랜딩 페이지 실수: 랜딩 페이지에서 잘못하고 있는 7가지 및 수정 방법
게시 됨: 2022-03-26요약 – 귀하의 웹사이트와 방문 페이지는 온라인 방문자에게 귀하가 비즈니스를 하고 싶은 사람이라고 설득하는 중요한 역할을 합니다. 잠재 고객이 쉽게 작업을 수행하고 웹사이트에서 전환할 수 있도록 가장 일반적인 방문 페이지 실수를 피하세요.

저자: 마틴 그리프
7분 읽기
이 기사에서는 사용자의 관점에서 방문 페이지를 보는 방법을 알려드립니다. 랜딩 페이지에서 저지를 수 있는 7가지 실수와 이를 고칠 수 있는 방법을 배우게 됩니다(예시와 함께!)
내용의 테이블:
1. 랜딩 페이지 최적화가 중요한 이유
2. 최고의 랜딩 페이지를 만드는 방법
3. 랜딩 페이지 실수 7가지
4. 일반적인 방문 페이지 실수 피하기
이제 더 많은 디지털 마케터가 랜딩 페이지의 이점을 알고 있습니다. 좋은 소식입니다. 그러나 그들 중 많은 사람들이 여전히 랜딩 페이지에서 실수를 하여 노력의 결과를 거두지 못하고 있습니다.
사실, 대부분의 랜딩 페이지는 여전히 예쁘게 보이도록 디자인되어 있습니다. 그러나 실제로 중요한 지표에 관해서는 부족합니다. 예를 들어, 온라인 쇼핑 전환율은 전 세계적으로 3% 미만을 유지하며 헤어 케어 및 식품 및 음료 업종만 성공적으로 더 높은 수치를 게시하고 있습니다. B2B의 경우 평균 전환율은 0.6%이지만 최고 실적 웹사이트는 방문자의 약 5%를 전환합니다.
이것은 지금까지 대부분의 방문 페이지가 전환에 최적화되어 있지 않다는 것을 보여줍니다.
방문 페이지 최적화가 중요한 이유
방문 페이지는 종종 무시됩니다.
트래픽 획득에 83달러가 지출될 때마다 방문 페이지 최적화에 1달러만 지출됩니다. 그러나 트래픽은 경쟁 시장입니다. 마케터는 항상 최고의 검색 결과를 얻고 슈퍼 계열사가 제품과 서비스를 홍보하도록 설득하려고 합니다.
트래픽이 많이 발생하더라도 방문자를 최적화되지 않은 웹사이트나 방문 페이지로 계속 보내는 경우 이러한 노력은 헛된 것입니다. 트래픽을 1000배까지 늘릴 수 있지만 실적이 저조한 페이지로 인해 판매 및 수익 측면에서 여전히 저조한 실적을 올릴 수 있습니다.
랜딩 페이지는 중요한 역할을 합니다. 방문자에게 브랜드 및 제안에 대해 알려줍니다. 그런 다음 타겟 고객이 원하는 전환 액션을 취하도록 설득합니다.
랜딩 페이지는 수익에 엄청난 영향을 미치며 관심과 투자를 받을 가치가 있습니다. 최적화된 웹사이트 또는 방문 페이지를 사용하면 자연 캠페인과 유료 캠페인 모두에 비용을 낭비하지 않습니다.
최고의 방문 페이지를 만드는 방법
이제 랜딩 페이지를 소홀히 하지 않더라도 마케터의 관점에서 랜딩 페이지를 보고 있을 가능성이 있습니다. 최종 사용자와의 정기적인 상호 작용이 부족하기 때문에(귀하가 아주 작은 기업이 아닌 한) 우리는 종종 최종 사용자가 누구이며 무엇에 동기를 부여하는지 가정합니다. 우리는 우리 웹사이트의 전문가이지만 최종 사용자가 가질 수 있는 지식의 격차에 대해서는 무지합니다.
따라서 페이지가 사용 가능한 것처럼 보일 수 있지만 실제로는 방문자에게 어려운 웹 경험을 제공할 수 있습니다.

7가지 랜딩 페이지 실수
다음은 방문자가 겪게 될 수 있는 7가지 문제와 가능한 최상의 방문 페이지를 만들기 위해 경험을 수정하는 방법입니다.
1. 불명확한 클릭 유도문안
사용자 POV: 여기서 무엇을 해야 합니까?

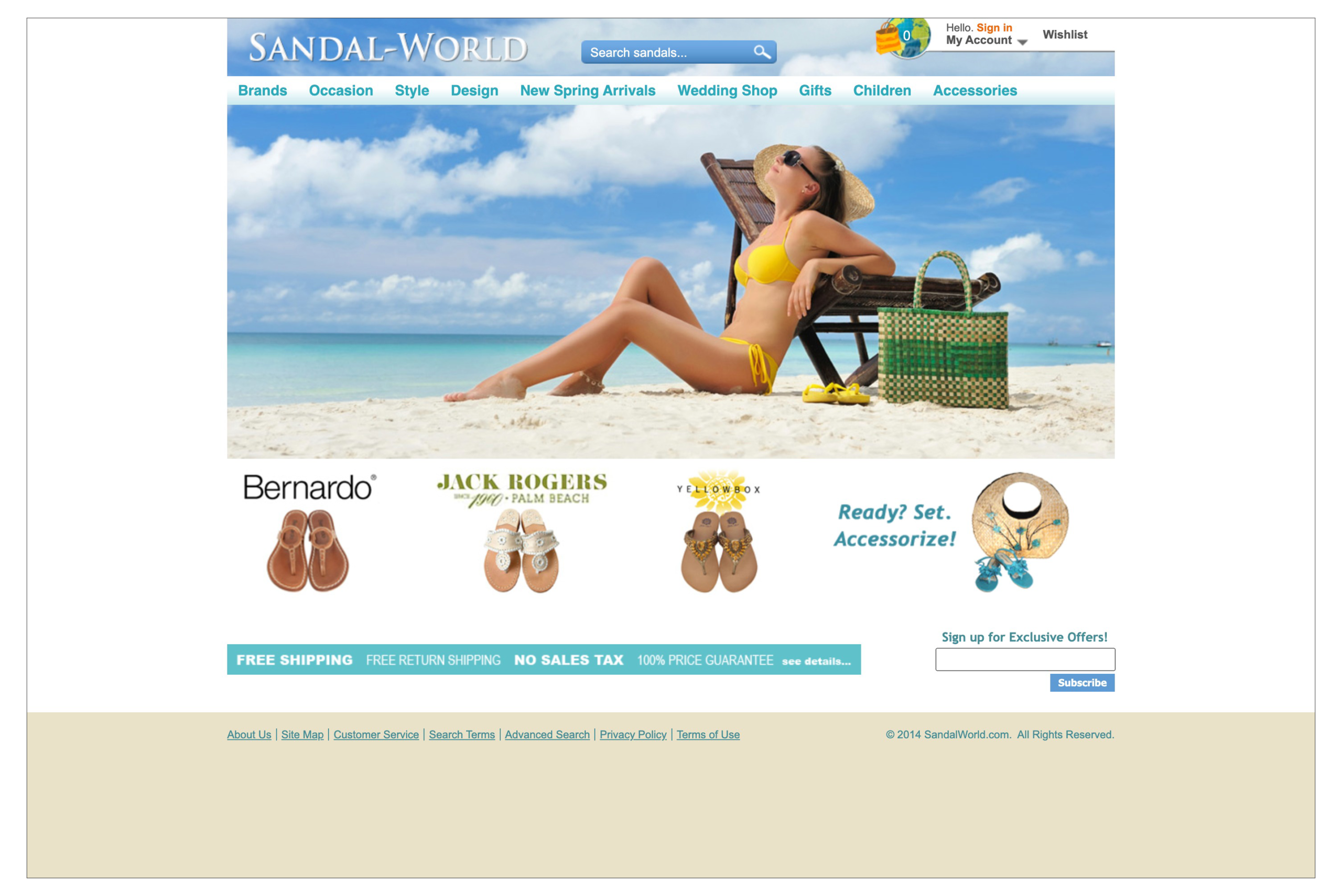
Sandal World의 홈페이지에는 어떤 핵심 이미지도 사람들을 명확하고 정의된 작업으로 이끌지 않습니다.
사용자는 다음과 같은 이유로 페이지에서 무엇을 해야 할지 모를 수 있습니다.
- 클릭 유도문안(CTA)이 전혀 없거나,
- CTA와 관심을 끌기 위해 경쟁하는 요소가 너무 많습니다.
수정: CTA는 페이지에서 가장 눈에 띄는 부분이어야 합니다. 의도한 CTA를 직접 지원하지 않는 이미지와 그래픽 장식을 제거합니다.

