다음 페인트(INP)와의 상호 작용
게시 됨: 2023-07-19웹 개발이 계속 발전함에 따라 사용자 경험을 계속 우선시하기 위해 웹사이트 성능 측정도 함께 진행되어야 합니다. INP(Interaction to Next Paint)는 사용자 상호 작용에 대한 웹 페이지의 반응성을 평가하는 Core Web Vital 메트릭입니다. 사용자가 페이지를 방문하는 동안 발생하는 모든 클릭, 탭 및 키보드 상호 작용의 응답 시간 관찰을 사용합니다. 최종 INP 웹 바이탈은 이상값을 무시하고 가장 긴 상호 작용을 기반으로 합니다. Google은 웹사이트에서 사용자 상호작용을 처리하는 데 걸리는 시간을 측정하는 새로운 Core Web Vital 측정으로 곧 INP를 사용할 예정입니다. Google은 미국에서 2억 4,600만 명의 고유한 Google 사용자가 있는 가장 인기 있는 웹 브라우저이므로 귀하의 웹사이트는 해당 알고리즘에 맞게 최적화되어야 합니다.

출처: web.dev/inp
목차
FID 교체
FID(First Input Delay)는 2024년 3월 Interaction to Next Paint로 대체될 예정입니다. FID는 첫 번째 상호 작용의 입력 지연만 설명하므로 전체 그림을 설명하지는 않습니다. 실제로 이벤트 핸들러를 실행하는 데 걸리는 시간이나 다음 프레임 표시 지연은 FID에서 고려조차 하지 않습니다.
FID에서 INP로의 전환은 웹 성능 측정 방식의 변화를 보여줍니다. 첫 번째 상호 작용에만 집중하는 대신 웹 사이트의 전반적인 효율성이 고려됩니다. 사용자 경험은 첫 번째 상호 작용 후에 종료되지 않으므로 모든 후속 상호 작용을 확인하는 것이 중요합니다. 이를 위해서는 웹 개발자가 전체 웹 사이트에서 전체적으로 성능을 개선해야 합니다. 연구에 따르면 사이트 로드 시간을 10분의 1초만 줄여도 소매 웹사이트의 전환율이 8.4% 증가하는 것으로 나타났습니다.
측정 방법
대부분의 웹 사이트에서 지연 시간이 가장 짧은 Interaction to Next Paint 값이 보고됩니다. 그러나 상호 작용이 많은 웹 사이트의 경우 무작위 오류로 인해 응답하지 않는 사이트에서 INP가 비정상적으로 높아질 수 있습니다. 이 문제를 해결하기 위해 사이트에 50개 이상의 상호 작용이 있는 경우 50개의 상호 작용마다 가장 높은 상호 작용을 무시합니다. 사이트에 50개 이하의 상호 작용이 있는 경우 가장 높은 값을 사용합니다. 이 점에 추가로 이상값을 추가로 제거하는 방법으로 모든 페이지 보기의 75번째 백분위수를 사용합니다. 즉, 페이지의 75%가 양호 점수를 받으면 INP 기준을 통과합니다. 이를 통해 반응성을 더 잘 측정할 수 있습니다.
INP는 현장과 실험실에서 측정할 수 있습니다. 그러나 현장의 실제 사용자 데이터가 성능에 대한 보다 포괄적인 느낌을 줄 것이라는 점에 유의해야 합니다.
해당 영역에서
RUM(Real User Monitoring)의 필드 데이터는 INP 웹 바이탈 외에도 어떤 특정 상호 작용이 INP 값 자체에 영향을 미쳤는지, 상호 작용이 페이지 로드 중 또는 이후에 발생했는지 여부, 상호 작용 유형( 클릭, 키 누르기 또는 탭).
