Magento PWA: 최종 가이드(2022)
게시 됨: 2022-07-14점점 더 많은 전자 상거래 판매자가 Magento Progressive Web App(PWA)에 대해 깊이 인식하게 되었습니다. Magento 웹사이트를 강력한 PWA 기술과 통합하려는 아이디어를 주도하고 있습니까? 그렇다면 Magento PWA 솔루션 및 작동에 대한 A to Z 종합 가이드가 포함된 이 기사가 귀하에게 적합합니다. 시작하겠습니다.
Magento 2 PWA(프로그레시브 웹 애플리케이션)란 무엇입니까?
Magento 2 Progressive Web Apps는 일반적인 Magento 웹사이트와 Magento 네이티브 앱의 완벽한 하이브리드입니다.
특히 웹 사이트는 특히 데스크톱 장치에서 비즈니스를 성장시키고 사용자 경험을 최적화하도록 구축되었습니다. 네이티브 앱은 모바일 장치의 UX를 향상시키기 위해 개발되었습니다.
결과적으로 Magento PWA는 웹사이트와 앱의 기능을 이상적으로 결합합니다. 게다가 "진보적인" 기술과 오픈 소스 플랫폼을 통해 Magento PWA는 비즈니스를 확대할 수 있는 더 많은 잠재력을 보유하고 있습니다.
속도를 높이고 성능을 향상하며 SEO 순위를 높이는 동시에 온라인 상점에 쉽게 설치할 수 있어 앱과 같은 성능을 제공할 수 있습니다.
PWA Studio는 Magento 2.3 이상에서 PWA 스토어프론트를 배포하는 데 도움이 되는 도구 세트입니다. 최신 라이브러리를 사용하여 Magento의 원칙과 호환되는 시스템 및 프레임워크를 만듭니다.
Magento 2 PWA 데모
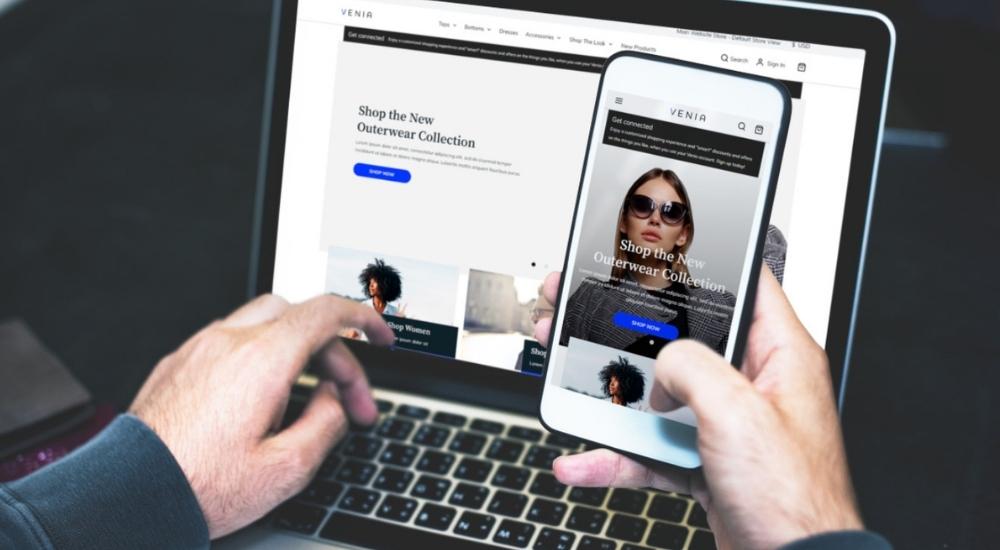
Magento 2 PWA Studio Venia 데모

Venia는 Magento의 공식 PWA 데모입니다. 사람들이 PWA Studio로 구축한 Magento PWA가 어떻게 작동하고 어떻게 보이는지 자세히 볼 수 있도록 도와줍니다.
Magento Luma 테마와 마찬가지로 Venia 데모는 단순한 레이아웃의 캐주얼한 디자인으로 되어 있어 실제 매장에는 거의 적용되지 않습니다. 아직은 아니지만 이 PWA 테마에는 여전히 Magento의 일부 핵심 기능이 부족합니다.
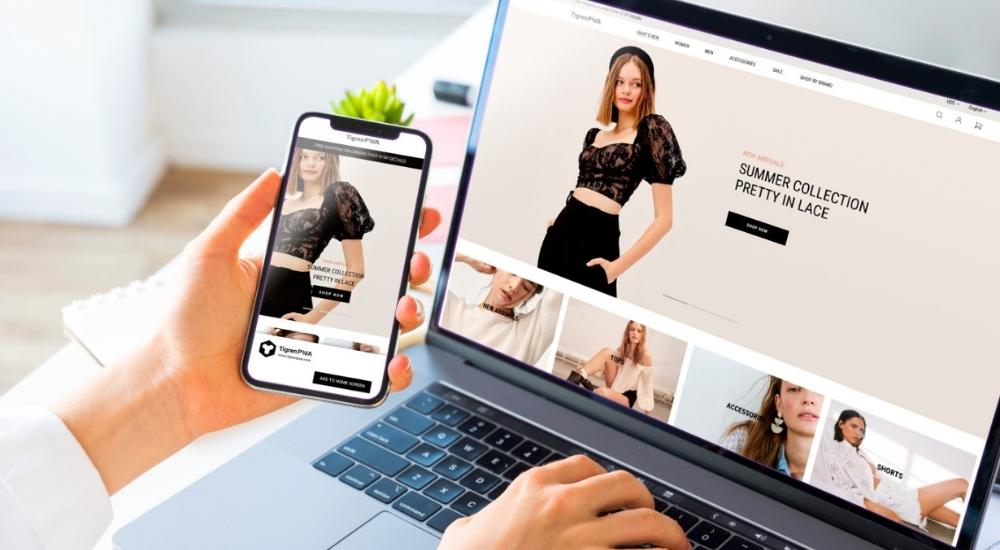
Magento 2 PWA 테마 – TigrenPWA 제작
Magento Progressive Web App이 엄청난 인기를 얻으면서 점점 더 많은 개발자가 다양한 데모를 통해 Magento용 PWA 테마를 제공했습니다. 매력적인 디자인, 완벽하게 지원되는 Magento 기능 및 다양한 고급 내장 기능을 갖춘 최고의 Magento PWA 테마 중 하나인 TigrenPWA (데모) 를 경험할 수 있습니다.