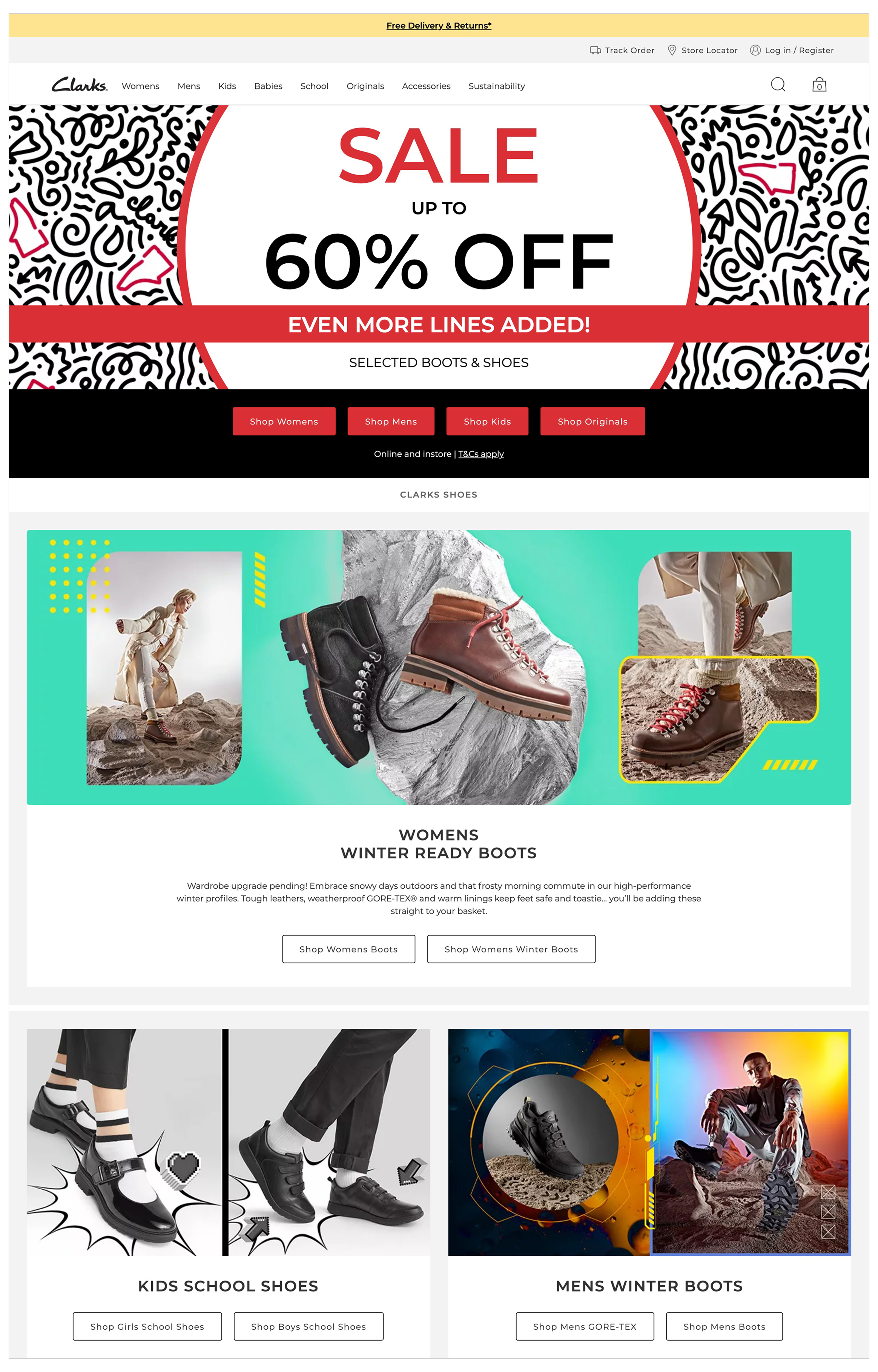
Clarks의 홈페이지에서 방문자의 관심은 크고 대담한 판매 메시지와 바로 아래에 있는 클릭 유도문안으로 즉시 포착됩니다.
클릭 유도문안을 즉시 눈에 띄게 함으로써 방문자는 페이지에서 다음 단계로 안내됩니다.
2. 너무 많은 선택
사용자의 POV: 어느 것을 클릭해야 합니까?
페이지에 너무 많은 항목과 너무 많은 링크가 있어 사용자가 혼란스러울 수 있습니다.

