랜딩 페이지 최적화로 리드의 품질을 개선하세요
게시 됨: 2021-01-26더 많은 리드를 생성하기 위해 랜딩 페이지를 만드는 것은 항상 좋은 생각이었습니다. 그러나 생성하는 리드의 수가 최우선 순위가 되어서는 안됩니다. 대신 리드의 품질에 가장 중점을 두어야 합니다. 즉, 양보다 질에 관한 것입니다. 따라서 생성된 리드의 대부분이 결국 식어버리는 상황에 처한 경우 랜딩 페이지 최적화에 집중해야 할 수 있습니다.
- 방문 페이지 최적화(LPO)란 무엇입니까?
- 리드를 전환하지 않는 이유는 무엇입니까?
- 이러한 문제를 어떻게 식별합니까?
- 방문 페이지 최적화 팁
- 1. 양식 최적화
- 2. 양식을 돋보이게 만들기
- 3. CTA 작업
- 4. 신뢰 구축
- 5. 모든 중요한 정보를 접은 부분 위에 두십시오.
- 6. 디자인 단순화
- 7. 시각적 콘텐츠 추가
- 8. A/B 테스트 수행
- 테이크아웃
방문 페이지 최적화(LPO)란 무엇입니까?

LPO는 CRO(전환율 최적화)의 하위 그룹입니다. A/B 테스트와 같은 방법을 사용하여 랜딩 페이지 최적화는 전환율을 높이기 위해 웹 페이지의 요소를 개선하는 데 중점을 둡니다.
추천: 랜딩 페이지에 매력적인 콘텐츠를 작성하는 방법은 무엇입니까?
리드를 전환하지 않는 이유는 무엇입니까?

생성 중인 리드가 전환되지 않는 이유는 여러 가지가 있습니다. 무엇보다도 대상 고객을 이해하지 못하는 것이 여기에서 큰 문제가 될 수 있습니다.
결국 타겟 청중이 누구인지, 그들이 원하는 것과 일치하지 않는 랜딩 페이지는 리드를 전환할 가능성이 없습니다.
전환율에 영향을 줄 수 있는 다른 문제로는 잘못된 디자인, 모호한 CTA 및 잘못된 헤드라인이 있습니다. 이러한 문제가 발생하면 전문 웹 사이트 디자인 에이전시와 상담하여 문제를 해결하는 것이 좋습니다.
이러한 문제를 어떻게 식별합니까?

짧은 대답은 가능한 한 많은 데이터를 수집하는 것입니다. 히트 맵 또는 스크롤 맵과 같은 도구를 사용하면 사이트 내에서 사용자가 어떻게 행동하는지 연구할 수 있으므로 잠재적인 문제를 발견하는 데 도움이 됩니다.
예를 들어 히트 맵을 사용하면 가장 많이 클릭되는 요소를 시각화할 수 있습니다. CTA 버튼이 그다지 효과적이지 않을 수 있습니다. 어떤 경우에는 약간 변경해야 할 수도 있습니다.
또는 사용자가 페이지 내에서 중요하지 않은 요소에 대부분의 주의를 집중할 수 있습니다. 그렇다면 방문자가 실제로 중요한 것에 집중할 수 있도록 해당 요소를 페이지 아래로 더 이동하는 것이 좋습니다.
반면에 스크롤 맵은 사용자가 스크롤하는 경향이 있는 페이지 부분과 일반적으로 스크롤을 멈추는 위치를 확인하는 데 도움이 됩니다.
그렇다면 양질의 리드를 생성하도록 랜딩 페이지를 어떻게 최적화할 수 있습니까? 다음 팁을 따르십시오.
방문 페이지 최적화 팁

1. 양식 최적화

양식은 기본적으로 생성한 리드에 대한 필터 역할을 합니다. 이렇게 생각해보세요. 귀하가 제공하는 것에 실제로 관심이 없는 사람들을 포함하여 누구나 귀하의 웹 페이지를 방문할 수 있습니다.
전환할 가능성이 없는 사람들을 추구하는 것은 비용 효율적이지 않습니다. 전환 가능성이 가장 높은 것으로 알고 있는 리드를 따라가야 합니다. 그러나 어떤 방문자가 귀하의 제품이나 서비스를 구매할 가능성이 가장 높은지 어떻게 알 수 있습니까?
양식 입력:
너무 많은 정보를 요구하면 잠재 고객을 단념시킬 수 있으므로 리드가 그만한 가치가 있는지 여부를 알 수 있도록 방문자가 충분한 정보만 작성하도록 해야 합니다.
방문자에게 양식을 작성하도록 인센티브를 제공하는 것을 잊지 마십시오. 쿠폰 코드와 같은 답례품을 제공하거나 양식을 작성하여 혜택을 받을 수 있는 방법을 보여주십시오.
당신이 할 수 있는 12가지 랜딩 페이지 디자인 실수.
2. 양식을 돋보이게 만들기

