2022년 전자상거래 웹사이트 디자인을 개선하기 위한 10가지 팁
게시 됨: 2022-05-06웹사이트의 레이아웃과 디자인은 검색 엔진에서의 가시성에 영향을 미치는 중요한 요소입니다. 특히 전자 상거래 웹 사이트에서 그렇습니다. 전자 상거래 웹사이트가 설계 단계에서 통합해야 하는 몇 가지 사항이 있습니다. 결국 제품 판매에만 집중합니다. 랜딩 페이지, 로딩 시간, 제품 디스플레이 갤러리, 내비게이션 디자인, 메뉴 항목, 운영하기 쉬운 웹 사이트 구조, 모두 SERP 위에 전자 상거래 웹 사이트 기능을 만드는 데 중요한 역할을 합니다.
전자 상거래 웹 사이트가 일반 웹 사이트 및 블로그와 다른 점은 이러한 측면입니다. 매력적이고 유익하며 매력적이면서도 기능적이어야 합니다. 그렇다면 전자 상거래 웹 사이트가 올바른 상자를 선택하게 만드는 것은 무엇입니까? 전자 상거래 웹 사이트 디자인을 기능적이면서 품격 있게 만들기 위해 따를 수 있는 10가지 팁을 나열했습니다.
- 1. 최적화된 상품 이미지
- 2. 반응형 또는 모바일 친화적인 웹사이트 만들기
- 3. 간단하게 유지하기
- 4. 제품 페이지 최적화
- 5. 일관된 브랜딩
- 6. 고객이 연락할 수 있는 웹사이트 디자인 만들기
- 7. 색상 심리학 적용
- 8. 간편한 결제
- 9. 사용자 친화적인 탐색
- 10. 고객 리뷰
- 결론
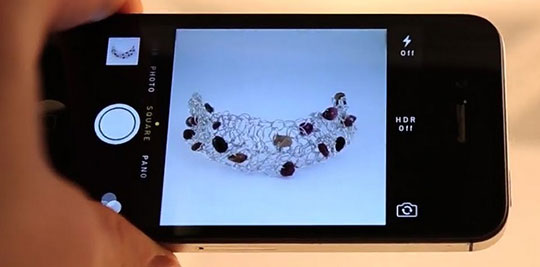
1. 최적화된 상품 이미지

무겁고 픽셀화된 이미지가 포함된 웹사이트는 로딩 시간이 느려지는 경향이 있습니다. 이는 이미지가 웹에 최적화되어 있지 않고 사용자가 브라우저에서 이미지 로드 속도가 너무 느리다고 생각하는 경우에 발생합니다. 이것은 종종 웹 사이트 이미지 최적화가 좋지 않다는 신호입니다. 좋은 품질의 최적화된 이미지는 전자 상거래 웹사이트의 전반적인 사용자 경험의 핵심입니다.
이미지 최적화 팁
- 다른 페이지에서 제품의 슬라이드쇼를 보여줍니다. 시청자가 구매하려는 제품의 3D 이미지 보기를 얻을 수 있도록 다양한 각도에서 제품을 선보입니다. 다양한 각도에서 촬영한 이미지가 있는 이미지 갤러리를 통해 실제 제품을 볼 수 있습니다.
- 시청자가 제품을 확대하도록 하세요. 확대/축소 기능을 활성화하거나 사용자가 제품의 360° 보기에서 제품을 볼 수 있도록 합니다. 이렇게 하면 특징이 있는 이미지를 볼 수 있고 이미지의 깊이, 길이 및 너비가 포함된 완전한 이미지를 만들 수 있습니다.
- 고해상도 이미지 대신 최적화되고 압축된 이미지를 사용하세요. 이미지를 빠르게 로드하고 보다 유창한 사용자 경험을 제공합니다.
- 제품과 상호작용하는 사람들을 보여주세요. 이것은 귀하의 제품을 더욱 매력적으로 만들 것입니다. 고립된 환경과 배경에서 제품을 보여야만 제품의 매력이 사라집니다. 대신에.
추천: Laravel이 전자 상거래 개발에 신뢰할 수 있는지 알고 계십니까?
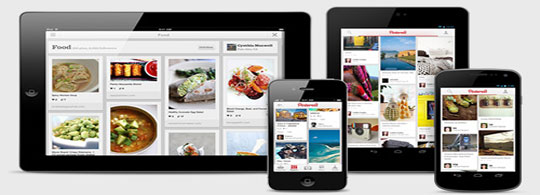
2. 반응형 또는 모바일 친화적인 웹사이트 만들기

귀하의 전자상거래 웹사이트는 모바일 보기용으로 설계되어야 합니다. 전자 상거래 쇼핑의 70% 이상이 모바일과 스마트폰을 통해 이루어지기 때문에 이는 오늘날 세계에서 매우 중요합니다. 전자 상거래 웹 사이트 빌더에는 반응형 디자인의 템플릿이 있어야 합니다. 태블릿, 스마트폰, 랩톱, 데스크톱 컴퓨터 등 모든 장치에서 최상의 뷰어 경험을 제공하도록 설계되어야 합니다.
반응형 전자상거래 웹사이트를 만드는 팁
- 웹사이트 디자인 요소가 작은 모바일 화면에 표시되는지 확인합니다. 패딩과 여백에 주의를 기울이고 작은 화면에서도 보이는지 확인하세요. 모바일 화면의 공백에 따라 줄 간격과 글꼴 크기가 자동으로 조정되도록 할 수도 있습니다.
3. 간단하게 유지하기

