마젠토 2 프론트엔드
게시 됨: 2015-11-23Magento 2는 이전 Magento 1.X와 비교하여 개선된 프론트엔드 접근 방식의 독특한 세트와 함께 제공됩니다. 오늘 우리는 Magento 2.0 프론트엔드 엔진의 내부를 살펴볼 것입니다. 그리고 가장 흥미로운 부분을 자세히 설명하십시오.
더운!! Claue 버전 2.0이 출시되었습니다.

데모 보기
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자
가장 큰 차이점은 프론트엔드가 이제 HTML5, CSS3 및 jQuery와 같은 최신 기술로 업데이트되었다는 것입니다. 또한 전체 레이아웃 조작, 파일 구조 및 내장 컴파일러가 있는 LESS 전처리기를 기반으로 하는 Magento UI 라이브러리에 대한 새로운 도입에 대한 상당한 변경/개선 사항이 있습니다.
성능 및 확장성 외에 주요 목표 중 하나는 기본적으로 RWD를 제공하는 것이었습니다. 이 기사에서는 몇 가지 주요 차이점을 다루려고 노력하고 개발에 대해 자세히 알아보고 몇 가지 실용적인 예를 보여줍니다.
마젠토 UI 라이브러리
Magento UI 라이브러리는 Magento 테마 개발자를 지원하도록 설계된 유연한 LESS 기반 프론트엔드 라이브러리입니다. 프론트엔드 테마 개발 및 사용자 정의를 용이하게 하기 위해 기본 요소용 믹스인 세트를 사용합니다.
UI 라이브러리에서 제공하는 컴포넌트
Magento UI 라이브러리는 다음 사용자 인터페이스 요소 및 속성을 사용자 지정하고 재사용하는 기능을 제공합니다.
- 작업 도구 모음
- 빵 부스러기
- 버튼
- 드롭다운
- 형태
- 아이콘
- 형세
- 로더
- 메시지
- 쪽수 매기기
- 팝 업
- 평가
- 섹션
- 탭과 아코디언
- 테이블
- 툴팁
- 타이포그래피
- 테마 변수 목록
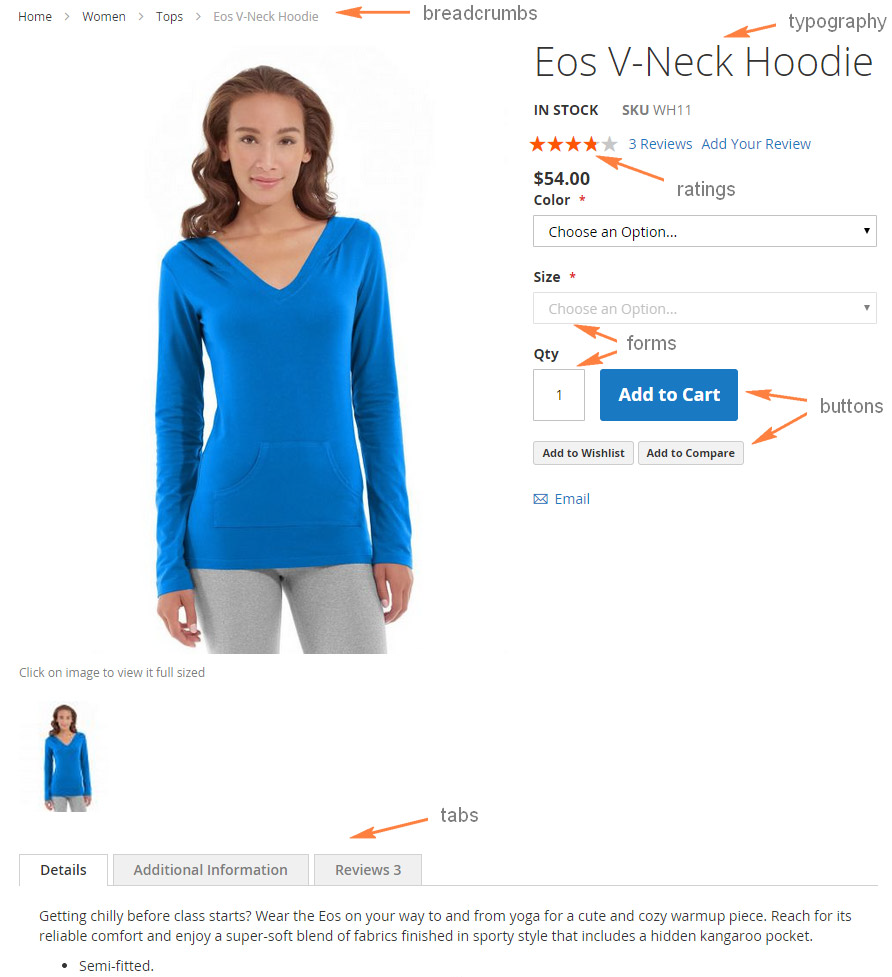
다음 그림은 앞의 요소 중 일부가 포함된 상점 첫 화면 제품 페이지를 보여줍니다.

