NestJS 소개 [+6 학습 리소스]
게시 됨: 2023-01-06NestJS는 확장 가능하고 효율적이며 안정적인 서버 측 애플리케이션을 구축하기 위한 진보적인 Node.js 프레임워크입니다.
NestJS는 무질서한 코드베이스를 제거하기 위해 만들어졌습니다. 모듈식 구조로 인해 코드를 다른 모듈로 쉽게 구성할 수 있습니다.
NestJS는 Typescript를 기반으로 하며 내부적으로 ExpressJS를 사용합니다. NestJS는 TypeScript의 유형 검사 기능을 활용하려는 개발자에게 사랑받고 있습니다. NestJS는 FRP(Functional Reactive Programming), OOP(Object Oriented Programming) 및 FP(Functional Programming)의 다양한 측면을 결합합니다.
왜 NestJS인가?

NestJS는 구조가 좋고 사용하기 쉬운 명령줄 인터페이스(CLI) 도구가 있어 초보자에게 친숙합니다. 따라서 개발자는 이 Node.js 프레임워크를 사용하는 동안 단일 명령으로 새로운 기능을 스캐폴드할 수 있습니다.
NestJS는 시작할 수 있도록 모듈, 서비스, 컨트롤러 및 테스트 파일을 제공합니다. 또한 개발 여정을 더 쉽게 만들어주는 많은 상용구와 템플릿을 활용할 수 있습니다.
NestJS의 학습 곡선은 JavaScript 및 Angular의 루프, 구문 및 조건에 정통한 사용자에게 쉬울 것입니다.
NestJS의 특징

Typescript 기반
NestJS는 JavaScript의 위첨자인 Typescript를 기반으로 합니다. Typescript는 코드에서 무언가를 변경할 때마다 수동으로 오류를 확인할 필요가 없으므로 더 나은 개발 환경을 제공합니다. Typescript는 기본적으로 JavaScript의 모든 기능을 제공하지만 일부 추가 기능도 함께 제공됩니다.
종속성 주입 컨테이너
종속성 주입은 클래스가 사용하는 개체의 초기화를 클래스 자체에서 분리합니다. 이러한 경우 클래스를 '클라이언트'라고 하고 클래스 종속성을 '서비스'라고 합니다. NestJS에 내장된 이 DI는 애플리케이션을 보다 효율적이고 모듈식으로 만듭니다.
강력한 명령줄 인터페이스(CLI)
NestCLI를 사용하여 모든 NestJS 애플리케이션을 초기화, 개발 및 유지 관리할 수 있습니다. 다음과 같이 Nest CLI를 사용하여 수행할 수 있는 작업이 많이 있습니다.
- 프로젝트 비계
- 개발 모드에서 프로젝트 제공
- 프로덕션 배포를 위한 애플리케이션 빌드 및 번들
모듈화
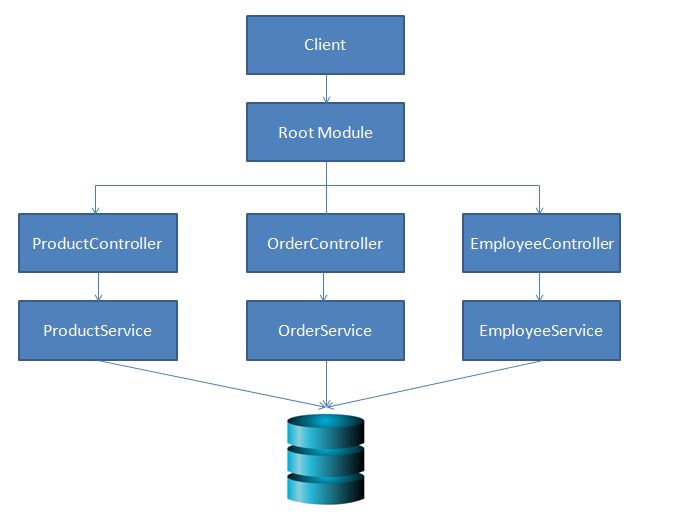
모든 NestJS 애플리케이션에는 하나 이상의 모듈이 있습니다. 'root' 모듈이 가장 기본입니다. 일반적인 NestJS 앱에서 애플리케이션의 모든 논리적 부분은 동일한 도메인 경계(모듈)에 있습니다. 이러한 설정을 사용하면 응용 프로그램에 밀접하게 관련된 기능 세트가 있는 여러 모듈이 있는 구성 요소를 쉽게 구성할 수 있습니다.
단위 테스트
자동화된 테스트에는 많은 이점이 있습니다. 그러나 이러한 테스트를 설정하는 프로세스는 훨씬 더 복잡할 수 있습니다. NestJS에는 팀이 테스트를 빌드하고 자동화하는 데 도움이 되는 다양한 기능이 있습니다. NestJS의 좋은 점은 다양한 테스트 도구와 함께 사용할 수 있다는 것입니다. Nest 종속성 주입 시스템은 구성 요소를 쉽게 모의하기 위해 테스트 중에 사용할 수 있습니다.
데이터베이스 애고니스트
NestJS로 작업할 때 필요와 기본 설정에 따라 모든 SQL 또는 NoSQL 데이터베이스와 쉽게 통합할 수 있습니다. 적절한 Node.js 드라이버를 로드하기만 하면 되므로 NestJS를 데이터베이스에 연결하는 것은 매우 간단합니다.
다양한 라이브러리 지원
NestJS는 애플리케이션 개발을 고정시키는 다양한 도구와 호환됩니다. 이 프레임워크는 추가 구성 없이 로깅, 유효성 검사, 캐싱, WebSockets, TypeORM, Mongoose 및 GraphQL을 지원합니다.
NestJS의 아키텍처 및 워크플로
NestJS에는 컨트롤러, 공급자 및 모듈로 구성된 3계층 아키텍처가 있습니다. 따라서 개발자는 겹치지 않는 깔끔한 코드를 만들 수 있습니다.