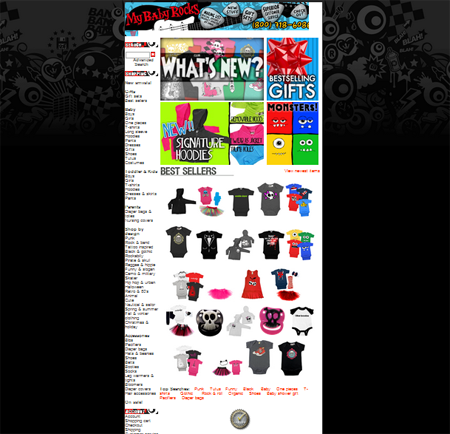
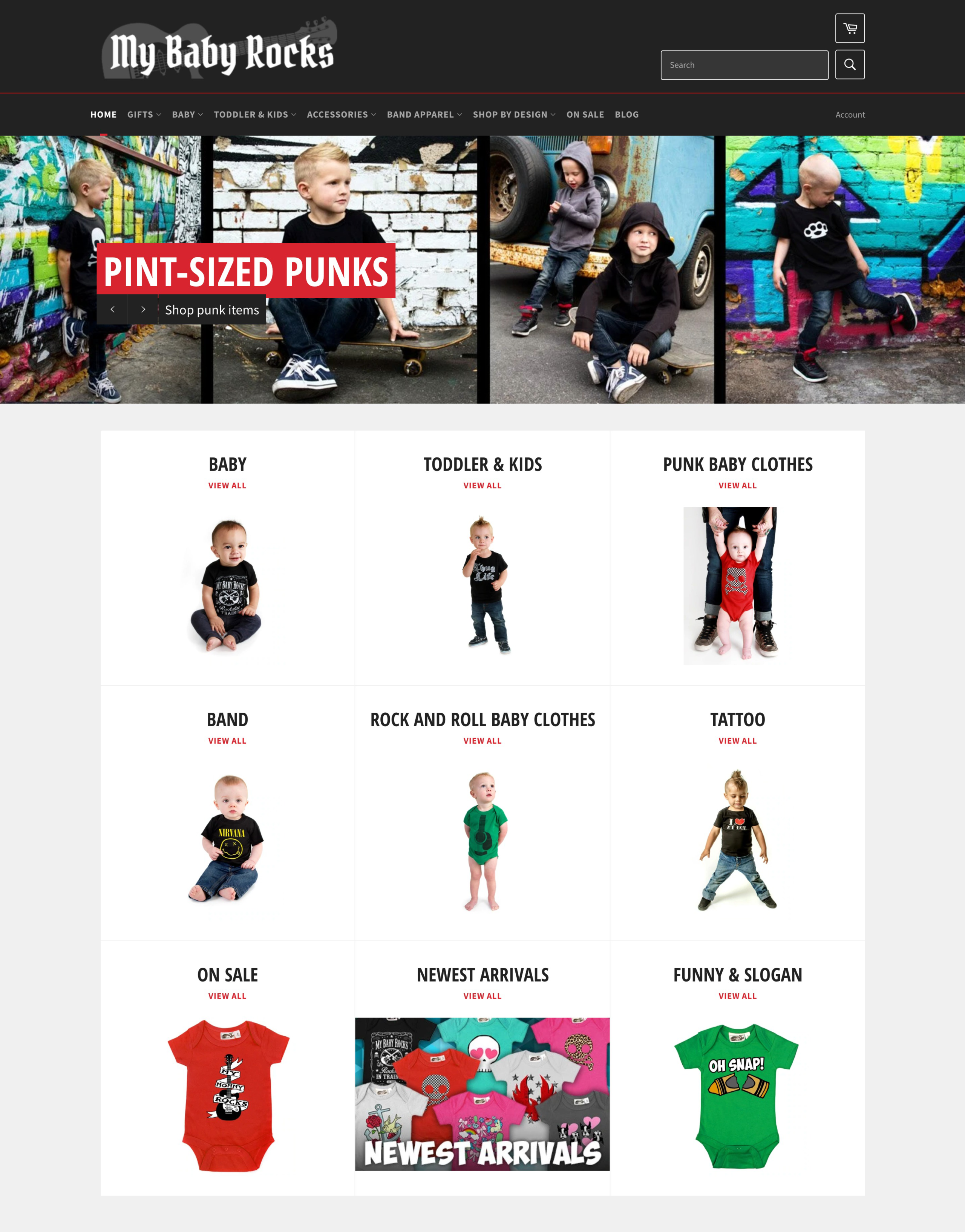
오래된 PunkBabyClothes.net 웹사이트는 홈 페이지에 여러 제품을 보여주지만 이미지에는 그들이 판매하는 제품의 다양성에 대한 개념이 없습니다.
수정: 제품 수준의 항목을 홈페이지에 넣거나 페이지에서 판매하는 모든 것을 보여주려고 하지 마십시오. 요점은 홈페이지에서 광고하거나 판매하지 않는다는 것입니다. 요점은 방문자에게 제한적이고 명확한 선택이 가능한 세계 지도 를 제공 하고 흔적을 따라 더 관련성이 높은 사이트로 더 깊이 들어가도록 하는 것입니다. 범주 수준 이미지(다른 항목의 몽타주 또는 콜라주)를 사용하여 각 범주를 나타냅니다. 범주는 사용자가 드릴다운할 때 지리적, 논리적 또는 계층적으로 더 구체적이어야 합니다.


새로운 PunkBabyClothes.net 웹사이트는 방문자에게 제품 카테고리를 표시하여 제품의 폭을 더 잘 알릴 수 있도록 합니다.
이렇게 함으로써 방문자도 덜 혼란스러워 하고 스스로 선택할 수 있습니다. 원하는 항목을 쇼핑하려면 가장 관심 있는 카테고리를 클릭하기만 하면 됩니다.
3. 너무 많은 정보를 요구하기
사용자 POV: 이 정보가 왜 필요한가요?
마케터는 사용자가 방해가 된다고 생각할 수 있는 정보를 미리 사용자에게 요청하는 경우가 많습니다.

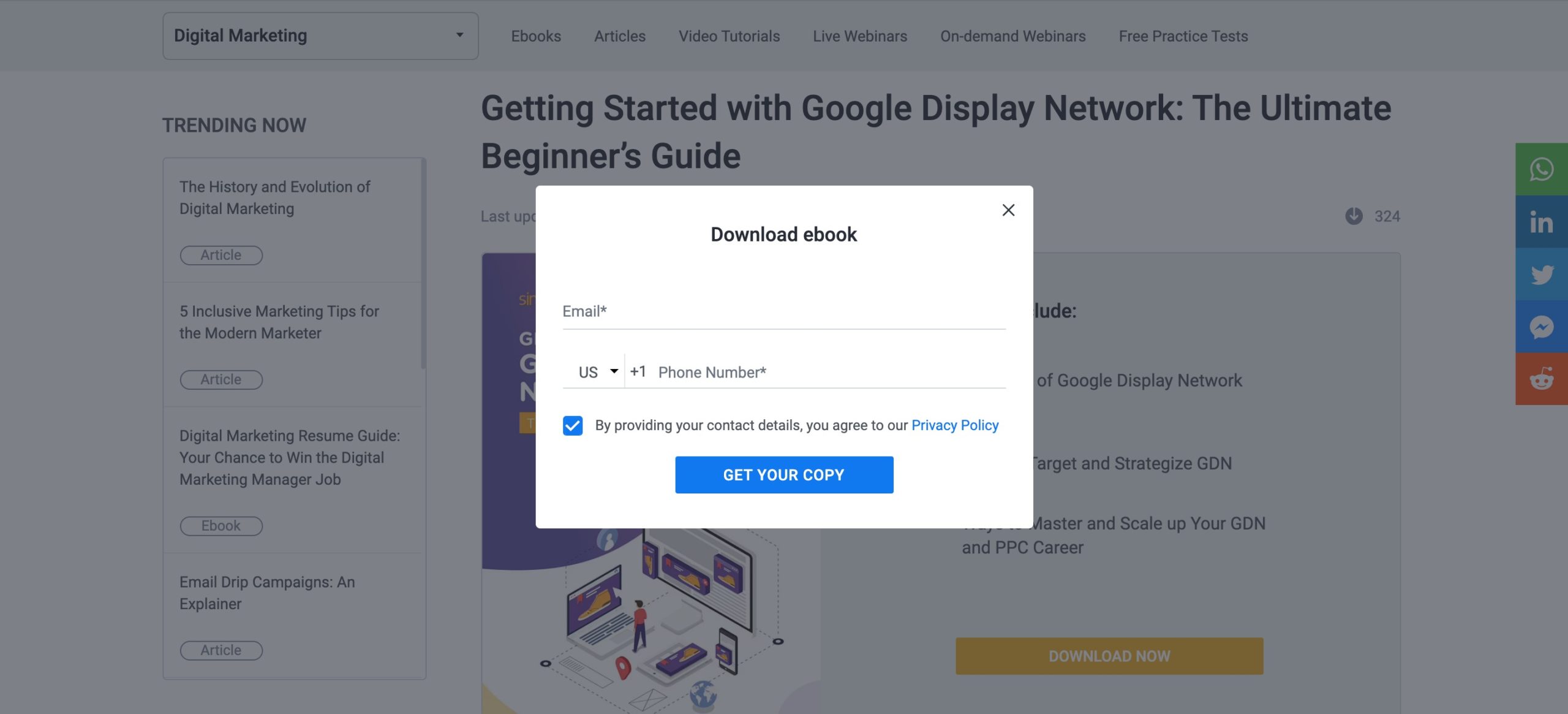
Simplilearn.com은 방문자가 eBook을 다운로드하기 전에 전화번호를 제공하도록 요구합니다. 이것은 추가 정보 중 하나일 뿐이지만 전화 번호를 민감한 개인 정보로 여기는 방문자에게는 큰 마찰의 원인이 될 수 있습니다.
수정: 앞으로 나아가는 데 필요한 최소한의 정보를 요청하여 리드 생성 양식을 단축할 수 있습니다. 사람들이 전자 메일 주소를 묻지 않고 전자 책을 다운로드하도록 허용할 수도 있습니다. 전자책은 당신의 사고 리더십을 확립할 것이며, 전자책을 통제하지 않으면 바이러스가 될 수 있습니다.