믹스인 위치
lib/web/css 에서 Magento UI 라이브러리를 찾을 수 있습니다. 라이브러리 소스 .less 파일은 source 디렉토리 아래에 저장되며 각 파일에는 특정 요소를 구성하기 위한 믹스인이 포함되어 있으며 대부분의 경우 요소는 파일 이름과 일치합니다.
라이브러리/웹
├── CSS/
│ ├── docs/ (라이브러리 문서)
│ ├── 출처/
│ │ ├── lib/ (라이브러리 소스 파일)
| | | ├── 변수/ (믹스인별 미리 정의된 변수)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _response.less
│ │ │ ├── _섹션.리스
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _변수.리스
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _변수.리스
│ └── 스타일스.리스
├── 글꼴/
│ └── Blank-Theme-Icons/ (라이브러리 커스텀 아이콘 폰트)
├── 이미지/
│ └── blank-theme-icons.png (라이브러리 아이콘 스프라이트)
└── jquery/ (라이브러리 자바스크립트 파일)미리 정의된 변수
테마가 Magento 기본 테마에서 상속되는 경우(예: Blank) CSS 코드나 템플릿을 변경하지 않고도 상점 페이지의 모든 요소를 쉽게 사용자 정의할 수 있습니다. 사용자 정의는 UI 라이브러리 또는 상위 테마 믹스인에서 사용되는 미리 정의된 변수 값을 테마에서 변경하기만 하면 수행할 수 있습니다.
이러한 변수의 전체 목록과 기본값은 lib/web/css/source/lib/variables 에 저장됩니다. 이 디렉터리에는 UI 라이브러리 요소 집합에 해당하는 파일 집합이 포함되어 있으며 각 파일에는 요소별 변수가 나열되어 있습니다. 예를 들어 lib/web/css/source/lib/variables/_breadcrumbs.less 에는 breadcrumbs() 믹스인에 사용된 변수가 포함되어 있습니다.
기본 라이브러리 변수 값을 변경하려면 <theme_dir>/web/css/source/_theme.less 파일에서 필수 변수에 대한 새 값을 지정합니다.
<theme_dir>/web/css/source/_theme.less 파일은 상위 테마의 _theme.less 보다 우선합니다(테마에 상위 테마가 있는 경우). 따라서 변경 사항에 추가로 상위 테마의 변수 값을 상속하려면 상위 테마의 _theme.less 내용도 파일에 추가하십시오.
