사용자당 웹사이트 조회수를 늘리는 방법
게시 됨: 2022-08-04웹사이트를 위한 훌륭한 콘텐츠를 만드는 데 몇 주를 보냈습니다.
방문자가 올바른 페이지를 방문하지만 멈춥니다.
그들은 떠난다 .
그들은 변환하지 않습니다 .
방문자가 방문하는 페이지 수를 늘리고 싶지만 어디서부터 시작해야 할지 모릅니다.
이 가이드에서는 방문자를 웹사이트로 이동하여 판매 유입경로를 따라 전환으로 이동하는 데 사용할 수 있는 다양한 전술을 설명합니다.
Google 애널리틱스 4의 사용자당 조회수 측정항목에 중점을 둘 것입니다. 이 측정항목을 찾는 위치와 중요한 이유를 이미 알고 있다면 여기를 클릭 하여 도움말로 바로 건너뛸 수 있습니다.
Google 애널리틱스 4의 사용자당 조회수란 무엇입니까?
사용자당 조회수는 사용자당 조회 한 웹페이지 또는 모바일 앱 화면의 평균 수를 알려주는 Google 애널리틱스 4의 측정항목입니다.
사용자당 평균 조회수가 3이면 방문자가 웹사이트를 방문할 때 평균 3페이지를 방문한다는 의미입니다.
사용자당 웹사이트 조회수를 늘리는 이유는 무엇입니까?
"이게 무슨 소용이야?" 하는 생각이 들 수도 있습니다. 방문자가 방문하는 페이지를 늘리는 것이 긍정적인 조치인 데에는 여러 가지 이유가 있습니다.
- 브랜드 연결을 구축하십시오. 방문자가 웹사이트에서 더 많은 시간을 보내고 다양한 콘텐츠를 소비할수록 브랜드에 대한 친밀도가 높아집니다.
- 검색 엔진 최적화. Google은 검색 결과에서 페이지의 순위를 결정하기 위해 많은 신호를 사용합니다. 이러한 신호 중 하나는 방문자가 웹사이트에서 보내는 시간입니다. 방문자가 귀하의 웹사이트에서 여러 페이지를 읽고 있다는 것을 Google에서 확인하면 이는 웹사이트의 품질이 우수하다는 신호입니다.
궁극적으로 사용자를 웹사이트 여행으로 안내하고 싶습니다. 사용자가 원하는 여정을 계속 유지하기 어렵게 만드는 외부 요인이 있지만 마찰을 최소화하면서 사이트를 이동하는 데 사용할 수 있는 몇 가지 전술이 있습니다.

웹사이트의 사용자당 평균 조회수를 확인할 수 있는 위치
Google 애널리틱스 4의 페이지 및 화면 보고서에서 사용자당 웹사이트 조회수 데이터를 찾을 수 있습니다. 아직 Google 애널리틱스 4로 전환하지 않은 경우 Google 애널리틱스 4 설정에 대해 설명하는 초보자 가이드를 확인할 수 있습니다. 단계별.
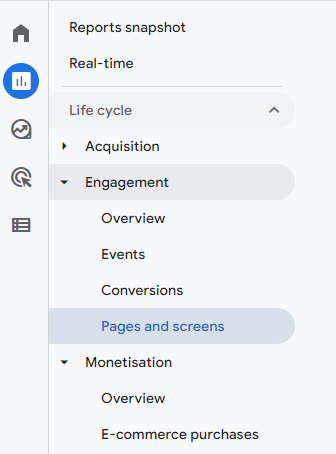
페이지 및 화면 보고서를 찾으려면 보고서로 이동한 다음 수명 주기 드롭다운을 엽니다. 참여 드롭다운을 열고 페이지 및 화면을 선택합니다.

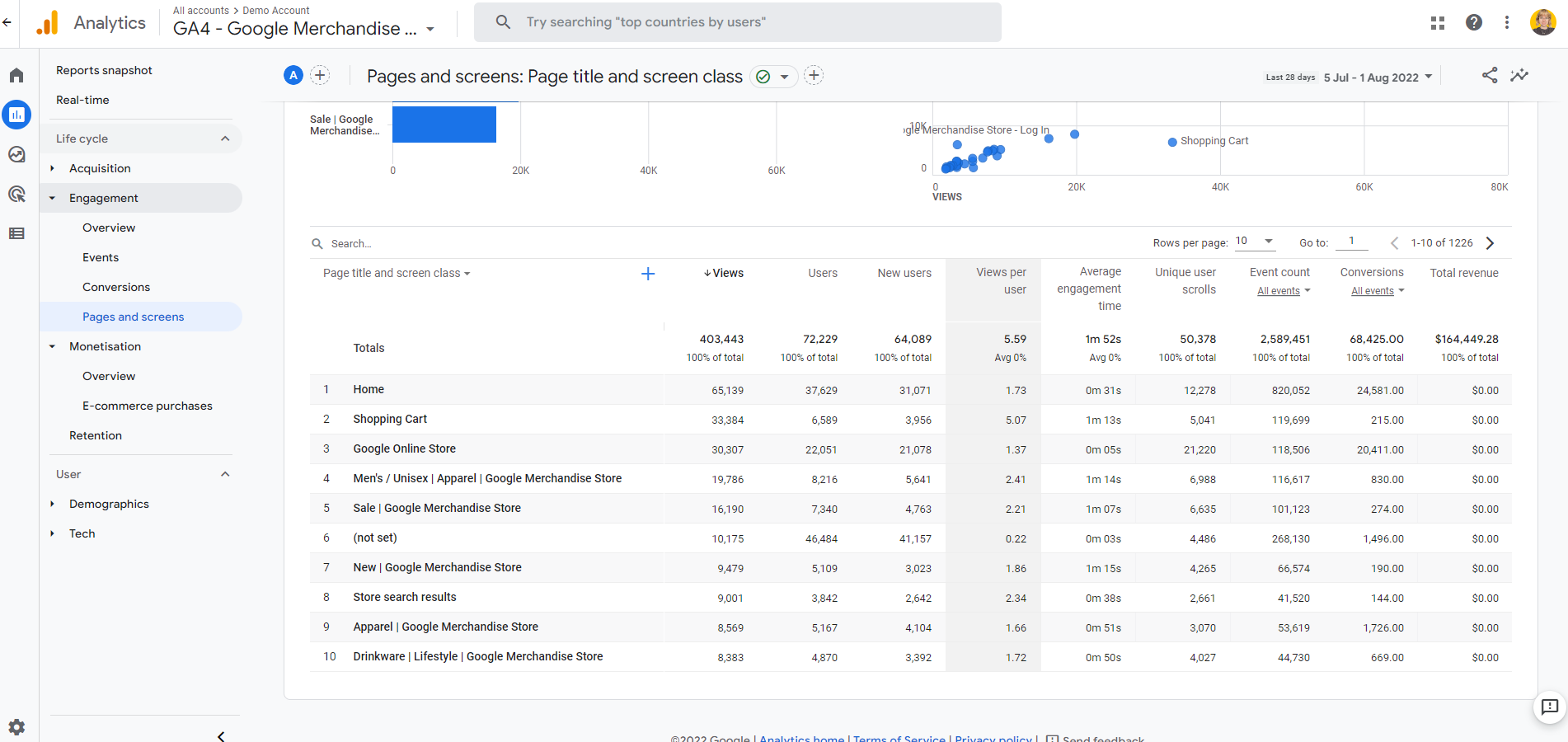
표가 있는 페이지 및 화면 보고서 하단으로 스크롤합니다. 여기에서 전체 웹사이트와 개별 페이지에서 사용자당 평균 조회수를 볼 수 있습니다.