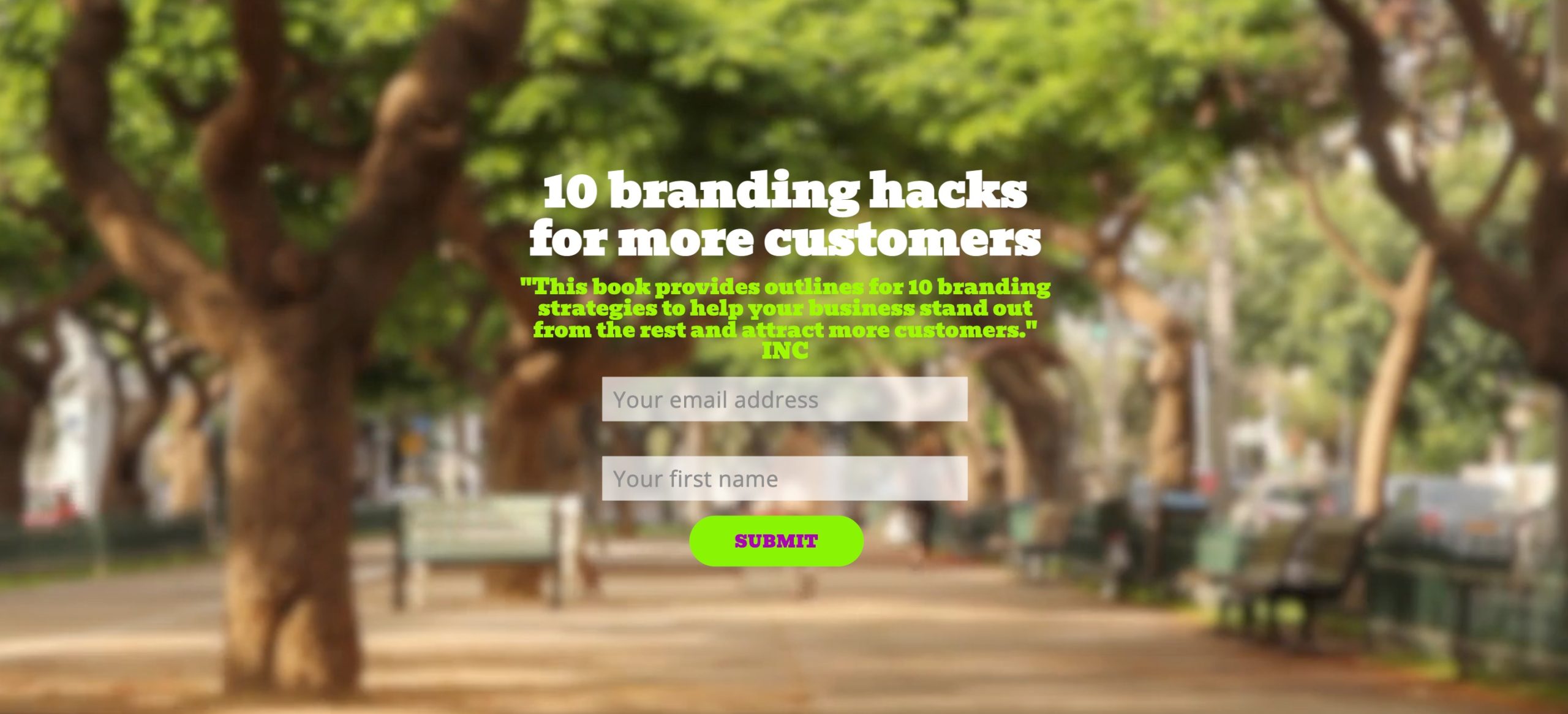
이 eBook 다운로드 양식은 복사 측면에서 많이 요구되지만 최소한 방문자의 이메일 주소와 이름만 요구합니다.

웹사이트 방문자가 원하는 작업을 수행하도록 유도
웹사이트에서 온라인 방문자를 전환하는 방법 알아보기
4. 너무 많은 텍스트
사용자의 관점: 정말로 내가 이 모든 것을 읽을 것이라고 기대합니까?
사람들은 일반적으로 웹에서 글을 읽지 않으며 페이지의 텍스트 바다는 방문자를 압도할 뿐입니다.