Magento 2 PWA 예
많은 유명 브랜드가 Magento Progressive Web App을 성공적으로 적용했습니다. 다음은 ShopEddies, American Eager 및 Boonthavorn의 예입니다.
ShopEddies
그들은 자동차, 트럭, RV 및 모터스포츠 차량을 전문으로 합니다. 브랜드는 TigrenPWA를 사용하여 기존 사이트를 Magento PWA로 변환한 후 번개 같은 속도로 원활한 작동을 제공합니다. 그와 함께, 그들의 사이트는 앱과 같은 성능과 매력적인 기능으로 사용자 경험을 최적으로 향상시킵니다.
미국 열망
패션업계의 소매상입니다. Magento PWA는 웹사이트와 기본 앱의 기능을 훌륭하게 결합하여 고객에게 강력한 경험을 제공합니다.
분타본
이것은 1977년에 운영을 시작한 유명한 태국 인테리어 가구 회사입니다. Magento PWA는 계층 탐색, 제품 라벨, 자동 관련 제품, 소셜 로그인, 블로그 등과 같은 강력한 기능으로 웹사이트를 성공적으로 장식했습니다.
Magento PWA를 통해 이러한 사이트는 낮은 이탈률, 높은 전환율 및 초고속 속도를 목격했습니다. 이는 고객 만족도를 높이고 현장에 머무는 시간을 늘리는 데 필수적인 지표입니다.
Magento 2 Progressive Web Apps의 더 많은 예를 살펴보십시오.
Magento 2 PWA의 특징

Magento 전자 상거래 기능
Magento 2 Progressive Web App에는 Magento 웹사이트의 기능과 PWA 기술이 모두 있습니다.
Magento 표준 기능은 다음과 같습니다.
- 제품 검색
- 카탈로그 관리
- 고객 계정
- 주문 관리
- 지불 및 배송
- 검색 엔진 최적화
- 마케팅 및 판촉 도구
- 분석 및 보고
Magento PWA는 선택한 솔루션 및 개발자에 따라 전체 또는 부분 Magento 기능을 가질 수 있습니다.
예를 들어 Magento의 Venia 데모를 사용하는 경우 웹사이트에 특정 제한 사항이 있습니다.
특히 홈페이지에는 언어 및 통화 전환기, 메가 메뉴, 위시리스트/비교에 추가, 고급 검색 기능이 없습니다. 그리고 모바일에는 목록 모드, 가격 슬라이더, 관련 제품 또는 하단 탐색이 없습니다.
일부 Magento PWA 테마에도 유사한 제한 사항이 있습니다. 결과적으로 올바른 공급자와 솔루션을 선택하는 데 도움이 될 것입니다.
지금까지 TigrenPWA는 완벽하게 작동하는 Magento 기능을 제공하는 최고의 기성 테마로 눈에 띕니다.
프로그레시브 웹 앱 기능
Magento 2 프로그레시브 웹 앱으로 변환한 후 웹사이트도 훌륭한 PWA 기능을 가질 수 있습니다.
번개 같은 속도
PWA는 초고속으로 매장을 방문하는 고객의 강력한 경험을 향상시킬 수 있습니다.
1,000개 이상의 제품이 있는 경우에도 로드 시간은 표준 웹사이트보다 2~3배 빠릅니다.
동적 운영이 가능하며 SEO 순위를 높이고 이탈률을 줄이는 데 큰 이점이 있습니다.
홈 화면에 추가
언급했듯이 PWA는 기본 앱 개발 없이 모바일 우선 접근 방식을 우선시합니다.
수천 달러와 수개월의 개발 비용을 절약할 수 있습니다. PWA도 쉽게 액세스할 수 있습니다.
사용자는 브라우저로 이동하여 "홈 화면에 추가" 버튼을 클릭하기만 하면 됩니다. PWA는 메인 화면에 나타나며 실제 앱처럼 원활하게 작동합니다.
푸시 알림
전자 상거래 판매자는 새로운 캠페인을 실행할 때마다 고객의 관심과 최신 정보를 유지하기를 원합니다. 그리고 PWA는 이 문제를 광범위하게 해결할 수 있습니다.
OneSignal 및 구독자가 제한된 Firebase와 같은 도구에 큰 예산을 지출하는 대신 Magento PWA 웹 사이트에서 푸시 알림을 보내는 것이 쉽고 무료입니다.
100,000명 이상의 고객을 주목하고 싶어도 PWA는 일을 잘 처리할 수 있습니다. 또한 메시지를 쉽게 사용자 정의하고 사용자에게 알림을 보낼 수 있습니다.
오프라인 모드
PWA는 인터넷 연결이 끊어진 경우에도 잘 작동할 수 있습니다. 로드된 데이터는 PWA의 우수한 기술인 Service Worker 덕분에 캐시됩니다. 따라서 고객은 온라인 상점에서 쇼핑하는 동안 중단되지 않습니다.
브라우저 간 호환성
PWA는 Chrome, Edge, Firefox 및 Safari를 포함하여 가장 널리 사용되는 브라우저에서 지원됩니다. 이를 통해 사용자는 사용 중인 브라우저에 관계없이 최고 수준의 경험을 얻을 수 있습니다.