특정 페이지에 대한 사용자당 평균 조회수를 아는 것은 사용자가 웹사이트에서 어떤 콘텐츠를 다시 방문하는지 보여주기 때문에 유용할 수 있습니다. 사용자가 자주 방문하는 블로그 게시물이 하나 있는 경우 나중에 다른 블로그의 형식을 복제할 수 있습니다.

Google 상단으로 이동 무료로
사용자당 웹사이트 조회수를 늘리는 방법
사용자당 웹사이트 조회수를 늘리는 데 사용할 수 있는 세 가지 주요 전략이 있습니다.
- 걸림돌 식별
- 사용자 경험 개선
- 기둥 콘텐츠 만들기
웹사이트에서 사용자가 " 멈추는 " 영역을 식별하면 디자인과 사용자 경험을 개선하는 데 도움이 되고 콘텐츠 형식을 알 수 있으므로 이러한 작업을 순서대로 수행하는 것이 좋습니다.
1. 걸림돌 식별
귀하의 웹사이트로 트래픽이 유입되고 있지만 방문자가 다른 페이지로 이동하도록 하는 데 어려움을 겪고 있다면 웹사이트에서 방문자가 " 멈추는 " 부분이 있을 수 있습니다.
이는 클릭 유도문안이 약하거나 탐색을 이해하기 어렵기 때문일 수 있습니다.
정말 강력한 CTA가 있지만 페이지에서 너무 멀리 떨어져 있을 수 있습니다.
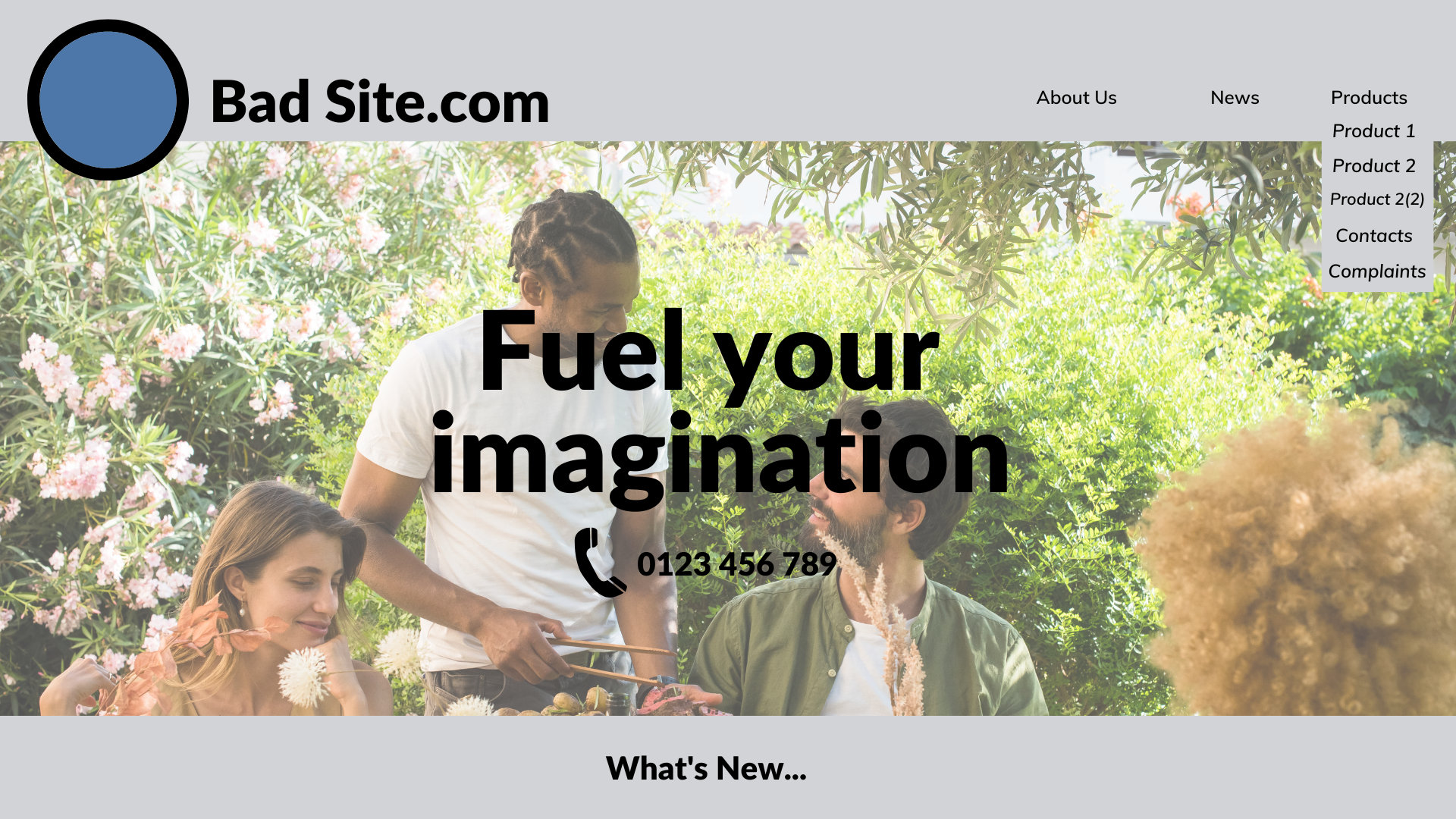
나쁜 웹사이트의 예를 살펴보겠습니다. 우리는 이 모형을 만들었으므로 특히 어떤 웹사이트에도 그늘이 없습니다.