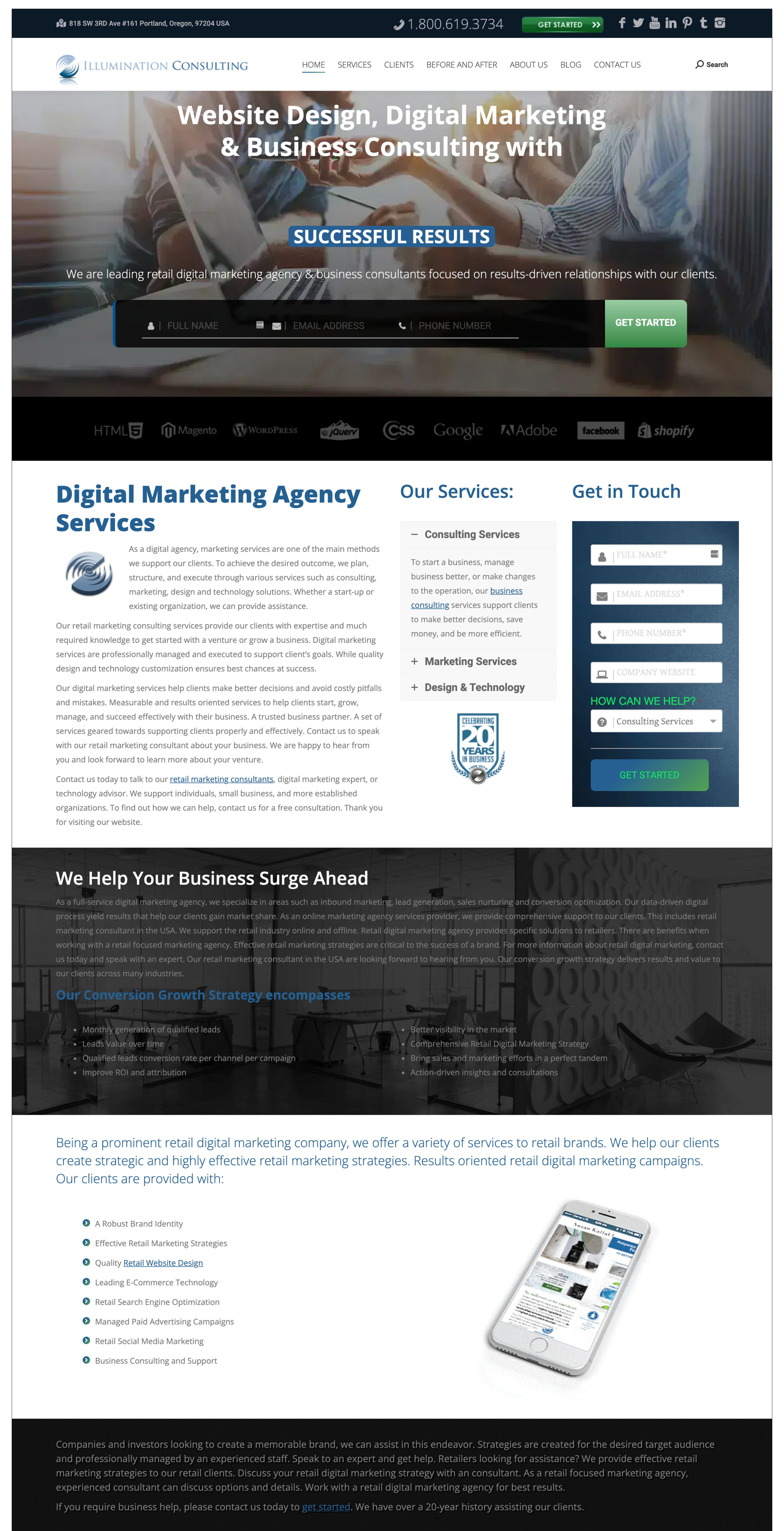
Illumination Consulting은 홈페이지에 두 가지 중대한 오류를 범하고 있습니다. 1) 웹 사용자가 읽기 어려운 텍스트 덩어리가 있고 2) 사본을 읽기 어렵게 만드는 대비가 낮은 어두운 배경에 역색 텍스트를 사용합니다.
수정: 신문 스타일로 작성:
- 중요한 것을 미리,
- 짧은 글머리 기호 목록
- 사용자가 더 자세한 정보를 원하는 경우 클릭할 수 있는 링크

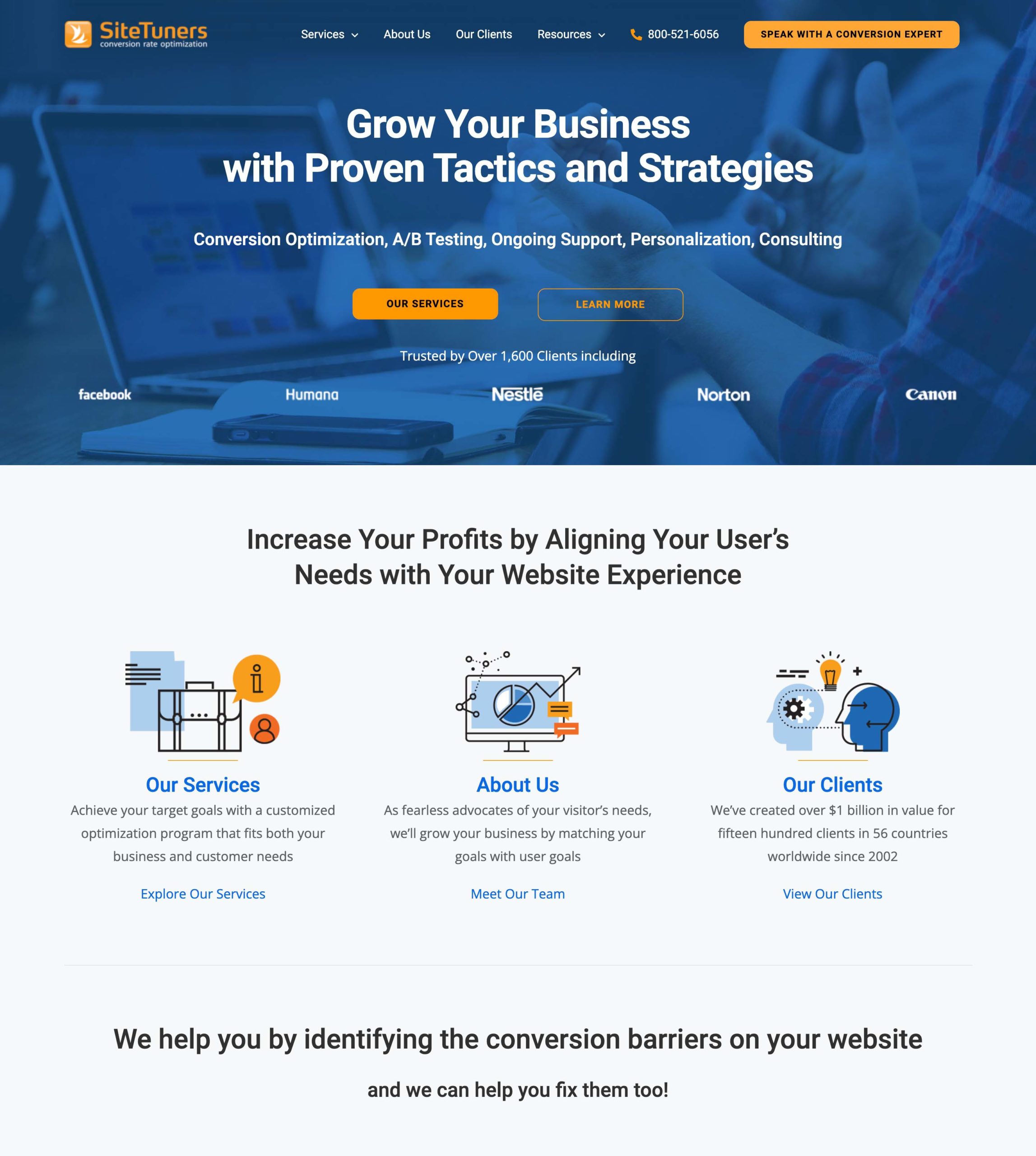
SiteTuners 홈페이지에서 우리는 의도적으로 텍스트를 최소한으로 유지하고 사용자의 스캔 동작을 지원하기 위해 제목과 글꼴 변형을 사용하도록 했습니다.
5. 약속을 지키지 않음
사용자의 관점: 이 대화의 업스트림에서 나에게 약속한 것을 나에게 전달했습니까?
어디선가 손님이 찾아와 기대치를 모았다. 업스트림 트래픽 소스를 살펴보고 의도를 검토하십시오. 당신은 무엇을 약속하고 방문 페이지에서 그 약속을 어떻게 전달할 수 있습니까?