판매자를 위한 입증된 Magento PWA 혜택
Magento Progressive Web App을 소유한 전자 상거래 상점을 위한 10가지 중요한 이점이 있습니다. 그들을 알아내자!
1. 쇼핑객의 경험 향상
모바일 홈 화면에 PWA를 추가한 직후, 고객은 빠른 단축키로 기본 앱을 사용하는 경험을 할 수 있습니다.
이 바로 가기를 사용하면 평소처럼 웹 브라우저를 열고 웹 사이트 URL을 입력하는 대신 스토어에 빠르게 액세스할 수 있습니다.
PWA 기술은 1~3초 내에 웹사이트의 속도를 높일 수 있습니다. 그리고 새로운 업데이트를 시작할 때마다 사용자는 페이지를 새로고침하기만 하면 새로운 콘텐츠를 볼 수 있습니다.

또한 Magento Progressive Web App에서 다시 로드되는 페이지가 없으며 페이지/콘텐츠 간에 전송하기 위해 번개 Ajax 로드만 있습니다.
또한 인터넷을 사용할 수 없는 경우에도 사용자는 PWA(오프라인 모드)의 일부 캐시된 콘텐츠에 계속 접근할 수 있습니다.
또한 백그라운드 동기화를 통해 최종 사용자는 네트워크 연결이 끊겼을 때 작업(예: 로그인/새 계정 등록, 양식 제출...)을 보류하고 인터넷을 다시 사용할 때 작업을 완료할 수 있습니다.
결과적으로 이탈률을 현저히 줄일 수 있으며 온라인 상점에서 쇼핑하는 더 많은 방문자를 환영할 수 있습니다.
2. 개발/런칭/업데이트에 소요되는 시간 단축
Magento 2용 PWA를 개발하는 데 단일 코드베이스만 필요합니다. 반대로 기본 앱 개발의 경우 스토어 소유자는 두 개의 개별 코드베이스(iOS 및 Android용)에서 수행해야 합니다.
또한 판매자가 네이티브 앱을 출시하는 경향이 있는 경우 해당 앱은 앱 배포 서비스의 엄격한 요구 사항을 통과해야 합니다. 앱이 승인되면 공식적으로 게시됩니다. 이에 비해 PWA는 가맹점이 목표로 할 때마다 출시할 수 있습니다.
기본 앱 갱신과 관련하여 소유자는 두 코드베이스를 모두 업데이트하고 앱 스토어에 다시 제출해야 합니다. 반면에 PWA의 경우 다시 제출하지 않고 하나의 소스 코드만 업데이트하면 되므로 훨씬 간단하고 시간을 절약할 수 있습니다.
일반적으로 Magento PWA(기성 테마 포함)를 개발하는 데 필요한 시간은 1-2개월이며 기본 앱을 제공하는 데는 최소 4-6개월이 소요됩니다. 또한 관련 비용이 기본 앱에 비해 훨씬 효율적입니다. 따라서 PWA는 사용자에게 모바일 경험을 제공하고 싶지만 예산이 적당하지 않은 Magento 판매자를 위한 놀라운 솔루션을 제공합니다.
3. 앱 배포 서비스 수수료 없음
Magento Progressive Web App은 앱 서비스 배포에 의존하지 않기 때문에 판매자는 기본 앱처럼 몇 년 동안 제출 수수료를 지불할 필요가 없습니다(Appstore의 경우 연간 $99, Google Play의 경우 연간 $25).
게다가, AppStore는 유료 앱인 경우 총 수입의 30%를 가져오고, Magento 매장은 PWA 덕분에 한 푼도 지불할 필요가 없습니다.
4. 마케팅 및 광고 비용 절감
Magento PWA의 푸시 알림 기능을 활용하는 것은 Magento 매장이 비싼 마케팅 비용을 줄이고 더 나은 결과를 얻을 수 있는 효과적인 솔루션입니다.
한편, PWA의 푸시 알림은 최단 시간에 더 많은 고객에게 접근할 수 있는 방법을 제공합니다. 판매자는 Magento 백엔드에서 몇 분 안에 메시지를 준비하고 고객에게 즉시 보내면 됩니다. 사용자의 장치가 인터넷에 연결되어 있는 한 상점에서 전달하려는 소식을 즉시 얻을 수 있습니다.
반면에 모든 광고 캠페인에 대해 광고를 실행하거나(Google 또는 소셜 네트워크에서) 이메일을 보내는 것과 같은 전통적인 방법에 많은 비용을 지출하는 대신 이제 Magento 판매자는 콘텐츠를 홍보했습니다.
5. 매장에서 고객 재참여 유도
Magento PWA의 푸시 알림을 사용하는 또 다른 이점은 사용자의 관심을 끌고 상점으로 다시 돌아오게 하는 것입니다.
판매자는 이를 도구로 사용하여 고객에게 최근에 검색한 제품, 버려진 장바구니, 위시리스트 등을 상기시킬 수 있습니다.

또한 상점 주인은 귀중한 피드백을 요청하거나 의미 있는 "생일 축하합니다" 메시지를 보내 고객에게 진심으로 관심을 갖고 있음을 보여줄 수 있습니다. 이런 식으로 구매자는 존경심을 느끼고 매장을 다시 방문할 가능성이 높아집니다.
6. 더 높은 사이트 순위를 위해 SEO 지원
고급 기능, 번개 같은 속도 및 원활한 경험을 갖춘 최신 PWA 기술은 사이트의 SEO 및 마케팅 성능을 높이는 데 이상적입니다.
PWA는 고유한 URL이 있는 핵심 웹이므로 검색 엔진에서 색인을 생성할 수 있습니다.
또한 판매자가 소셜 미디어에서 링크를 공유하여 웹사이트 트래픽을 늘릴 수 있어 마케팅 캠페인에도 유용합니다.
