2021년 웹사이트의 UX(사용자 경험)를 개선하는 방법은 무엇입니까?
게시 됨: 2020-12-292021년에는 사용자 경험이 필수적입니다. 좋은 온라인 존재감을 갖는 것은 깨끗하고 깔끔한 쇼룸을 갖는 것만큼 중요합니다. 비즈니스 웹사이트는 기업의 얼굴입니다. 오늘날 사용자는 어느 정도의 정교함을 기대하는 것은 말할 것도 없고 웹 디자인에 대해 그 어느 때보다 정통합니다.
기준이 더 높아짐에 따라 많은 브랜드, 특히 새로운 브랜드는 세련된 웹 사이트 UX를 제공해야 한다는 기대에 압도당하는 느낌을 받을 수 있습니다.
UX는 미래입니다. 하지만 사용자에게 고유한 브라우징 경험을 제공하려면 항상 사용자를 주요 고려 사항으로 삼아 웹 사이트를 최적화하도록 설계된 UX 안경을 착용해야 합니다. 즉, 웹사이트의 UX를 개선하는 것은 생각보다 어렵지 않습니다. 작은 노력이라도 큰 이득이 될 수 있습니다.
UX 전문가들은 사용자 경험을 개선하면 검색 순위 상승과 수익 증가를 통해 더 많은 비즈니스 리드로 이어질 수 있다고 언급했습니다. 시작 방법은 다음과 같습니다.
- 반응형 및 모바일 친화적
- 페이지 로딩 시간
- 웹사이트 보안
- 총알 사용
- UX의 색상
- 모션 및 애니메이션
- 햄버거 메뉴
- 동영상 추가 고려
- 매력적인 헤드라인
- 보너스 팁: 웹사이트의 일관성
- 2021년을 지배할 UX 트렌드는?
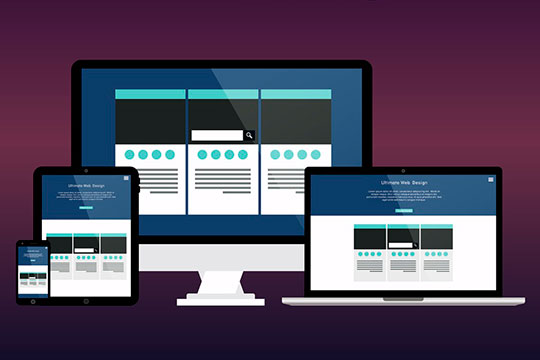
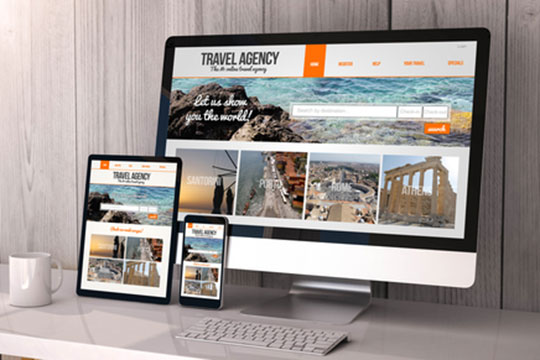
반응형 및 모바일 친화적

스마트폰은 다양한 웹사이트로 상당한 트래픽을 유도하고 있습니다. 이것은 귀하의 웹 사이트가 반응형 웹 사이트가 되는 것이 필수적입니다. 스마트폰 사용자의 브라우징 요구 사항을 충족하기 위해 이제 웹 사이트 소유자가 더 나은 가시성을 확보할 수 있는 가장 빠른 방법은 모바일 친화적으로 전환하는 것입니다. 웹 사이트 응답성은 형성 테스트를 통해 감지할 수 있지만 핵심 문제를 발견한 후 사이트의 응답성에 대해 작업할 수 없다는 의미는 아닙니다. 결국 UX 최적화는 당신이 그것을 좋아하든 원하지 않든 끊임없는 과정입니다. 또한 오류가 없고 반응이 빠른 요소는 사용자에게 뛰어난 경험을 보장합니다.
추천: B2B 웹사이트와 B2C 웹사이트의 디자인 비밀 – 알아야 할 모든 것!
페이지 로딩 시간

페이지 로딩은 우리가 웹 디자인을 참조할 때나 고객에게 뛰어난 UX를 증명할 때 매우 중요합니다. 사이트의 로딩 속도가 너무 느리면 사용자를 짜증나게 하고 궁극적으로 전환을 방해합니다.
그게 다가 아닙니다. 페이지 로딩 시간은 또한 고객이 귀하의 웹사이트를 더 방문할지 여부를 결정하는 데 중요한 역할을 합니다. 사용자가 처음으로 경험 측면에서 충분하지 않은 경우 향후 참조를 위해 웹 사이트를 건너뛸 가능성이 더 높습니다.
웹사이트가 WordPress인 경우 사이트 속도를 높이는 과정을 안내하는 다양한 가이드를 찾을 수 있습니다. 대부분의 브랜드가 모르는 것은 웹 호스팅 서버가 속도에서 매우 큰 역할을 한다는 것입니다.
웹사이트 보안

