주요 특징
랜딩 페이지 구축
인스타페이지
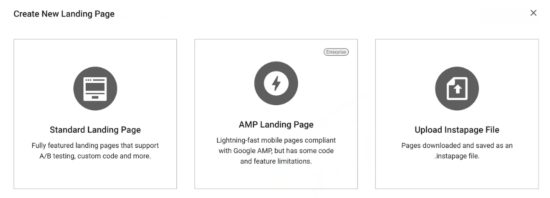
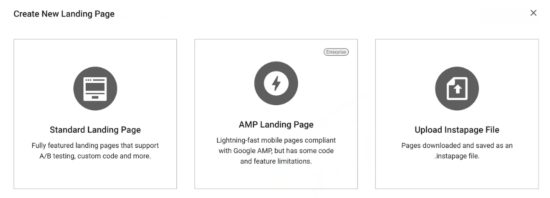
Instapage에서 방문 페이지를 만들 때 표준 방문 페이지, AMP 방문 페이지 및 Instapage 파일 옵션이 제공됩니다.

처음부터 또는 미리 디자인된 템플릿에서 페이지 작성을 시작하도록 선택할 수 있습니다. Instapage에는 변환용으로 설계된 방대한 무료 템플릿 라이브러리가 있습니다. 목표가 무엇이든 관련 템플릿을 찾을 수 있습니다.

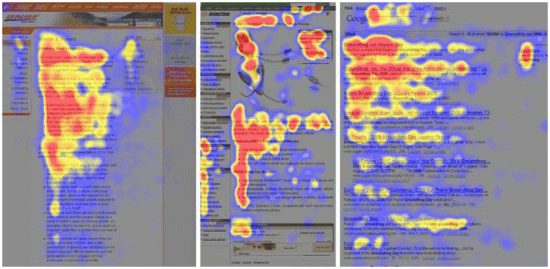
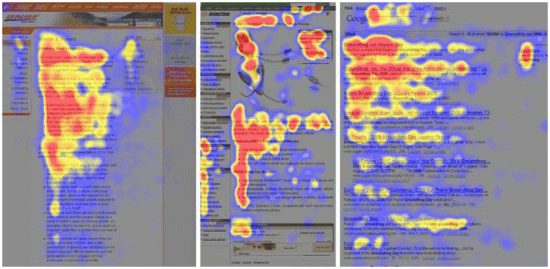
템플릿을 선택하면 히트맵이 페이지에서 가장 많이 참여하는 섹션을 표시합니다.

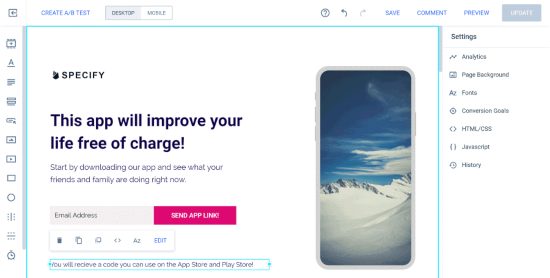
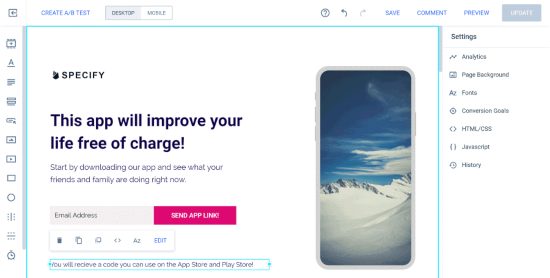
빈 캔버스로 시작하든 템플릿 중 하나로 시작하든 Instapage 드래그 앤 드롭 편집기를 사용하면 사용자 정의 랜딩 페이지를 쉽게 디자인할 수 있습니다.

많은 랜딩 페이지 빌더와 달리 페이지 빌더를 사용하면 페이지의 아무 곳에나 요소를 배치할 수 있습니다. 그리드 레이아웃이나 열 및 행 기반 구조를 사용하지 않습니다.
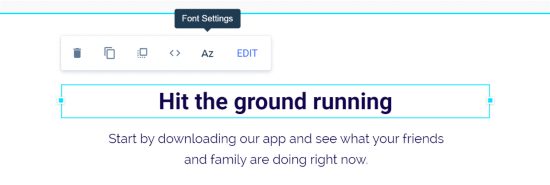
텍스트 상자와 같은 페이지 요소를 클릭하면 해당 사용자 정의 옵션이 자동으로 팝업됩니다.