컨트롤러
NestJS의 컨트롤러는 클라이언트 요청과 응답 사이의 브리지 역할을 합니다. 라우팅 메커니즘은 HTTP 요청이 있을 때마다 항상 적절한 컨트롤러로 요청을 보냅니다. 프레임워크는 데코레이터와 클래스를 사용하여 컨트롤러를 만듭니다. 그런 다음 각 클래스 메서드는 특정 요청을 수신하기 위해 경로에 매핑됩니다.
공급자
공급자는 NestJS의 기본 요소로 설명할 수 있습니다. 공급자는 종속성으로 주입되며 다양한 개체 간의 관계를 만듭니다. 도우미, 서비스 또는 리포지토리와 같은 NestJS의 클래스는 `@Injectable()` 데코레이터가 추가되면 공급자로 처리될 수 있습니다. 이러한 공급자는 생성자를 통해 클래스에 주입할 수도 있으며 NestJS는 종속성을 해결합니다.
모듈
NestJS의 모듈은 밀접하게 관련된 기능 집합을 함께 제공합니다. 모든 NestJS 앱에는 진입점으로 사용되는 루트 모듈이 있습니다. 체계적이고 읽기 쉬운 코드를 원한다면 여러 모듈을 사용하는 것이 좋습니다. Nest의 `@Module()` 데코레이터는 모듈을 정의하고 해당 모듈과 함께 사용할 종속성, 컨트롤러 및 공급자와 같은 정보도 제공합니다.
NestJS 시작하기
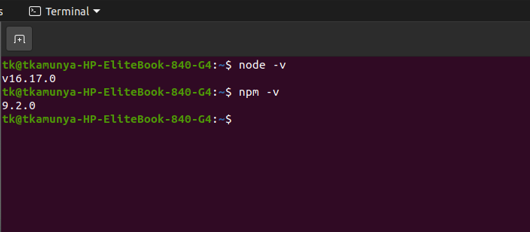
Node.js 및 npm이 설치되어 있는지 확인합니다. 런타임 환경이 필요하며 Node.js는 이 설정에 완벽합니다. v13을 제외하고 버전 >= 12가 필요합니다. 다음 명령을 통해 Node.js 및 npm이 설치되어 있는지 확인할 수 있습니다.
node -v npm -v둘 다 설치되어 있으면 이것에 가까운 출력을 얻을 수 있습니다.

