전환율을 급등시키는 10가지 랜딩 페이지 디자인 트렌드
게시 됨: 2016-06-10따라서 예산 내에서 훌륭한 콘텐츠를 만들고 구현했습니다. 모든 것이 잘 돌아가고 있어 보이지만 원하는 목표에 비해 전환율이 낮은 이유를 알 수 없습니다. 리드 생성 및 클릭률이 감소하고 결과적으로 실제 구매 측면에서 볼 때 거의 아무것도 볼 수 없습니다.
좋은 소식은 콘텐츠 품질 문제가 아니라는 것입니다. 조사를 완료하고 내용을 간결하고 집중적으로 유지하는 한, 그 원인을 배제할 수 있습니다.
실제로 경험하고 있는 문제는 대화형 디자인의 결함으로 인한 것일 가능성이 더 높으며, 이는 사람들이 콘텐츠와 상호 작용하지 않기로 선택했음을 의미합니다. 그러나 절망하지 마십시오. 전환율을 크게 향상시키는 최신 디자인 트렌드에서 솔루션을 찾을 수 있습니다.
우리는 광범위하게 검색하여 상위 10가지 디자인 트렌드 아래에 나열했습니다. 사용자가 콘텐츠와 상호 작용하고 제품과 연결할 수 있도록 지원함으로써 이러한 트렌드는 전환율을 치솟게 하고 모든 디지털 콘텐츠의 ROI를 금광으로 전환합니다.
방해 요소를 줄이기 위해 더 짧은 방문 페이지 테스트
랜딩 페이지가 짧을수록 정보가 적습니다. 즉, 선택을 방해하는 방해 요소가 적습니다. 텍스트가 많은 경우보다 랜딩 페이지가 짧을수록 전체 내용을 더 쉽게 볼 수 있습니다.
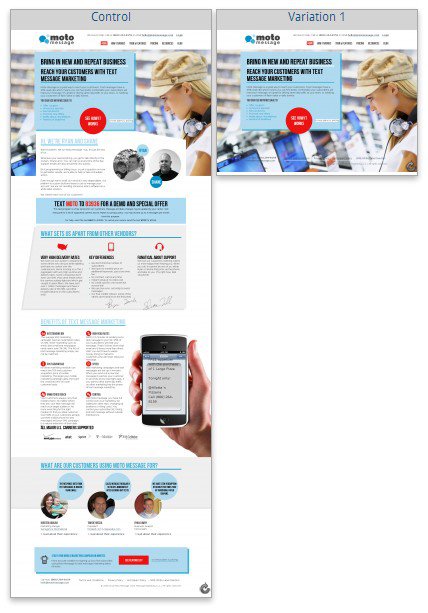
Conversionxl.com은 짧은 방문 페이지를 사용하여 Moto Message의 전환율을 높이는 방법을 시연했습니다. Conversionxl.com이 단순히 방문 페이지 길이를 단축했을 때 가격 페이지에서 CTR이 97% 증가하고 전환율이 21% 증가했습니다.

랜딩 페이지가 짧을수록 페이지의 요소 수가 적을수록 설득력이 높아져 전환을 유도하는 데 효과적입니다. 간단하고 짧은 랜딩 페이지는 길고 압도적인 랜딩 페이지와 달리 사용자의 주의를 원하는 작업을 수행하도록 유도합니다.
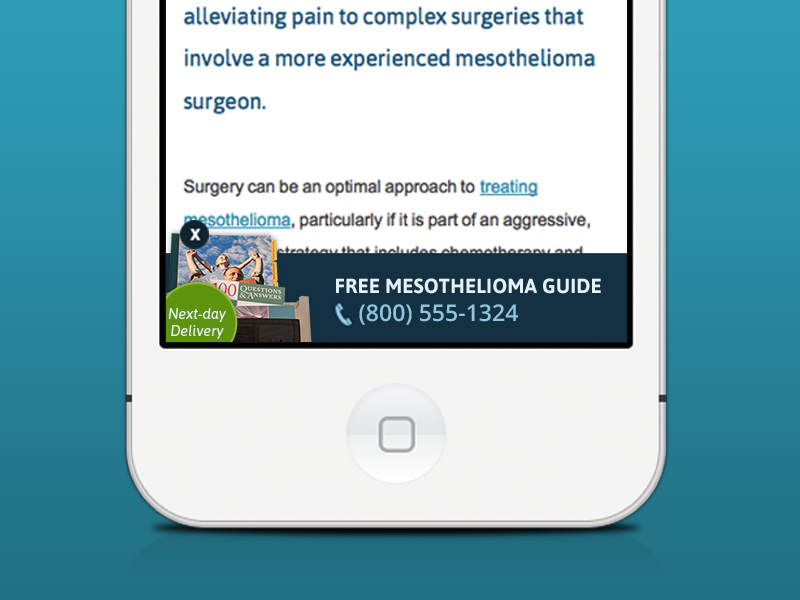
고객이 준비가 되면 언제든지 클릭할 수 있도록 고정 CTA를 사용하세요.