Instapage를 사용하면 사용자 정의 CSS 및 JavaScript를 사용하여 페이지의 모양과 기능을 추가로 사용자 정의할 수 있습니다.
페이지 빌더에는 작업 중인 페이지를 실시간으로 미리 볼 수 있는 WYSIWYG 인터페이스도 있습니다.
언바운스
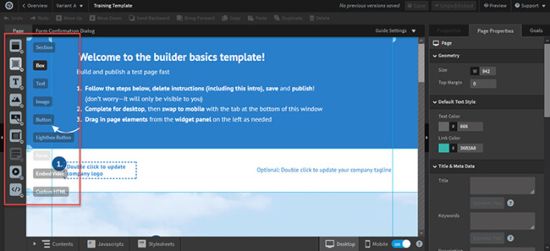
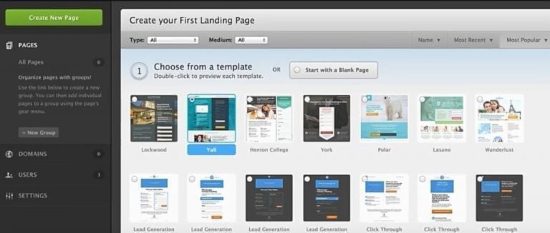
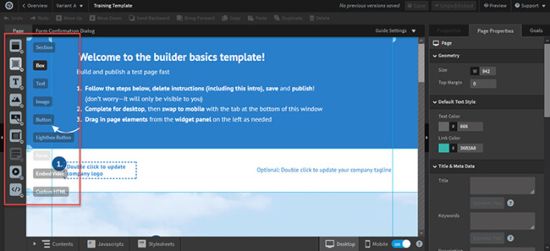
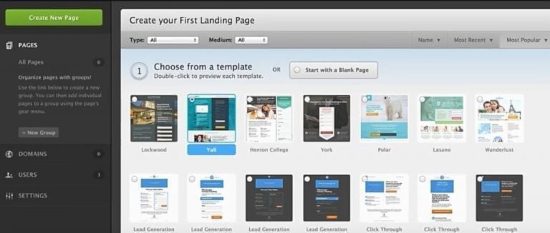
Unbounce에서 랜딩 페이지를 구축하는 것은 쉬운 과정입니다. 사용 가능한 템플릿에서 선택한 다음 페이지 편집기를 사용하여 원하는 대로 사용자 지정할 수 있습니다.
필터를 사용하여 산업 또는 전환 목표와 관련된 템플릿을 찾을 수 있습니다. 방문 페이지 템플릿을 인기도, 이름 또는 연령별로 정렬할 수도 있습니다.
드래그 앤 드롭 랜딩 페이지 빌더를 사용하면 원하는 방식으로 페이지를 매우 쉽게 사용자 지정할 수 있습니다.

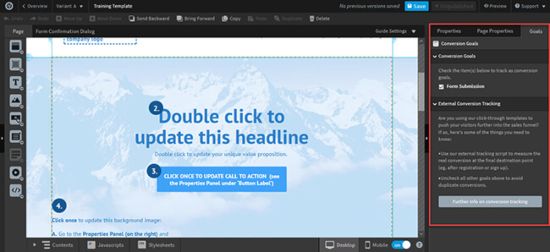
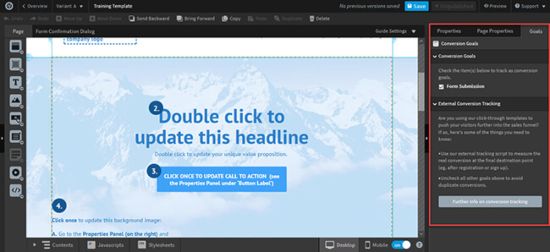
왼쪽 패널에서 페이지에 추가하려는 요소를 선택한 다음 랜딩 페이지의 원하는 위치로 끌어다 놓을 수 있습니다. 오른쪽 패널에서 각 요소의 속성을 변경할 수 있습니다.

외부 전환추적 코드를 사용하여 페이지의 전환율을 추적할 수도 있습니다. 현재 페이지의 데스크톱 버전에 있음을 명심하십시오. 모바일 장치를 통해 웹사이트에 액세스하는 사용자가 많다는 점을 감안할 때 모바일 친화적인 랜딩 페이지 디자인을 만드는 것이 가장 큰 관심사일 것입니다.
그렇게 하려면 페이지 하단으로 이동하여 모바일 기호를 클릭한 다음 페이지를 적절하게 변경합니다. Instapage와 달리 모바일 사용자에게만 표시되는 수정은 할 수 없습니다.
템플릿
인스타페이지
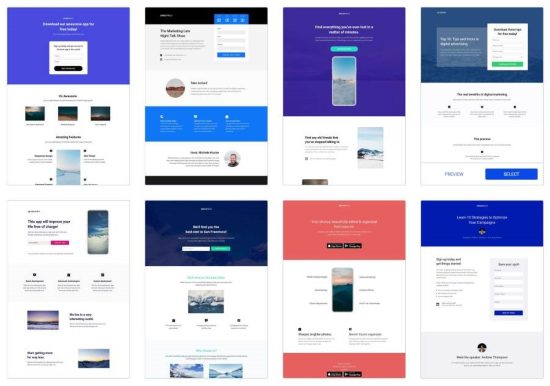
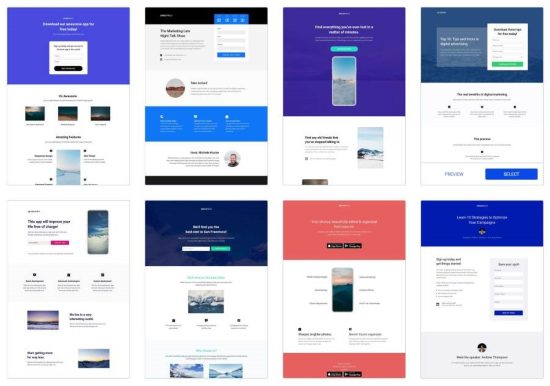
Instapage에는 랜딩 페이지 디자인의 시작점으로 사용할 수 있는 500개 이상의 템플릿이 있습니다.

모든 템플릿은 우수한 품질로 다양한 애플리케이션에 사용할 수 있습니다. 각각이 어떻게 보일지 미리 볼 수 있습니다.
언바운스
Unbounce에는 선택할 수 있는 100개 이상의 전환 중심 방문 페이지 템플릿이 있습니다.

Unbounce는 Instapage보다 더 작은 템플릿 라이브러리를 가지고 있지만 이 회사는 최근 Themeforest와 협력하여 180개 이상의 추가 템플릿에 대한 액세스를 제공했습니다. 또한 사용자 리뷰가 포함된 검증된 타사 템플릿을 구입하여 캠페인에 적합한지 확인할 수 있습니다.