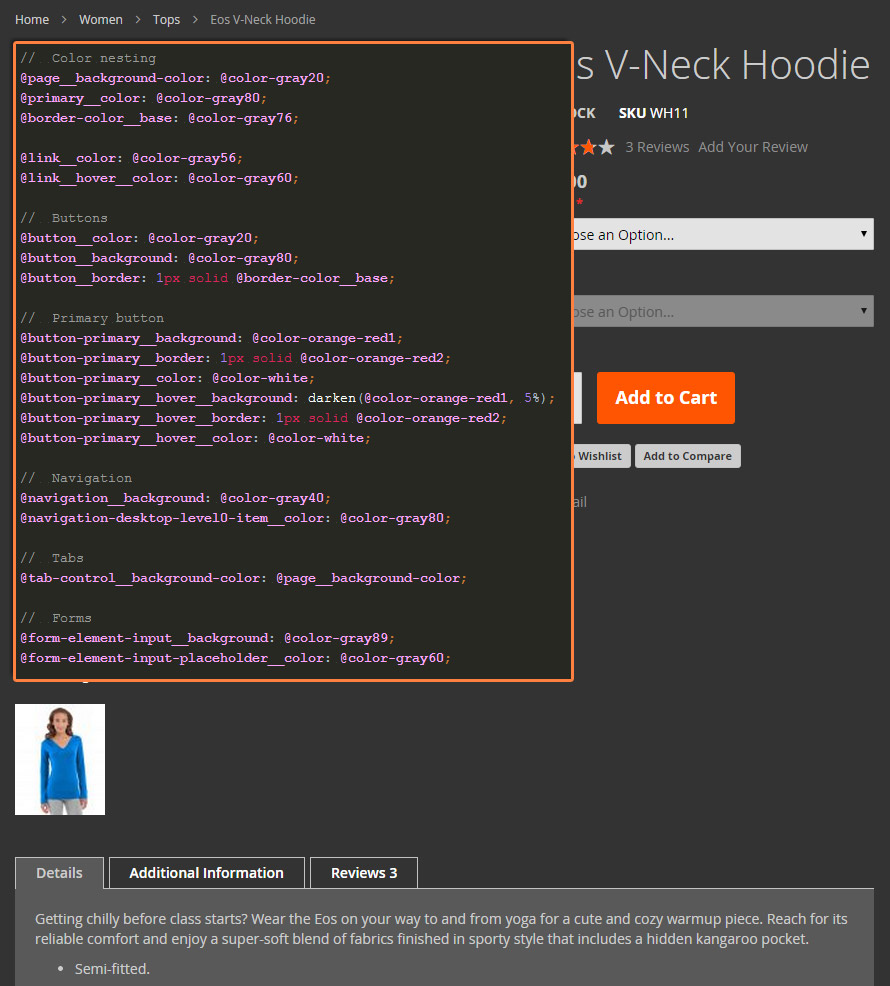
다음 그림은 사용자 지정 테마가 적용된 후 이 항목의 앞부분에 표시된 제품 페이지를 보여줍니다. 테마는 변수만 재정의하여 Blank를 사용자 정의했습니다.

믹스인 사용
기본 변수 값과 함께 믹스인을 사용하거나 믹스인을 호출할 때 이를 재정의할 수 있습니다. 다음 단락에서는 mixin을 호출하는 두 가지 방법을 모두 설명합니다.
믹스인을 기본값으로 사용하려면 매개변수를 지정하지 않고 믹스인을 호출하세요. 예를 들어:
.빵 부스러기 {
.빵 부스러기();
}기본값과 다른 매개변수 값으로 믹스인을 호출하려면 다음 예제와 같이 믹스인을 호출할 때 이 값을 설정합니다.
.example-버튼 {
.단추(
@_버튼 패딩: @버튼 패딩,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} @_ 로 시작하는 변수는 이 mixin에서만 사용되는 private mixin 변수입니다. @ 로 시작하는 변수(밑줄 제외)는 전역 변수이며 lib/web/css/source/lib/variables/ 에 나열됩니다.
UI 라이브러리 문서
코드와 함께 제공되는 설명서에서 Magento UI 라이브러리에 대한 자세한 정보를 찾을 수 있습니다.
-
lib/web/css/docs/source/README.md: Magento UI 라이브러리 구조, 명명 규칙 및 코드 스타일을 설명합니다. -
lib/web/css/docs: 라이브러리 믹스인에 대한 자세한 정보가 포함된.html파일 세트를 포함합니다. 각 파일은 설명하는 믹스인의 이름을 따서 명명되었으며 다른 믹스인에 대한 문서에 액세스하기 위한 자세한 믹스인 설명 및 탐색 컨트롤이 포함되어 있습니다. 문서는 Magento 설치의 다음 위치에 있는 편리한 HTML 보기에서 사용할 수 있습니다.pub/static/frontend/Magento/blank/en_US/css/docs/index.html
기사를 계속하면서 Magento 2 플랫폼의 새로운 테마 구조에 대해 설명하겠습니다.
Magento 2 테마 구조
Magento 2 테마 구조가 크게 변경되었습니다.