Magento 2 PWA에는 각 페이지에 대한 특정 URL이 있으므로 비즈니스 소유자는 여전히 페이지 콘텐츠를 최적화하고 백링크를 구축할 수 있습니다.
일반적으로, Magento 2 PWA로 구축된 웹사이트의 순위와 트래픽을 높이기 위해 SEO 온페이지 및 오프페이지 기술을 구현하는 것이 가능합니다.
7. 전자상거래 시장에서의 브랜드 인지도 제고
수백만 개의 iOS 앱과 Android 앱이 있으며 이 숫자는 매일 계속 증가하고 있습니다. 프로그레시브 웹 앱의 경우 지금까지 그 수가 많이 기록되지 않았습니다.
따라서 사람들이 "실제" PWA의 특정 예를 찾을 때 검색 엔진에는 소수의 결과만 있습니다. 다른 관점에서 볼 때 이것은 Progressive Web App을 기꺼이 채택하려는 Magento 가맹점이 인정받을 수 있는 유일한 기회입니다.
또한 PWA는 Magento 2 PWA Studio 출시 이후 Magento 커뮤니티에서 인기를 높이고 있습니다. 그렇기 때문에 Magento 2 그룹의 첫 번째 PWA 출시는 확실히 많은 관심을 끌 것입니다.
8. 전환율 향상
사람들은 웹사이트에 액세스할 때 "잠시 기다려 주십시오. 페이지가 로드 중입니다."와 같은 알림 및 지연 없이 항상 콘텐츠가 즉시 표시되기를 원합니다. 통계에 따르면 3초 안에 페이지가 로드되지 않으면 사용자의 53%가 웹사이트를 떠납니다.
Magento PWA가 빠른 이탈률을 처리하는 방법은 웹 사이트의 구조를 저장하고 사용자의 요청에 따라 브라우저에서 재생하는 것입니다. 결과적으로 중요한 시간을 절약하고 방문할 때마다 유일한 즐거운 인상을 줍니다.
달리 말하면 PWA는 이탈률을 낮추고 Magento 매장의 전환율을 높이는 데 중요한 역할을 합니다.
9. 고객의 구매 동기 푸시
서비스 워커의 기능을 통해 Magento 2 Progressive Web App은 고객이 PWA를 열지 않을 때에도 고객에게 푸시 알림을 보낼 수 있습니다.
따라서 판매자가 할인, 프로모션 캠페인을 실행하거나 새 컬렉션을 출시하는 즉시 구매자가 업데이트됩니다.
그런 다음 매력적인 알림을 받은 사람들은 해당 Magento 매장에 더 많은 돈을 쓰도록 권장됩니다.
10. 매장 실적 향상 및 유지
마지막으로 판매자를 위한 Magento PWA 혜택에 관해서는 매장 성능 향상을 언급하지 않는 것은 실수일 것입니다.
첫째, Magento PWA는 매장 전체의 성능 향상에 크게 기여합니다. 제공되는 텍스트, 이미지, 스타일시트 및 기타 페이지 콘텐츠에 대한 기본 캐싱 기술 덕분에 PWA는 매우 빠르게 실행됩니다.
둘째, PWA는 특히 사이트가 많은 양의 트래픽을 수용할 때 Magento 매장의 고성능을 유지하는 데 도움이 됩니다. 그 이유는 서버 로드 시간을 줄이고 충돌이나 다운타임을 방지할 수 있기 때문입니다.
아키텍처 – Magento 2 헤드리스 PWA

표준 웹사이트의 기본 접근 방식은 모놀리식이며, 이는 프런트 엔드와 백엔드가 밀접하게 연결되어 있음을 의미합니다. 이 구조에는 특정 제한 사항이 있습니다.
주로 모놀리식은 개발자의 작업량을 증가시킬 수 있는 대규모 코드베이스가 필요합니다. 모든 업데이트에서 전체 시스템에서 작업해야 합니다.
또한 한 계층의 오류가 전체 구조의 성능에 나쁜 영향을 미칠 수 있어 위험합니다.
대조적으로, Magento 2 PWA는 Magento 웹사이트의 프론트엔드와 백엔드를 분리하는 헤드리스 아키텍처를 사용합니다. 헤드리스 구조에는 엄청난 이점이 있습니다.
이미 Magento 웹사이트가 있는 경우 이전 사이트의 일부 기능이나 확장이 새로운 Magento PWA에서 작동하지 않을 수 있음을 명심하십시오. 새로운 PWA 스토어프론트를 사용하여 더 많은 개발 배포가 필요할 수 있습니다.
따라서 유지하고 싶은 기능을 나열하고 개발자 팀과 철저히 논의하여 기대에 맞는 Magento PWA를 구축하십시오.
더 많은 유연성 허용
Magento 2 PWA 헤드리스 아키텍처는 프런트 엔드와 백 엔드를 분리하므로 뛰어난 유연성을 제공합니다.
Magento 백 엔드가 여전히 작동하는 동안 PWA 스토어프론트가 프런트 엔드를 대체합니다. 그리고 API는 이 두 시스템 간에 데이터베이스를 전달하는 데 사용됩니다.
기술 계층의 코드 오류가 중요하지 않은 경우 상점의 성능은 영향을 받지 않습니다.
작업량 감소 및 리소스 절약
Magento 2 PWA의 헤드리스 구조는 개발자를 매장 디자인에서 해방시킬 수 있습니다. 마케팅과 같은 부서는 많은 노력 없이 사용자를 위한 인터페이스를 최적화하는 작업을 포함할 수 있습니다.
또한 프런트 엔드 콘텐츠를 다양한 플랫폼에서 재사용할 수 있으므로 상당한 리소스를 절약할 수 있습니다. 업데이트 프로세스는 또한 단일 코드베이스로 속도가 빨라질 것입니다.
사용자 경험 레벨업
사용자는 Magento Progressive Web Apps로 더 빠른 로딩 속도와 흥미로운 기능을 즐길 수 있습니다. 헤드리스 아키텍처는 다양한 장치에서 인터페이스를 최적화하여 사용자 경험을 개선합니다.