사용자가 귀하에 대한 신뢰를 구축하기를 원하십니까? 글쎄, 당신이 당신의 사이트에 저장된 지불 세부 정보의 안전을 보장한다면 그들은 그렇게 할 것입니다.
안정적인 사이트 보안을 유지하면 사용자에게 뛰어난 브라우징 경험을 보장할 수 있습니다. 보안 봉인은 더 많은 사용자와 귀하의 웹사이트, 더 많은 전환을 유도하여 귀하의 브랜드에 더 많은 수익을 가져다 줄 것입니다.
총알 사용

정보를 표시하는 가장 이해하기 쉬운 방법은 종종 글머리 기호 목록입니다. 왜? 관심을 끌기 때문에 텍스트를 줄이고 스캔을 지원하며 브랜드가 거래하는 서비스 및 제품의 기능을 공개합니다. 즉, 이 특정 웹 사이트 디자인 트렌드를 고려하면 완전히 새로운 규모로 사용자를 참여시키는 데 도움이 될 것입니다.
글머리 기호를 사용하면 글머리 기호에 설명된 내용을 사용자가 더 잘 이해할 수 있도록 수많은 이미지를 생성하고 포함하는 데 도움이 됩니다. 차례로 이것은 귀하의 웹 사이트를 사용자에게 더 매력적으로 만들 것입니다.
UX의 색상

색상은 눈에 보이는 것보다 더 많은 것을 말해줍니다. 시각적 언어의 주요 구성 요소인 색상은 주의를 유도하고 강조하며 요소를 통합합니다. 사용자 경험과 관련하여 색상은 제품의 미학과 기능적 품질을 모두 강화합니다. 색상에는 많은 얼굴이 있습니다. 또는 많은 사람들이 말하듯이 색상에는 많은 모자가 있습니다.
2021년 브랜딩은 색상을 지각과 분위기로 봅니다. UX 디자이너는 색상을 플랫폼 전체에서 일관된 시스템으로 간주합니다. 전체적으로 색상은 다양한 유형의 정보를 전달하는 다용도 도구로 남아 있습니다. 다른 색상은 다른 메시지를 의미합니다. 따라서 웹 사이트의 색상을 선택할 때 사용자에게 보내고 싶은 메시지를 생각하십시오.
모션 및 애니메이션

애니메이션과 모션에는 고유한 이점이 있습니다. 2021년에는 제목과 문단에도 이러한 요소를 사용하는 것이 큰 일이 아닙니다.
반면에 미묘한 애니메이션은 사용자를 행동으로 유도하거나 사이트에 다양한 알림을 표시해야 하는 경우에 도움이 될 수 있습니다. 사람들의 관심을 끌기 위해 동작과 애니메이션을 사용합니다.
햄버거 메뉴

햄버거는 웹페이지 형식으로도 맛있어 보입니다. 이를 사용하여 사용자가 볼 수 없는 것이 있음을 표시할 수 있습니다. 결과적으로 이것은 그들이 사용하고 있는 사이트의 특징과 기능에 대해 더 알고 싶은 충동을 불러일으킬 것입니다. 게다가 햄버거 버튼도 필수입니다. 사용자가 발견할 수 있는 더 많은 주요 기능이 숨겨져 있음을 나타냅니다.

동영상 추가 고려

웹사이트 디자인에서 고품질 이미지 없이는 제대로 된 UX가 없습니다. 그러나 비디오는 사람들의 관심을 더 오래 유지하는 것입니다. 현대 사용자는 보다 사실적으로 보이는 것을 신뢰하므로 동영상을 구현하는 것이 제 역할을 할 수 있습니다.
예를 들어, 어떤 웹사이트가 새로운 서비스의 출시를 표시하고 있다면 콘텐츠만으로 모든 기능을 보여주기는 어려울 것입니다. 반면 비디오 콘텐츠는 사용자가 서비스의 기능을 쉽게 이해할 수 있도록 합니다.
당신은 좋아할지도 모릅니다: 모든 위대한 디자이너에게 필요한 20가지 멋진 로고 디자인 글꼴.
매력적인 헤드라인