전체 테마는 이제 "앱/디자인"에 상대적으로 구성됩니다. "스킨" 폴더가 더 이상 존재하지 않습니다. 또한 모듈 사용자 정의를 위한 새로운 접근 방식이 있습니다. 이제 테마가 있는 폴더에서 각 모듈 단위에는 해당 표현과 함께 고유한 _ 카탈로그가 있고 템플릿, JS 및 CSS/LESS가 포함됩니다. 매우 사용자 친화적이고 실용적인 접근 방식입니다. 우리는 모든 것이 매우 편리한 방식으로 분류되는 편안한 구조를 얻었습니다.
i18n
이 폴더에는 .csv 번역 파일이 있습니다.
테마.xml
테마를 초기화하는 데 사용됩니다. 테마 이름, 테마 버전, 테마 상위 템플릿, 테마 미리보기 이미지가 거기에 정의되어야 합니다. 그건 그렇고, 이제 Magento 2는 다중 테마 상속을 지원합니다.
1 2 삼 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
작곡가.json

Magento 2 테마는 작곡가 패키지로 구성됩니다.
자신의 테마를 작곡가 패키지로 변환하려면 테마 폴더에 composer.json 구성 파일을 추가하고 https://packagist.org에서 패키지를 등록해야 합니다.
레이아웃 업데이트/개선
레이아웃 조작에 관해서는 정말 멋지고 흥미로운 새로운 개선 사항이 있습니다.
실제 예제로 들어가기 전에 레이아웃 파일이 이제 더 작은 부분으로 나누어져 있다는 점을 언급하는 것이 중요합니다. 실질적으로 설명 - 한때 레이아웃 핸들이었던 것이 이제는 별도의 파일입니다.
아마도 유지 관리를 단순화하려는 의도였을 것입니다.
Magento 2는 레이아웃에서 바로 제품/미디어 이미지 크기 조정 작업에 대한 완전히 새로운 개념을 도입합니다. 레이아웃 파일 view.xml이 책임이 있으며 app/design/frontend/vendorName/newTheme/etc/ 디렉토리 아래에 배치해야 합니다. 다음은 실제 제품 카탈로그 이미지 크기를 조정하는 예입니다.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >주요 목표는 개발자를 위한 실제 크기 조정 프로세스를 단순화하는 것이지만 대부분의 반응형 디자인 상황에서는 확실히 실패합니다. 예를 들어, 우리는 에지 연결에서 스마트폰 사용자에게 큰 이미지를 제공하고 싶지 않습니다. 템플릿 파일의 크기 조정은 다양한 최종 사용자 프로필에 대해 여러 소스를 제공하는 더 나은 방법을 제공했습니다. 지금은 빈 테마를 검사하고 있는데 html에서 이미지를 축소하는 상황만 보입니다.
가장 환영할 만한 변경 사항 중 하나는 이전 버전의 시스템에서 구조적 블록의 역할을 제공했던 core/text_list 블록 유형의 후속인 컨테이너 래퍼의 도입입니다. 정말 흥미로운 점은 htmlTag , htmlClass , htmlId 와 같은 속성을 레이아웃 파일에서 직접 전달할 수 있다는 것입니다.
개인적으로 가장 좋아하는 것은 이동 방법 소개입니다. 일종의 세련된 액션 메서드인 set/unsetChild 이지만 이제 프로세스가 훨씬 더 직관적입니다. 예를 들어 소스 block1 을 대상 block2 에 삽입해야 하는 경우 다음과 같이 할 수 있습니다.
소스 블록 1 을 대상 블록 2 의 자식으로 자동으로 만듭니다.
Magento 2는 개별 및 병합된 레이아웃 파일에 대해 xml 스키마를 사용하여 XML 파일에 대한 시스템 유효성 검사를 제공한다는 점을 언급하는 것이 중요합니다.
Magento 2 프론트엔드 시스템이 크게 개선되어 이제 기술적으로 더욱 발전되어 작업하기가 훨씬 쉬워졌습니다. 불행히도, 하나의 기사에서 Magento 2의 모든 변경 사항과 혁신을 다루는 것은 불가능합니다. 향후 기사에서 Magesolution 은 확실히 이 문제를 추구할 것이며 우리는 Magento 2 기술 세계에 대해 더 자세히 알아볼 것입니다.
출처 : magento.com