Dropbox는 4억 명 이상의 강력한 사용자를 보유하고 있으며 고정 CTA 헤더를 사용하는 회사의 한 예입니다. "당신은 Dropbox를 사용하는데 왜 당신 회사는 사용하지 않습니까?" 직접적이고 깔끔하게 제품의 비즈니스 시장을 대상으로 합니다. 고정 CTA는 전환율 향상에 큰 도움이 되는 것으로 일관되게 밝혀졌습니다.

smashingmagazine.com의 한 테스트에서는 탐색 속도가 22% 직접 증가하는 것으로 나타났으며 샘플 그룹의 100%가 끈적한 CTA를 선호하는 것으로 나타났습니다. 고정 CTA는 사용자에게 중단 없는 경험을 제공합니다. CTA를 화면에 영구적으로 표시하면 사용자가 직관적인 방식으로 쉽고 빠르게 상호 작용할 수 있습니다.
전체 너비의 이미지는 고객의 참여를 유도합니다 .
연구에 따르면 큰 이미지는 전환율을 높이는 일종의 긍정적인 "중단"을 생성합니다. 그들은 주의를 끌고 사용자가 콘텐츠를 알아차릴 수 있을 만큼 충분히 주의를 산만하게 합니다.
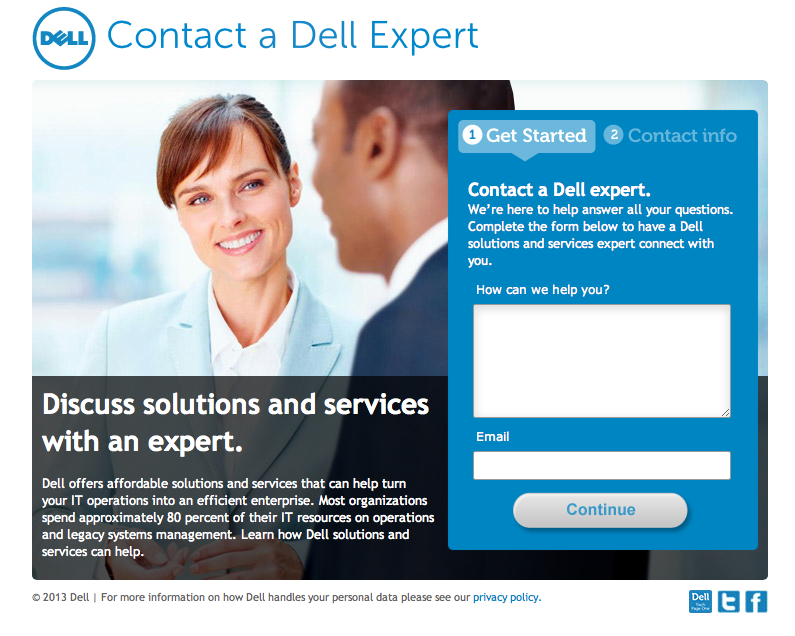
econsultancy.com의 사례 연구에서 Dell의 콘텐츠 팀은 방문 페이지의 '메가 크기' 이미지를 테스트하여 사이트의 공백을 이미지로 대체했습니다. 초대형 이미지는 방문자 이탈률을 27% 낮추고 생성된 리드를 36% 늘렸습니다.

크고 대담한 이미지가 점점 더 널리 퍼지는 랜딩 페이지를 제외한 또 다른 영역은 이메일입니다. Campaign Monitor에 따르면 이것은 이메일 마케팅 디자인의 '혁명'입니다. 이메일은 이제 콘텐츠에 크고 미학적인 이미지를 사용하여 더욱 매력적으로 변하고 있습니다.
고객이 가야 할 곳으로 보내십시오.
여러 유형의 제품, 서비스 또는 카테고리를 제공하는 경우 분할 화면 레이아웃으로 전환율을 크게 최적화할 수 있습니다. 분할 화면 웹 사이트 레이아웃을 만드는 것은 사용자를 그룹으로 분할하고 필요에 가장 적합한 방문 페이지로 더 빨리 안내하는 데 도움이 되는 논리적인 방법입니다.