사용자가 이 홈페이지에서 멈출 수 있는 이유는 무엇입니까?
- 클릭 유도문안이 없습니다
- 기업이 무엇을 팔고 있는지 명확하지 않습니다.
- 제품은 메뉴에서 뒷자리를 차지합니다.
- 메뉴는 읽기 어렵고 의미가 없습니다.
무작위 요소의 무리가 함께 던져진 것처럼 보인다면 그 때문입니다. 우리는 매일 이와 같은 웹사이트를 접합니다. 다음 단계가 명확하지 않고, 제품이나 서비스가 명확하지 않으며, 경쟁자보다 이 브랜드를 선택하는 데 따른 이점이 없습니다.
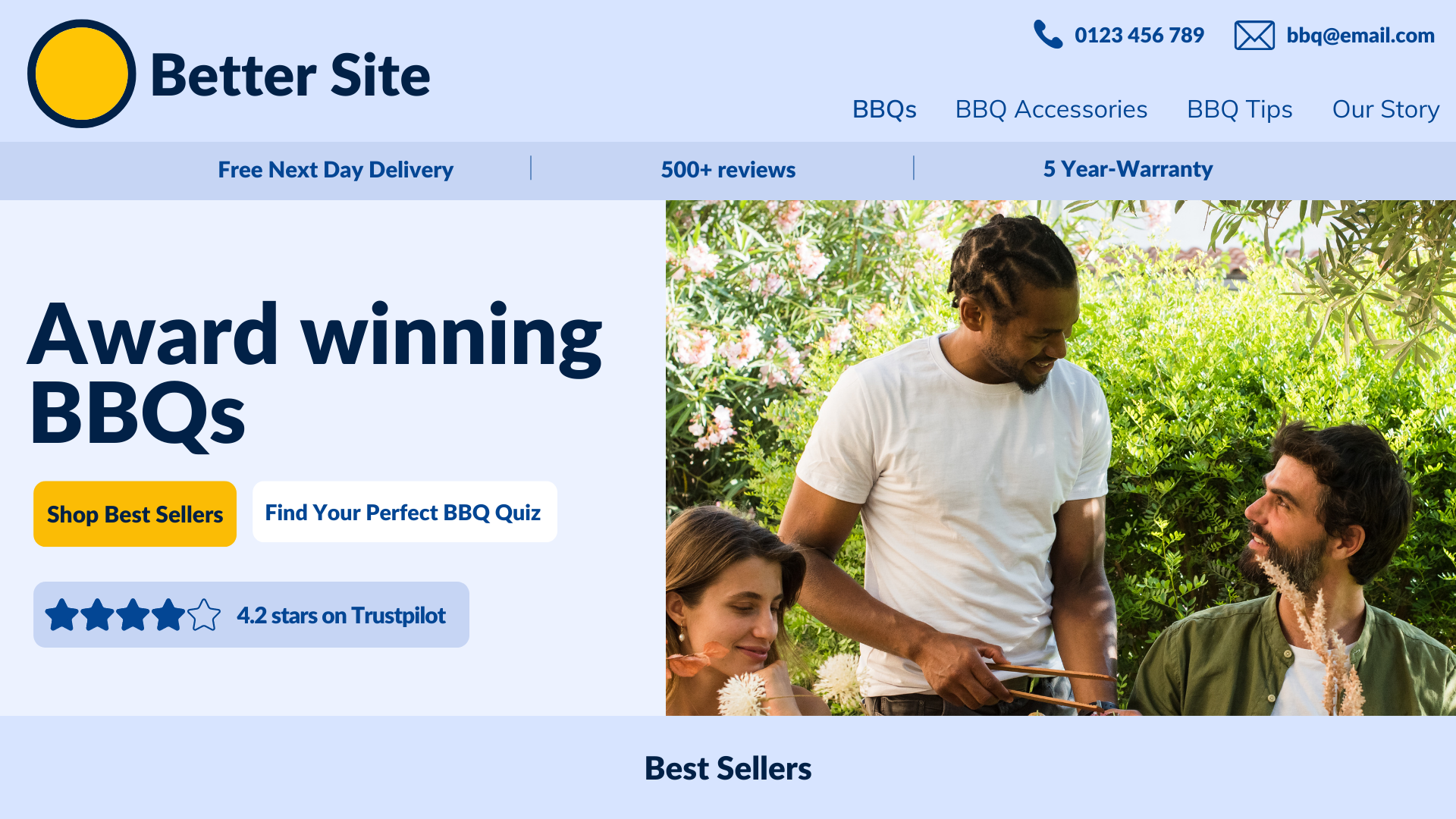
그렇다면 좋은 사이트 는 어떤 모습일까요?

이 웹사이트에서 방문자가 다른 페이지로 이동하게 만드는 것은 무엇입니까?
- 기업이 하는 일을 정확히 알려주므로 즉시 떠나지 않는 H1 표제
- 중요도 순으로 읽기 쉬운 메뉴
- 구매할 준비가 된 사람들과 자신에게 적합한 제품이 무엇인지 확신이 없는 사람들을 위한 명확한 클릭 유도문안
이들 각각은 방문자가 메뉴를 통해 다른 페이지로 이동하거나 클릭 유도문안을 따르는 것과 같은 다음 단계를 더 쉽게 수행할 수 있도록 합니다.
제품 페이지에서 블로그 게시물에 이르기까지 웹사이트의 모든 페이지 에 동일한 규칙이 적용됩니다.
메뉴가 각 페이지에 표시되고 일관성이 있는지 확인하고 모든 콘텐츠에 내부 링크와 관련 클릭 유도문안이 포함되어 있는지 확인하세요. 이 가이드 아래에서 내부 링크 및 클릭 유도문안의 힘을 다룹니다.
방문자가 사이트에서 멈추는 위치를 식별할 수 있는 몇 가지 방법이 있습니다.
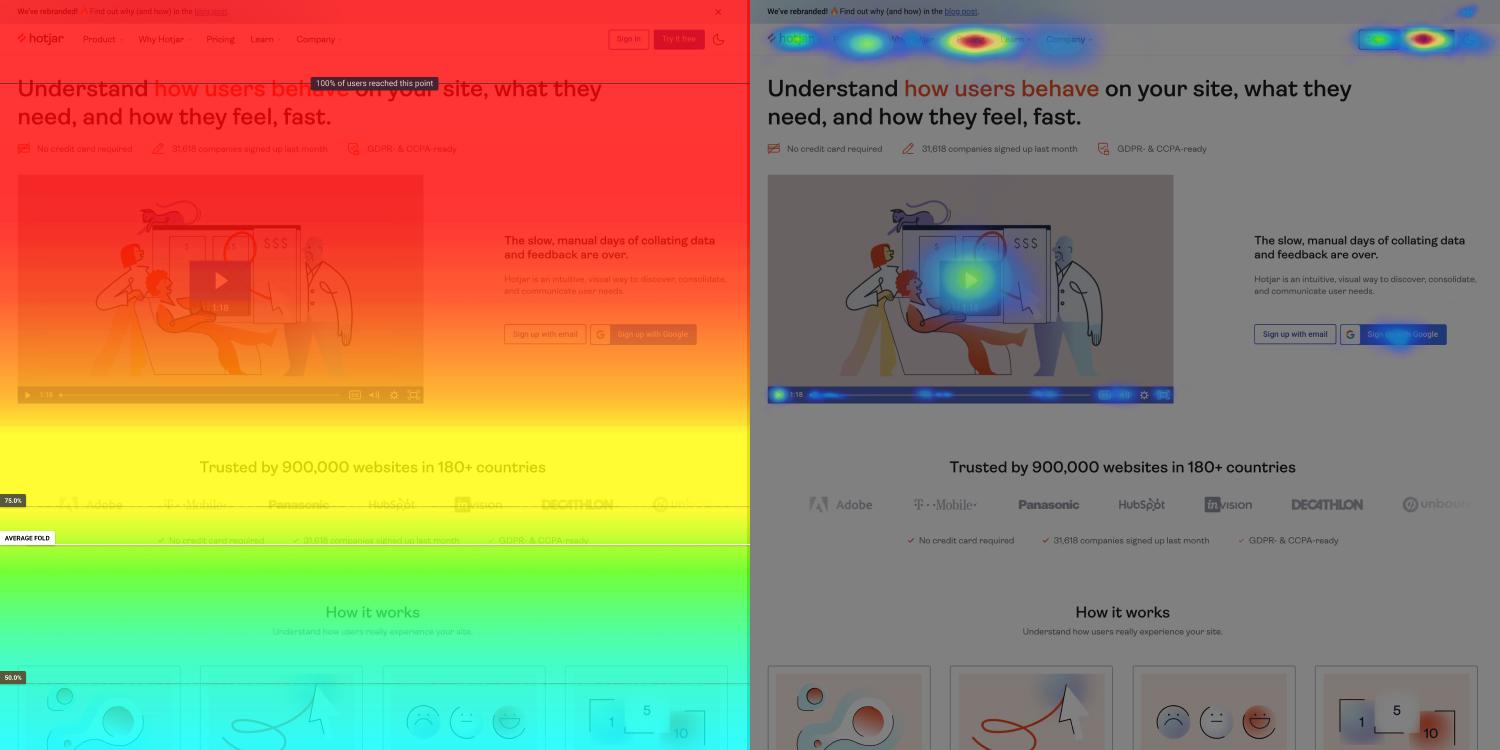
hotjar와 같은 히트 매핑 소프트웨어를 웹사이트에 설치하여 사용자가 사이트와 상호 작용하는 방식을 확인할 수 있습니다.