모든 전자상거래 웹사이트는 탐색하기 쉬워야 합니다. 사용자는 많은 탐색 없이 원하는 것을 빠르게 볼 수 있어야 합니다. 전자 상거래 웹사이트의 모든 디자인 요소는 디자인의 기능을 높이고 사용자에게 깔끔하고 번거롭지 않은 브라우징 경험을 제공하기 위해 신중하게 사용해야 합니다.
웹사이트를 간단하게 만들기 위한 팁
- UX 디자인 요소를 전자 상거래 디자인에 구현하도록 웹 사이트 디자인 팀을 교육하기 위한 교육용 디자인 도구를 만들고 사용합니다.
- 제품을 표시할 때 격자를 사용하십시오. 시각적 매력을 높이고 사용자가 제품에 집중할 수 있도록 합니다.
- 콘텐츠를 스캔할 수 있도록 합니다. 콘텐츠를 연속적이고 길게 만드는 대신 분할합니다. 머리글, 글머리 기호 및 짧은 단락으로 나눕니다. 멋진 글꼴 대신 굵은 글꼴을 사용하십시오.
- 웹 사이트의 전략적 위치에 CTA 버튼을 배치합니다. 내비게이션 메뉴는 링크와 카테고리에 대해 명확하고 정확한 정보를 제공하도록 설계되어야 합니다.
4. 제품 페이지 최적화

제품은 모든 전자상거래 웹사이트의 중심에 있어야 합니다. 제품 이미지는 웹에 최적화되어야 합니다. 최적화된 제품 페이지는 검색 페이지에 나타납니다. 방문자가 구매자로 전환되도록 최적화되어 있습니다. 모든 요소(탐색, CTA 버튼, 체크아웃, 소셜 미디어 버튼)는 모든 제품 페이지에서 최적화되어야 합니다.
제품 페이지 최적화를 위한 팁
- 더 많은 이미지를 추가하고 사용자가 다른 각도에서 볼 수 있도록 합니다.
- 사용자가 제품을 사용하고 증언하는 동영상을 추가하세요.
- 가격은 모호하지 않고 매우 명확해야 합니다.
- 제품 설명은 간결하고 표시된 제품과 관련이 있어야 합니다.
- 키워드, 대체 태그, 메타 태그 및 제품 제목을 추가합니다.
- 굵은 색상을 사용하여 구매 버튼을 배치하고 눈에 띄게 만드십시오.
- 제품 추천, 사회적 증거 등을 추가합니다.
5. 일관된 브랜딩

브랜드 아이덴티티는 온라인 방문자의 신뢰를 확보하는 데 도움이 됩니다. 브랜드는 다른 제품과 구별되는 브랜드입니다. 전자 상거래 디자인은 다양한 플랫폼에서 일관되게 제품 브랜딩을 보여주어야 합니다. 소셜 미디어 플랫폼은 제품의 브랜딩을 보여주어야 합니다. 기술 지원 임원도 제품 브랜딩과 일치하는 어조를 전달해야 합니다.

일관된 브랜딩을 유지하기 위한 팁
- 브랜드와 동일한 톤으로 전자 상거래 웹 사이트를 만드십시오. 브랜드에 감각적인 톤의 여성스러운 뷰티 제품이 있다면 웹 사이트 디자인에는 그에 따른 색상, 톤 및 글꼴이 있어야 합니다.
- 다양한 요소로 웹사이트 디자인을 맞춤화할 수 있는 웹사이트 빌더를 선호합니다.
- 로고, 색상, 글꼴 및 스타일은 브랜딩의 톤과 일치해야 합니다.
6. 고객이 연락할 수 있는 웹사이트 디자인 만들기

연락처 세부 정보를 통해 고객이 쉽게 연락할 수 있습니다. 웹사이트 탐색, 메뉴 및 결제 정보 외에도 고객이 식별할 수 있는 요소와 기능이 있어야 합니다.
고객이 연락하도록 만드는 팁
- 연락처 섹션을 전체 웹 사이트에서 볼 수 있도록 합니다. 머리글, 바닥글 및 탐색 메뉴에도 표시되어야 합니다. 이메일 주소, 전화번호, 매장 주소, 방문 시간에 대한 세부정보가 명확하게 표시되어야 합니다.
- 모든 페이지의 전략적 위치에 소셜 미디어 프로필을 추가하십시오.
- 제품에 대한 모든 일반적인 질문에 답변하는 FAQ 섹션을 제공합니다.
- 챗봇을 사용하여 고객이 귀하와 채팅할 수 있도록 하십시오.
당신은 좋아할 수 있습니다: WordPress는 전자 상거래에 좋은가요? 알아 보자!
7. 색상 심리학 적용