또한 귀하의 웹사이트가 Chrome 사용자 경험 보고서에 포함될 수 있는 경우 PageSpeed Insights의 CrUX에서 INP 필드 데이터를 얻을 수 있습니다. 제시된 정보에는 INP의 원래 수준 그림과 가능한 경우 페이지 수준 데이터가 포함됩니다. CrUX의 주요 단점은 문제가 있음을 찾는 데 도움이 될 수 있지만 문제가 무엇인지 파악하는 데 충분한 정보를 제공하지 않는다는 것입니다. 한편, RUM은 느린 상호 작용으로 이어지는 웹 페이지, 사용자 또는 사용자 상호 작용의 세부 정보를 검사하는 데 도움이 될 수 있습니다. 특정 상호 작용에 INP를 부여하면 노력과 추측이 낭비되는 것을 방지할 수 있습니다.

실험실에서
실험실 테스트는 현장 데이터에서 웹사이트 상호작용이 느리다는 결론을 내린 후에 시작하는 것이 이상적입니다. 현장 데이터를 사용할 수 없는 경우 실험실에서 느린 상호 작용을 복제하는 방법이 있습니다. 예를 들어 사용자 흐름을 따라가면서 상호작용을 테스트하거나 페이지가 로드되는 동안(메인 스레드가 가장 바쁜 때) 페이지와 상호작용할 수 있습니다.
웹사이트 최적화
Next Paint와의 상호 작용을 위해 웹 사이트를 최적화하면 SERP에서 높은 순위를 차지할 수 있습니다. 최적화를 위한 첫 번째 단계는 문제를 식별하는 것입니다. 현장 및 실험실 테스트를 실행하여 웹 사이트에서 어떤 상호 작용이 가장 느린지 파악하십시오.

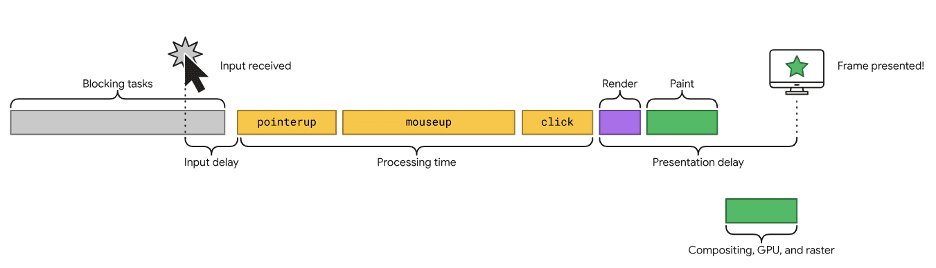
출처: web.dev/inp
입력 지연
입력 지연은 사용자가 웹 페이지에서 상호 작용을 시작할 때 시작되고 상호 작용에 대한 이벤트 콜백이 실행을 시작할 때 종료됩니다. 입력 지연의 길이는 페이지의 다른 활동(예: 스크립트 로드, 구문 분석, 가져오기 처리, 타이머 기능 또는 서로 겹치면서 발생하는 기타 상호 작용)에 따라 달라질 수 있습니다. 원인이 무엇이든 웹 개발자의 목표는 INP 웹 바이탈을 개선하기 위해 입력 지연을 줄이는 것입니다.
입력 지연을 줄이는 한 가지 주요 방법은 페이지 로드 중 스크립트 평가와 관련된 긴 작업의 가능성을 줄이는 것입니다. 브라우저는 JavaScript가 실행된 후에도 구문 유효성 검사, 기계가 이해할 수 있도록 1과 0으로 컴파일하고 궁극적으로 작업을 완료하는 것과 같이 피할 수 없는 여러 작업을 후드 아래에서 완료해야 합니다. 이러한 각 단계를 완료하는 데 걸리는 시간을 줄이기 위한 조치를 취하면 입력 지연이 줄어듭니다.