가지고 있지 않다면 공식 페이지를 통해 설치하십시오. 다행스럽게도 Node.js와 npm은 함께 설치됩니다.
- Nest CLI를 설치합니다. 다음 명령을 사용하여 CLI 및 프로젝트를 설정합니다.
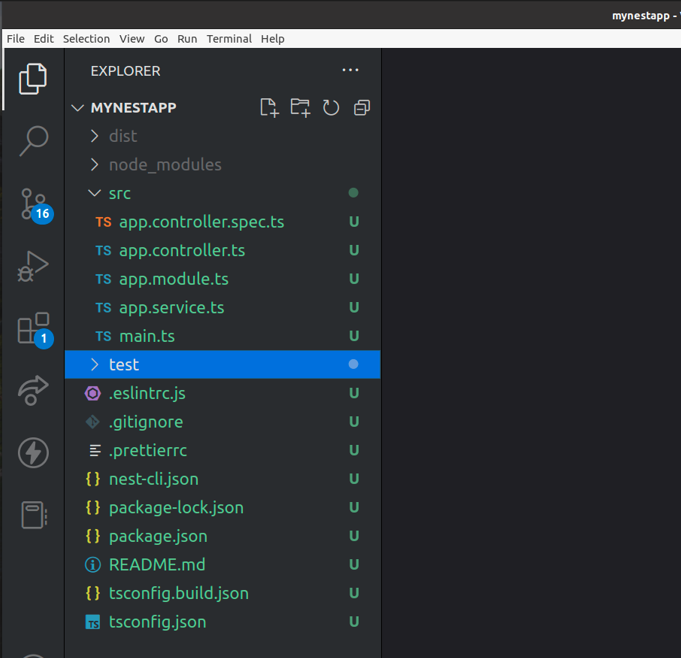
npm i -g @nestjs/cli nest new project-name데모용으로 프로젝트 이름을 mynestapp으로 선택합니다. NestJS는 Typescript 또는 Vanilla JavaScript로 작업할 수 있는 기회를 제공합니다. 자신에게 맞는 것을 선택하고 Enter 키를 누르십시오. 앱이 스캐폴드되면 파일 구조가 설정되고 'src' 폴더에 이 스크린샷과 같이 몇 가지 핵심 파일이 포함됩니다.

- 애플리케이션 실행/ 첫 번째 Hello World
설치가 완료되면 다음 명령을 실행하여 개발 서버를 실행하십시오.
cd mynestapp npm run start브라우저에 http://localhost:3000/을 입력하면 NestJs의 첫 번째 "Hello World"가 표시됩니다.
NestJS: 장점
- 배우기 쉽다 . 특히 Angular 출신이거나 JavaScript에 대한 일반적인 이해가 있는 경우 NestJS를 쉽게 마스터할 수 있습니다. 자세한 문서화를 통해 이 강력한 프레임워크 작업을 쉽게 마스터할 수 있습니다.
- 유연한 . NestJS를 사용하여 많은 것을 만들 수 있습니다. 이 Node.js 프레임워크를 사용하여 MVC 애플리케이션, GraphQL 애플리케이션, RESTful API 및 웹 소켓을 만들 수 있습니다.
- 수천 개의 모듈이 제공 됩니다. 커뮤니티 지원 모듈을 사용하면 개발자가 서버 측 애플리케이션을 만드는 동안 다양한 기능을 쉽게 구성할 수 있습니다.
- 빠른 개발 및 좋은 아키텍처 . NestJS로 작업할 때 처음부터 모든 것을 만들 필요는 없습니다. 그러나 동일한 프레임워크에는 코드를 쉽게 이해할 수 있도록 견고한 아키텍처가 있습니다.
NestJS: 단점
- TypeScript 및 Angular 배경을 가진 사람들에게 호의적이지 않습니다 . NestJS는 Angular 아키텍처에서 많은 부분을 차용했으며 그러한 지식이 없는 사용자는 구문과 구조를 이해하는 데 시간이 걸릴 수 있습니다.
- 일부 지역에서는 부족합니다 . NestJS는 아직 어리고 Python 및 GO를 기반으로 하는 일부 기존 프레임워크와 유리하게 경쟁하지 못할 수 있습니다.
NestJS를 사용하는 회사
#1. 아디다스
신발 제조업체이자 디자이너인 Adidas는 NestJS를 사용하는 회사 중 하나입니다. NestJS의 놀라운 기능은 이 신발 거인을 백엔드에서 사용하도록 끌어들였을 것입니다.