Magento PWA는 또한 모바일에서 낮은 저장 공간, 부드러운 성능, 적절한 글꼴 및 크기를 허용합니다.
어떤 Magento 웹사이트가 Magento PWA 기술을 통합해야 합니까?
Magento 웹사이트에 다음 기호 중 하나가 있으면 PWA Technology와 통합할 때입니다.
느리게 로드되는 웹사이트
더 빠른 로딩 속도는 고객을 더 만족시킵니다. 그들이 귀하의 사이트에 머무를 가능성이 높아집니다. 웹사이트가 응답하는 데 시간이 너무 오래 걸리면 고객이 떠날 수 있습니다. 그것은 당신의 사업에 부정적인 영향을 미칠 것입니다.
코드를 수정하거나 확장 프로그램을 사용하거나 이미지와 자료 품질을 낮추면 사이트 속도가 향상되지만 장기적으로는 비효율적입니다.

웹사이트의 외관과 영상 품질을 최소화하면 속도가 어느 정도 올라갈 수 있습니다. 그러나 그것은 당신의 사이트를 비전문적으로 보이게 할 것이고 고객들은 그것을 매력적으로 여기지 않을 것입니다.
또한 Google은 웹 사이트 속도를 중요한 순위 요소 중 하나로 평가합니다. 속도가 느리면 웹사이트가 상위 페이지에 나타나지 않을 수 있습니다.
Magento PWA 기술을 사용하면 이 문제를 해결할 수 있습니다. PWA와 통합하여 번개 속도를 높일 수 있습니다. 결과적으로 고객은 더 나은 경험을 즐길 수 있습니다. 상점의 전환율이 증가할 것입니다. PWA는 또한 빠른 로딩 속도로 검색 엔진에서 좋은 순위를 차지하는 데 도움이 됩니다.
더 읽어보기:
Magento PWA는 얼마나 빠릅니까? 일반 Magento 웹사이트보다 빠릅니까?
Magento PWA 및 Magento 웹사이트 속도 비교
모바일 기반 트래픽이 있는 웹사이트
점점 더 많은 사람들이 모바일로 온라인 쇼핑을 하고 있습니다. 온라인 쇼핑의 주요 채널이 되었으며 소비자 행동을 변화시켰습니다.
고객이 웹에 액세스하는 데 가장 많이 사용하는 장치를 추적하려면 Google Analytics를 사용하십시오. 필수 지표를 지적하고 웹사이트에 대한 정확한 분석을 생성합니다.
모바일 트래픽이 60% 이상을 차지하는 경우 Magento PWA 기술 사용을 고려해야 합니다. PWA는 많은 매력적인 기능으로 상점을 원활하게 운영할 수 있습니다. 고객이 귀하의 페이지가 매력적이라고 생각하면 귀하의 브랜드를 인지하고 구매할 가능성이 높아집니다. 트래픽을 늘리고 온라인 상점에 대한 주문을 늘리는 데 도움이 됩니다.
순위가 낮은 웹사이트
처리 시간이 연장된 표준 웹사이트나 앱 스토어에만 연결할 수 있는 기본 앱과 달리 Magento PWA 웹사이트는 SEO에 더 친숙합니다. 많은 풍부한 기능으로 고객은 확실히 귀하의 사이트에 더 오래 머물 것입니다. 귀하의 웹 사이트가 더 높은 순위를 갖도록 도와줍니다.

또한 Magento PWA는 Google의 알고리즘 변경에 적응할 수 있습니다. Google은 모바일 친화적인 웹페이지의 결과를 우선적으로 표시하기 위해 새로운 알고리즘을 업데이트했습니다. 그들은 모바일에서 고성능 웹사이트를 홍보하는 것을 목표로 합니다. 이러한 이유로 Magento PWA 기술은 SEO의 웹사이트보다 우수합니다.
더 읽어보기: Magento PWA 및 Magento 웹사이트 SEO 비교
오프라인 모드에서 웹사이트 타겟팅
오프라인 모드는 사용자가 인터넷에 액세스할 수 없지만 정보에 참여하고 싶을 때 지원합니다. 또한 서핑할 때 배터리와 저장 공간을 많이 절약하는 데 도움이 됩니다.
귀하의 웹사이트가 이 이상적인 모듈을 제공할 수 있다면 충성도가 높은 고객을 확보하는 비율이 놀라울 것입니다. 그리고 PWA는 오프라인 모드에서 효율적으로 작동합니다. 그것이 "진보적"이 강조하는 것입니다. 따라서 사용자와 계속 소통하고 싶다면 Magento 웹사이트를 Magento PWA Technology와 통합하는 것이 최적의 선택입니다.
소유자가 제한된 예산으로 기본 앱을 개발하려는 웹사이트
기본 앱을 사용하는 목적은 사용자에게 더 나은 경험을 제공하는 것입니다. 기업은 브랜드를 홍보하고, 프로모션을 업데이트하고, 트래픽을 더 빠르게 생성할 수 있습니다. 그러나 네이티브 앱을 개발하려면 넉넉한 예산이 필요합니다. 각 시스템, Android 및 iOS에 대해 별도의 앱이 있어야 합니다. 기능을 업데이트하려면 두 플랫폼에서 독립적인 연구 및 개발이 필요합니다. 또한 앱 소유자는 앱 내 구매에 대해 앱 스토어에 수수료를 지불해야 합니다.
그에 반해 PWA Technology는 저렴한 가격에 앱과 같은 인터랙티브한 성능으로 당신을 만족시킬 수 있습니다. 한 번만 지불하면 됩니다. PWA 개발은 몇 주(기성품 테마 포함)에서 몇 달(사용자 지정 PWA의 경우)이 걸립니다. 게다가 수수료는 $300(테마용)부터 시작하여 훨씬 저렴하며 단일 앱에는 최소 $10,000가 필요합니다.