이미지 출처: hotjar
사람들에게 비용을 지불하여 사이트를 방문하고 경험을 검토할 수 있습니다. 브랜드에 가깝거나 브랜드에 몰두한 사람들과 다른 것을 보는 경우가 많기 때문에 외부의 관점을 얻는 것이 좋습니다.
또한 Google Analytics 4의 맞춤 보고서를 사용하여 사용자 여정을 추적할 수 있습니다.
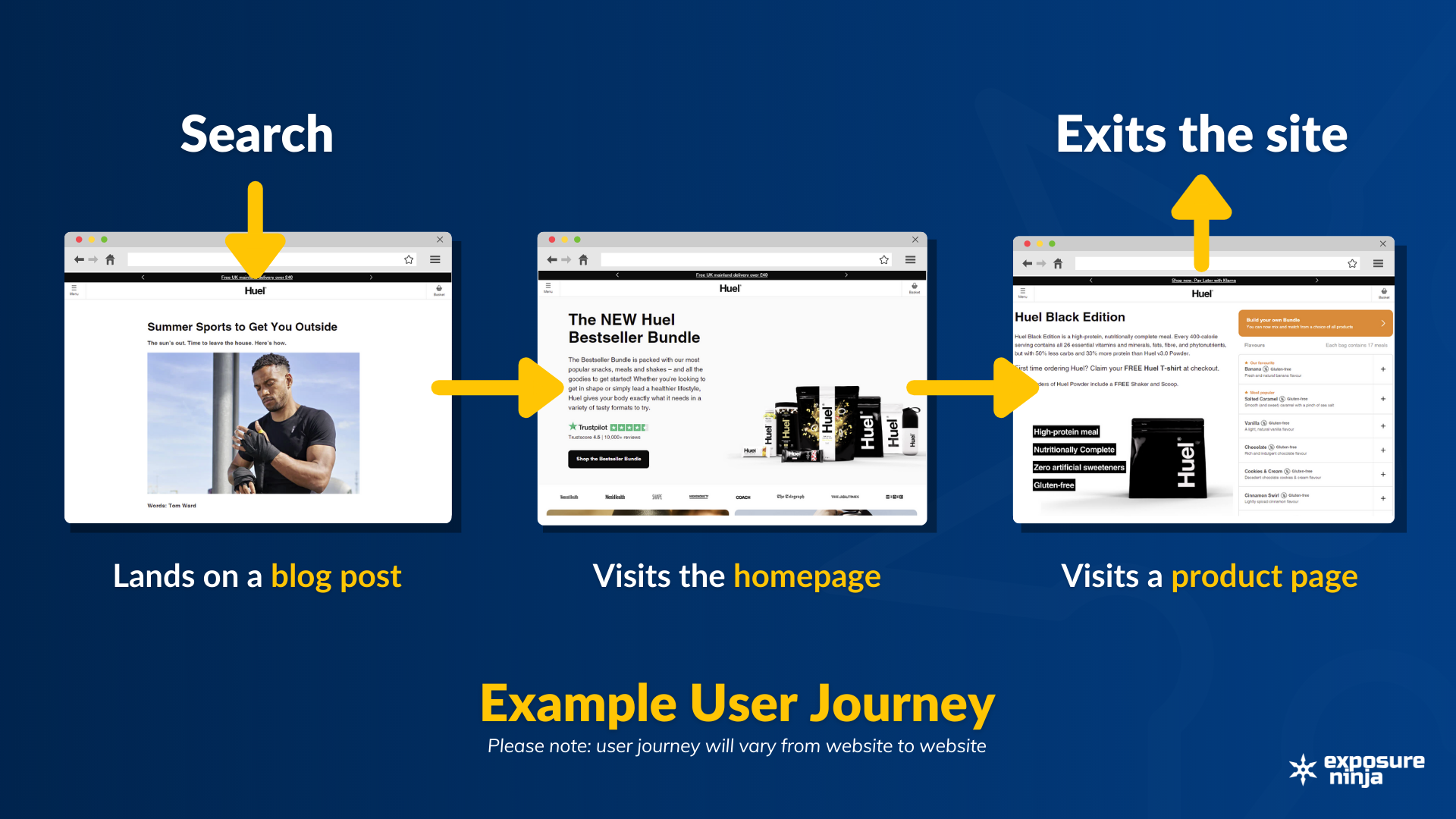
Google 애널리틱스 4에서 사용자 여정을 보는 방법
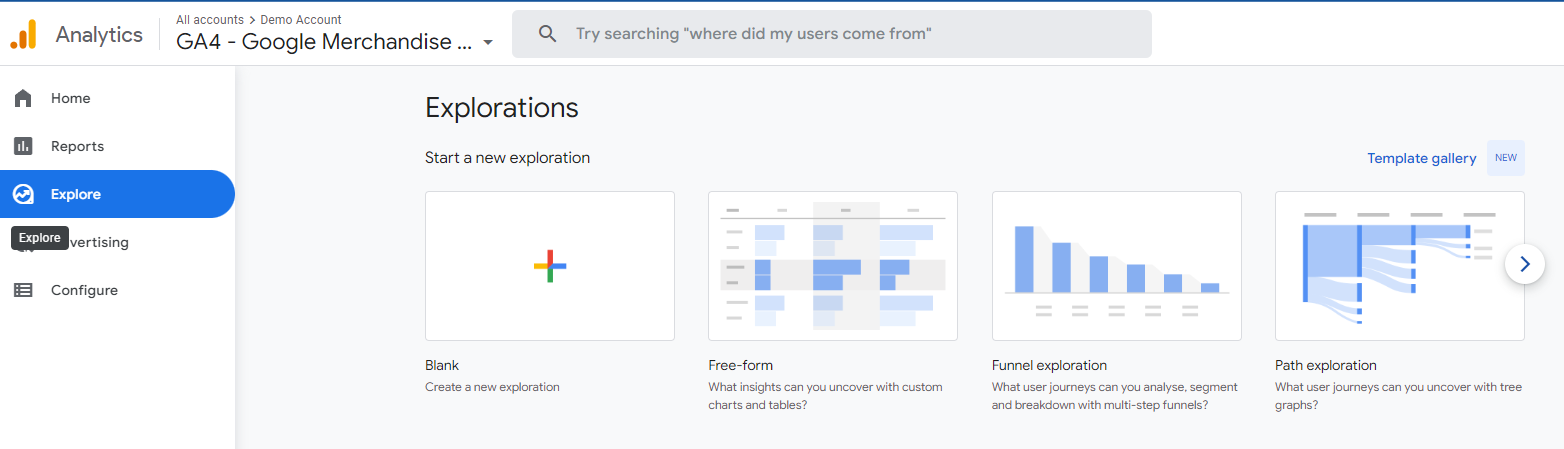
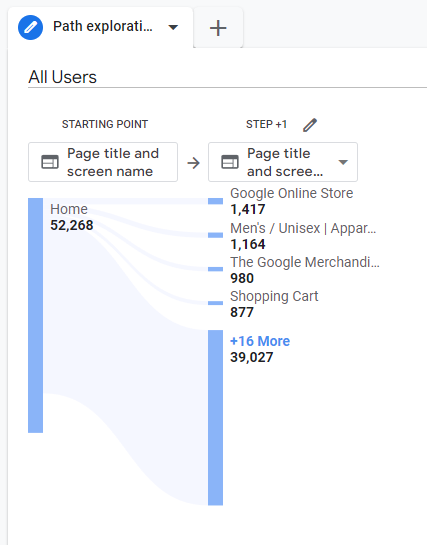
Google 애널리틱스 4에서 사용자 여정을 따르려면 탐색 섹션으로 이동하여 새 경로 탐색을 만드세요.