이벤트 콜백
Next Paint 측정에 대한 상호 작용은 입력 지연으로 끝나지 않습니다. 사용자 상호 작용에 응답하여 빠르게 실행되도록 이벤트 콜백을 최적화하면 INP 웹 바이탈도 개선됩니다. 일반적으로 작업을 가능한 적게 할당하면 이벤트 콜백이 가장 효율적으로 단축됩니다. 그러나 웹 사이트의 상호 작용 논리가 너무 복잡한 경우 이벤트 콜백을 분리하여 집계 작업이 메인 스레드를 차단하는 긴 작업이 되는 것을 방지할 수 있습니다.
또 다른 양보 기술은 이벤트 콜백의 코드를 구성하여 실행되는 항목을 제한하는 것입니다. 이것은 고급 기술이지만 시각적 업데이트를 적용하는 데 필요한 논리만 실행하고 다른 모든 작업을 후속 작업으로 연기하면 콜백이 가볍게 유지되고 렌더링 시간이 단축됩니다.
렌더링 문제를 일으킬 수 있는 또 다른 문제는 요소의 스타일이 두 작업 사이에 일시 중지 없이 동일한 작업에서 읽고 업데이트되는 경우입니다. 이 문제를 방지하려면 웹 개발자는 먼저 스타일을 읽은 다음 렌더링 문제를 방지하는 데 도움이 되는 window.requestAnimationFrame 함수를 사용하여 쓰기 작업을 대기열에 넣어야 합니다.
프레젠테이션 지연
프레젠테이션 지연은 이벤트 콜백의 끝과 브라우저가 다음 프레임을 그리는 시점 사이의 시간입니다. 프레젠테이션 지연을 줄이면 다음 페인트에 대한 상호 작용 값이 크게 향상됩니다.
DOM(문서 개체 모델) 크기를 최소화하면 페이지를 빠르게 렌더링할 수 있습니다. DOM 크기를 최소화하는 가장 쉬운 방법은 초기 크기를 작게 만드는 것입니다. DOM 크기를 줄이면 브라우저가 읽을 코드가 줄어들기 때문에 웹사이트 속도가 빨라지고 이는 DOM 업데이트가 더 빠르게 처리될 수 있음을 의미합니다.
결론
FID를 INP로 대체하는 것은 웹 개발에 중요한 변화를 나타냅니다. 전 세계적으로 51억 8천만 명의 인터넷 사용자가 있는 상황에서 웹 사이트 성능이 점점 더 효율적이 되어야 한다는 것은 분명합니다. 이러한 사용자 중 다수는 평균보다 낮은 인터넷 속도와 저사양 장치를 사용합니다. 이것이 바로 Google이 처음에 CWV(Core Web Vitals) 보고서를 발표한 이유입니다. 고속 기능을 갖춘 사용자뿐만 아니라 모든 사용자에게 도달하기 위해 웹사이트를 최적화할 수 있습니다. 이러한 INP로의 점프로 이제 최적화가 첫 번째 입력 지연을 넘어서야 하므로 상호 작용 및 사용자 경험이 우선시됩니다.
INP 웹 바이탈은 사용자가 페이지를 방문하는 동안 발생하는 모든 클릭, 탭 및 키보드 상호 작용의 응답 시간을 고려하여 웹 사이트에서 최악의 대기 시간을 기준으로 할당됩니다. Next Paint에 대한 상호 작용은 현장에서 보다 현실적으로 측정하거나 연구실에서 보다 분석적인 목적으로 측정할 수 있습니다. INP에 맞게 웹 사이트를 최적화하려면 긴 작업을 줄임으로써 입력 지연을 줄이고, 산출 기술을 사용하고 레이아웃 스래싱을 방지하여 이벤트 콜백을 줄이고, DOM 크기를 최소화하여 프레젠테이션 지연을 줄입니다. INP에 대해 스스로 배우는 것은 2024년 3월에 다가올 큰 변화에 대비하여 웹사이트를 준비하는 것입니다.
웹 사이트 최적화에 대한 도움이 필요하면 지금 Coalition Technologies 전문가에게 문의하십시오!