웹사이트 헤드라인은 잠재 고객과 연결되어야 합니다. 고객이 찾는 콘텐츠여야 합니다. 적절한 헤드라인을 생성하는 동안 적절한 청중에게 메시지를 타겟팅하기 위한 키워드를 포함해야 합니다. 올바른 키워드를 갖는 것은 잠재 고객을 유치하는 데 중요할 뿐만 아니라 웹 사이트가 SERP에서 더 높은 순위를 차지하는 데 도움이 됩니다.
2021년에는 Google에서 헤드라인에 더 많은 관심을 기울입니다. 따라서 동일한 키워드에 올바른 키워드를 포함하면 모든 웹사이트 순위를 높이는 데 도움이 될 수 있습니다.
보너스 팁: 웹사이트의 일관성

웹사이트의 UX를 개선한다는 것은 청중과 관계없이 완벽하게 보이고 작동하도록 모든 것을 일치시키는 것을 의미합니다. 로딩 시간, 헤드라인 선택, 버튼 스타일, 색상부터 모든 것이 사용자 경험을 개선할 수 있는 테마가 되어야 합니다.
2021년을 지배할 UX 트렌드는?

디자이너는 윤리적 변화를 주도할 수 있습니다.

윤리적 디자인은 지난 몇 년 동안 웹 디자이너의 중심이었습니다. 그러나 올해 말, 이것과 사용자를 더 행복하게 만드는 요소에 대해 많은 이야기가 있었습니다. 2021년에는 웹 개발자가 자신의 분야에서 윤리에 접근하는 방식이 크게 호황을 누리게 될 것입니다.
윤리적 디자인은 개인 데이터와 더 밀접하게 연결되어 있습니다. 개발자가 어떻게 웹사이트나 앱에서 고유한 경험을 제공할 수 있지만 사용자가 스스로에게 "왜 나에게 그렇게 많은 것이 필요한가요?"
종종 마케팅 담당자, 디자이너 및 비즈니스 소유자는 앱이나 웹 사이트를 개발할 때 이러한 윤리적 측면을 무시합니다. 하지만 2021년에는 서서히 변화하고 있습니다. Cambridge Analytica 스캔들 이후 데이터의 가치는 점점 더 높아지고 있습니다. 많은 사람들이 개인 데이터를 사용자가 완전히 제어할 수 있게 될 것이라고 말하는데, 이는 가까운 미래에 정말 인상적입니다. 그게 무슨 뜻이야?
글쎄, 이것은 단순히 웹 디자이너가 이러한 움직임을 장려하고 그들이 구축한 웹 사이트를 사용할 때 사용자에게 안전한 공간을 제공하도록 요구합니다. 즉, WebMD의 증상 검사기에서 앱이나 웹 사이트를 보다 윤리적으로 만드는 방법에 대한 적절한 예를 찾을 수 있습니다. WebMD는 수집할 수 있는 정보의 종류를 명확히 합니다. 그들은 사용자에게 완전한 투명성을 제공하고 공유하려는 데이터에 대한 제어를 제공합니다.
3D 요소의 미묘한 사용

2020년에 우리는 평면 3D 요소에서 전환을 목격했습니다. 네오모픽이 악명을 얻으면서 점점 더 많은 웹사이트와 앱이 디자인에 더 많은 3D 요소를 통합할 계획입니다. 이는 스토리텔링 목적이나 제품을 선보일 때 특히 유용할 수 있습니다. 혁명을 가져라; 그들은 Revolut Gift에서 그리고 멋지고 다채로운 카드를 선보일 때 3D 인터랙티브 세부 정보로 환상적인 작업을 수행했습니다. 따라서 사용자는 모든 측면과 각도에서 본 제품을 보다 편안하게 주문할 수 있습니다.
2020년, 2021년에 3D 그래픽이 증가함에 따라 비즈니스가 보내는 메시지에 더 많은 가치를 부여하고 웹 사이트 내 사용자 상호 작용을 더 의미 있게 만들 것으로 기대됩니다.
당신은 또한 좋아할지도 모릅니다: 풍부한 교차 문화 디자인 경험을 창조하기 위한 디자이너를 위한 5가지 팁.
스토리텔링 및 UX 작성에 대한 추가 강조

2021년에는 최고의 UX 작성과 결합된 좋은 스토리텔링이 웹사이트 또는 앱을 사용하는 사용자 경험을 급증시키는 데 도움이 될 것으로 예상됩니다.
둘 다 서로를 보완하기 때문에 웹 디자이너는 디지털 제품에서 훨씬 더 기억에 남고 의미 있는 경험을 만들 수 있습니다. 대부분의 기업이 디지털 경로를 선택하고 있기 때문에 UX 작성이 훨씬 더 널리 퍼져 있습니다. 이 특정 서비스를 직접 사용해 본 경험이 있는 사람들의 채택률에 대해 이야기합니다. UX 작성은 보다 기술적인 언어가 아닌 인간의 언어를 통해 개인적인 터치를 입히고 사용자와 사용자 인터페이스 및 제품 간의 상호 작용을 보다 한적하고 덜 소란스럽게 만듭니다.