Magento 웹사이트를 위한 몇 가지 PWA 솔루션이 있습니다. $300 미만으로 Magento PWA Extensions를 선택할 수 있습니다. 그러나 기능이 제한적이고 불안정합니다. 또 다른 선택은 PWA Studio입니다. Magento 2.3 이상에서 PWA 상점을 개발 및 유지 관리할 수 있는 도구 세트입니다. 그러나 매장 앞 Venia는 전자 상거래에 최적화되어 있지 않습니다.
PWA로 변환하는 가장 좋은 솔루션은 Magento PWA 테마입니다. 많은 기능과 매력적인 매장 디자인, 높은 확장 호환성으로 설치가 쉽습니다. 비용이 $500를 넘을 수 있지만 상점을 보다 효율적으로 사용자 정의할 수 있습니다.
결론적으로 Magento 웹사이트를 Progressive Web App과 통합하려면 고품질의 프리미엄 테마를 사용해야 합니다.
Magento 프로그레시브 웹 앱을 구축하는 방법은 무엇입니까?
Magento 2 Progressive Web App을 구축하는 세 가지 옵션이 있습니다.
Magento 2 PWA 테마/템플릿
지금까지 Magento Progressive Web App 테마 및 템플릿을 사용하는 것이 전자 상거래 판매자에게 가장 효과적인 솔루션이었습니다.
장점
Magento PWA 템플릿을 설치하는 것은 쉽습니다. 다양한 매장 디자인이 브랜드 아이덴티티에 매우 적합할 수 있습니다.
게다가 이 솔루션은 라이브 채팅, 향상된 계층 탐색, 원 페이지 체크아웃, 배너 관리, Instagram 피드 및 Fastly와 같은 Magento 웹사이트에 대한 매력적인 내장 기능을 제공합니다.
판매자가 더 고급화하려는 경우 테마를 다양한 확장과 통합할 수도 있습니다.
단점
Magento PWA 테마 사용의 한 가지 단점은 좋은 회사의 한계입니다. 시장에서 소수의 이름만이 다양한 제안 패키지로 고품질 작업을 제공할 수 있습니다.
일부는 무료 테마를 제공할 수 있습니다. 그러나 테마 다운로드는 무료일 수 있습니다. 단, 추가 설치 비용이 발생할 수 있습니다.
따라서 효과적인 비용으로 올바른 공급자를 선택하려면 철저한 고려가 필요할 수 있습니다.
언급했듯이 TigrenPWA 는 생산적이고 비용 효율적인 Magento PWA 테마입니다. 우리는 10년 이상 웹 서비스 및 Magento 개발 서비스를 전문으로 하는 권위 있는 회사입니다.
우리의 솔루션은 매력적인 상점이 있는 완벽한 기능의 웹사이트에 대한 귀하의 요구를 충족할 수 있습니다. $799로 놀라운 수준의 효율성으로 온라인 상점을 업그레이드할 수 있습니다.
Magento PWA 확장/플러그인
장점
이것은 PWA를 Magento 웹사이트에 통합하는 가장 간단한 방법입니다. 설치에 특별한 요구 사항은 없습니다. 그리고 가격은 $500 이하로 유리합니다.
단점
그러나 Magento PWA 플러그인은 사이트 구조를 헤드리스로 변경하지 않습니다. 향후 업데이트에서 높은 작업 부하와 낭비 리소스로 이어질 수 있습니다.
또한 PWA 확장은 웹 사이트에 안정적인 기능과 번개 같은 속도를 제공하지 않을 수 있습니다.
이것이 전자 상거래 판매자가 일반적으로 Magento PWA 테마 또는 맞춤형 PWA 개발을 찾는 이유입니다.
Magento 2 PWA 맞춤형 개발
장점
이 솔루션을 사용하면 브랜드 아이덴티티와 최적으로 일치하는 고유한 매장 디자인을 작업할 수 있습니다.
또한 웹 사이트에 매우 효율적인 기능을 제공하기 위해 고급 개발이 필요할 수 있습니다.
결론적으로, Magento PWA 맞춤형 개발은 최대의 맞춤화를 원한다면 훌륭한 솔루션입니다.
단점
모든 것이 처음부터 구축되기 때문에 맞춤형 PWA 개발이 가장 비용이 많이 드는 선택이 됩니다. 말할 것도 없이 시간도 꽤 걸릴 것입니다.
Magento PWA 개발 비용

마젠토 PWA 확장
Magento PWA 플러그인은 가장 저렴한 솔루션입니다. 예산은 종종 $500 미만입니다. 그러나 기능이 제한적이고 불안정하다는 점을 염두에 두십시오.
마젠토 PWA 테마
일부 Magento PWA 개발자는 무료 테마를 제공합니다. 그러나 기술적으로 전문가인 경우에만 액세스할 수 있습니다. 그렇지 않으면 비우호적인 예산으로 팀을 고용해야 합니다.
프리미엄 Magento PWA 테마 비용은 $5,000에서 $50,000 또는 그 이상일 수 있습니다. 사용자 지정은 복잡성과 서비스 제공업체에 따라 추가 요금이 발생할 수도 있고 발생하지 않을 수도 있습니다.
Magento PWA 맞춤형 개발
맞춤형 Magento 2 Progressive Web App 개발은 넉넉한 예산이 필요한 최적의 솔루션입니다.
대부분의 개발자는 맞춤형 Magento 2 PWA에 대해 평균 $30,000를 청구할 수 있습니다. 그렇기 때문에 Tigren 서비스를 선택하는 것은 최적의 Magento PWA를 얻으면서 비용을 절약하는 데 이상적입니다.
우리는 귀하의 아이디어를 계획하고 합리적인 비용으로 귀하의 점포가 군중들 사이에서 눈에 띄도록 쉽게 작업할 수 있습니다.