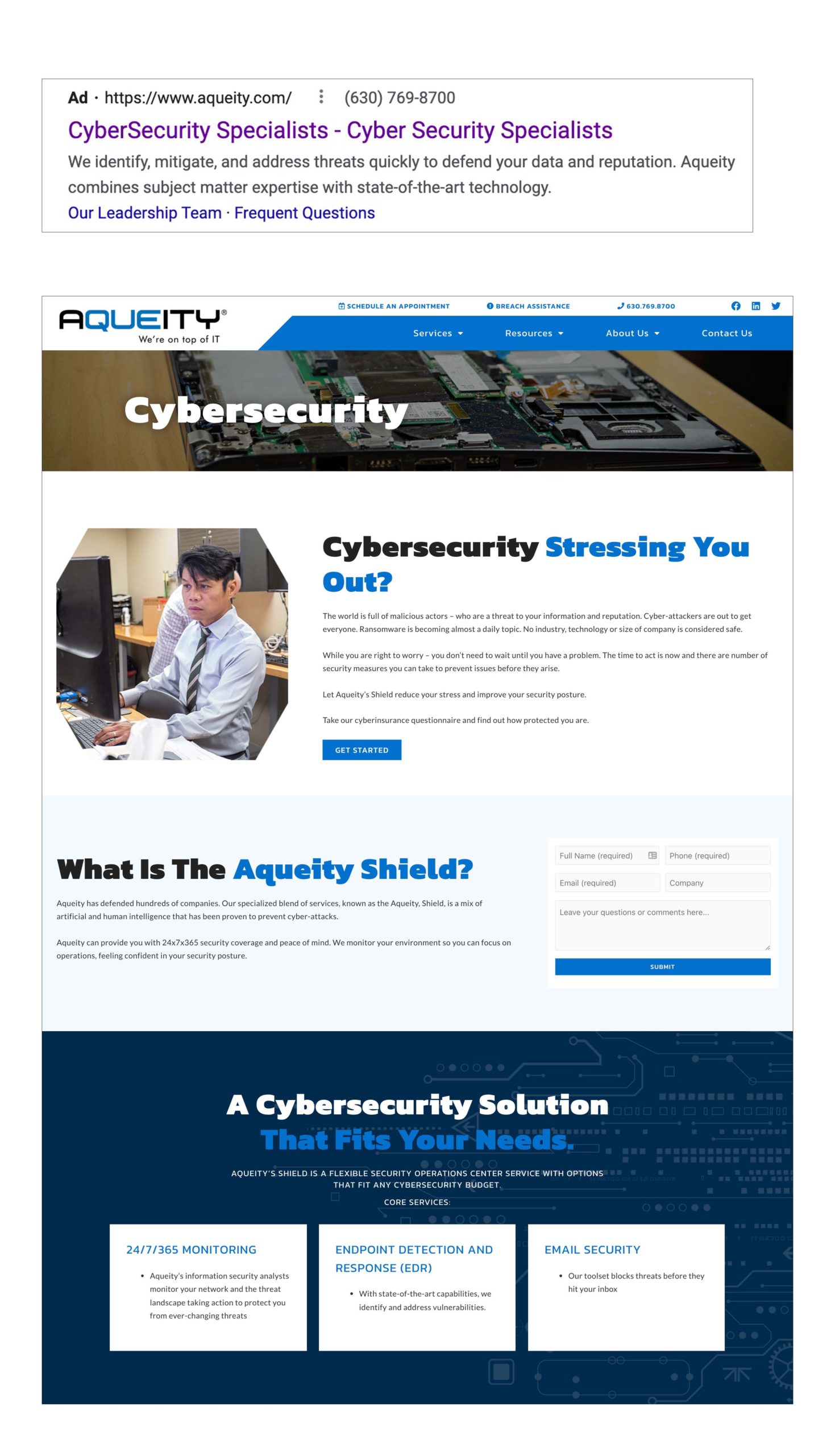
사이버 보안 회사인 Aqueity는 랜딩 페이지의 광고에서 약속한 내용을 전달하지 못합니다. 메시징에 명백한 불일치가 있습니다. 광고 문구는 방문 페이지 어디에도 없으므로 방문자가 잘못된 위치에 도착했다고 생각할 수 있습니다.
수정: 광고 업스트림은 방문자가 클릭할 경우 얻을 수 있는 내용을 정확히 말해야 합니다. 클릭수는 줄어들지만 방문하는 사람들은 기대치를 설정했을 것입니다. 페이지에서 일어나는 일과 경험 업스트림을 정렬하십시오.

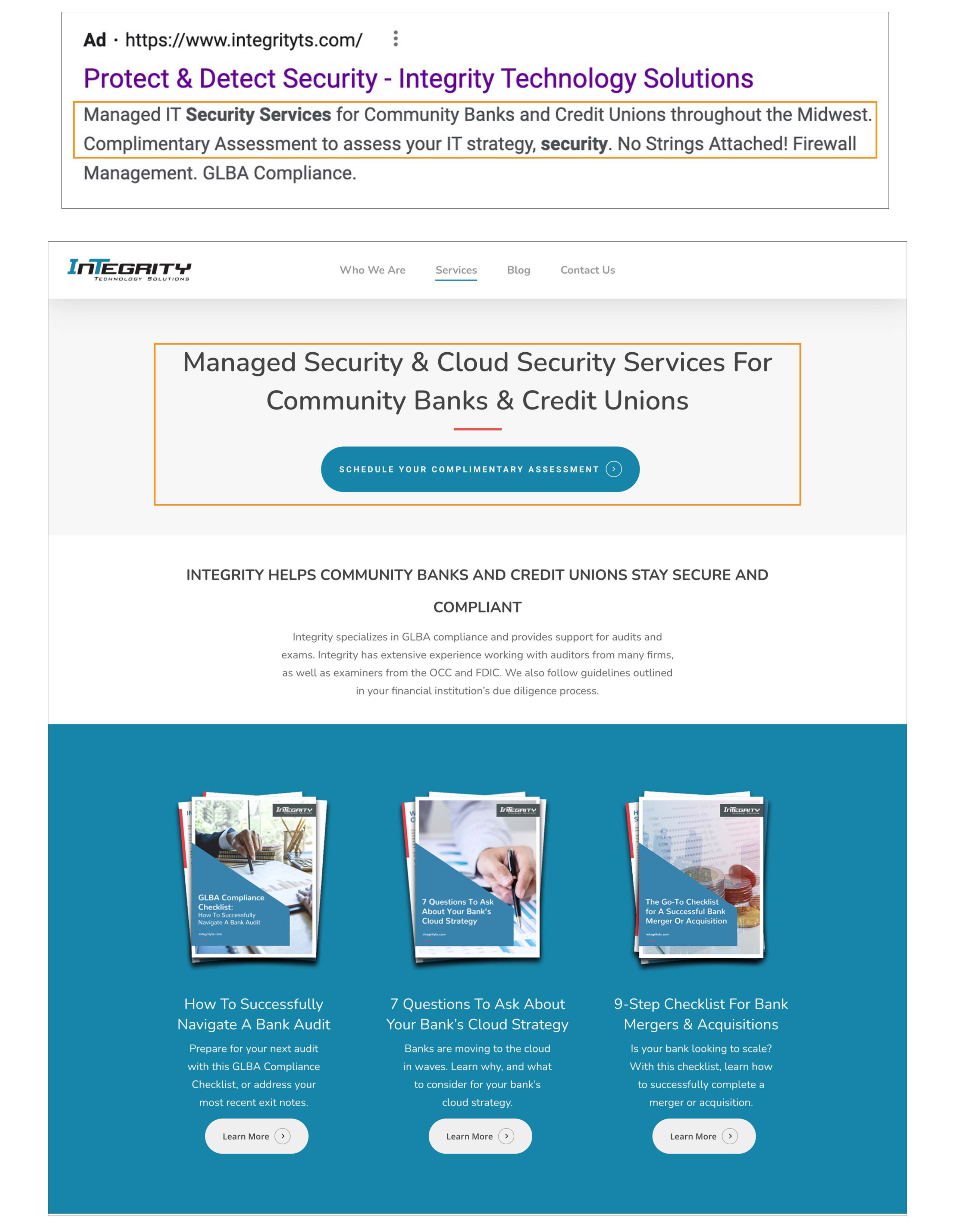
Integrity Technology Solutions는 광고에서 방문 페이지로 전송된 정보를 유지함으로써 관련성을 잘 설정합니다. 방문 페이지 헤드라인은 업스트림 광고의 사본을 반영하여 방문자가 올바른 위치에 있음을 알려줍니다.
6. 시각적 산만함
사용자의 관점: 무엇을 봐야 합니까?
우리 뇌의 절반은 시각 정보를 처리하는 데 사용되며 우리는 움직임을 보지 않을 수 없습니다. CTA에서 주의를 산만하게 하는 동작을 사용하면 전환에 해가 될 것입니다.