웹사이트 디자인의 색 구성표는 이미지와 가시성을 향상시키는 데 기여하는 요소입니다. 전환율 향상에도 도움이 됩니다. 색상 심리학을 적용하면 시청자가 전자 상거래 웹 사이트에 머물면서 더 많은 제품을 탐색하도록 동기를 부여할 수 있습니다.
색상 심리학 사용 팁
- 제품 브랜드와 일치하는 색상을 사용하십시오.
- 60-30-10 색상 규칙을 웹사이트 전체에 일관되게 적용해 보십시오. 색상의 60%는 주 색상, 30%는 보조 색상, 10%는 강조 색상이어야 함을 의미합니다.
- 색상은 사용자가 웹사이트에 더 쉽게 액세스할 수 있도록 해야 합니다.
8. 간편한 결제

체크아웃 프로세스는 전자상거래 웹사이트의 성공에 중추적인 역할을 합니다. 높은 배송비와 매우 복잡한 체크아웃 절차는 종종 잠재 구매자가 제품을 구매하는 것을 단념시킵니다.
간편한 결제를 위한 팁
- 고객이 가능한 한 적은 세부 정보를 입력하도록 합니다. 그것은 많은 시간을 절약할 것입니다.
- 실제 배송 비용을 언급하십시오.
- 항상 반품 및 환불 정책을 명확하게 명시하십시오.
- 다양한 결제 옵션을 제공합니다.
- 복잡한 세부 정보 없이 게스트로 등록할 수 있는 옵션을 사용자에게 제공합니다.
- 원클릭 결제를 활성화합니다.
- 모든 제품 페이지에 사이트 보증 인증서를 포함합니다.
- "지금 구입 - 나중에 지불" 옵션을 포함합니다.
9. 사용자 친화적인 탐색

방문자가 제품 및 제품 관련 정보를 쉽게 검색할 수 있는 방식으로 웹 사이트 탐색을 만듭니다. 내비게이션에는 상품 페이지, 사이트 내 검색, 상품 카테고리 페이지, 웹사이트 바닥글, 내비게이션 메뉴 등이 포함됩니다.
사용자 친화적인 웹 사이트 탐색을 위한 팁
- 브랜드 로고는 모든 페이지에서 사용자에게 항상 표시되어야 합니다.
- 기본 탐색이 모든 페이지에서 항상 사용 가능한지 확인하십시오.
- 자동 완성 기능이 있는 검색 표시줄을 포함합니다.
- 사용자가 크기, 색상, 브랜드 등으로 제품을 필터링하도록 합니다.
- 모든 제품 페이지에 CTA 버튼을 포함합니다.
- 사용자가 모든 페이지에서 기본 메뉴 및 제품 범주로 다시 이동할 수 있는 이동 경로를 활성화합니다. 이동 경로는 제품 검색을 늘리는 역할만 합니다.
10. 고객 리뷰

리뷰와 평가는 항상 전자 상거래 웹 사이트에 신뢰 요소를 추가합니다. 사용자는 항상 제품을 사용한 사용자의 평가를 검색합니다. 소셜 미디어 증명은 이와 관련하여 특정한 이점을 위해 사용될 수 있습니다.
후기를 효과적으로 사용하기 위한 팁
- 사용자가 피드백과 솔직한 리뷰를 제공하도록 권장합니다.
- 제품 페이지에 추천 섹션을 표시합니다.
- 사용자 제작 콘텐츠 위젯을 추가하여 실제 사람들이 제품을 어떻게 경험했는지 보여줍니다.
당신은 또한 좋아할 수 있습니다: 전자 상거래 로고를 만드는 방법? (+ 3 최고의 온라인 로고 메이커).
결론

전자 상거래 디자인의 궁극적인 목표는 판매를 늘리는 것입니다. 부실한 웹사이트 디자인은 종종 쇼핑객이 장바구니를 버리는 결과를 낳습니다. 따라서 전자 상거래 웹 사이트는 고객이 집중할 수 있도록 설계되어야 합니다. 좋은 전자 상거래 디자인은 좋은 판매, 더 나은 참여 및 쉬운 체크아웃 프로세스를 보여줍니다.
그리드에 제품을 정렬하여 온라인 상점을 생성하는 것이 디스플레이 관점에서 더 좋습니다. 모든 페이지와 플랫폼의 브랜딩은 어조와 일치해야 합니다. 내비게이션이 좋지 않고 체크아웃 프로세스가 복잡하며 검색 엔진에서 낮은 평가를 받는 전자 상거래 웹 사이트는 잠재 구매자를 충성도 높은 소비자로 전환할 수 없습니다.
위에 제공된 단계와 팁을 따르면 팀은 좋은 로딩 속도, 더 나은 SERP 등급, 매력적인 콘텐츠 및 최고의 사용자 경험을 갖춘 전자 상거래 웹 사이트를 디자인할 수 있습니다.