Bashooka.com은 테스트를 통해 청중이 '자신의 모험을 선택'하고 가고 싶은 곳으로 신속하게 이동하도록 하는 것이 전환을 유도하는 보다 간소화된 방법이라는 것을 발견했습니다. 이것은 홈페이지 재설계를 활용하고 전환율을 42.9% 개선한 bluefountainmedia.com에 의해 반복됩니다.
색상 이론을 사용하여 특정 항목을 돋보이게 만드십시오.
사용자의 시선을 사로잡는 더 스마트한 방식으로 색상을 활용합니다. 항상 눈에 띄는 대조적인 CTA 버튼으로 랜딩 페이지를 위한 유사한 색상 팔레트를 만드십시오. Quicksprout의 'Psychology of Color'에 따르면 청중은 온라인에서 주의를 집중할 수 있는 시간이 제한되어 있습니다. 그들은 웹사이트에서 웹사이트로 이동하고 그들이 생각하는 것보다 더 빨리 정보를 수집합니다.

그들의 관심을 끌 수 있는 가장 좋은 방법은 그들의 관심을 끌기 위해 경쟁하는 다른 모든 것들로부터 눈에 띄는 것입니다. 이것이 바로 색상이 필요한 이유입니다. 스스로에게 다음 질문을 하십시오. 내 색상 팔레트가 내 목표 시장에 호소력이 있습니까? 색상 조합이 미학적이거나 최소한 눈에 띕니까?

또 다른 팁은 색상 경향을 살펴보는 것입니다. 이것은 사람들(특히 젊은 사람들)이 색상 경향에 매우 민감하기 때문에 실제로 매우 유용합니다. 생각해 보세요. 60년대 유행했던 할머니 댁의 주황색과 갈색 인테리어가 지금은 별로 매력적이지 않은 것 같습니다. Pantone의 2016년 컬러 팔레트 트렌드는 랜딩 페이지로 쉽게 옮겨갈 수 있는 미래의 컬러 콤보를 엿볼 수 있게 해줍니다.
단일 열 CTA 사용
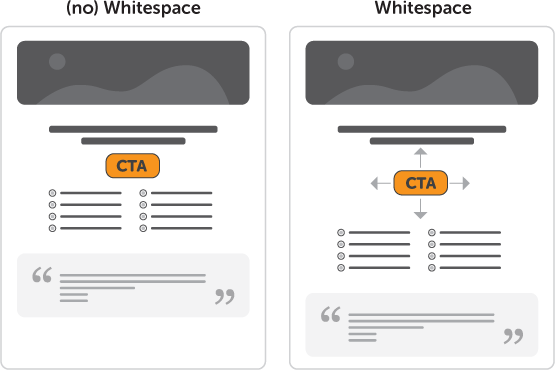
사이드바의 방해 요소를 제거하고 CTA를 단일 열에 배치하는 간단한 작업으로 클릭수와 전환율을 높일 수 있습니다. CTA 버튼 주변의 공백과 헤드라인과 부제목에 대한 단일 열을 활용하면 전환율이 증가합니다.

웹 페이지의 '흐름'이 여러 열, 사이드바 및 무수히 많은 방해 요소로 인해 중단되면 지저분하고 매력적이지 않게 보입니다. 그러나 공백이 많은 단일 열에 제목과 부제목이 있는 CTA를 배치하면 페이지에 있는 방해 요소를 제거할 수 있습니다.
카드 레이아웃은 이야기를 전달하는 데 도움이 됩니다.
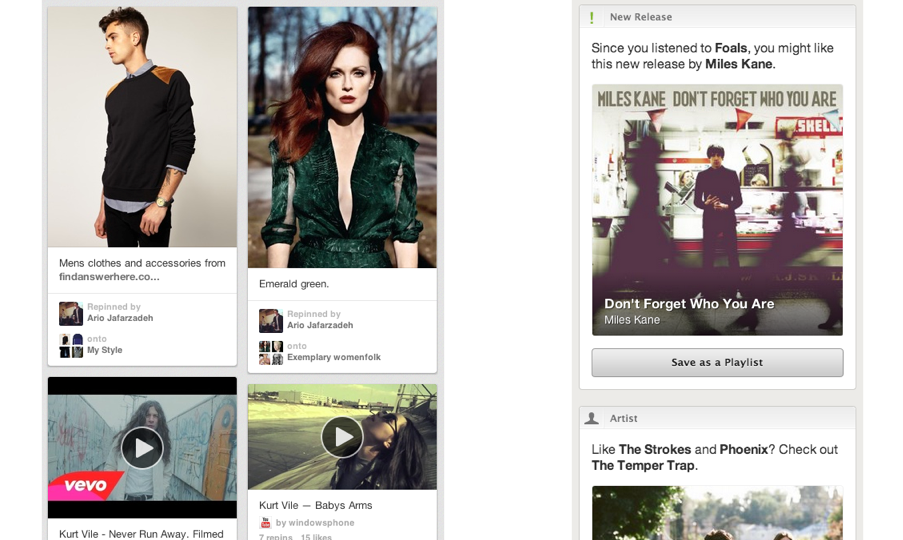
Pinterest가 개척한 카드 레이아웃은 시각적인 '중단점'으로 작용하여 사용자 상호작용을 장려하는 미학적 상호작용 사각형을 만듭니다. Alexa에 따르면 Pinterest는 미국에서 '15번째로 인기 있는 사이트'로, 인간이 시각적 생물이라는 사실을 알고 있기 때문에 놀라운 일이 아닙니다. 카드 레이아웃 디자인의 정보 아키텍처 내에서 이미지는 거의 독점적으로 사용자와 의사 소통하는 데 사용되며 동일한 페이지의 모든 사본은 2차 정보입니다.
