Ionic vs. React Native: 모바일 앱 개발에 가장 적합한 것
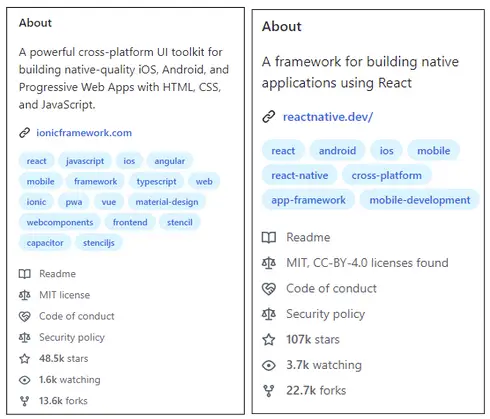
게시 됨: 2023-02-01GitHub에서Ionic 및 React Native를 검색하면 다음과 같이 표시됩니다.

React Native가 확실히 더 인기가 있습니다. 그것은 더 많은 별, 더 많은 포크를 가지고 있으며 더 많은 사람들이 그것을 보고 있습니다.
그러나 AppBrain의 데이터에 따르면 모든 앱의 3%가 Ionic을 사용하여 구축되었습니다. React Native의 비율은 1.3%에 불과합니다. 따라서 후자가 더 인기가 있는 반면 전자가 더 널리 사용됩니다. 이제 개발자는 두 기술 중 하나를 선택하는 나름의 이유가 있습니다.
언어 학습의 용이성. 유사한 기술에 대한 사전 경험. 직업과 관련된 금전적 혜택. 그러나 사업주로서 하나를 선택하기가 어려울 수 있습니다. Ionic과 React Native 모두 장단점이 있습니다. 그리고 그들은 또한 공정한 단점을 가지고 있지 않습니다. 따라서 유창한 기술을 구사하지 못하는 사람으로서모바일 앱 개발 요구 사항에 대해 어떤 것을 선택할지 어떻게 결정합니까?
동전을 던지고 영주가 결정하도록 하시겠습니까? 아니요. 자세한 비교를 확인하실 수 있습니다. 기술 용어가 없습니다. 귀하의 비즈니스에 가장 적합한 것을 결정하는 데 도움이 되는 간단한 비교입니다. 읽어.
정면 비교를 시작하기 전에 두 플랫폼 간 기술 의 기본 사항을 확인하십시오.
이온 소개

Ionic은 HTML, CSS 및 JavaScript로 하이브리드 모바일 앱 을 구축하기 위한 크로스 플랫폼 프레임워크입니다.
이온의 주요 기능
크로스 플랫폼 모바일 앱 개발 기술인 Ionic의 주요 기능은 다음과 같습니다.
- AngularJS를 기반으로 합니다. 이를 통해 개발자는 모바일 앱 개발에 이미 익숙한 웹 기술을 사용할 수 있습니다.
- Cordova 또는 Capacitor를 사용하여 앱을 기본 래퍼로 패키징합니다. 그런 다음 카메라 및 GPS와 같은 기본 장치 기능에 대한 액세스를 제공합니다.
- 오픈 소스이며 무료로 사용할 수 있습니다.
- 여러 플랫폼에서 작동하도록 설계된 UI 구성요소를 포함합니다. 따라서 개발자는 일관된 모양과 느낌으로 앱을 빌드할 수 있습니다.
- 프로젝트에 기여하고 사용자에게 지원을 제공하는 크고 활동적인 개발자 커뮤니티.
- 앱은 기본 앱만큼 빠릅니다. 특히 Ionic을 각 플랫폼에 맞게 앱을 최적화하는 Capacitor와 같은 도구와 함께 사용할 때 그렇습니다.
리액트 네이티브 소개

React Native는 JavaScript를 사용하여 네이티브 모바일 앱 을 구축하기 위한 프레임워크입니다.Facebook에서 개발한 React JavaScript 라이브러리를 기반으로 합니다.