Magento PWA 개발 시간
기본 앱과 비교할 때 Magento PWA는 제공하는 데 더 적은 시간이 필요합니다. 그러나 Magento PWA 개발의 각 솔루션은 완료하는 데 걸리는 시간이 다릅니다. PWA 제공자의 전문성도 개발 시간에 영향을 미칩니다.
Magento PWA 테마를 개발하는 데 1~2개월이 걸립니다. Magento PWA 맞춤형 개발의 경우 기간은 3~4개월입니다.
Magento PWA의 한계
Magento Progressive Web App은 전자 상거래 비즈니스를 위한 강력한 솔루션이지만 특정 제한 사항이 있습니다.
iOS의 제한 사항

소비자가 Android 기기에서 웹사이트를 방문하면 화면 하단에 주의를 끌기 위해 메시지가 표시됩니다.
사용자는 푸시 알림을 활성화하고 이 메시지를 클릭하면 홈 화면에 PWA를 추가해야 합니다.
iOS 기기에서는 프로세스가 다릅니다. 자동 알림 대신 사용자는 브라우저의 "공유" 버튼으로 이동하여 "홈 화면에 추가"를 클릭해야 합니다.
Android 기기를 사용하는 것처럼 스플래시 페이지도 표시되지 않습니다. 그 외에 Magento PWA는 11.3 이상의 iOS 버전만 지원합니다. 이전 IOS 시스템을 사용하는 사용자는 장치에서 Magento PWA를 작동할 수 없습니다.
Magento PWA 제공업체를 위한 제한된 옵션
Magento PWA 서비스의 경우 공급자 선택의 폭이 그리 넓지 않습니다. 고품질 서비스를 제공할 수 있는 권위 있는 회사는 약 10개에 불과합니다.
그러나 비용 효율적인 솔루션을 제공하는 좋은 공급자를 선택하는 것은 쉽지 않습니다. 제안이 필요한 경우 $799에 프리미엄 Magento PWA 테마 인 TigrenPWA 로 시작할 수 있습니다.
Magento PWA 개발 수명 주기의 7단계

1. 시작 단계
이 단계에서 전자 상거래 판매자는 Magento Progressive Web App의 전체 그림을 파악하기 위해 스스로 교육해야 합니다.
Magento 웹사이트가 이미 있고 이를 PWA와 통합하려는 경우 PWA가 사이트 성능에 어떤 영향을 미칠 수 있는지 아는 것이 중요합니다.
디자인 옵션, 이전 Magento 사이트에서 유지해야 하는 기능 및 예상하는 새 매장의 기능을 나열하는 것이 좋습니다.
이 단계를 가능한 한 자세하게 작성하고 개발자 팀과 철저히 논의하여 실수를 방지하십시오.
2. 제공자 선정 단계
특히 PWA 통합의 경우 비즈니스 목표를 달성하기 위한 모든 협업에서 올바른 개발자를 선택하는 것이 중요합니다. 디자인, 비용 및 기능은 고려해야 할 핵심 요소입니다.
Tigren 과 같은 몇몇 큰 이름은 Magento PWA 개발 서비스를 제공합니다. 회사마다 가격, 패키지 및 개발 시간이 다릅니다.
무료 PWA 테마 제안을 보았을 수도 있지만 품질을 보장하는 것은 없습니다. 그리고 숨겨진 비용이 있을 수 있습니다.
따라서 이 단계에서 시장을 안팎으로 조사하십시오. 디자인, 비용 및 기능에 대해 사용 가능한 Magento PWA 제공업체를 심층적으로 비교하면 도움이 될 것입니다. 온라인으로 이동하여 이러한 데모 버전이 어떻게 귀하의 기대치를 충족할 수 있는지 알아보십시오.
3. 논의 단계
Magento PWA 개발 회사를 선택한 후 판매자는 PWA 프로젝트 세부 사항에 대해 더 논의해야 합니다. 이 단계의 목표는 최종 계약에 도달하는 것입니다.
투명한 계획으로 웹사이트 인터페이스, 기능 및 예산에 대한 귀하의 욕구를 전달하십시오. 예상 일정으로 특정 이정표를 세분화하는 것도 필수적입니다.
그리고 Magento PWA 회사가 귀하의 요구 사항을 잘 충족시킬 수 있는지 확인하십시오.
이 단계에서 모든 오해를 명확히 해야 합니다. 팀을 참여시켜 모든 옵션을 신중하게 추적하고 평가하십시오.
4. 개발 단계
이 단계에서는 사용자 인터페이스 디자인과 PWA 구현이 필요합니다. 새 디자인은 브랜드와 관련이 있어야 하고 대상 고객에게 편리해야 합니다.
개발자는 로고, 홈페이지, 제품 페이지, 결제 등과 같은 중요한 요소를 최적화해야 합니다.
그리고 PWA 개발과 관련하여 PWA의 전체 기능을 통합할 수 있는지 확인하십시오.
- 푸시 알림
- 오프라인 모드
- 앱과 같은 성능
- 플랫폼 간 호환성
- 보안 연결
기술 시스템의 코딩 부분도 잘 유지되어야 합니다.
5. 모니터링 단계
팀은 합의된 일정에 따라 작업을 추적해야 합니다. Magento PWA 파트너가 프로젝트 지침을 엄격하게 준수하는지 확인하는 것이 중요합니다.
또한 KPI를 충족하기 위해 필요한 변경 사항을 평가하고 구현해야 합니다. 프로세스에서 제기된 모든 문제는 시간과 리소스 낭비를 방지하기 위해 신속하게 처리되어야 합니다.
6. 테스트 단계
최종 버전을 출시하기 전에 PWA 스토어프론트와 백엔드를 철저히 테스트해야 합니다. 테마가 브랜드 아이덴티티와 일치하고 모든 Magento 및 PWA 기능이 원활하게 작동하는지 확인하십시오.