Facebook 및 Google과 같은 사이트가 모바일 플랫폼 내에서 카드 레이아웃을 활용하기 시작하면서 이 디자인 트렌드는 단순히 시각적으로 즐거운 것보다 더 깊이가 있습니다. Intercom의 '카드가 웹의 미래인 이유'에 따르면 카드의 사용은 트레이드 카드가 사람들이 사업체를 찾는 데 도움이 되었던 17세기 런던으로 거슬러 올라갈 수 있습니다. 수백 년 동안 사람들은 개인 명함, 생일 카드 및 연하장을 나누어 왔습니다. 우리는 모두 체크카드, 신용카드를 가지고 다닙니다. 우리의 어린 시절은 카드 게임으로 가득했습니다.

따라서 카드는 빠른 이야기를 전달하는 쉬운 매체로서 오랜 역사를 가지고 있으며 이는 온라인 플랫폼에서도 다르지 않습니다. 이 디자인 트렌드는 페이지 레이아웃 내의 모든 카드에서 독자에게 제공하는 내용을 시각적으로 설명하는 데 유용합니다.
비디오를 사용하여 잠재 고객에게 귀하의 모든 것을 보여주십시오.
극복하기 가장 어려운 장애물 중 하나는 웹사이트 방문자를 제품 구매자로 전환하는 과정입니다. 비디오는 브랜드를 개인화하고 청중에게 귀하의 모든 것을 보여줄 수 있는 훌륭한 방법입니다.
비디오를 사용하면 서면 콘텐츠나 사진이 경쟁할 수 없는 흥미롭고 매력적인 방식으로 일련의 정보를 표시할 수 있습니다. 홈페이지에서 동영상을 활용하면 귀하가 누구인지 빠르게 설명할 수 있으며 사용자가 귀하의 브랜드와 제품 모두에 즉각적인 감정적 연결을 할 수 있도록 도와주어 전환율을 크게 높일 수 있습니다. 최근 Unbounce 사례 연구에 따르면 동영상이 없는 방문 페이지의 평균 전환율은 6.5%이고 페이지에 포함된 동영상은 11%의 평균 전환율(69% 전환 상승도)을 보였습니다.