양식에 대해 말하자면, 사용자의 시선을 사로잡는 방식으로 양식을 디자인해야 합니다. 귀하의 양식은 깔때기의 일부로 작동한다는 것을 기억하십시오. 깔때기의 한쪽 끝에 더 많은 잠재적 리드를 넣을수록; 더 많은 양질의 리드가 다른 쪽 끝에서 나옵니다.
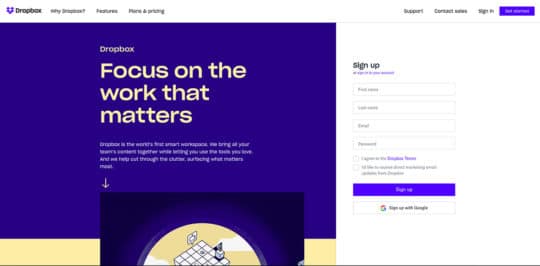
떠오르는 가장 좋은 예 중 하나는 Dropbox입니다.
양식이 데스크탑 화면의 약 1/4을 차지하는 방식에 주목하십시오. 뿐만 아니라 페이지의 나머지 부분과 다르게 색상이 지정되어 사용자의 주의를 끌 수 있습니다.

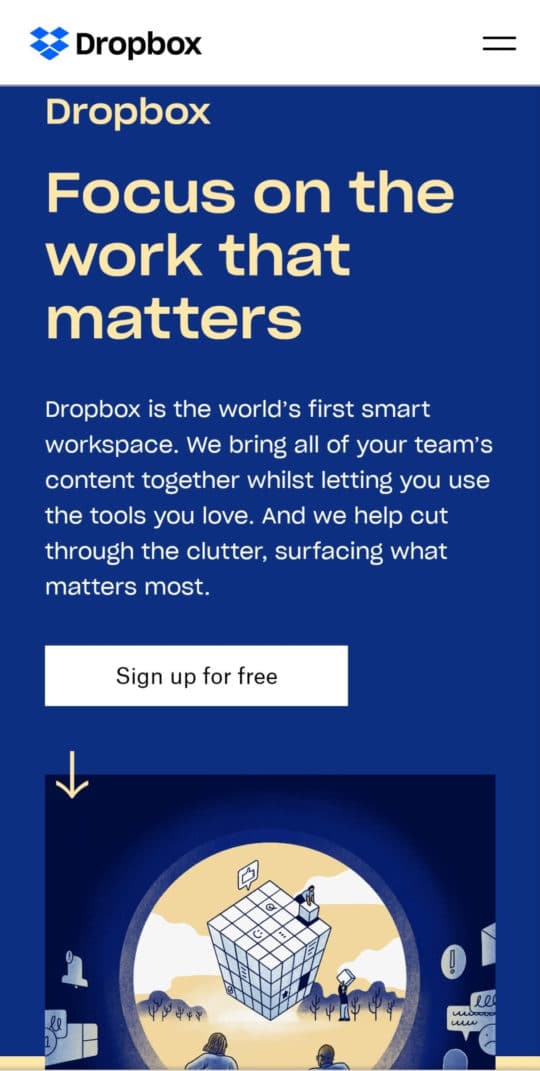
이제 모바일에서는 다른 이야기가 있습니다. 사용 가능한 화면 공간이 부족하기 때문입니다. 그러나 그들은 여전히 사용자가 가입하도록 유도하는 데 꽤 능숙했습니다.

모바일에서는 클릭 유도 문안 버튼 뒤에 양식이 숨겨져 있습니다. 이제 웹 페이지의 데스크톱 버전과 마찬가지로 대비되는 색상을 사용하여 필요한 곳에 사용자의 관심을 유도했습니다.

사용자에게 보상으로 무언가를 제공하거나 가입의 이점을 강조하여 사용자가 양식을 작성하도록 인센티브를 제공하는 것에 대해 이야기했던 것을 기억하십니까?
그게 바로 Dropbox가 한 일입니다. 버튼을 클릭하고 양식을 작성하는 것이 실제로 가치가 있음을 사용자에게 확신시키기 위해 가입이 무료임을 강조했습니다.
3. CTA 작업