" 페이지 제목 및 화면 " 노드 유형을 시작점 상자로 끌어다 놓으면 사람들이 귀하의 홈페이지 또는 사이트의 다른 페이지를 방문하는 위치를 볼 수 있습니다.

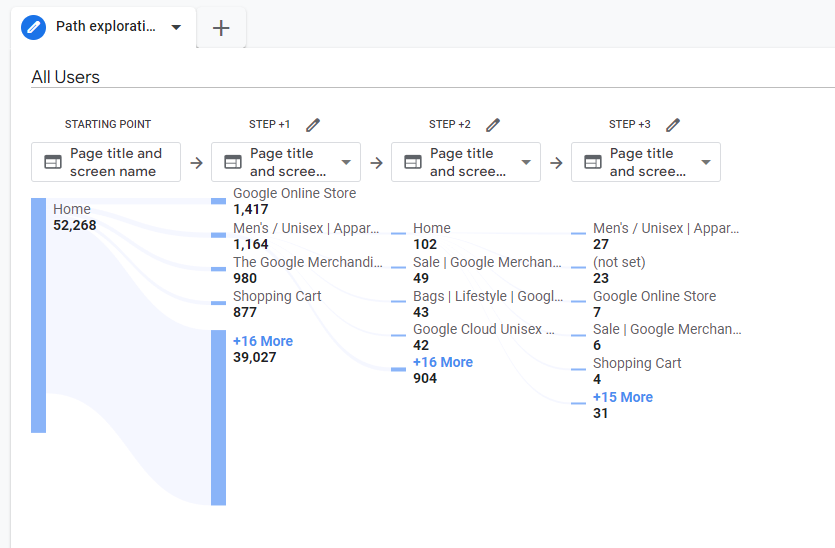
Google Merchandise Store가 홈 페이지에서 더 많은 방문자가 남성/남녀 카테고리 페이지의 제품을 방문하도록 하려는 경우 이 경로를 확장하여 남성/남녀 카테고리 페이지를 방문한 후 발생하는 행동을 확인할 수 있습니다.

우리는 방문자의 대다수( 102 )가 남성/남녀 페이지를 방문한 후 다시 홈페이지로 돌아가는 것을 볼 수 있습니다. 이는 카테고리 페이지를 최적화해야 하고 많은 방문자가 해당 페이지에서 필요한 것을 찾지 못하고 있음을 나타낼 수 있으므로 상품 페이지로 이동합니다.
사용자가 페이지를 방문하는 순서와 전환하는 대신 어디로 향하는지 또는 향하지 않는지를 이해하면 웹사이트에서 개선이 필요한 영역을 이해하는 데 도움이 될 수 있습니다.
전환수와 사용자당 평균 조회수를 늘리려면 웹사이트에 검색창 을 추가하면 됩니다. 그런 다음 검색 상자를 사용하여 사람들이 검색하는 내용을 추적할 수 있을 뿐만 아니라 현재 보고 있는 페이지에서 찾지 못한 경우 찾고 있는 내용을 찾는 데 도움을 줄 수도 있습니다.
카테고리 페이지 하단에 검색 상자를 추가하면 사람들이 찾지 못한 항목을 검색할 수 있습니다. 즉, 판매하지 않는다고 생각하고 웹사이트를 떠나는 대신 방문자가 찾고 있는 제품을 찾고 고객이 될 것입니다.
또한 Google Analytics를 사용하여 방문자가 검색하는 내용을 추적하고 해당 제품이 제품 페이지에 표시되는지 확인할 수 있습니다. 방문자가 제품을 자주 검색하지만 찾는 데 문제가 있어 인기 제품으로 식별하는 데 필요한 매출을 내지 못하는 것일 수 있습니다.
2. 사용자 경험 개선
방문자가 사이트의 특정 페이지에서 " 멈춤 " 상태가 되면 몇 가지를 변경해야 할 수 있습니다. 이는 웹사이트의 전체 디자인, 탐색 또는 사이트 내의 페이지일 수 있습니다.
웹사이트 디자인
웹사이트가 보기 어려운 경우 사용자는 다음에 어디로 가야 하는지 파악하기 어렵거나 바로 떠날 수도 있습니다.
이는 클릭 유도문안 부족, 너무 많은 클릭 유도문안, 색상 및 이미지와 관련하여 잘못된 디자인 또는 과밀한 웹 사이트 때문일 수 있습니다.
트래픽이 충분하지 않습니까?