리액트 네이티브의 주요 기능
- Swift(iOS용) 또는 Java(Android용)와 같은 플랫폼별 언어를 사용하는 대신 JavaScript 및 React 라이브러리를 사용합니다.
- 앱은 실제로 기본 앱입니다. 즉, 기기에 사전 설치된 앱과 동일한 언어를 사용하여 제작되었습니다. 이렇게 하면 React Native 앱이 기기의 다른 앱과 동일한 모양과 느낌을 가지므로 사용자에게 더 "네이티브"하게 느껴집니다.
- 오픈 소스이며 무료로 사용할 수 있습니다. 그리고 커뮤니티에서 지속적으로 개선 및 업데이트되고 있습니다.
- 앱을 만들 때 시간과 노력을 절약할 수 있는 재사용 가능한 UI 구성 요소를 만들 수 있습니다.
- 핫 리로딩을 지원합니다. 이는 개발자가 앱을 수동으로 다시 로드하지 않고도 실시간으로 코드를 변경하고 업데이트를 확인할 수 있음을 의미합니다.
- 규모가 크고 활동적인 개발자 커뮤니티는 프레임워크를 사용하는 개발자가 사용할 수 있는 풍부한 리소스와 지원이 있음을 의미합니다.
Ionic vs. React Native - 완전한 비교
이제 Ionic 및 React Native의 기본 사항을 알고 있으므로 Ionic과 ReactNative 를 일대일로 비교합니다.
참고: 핵심 기술 측면만 비교한 것은 아닙니다.비교는 비즈니스 관점에서도 이루어집니다. 따라서 기술 지식이 제한적인 비즈니스 소유자도 이 비교를 의사 결정에 활용할 수 있습니다.

모수 | 이온 | 네이티브 반응 |
언어 | HTML, CSS, 자바스크립트 | 자바스크립트만 |
실행 | 앱은 웹 보기에서 실행됩니다. | 앱은 네이티브 코드로 컴파일되어 기기에서 직접 실행됩니다. |
성능 | 특히 커패시터와 함께 사용할 때 우수한 성능 | 앱이 기기에서 직접 실행되므로 더 나은 성능 |
사용자 경험 | 앱이 웹 보기에서 렌더링되므로 웹과 같은 경험 | 앱이 기본적으로 렌더링될 때 기본 모양과 느낌 |
플랫폼 호환성 | 하이브리드 앱을 구축하는 데 도움이 되는 웹과도 호환 가능 | 모바일 플랫폼과 호환되며 기본 앱과 유사한 앱 구축 가능 |
학습 곡선 | Angular, HTML, CSS 및 Javascript에 대한 경험이 있는 개발자가 더 쉽게 | 이전에 ReactJS로 작업한 개발자에게 더 쉬움 |
커뮤니티 | 활발하고 번성하는 커뮤니티 | 더 확립되고 더 넓은 커뮤니티 |
코드 재사용성 | 상당한 수준의 코드 재사용성 제공 | 재사용 가능한 UI 요소를 만들 수 있으므로 더 높은 수준의 코드 재사용성을 제공합니다. |
핫 리로딩 | 지원되지 않음 | 지원 |
기본 기능에 액세스 | Cordova 또는 Capacitor를 사용하여 기본 기능에 액세스할 수 있습니다. | API를 통해 기본 기능에 직접 액세스할 수 있습니다. |
개발 환경 | 브라우저 기반 개발 환경 사용 | 로컬 컴퓨터에 기본 개발 환경을 설정해야 합니다. |
디버깅 | 브라우저 기반 디버거 | 플랫폼별 디버거를 사용해야 합니다. (iOS용 XCode 및 Android용 Android Studio) |
전개 | Ionic 앱은 앱 스토어 또는 웹에도 배포할 수 있습니다. | React Native 앱은 앱 스토어에만 배포할 수 있습니다. |
커스터마이징 | HTML 및 CSS를 사용하여 앱의 모양과 느낌을 사용자 정의할 수 있습니다. | JavaScript를 사용하여 사용자 정의할 수 있는 사전 정의된 UI 구성요소 세트를 제공합니다. |