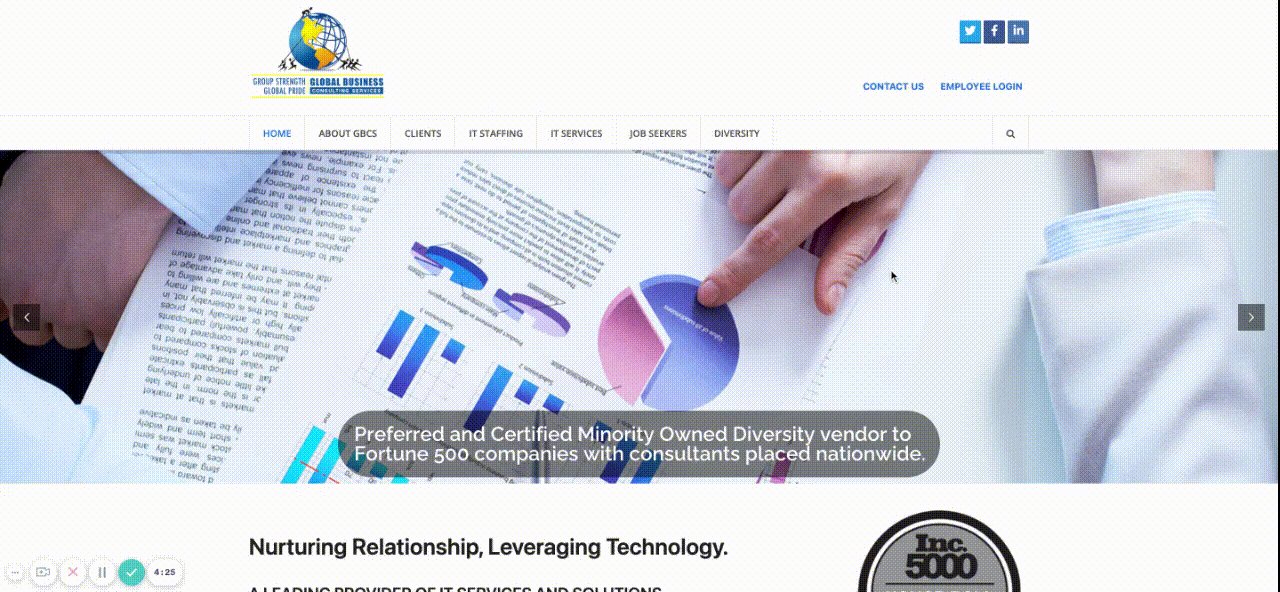
글로벌비즈니스컨설팅 홈페이지의 회전하는 배너는 매우 산만합니다. 이 움직임은 주의를 끌고 온라인 방문자가 시각적으로 우선 순위를 정하기 어렵게 만듭니다.
수정: 회전하는 배너를 포함하여 방문 페이지에서 모든 움직임을 제거합니다. 방문자가 주의를 산만하게 하고 읽기 어렵습니다.
7. 신뢰 부족
사용자의 관점: 당신이 사기꾼이 아닌지 또는 당신이 일을 끝낼 수 있다는 것을 어떻게 알 수 있습니까?
온라인 신뢰 를 구축하는 것은 익명으로 이루어져야 하기 때문에 어렵습니다. 방문자의 심리, 즉 방문자를 감동시키는 요소와 현재 필요와 의도가 무엇인지 알 수 없습니다. 또한 여러 상호 작용을 통해 방문자와 만날 시간이 없기 때문에 온라인 신뢰를 즉시 달성해야 합니다.

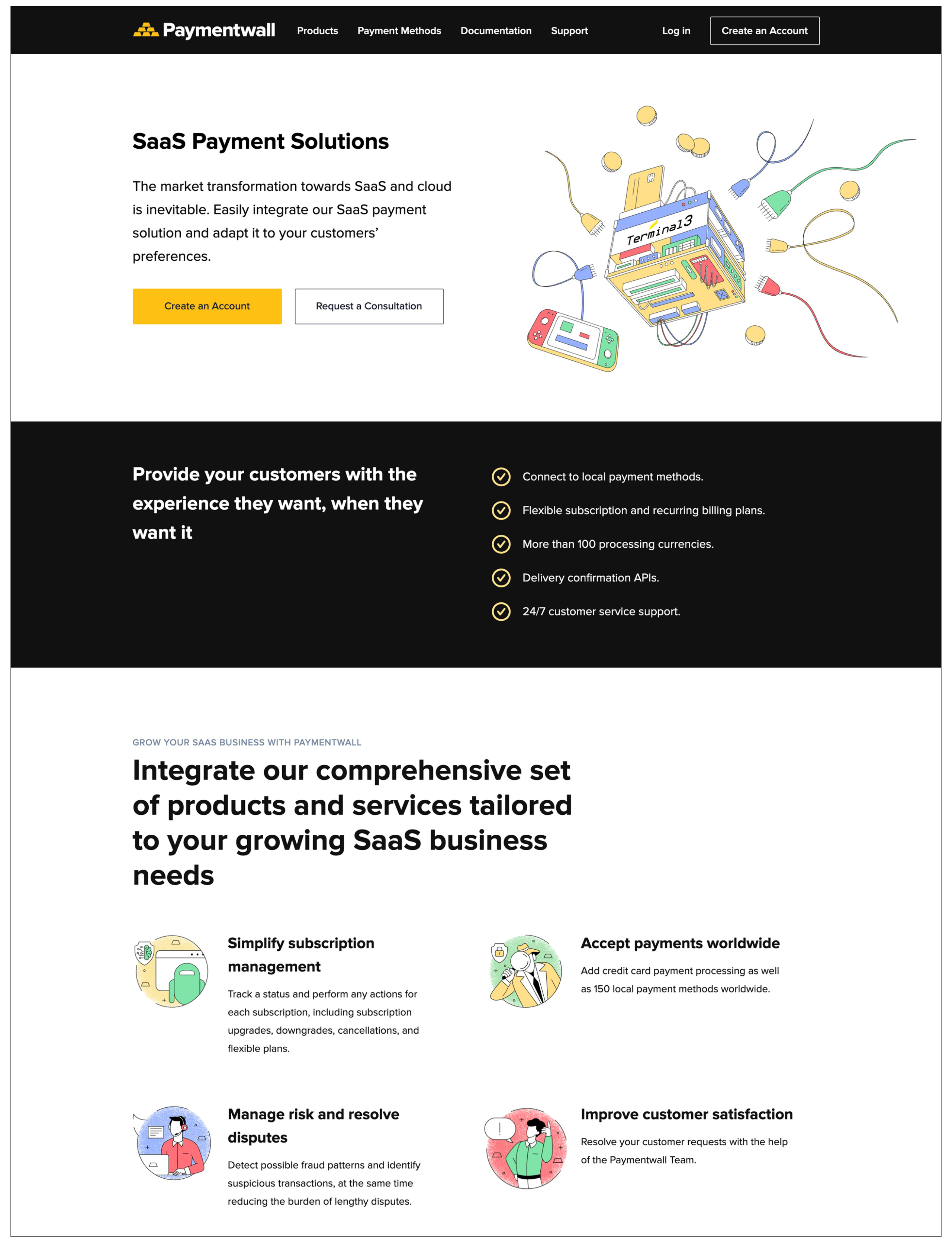
Paymentwall의 방문 페이지에 신뢰 요소가 없으면 온라인 방문자가 회사 제품 및 서비스의 신뢰성을 즉시 확립하기 어렵습니다.
수정: 스크롤 없이 볼 수 있는 부분에 신뢰 기호를 배치하고, 디자인 전문가를 유지하고, 페이지에 다음이 표시되는지 확인하십시오.
- 리뷰 및 수상
- 주요 고객
- 미디어 언급
- 무역 협회