충분한 리드를 전환하지 않습니까?
197파운드 상당의 디지털 마케팅 전문가 팀으로부터 마케팅 및 웹사이트에 대한 무료 리뷰를 받으세요.
오, 우리는 그것이 무료라고 말했습니까?
항해
메뉴 표시줄을 사용하여 " 혁신 "하고 싶은 마음이 들 수 있지만 이는 사용자가 웹사이트의 페이지에서 페이지로 이동하는 주요 방법 중 하나입니다. 메뉴는 가장 중요한 제품이나 서비스를 먼저 나열해야 사용자가 필요한 것을 즉시 찾을 수 있습니다.
당신이 법률 회사라고 가정해 봅시다. 다음 중 어떤 메뉴가 더 적합할까요?
A. 홈 – 연혁 – 고객 로그인 – 법률 가이드 – 법률 서비스
B. 홈 – 법률 서비스 – 법률 가이드 – 연혁 – 고객 로그인
메뉴 B가 훨씬 더 효과적입니다. 서비스가 최전선 에 있으며 블로그 콘텐츠가 그 뒤를 잇습니다. 고객 로그인은 사용자가 종종 로그인을 기대하는 맨 오른쪽에서 끝납니다.
웹사이트 메뉴는 사용자가 사이트를 둘러보는 유일한 방법은 아닙니다. 내부 연결은 방문자를 사이트의 특정 주제에 대해 자세히 알아볼 수 있는 장소로 안내하여 사용자당 웹사이트 조회수를 높이는 데 도움이 됩니다.
내부 연결
내부 링크는 방문자가 콘텐츠 내에서 웹사이트를 탐색하는 데 도움이 됩니다.
제품 페이지를 작성하고 다른 제품을 언급하는 경우 해당 제품에 링크합니다 .
가이드를 작성 중이고 이전에 작성한 다른 주제를 언급하는 경우 링크하십시오 .
이것은 오래된 콘텐츠를 홍보할 수 있는 좋은 방법일 뿐만 아니라 읽을 수 없는 하나의 거대한 가이드에 모든 것을 포함할 필요 없이 청중에게 주제에 대한 더 많은 정보를 제공할 수 있습니다.
기둥 콘텐츠를 만든 다음 내부 링크를 사용하여 사용자를 보다 상세하고 구체적인 콘텐츠로 안내할 수도 있습니다.
3. 기둥 콘텐츠 만들기
기둥 콘텐츠는 더 작고 구체적인 콘텐츠로 연결되는 콘텐츠의 일부입니다.
모기지 브로커를 위한 필라 콘텐츠의 예로는 "첫 집을 구입하는 방법" 이 있습니다. 이 블로그 게시물에는 첫 집을 사기 위해 거쳐야 하는 모든 단계가 포함되어 있습니다.
이러한 단계 중 일부는 다른 단계보다 더 많은 설명과 세부사항이 필요하므로 해당 단계에 대해 더 자세히 설명하는 개별 블로그 게시물을 작성할 수 있습니다.
예는 다음과 같습니다.
- "모기지 브로커를 찾는 방법"
- “예금 계산 방법”
- "최초 구매자를 위한 최고의 저축 계좌".
그런 다음 기둥 부분에 있는 이 콘텐츠에 링크하여 독자가 원할 경우 해당 단계 또는 주제에 대해 자세히 알아보거나 계속 읽을 수 있는 기회를 제공합니다.
이 때문에 일부 독자는 자세한 내용을 알아보기 위해 다른 페이지를 방문하므로 기둥 콘텐츠로 인해 사이트 전체에서 여러 페이지 조회가 발생할 수 있습니다.
기둥 콘텐츠는 다른 페이지로 링크할 수 있도록 조언의 절반을 제공하는 변명이 아닙니다. 한 페이지에서 보낸 시간은 검색 순위에서 해당 페이지를 높이는 데도 도움이 됩니다. 또한 방문자에게 좋은 사용자 경험을 제공하기를 원합니다. 방문자가 더 많은 정보를 얻기 위해 새 페이지로 계속 이동해야 한다는 사실을 깨닫는다면 금방 흥미를 잃게 될 것입니다.
지금 읽고 있는 이 가이드는 "Google Analytics 4 초보자 가이드" 블로그의 핵심 콘텐츠입니다. 원본 가이드는 매우 상세하지만 초보자를 위한 가이드이므로 이 가이드에 많은 정보를 포함하는 것은 옳지 않습니다.