선적 서류 비치 | 상세하고 포괄적인 문서를 사용할 수 있습니다. | 더 큰 활성 사용자 커뮤니티로 인해 설명서가 더 자세하고 최신 상태입니다. |
타사 플러그인 | 타사 플러그인의 대규모 생태계 | 더 큰 개발자 커뮤니티로 인한 더 많은 옵션 |
가격 | 오픈 소스이며 무료이지만 추가 기능과 지원이 포함된 유료 버전을 제공합니다. | 오픈 소스이며 무료로 사용할 수 있는 단 하나의 버전 |
앱 크기 | 기본 장치 기능에 액세스하는 데 필요한 Cordova 또는 Capacitor 런타임을 포함하므로 크기가 더 큽니다. | Ionic 앱에 비해 가벼움 |
업데이트 중 | Cordova 또는 Capacitor 런타임 및 앱 코드 업데이트가 포함되므로 앱 업데이트가 복잡합니다. | 앱 코드만 업데이트하면 되므로 앱을 업데이트하기가 더 쉽습니다. |
플랫폼별 코드 | Ionic Native라는 기능을 사용하여 플랫폼별 코드를 작성할 수 있습니다. | 플랫폼별 코드 작성을 허용하지 않습니다. |
생기 | 인앱 애니메이션을 위해 타사 라이브러리에 의존 | 부드러운 애니메이션을 만들 수 있는 애니메이션이 내장되어 있습니다. |
스타일링 | 스타일링에 CSS 사용 | 스타일링을 위해 JavaScript와 JSX의 조합을 사용합니다. |
사용 가능한 리소스 종류와 특정 크로스 플랫폼 모바일 앱 개발 요구 사항에 따라 Ionic 또는 React Native를 선택할 수 있습니다.
그러나 빠른 의사 결정을 위해 아래 포인터를 사용하여 React Native와 Ionic 중에서 결정할 수 있습니다.
다음과 같은 경우 모바일 앱 개발에 Ionic 사용
1. 하이브리드 앱을 구축하려고 합니다.
이는 모바일 장치뿐만 아니라 브라우저에서도 액세스할 수 있는 앱을 빌드하려는 경우에 유용할 수 있습니다.
2. 웹 기술 전문가가 온보드
Ionic은 HTML, CSS 및 JavaScript를 사용하므로 이러한 기술에 익숙한 개발자가 있는 경우 더 나은 선택일 수 있습니다.
3. 앱의 맞춤형 모양과 느낌이 필요합니다.
Ionic을 사용하면 HTML 및 CSS를 사용하여 앱의 모양과 느낌을 사용자 지정할 수 있습니다.
다음과 같은 경우 모바일 앱 개발에 React Native를 사용합니다.
1. 네이티브 앱을 만들고 싶다
React Native를 사용하면 기기에 사전 설치된 앱과 동일한 언어를 사용하여 네이티브 앱을 구축할 수 있습니다. 이것은 더 나은 사용자 경험을 제공할 수 있습니다.
2. 최고의 성능이 필요하다
React Native 앱은 네이티브 코드로 컴파일되므로 일반적으로 성능이 더 좋습니다.
3. 코드를 재사용하고 싶다
React Native 개발자를 고용하면 재사용 가능한 UI 구성요소를 빌드할 수 있으므로 앱을 빌드할 때 시간과 노력을 절약할 수 있습니다.
4. 핫 리로딩을 원한다
React Native는 개발자가 실시간으로 코드의 변경 사항을 볼 수 있는 핫 리로딩을 지원합니다.
교차 플랫폼 앱 개발 프로젝트 시작
이제 React Native 및 Ionic의 기본 사항과 기능, 차이점 및 가장 이상적인 사용 사례를 알게 되었습니다.
더 이상 기다리지 마십시오. 지금 바로 React Native 개발자 또는 Ionic 개발자를 고용하여 모바일 앱 개발 프로젝트를 시작하세요!