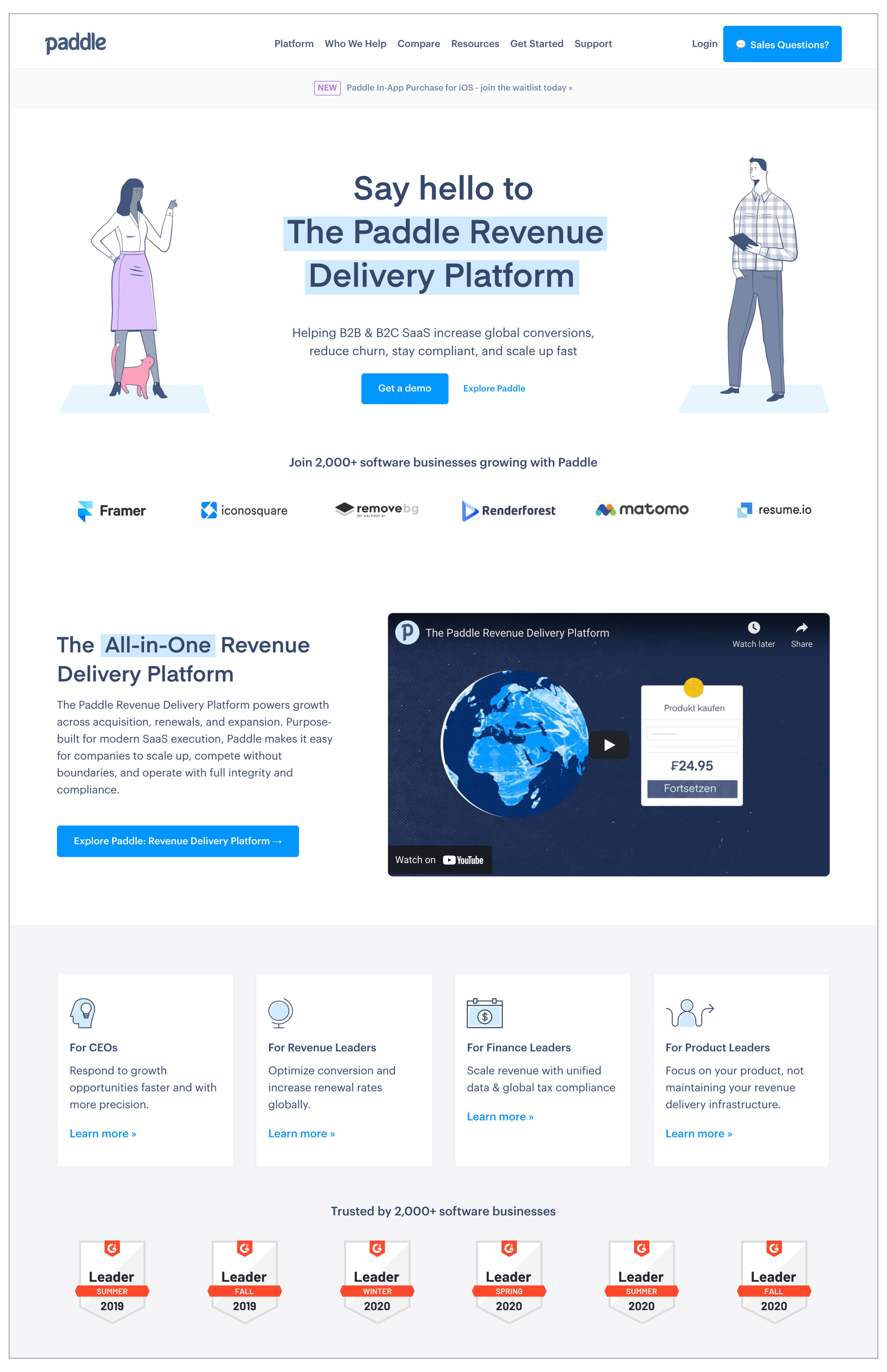
Paddle.com은 방문 페이지에서 여러 신뢰 기호를 사용합니다.
- 이미 Paddle을 사용하고 있는 2000명 이상의 기존 고객에 대해 방문자에게 알려줍니다.
- 더 친숙한 회사의 로고를 사용하여 권위를 차용합니다.
- 신뢰를 더욱 공고히 하는 배지를 보여줍니다.
일반적인 방문 페이지 실수 피하기
우리 모두는 가장 아름답고 세련되고 멋진 랜딩 페이지를 원합니다. 웹사이트와 방문 페이지가 첫인상을 형성하는 데 중요하다는 점을 고려할 때 그것이 반드시 나쁜 것은 아닙니다.
그러나 디자인을 위해 랜딩 페이지를 디자인하는 함정에 빠지면 안 됩니다. 웹사이트와 방문 페이지의 목적은 온라인 방문자를 끌어들이는 것뿐만 아니라 전환하는 것입니다.
사용자의 관점에서 방문 페이지를 보십시오. 다음과 같은 방법으로 방문 페이지 실수를 방지하십시오.
- 클릭 유도문안을 명확하게 하고,
- 명확하고 뚜렷한 선택을 제시하고,
- 필요한 정보만 요구하고,
- 페이지에 가독성 문제가 없는지 확인하고,
- 일치하는 사용자 의도,
- 시각적 산만함을 피하고
- 신뢰 요소를 가시화합니다.
이렇게 하면 방문자가 원하는 전환 액션을 취할 가능성이 훨씬 높아집니다.
전환 전문가와 상담
30분만 시간을 주시면 더 나은 결과를 얻을 수 있도록 도와드리겠습니다.