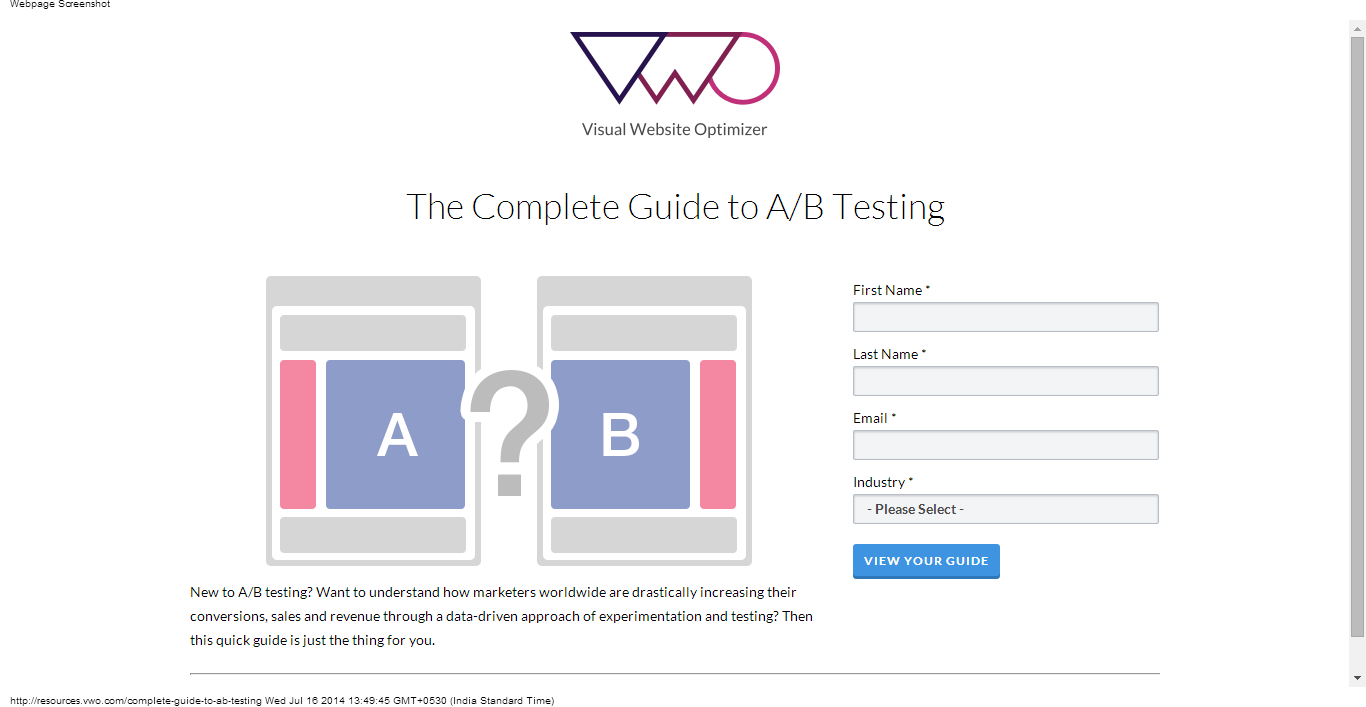
최소한의 리드 캡처 디자인 사용
실제 웹사이트에서 아무 것도 판매하지 않지만 어쨌든 리드를 확보하여 향후 마케팅할 수 있도록 하려는 경우 최소한의 리드 캡처가 도움이 될 수 있는 디자인 트렌드입니다.
실제로 불필요하고 메시지와 무관한 추가 정보를 포함하려는 충동을 억제하여 주의를 산만하게 하는 것을 최소화하면 리드를 얻을 가능성이 높아집니다. 더 적은 정보를 제공하여 더 적은 옵션을 제공하는 최소한의 창의적 방식으로 리드를 요청함으로써 사용자의 주의를 더 쉽게 유도할 수 있습니다.

짧고 직접적인 헤드라인, 매력적이고 날카로운 CTA, 메시지 혼동을 피하기 위한 단 하나의 목표를 가진 온-포인트 메시징, 위 이미지에서 보는 것과 같은 이메일 캡처 필드를 시도해 보십시오.
잠재 고객의 경험을 개인화하십시오
이것은 타겟 사용자 경험을 활용하는 오늘날의 데이터 중심 시장에서 가장 유용하고 적용 가능합니다. 맞춤화와 대조적으로 개인화는 프로그램, 앱, 웹사이트 또는 소프트웨어가 개별 사용자로부터 얻은 정보에 의해 실제로 '적응'하는 것입니다. UX Magazine의 이 기사에서는 이러한 맞춤형 사용자 경험을 현대 마케팅에 필수적이라고 언급합니다.
모바일 사용자 개인화는 화면 크기가 작기 때문에 파악하기가 더 까다롭지만 웹사이트와 랜딩 페이지는 개인화된 사용자 경험을 쉽게 통합할 수 있습니다.
위치, 구매 활동, 탐색 활동 및 기타 데이터를 사용하여 개별 사용자에 맞게 탐색을 조정할 수 있습니다. 이 개인화는 각 상호작용에 훨씬 더 많은 전환 가능성을 제공합니다.
이 팁을 사용하여 변환
위의 10가지 팁은 개별적으로 또는 결합하여 전환율을 높이는 데 도움이 될 수 있습니다. 전체적으로 10가지 팁은 앞으로 더 흥미진진한 발전을 암시하는 디자인 트렌드의 역동적인 발전을 나타냅니다.
이러한 변경 사항을 비교적 최신 상태로 유지하고 최소한 일부 를 방문 페이지에 통합하면 전환율이 확실히 향상되는 것을 볼 수 있습니다. 또한 디자인 트렌드가 계속 발전하고 발전함에 따라 최신 정보를 유지하면 지식 격차를 최대한 줄일 수 있습니다.