클릭 유도문안은 양식 자체만큼이나 중요합니다. 결국 CTA는 부분적으로 사용자가 실제로 양식을 작성하게 하는 것입니다.
CTA는 보상을 보여주고 사용자에게 양식을 작성하는 것이 실제로 해당 보상을 얻을 수 있는 방법입니다.
클릭 유도문안은 명확하고 모호하지 않아야 하며 사람들의 관심을 끌고 사용자가 양식을 작성하도록 동기를 부여해야 합니다.
앞서 언급했듯이 대비되는 색상은 CTA 버튼을 돋보이게 만드는 좋은 방법입니다. 페이지의 나머지 부분에서 독립되게 두십시오. 그것은 바로 사용자의 관심을 끌 것입니다.
사용할 수 있는 CTA에는 '무료로 가입' 또는 '지금 다운로드'와 같은 문구가 포함됩니다. 화려하거나 복잡한 단어에 집중하지 마세요. CTA를 간결하고 이해하기 쉽게 유지하세요. 방문자로부터 피드백을 받으면 CTA 버튼을 최적화하고 웹사이트의 UX를 개선하는 데 도움이 될 수 있습니다.
4. 신뢰 구축

방문자의 관심을 끌고 양식을 작성하도록 독려하는 데 훌륭한 일을 했더라도 여전히 망설일 수 있습니다. 결국, 당신은 사람들에게 그들의 개인 정보를 요구하고 있습니다.
방문자에게 귀하가 신뢰할 수 있음을 알리십시오. 신뢰 배지를 추가하거나 협업 중인 회사의 로고를 포함하여 이를 수행할 수 있습니다.
사회적 증거에도 초점을 맞춥니다. 이전 고객의 리뷰나 평가를 추가하면 새로운 잠재 고객과 신뢰를 구축하는 데 도움이 될 수 있습니다. 잠재적인 리드는 안심이 필요하며 이전에 회사와 상호 작용한 사람들로부터 얻을 가능성이 가장 큽니다.
5. 모든 중요한 정보를 접은 부분 위에 두십시오.

접는다는 것은 무엇을 의미합니까? 사용자가 더 많은 정보를 얻기 위해 페이지를 아래로 스크롤해야 하는 지점입니다. 따라서 모든 관련 정보를 해당 지점 위에 유지해야 합니다.
여기에는 헤드라인, CTA 버튼, 가치 제안, 양식 등이 포함됩니다. 이 콘텐츠는 모두 스크롤 없이 볼 수 있어야 하므로 사용자가 페이지를 방문하면 가장 먼저 보게 되는 콘텐츠입니다.
6. 디자인 단순화

콘텐츠가 숨 쉴 수 있도록 여백이 넉넉한 미니멀한 디자인에 집중하세요.
레이아웃은 깔끔해야 하며 카피는 짧고 요점을 정확히 전달해야 합니다. 그렇지 않으면 방문자의 관심이 여러 방향으로 분산되어 실제로 중요한 것, 즉 양식과 클릭 유도문안 버튼에서 멀어지게 됩니다.
7. 시각적 콘텐츠 추가

랜딩 페이지의 디자인을 단순하게 유지하는 것과 관련하여 사진이나 비디오는 방문자에게 전체 텍스트 단락에 걸쳐 메시지를 보내는 좋은 방법입니다.
그러나 보여드리는 이미지나 동영상은 페이지 내의 형식 및 카피와 상관관계가 있어야 합니다. 생성하는 각 유형의 콘텐츠로 사이트 전체에서 브랜드 일관성을 유지하십시오.
8. A/B 테스트 수행

실제로 효과가 있는 것과 그렇지 않은 것을 아는 것이 랜딩 페이지 최적화의 핵심이므로 때때로 특정 요소를 테스트하는 것이 중요합니다.
관심을 끄는 데 더 좋은 헤드라인이나 CTA 버튼, 다양한 필드 수의 테스트 양식, 어떤 필드가 가장 많이 채워지는지 등을 확인하십시오.
그러나 한 번에 한 가지만 테스트해야 한다는 점을 명심하십시오. 이렇게 하면 작동 중인 것과 그렇지 않은 것을 쉽게 파악할 수 있습니다.
당신은 또한 좋아할지도 모릅니다: 방문 페이지 전환율을 높이는 빠른 팁.
테이크아웃

이러한 팁은 리드 품질을 개선하기 위해 랜딩 페이지를 성공적으로 최적화하는 데 도움이 될 수 있습니다. 최적화 프로세스에 뛰어들기 전에 먼저 잠재적인 문제를 식별해 보십시오.
히트 맵과 스크롤 맵을 활용하여 사용자가 사이트에서 어떻게 행동하는지, 가장 많이 클릭되는 요소는 무엇인지, 사용자가 일반적으로 스크롤하는 페이지 부분은 무엇인지 연구할 수 있습니다.
최적화와 관련하여 양식에 중점을 두는 것을 명심하십시오. 눈에 띄게 만들고 실제로 필요한 양식 필드의 수를 결정하십시오.
또한 사용자에게 양식을 작성하도록 인센티브를 제공하십시오. 몇 가지 이점을 강조하거나 보상으로 무언가를 제공하는 동시에 그들과 신뢰감을 형성하십시오.