Google 상단으로 이동 무료로
기둥 콘텐츠를 만드는 방법
기둥 콘텐츠를 작성하는 것은 다른 블로그를 작성하는 것과 유사하지만 조금 더 자세히 설명합니다. 기둥 콘텐츠를 주제에 대한 궁극적인 가이드로 생각하고 지식을 한 차원 더 높이고자 하는 사람들을 위해 사이트에 있는 보다 자세한 콘텐츠에 대한 링크를 제공합니다.
필라 콘텐츠가 최상의 상태인지 확인할 수 있는 몇 가지 방법이 있습니다.
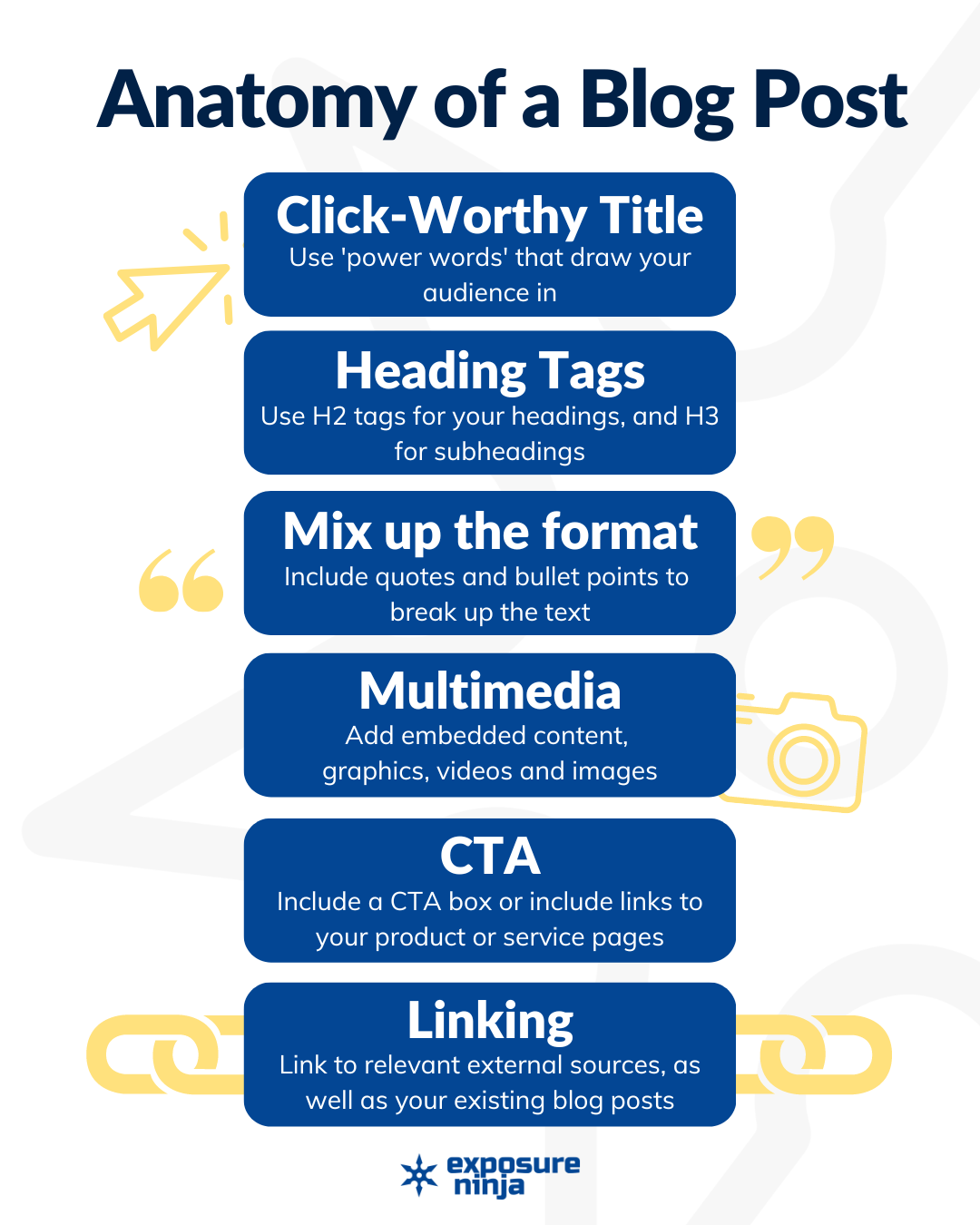
클릭할 가치가 있는 제목
키워드 연구를 수행하여 기둥 콘텐츠에 대한 청중이 있는지 확인한 다음 이 키워드를 제목에 사용하십시오. 키워드를 제목의 시작 부분에 가능한 한 가깝게 두되 여전히 의미가 있는지 확인하십시오.
Google 로봇에게만 호소하기 위해 작성된 제목보다 사람들이 실제로 클릭할 수 있는 의미 있는 제목을 갖는 것이 좋습니다.
제목 태그
기둥 콘텐츠를 작성하기 전에 제목을 작성하면 작업할 구조를 얻을 수 있습니다. 키워드나 제목을 검색 엔진에 입력한 다음 Skyscraper 방법을 사용하여 자신만의 제목에 대한 영감을 찾는 것이 좋습니다. 다루지 않을 것으로 생각했던 주제를 보거나 다루려고 했던 주제가 구식임을 알 수 있습니다.
이러한 표제를 결정했으면 H2 태그를 사용하여 어느 것이 표제이고 H3 태그를 사용하여 부제목인지 식별하십시오.
블로그 게시물 전체에 다양한 제목 크기를 사용하면 독자의 관심을 유지하는 데 도움이 됩니다. 이것은 또한 그들이 찾고 있는 섹션에 대한 콘텐츠를 스캔하는 독자의 주의를 유지하는 데 도움이 됩니다.
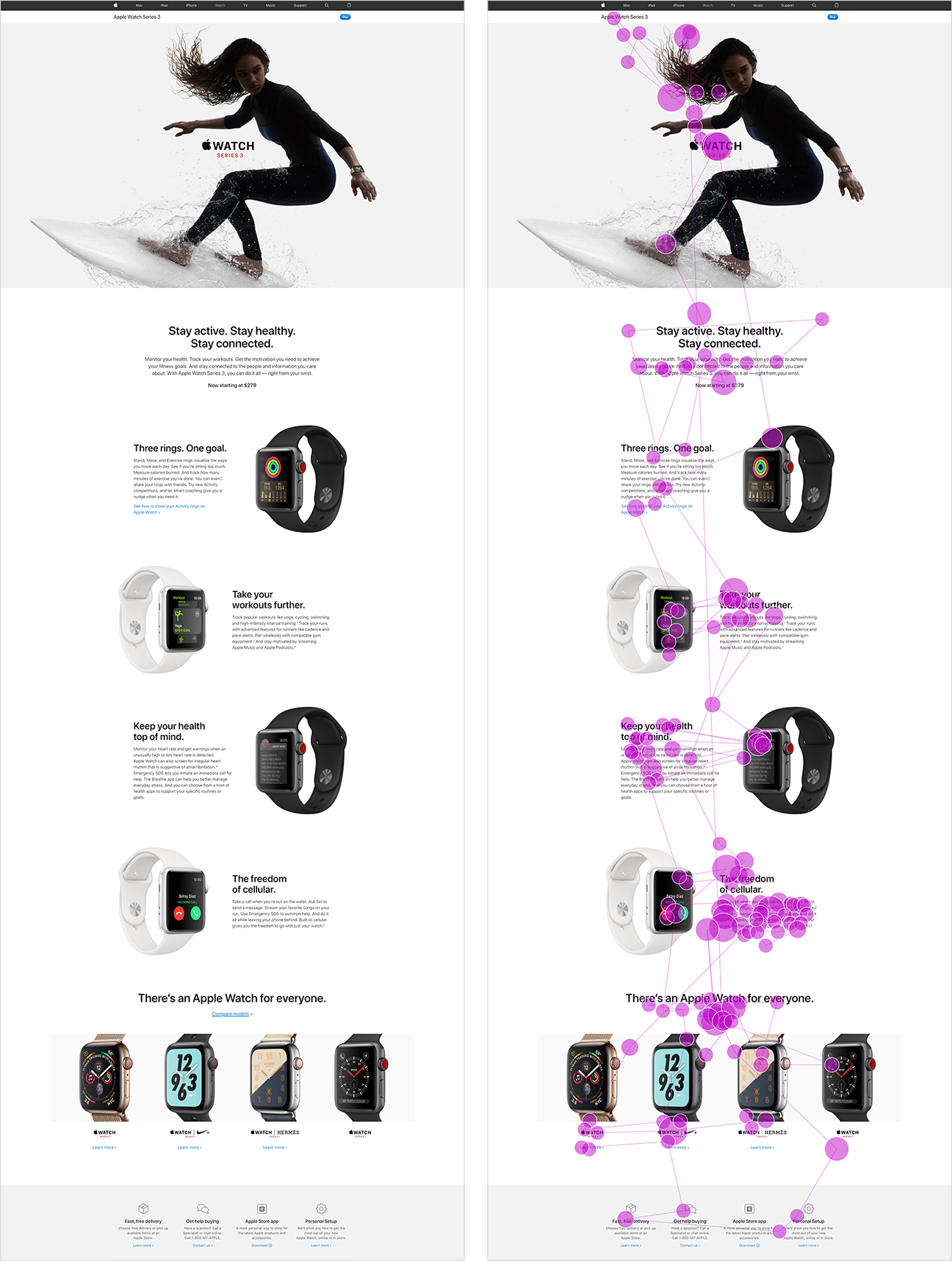
다음은 Nielsen Norman Group에서 사람들이 온라인에서 읽는 방식에 대한 연구에서 사용자가 Apple 웹사이트에서 페이지를 스캔하는 방법의 예입니다.