또한 예상 결과로 데모 버전을 검토하고 분석해야 합니다.
다음 질문에 답하는 것이 좋습니다.
- 새 버전은 유지하려는 모든 Magento 기능을 유지합니까?
- PWA 매장은 탐색하기 쉽습니까?
- 새 매장은 데스크톱과 모바일 모두에 친숙합니까?
- 풍부한 내장 기능이 포함되어 있습니까?
- 제품, 카탈로그, 사용자 계정 관리가 쉽습니까?
- 매장 및 관리 시스템에 문제가 있습니까?
7. 출시 단계
새로운 Magento 2 Progressive Web App 스토어에 만족하면 고객에게 제공할 때입니다.
사용자는 긴 게시물과 기사보다 매력적인 사진과 사운드에 더 끌리므로 새로운 서비스를 광고하기 위해 비디오를 만드는 것이 좋습니다.
또한 소셜 미디어, 이메일 마케팅 및 웹사이트와 같은 인기 있는 마케팅 채널을 활용하여 더 많은 고객에게 다가갈 수 있습니다.
몇 가지 중요한 참고 사항:
- 타겟 고객에게 적합한 시간을 선택하세요.
- 더 많은 관심을 끌기 위해 중요한 사건을 피하십시오
- 마케팅을 위한 매력적인 콘텐츠 만들기
- 연락처 정보 포함
최고의 Magento PWA 솔루션 제공업체

우수한 Magento Progressive Web App을 개발하려면 신뢰할 수 있는 파트너를 선택하는 것이 중요합니다. 올바른 제공자는 다음을 제공할 수 있어야 합니다.
- 브랜드 아이덴티티와 일치하는 매력적인 디자인
- 완전한 기능의 Magento 및 PWA 기능
- 합리적인 비용
최고의 개발자 중 Tigren 은 최고의 PWA 개발 회사로 두각을 나타내고 있습니다. 우리 회사는 전자 상거래 웹 및 PWA 서비스에 대한 광범위한 경험을 가지고 있습니다. 우리는 귀하의 비즈니스를 효과적으로 확장하는 데 도움이 되는 프리미엄 Magento PWA 솔루션을 자랑스럽게 생각합니다.
합리적인 비용으로 고품질 Magento용 PWA 테마를 원하신다면 TigrenPWA가 적합합니다. $799로 우리의 테마는 Magento와 PWA의 모든 핵심 기능을 결합하면서 명확하고 매력적인 디자인을 향상시킬 수 있습니다.
프리미엄 기성품 테마 TigrenPWA 및 맞춤형 개발 서비스를 통해 많은 브랜드가 매력적인 Magento PWA 매장을 성공적으로 개발하고 사용자 경험을 향상시켰습니다.
또는 처음부터 고유한 디자인을 요청하면 숙련된 개발자가 실망시키지 않을 것입니다. 함께하면 최대한의 사용자 정의로 아이디어를 프리미엄 테마로 만들 수 있습니다. 그 결과는 분명히 귀하의 브랜드가 시장의 경쟁자들 사이에서 눈에 띄게 될 것입니다. 우리는 아시아에서 서구 국가에 이르기까지 전 세계 브랜드와 파트너 관계를 맺었습니다.
빠른 비교
마젠토 2 PWA 대. Magento 2 웹사이트
액세스 방법
It is easy to approach Magento 2 websites. After checking all requirements, you can download and set up the latest Magento version. There are also many available themes to integrate with your Magento websites.
The development of the Magento 2 Progressive Web App is more complicated because each solution requires different skills and processes. With custom development, you need to develop more APIs to avoid conflicts between the storefront and integrated extensions.
속도
For a big upload of 1,000+ products, there can be lag issues with standard Magento websites. But Magento PWA can fix this problem. It enables quick upload and lightning speed, optimizing the store owner and user's experience.
기능
Compared to Magento websites, Magento 2 PWA has more enriched features:
- 푸시 알림
- 오프라인 모드
- 홈 화면에 추가
- App-like interface
- Responsive compatibility
모바일 친화성
Magento PWA can eliminate the website interface when customers add to the main screen. Its appearance is no different from a native app with responsive performance. Other than that, it only uses less than 1 MB of storage which is ideal for mobile users.
Development Time
Magento PWA requires several weeks to months for completion, depending on the solution you pick, while a Magento website can be set up in a week .
비용
The Magento Open Source solution is free to download. However, you still need to pay for web hosting, development, and other additional costs.
With Magento 2 PWA, the price varies for each solution.
As mentioned, it can cost you below $500 for Magento PWA plugins, while other solutions call for $1,000 to $25,000 or even more.
Magento PWA vs. Magento Mobile Native Apps

Development Time
To develop a native app, merchants need to work on two systems, including iOS and Android. For every update, the time is likely to increase.
On average, it takes from 4 to 6 months to complete a mobile native app. In comparison, the time is several weeks to 2 months for Magento Progressive Web App theme application and 4 to 6 months for custom PWA development.
비용
It costs at least $10,000 for a single native app. And there are also submission fees for app stores when you are enrolled. The cost is around $25 for CH Play and $99/year for Apple Store.
Besides, you need to pay additional money for a specific number of subscribers to send push notifications. In the long term, the fee can likely increase.
In contrast, you only have to invest in Magento Progressive Web App development for one time. The cost is friendly, from $500 to $25,000, depending on the selected solution.
Additional fees are counted only if you want to make further customization and updates.
마지막 생각들
With the above analysis on Magento PWA solutions, you may certainly explore and grasp the huge benefits and operation of Magento Progressive Web Apps.
Integrating Magento websites with the on-trend PWA technology can make your online store function more efficiently and generate a higher conversion rate.
Contact us now to get the latest updates and recommendations for your Magento PWA project. Tigren promises to upgrade your website with astonishing designs and features.