#2. 캡제미니
Capgemini는 컨설팅, 기술, 아웃소싱 및 전문 서비스를 제공하는 프랑스 다국적 기업입니다. 이 회사는 기술 스택에서 NestJS를 사용합니다.
#삼. 로슈
Roche는 두 개의 부서가 있는 다국적 의료 회사입니다. 의약품 및 진단. Roche는 NestJS를 기본 웹사이트의 기술 스택 중 하나로 사용합니다.
학습 리소스
#1. NestJS 제로 투 히어로

NestJS Zero to Hero는 개발자에게 Typescript 및 Node.js를 사용하여 엔터프라이즈 백엔드 애플리케이션을 만들고 배포하는 방법을 가르칩니다. 이 과정에서는 무엇보다도 API, 권한 부여 및 인증, 단위 테스트 Nest 애플리케이션, 데이터베이스 상호 작용을 위한 TypeORM을 생성하는 방법을 가르칩니다.
#2. NestJS: 완전한 개발자 가이드

이 과정은 개발자에게 Nest, TypeScript 및 TypeORM을 사용하여 백엔드 API를 만드는 방법을 알려줍니다. 이 완전한 가이드에는 NestJS 앱 코딩, 테스트 및 배포 설정에서 필요한 모든 것이 있습니다. 또한 NestJS 웹 프레임워크에 대한 배후의 이해도 얻을 수 있습니다.
#삼. 마스터 NestJS

마스터 NestJS는 TypeScript를 사용하여 엔터프라이즈급 Node.js 앱을 개발하는 방법을 가르칩니다. 이 과정에서는 유효성 검사 및 데이터 직렬화, JWT 토큰 작동 방식, NestCLI 사용 방법, 최신 데이터베이스 추상화 등을 가르칩니다.
#4. 실습 중인 NestJ(MongoDB 사용)

NestJS in Practice는 모듈, 컨트롤러, GuardsServices, 파이프 및 미들웨어에서 NestJS에 대해 배우는 데 필요한 모든 것을 가르칩니다. 이 과정은 모든 섹션에 대해 다운로드 가능한 zip 파일을 사용하여 GitHub에서 코드를 코딩하고 호스팅하는 프로젝트 기반 접근 방식을 취합니다.
#5. Nest.js: 진보적인 Node.js 프레임워크
이 책은 개발자에게 NestJS와 JavaScript 및 TypeScript를 활용하는 방법을 소개합니다. 이 책은 즉시 NestJS 앱을 설정하고 실행할 수 있도록 사용법 형식으로 설계되었습니다.
| 시사 | 제품 | 평가 | 가격 | |
|---|---|---|---|---|
 | Nest.js: 진보적인 Node.js 프레임워크 | $24.99 | 아마존에서 구매 |
#6. 실용적인 Nest.js: 깔끔한 MVC 웹 애플리케이션 개발
실용적인 Nest.js 책은 프로젝트 기반 접근 방식을 사용하여 다양한 NestJS 기능을 활용하는 온라인 상점 애플리케이션을 만듭니다. 이 책에는 NestJS 앱을 만들 때 짧은 토론, 팁 및 유용한 문구가 포함되어 있습니다.
| 시사 | 제품 | 평가 | 가격 | |
|---|---|---|---|---|
 | 실용적인 Nest.js: 깔끔한 MVC 웹 애플리케이션 개발 | $16.99 | 아마존에서 구매 |
결론
강력한 Node.js 프레임워크인 것 외에도 NestJS는 오늘날 서버 측 애플리케이션을 위한 가장 인기 있는 Typescript 프레임워크 중 하나입니다. 코딩 모범 사례와 표준 개발 아키텍처를 제공한다는 사실은 애플리케이션을 구축할 때 비즈니스 로직을 구축하는 데 집중하려는 많은 엔지니어를 끌어들였습니다.