이미지 출처: NN 그룹
이는 더 자세한 블로그 게시물로 연결되는 섹션이 있는 기둥 콘텐츠와 관련하여 특히 유용합니다. 스캔한 방문자는 원하는 섹션을 찾고, 다른 페이지에서 더 많은 정보를 얻을 수 있고 그곳으로 이동하여 방문자 수를 늘릴 수 있습니다. 그들이 보는 페이지.
형식을 뒤섞다
기둥 콘텐츠는 종종 길기 때문에 게시물 형식을 혼동하면 독자의 관심을 유지하는 데 도움이 될 수 있습니다.
- 특정 단어나 구에 강조를 추가하려면 굵게 또는 기울임꼴 텍스트를 조금만 사용하십시오.
- 목록을 만드는 경우 글머리 기호나 숫자를 사용하여 나머지 텍스트와 구분하고 시각적인 흥미를 유발합니다.
- 전문가 및 전문가의 인용구를 포함하여 신뢰성을 추가하고 텍스트를 분해하십시오.
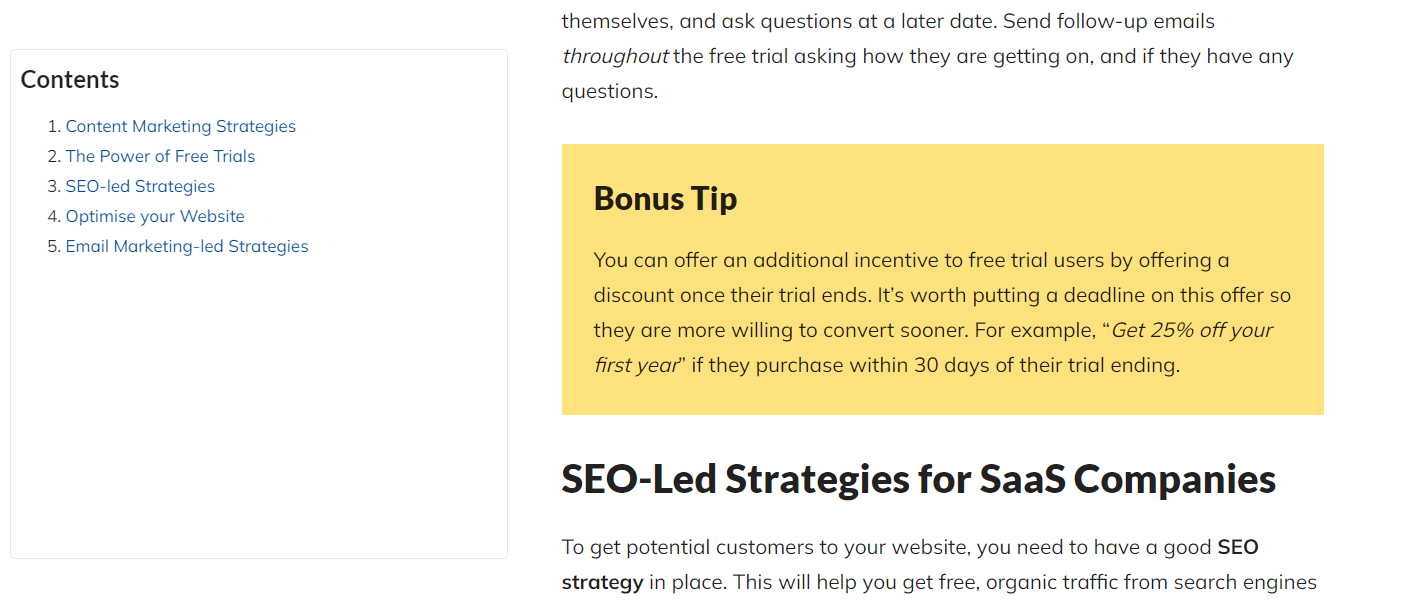
다음은 튀어나온 인용구의 예입니다. 텍스트를 더 크게 만들고 더 정의된 인용 부호를 추가하여 인용문 자체에 주의를 기울입니다.”
기둥 콘텐츠에 추가할 수 있는 또 다른 시각적 요소는 Johnson Box 입니다.
Johnson 상자는 정보 단락을 강조 표시하는 데 사용됩니다. 그들은 사본의 나머지 부분을 분해할 뿐만 아니라 독자에게 이것이 중요한 부분이라는 것을 알게 합니다.
웹 페이지의 텍스트 뒤에 있는 상자로 가장 자주 표시되며 배경과 색상이 다릅니다. 여기에 쓰여진 텍스트는 Johnson 상자 안에 있습니다. 아래 스크린샷에서도 예를 볼 수 있습니다.

Johnson Box는 독자를 다른 콘텐츠로 안내하는 데 사용할 수 있으므로 기둥 콘텐츠에서 잘 작동합니다. 다른 시각적 요소와 마찬가지로 사용하지 마십시오.
멀티미디어
기둥 콘텐츠는 멀티미디어 요소로부터 큰 이점을 얻습니다. 기둥 콘텐츠는 종종 많은 세부 사항으로 들어가며 일부 아이디어는 비디오 또는 인포 그래픽으로 더 잘 설명됩니다.
이미지는 또한 독자의 참여를 유지하는 데 도움이 되며 블로그 게시물에 시각적인 흥미를 더합니다.
몇 가지 측면을 더 자세히 설명하기 위해 기둥 콘텐츠의 파생물을 만들 때 잠재적으로 기둥 콘텐츠에서 멀티미디어 요소를 재사용하여 시간을 절약할 수 있습니다.
클릭 유도문안
관련 클릭 유도문안을 추가하면 고객을 전환하는 데 도움이 될 수 있습니다. 여기에는 종종 사이트의 다른 페이지로 이동하는 것이 포함되어 사용자당 평균 페이지뷰가 증가합니다.
이러한 클릭 유도문안은 관련성이 있어야 합니다. 그들이 당신의 콘텐츠와 맞지 않거나 그들이 있는 깔때기의 단계와 일치하지 않는 것을 독자에게 묻는다면 그들은 그것을 조정하고 그것이 왜 그들과 관련이 있는지 알지 못할 것입니다.
기둥 콘텐츠의 주제에 따라 고객에게 판매를 유도하는 CTA를 홍보하지 않을 가능성이 높지만 다운로드 가능한 가이드나 체크리스트를 제공하거나 CTA를 사용하여 다른 고객에게 안내할 수 있습니다. 기둥 콘텐츠와 관련된 자세한 가이드.
연결
내부 연결은 기둥 콘텐츠의 중요한 부분입니다. 가이드 전체에서 이 주제의 다양한 측면에 대한 보다 자세한 가이드에 연결하고 싶습니다. 기둥 콘텐츠를 먼저 작성한 다음 나중에 더 자세한 가이드를 추가하는 작업을 하고 완료되면 연결합니다.

필라 콘텐츠는 또한 "에버그린(evergreen)" 으로 게시된 후에도 오랫동안 계속 사용할 수 있습니다. 콘텐츠가 여전히 관련성이 있는지 확인하기 위해 6~12개월마다 기둥 콘텐츠를 다시 방문할 가치가 있습니다.
요약 – 사용자당 웹사이트 조회수를 높이는 방법
검색 순위 향상 및 기존 또는 미래 고객과의 관계 구축을 포함하여 사용자당 웹사이트 조회수를 높이면 많은 이점이 있습니다.
사용자당 조회수를 개선할 수 있는 주요 방법은 다음과 같습니다.
- 걸림돌 식별
- 사용자 경험 개선
- 기둥 콘텐츠 만들기
2023년 7월 이전에 Google 애널리틱스 4로 전환하는 것을 잊지 마세요.
마지막 순간까지 그대로 두면 모든 과거 데이터가 손실됩니다. 당장 설정하고 싶지 않더라도 지금 설정하고 1년치 데이터를 보유하는 것이 좋습니다. 초보자 가이드에서 Google Analytics 4를 설정하는 방법을 알아보세요.
다음에 읽을 내용
- 웹사이트의 평균 참여 시간을 늘리기 위해 방문자를 웹사이트에 더 오래 유지하는 방법을 알아보세요.
- 사이트에서 사용자당 참여 세션을 늘리는 방법을 학습하여 방문자가 웹사이트를 다시 방문하도록 하세요.
- 방문자가 실제로 읽고 싶어 하는 콘텐츠를 만들어 Google의 최상위에 오르게 하세요.
