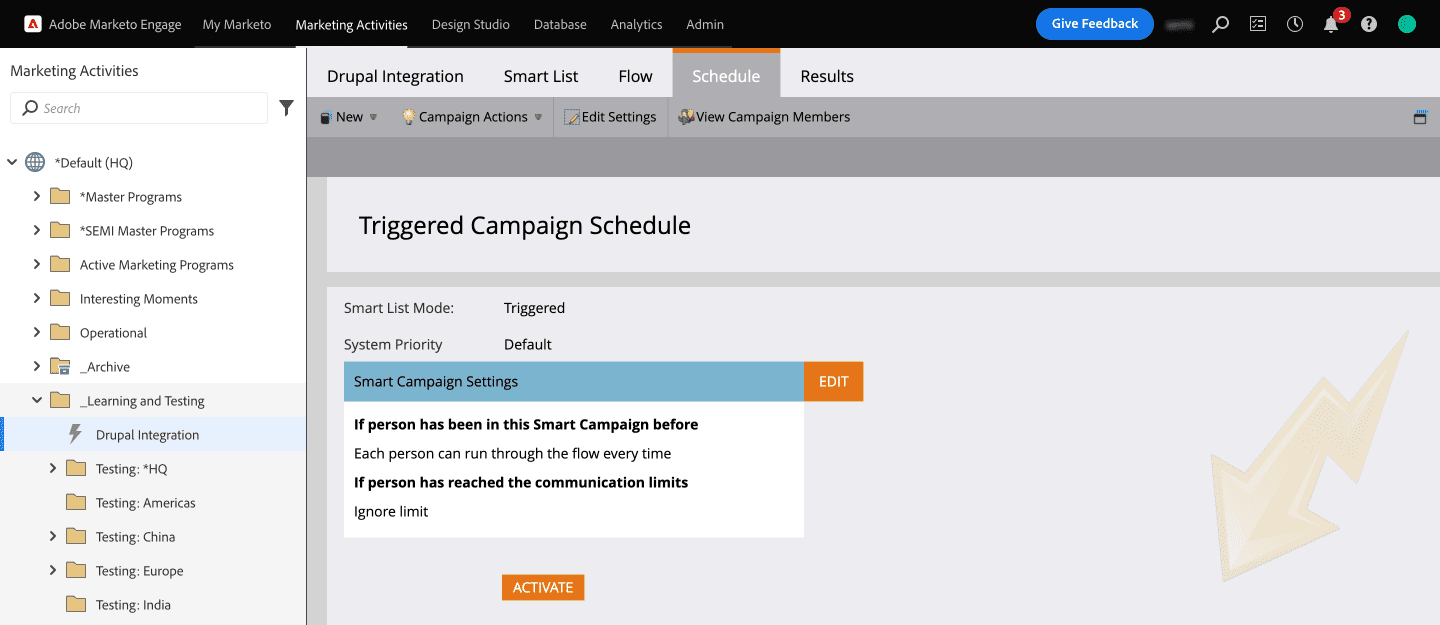
- Webhook을 호출하는 캠페인을 생성했으므로 이제 일정을 잡습니다.

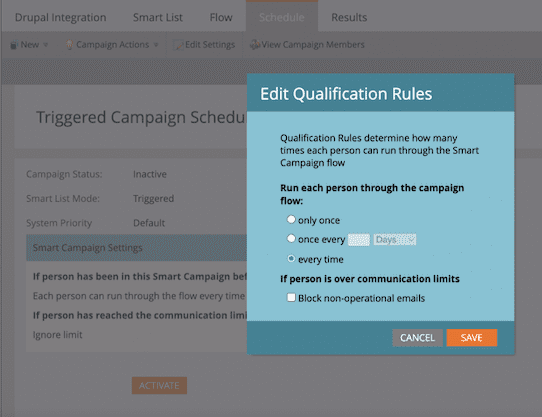
- 스마트 캠페인 설정 에서 편집 버튼을 클릭하여 캠페인 실행 빈도를 설정합니다. 사용 사례의 경우 리드 데이터가 업데이트될 때마다 웹훅이 실행되기를 원했기 때문에 "항상"을 선택했습니다. 해당 설정을 저장하고 활성화를 클릭합니다.

5단계: 테스트해 보세요!
이제 캠페인을 테스트할 준비가 되었습니다. 스마트 캠페인의 결과 탭에서 모든 활동, 즉 Webhook에 대한 호출 수 및 기타 세부 정보를 볼 수 있습니다.
따라서 이상적으로는 새 리드(사람)를 만들거나 기존 리드의 작업 수준 또는 직무 기능 필드를 업데이트할 때 Webhook을 호출하고 Drupal 웹사이트의 데이터베이스에서도 업데이트된 리드를 가져와야 합니다.
이 기사는 Prashanth의 도움이 없었다면 불가능했을 것입니다! 고맙습니다!
마지막 생각들
Marketo와 같은 마케팅 자동화 플랫폼은 모든 조직의 마케팅 전략에 가치 있는 추가 요소가 되어 잠재 고객을 참여시키고 육성하고 궁극적으로 전환하는 데 도움이 될 수 있습니다. 콘텐츠 관리 시스템으로 Drupal을 사용하면 이러한 활동이 간소화됩니다. 이 기사에서는 Marketo를 Drupal과 통합하는 방법과 함께 Marketo에서 Drupal로 업데이트된 리드 데이터를 가져올 수 있는 웹훅을 구성하는 방법도 다루었습니다. Marketo 또는 기타 타사 애플리케이션과 Drupal 통합을 사용자 지정하는 데 도움이 필요하십니까? 기꺼이 도와드리겠습니다!
